- Teadmine, kuidas JavaScripti string tagasi pöörata, on oluline oskus ja see juhend annab teile üksikasjalikud juhised.
- Esimene meetod, mida sel juhul saab rakendada, on stringi teisendamine massiiviks ja selle ümberpööramine.
- Uurige meie põhjalikku Arendaja tööriistakeskus selle teema kohta rohkem teavet.
- Ärge kartke meie ulatuslikku järjehoidjatesse lisada Javascripti jaotis hõlpsamini jälgitavate juhendite jaoks.

See tarkvara hoiab teie draiverid töökorras ja hoiab teid kaitstud tavaliste arvutivigade ja riistvaratõrgete eest. Kontrollige kõiki draivereid nüüd kolme lihtsa sammuga:
- Laadige alla DriverFix (kinnitatud allalaadimisfail).
- Klõpsake nuppu Käivitage skannimine leida kõik probleemsed draiverid.
- Klõpsake nuppu Draiverite värskendamine uute versioonide saamiseks ja süsteemi talitlushäirete vältimiseks.
- DriverFixi on alla laadinud 0 lugejaid sel kuul.
Palindroom on sõna või märkide loend, mis tagurpidi loevad sama. Hea näide selle kohta on sõna ‘RADAR’.
Lihtsaim viis palindroomi kontrollimiseks aastal JavaScripti on luua originaalse stringi koopia, muuta see ümber ja seejärel võrrelda. Kui soovite luua algoritmi, mis seda tõhusalt teeb, peate õppima, kuidas JavaScripti stringi ümber pöörata. Selles juhendis saate teada, kuidas.
Kuidas muuta JavaScripti string tagasi?
1. Teisendage see massiiviks ja pöörake see ümber

- Jagage oma string alamstringide massiiviks, kasutades nuppu jagama () meetod String objekti klassist. Split-meetod nõuab argumendina stringi. Sellisel juhul kasutate tühja stringi. Nii et meetod peaks välja nägema selline:
split ("") - Pöörake massiivi järjekorda, kasutades tagurpidi() meetod.
- Teisendage massiiv uuesti stringiks, kasutades liitu () meetod. Sarnaselt jagamismeetodiga nõuab liitumismeetod argumendina stringi. Taaskord kasutate tühja stringi:
liitu ("")
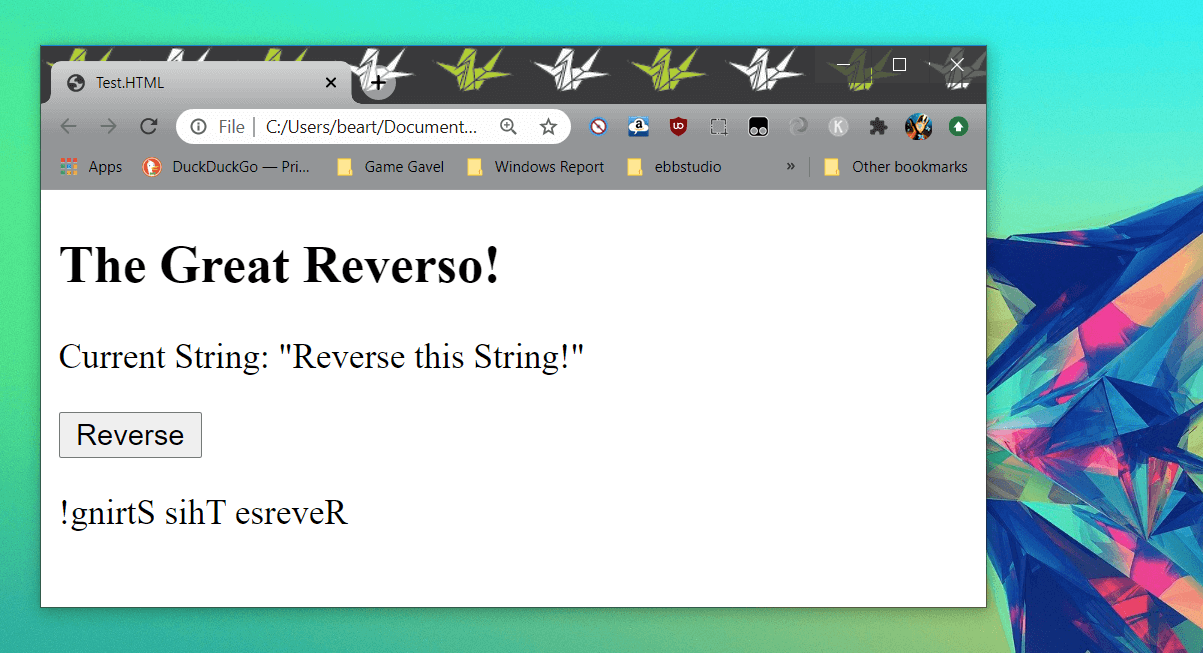
Parim viis ülaltoodud sammude rakendamiseks on funktsiooni kaudu. Siin on kiire lähtekoodi näide, mida saate kopeerida, testida ja muuta:
Praegune string: "Pöörake see string tagasi!" Suur Reverso!
Ülaltoodud näites loome funktsiooni, mis muudab kodeeritud stringi vastupidiseks ja määrab sellele seejärel dokumendi elemendi. Seejärel kutsutakse funktsiooni nupust, millel on silt „Tagurpidi”.
Selle koodi lühendamiseks ja muutmiseks on palju võimalusi. Näiteks selle asemel, et määrata ühendatud string stringile str muutuv, saate selle määrata res muutuja ja seejärel suunake demo HTML-dokumendi element sellele, st.
res = res.liitu ("");
document.getElementById ("demo"). internalHTML = res;
Teise võimalusena saate koondada kõik kolm sammu ühte rida:
var res = str.split (""). reverse (). liitu ("");
Mõlemal juhul peaksid tulemused olema samad:

Kas soovite JavaScripti õppida veelgi kiiremini? Lugege seda artiklit, miks peaksite JavaScripti koodi alla laadima!
2. Pöörake string JavaScripti abil silmuseks for

- Looge uus tühi stringimuutuja, mis sisaldab ümberpööratud stringi.
var reverseString = "";
- Ehitage a-silmus järgmiste omadustega:
- Initsialiseerija: lähtestage loendur, mille väärtus on pööratava stringi pikkus, lahutades 1.
- Tingimus: veenduge, et loendur oleks suurem või võrdne 0-ga.
- Kordus: loendur peaks iga eduka silmuse korral vähenema.
- For-tsükli keha peaks lisama algsest stringist tähe, mis muutub tagurpidi stringiks, kasutades samal ajal märgi positsiooni määramiseks for loop-loendurit.
for (var i = fwdStri.length - 1; i> = 0; i--) {reverseString = newString + fwdStr [i]; }
Veelkord peaksite ülaltoodud toimingu rakendama skriptimärgendite funktsioonis. See, kas soovite JavaScripti lisada välise faili või manustatud koodina, on teie otsustada. Ülaltoodud lahendus toimib järgmiselt.
Suur Reverso!
Praegune string: "Pöörake see string tagasi!"
Ülaltoodud kood töötab tagurpidi läbi teie algse stringi ja kloonib selle märkide kaupa. Kui te ei ole huvitatud oma stringi selgesõnalisest massiivi valamisest, võite leida selle lahenduse oma eesmärkidele sobivamaks.
3. Pöörake string JavaScripti rekursiooni abil

- Looge uus funktsioon, mille parameetriks on string.
funktsioon reverseString (str) { - Funktsiooni kehas looge kui lause, mis kontrollib, kas funktsioonile edastatud string on tühi. Kui see on tõene, peaks see tagastama tühja stringi nt.
kui (str "") tagasi "";
- Lisage veel üks lause.
- Tagastage lause else tekstis rekursiivne kutse praegusele meetodile meetodi stringi parameetri alamstringiga, alustades teisest märgist, st str.substr (1). Lisage uue alamstringi esimene täht nt.
muidu tagastage reverseString (str.substr (1)) + str.charAt (0);
Seda meetodit peaksite kutsuma mõnest teisest funktsioonist, mis vastutab tulemuste kuvamise eest. Kogu kood peaks välja nägema umbes selline:
Suur Reverso!
Praegune string: "Pöörake see string tagasi!"
Rekursioon töötab sarnaselt for loop'ile, kuid te petate JavaScripti loogika enda jaoks tööle. Selle asemel, et lisada märke stringi lõppu, kinnitab see selle iga silmusega esiküljele. Sellest hoolimata on tulemused peaaegu samad.
Eespool toodud näiteid saab testida Windowsi märkmiku ja veebibrauseri abil. Siiski soovitame kasutada a platvormidevaheline koodiredaktor või integreeritud arenduskeskkond, et säästa aega.
Stringi ümberpööramine Javascriptis on levinud intervjuu küsimus. Seetõttu võib selle mõistmine teie kui tarkvaraarendaja edu saavutamiseks olla hädavajalik.
Sellest hoolimata andke meile allpool toodud kommentaarides teada, milline meetod teile kõige paremini sobis. Nagu alati, tänan teid lugemast.
Korduma kippuvad küsimused
Chrome'is JavaScripti void 0 parandamiseks vaadake meie üksikasju Parandage javascript: void (0) veajuhend.
Põhiprotsessis JavaScripti vea parandamiseks järgige meie kasulikke juhiseid Parandage JavaScripti põhiprotsessi juhendis.
JavaScripti splaissimismeetod lisab või eemaldab massiivist üksusi.
![5 parimat brauserit, mis toetavad jQueryt [erinevad versioonid]](/f/16af8f28aa3bfd1aaf1355e1cc5b41e9.png?width=300&height=460)