Me kaikki tiedämme jokseenkin, mitä muistivuoto on, ja sen, että ne sotkevat suorituskykyä ja voivat olla hankalaa korjata.
Niitä voi esiintyä, kun sovelluksen JavaScript-koodi säilyttää muistissa yhä enemmän kohteita, joita se ei enää tarvitse, sen sijaan, että se vapauttaisi ne selaimen roskien keräämistä varten (GC).
Pitkäaikaisten sovellusten tapauksessa pienet, vain muutaman kilotavun muistivuodot voivat heikentää suorituskykyä huomattavasti ajan myötä.
Äskettäin Redmondissa toimiva teknologiayritys on tehnyt uuden Detached Elements -työkalun ongelmien tunnistamiseksi ja vuotojen pysäyttämiseksi.
Muistivuotojen virheenkorjaus ei ole koskaan ollut näin helppoa
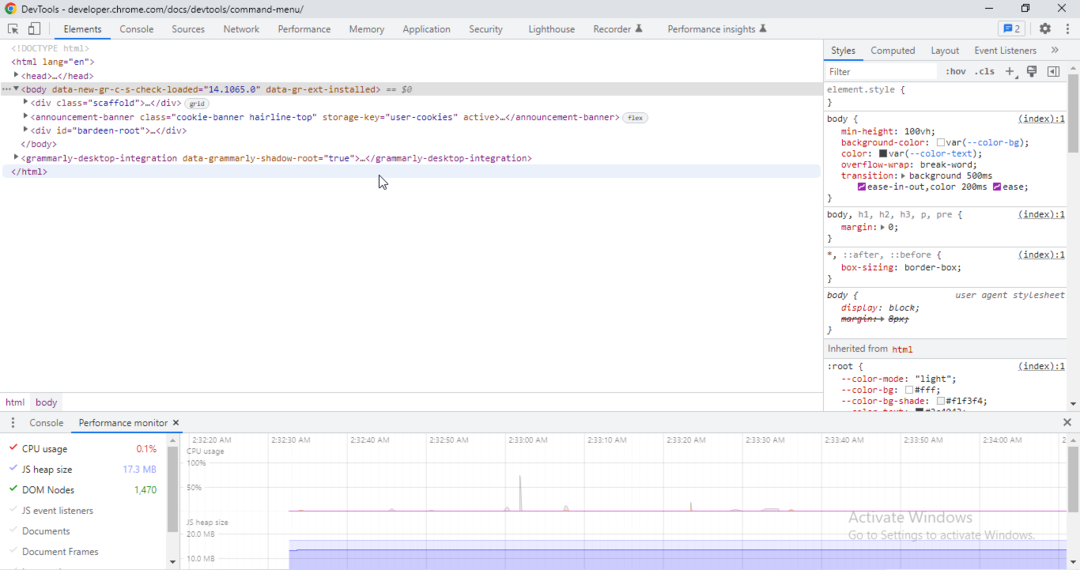
Microsoft selitti miten Detached Elements -työkalu toimii ja antoi asianmukaisen yhteenvedon kaikille aiheesta kiinnostuneille.
Pohjimmiltaan tämä uusi työkalu auttaa sinua tutkimaan ja ratkaisemaan DOM-muistivuotoja, ja se on saanut inspiraationsa Microsoft Teams -osastosta teknologiajätin mukaan.
Ennen kuin kokeilet tätä uutta työkalua omassa verkkosisällössäsi, on tärkeää ymmärtää joitain vivahteita irrotettujen elementtien ja DOM-vuotojen välillä.
Yleensä Microsoft luo DOM-solmuja JavaScriptiin lisätäkseen ne jonnekin sivulla näyttääkseen ne.
On kuitenkin myös mahdollista luoda solmuja eikä koskaan liittää niitä tai poistaa solmuja sivulta ja säilyttää viittaukset niihin JavaScriptissä.

Halutessasi voit testata uuden työkalun ominaisuuksia demosovelluksen kautta GitHubissa. Sen avulla voit simuloida muistivuotoja ja nähdä missä Detachable Elements -apuohjelma on hyödyllinen.
Muista, että Microsoft kehottaa sen uudesta luomuksesta kiinnostuneita testaamaan työkalua todellisissa skenaarioissa mahdollisten ongelmien havaitsemiseksi.
Ja jos haluat myös antaa kipeästi kaivattua palautetta, voit tehdä sen DevToolsin palautepainikkeella tai vaihtoehtoisesti heittämällä twiittejä Edge DevTools Twitter -tili.
Oletko innostunut tästä uudesta työkalusarjasta? Jaa ajatuksesi kanssamme alla olevassa kommenttiosassa.