Kuten Internet Explorer, Edge-selain sisältää myös Zoom-ominaisuuden. Zoom-ominaisuuden avulla voimme suurentaa / pienentää näytön kokoa tarpeidemme mukaan.
"Lähennä" -ominaisuus on erittäin hyödyllinen luettavuusongelmista kärsiville. Se lisää fonttia & kuvan koko, jotta voimme nähdä tekstit / kuvat selvästi.
"Loitonna" -ominaisuudessa voimme tarkkailla koko verkkosivua yhdessä näkymässä ilman tarvetta vierittää sivua alaspäin.
Tässä artikkelissa tiedämme kuinka lähentää / loitontaa Edge-verkkoselainta Windows 1: ssä0:
Vaihe 1:
Napsauta "Edge" -kuvaketta avataksesi "Edge" -selain Windowsin tehtäväpalkista.

Vaihe 2:
Napsauta “…” (Lisää toimintoja) -kuvaketta.

Vaihe 3:
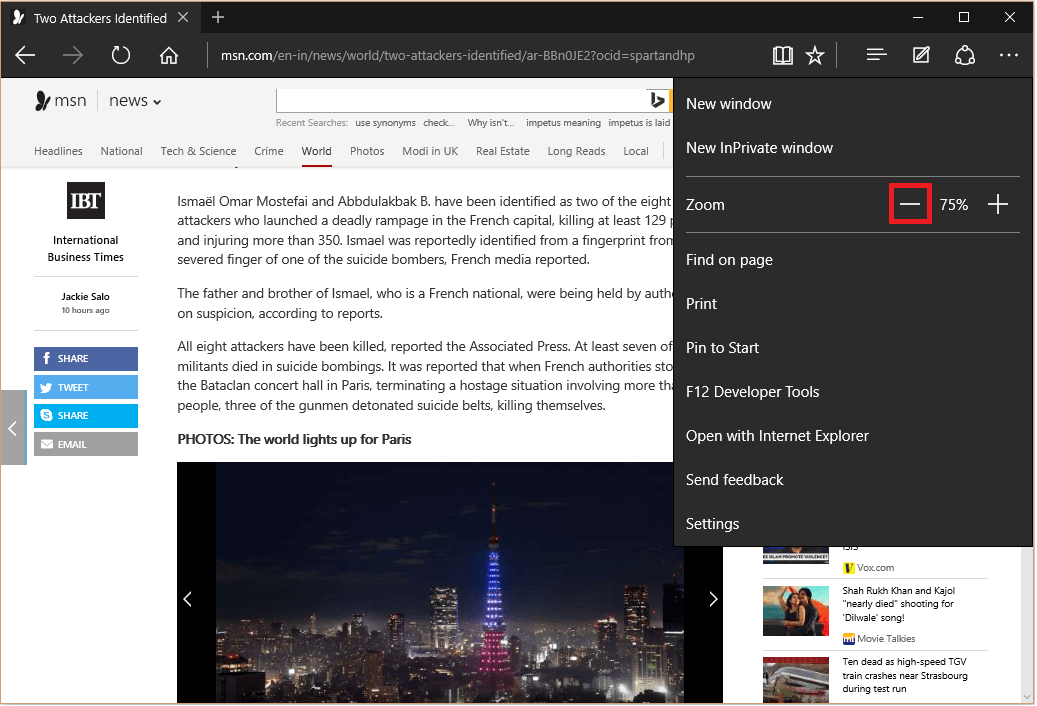
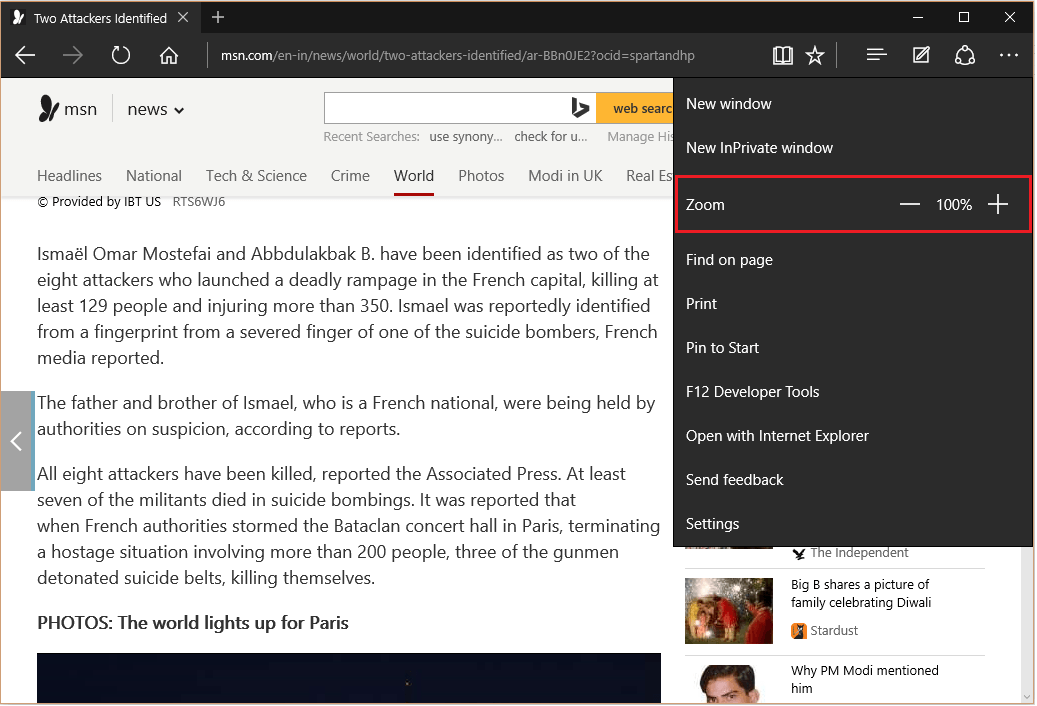
Etsi Zoom-osio. Näytön koko on oletusarvoisesti 100%.

Huomaa: Tämä osa on vastuussa näytön koon käsittelystä verkkosivuilla.
Vaihe 4:
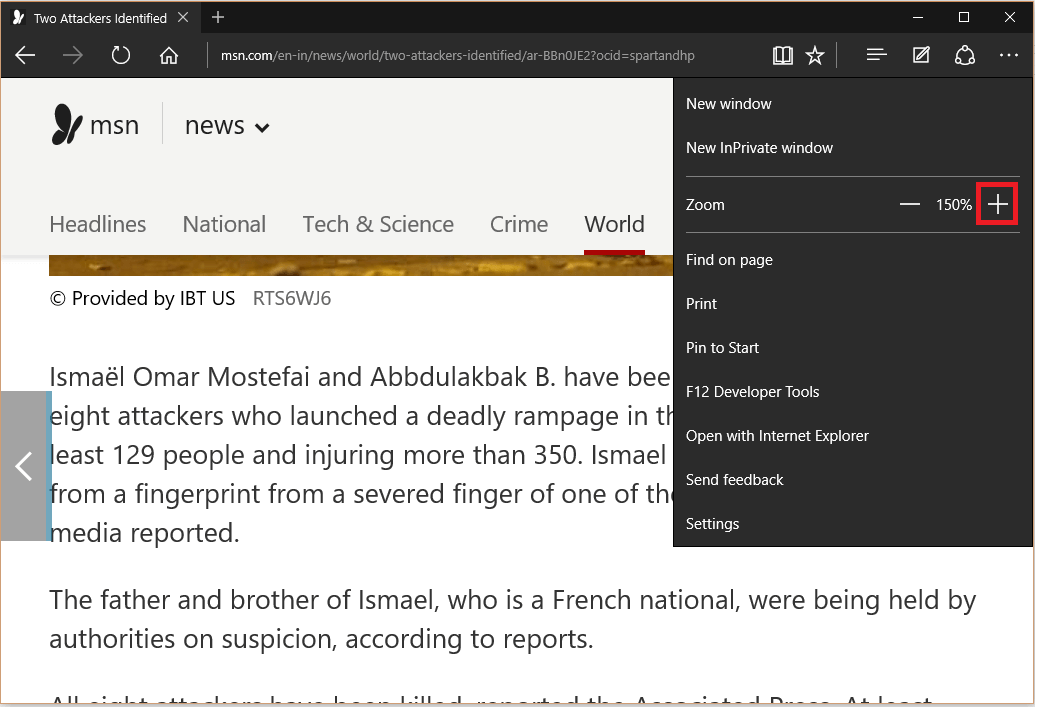
Jos haluat suurentaa kirjasinkokoa (ts. "Zoom in" taso), napsauta "+" -kuvaketta.
Huomautus: Vaihtoehtoisesti voit lähentää Paina "Ctrl" -näppäintä ja "+" -näppäintä yhdessä. Toinen tapa on pitää "Ctrl" -näppäintä painettuna ja vierittää hiiren kiekkoa ylöspäin lähentääksesi.

Vaihe 5:
Jos haluat pienentää kirjasinkokoa (ts. "Loitontaa"), napsauta "-" -kuvaketta.
Huomaa: Vaihtoehtoisesti voit loitontaa "Ctrl" -näppäimen ja "-" -näppäimen painaminen yhdessär. Toinen tapa on pitää Ctrl-näppäintä painettuna ja vierittää hiiren kiekkoa alaspäin loitonnaaksesi.