- Chrome DevTools es una herramienta de integración de herramientas que permite a los usuarios aplicar o modificar el código directamente desde el propio navegador.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- El error se presenta al mismo tiempo en el navegador Chromium, pero los usuarios pueden utilizar Postman para visualizar los datos de respuesta.

- Interfaz fácil de usar: Ofrece un diseño pulito y modular que es sencillo de usar y navegar.
- Velocidad y eficacia: Utilizza meno larghezza di banda rispetto ad altri browser e carica rapidamente i siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Las funciones de seguridad integran: Bloqueo de anuncios, anti-tracciamento y una VPN gratuita.
- ⇒ Descargar Opera Uno
Chrome ofrece una serie de herramientas integradas para actualizar en Google Chrome que acepta todos los usuarios de HTML y actividades de la página web. Los usuarios que utilizan Chrome DevTools han notado que han recibido un error Chrome non es riuscito a caricare i dati di risposta. Continúe leyendo para encontrar rápidamente la solución.
¿No hay riesgo de cargar datos en Chrome?
El error il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti di HTML o basati su testo. Si los dispositivos actualizan el formato de archivo como JSON, es posible que se produzca un error al verificar que el archivo es muy grande. El error puede verificarse también cuando se eseguono richieste tra domini.

Potrebbero esserci otras variantes che gli utenti ricevono en Chrome, tra cui:
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con el identificador específico
- Chrome no es riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
¿Cómo se puede corregir el error de carga de datos de respuesta no correctos en Chrome?
1. Usa un navegador diverso
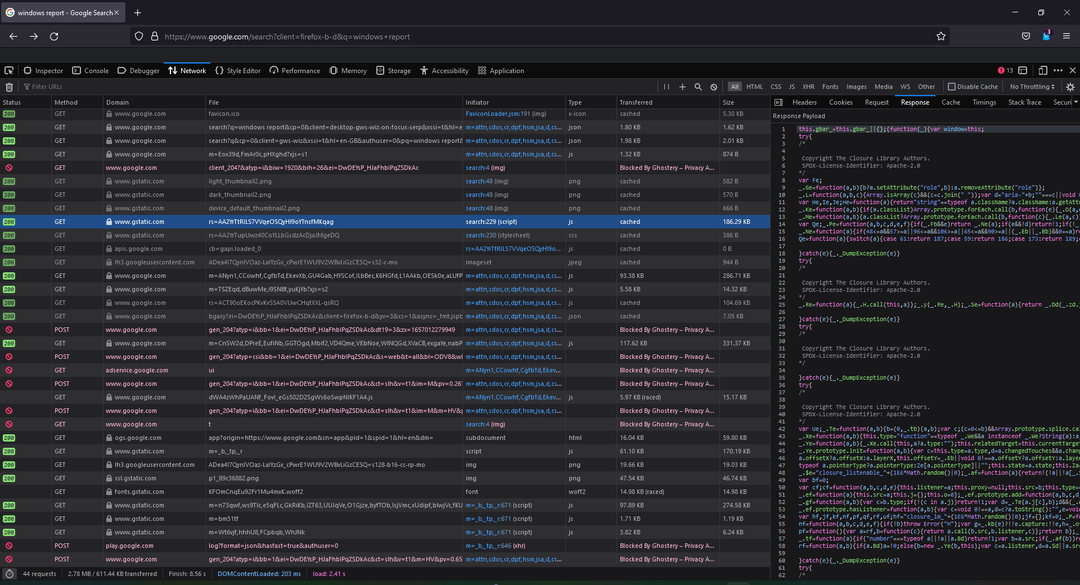
Muchos usuarios han descubierto que han pasado a Firefox DevTools, pero se han encontrado con errores frustrantes con Chrome. Firefox visualiza siempre los datos de respuesta después de la navegación y ofrece funciones adicionales que funcionan con Chrome, como la función de modificación y retorno.

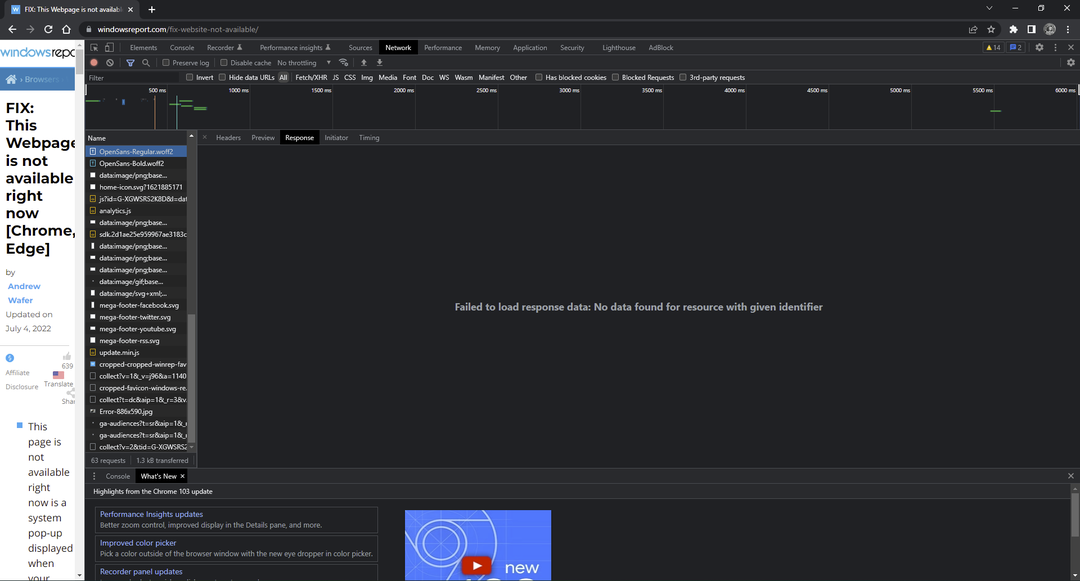
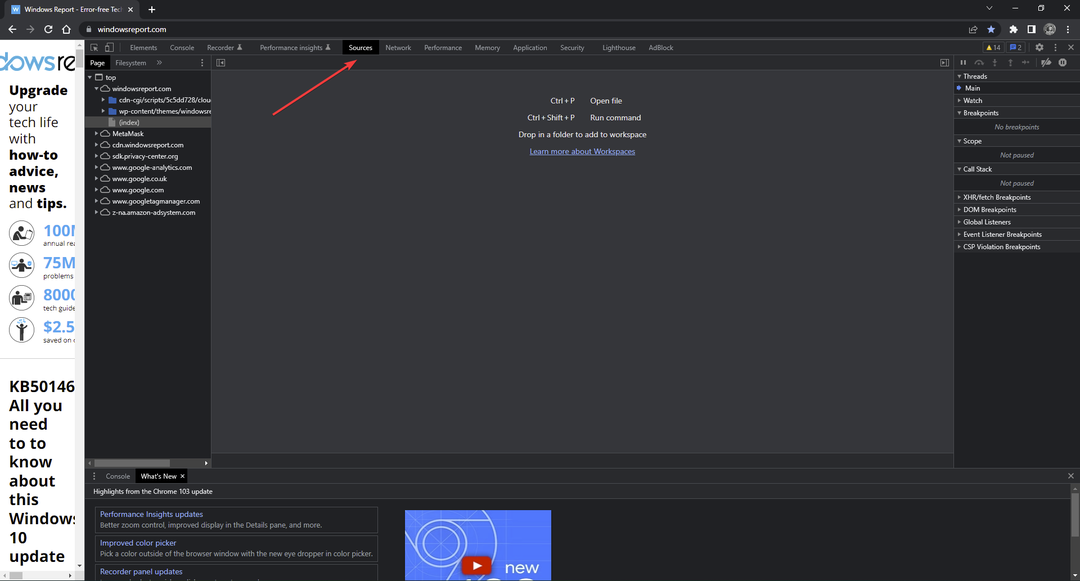
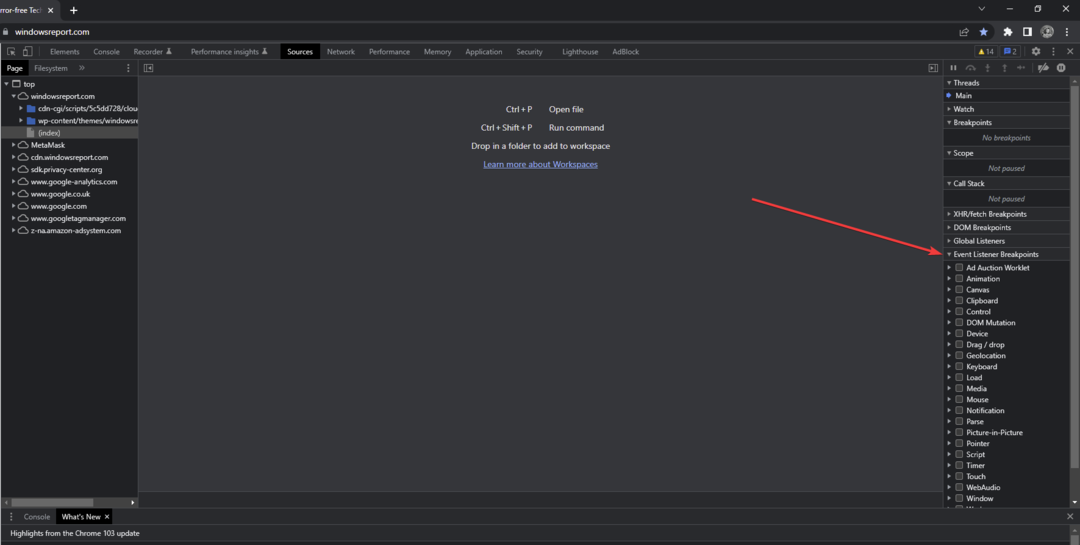
2. Agregar un punto de interrupción en el horario original
- Una vez ingresado a Chrome DevTools, haga clic en su lista fuente.

- español i Punto de interrupción del oyente de eventos.

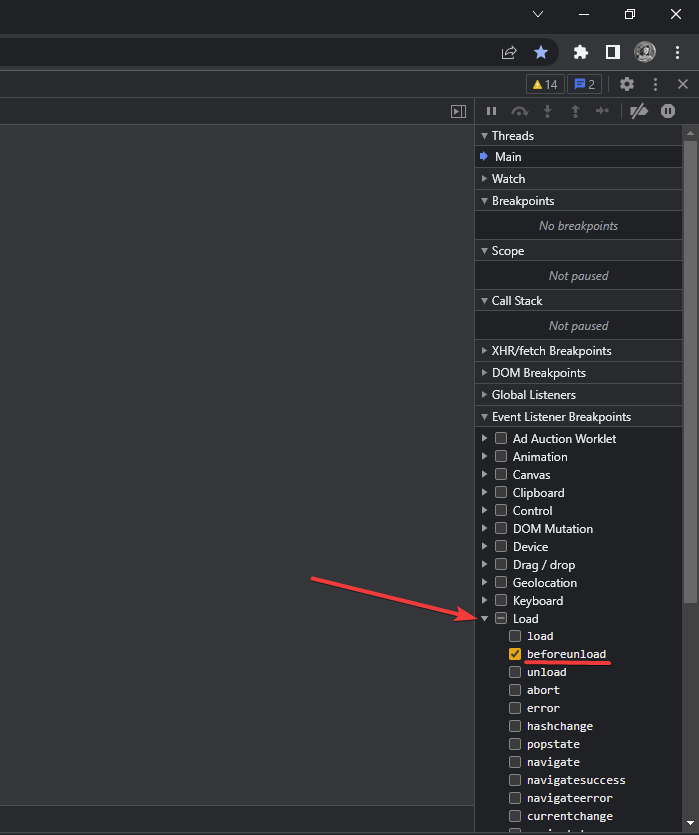
- español carica e selección la casella accanto a antes de descargar.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di esta funzione è migliore rispetto a window.onunload = función() {depurador; } perché non è necesario escribir códice.
3. Utilizar Postman para visualizar la respuesta
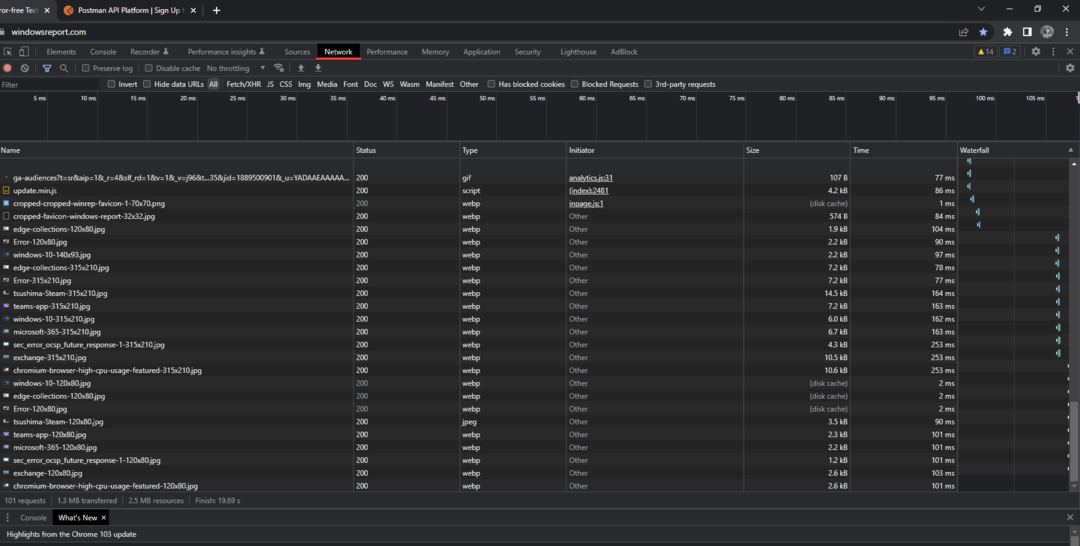
- Para volver a ingresar a Chrome DevTools, haga clic en su lista Rete.

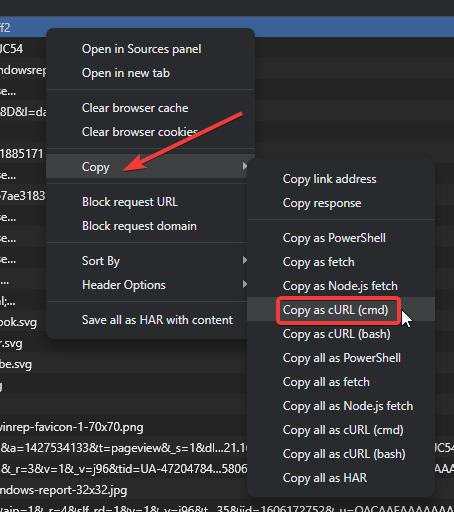
- Individua la richiesta y haz clic con el botón de destrucción del ratón.
- selección copia y sucesivamente Copia como cURL.

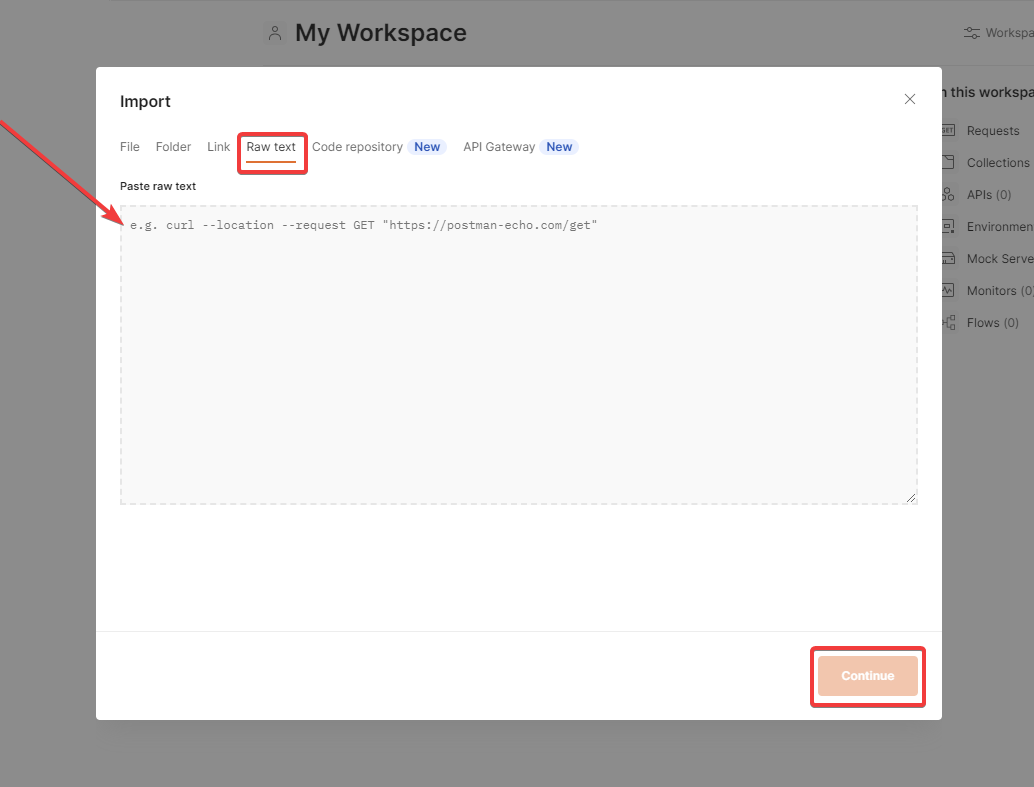
- Apri Postman y selección importa.
- Alla voz Testo no elaborado, pase el cURL y haga clic en él continua.

Postman es una API piattaforma ben nota tra gli sviluppatori e consente agli utenti di effettuare richieste HTTP/s. Te presentamos esta solución para no resolver el error de Chrome y permitir que los usuarios visualicen la respuesta correcta de Chrome DevTools sin cargar.
Esto sembra essere un error presente da ormai mucho tiempo en Chrome DevTools, pero esperamos que sea una delle soluciones de cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una solución che hai utilizzato ma che non è elencata sopra.