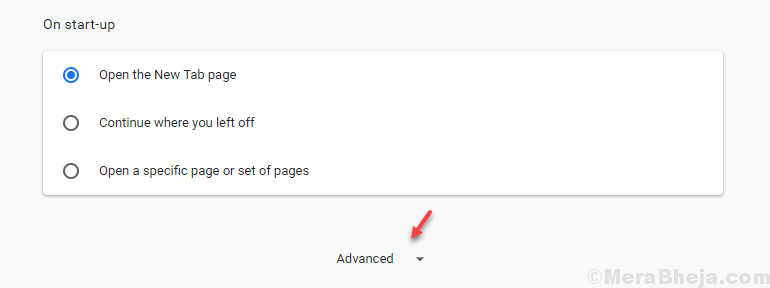
Chrome DevTools ei ole vailla virheitä
- Chrome DevTools on joukko sisäänrakennettuja kehittäjätyökaluja, joiden avulla käyttäjät voivat tarkastaa tai muokata koodia suoraan selaimestaan.
- Käyttäjät ilmoittivat saaneensa virheen, etteivät voineet ladata vastaustietoja tai niiden muunnelmaa tehdessään verkkotunnusten välisiä pyyntöjä.
- Virhe näyttää olevan Chromium-selaimissa pitkään, mutta käyttäjät voivat tarkastella vastaustietoja Postmanin avulla.

- Helppo siirto: käytä Opera-avustajaa siirtämään poistuvia tietoja, kuten kirjanmerkkejä, salasanoja jne.
- Optimoi resurssien käyttö: RAM-muistia käytetään tehokkaammin kuin Chromea
- Parannettu yksityisyys: ilmainen ja rajoittamaton VPN integroitu
- Ei mainoksia: sisäänrakennettu Ad Blocker nopeuttaa sivujen lataamista ja suojaa tiedon louhinnalta
- Lataa Opera
Chrome tarjoaa joukon Google Chromeen sisäänrakennettuja kehittäjätyökaluja, joiden avulla käyttäjät voivat tarkastaa HTML-koodia ja verkkosivujen toimintaa. Chrome DevToolsia käyttävät käyttäjät ovat ilmoittaneet saaneensa virheen: Chrome ei voinut ladata vastaustietoja. Jatka lukemista löytääksesi ratkaisun nopeasti.
Miksi vastaustietojen lataaminen Chromeen epäonnistuu?
Virhe: vastaustietojen lataaminen epäonnistui on yleinen kehittäjien keskuudessa, kun he käsittelevät sisältöä, joka on html-muotoista tai perustuu tekstiin. Jos käyttäjät pyytävät tiedostomuotoja, kuten JSON, virhe voi ilmetä, jos tiedosto on liian suuri. Virhe voi ilmetä myös tehtäessä verkkotunnusten välisiä pyyntöjä.

Käyttäjät voivat saada Chromessa muita muunnelmia, kuten:
- Vastaustietojen lataaminen epäonnistui. Annetulla tunnisteella varustettua resurssia ei löytynyt
- Chrome ei pystynyt lataamaan vastaustietopyynnön sisältö poistettiin tarkastajien välimuistista
- Chrome ei voinut ladata vastaustietoja uudelleenohjauksen jälkeen
Kuinka voin korjata epäonnistuneen latausvirheen Chromessa?
1. Käytä toista selainta
Monet käyttäjät ilmoittivat vaihtaneensa Firefox DevToolsiin sen jälkeen, kun he olivat kokeneet turhauttavia virheitä Chromen kanssa. Firefox näyttää aina vastaustiedot navigoinnin jälkeen ja tarjoaa lisäominaisuuksia, joita Chromesta puuttuu, kuten muokkaus- ja uudelleenlähetyspyyntötoiminnon.

Jos haluat lisää selainsuosituksia, tutustu luetteloomme parhaat selaimet koodaukseen ja verkkokehitykseen jos haluat siirtyä Chromesta eteenpäin.
2. Lisää keskeytyskohta Lähteet-välilehdelle
- Napsauta Chrome DevToolsissa Lähteet -välilehti.

- Laajenna Tapahtumaseuraajan taitepisteet.

- Laajentaa Ladata ja valitse sitten vieressä oleva valintaruutu ennen purkamista.

- Uudelleenlatauspyyntö.
Käyttäjät ilmoittavat, että tämän toiminnon suorittaminen on parempi kuin window.onunload = function() {debugger; } komento, koska koodia ei tarvitse kirjoittaa.
- Chrome-työkalupalkki puuttuu: 7 testattua tapaa saada se takaisin
- Miksi Chrome toimii hitaasti? 9 ratkaisua sen nopeuttamiseksi
- Kuinka palauttaa kadonnut Chrome-selaushistoria
- 5 parasta aloitussivua Google Chromelle [2022 Guide]
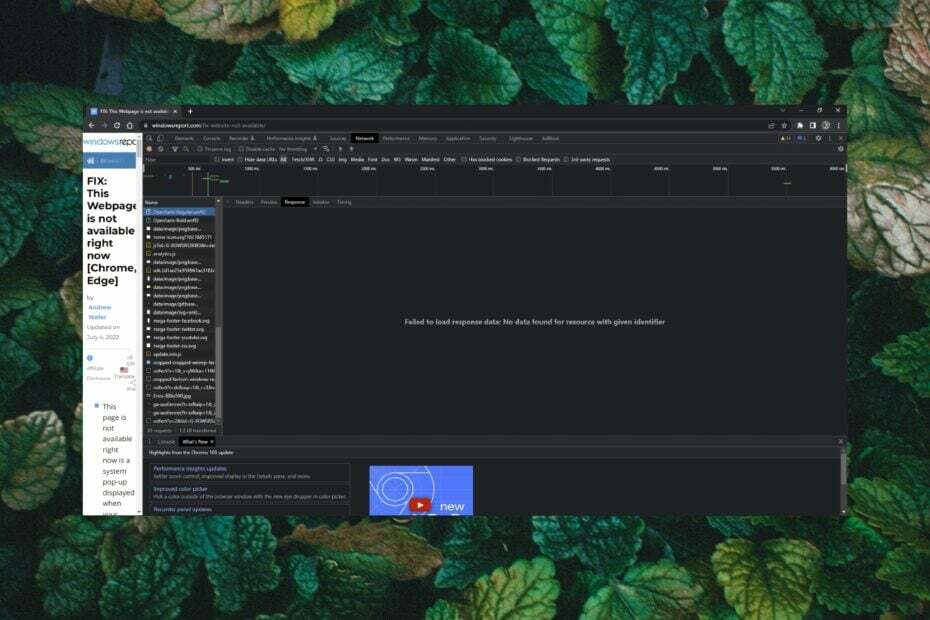
3. Käytä Postmania nähdäksesi vastauksen
- Napsauta Chrome DevToolsissa Verkko -välilehti.

- Etsi pyyntö ja napsauta hiiren kakkospainikkeella.
- Valitse Kopio, sitten Kopioi cURL-muodossa.

- Avaa Postman ja valitse Tuonti.
- Alla Raaka teksti, ohita cURL ja napsauta Jatkaa.

Postman on kehittäjien keskuudessa tunnettu API-alusta, jonka avulla käyttäjät voivat tehdä HTTP/s-pyyntöjä. Muista, että tämä ratkaisu ei korjaa Chromen virhettä, mutta antaa käyttäjille mahdollisuuden tarkastella vastausta, koska Chrome DevTools ei lataa sitä.
Jos sinulla on ongelmia Postman-laajennus Chromelle ei toimi, meillä on ratkaisuja myös siihen.
Tämä näyttää olevan Chrome DevToolsin pitkään jatkunut virhe, mutta toivomme, että jokin yllä olevista ratkaisuista auttoi ratkaisemaan ongelman tai ainakin antoi sinun tarkastella vastaustietoja. Kerro meille kommenteissa, jos sinulla on toiminut ratkaisu, jota ei ole lueteltu yllä.
 Onko sinulla edelleen ongelmia?Korjaa ne tällä työkalulla:
Onko sinulla edelleen ongelmia?Korjaa ne tällä työkalulla:
- Lataa tämä PC Repair Tool arvioitiin erinomaiseksi TrustPilot.comissa (lataus alkaa tältä sivulta).
- Klikkaus Aloita skannaus löytääksesi Windows-ongelmia, jotka voivat aiheuttaa tietokoneongelmia.
- Klikkaus Korjaa kaikki korjata Patented Technologies -ongelmia (Eksklusiivinen alennus lukijoillemme).
Restoron on ladannut 0 lukijat tässä kuussa.