- Chrome Storage Sync salvestab teie andmed automaatselt mis tahes seadme Chrome'i brauserisse.
- Chrome'i salvestusruumi sünkroonimise seadistamine vajab aga pisut tähelepanu, et saaksite API-st maksimumi võtta.
- Kui sünkroonimine mingil põhjusel ebaõnnestub, võiksite laienduse manifesti lähemalt uurida ja kasutada väärtuste määramiseks teist meetodit.

- Lihtne üleviimine: kasutage Opera assistenti väljuvate andmete (nt järjehoidjad, paroolid jne) edastamiseks.
- Ressursikasutuse optimeerimine: teie RAM-mälu kasutatakse tõhusamalt kui Chrome'i
- Täiustatud privaatsus: tasuta ja piiramatu integreeritud VPN
- Reklaame pole: sisseehitatud reklaamiblokeerija kiirendab lehtede laadimist ja kaitseb andmete kaevandamise eest
- Laadige alla Opera
Chrome'i salvestusruum on üks neist võimsusfunktsioonidest, mis muudab selle põhibrauseri paljude jaoks nii ahvatlevaks. Nüüd toetavad kohalikku salvestusruumi enamik moodsaid brausereid, Chrome'i salvestusruumi sünkroonimine on see, mis tõstab selle üles.
Ja mis oleks parem viis neid võimalusi maksimaalselt ära kasutada kui API-de kasutamine?
Siin on keerdkäik: Chrome Storage API töötab paremini ja kiiremini. Ühest küljest võimaldab see kasutajatel salvestada andmeid objektidena (erinevalt kohalikust salvestamise API-st, mis töötab ainult stringidega).
Lisaks on see asünkroonne, mis suurendab kiirust ja reageerimisvõimet. Siis on ka Chrome Storage Sync. See API võimaldab sünkroonimist sama rakendust töötavate seadmete vahel.
Siin on suur küsimus: kas Chrome sünkroonib kohalikku salvestusruumi? Storage.sync võimaldab kasutajatel andmetele sujuvalt juurde pääseda, neid salvestada ja jagada seadmete vahel järgmistel tingimustel.
- Kasutaja peab olema Google'i konto kaudu Chrome'i brauserisse sisse logitud
- Chrome peab olema võrgus (Internetiga ühendatud)
- Sünkroonimisfunktsioon peab olema lubatud
Kui Chrome on mingil põhjusel võrguühenduseta, salvestatakse andmed kohapeal ja sünkroonitakse hiljem, kui brauser on võrgus.
Sama kehtib ka Chrome'i salvestusruumi sünkroonimise funktsiooni keelamise kohta. Kui otsustate selle desaktiveerida, toimib API lihtsalt localStorage API-na.
Nagu näete, on Chrome Storage API ideaalne kasutajaandmete salvestamiseks, toomiseks ja muudatuste jälgimiseks. Selle õige seadistamine on aga oluline, samuti on oluline teada, kuidas ja millal salvestatud andmeid eemaldada.
Kuidas määrata ja kasutada Chrome'is kohalikku salvestusruumi?
Nagu alati, on süntaks võtmetähtsusega. Nii et Chrome'i salvestusruumi erinevate võtmete, väärtuste ja argumentidega toimida järgmiselt.
- kohalik salvestusruum. getItem() – Seda kasutatakse selleks, et kontrollida, kas konkreetne väärtus on kohalikus mälus loetletud. Saate seda kasutada konkreetsete üksuste lugemiseks või toomiseks kohalikust salvestusruumist.
- localStorage.setItem() – Seda kasutatakse üksuste (nt võtmed või väärtused) lisamiseks või lihtsalt andmete salvestamiseks kohalikku salvestusruumi.
- localStorage.removeItem(): käsk eemaldab kohalikust salvestusruumist konkreetse üksuse (võtme).
- localStorage.clear() – See käsk eemaldab või tühjendab kõik selle domeeni üksused.
Näpunäide
➡ Sünkroonimissalvestuspiirkonna üksused sünkroonitakse siiski rakenduse kaudu Chrome'i sünkroonimise funktsioon.
➡ Kui erinevate API-dega sörkimine tundub pisut üle jõu käiv, saate seda alati teha lülituda Operale.
Te ei pea muretsema sünkroonimisprobleemide pärast, kuna Opera võimaldab teil seda lihtsalt teha järjehoidjaid Chrome'ist eksportida koos muude eelistuste ja sätetega, et saaksite sirvimist nautida ilma vahele jätmata.
Mis vahe on chrome.storage.sync ja chrome.storage.local vahel?
- Chrome.storage.sync töötab asünkroonselt, muutes rakenduse tundlikumaks ja kiiremaks kui Chrome.storage.local API.
- Aadressil Chrome.storage.sync sünkroonitakse andmed automaatselt ja pääsete neile juurde mis tahes muus seadmes. Mis puutub Chrome.storage.locali, siis teave salvestatakse lokaalselt masinasse, kuhu brauser on installitud.
- Chrome.storage.local salvestab andmed stringidena, mis muudab võtmete haldamise keerulisemaks. Teisest küljest Chrome. Säilitamine. Sünkroonimine töötab objektidega.
- Lõpuks võimaldab Chrome Storage Sync säilitada laienduse seadeid isegi inkognito režiimi kasutamisel.
Kokkuvõtteks võib öelda, et Chrome'i salvestusruumi sünkroonimine võimaldab sünkroonida mis tahes kohalikul salvestusseadmel olevaid faile. Seega saate hõlpsasti salvestada, jagada ja pääseda juurde failidele salvestussüsteemides ja pilves.
Mis vahe on kohalikul mälul ja küpsistel/vahemällul?
| Üksus | Kasuta | Suurus | Turvalisus |
| Salvestus vs küpsised | ➡ Küpsised edastavad andmeid serverisse HTTP päringute kaudu. ➡ Kohalik salvestusruum on mõeldud ainult kliendi lugemiseks. ➡ Viimane piirab andmeid brauseri tasemel, ilma et need serverisse jõuaksid. |
➡ On selge, et localStorage pakub palju suuremat mahtu kui küpsised. ➡ Tegelikult on küpsise maksimaalne suurus umbes 4 KB. ➡ See muudab kohaliku salvestusruumi sobivamaks mis tahes andmete salvestamiseks, mida soovite hiljem oma brauseris kasutada. |
➡ Küpsiseid peetakse üldiselt turvalisemaks alternatiiviks. ➡ Turvaauke on aga mõlemal poolel. ➡ Mõlemad on altid näiteks XSS-i rünnakutele. |
| Salvestus vs vahemälu | ➡ Vahemälu on kasutusel olevate andmete ajutine varukoopia (URL-ide juurdepääsu kiirendamine). ➡ Säilitamine on pikaajalise säilitamise lahendus. ➡ See ei aegu ja see kaob ainult siis, kui tühjendate vahemälu. |
➡ Vahemälu töötab baitidega, samas kui kohalik salvestusruum tegeleb andmeplokkidega. ➡ See on oluline tegeliku mälumahu määramiseks. ➡ Vahemälu kasutatakse enamasti väikese andmemahu jaoks, mitte kohalikule salvestusruumile. |
➡ Nii nagu kohalikku salvestusruumi, saab ka vahemällu häkkida pahatahtlike skriptide kaudu, mis varastavad teie andmeid. ➡ LocalStorage võimaldab teil määrata täiendavaid krüptimismeetodeid. ➡ Siiski soovitame vältida konfidentsiaalse või tundliku teabe salvestamist. |
Kuidas ma saan oma Chrome'i salvestusruumi hallata?
1. Kustuta sirvimise andmed
- Avatud Chrome arvutis.
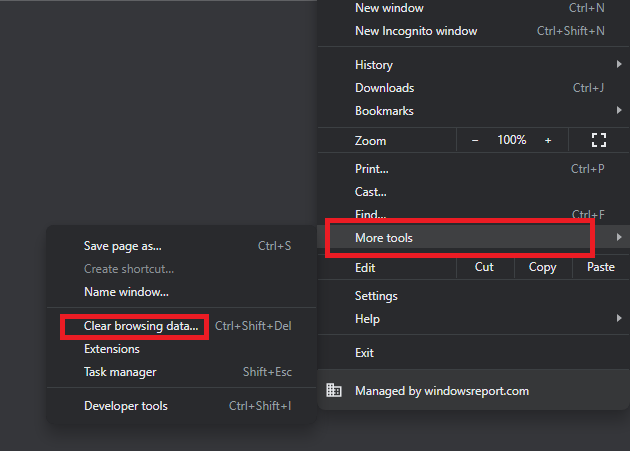
- Kuvamiseks klõpsake paremas ülanurgas kolmel vertikaalsel punktil Rohkem.

- Järgmisena klõpsake Rohkem tööriistu ja valige Kustuta sirvimise andmed.

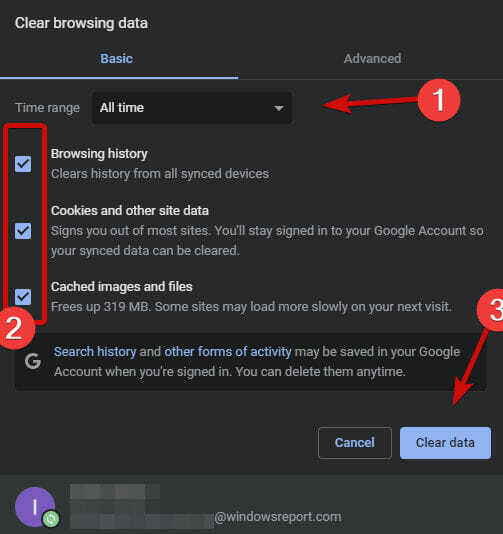
- Põhivahekaardil (vaikevahekaardil) valige a Ajavahemik.
- Valige teabe tüübid, mida soovite eemaldada (Sirvimisajalugu, Küpsised ja muud saidiandmed, vastavalt Vahemällu salvestatud pildid ja failid).

- Klõpsake Kustuta andmed.
Eksperdi nõuanne: Mõnda arvutiprobleemi on raske lahendada, eriti kui tegemist on rikutud hoidlate või puuduvate Windowsi failidega. Kui teil on probleeme vea parandamisega, võib teie süsteem olla osaliselt katki. Soovitame installida Restoro – tööriista, mis skannib teie masina ja tuvastab vea.
Kliki siia allalaadimiseks ja parandamise alustamiseks.
Chrome'i salvestusruumi sünkroonimise komplekti pole nii keeruline hallata. Siiski võiksite aeg-ajalt brauseri salvestusruumi tühjendada. See on üks võimalus seda teha.
Võite kasutada ka CTRL + Tõstuklahv + Kustuta toimingu kiiremaks tegemiseks klaviatuuril otseteed.
Teise võimalusena saate alla laadida CCleaner ja ühe nupuvajutusega saate puhtaks pühkida kõik kuhjatud failid, mis võtavad ruumi, söövad mälu ja aeglustavad navigeerimist.
2. Salvestusandmete kustutamine
- Avatud Chrome arvutis.
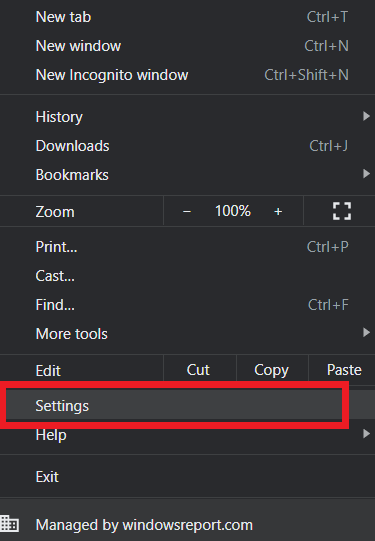
- Kuvamiseks klõpsake paremas ülanurgas kolmel vertikaalsel punktil Rohkem.

- ValigeSeaded valikute loendist.

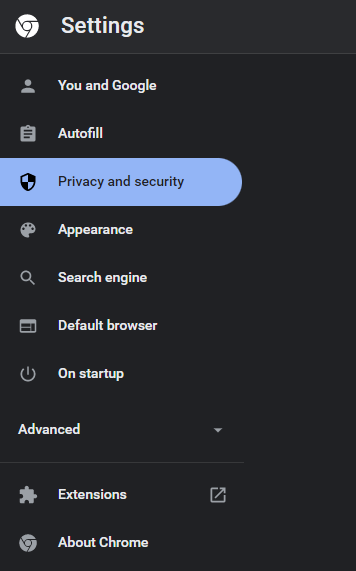
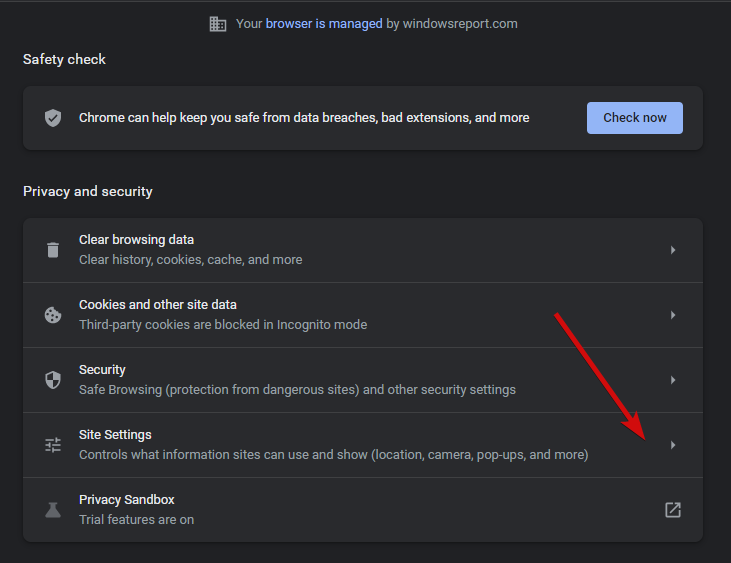
- Valige vasakpoolsel paanil Privaatsus ja turvalisus.

- Nüüd vali Saidi seaded nimekirjast.

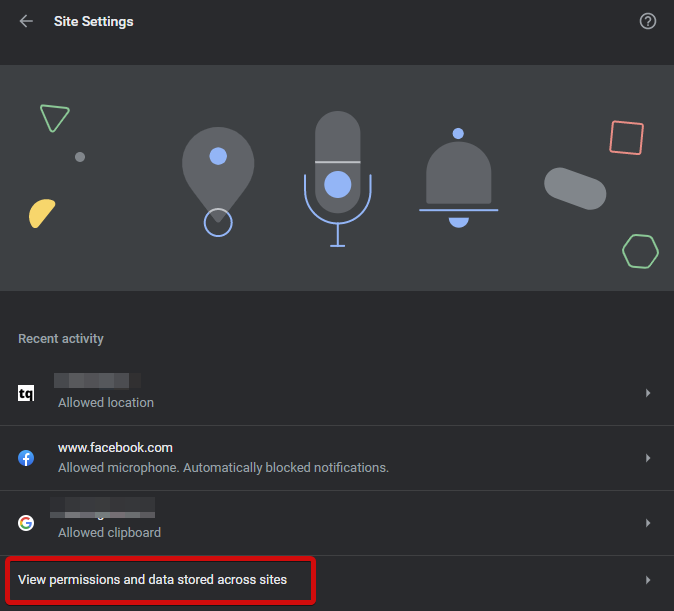
- Ava Vaadake jaotises saitidel salvestatud õigusi ja andmeid.

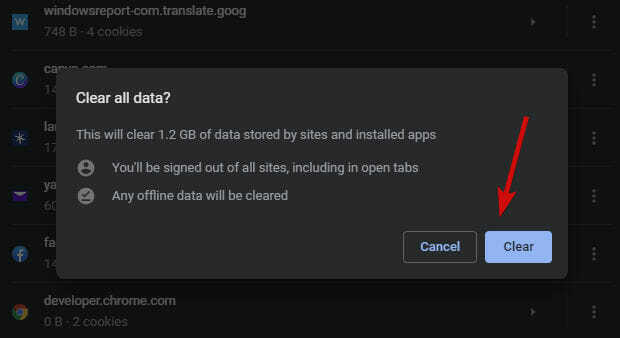
- Vajutage nuppuKustuta kõik andmed nuppu.

- Uues aknas klõpsake nuppu Selge toimingu kinnitamiseks uuesti nuppu.

Soovi korral saate oma brauseri salvestusruumi vabastada, muutes ka küpsiste lubasid.
- Korrake ülalkirjeldatud samme 1–4.
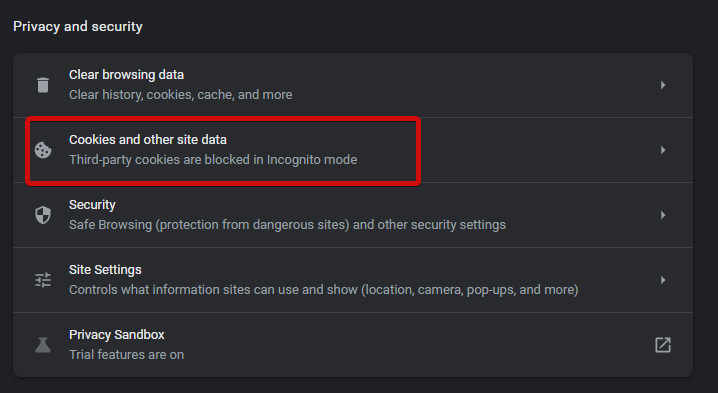
- Selle asemel Saidi seaded, valige Küpsised ja muud saidiandmed.

- Lülitage lüliti kõrval Kustutage küpsised ja saidi andmed, kui sulgete kõik aknad juurde Peal.

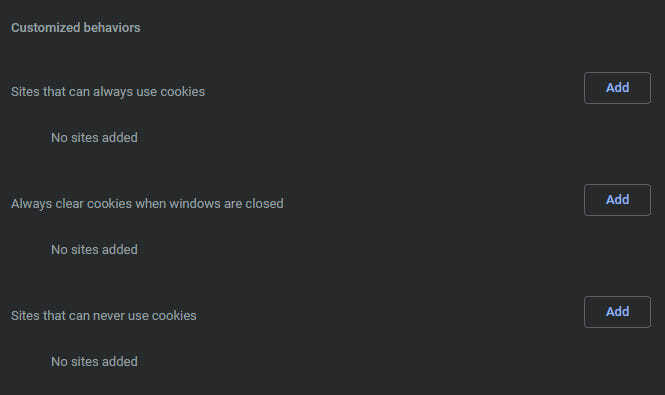
- Teise võimalusena saate määrata individuaalsed sätted ja kohandatud käitumised Saidid, mis kasutavad alati küpsiseid, Kustutage küpsised alati, kui aknad on suletud konkreetsete saitide jaoks ja Saidid, mis ei saa kunagi küpsiseid kasutada.

3. Tühjendage kohalik salvestusruum
- Avage laienduse taustaleht.
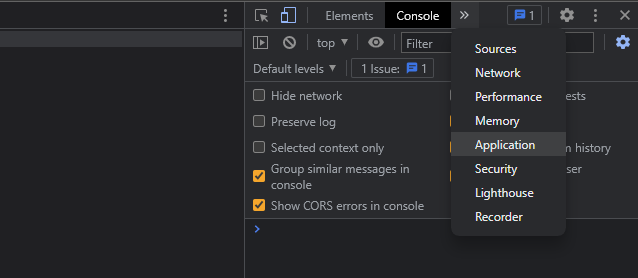
- Järgmisena avage Chrome'i menüü ja valige Rohkem tööriistu, siis Arendaja tööriistad.
- Valige Rakendus vahekaart menüüst.

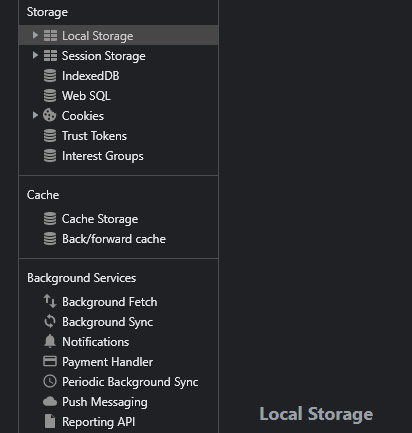
- Järgmisena laiendage Kohalik salvestusruum jaotist paremal paanil.

- Paremklõpsake oma saiti (saite), seejärel klõpsake nuppu Selge kohaliku salvestusruumi kustutamiseks.

Nii saate avada Chrome'is localStorage'i ja ka mõne aja pärast kohaliku salvestusruumi tühjendada. Nüüd võite mõelda ka salvestustee üle.
Kus on Chrome'i kohalik salvestusruum salvestatud? Google Chrome salvestab veebiandmed teie kasutajaprofiili.
Asukoha Windowsis saab tavaliselt leida järgmiselt. AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 võimalust Chrome'i paroolide turvaliseks sünkroonimiseks võtmehoidjaga
- Kuidas parandada, kui Chrome ei sünkrooni [Järjehoidjad, paroolid, vahelehed]
- Parandus: teie brauseris Mega salvestusruum on täis [Chrome]
- 5 parandust, mida peate proovima, kui Chrome'is vahelehed ei avane
Mida teha, kui Chrome.storage.sync.set ei tööta?
Chrome.storage.sync.set ei tööta probleemid on tavalisemad, kui arvate.
Seega võib tekkida probleeme, kui Chrome.storage.sync.set väärtusi ei salvesta või neid otse ei tagasta, sünkroonimisest väljumine jne.
Olenevalt konkreetsest olukorrast on siin mõned kasulikud näpunäited, mida proovida.
- Veenduge, et olete deklareerinud salvestusluba laienduse manifestis et saaksite kasutada salvestuse API-t.
- Kasuta tagasihelistamise meetod et saada teavitust, kui asünkroonne funktsioon on lõpetatud. Samuti saate kasutada Promise API asünkroonse probleemi lahendamiseks.
- Kui väärtusi ei salvestata faili chrome.storage.sync.set, võite kasutada nende määramiseks vale meetodit. Proovige kasutada a muutuv võti selle asemel.
- Sa saad käivitage oma konto uuesti ja proovige määrata väärtused samade koodidega, mida kasutasite failis sync.set.
- Pea meeles, et sina ei saa valida mitut väärtust failis chrome.storage.sync.set. Selle asemel määrake üks järgmiste lausetega.
- Kasuta Clear() ja RemoveItem() et tühjendada kogu teie kasutatava domeeni kohalik salvestusobjekt.
- Kui Chrome'is esineb sünkroonimisvigu, esineda Sünkroonimise lähtestamine selleks, et sundida Chrome'i sünkroonima.
- Toetus Chrome'i salvestusluba Windowsi sätete ja rakenduste kaudu. Valige Chrome, seejärel valige Load ja lubage Chrome'il juurdepääs salvestusruumile.
See on meie arvamus selle kohta, kuidas Chrome'i salvestusruumi sünkroonimine õigesti seadistada ja lahendada Chrome.storage.sync.set mittetöötavad eksemplarid. Proovige neid julgelt ja vaadake, mis teile kõige paremini sobib.
 Kas teil on endiselt probleeme?Parandage need selle tööriistaga:
Kas teil on endiselt probleeme?Parandage need selle tööriistaga:
- Laadige alla see arvuti parandamise tööriist hinnatud saidil TrustPilot.com suurepäraseks (allalaadimine algab sellelt lehelt).
- Klõpsake Alusta skannimist et leida Windowsi probleeme, mis võivad arvutiprobleeme põhjustada.
- Klõpsake Parandage kõik Patenteeritud tehnoloogiatega seotud probleemide lahendamiseks (Eksklusiivne allahindlus meie lugejatele).
Restoro on alla laadinud 0 lugejad sel kuul.