
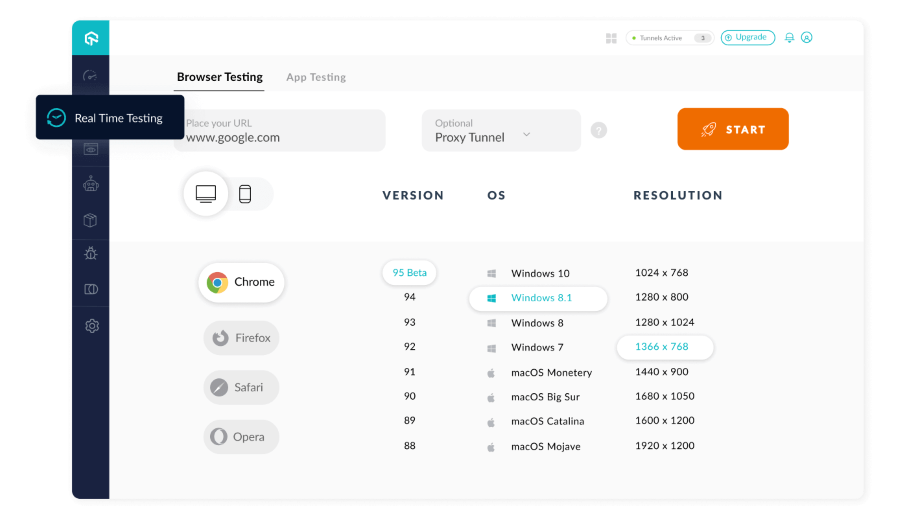
LambdaTest es una extensión de prueba entre navegadores que puede ser bastante útil para los desarrolladores. Puede probar sitios web y aplicaciones web públicos o alojados localmente.
Puede escribir sus códigos en Visual Studio Code y usar esta extensión para realizar pruebas en vivo de su aplicación en un navegador en línea. Es compatible con casi todos los navegadores web y le permite probar su aplicación en un dispositivo y sistema operativo reales.
Algunos de los Las mejores características de LambdaTest La extensión de Visual Studio Code son:
- Ofrece pruebas de navegador automatizadas.
- Pruebas en vivo en simuladores de Android e iOS.
- Basado en la infraestructura de la nube para realizar pruebas ultrarrápidas.
- La suite de análisis de pruebas y observabilidad más detallada.
⇒ Obtener Prueba Lambda

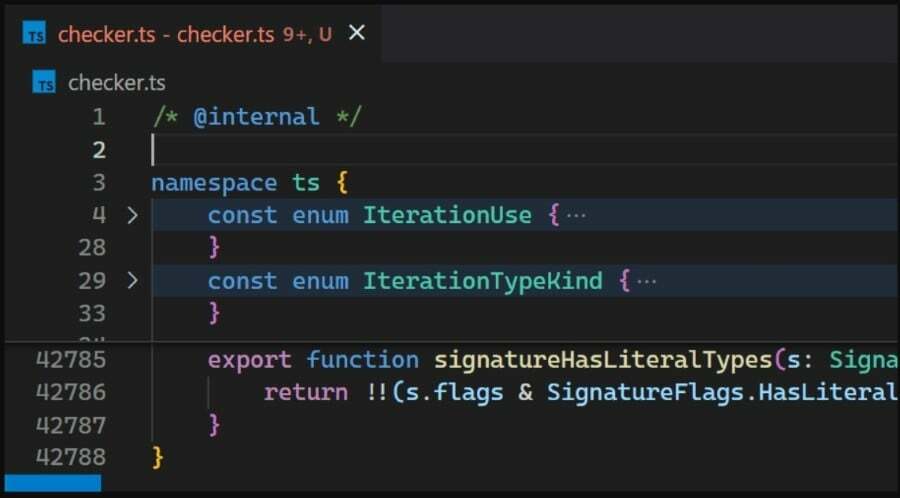
Con Bracker Pair Colorizer, podrás pintar los corchetes correspondientes en tu código con el mismo color.
Esto podría ayudarlo a identificar fácilmente cuando trabaja con funciones, componentes anidados y objetos con corchetes o paréntesis. Utilice esta extensión para encontrar pares coincidentes y mejorar la navegabilidad y la accesibilidad.
Algunas de las destacadas características de Bracket Pair Colorizer incluir:
- Le permite localizar pares coincidentes.
- Mejora la accesibilidad.
- Le permite colorear funciones para que sea fácil de entender para otros.
⇒ Obtener Par de corchetes Colorizer 2

Puede usar la extensión Better Comments Visual Studio Code para hacer comentarios fáciles de usar en su código. Esto facilita que otros entiendan el código fuente.
Para ingresar comentarios más fáciles, todo lo que necesita hacer es después de una barra inclinada doble // y sus caracteres como * (para texto resaltado),! (para errores y advertencias),? (para preguntas), TODO (para tareas pendientes), etc.
aquí están las claves características de mejores comentarios:
- Admite varios idiomas.
- Le permite agregar fácilmente comentarios fáciles de usar.
- Es fácil de usar y ejecutar.
⇒ Obtener mejores comentarios

Si desea mantener la coherencia de sus códigos, puede utilizar la extensión Prettier Visual Studio Code. Puede configurar los ajustes y guardarlos con accesos directos.
Cuando guarde su configuración, Prettier formateará automáticamente sus códigos en función de eso y solucionará los problemas en sus códigos. Admite varios idiomas, como JavaScript, TypeScript, Java, JSON, CSS, HTML y más.
Aquí están algunos de los mejores características de Prettier:
- La instalación es bastante fácil.
- Hace que sea más fácil mantener la coherencia de los códigos.
- Envuelve el código siempre que sea necesario para mantenerlos dentro de la longitud máxima.
⇒ ponte mas bonita

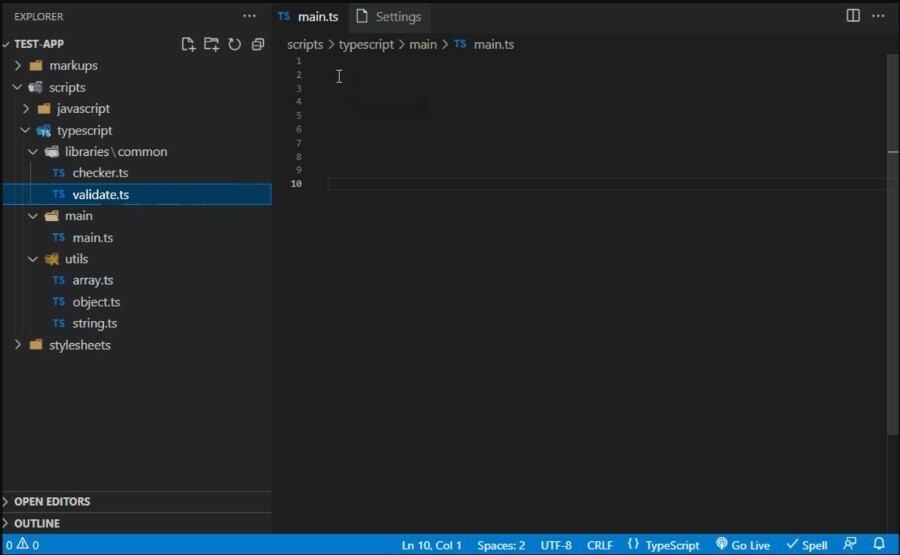
Si está trabajando con un repositorio grande, la extensión Relative Path Visual Studio Code puede ser de gran ayuda.
Puede usar esta extensión para encontrar la ruta relativa del archivo. Todo lo que necesita hacer es escribir el nombre del archivo y la extensión ubicará el archivo desde la ubicación actual.
A continuación se muestran los mejores características de la extensión Relative Path:
- Encuentra la ubicación del archivo usando el nombre del archivo.
- Le permite acceder a cualquier ubicación de archivo, especialmente en un repositorio grande.
⇒ Obtener ruta relativa

Con la extensión GitLens Visual Studio Code, podrá obtener información importante sobre sus códigos.
Puede comprender quién, qué y por qué se realizaron los cambios. El proceso tarda unos segundos y la extensión también le brinda un historial de revisión de archivos.
Algunos de los mejores características de GitLens son:
- Le da quién, qué y por qué cambió los códigos.
- Muestra el historial de revisión de los cambios en sus códigos.
- Ofrece una barra lateral para facilitar la navegación.
- Puede integrarse con GitHub, GitLab, Gitea, Gerrit y más.
⇒ Obtener GitLens

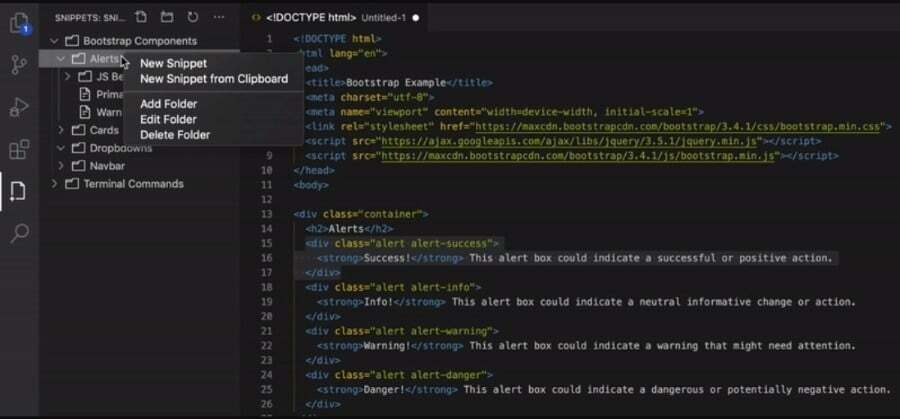
La extensión Snippets le permite escribir sus códigos más rápido ingresando los códigos repetitivos, como bucles de estructuras HTM complejas, y más fácilmente.
Puede usar Snippets para expandir las funcionalidades de los fragmentos de código al permitirle organizar fragmentos, crear un fragmento, abrir o editar fragmentos y mucho más.
Revisar la mejores características de Snippets:
- Puede usar el editor de VS Code para crear un fragmento.
- Organizar y editar fragmentos.
- Ingrese códigos repetitivos como bucles, etc., fácilmente.
⇒ Obtener fragmentos

Puede usar la extensión Import Cost Visual Studio Code para manejar los requisitos de tamaño de su paquete importado.
Puede ser muy consciente del tamaño del paquete importado y negar los problemas que surgen debido al tamaño de las dependencias añadidas en su paquete importado.
aquí están los mejores características de la extensión Import Cost:
- Admite la importación predeterminada.
- Se admite la importación de todo el contenido.
- Importación selectiva y de submódulos.
- Admite JavaScript y TypeScript.
⇒ Obtener costo de importación

Si eres un amante y codificador de Minecraft, te encantarán los íconos de Datapack, que se pueden aplicar a carpetas, subcarpetas y archivos.
Es fácil de usar y excelente para brindarle un paquete de la apariencia de Minecraft. Los íconos de Datapack están especialmente diseñados para desarrolladores de paquetes de datos.
aquí están las claves Aspectos destacados de los iconos del paquete de datos:
- Diseñado para iconos de paquetes de datos.
- Te da un aspecto con temática de Minecraft.
- Puede aplicar los iconos para carpetas, subcarpetas, archivos, etc.
⇒ Obtener íconos de paquete de datos

Puede usar el atajo Markdown All in One para mejorar la productividad general y la velocidad en diferentes dominios técnicos.
La extensión Markdown All in One Visual Studio Code proporciona accesos directos fáciles de usar y una vista previa automática del contenido.
Aquí están algunos de los características notables de Markdown All in One:
- Use atajos para modificar el texto y agregar cosas.
- Ofrece autocompletado de sintaxis.
- Puede alternar entre negrita, cursiva, tachado y formato.
⇒ Obtenga Markdown todo en uno

Si es un desarrollador principiante, puede usar la extensión Tabnine Visual Studio Code impulsada por IA. Ayuda a mejorar la productividad general.
Es compatible con todos los idiomas, ayuda a completar la línea completa en tiempo real, genera toda su función sin necesita salir de su editor y escribe lo que está buscando, y Tabnine le sugerirá el código correcto para tú.
aquí están los mejores características de la extensión Tabnine:
- Le ofrece finalización de línea completa en tiempo real.
- Le permite usar lenguaje natural para completar el código.
- Admite todos los idiomas.
- Mejor para principiantes.
⇒ Obtener Tabnina

Con TODO Highlight, podrá corregir las correcciones dentro de sus códigos. La extensión TODO Highlight Visual Studio Code destaca las TODO que necesitan su atención y puede abordarlas cuando le resulte más conveniente.
Esta extensión le permite dar diferentes colores a sus TODO para una identificación más fácil, personalizar las palabras clave según su conveniencia y más.
Aquí están los mejores características de TODO Highlight:
- Aplique diferentes colores para diferentes tareas pendientes.
- Le recuerda las notas que necesitan su atención.
- La anotación se puede previsualizar en un archivo separado.
⇒ Obtener destacado TODO

Marcadores La extensión Visual Studio Code le permite agregar un marcador a su código. Esto le facilita ir y venir entre sus líneas de código y hacer los ajustes.
La extensión Bookmarks viene con un sólido soporte técnico que lo ayudará con cualquier consulta, una barra lateral dedicada, visualiza la lista de todos los marcadores en un archivo y proyecto, y más.
Aquí están algunos de los aspectos más destacados de los Marcadores extensión:
- Agregue un marcador a su línea de código.
- Navegue fácilmente entre comandos importantes en su código.
- Le permite seleccionar líneas y regiones con marcadores.
- Ofrece una barra lateral dedicada con un acceso más fácil.
⇒ Obtener marcadores

Con la extensión Auto Rename Tag Visual Studio Code, puede cambiar fácilmente el nombre de las etiquetas HTML/XML emparejadas.
En particular, cuando cambia el nombre de una etiqueta HTML/XML, el uso de esta extensión cambia el nombre de la etiqueta HTML/XML emparejada.
algunos de los mejores características de la etiqueta de cambio de nombre automático:
- Ayuda a mejorar su eficiencia.
- Mejora la accesibilidad de los proyectos en los que intervienen muchas etiquetas.
- Le brinda las mismas funcionalidades que Visual Studio IDE.
⇒ Obtener etiqueta de cambio de nombre automático

Puede utilizar la extensión Code Spell Checker Visual Studio Code si no es bueno en inglés. Se asegurará de que su código esté libre de pequeños errores en inglés.
Nadie es perfecto, y no hay necesidad de ser perfecto en inglés. Sin embargo, si está presentando nuestro trabajo a un cliente inglés, es necesario que entienda sus líneas de código.
aquí están los mejores características del corrector ortográfico de código:
- Comprueba tu inglés y haz las correcciones.
- Funciona bien con códigos y documentos.
- Las palabras que no están en el diccionario se resaltarán con una línea y se pueden agregar más tarde.
⇒ Obtener el corrector ortográfico de código