- Tieto merkkijonon kääntämisestä JavaScriptissä on välttämätön taito, ja tämä opas antaa sinulle vaiheittaiset ohjeet.
- Ensimmäinen tapa, jota voidaan käyttää tässä tapauksessa, on muuntaa merkkijono taulukoksi ja kääntää se.
- Tutustu perusteelliseen Kehittäjän työkalukeskus lisätietoja tästä aiheesta.
- Älä epäröi kirjanmerkitä laajaa Javascript-osio lisää helposti seurattavia oppaita.

Tämä ohjelmisto pitää ajurit käynnissä ja pitää sinut turvassa tavallisista tietokonevirheistä ja laitteistovikoista. Tarkista kaikki ohjaimesi nyt kolmessa helpossa vaiheessa:
- Lataa DriverFix (vahvistettu lataustiedosto).
- Klikkaus Aloita skannaus löytää kaikki ongelmalliset kuljettajat.
- Klikkaus Päivitä ohjaimet uusien versioiden saamiseksi ja järjestelmän toimintahäiriöiden välttämiseksi.
- DriverFix on ladannut 0 lukijoita tässä kuussa.
Palindromi on sana tai merkkiluettelo, joka lukee saman käänteisenä. Hyvä esimerkki tästä on sana ”RADAR”.
Helpoin tapa tarkistaa palindromi JavaScript on luoda kopio alkuperäisestä merkkijonosta, kääntää se ja verrata sitä sitten. Jos haluat rakentaa algoritmin, joka tekee tämän tehokkaasti, sinun on opittava merkkijonon kääntäminen JavaScriptissä. Tässä oppaassa opit miten.
Kuinka käännän merkkijono JavaScriptin avulla?
1. Muunna se taulukoksi ja käännä se

- Jaa merkkijono alaryhmien ryhmäksi käyttämällä jakaa() String-objektiluokasta. Jaettu menetelmä edellyttää merkkijonoa argumenttina. Tässä tapauksessa käytetään tyhjää merkkijonoa. Joten menetelmän tulisi näyttää tältä:
jakaa("") - Käännä taulukon järjestys käyttämällä käänteinen() menetelmä.
- Muunna taulukko takaisin merkkijonoksi käyttämällä liittyä seuraan() menetelmä. Aivan kuten split-menetelmä, liittämismenetelmä vaatii argumenttina merkkijonoa. Jälleen kerran käytät tyhjää merkkijonoa:
liittyä seuraan("")
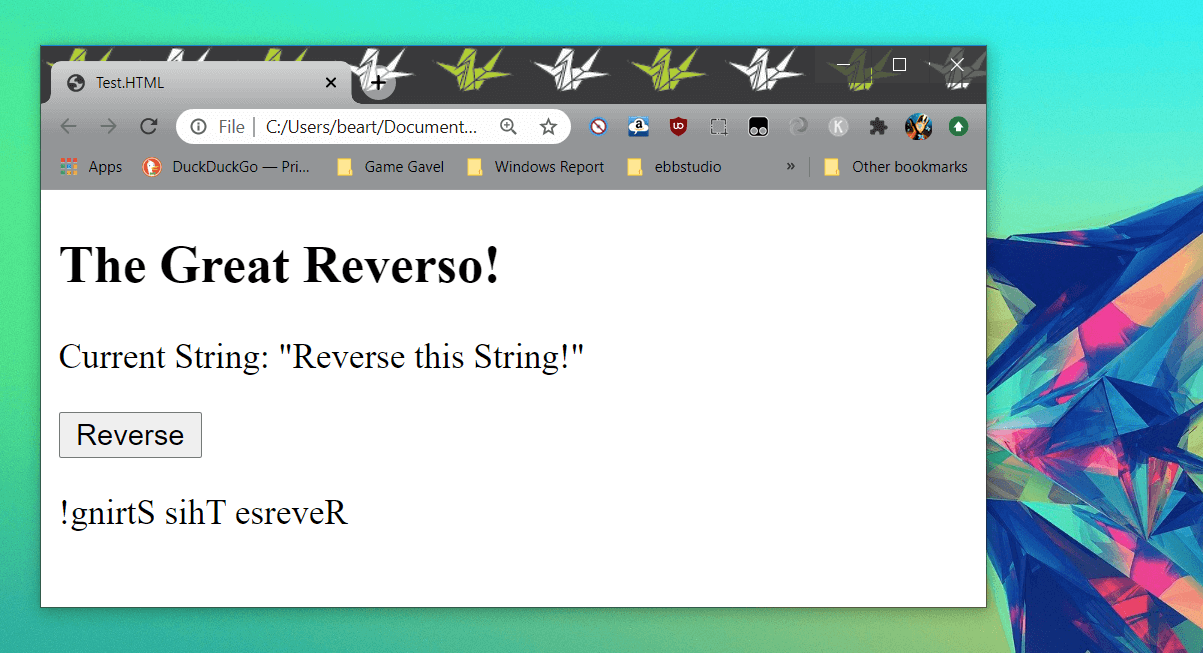
Paras tapa toteuttaa yllä olevat vaiheet on toiminto. Tässä on nopea lähdekoodiesimerkki, jonka voit kopioida, testata ja muokata:
Nykyinen merkkijono: "Käännä tämä merkkijono!" Suuri Reverso!
Yllä olevassa esimerkissä luomme funktion, joka kääntää kovakoodatun merkkijonon ja asettaa sitten dokumenttielementin siihen. Toiminto kutsutaan sitten painikkeesta, joka on merkitty käänteiseksi.
Voit lyhentää ja muokata tätä koodia monilla tavoilla. Esimerkiksi yhdistetyn merkkijonon osoittamisen sijaan str muuttuja, voit määrittää sen uudelleen res muuttuja ja osoita sitten demo HTML-dokumenttielementti siihen
res = res.join ("");
document.getElementById ("demo"). internalHTML = res;
Vaihtoehtoisesti voit tiivistää kaikki kolme vaihetta yhdeksi riviksi:
var res = str.split (""). käänteinen (). liity ("");
Joko niin, tulosten tulisi olla samat:

Haluatko oppia JavaScriptin vielä nopeammin? Lue, miksi sinun pitäisi ladata JavaScript-koodi lukemalla tämä artikkeli!
2. Käännä merkkijono JavaScriptissä for for -silmukalla

- Luo uusi tyhjä merkkijonomuuttuja, joka sisältää käännetyn merkkijonon.
var reverseString = "";
- Muodosta a-silmukka seuraavilla ominaisuuksilla:
- Alustus: alusta laskuri, jonka arvo on käännettävän merkkijonon pituus vähennettynä 1: llä.
- Ehto: varmista, että laskuri on suurempi tai yhtä suuri kuin 0.
- Iteraatio: laskurin pitäisi laskea jokaisen onnistuneen silmukan kanssa.
- For-silmukan rungon tulisi lisätä merkki alkuperäisestä merkkijonosta siihen, mistä tulee käänteinen merkkijono, samalla kun asetat merkin sijainnin for loop -laskurilla.
for (var i = fwdStri.pituus - 1; i> = 0; i--) {reverseString = newString + fwdStr [i]; }
Jälleen kerran, sinun on sovellettava yllä olevaa toimintoa komentotunnisteiden funktioon. Haluatko sisällyttää JavaScriptin ulkoisena tiedostona tai upotettuna koodina, sinä päätät. Näin yllä oleva ratkaisu näyttää toiminnalta:
Suuri Reverso!
Nykyinen merkkijono: "Käännä tämä merkkijono!"
Yllä oleva koodi toimii silmukoiden alkuperäisen merkkijonon läpi päinvastoin ja kloonaa sen merkiltä merkille. Jos et ole kiinnostunut heittämään merkkijonoa nimenomaisesti matriisiin, saatat löytää tämän ratkaisun paremmin tavoitteisiisi.
3. Käännä merkkijono JavaScriptissä rekursiota käyttämällä

- Luo uusi funktio, jonka parametrina on merkkijono.
funktio reverseString (str) { - Luo funktion rungossa jos lause, joka tarkistaa, onko funktiolle välitetty merkkijono tyhjä. Jos tosi, sen pitäisi palauttaa tyhjä merkkijono esim.
jos (str "") paluu "";
- Lisää else-lause.
- Palauta else-lauseen rekursiivinen kutsu nykyiselle menetelmälle menetelmän merkkijonoparametrin alimerkillä alkaen toisesta merkistä eli str. alaosa (1). Liitä uuden alaotsikon ensimmäinen kirjain esim.
muuten palauta reverseString (str.substr (1)) + str.charAt (0);
Soita tämä menetelmä toisesta toiminnosta, joka on vastuussa tulosten näyttämisestä. Koko koodin pitäisi näyttää tältä:
Suuri Reverso!
Nykyinen merkkijono: "Käännä tämä merkkijono!"
Rekursio toimii hyvin kuten for for loop, mutta huijaat JavaScriptin logiikkaa toimimaan sinulle. Sen sijaan, että merkit lisätään merkkijonon loppuun, se kiinnittää sen etuosaan jokaisen silmukan kanssa. Tulokset ovat kuitenkin paljolti samat.
Yllä olevia esimerkkejä voidaan testata käyttämällä Windows Muistioa ja verkkoselainta. Suosittelemme kuitenkin käyttämään a alustojen välinen koodieditori tai integroitu kehitysympäristö säästääksesi aikaa.
Merkkijonon kääntäminen Javascriptissa on yleinen haastattelukysymys. Siksi sen ymmärtäminen voi olla välttämätöntä menestyksellesi ohjelmistokehittäjänä.
Kerro kuitenkin meille, mikä menetelmä toimi parhaiten sinulle alla olevissa kommenteissa. Kuten aina, kiitos lukemisesta.
Usein Kysytyt Kysymykset
Korjaa JavaScript void 0 Chromessa katsomalla yksityiskohtaiset tiedot Korjaa javascript: void (0) -virheopas.
Korjaa JavaScript-virhe pääprosessissa noudattamalla hyödyllisiä ohjeita Korjaa JavaScript prosessin pääoppaassa.
JavaScriptin liitosmenetelmä lisää tai poistaa kohteita taulukosta.
![5 parasta selainta, jotka tukevat jQueryä [eri versiot]](/f/16af8f28aa3bfd1aaf1355e1cc5b41e9.png?width=300&height=460)