Por Sreelakshmi Menon
¡Google tiene un diseño de material completamente nuevo para ofrecer a los usuarios de Chrome! Hay algunas opciones a través de las cuales puede obtenerlas. Muchas funciones experimentales están deshabilitadas de forma predeterminada en Chrome. Estas características experimentales se denominan banderas. Están ocultos para los usuarios. Entonces, primero, tendrás que tener acceso a estos. ¿Quieres un aspecto novedoso en tu navegador? Así es cómo:
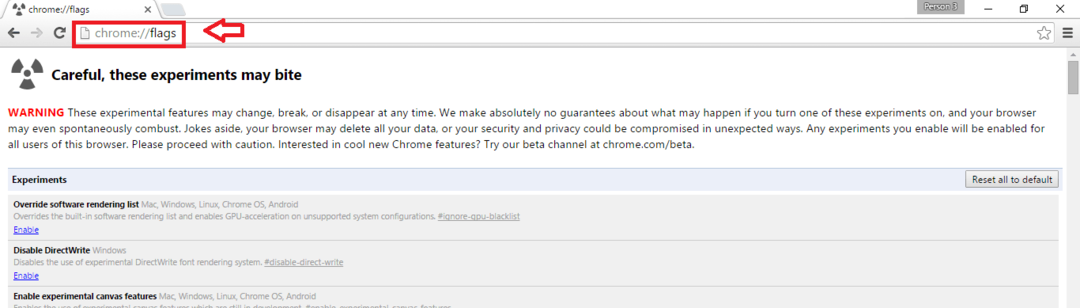
- Abra una ventana de navegación en Chrome. Acceda a la página de la bandera escribiendo lo siguiente en la ventana.
chrome: // banderas

Pegar Ingresar clave. Aparecerá la página de banderas. Puede modificar cualquier configuración desde aquí.
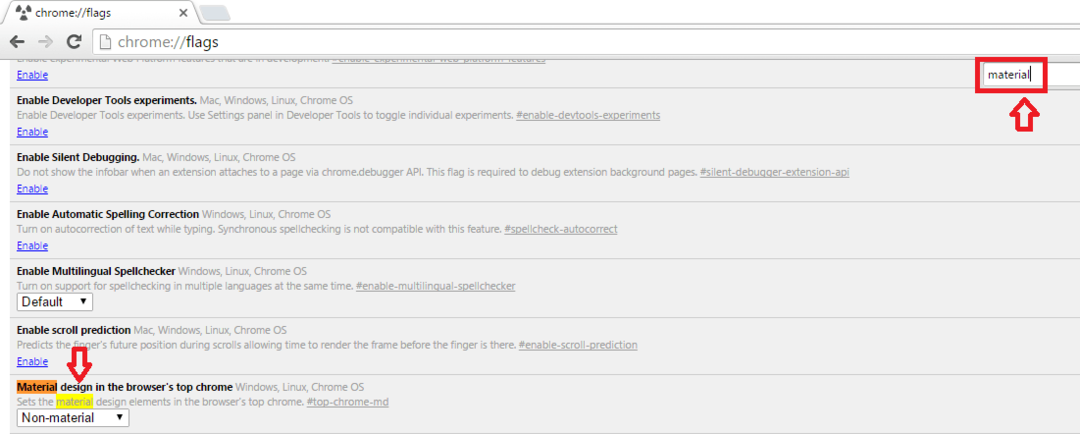
- prensa Ctrl + F (Opción de búsqueda). Tipo Material en el cuadro de búsqueda. Esto mostrará las opciones de diseño de materiales.

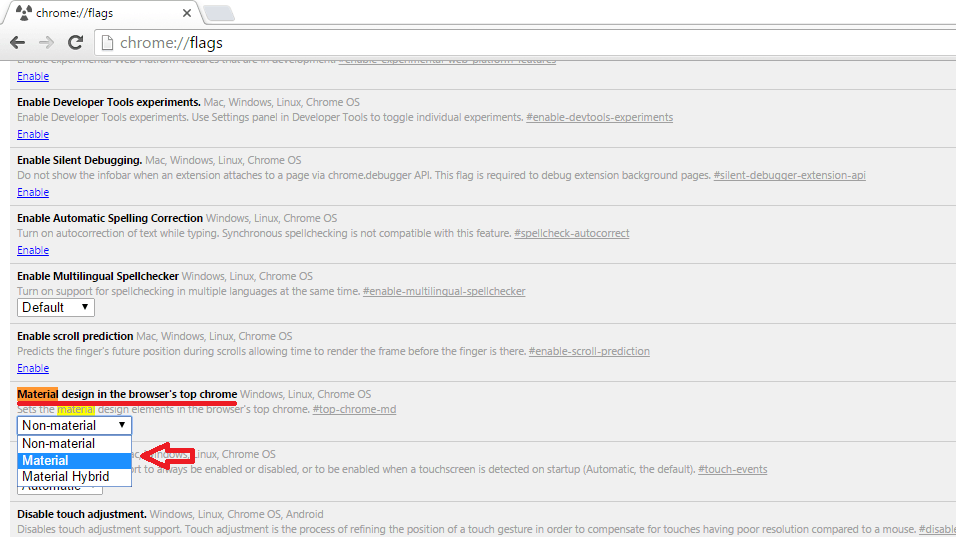
- Para obtener una opción, haga clic en el menú desplegable. Cambie la opción a Material o Activado.

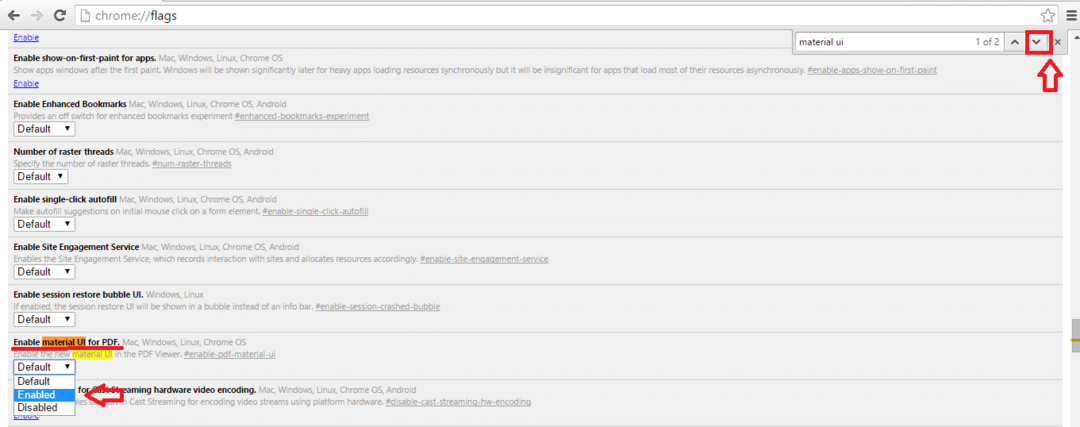
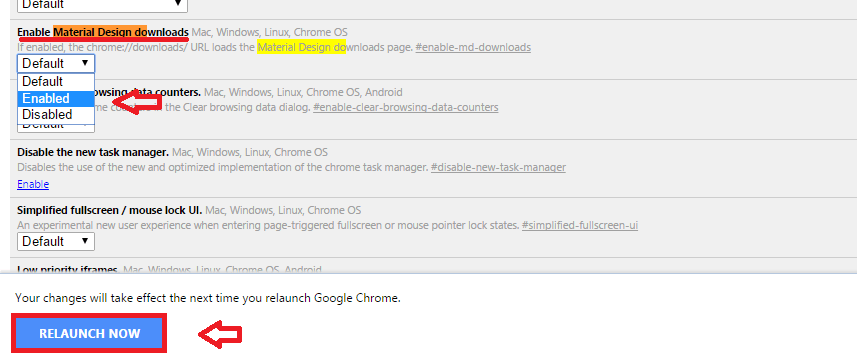
- Navegue hacia otras opciones de diseño de materiales usando la tecla hacia abajo. Realice los cambios necesarios que desee.

- Reinicia Chrome.

Sus cambios entrarán en vigor una vez que reinicie. Podrá detectar diferencias en el nuevo diseño. Hay algunos cambios sorprendentes. Se utiliza una nueva fuente en la barra de direcciones.

Los iconos de marcadores tienen un aspecto diferente.

El menú de descargas tiene un aspecto pulido. Botones de navegación, iconos; todos tienen diseños elegantes.

Sin embargo, hay una cosa que debes tener en cuenta. Estas funciones pueden cambiar o dejar de estar disponibles en cualquier momento. Hay que tener cuidado al usarlos. Puede borrar sus datos. O su seguridad podría verse comprometida. El diseño de materiales ofrece ciertas características brillantes. Pero algunos de ellos tienen fallas en el funcionamiento. Es posible que algunas banderas aún estén en funcionamiento. En general, no hay garantías sobre estos. No confíe demasiado en estos. Elija sabiamente antes de habilitar un diseño. Usa el botón de reinicio en caso de que te equivoques. Pero de lo contrario, ¡estás listo!