- Javascript on programmeerimiskeel, mis dikteerib brauseri hoiatuse hüpikakna funktsiooni.
- Brauseri märguande hüpikaknad on brauserisisesed märguanded, mis edastavad kasutajale sõnumeid.
- Parim viis hoiatuse hüpikakna kohandamiseks on CSS-koodi muutmine.

- Lihtne üleviimine: kasutage Opera assistenti väljuvate andmete (nt järjehoidjad, paroolid jne) edastamiseks.
- Ressursikasutuse optimeerimine: teie RAM-mälu kasutatakse tõhusamalt kui teistes brauserites
- Täiustatud privaatsus: tasuta ja piiramatu integreeritud VPN
- Reklaame pole: sisseehitatud reklaamiblokeerija kiirendab lehtede laadimist ja kaitseb andmete kaevandamise eest
- Mängusõbralik: Opera GX on esimene ja parim brauser mängimiseks
- Laadige alla Opera
Kas kujutate ette oma mobiiltelefoni ilma märguanneteta? Märguanded aitavad teil navigeerida teie seadme erinevates rakendustes, andes teile teavet nendes rakendustes toimuva kohta ning saate otsustada, mis on piisavalt oluline, et tähelepanu pöörata.
JavaScripti hüpikakne on kolme tüüpi: hoiatuskast, kinnituskast ja viipakast. See artikkel keskendub hoiatuskastile.
Hoiatuskasti peamine eesmärk on kasutajateabe hankimine. Hoiatuskast nõuab tavaliselt jätkamiseks kasutaja sisestust OK või Loobu. Jätkake lugemist, et saada lisateavet brauseri hüpikakende hoiatuste kohta.
Mis on brauseri hoiatus?
Brauseri hoiatus kirjeldab veebisaidi või veebirakenduse saadetud teatist. Kasutajad saavad tellitud veebisaitidelt saada brauseri hoiatusi isegi siis, kui nad ei ole veebisaidil või kasutavad aktiivselt oma brauserit.
Enne mobiili- ja arvutirakenduste väljatöötamist olid brauserid ainus juurdepääs Internetile, kuid isegi siis polnud teateid. Google Chrome'i versiooni 42 värskendus tähistas brauseri arengus pöördepunkti.
Brauseri märguanded täidavad samu funktsioone kui mobiilirakenduste märguanded. Brauserites kasutatavaid teatisi tuntakse aga brauseri hoiatusteadete või JavaScripti hüpikakendena.
Mida JavaScripti hoiatus tähendab?
JavaScripti hoiatus on kasutajatele mõeldud sõnumiaken. See võib varieeruda alates kasutajale veast teavitamisest kuni muude sõnumiteni, näiteks uue värskenduseni.
JavaScripti hoiatusteadete funktsioon juhendab brauserit saatma modaalset dialoogi, mis kannab sõnumit ja sõnumit Okei nuppu.
Kuidas hallata brauseri hoiatusteate hüpikaknaid JavaScriptis?
1. Kasutage Seleniumi veebidraiverit
- Vajutage nuppu Windows + E klahvid käivitamiseks File Explorer.

- Kliki See arvuti, paremklõpsake oma valitud draivil vabal ruumil ja looge kaust nimega jsalert.
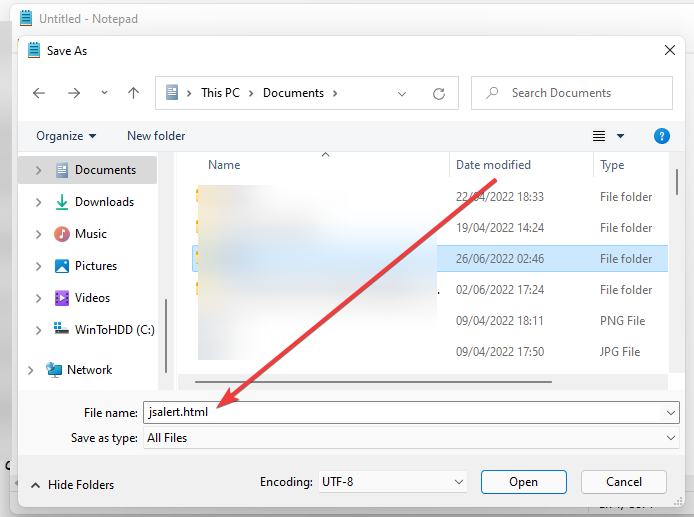
- Looge HTML-fail nimega jsalerts.html sees jsalert kausta.

- Kleepige allolev kood faili.
- Salvestage kood ja avage brauseris HTML-fail.
- Erinevate hoiatuste nägemiseks klõpsake korduvalt igal nupul; lihtne (), kinnita () ja küsi ().
JavaScripti hoiatuste käsitlemine Selenium WebDriveri abil
Brauseri hoiatusteadete kategooriaid on neli peamist: lihtne, viip, kinnitamine ja autentimine. Nende hoiatuste käsitlemiseks võite kasutada ülaltoodud samme.
2. Brauseri sulgemise hoiatus JavaScriptis
Brauseri hoiatuste sulgemiseks JavaScriptis on kaks meetodit ja need on järgmised:
- Lähedane () meetod. Sulgemisfunktsiooni () kood näeb välja selline:
laseteade = uus Teade (pealkiri, valikud);
// tehke natuke tööd, seejärel sulgege teatis
Notification.close()
- Automaatse sulgemise funktsioon setTimeout. Funktsiooni setTimeout kood näeb välja selline:
Eksperdi nõuanne: Mõnda arvutiprobleemi on raske lahendada, eriti kui tegemist on rikutud hoidlate või puuduvate Windowsi failidega. Kui teil on probleeme vea parandamisega, võib teie süsteem olla osaliselt katki. Soovitame installida Restoro – tööriista, mis skannib teie masina ja tuvastab vea.
Kliki siia allalaadimiseks ja parandamise alustamiseks.
laseteade = uus Teade (pealkiri, valikud);
setTimeout(() => {
Notification.close()
}, 4000);
3. Kohandage JavaScripti hoiatuskasti CSS-iga
Saate kohandada JavaScripti hoiatuskasti CSS-iga. CSS-i ülemise ja vasaku atribuutide kasutamine hoiatuskasti asukoha kohandamiseks.
Hoiatuskasti kood näeks välja selline:
× See on hoiatuskast. W3 koolidel on väga tore õpetus kuidas luua JavaScripti hoiatusi CSS-iga ja see võib teid palju aidata.
4. Kuidas määrata brauseri hoiatusi
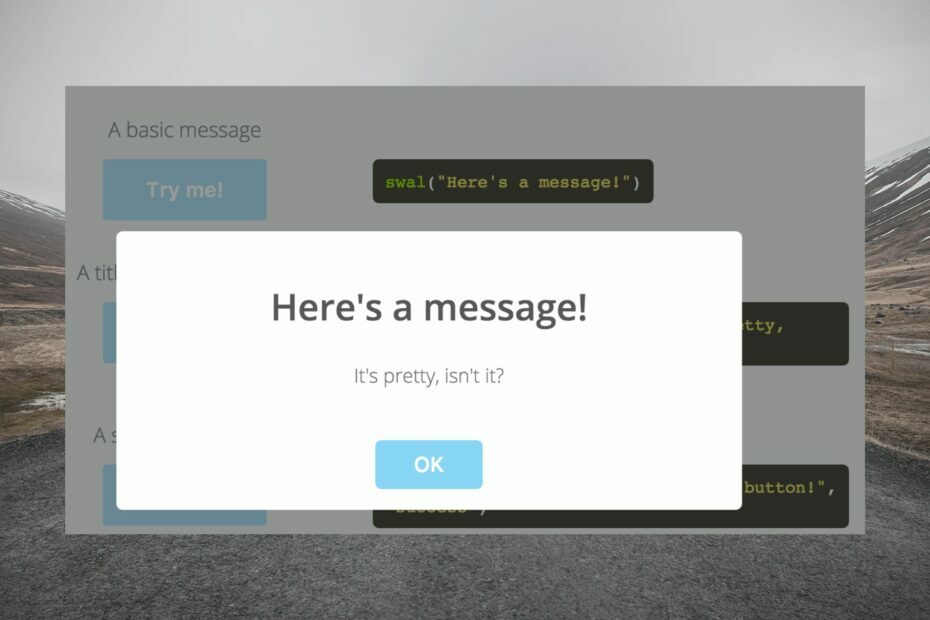
JavaScript kasutab hoiatuskastide kuvamiseks hoiatusmeetodit (). Ilmub hoiatuskast konkreetse sõnumiga ja Okei nuppu, mida kasutatakse tagamaks, et kasutaja saab sõnumi kätte. Näiteks vaadake allolevat koodi lihtsa JavaScripti hoiatuse saamiseks:
Alert() meetod JavaScriptis
Tere tulemast JavaScripti
Hoiatus JavaScriptis
Hoiatusteate kuvamiseks klõpsake nuppu "Kuva hoiatusteade":
See kood annab järgmise väljundi:
Tere tulemast JavaScripti
Hoiatus JavaScriptis
Hoiatusteate kuvamiseks klõpsake nuppu näita hoiatusteadet nuppu
Kui olete nupul topeltklõpsanud, kuvatakse järgmine teade:
See leht ütleb
See on hoiatussõnum
Okei
- Hikvisioni tõrge brauseri parandamiseks ei toeta
- Kuidas parandada Udemy heli, kui see Chrome'is ei tööta
5. Lubage Edge'i brauseri JavaScripti hoiatus
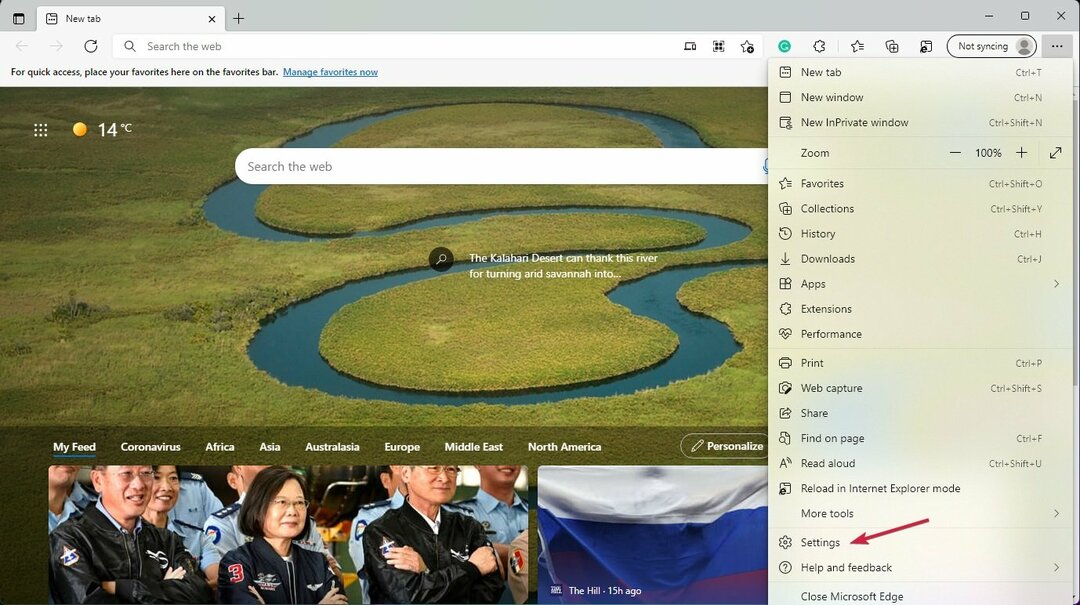
- Avage oma Edge'i brauser ja klõpsake nuppu Rohkem nuppu (kolm punkti ekraani paremas ülanurgas), kerige valikud alla ja klõpsake nuppu Seaded.

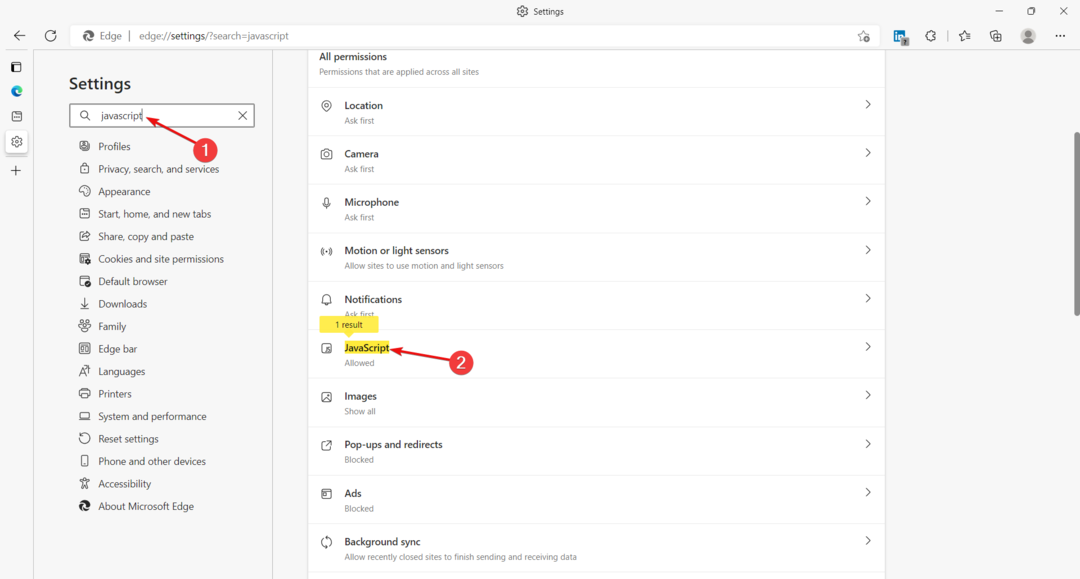
- Tüüp JavaScript seadete otsinguribal.
- Brauser tõstab esile kõik JavaScriptiga seotud seaded; klõpsake nuppu JavaScript osa.

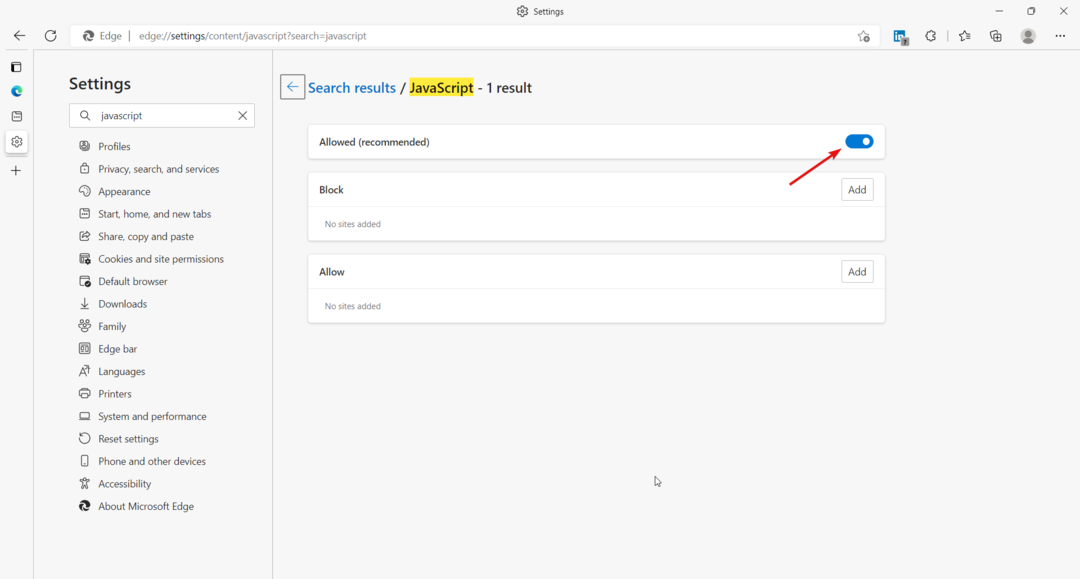
- Lubage JavaScripti hoiatus, klõpsates lüliti kõrval Lubatud (soovitatav) valik.

- Võite kasutada Blokeeri või Lubama valikud konkreetsete saitide valimiseks, mida soovite blokeerida või mille kohta teateid lubada.
Brauseri hoiatused on muutnud brauseri kasutuskogemust revolutsiooniliselt, võimaldades kasutajatel oma tegevusi jälgida nagu mobiilirakenduste puhul.
Saate saada viipasid, kinnitada toimingut või lihtsalt meelde tuletada teatud tegevusi veebisaidil isegi siis, kui te ei viibi aktiivselt saidil või ei kasuta brauserit.
Loodan, et selle artikli teave on muutnud brauseri hoiatusteate hüpikaknas navigeerimise lihtsamaks.
Võib-olla soovite vaadata meie loendit parimad brauserid aadressiriba kohandamiseks ja vaadake, kas soovite olemasolevat asendada.
Vahepeal, kui teil on ettepanekuid või küsimusi, kasutage meile nendest teada andmiseks meie allolevat kommentaaride jaotist.
 Kas teil on endiselt probleeme?Parandage need selle tööriistaga:
Kas teil on endiselt probleeme?Parandage need selle tööriistaga:
- Laadige alla see PC Repair Tool hinnatud saidil TrustPilot.com suurepäraseks (allalaadimine algab sellelt lehelt).
- Klõpsake Alusta skannimist et leida Windowsi probleeme, mis võivad arvutiprobleeme põhjustada.
- Klõpsake Parandage kõik Patenteeritud tehnoloogiatega seotud probleemide lahendamiseks (Eksklusiivne allahindlus meie lugejatele).
Restoro on alla laadinud 0 lugejad sel kuul.

![Paranda javascript: void (0) tõrge [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)