Ajasäästlik tarkvara ja riistvara, mis aitab 200 miljonit kasutajat aastas. Juhendamine, kuidas nõuandeid, uudiseid ja näpunäiteid oma tehnoloogiaelu täiustamiseks.
Nurgeline

- GitHubi algus: 43 k + **
Angular on JavaScripti struktuuriline raamistik, mis võimaldab teil luua veebirakendusi (ühe lehe rakendusi) on reageerivad ja kohanduvad mis tahes ekraanisuurusega, olenemata seadmest, mida kasutajad veebi sirvimiseks kasutavad lehele.
Olgu need siis veebi- ja mobiiliveebirakendused või kohalikud töölauad ja kohalikud mobiilirakendused, õppides Angulari, saate rakendusi juurutada mis tahes sihtmärgini.
Nurgal on sellised funktsioonid nagu täiustatud RXJS, kiirem kompileerimine (kiire all mõtleme kiiret, mõni kompileerimine võtab aega vaid 3 sekundit) ja HttpClient käivitamine, mis on lihtsustatud kliendi HTTP API ja pakub kliendis tõhusat ja ajakohast paketi juurutamist küljel.
Ametlikul veebisaidil on arendajad pakkunud hästi korraldatud ja üksikasjalikku komplekti dokumentatsioon, mis sisaldab kogu vajalikku teavet, mida võite arendajana õppida ja valdada Nurgeline.
Vigade riski minimeerimiseks pakub Angular kahesuunalist andmesidumist, mis võimaldab rakendustel ainsuse käitumist. Samuti saate töötada MVVM-iga (Model-View-ViewModel), mis võimaldab teil testitavuse ja läbipaistva suhtluse parandamiseks töötada sama rakendusega eraldi, kasutades sama andmekogumit.
Angular pakub ka Angular CLI, käsurea liidest uute projektide loomiseks, failide lisamiseks, testimiseks, silumiseks, juurutamiseks ja värskendamiseks.
Kui soovite hakata arendama esiosa või oma arendusoskusi veelgi lihvida, on Angular üks nõudlusraamistikke, mida saate õppida ja mida ei kahetse.
Hangi nurk
Reageeri

- Githubi tähed: 118 tuhat + **
ReactJS on JavaScripti teek tohutute veebirakenduste ja kasutajaliidese loomiseks. Selle tegi avatud lähtekoodiga suhtlusvõrgustiku hiiglane Facebook 2013. aastal.
Vaatamata sellele, et 2013. aastal (kolm aastat pärast Angulari vabastamist) siseneti esiotsa arendustegevusse hilja, reageeris React on praegu Angeli tasemel, kui analüüsime Google'i otsingutendentsi, mis näitab selle populaarsust arendajad. Kuid Angular on endiselt populaarsem, kui arvestada Stack Overflow 2018 arendajate uuringut.
React on selle lihtsa süntaksi tõttu suhteliselt lihtne õppida. Kui teil on teadmisi HTML-i kodeerimise kohta, on teil Reactiga mugav hetkega mugav olla.
Siit saate teada, kuidas nende tööriistade abil kodeerimisoskusi kodeerida või parandada.
Kõrge paindlikkuse ja reageerimisvõime on veel üks põhifunktsioon, mis annab React JS-le eelise Angulari ees. React JS on kerge, kuid suudab tõhusalt hallata suure koormusega rakendusi koos ES6-ga (ECMAScript).
Dokumendiobjekti mudel (Virtual DOM) võimaldab teil korraldada HTML-, XHTML- ja XML-vormingus dokumendid puuks, mis muudab veebibrauserite jaoks lihtsaks veebirakenduse elementide sõelumise.
Facebook pakub koodimoodumeid, mis võimaldavad teil React API-sid värskendada, hõlbustades versioonide vahel täiendamist.
Kuigi React on hõlpsasti õpitav, tähendab pidevalt arenev JavaScripti teek seda, et dokumentatsioon võtab enne ametlikule veebisaidile jõudmist oma aja. Seetõttu võib tekkida vajadus viidata mõnele kolmanda osapoole veebisaidile või paluda kolleegilt abi.
Hankige ReactJS
Vue.js

- Githubi tähed: 123 000 + **
Vue (hääldatakse nagu vaade) ilmus esmakordselt 2013. aastal ja sellest ajast alates on see muutunud üheks kõige populaarsemaks JavaScripti raamistikuks, mida arendajad kogu maailmas kasutavad. Mõned suuremad ettevõtted, mis töötavad Vue.js-iga, hõlmavad Alibaba, Xiaomi, Adobe, Reuters ja palju muud.
Kui teate juba HTML-i, CSS-i ja JavaScripti, õnnitleme, on teil juba eesotsas! Nüüd saate oma oskused tööle panna ja veebirakenduste arendamisega Vue.js-i abil alustada ning asuda asju kiiresti ehitama.
Vue.js on võimas JavaScripti raamistik, kuid üks segmendi kergematest, mis nõuab minimaalset optimeerimist. Kiire virtuaalne DOM aitab suurendada DOM-i värskenduste kiirust ja tõhusust.
Kui teil on juba olemasolev JavaScripti ehitatud infrastruktuur, võimaldab Vue hõlpsasti integreerida väiksemaid interaktiivseid osi, ilma et peaksite kogu struktuuri ümber kujundama.
Lisaks virtuaalsele DOM-funktsioonile on Reactil ja Vue'il palju sarnasusi, mis hõlmavad reaktiivse ja komponeeritava vaate pakkumist komponendid, sarnased käituseesitused, tugevad lahendused üles- ja allalaadimiseks ning peaaegu identse MobX-i tugi reaktsioonivõime süsteem.
Vue arvatavasti on oma veebisaidil koos videoõpetustega üks kõige põhjalikum dokumentatsioon, mis on kasulik algajatele, kellel on vähe JavaScripti ja HTML-i.
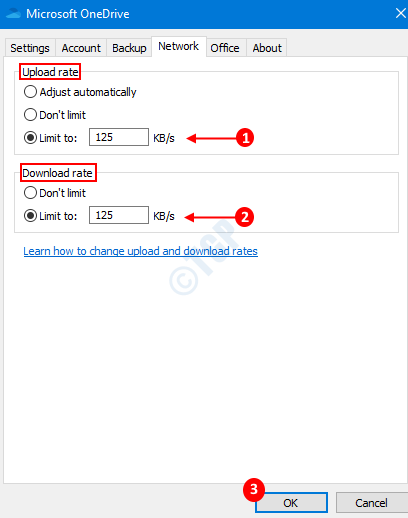
Käivitage süsteemiskaneerimine võimalike vigade avastamiseks

Laadige alla Restoro
Arvuti parandamise tööriist

Klõpsake nuppu Käivitage skannimine Windowsi probleemide leidmiseks.

Klõpsake nuppu Parandage kõik lahendada patenteeritud tehnoloogiatega seotud probleemid.
Turvaprobleeme ja aeglustusi põhjustavate vigade leidmiseks käivitage arvuti skannimine Restoro Repair Tooliga. Pärast skannimise lõppu asendab parandusprotsess kahjustatud failid värskete Windowsi failide ja komponentidega.
Hankige Vue.js
Npm

- Githubi tähed - 15 000+ **
Npm on Node.js ja maailma suurima tarkvararegistri vaikepakettihaldur. Põhimõtteliselt on see JavaScripti paketihaldur, mis aitab teil korduvkasutatavaid koode laenata ja kokku panna, et neid teie veebirakendusega kasutada.
Mõned Npm pakutavad märkimisväärsed funktsioonid hõlmavad registris üle 470000 tasuta koodipaketi, kood saab kasutada mitme veebirakendusega, ilma et peaksite seda uuesti ja uuesti uuesti kirjutama ja failituge lukustama.
Npm-i kasutades leiate teegid ja komponendid sellistest raamistikest nagu Ember ja jQuery, Bootstrap, React ja Angular. Hämmastavate rakenduste loomise alustamiseks võite leida pakette (JavaScripti pistikprogramme) mobiilseadmete, kasutajaliidese ja tarkvara arendamiseks ning Interneti-ühenduse loomiseks.
Mõned populaarsed paketid, mis on installitud Npm paketihalduri abil, on brauserifailid, grunt-cli (CLI - käsurea liides), bower, gulp ja palju muud.
Npm installimiseks peate installima Node.js. Kui teil on Node.js juba installitud, on teil tõenäoliselt installitud ka käsurea tööriist Npm.
Hankige Npm
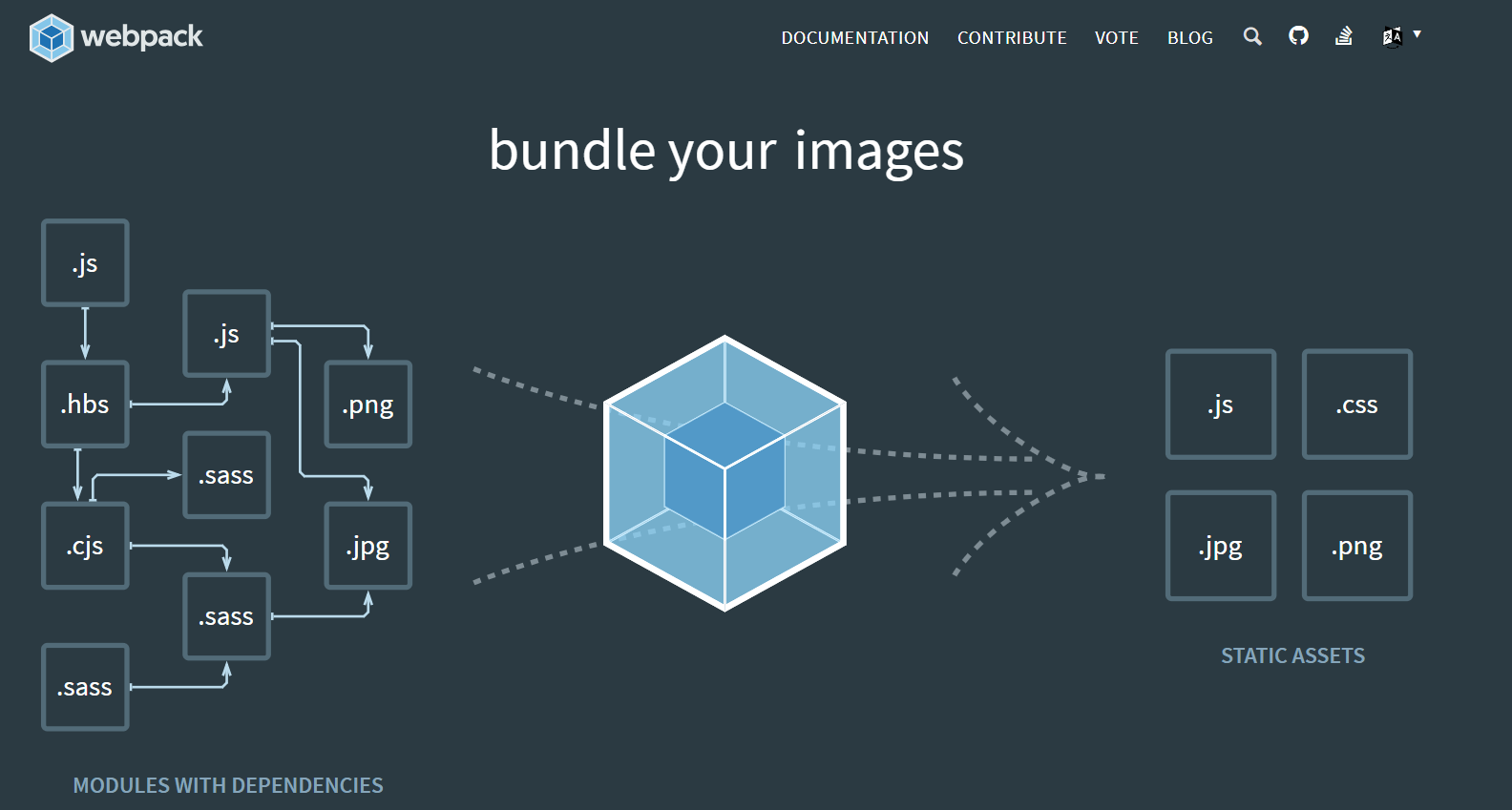
Veebipakk

- GitHubi tähed: 43 000 + **
WebPack on moodulite kogum. Kuid seda kasutatakse ka Gulpi või Grunti (JavaScripti ülesande automatiseerimise tööriistad) asendajana. See on võimas utiliit, mis annab arendajatele võimaluse kontrollida moodulite jaotamist ja järkude kohandamist vastavalt nõudele.
WebPacki abil saate Java-mooduleid koos sõltuvustega failidesse pakkida. WebPack on suhteliselt uus, kuid on kiiresti populaarsust kogunud.
WebPack on ideaalne, kui ehitate keerukat paljude varadega (välja arvatud koodid) esiosa rakendust, mis sisaldab CSS-i, pilte ja fonte.
WebPack pole kindlasti algajatele soovitatav tööriist õppimiskõvera tõttu. Väikeste esiotsa projektide jaoks saate seda kasutada Gulp või Röökima automaatikatööriistad, millel puudub sõltuvusgraafiku mõiste.
Hankige WebPack
Ülim tekstiredaktor

- GitHubi tähed: Ei ole
Sublime Text on platvormidevaheline lähtekoodiredaktor. Sublime Text toetab paljusid programmeerimiskeeli kohe loomulikult. Mõni esiotsa arendaja vannub seda, samas kui mõni võib pidada seda lihtsalt üheks koodiredaktoriks.
Redaktori funktsioon Goto Anything võimaldab teil hüpata sümbolite, ridade ja sõnade juurde, ilma et peaksite kogu koodi sirvima. Kui soovite muuta mitut koodirida, saab funktsiooni Mitmekordne valik käivitada, kasutades valitud sõna järgmise esinemise valimiseks klahvikombinatsiooni Ctrl + Shift + L ja Ctrl + D.
See on väga kohandatav tööriist ja võimaldab teil lihtsa JSON-failiga kohandada võtmete sidumist, menüüsid, juppe, makrosid ja muud. Muud märkimisväärsed funktsioonid, mida pakub Sublime Text, on jagatud redigeerimine, käsupalett ja projekti vahetu vahetamine.
Sublime Text on tasuta allalaaditav. Ehkki sellega kaasneb tasuta prooviversioon, saate seda jätkata ilma litsentsi ostmata ka pärast prooviperioodi lõppemist. Kui kasutate seda ärilistel eesmärkidel, kaaluge ostu sooritamist.
Laadige alla ülev tekst
Järeldus
Need on meie valitud top 6 parimat esiotsa arendustööriista, mida saate õppida ja kasutada suurepäraste veebirakenduste loomiseks.
Esiosa arendaja jaoks on see kõik mugavuse tagamine. Sõltuvalt oma teadmistest ja eelistustest valivad nad raamistiku. Algajatele on Angular, Vue.js ja React aga kõik kolm raamistikku suurepärane valik.
Kui soovite tööle asuda kindla ettevõtte juurde tarkvaraväljal, siis uurige, millist JavaScripti raamistikku ettevõte kasutab, ja võite oma eesmärkide määratlemisega oma oskustega tegelema hakata.
Enne mis tahes JavaScripti raamistiku kasutamist on alati soovitatav õppida JavaScripti põhitõdesid. Kui teil on JS-i põhitõed õiged, saate õppida kasutama isegi uusi raamistikke, mis tulevikus välja antakse.
Kas kavatsete mõnda neist vahenditest õppida või on teil mõni ülalnimetatud raamistikuga juba varem kogemusi? Andke meile kommentaarides teada.
SEOTUD LUGUD, mis võivad teile meeldida:
- 5 parimat mängude programmeerimise tarkvara uimastavate mängude loomiseks
- 5 parimat WordPressi veebidisaini tarkvara oma veebisaidi täiustamiseks
- Millist tarkvara kasutada lineaarseks programmeerimiseks Windows 10-s
© Autoriõigus Windowsi aruanne 2021. Pole Microsoftiga seotud
![Riistvara ikooni turvaline eemaldamine kadus Windows 10-s [KIIRE JUHEND]](/f/f06f3f058bd57caaf404d0f6cc21d209.jpg?width=300&height=460)