Mõned brauserid toetavad enamikku populaarseid helivorminguid

- Ressursikasutuse optimeerimine: Opera One kasutab teie rammi tõhusamalt kui Brave
- AI ja kasutajasõbralik: Uus funktsioon, millele pääseb otse külgribalt juurde
- Reklaame pole: Sisseehitatud reklaamiblokeerija kiirendab lehtede laadimist ja kaitseb andmete kaevandamise eest
- Mängusõbralik: Opera GX on esimene ja parim brauser mängijatele
- ⇒ Hankige Opera One
HTML5 tuli kaasa
Kahjuks on mõnedel inimestel ilmnenud tõrge, mis väidab, et teie brauser ei toeta kõigist nendest täiustustest hoolimata helielemendi viga.
Sellest hoolimata pole meil endiselt ühtegi kodekit, mis toetaks kõiki brausereid. HTML5 võimaldab aga arendajatel määrata erinevaid helifailide allikaid, et kodeki ühildumatuse probleemist mööda saada.
Nii otsib brauser seda tüüpi helielementi, mida see toetab.
Millised brauserid toetavad helielementi?
Nagu eespool mainitud, toetavad erinevad brauserid erinevat tüüpi heli. Te ei leia helikodekit, mida kõik brauserid toetaksid. Sellest hoolimata on brausereid, mis toetavad helielementi;
- Firefox 5 ja uuemad versioonid toetavad Oggi ja Wavi.
- Internet Explorer 6 ja uuemad versioonid toetavad MP3 ja AAC.
- Safari 5 ja uuemad versioonid toetavad MP3, WAV ja AAC.
- Chrome 12 ja uuemad versioonid toetavad AAC, Wav, MP3 ja Ogg.
- Opera 11 ja uuemad versioonid toetavad Wav ja Ogg.
Helielementide tugi on paranenud iga brauseri uue versiooni väljalaskega. Siiski peaksite oma brauserite puhul olema ettevaatlik, et tagada nende helielementide toetamine. Aga mida teha, kui kasutatav brauser ei toeta helielementi?
Kuidas HTML-is heli lubada?
HTML
Brauser valib esimese vormingu, mida ta suudab tuvastada. Siin on näide heliallikatega HTML-koodist;
Kiire näpunäide:
Kui soovite veebis sirvimisel saada kaasaegset kogemust, soovitame kasutada OperaGX-i. See toetab
Tegelikult on see loodud pakkuma head multimeediumikogemust nii mängude kui ka voogesituse jaoks. See sisaldab hele-tumeda režiime, protsessori ja RAM-i piirajat parema jõudluse tagamiseks ning tasuta VPN-i.

Opera GX
Hankige tööstusharu standardfunktsioonid turvaliseks ja katkematuks sirvimiseks igal platvormil!Kuidas parandada tõrketeadet Teie brauser ei toeta helielementi?
1. Kontrollige oma heliallikaid HTML-is
- Avage oma kood koodiredaktoriga.
- Liikuge koodiridadele, kus olete määranud heliallikad.
- Veenduge, et teie brauseris oleks valida erinevate helikoodekide vahel.
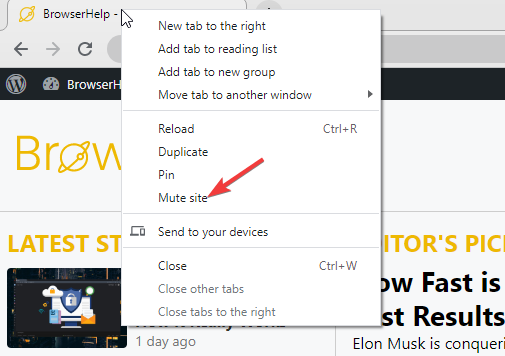
2. Kontrollige, kas veebileht on vaigistatud
- Külastage veebilehte, kus peaksite heli kuulama.
- Paremklõpsake vahekaarti, mis avab selle konkreetse veebilehe.

- Kontrollige, kas sait on vaigistatud, ja seejärel valige saidi vaigistuse tühistamine.

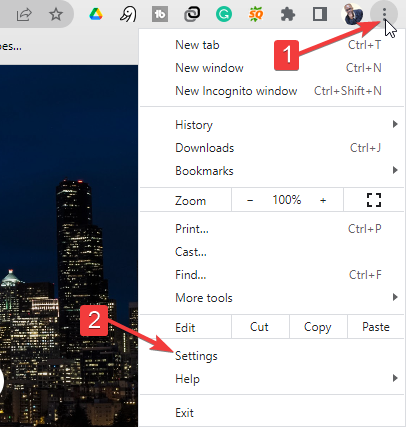
3. Lubage saitidel Chrome'is heli esitada
- Käivitage Chrome ja klõpsake paremas ülanurgas kolmel punktil.
- Kerige alla ja valige rippmenüüst sätted.

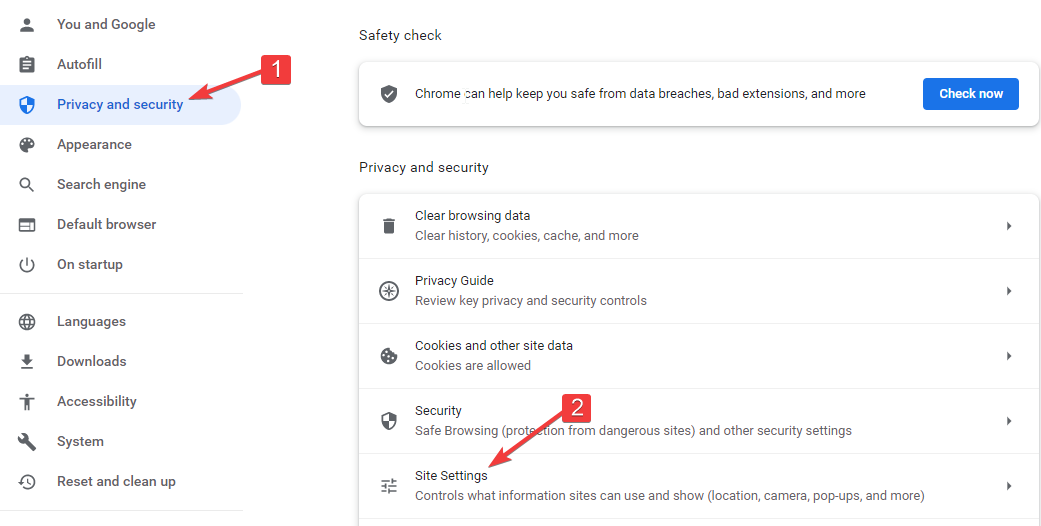
- Klõpsake nuppu Privaatsus ja turvalisus ning seejärel valige Saidi sätted.

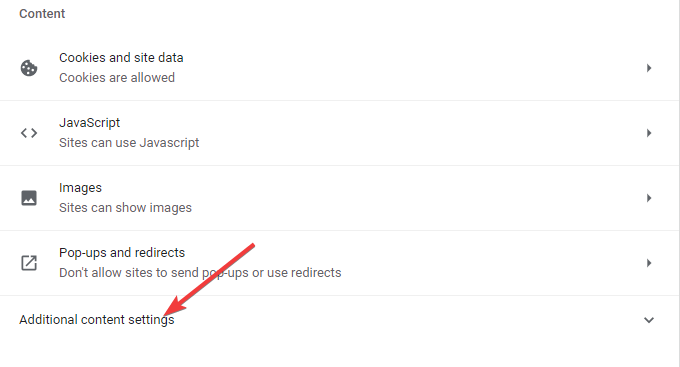
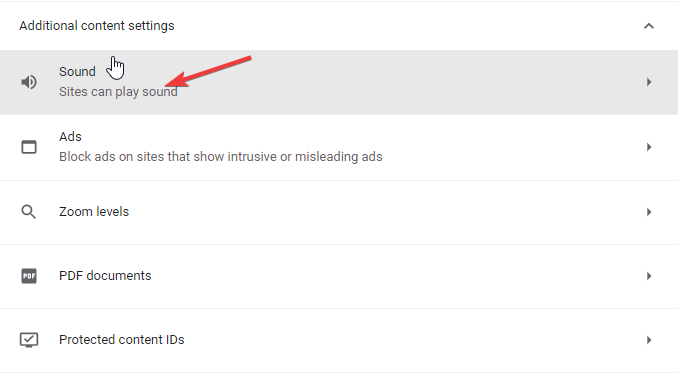
- Kerige alla jaotiseni Sisu ja seejärel laiendage täiendavaid sisusätteid.

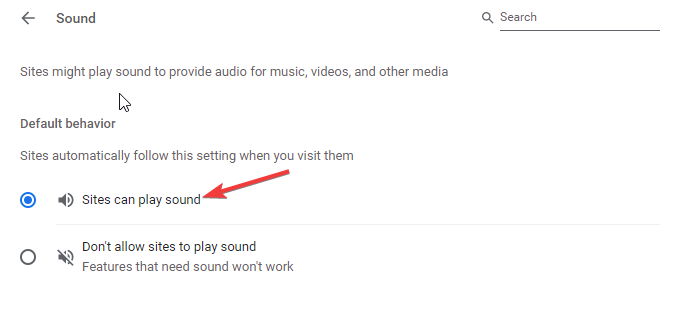
- Kerige alla ja valige Heli.

- Nupp Luba saitidel heli esitada peaks olema sisse lülitatud.

Kas kõik brauserid toetavad helielemente?
Erinevad brauserid toetavad erinevaid helikoodekeid. Harva leiate ühe helikoodeki, mis töötab kõigis brauserites hästi ja ilma probleemideta.
Kui teil on probleeme sellega, et teie brauser ei toeta helielemente, peaks üks ülaltoodud lahendustest probleemi teie eest lahendama. Võite ka kasutada brauseri helipleierid et testida oma heli brauserites.
Kui teil on veel küsimusi või ettepanekuid, jätke need allpool olevasse kommentaaride jaotisse ja me vaatame need kindlasti üle.
![5 parimat brauserit, mis toetavad reCAPTCHA-d [järjestatud nõuete järgi]](/f/7e0745522314615a8ef32e203bb3a14e.png?width=300&height=460)