Siga la guía paso a paso para hacer esto
- Instalar ChatGPT localmente es complicado pero puede ser útil ya que habrá un tiempo de respuesta más rápido.
- Esta guía le ayudará con los pasos detallados para hacerlo.

XINSTALAR HACIENDO CLIC EN EL ARCHIVO DE DESCARGA
Este software reparará errores informáticos comunes, lo protegerá de la pérdida de archivos, malware, fallas de hardware y optimizará su PC para obtener el máximo rendimiento. Solucione problemas de PC y elimine virus ahora en 3 sencillos pasos:
- Descargar la herramienta de reparación de PC Restoro que viene con tecnologías patentadas (patente disponible aquí).
- Hacer clic Iniciar escaneo para encontrar problemas de Windows que podrían estar causando problemas en la PC.
- Hacer clic Repara todo para solucionar problemas que afectan la seguridad y el rendimiento de su computadora.
- Restoro ha sido descargado por 0 lectores este mes.
ChatGPT está diseñado para proporcionar respuestas rápidas a sus consultas. Puede acceder a ChatGPT en línea; sin embargo, si prefieres instalar la aplicación, esta guía puede ayudarte.
Discutiremos el método paso a paso para instalar la aplicación ChatGPT localmente para que pueda usarla para obtener respuestas más rápidas con mayor privacidad.
¿Por qué instalar la aplicación ChatGPT localmente?
Hay varios beneficios de instalar el modelo AI en su computadora, algunos de los cuales se mencionan aquí:
- Rápido y receptivo – Puede ejecutarlo directamente en su dispositivo. Esto significa que la aplicación usará el procesador y la memoria del dispositivo, lo que funcionará de manera más eficiente que cuando se trabaja en el servidor remoto.
- Mayor privacidad y seguridad – El uso de la aplicación de forma local mejorará la privacidad y la seguridad de sus datos privados. Los datos ya no se transferirán desde su dispositivo a un servidor remoto.
- personalizable – Instalar la aplicación localmente le permitirá personalizar la aplicación según sus preferencias y requisitos. Puede cambiar la interfaz de usuario, las funciones de la aplicación y más.
- No hay necesidad de enfrentar el tiempo de inactividad – Si la aplicación está instalada localmente, no tendrá que volver a iniciar sesión ni esperar a que el servidor responda si está ocupado. Por lo tanto, no hay tiempo de inactividad.
¿Cómo puedo instalar la aplicación ChatGPT localmente?
Consejo de experto:
PATROCINADO
Algunos problemas de la PC son difíciles de abordar, especialmente cuando se trata de repositorios dañados o archivos de Windows faltantes. Si tiene problemas para corregir un error, es posible que su sistema esté parcialmente dañado.
Recomendamos instalar Restoro, una herramienta que escaneará su máquina e identificará cuál es la falla.
haga clic aquí para descargar y empezar a reparar.
Antes de seguir los pasos para instalar la aplicación ChatGPT localmente, debería considerar realizar las siguientes comprobaciones:
- Primero, instale la extensión Node.js en el código VS.
- Luego, obtenga la extensión Git en el código VS.
1. Cree una carpeta y ábrala en Visual Studio Code
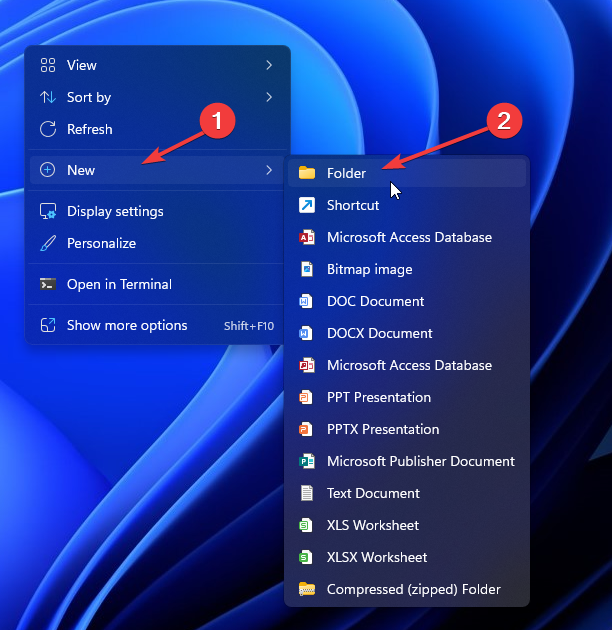
- Haga clic derecho en el espacio vacío en el escritorio, seleccione Nuevo, entonces Carpeta.

- Cambiar el nombre de la carpeta como Abrir_AI_ChatGPT aplicación
- presione el ventanas clave, tipo código de estudio visualy haga clic en Abierto.

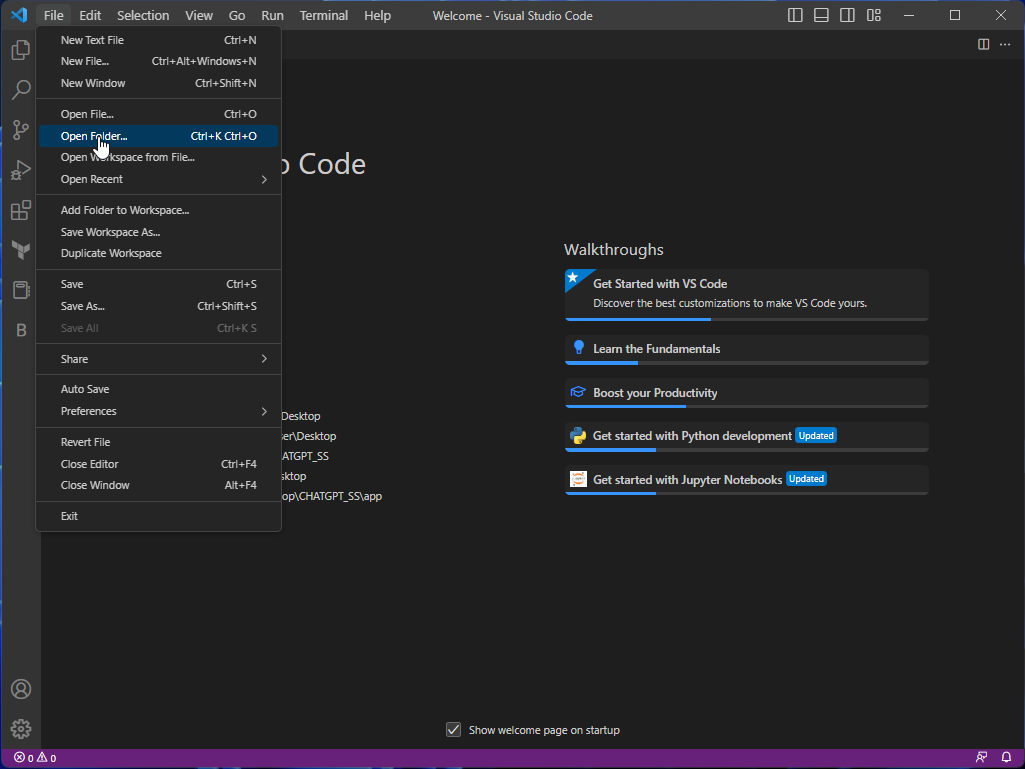
- Ve a la Archivo menú y seleccione Carpeta abierta.

- Elija la carpeta y haga clic en Seleccione la carpeta.
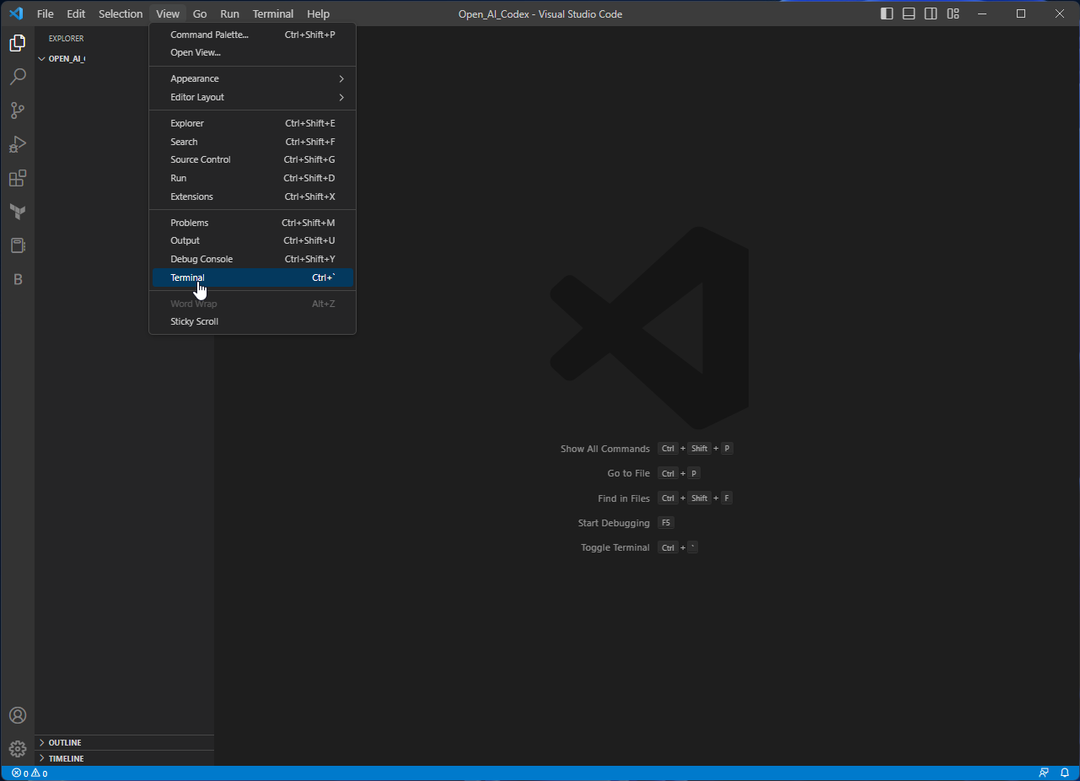
- A continuación, vaya a la Vista menú y seleccione Terminal.

2. Comprobar si Node.js está instalado
- Escriba el siguiente código para verificar si tiene instalado node.js y presione Entrar:
nodo -v - Si viene con un error, continúe con el siguiente paso.
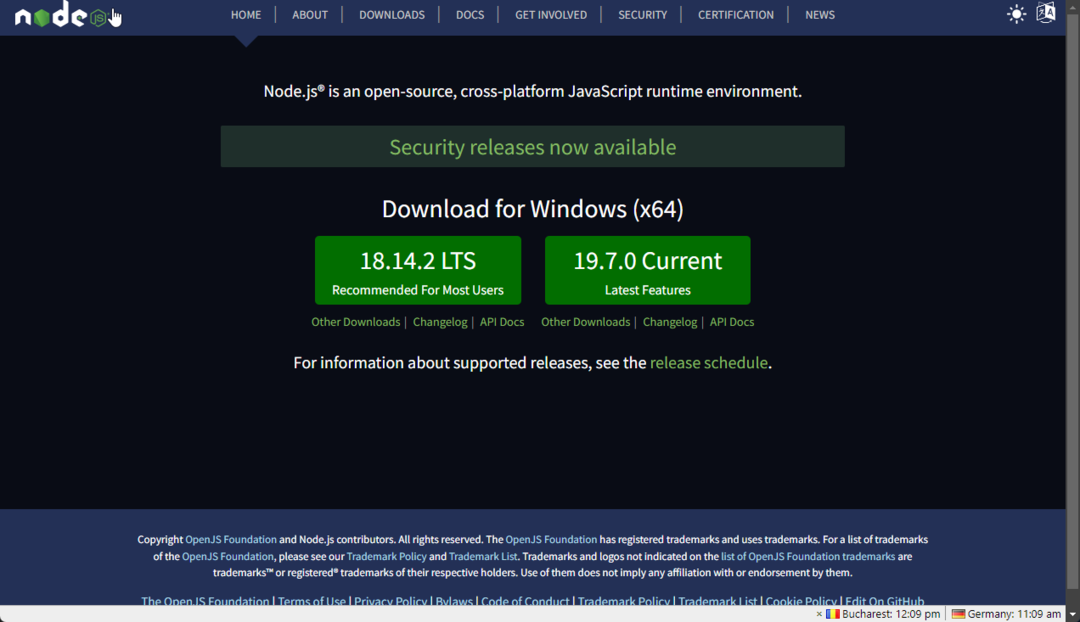
- Ve a la Sitio web de Node.js y descarga de Node.js

- Haga doble clic para abrir el archivo del instalador. Hacer clic Próximo.

- Ahora acepta todos los términos y condiciones y haz clic en Próximo.

- Hacer clic Próximo en todas las ventanas siguientes, luego haga clic en Instalar para iniciar la instalación.

- Ahora reinicie Visual Studio Code.
- Una vez hecho esto, regrese a la terminal, escriba el siguiente código para crear un Repositorio de JavaScript de vainillay presione Entrar:
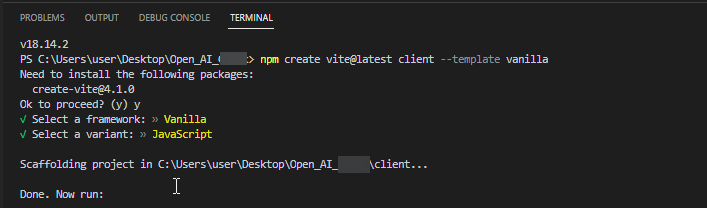
npm crear [correo electrónico protegido] cliente --plantilla vainilla - A continuación, escriba Y y presione Entrar.

- Seleccionar Vainilla como el marco cuando se le solicite.
- Seleccionar JavaScript como una variante cuando se le preguntó. Verá muchos archivos y carpetas creados en la carpeta de la aplicación Open_AI_ChatGPT.
3. Instalar dependencias
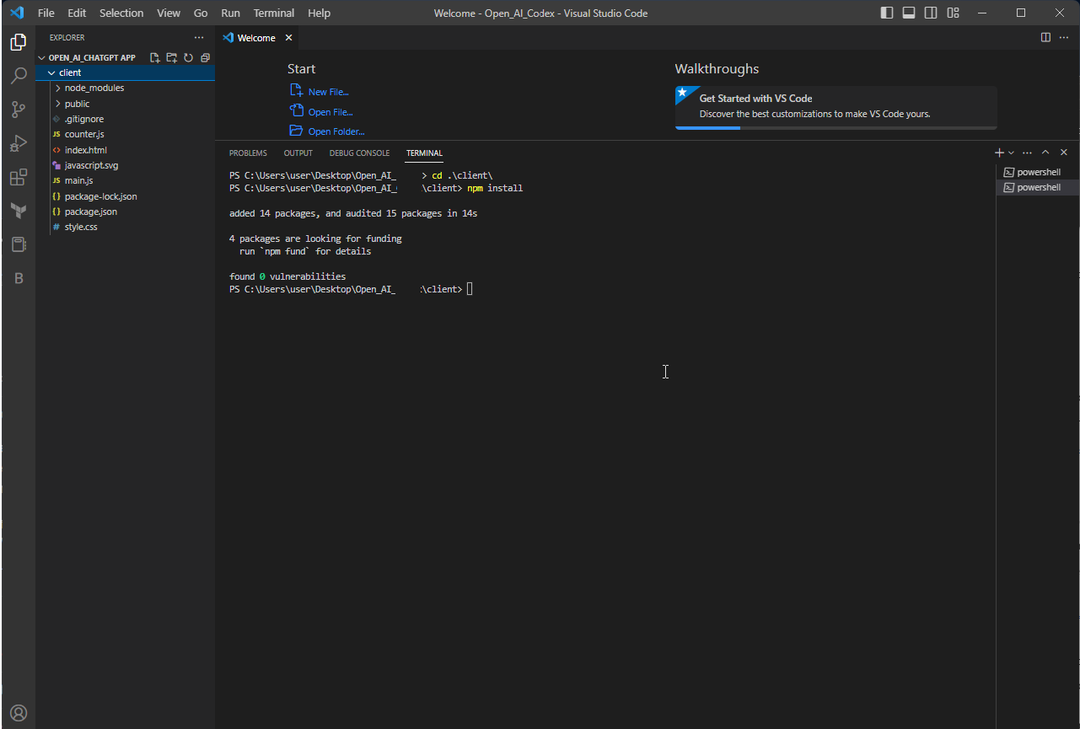
- Escriba el siguiente comando para ingresar al directorio del cliente y presione Entrar:
cd .\cliente\ - A continuación, copie y pegue el siguiente comando y presione Entrar:
instalar npm
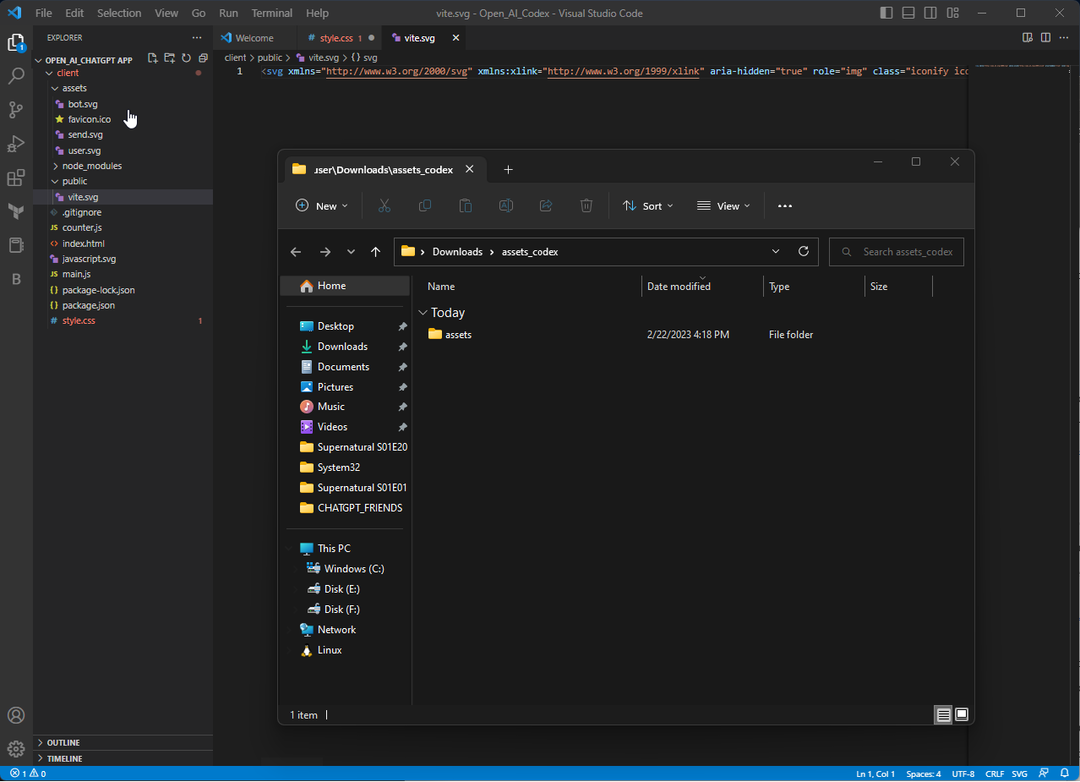
- Vaya a este enlace y descargue la carpeta comprimida llamada assets.
- Ahora copie la carpeta de activos extraídos a la carpeta del cliente.

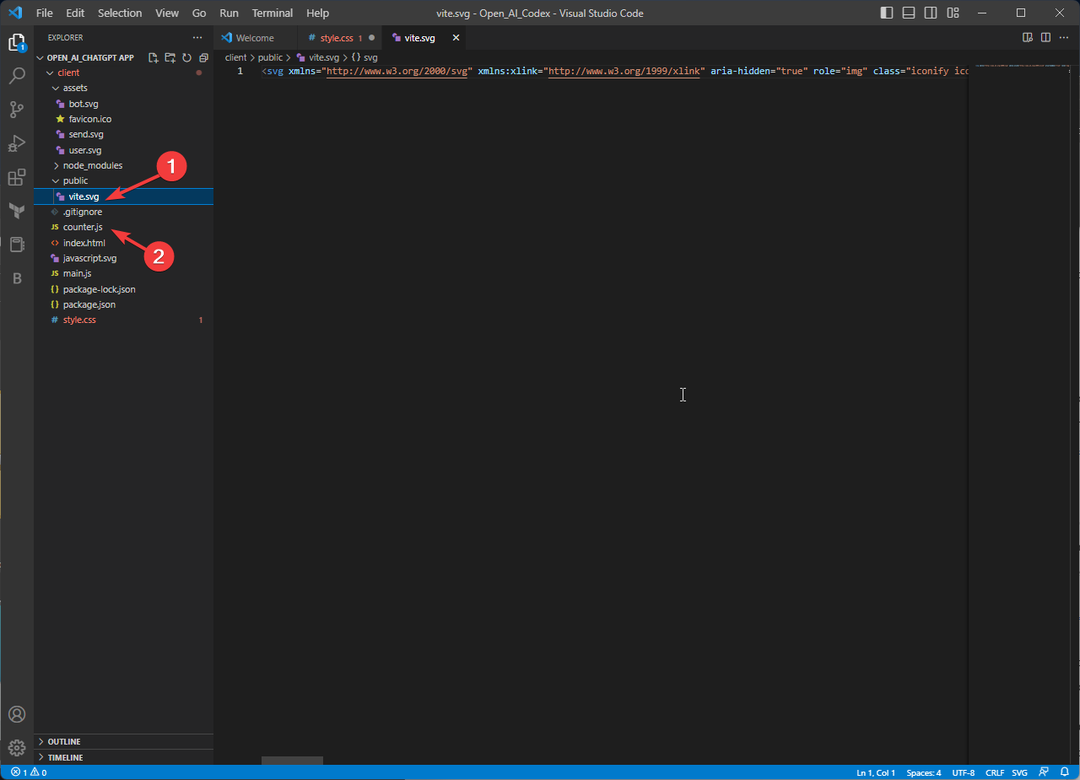
- A continuación, elimine los archivos vite.svg y counter.js.

- Finalmente, mueva el archivo de icono de favoritos desde el activos carpeta a la público carpeta.
4. Escribir código en style.css
- Copie y pegue el código mencionado a continuación tal como está en la carpeta style.css:

@importar URL(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[correo electrónico protegido];300;400;500;700;800;900&display=intercambiar");
* {
margen: 0;
relleno: 0;
tamaño de caja: cuadro de borde;
familia tipográfica: "Alegreya Sans", sans-serif;
}
cuerpo {
fondo: #343541;
}
#aplicación {
ancho: 100vw;
altura: 100vh;
fondo: #343541;
pantalla: flexible;
dirección de flexión: columna;
alinear elementos: centro;
justificar-contenido: espacio-entre;
}
#chat_container {
flexión: 1;
ancho: 100%;
altura: 100%;
desbordamiento-y: desplazamiento;
pantalla: flexible;
dirección de flexión: columna;
espacio: 10px;
-ms-overflow-estilo: ninguno;
ancho de la barra de desplazamiento: ninguno;
parte inferior del relleno: 20px;
comportamiento de desplazamiento: suave;
}
/* oculta la barra de desplazamiento */
#chat_container::-webkit-barra de desplazamiento {
pantalla: ninguno;
}
.envoltorio {
ancho: 100%;
relleno: 15px;
}
.ai {
fondo: #40414F;
}
.charlar {
ancho: 100%;
ancho máximo: 1280px;
margen: 0 automático;
pantalla: flexible;
dirección de flexión: fila;
alinear elementos: inicio flexible;
espacio: 10px;
}
.perfil {
ancho: 36px;
altura: 36px;
borde-radio: 5px;
fondo: #5436DA;
pantalla: flexible;
justificar-contenido: centro;
alinear elementos: centro;
}
.ai .perfil {
fondo: #10a37f;
}
.imagen de perfil {
ancho: 60%;
altura: 60%;
ajuste de objeto: contener;
}
.mensaje {
flexión: 1;
color: #dcdcdc;
tamaño de fuente: 20px;
ancho máximo: 100%;
desbordamiento-x: desplazamiento;
/*
* el espacio en blanco se refiere a cualquier espacio, tabulación o caracteres de nueva línea que se utilizan para formatear el código CSS
* especifica cómo deben manejarse los espacios en blanco dentro de un elemento. Es similar al valor "pre", que le dice al navegador que trate todos los espacios en blanco como significativos y que los conserve exactamente como aparecen en el código fuente.
* El valor de ajuste previo permite que el navegador ajuste líneas largas de texto en varias líneas si es necesario.
* El valor predeterminado para la propiedad de espacio en blanco en CSS es "normal". Esto le dice al navegador que contraiga varios caracteres de espacio en blanco en un solo espacio y que ajuste el texto en varias líneas según sea necesario para que quepa dentro de su contenedor.
*/
espacio en blanco: ajuste previo;
-ms-overflow-estilo: ninguno;
ancho de la barra de desplazamiento: ninguno;}
/* oculta la barra de desplazamiento */
.mensaje::-webkit-barra de desplazamiento {
pantalla: ninguno;
}
forma {
ancho: 100%;
ancho máximo: 1280px;
margen: 0 automático;
relleno: 10px;
fondo: #40414F;
pantalla: flexible;
dirección de flexión: fila;
espacio: 10px;
}
área de texto {
ancho: 100%;
color: #fff;
tamaño de fuente: 18px;
relleno: 10px;
fondo: transparente;
borde-radio: 5px;
borde: ninguno;
esquema: ninguno;
}
botón {
contorno: 0;
borde: 0; cursor: puntero;
fondo: transparente;
}
formulario img {
ancho: 30px;
altura: 30px;
}
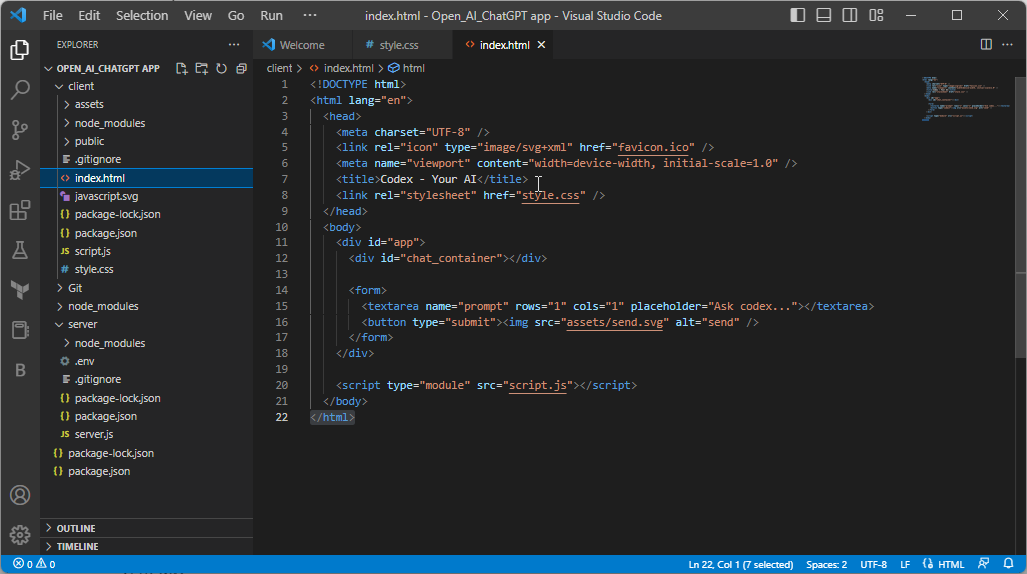
5. Escribir código en Index.html
- Escriba el siguiente código en el archivo index.html:

Codex - Tu IA
- Presione Ctrl + S para guardar el script.
- Vaya al panel izquierdo en Visual Studio Code y cambie el nombre de main.js a script.js.
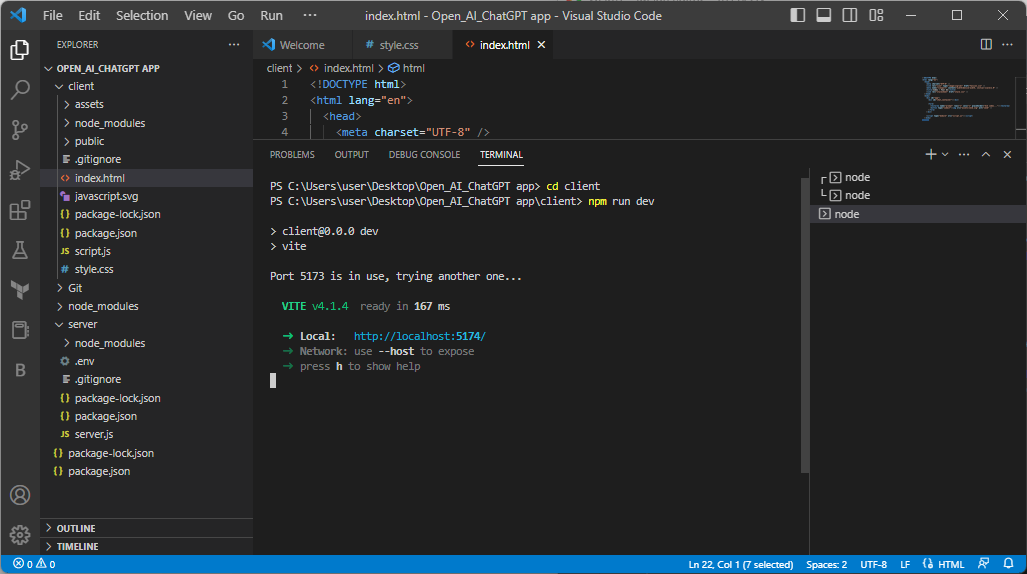
6. Ejecutar comandos en la Terminal
- Ve a la terminal y presiona Control + C para ver dónde escribirías los comandos. Deberías estar en la carpeta del cliente. Si no, escribe el siguiente comando y presiona Enter:
cliente de discos compactos - Escribe el siguiente comando y presiona Enter:
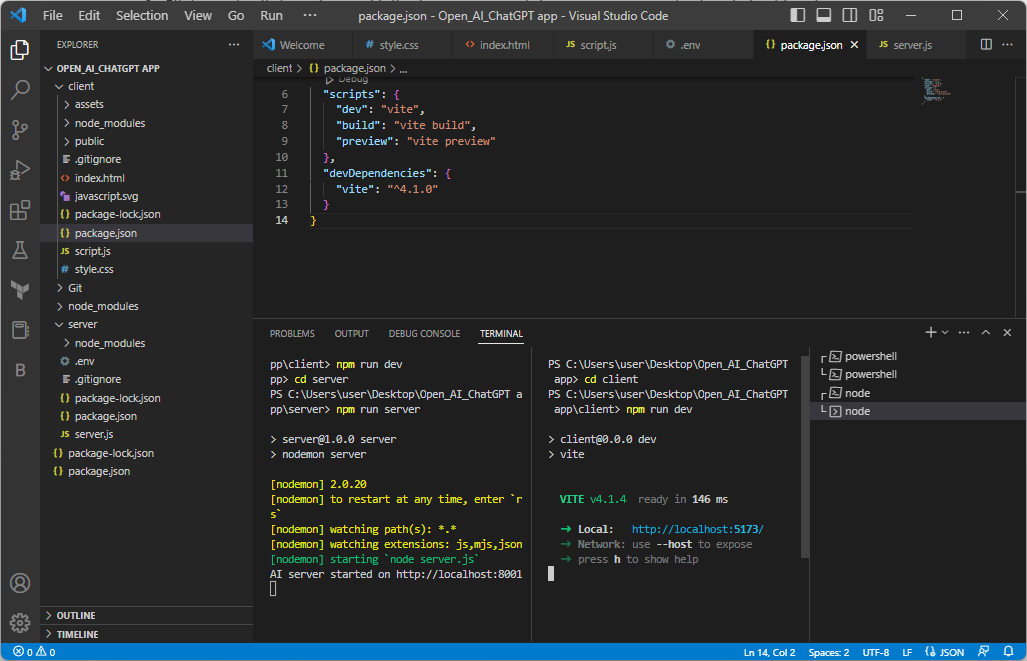
npm ejecutar dev
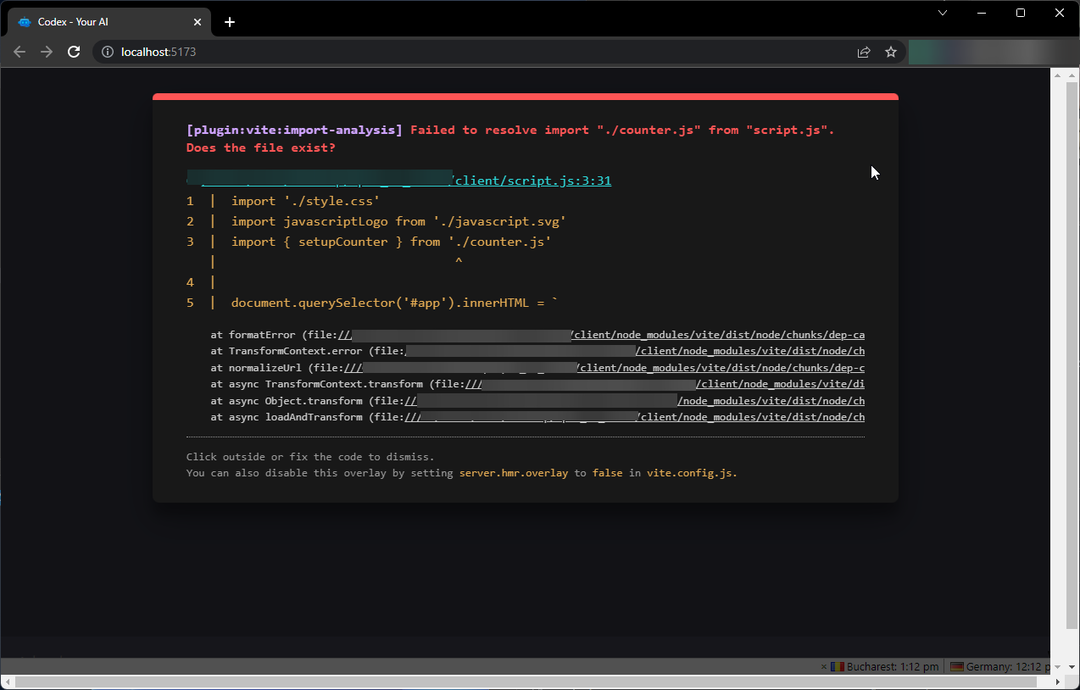
- Obtendrá una dirección web para ver cómo se ve hasta ahora. Si obtiene el error mencionado en la captura de pantalla, continúe.

- Cómo acceder y usar ChatGPT en Italia [Quick Bypass]
- Error de ChatGPT en Body Stream: ¿Qué es y cómo solucionarlo?
- Cómo integrar ChatGPT con Word [Formas más rápidas]
- Ahora puede buscar imágenes en el chatbot de Bing AI. Así es cómo
- Solución: el registro de ChatGPT no está disponible actualmente Error
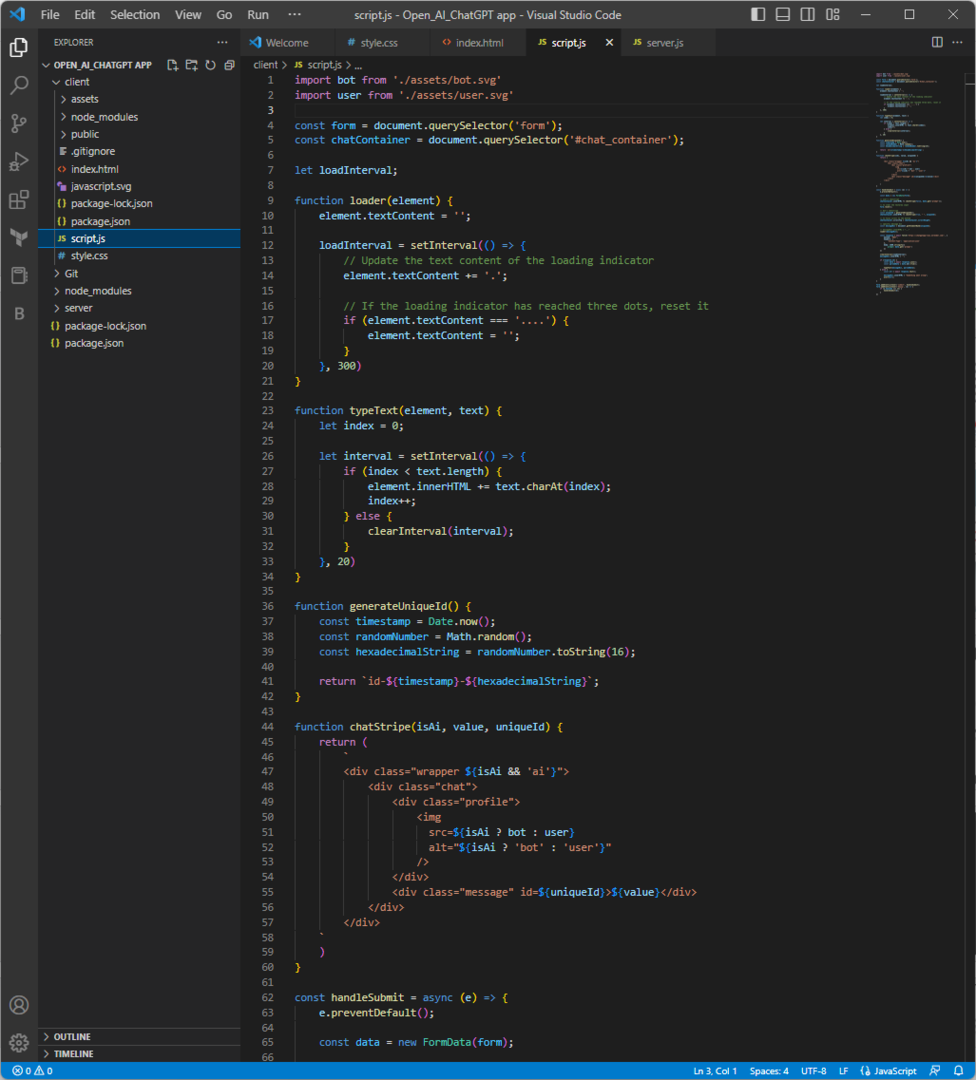
7. Escribir código en el archivo script.js
- Elimine el contenido presente en el archivo script.js y copie y pegue el siguiente código:

importar bot desde './assets/bot.svg'
importar usuario desde './assets/user.svg'
const formulario = documento.querySelector('formulario');
const chatContainer = document.querySelector('#chat_container');
let cargarIntervalo;
cargador de funciones (elemento) {
elemento.textContent = '';
cargarIntervalo = establecerIntervalo(() => {
// Actualizar el contenido de texto del indicador de carga
elemento.textContent += '.';
// Si el indicador de carga ha alcanzado los tres puntos, reinícialo
if (elemento.textContent '...') {
elemento.textContent = '';
}
}, 300)
}
función tipoTexto (elemento, texto) {
sea índice = 0;
dejar intervalo = establecerIntervalo(() => {
if (índiceelemento.innerHTML += texto.charAt (índice);
índice++;
} demás {
clearInterval (intervalo);
}
}, 20)
}
función generarUniqueId() {
const marca de tiempo = Fecha.ahora();
const numeroaleatorio = Math.random();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
función chatStripe (isAi, valor, ID único) {
devolver (
`
src=${isAi? robot: usuario}
alt="${esAi? 'bot': 'usuario'}"
/>
${valor}
`
)
}
const handleSubmit = asíncrono (e) => {
e.preventDefault();
const data = new FormData (formulario);
// banda de chat del usuario
chatContainer.innerHTML += chatStripe (falso, data.get('prompt'));
// para borrar la entrada del área de texto
formulario.reset();
// banda de chat del bot
const UniqueId = generarUniqueId();
chatContainer.innerHTML += chatStripe (verdadero, " ", ID único);
// para enfocar desplázate hacia abajo
chatContainer.scrollTop = chatContainer.scrollHeight;
// mensaje específico div
const messageDiv = document.getElementById (uniqueId);
// mensajeDiv.innerHTML = "..."
cargador (mensajeDiv);
respuesta const = esperar a buscar (' http://localhost: 8001/', {
método: 'POST',
encabezados: {
'Tipo de contenido': 'aplicación/json'
},
cuerpo: JSON.stringify({
solicitud: data.get('solicitud')
})
})
clearInterval (cargarIntervalo);
mensajeDiv.innerHTML = '';
si (respuesta.ok) {
const data = esperar respuesta.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} demás {
const err = esperar respuesta.text();
messageDiv.innerHTML = "Algo salió mal";
alerta (error);
}
}
form.addEventListener('enviar', manejarEnviar);
form.addEventListener('teclado', (e) => {
si (e.keyCode 13) {
manejarEnviar (e);
}
}) - Entonces presione Control + S para guardar el guión.
8. Cree una nueva carpeta dentro de la carpeta de la aplicación Open_AI_ChatGPT e instale los módulos
- Crea una carpeta en el Aplicación Open_AI_ChatGPT carpeta y asígnele un nombre Servidor.
- Abierto Terminal y presiona Ctrl + C para detener la aplicación en ejecución.
- Escriba el siguiente comando y presione Entrar para salir de la carpeta Cliente:
cd .. - Copie y pegue el siguiente comando para ingresar al Servidor directorio y presione Entrar:
servidor de discos compactos - Escriba el siguiente comando y presione Entrar para generar un archivo package.json en la carpeta del servidor:
npm inicializar -y
- Para instalar dependencias, escriba el siguiente comando y presione Entrar. Esto creará un nuevo archivo llamado package-lock.json:
npm instalar cors dotenv express nodemon openai
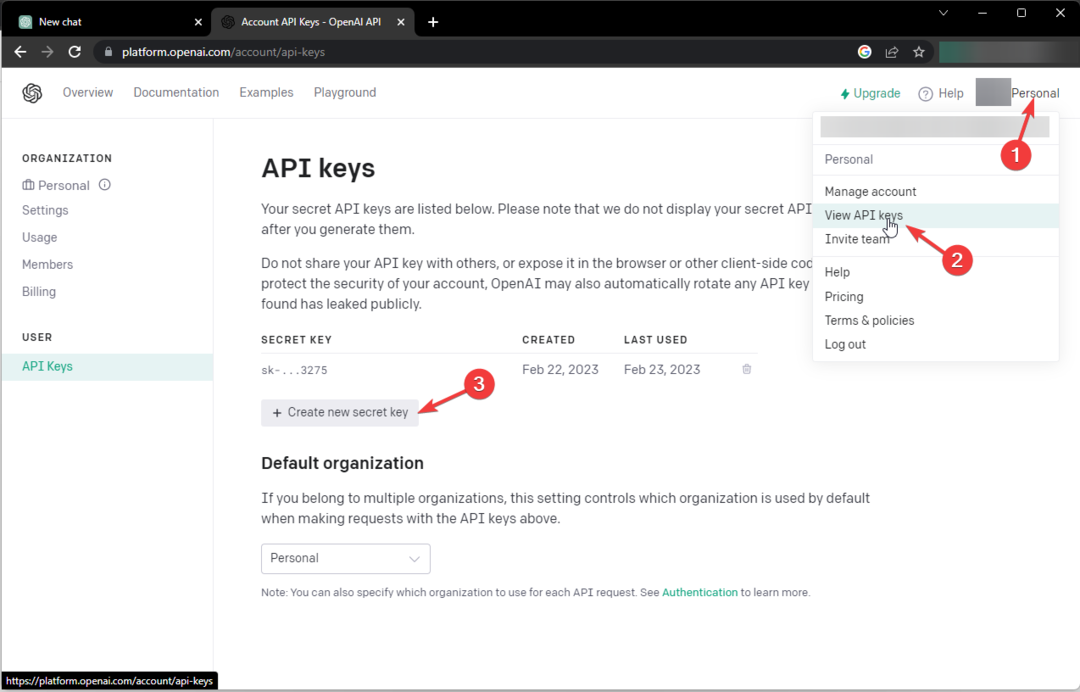
9. Genere la clave API y menciónela en .env
- Ve a la Abrir sitio web de la API e inicie sesión.
- Ahora haga clic Personal y seleccione Ver claves API.
- Hacer clic Crear nueva clave secreta y copiar la clave.

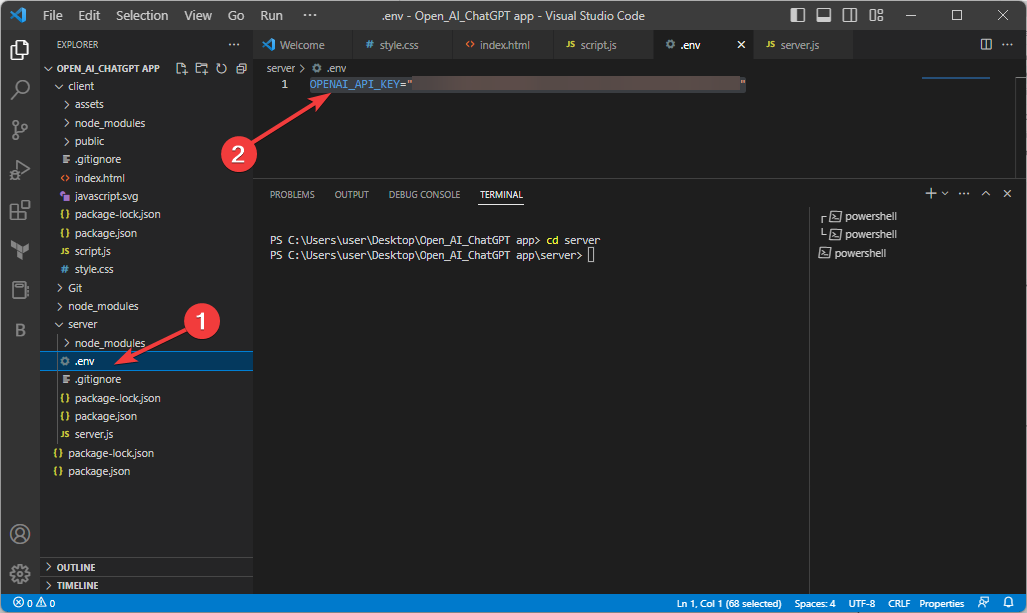
- En el servidor carpeta, crea un nuevo archivo y asígnale un nombre .env.
- En el .env archivo, escriba el siguiente código después de reemplazar la clave API con la clave que copió del sitio web de API abierta y presione Entrar:
OPENAI_API_KEY="La clave API"
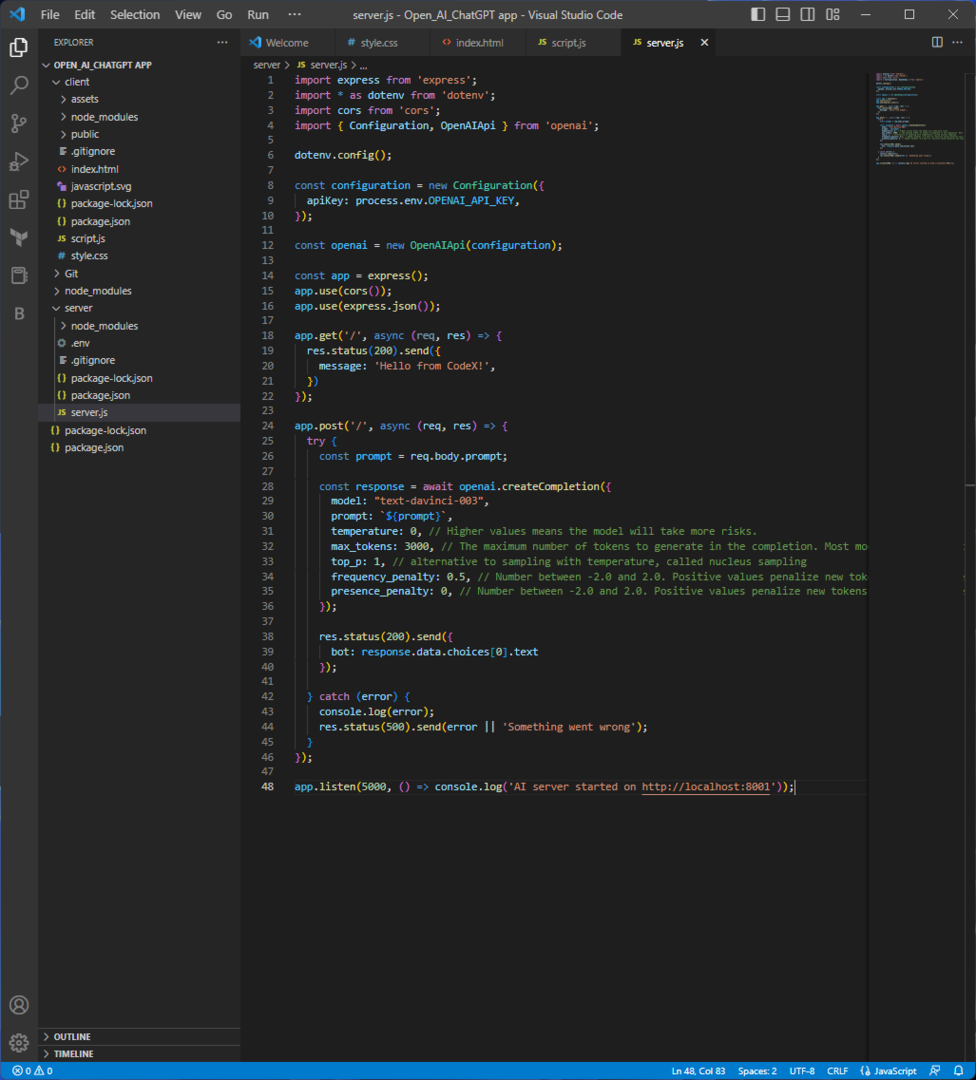
10. Cree un nuevo archivo server.js y escriba un script
- Cree un nuevo archivo en la carpeta del servidor y cámbiele el nombre server.js.
- Copie y pegue el siguiente script dentro de este archivo y presione Control+S para guardar el archivo:

importar expreso de 'expreso';
importar * como dotenv de 'dotenv';
importar cors de 'cors';
importar {Configuración, OpenAIApi} desde 'openai';
dotenv.config();
const configuración = nueva configuración ({
apiKey: proceso.env. OPENAI_API_KEY,
});
const openai = nuevo OpenAIApi (configuración);
const aplicación = express();
app.use (cors());
aplicación.uso (express.json());
app.get('/', asíncrono (requerido, res) => {
res.estado (200).send({
mensaje: '¡Hola desde GPT!',
})
});
app.post('/', asíncrono (requerido, res) => {
intentar {
const indicador = req.body.prompt;
const respuesta = esperar openai.createCompletion({
modelo: "texto-davinci-003",
mensaje: `${mensaje}`,
temperatura: 0, // Los valores más altos significan que el modelo asumirá más riesgos.
max_tokens: 3000, // El número máximo de tokens para generar en la finalización. La mayoría de los modelos tienen una longitud de contexto de 2048 tokens (excepto los modelos más nuevos, que admiten 4096).
top_p: 1, // alternativa al muestreo con temperatura, llamado muestreo de núcleo
frecuencia_penalty: 0.5, // Número entre -2.0 y 2.0. Los valores positivos penalizan los nuevos tokens en función de su frecuencia existente en el texto hasta el momento, lo que reduce la probabilidad de que el modelo repita la misma línea literal.
present_penalty: 0, // Número entre -2.0 y 2.0. Los valores positivos penalizan los nuevos tokens en función de si aparecen en el texto hasta el momento, lo que aumenta la probabilidad de que el modelo hable sobre nuevos temas.
});
res.estado (200).send({
bot: respuesta.datos.opciones[0].texto
});
} atrapar (error) {
consola.log (error);
res.status (500).send (error || 'Algo salió mal');
}
});
app.listen (5000, () => console.log('El servidor AI se inició en http://localhost: 8001'));
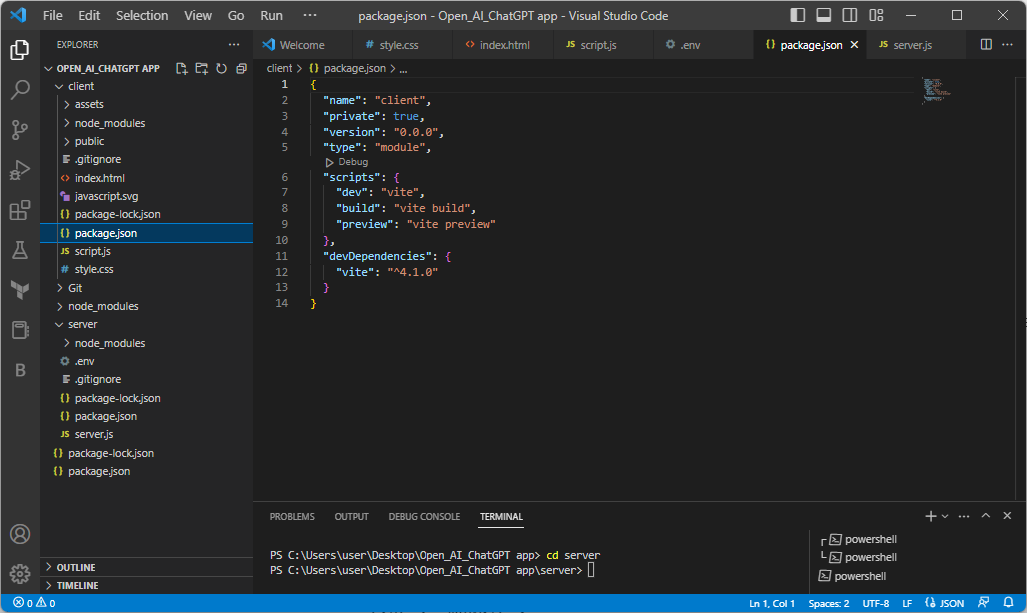
11. Escribir código en el paquete.json
- Copia y pega el siguiente código y presiona Control + S ahorrar:

{
"nombre del servidor",
"versión": "1.0.0",
"descripción": "",
"tipo": "módulo",
"guiones":{
"servidor": "servidor nodemon"
},
"palabras clave": [],
"autor": "",
"licencia": "ISC",
"dependencias": {
"corazón": "^2.8.5",
"dotenv": "^16.0.3",
"expreso": "^4.18.2",
"nodemonio": "^2.0.20",
"openai": "^3.1.0"
}
}
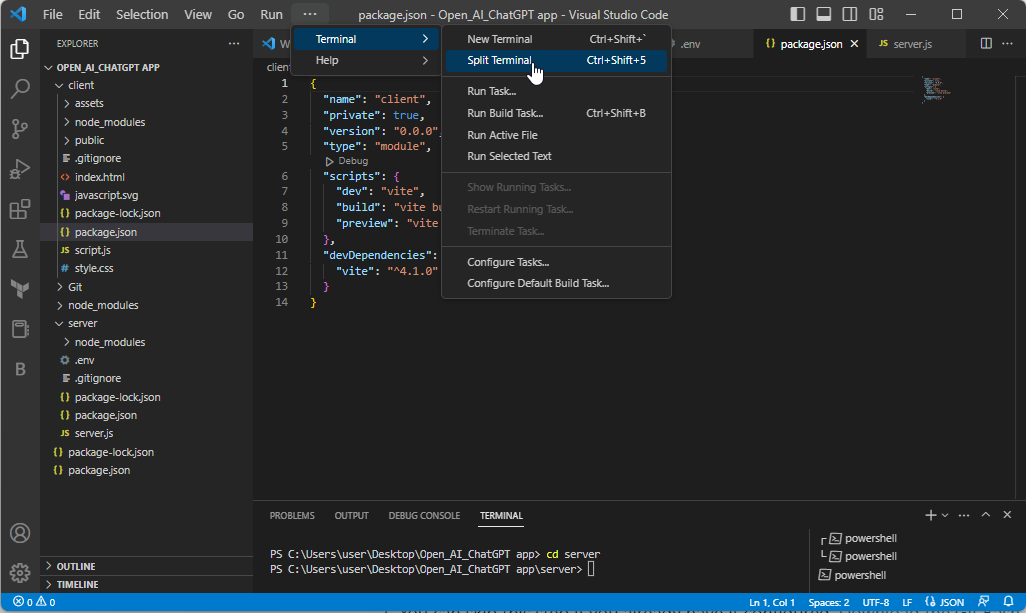
12. Probar el código
- Ahora, haga clic en el menú Terminal en Visual Studio Code y seleccione Terminal derramado.

- Tendrás dos terminales; llamémoslos Terminal Server y Terminal Client.
- En Terminal Server, presione Ctrl + C. Escriba el siguiente comando para ingresar al directorio del servidor y presione Enter: cd server
- A continuación, copie y pegue el siguiente comando y presione Entrar para ejecutar el servidor:
servidor de ejecución npm - Haga clic en el enlace presentado y verá el mensaje Hola de GPT en la página
- Ahora en Terminal Client, presione Ctrl + C. Escriba el siguiente comando para ingresar al directorio del cliente y presione Entrar:
cliente de discos compactos - Copie y pegue el siguiente comando y presione Entrar para ejecutar el cliente:
npm ejecutar dev
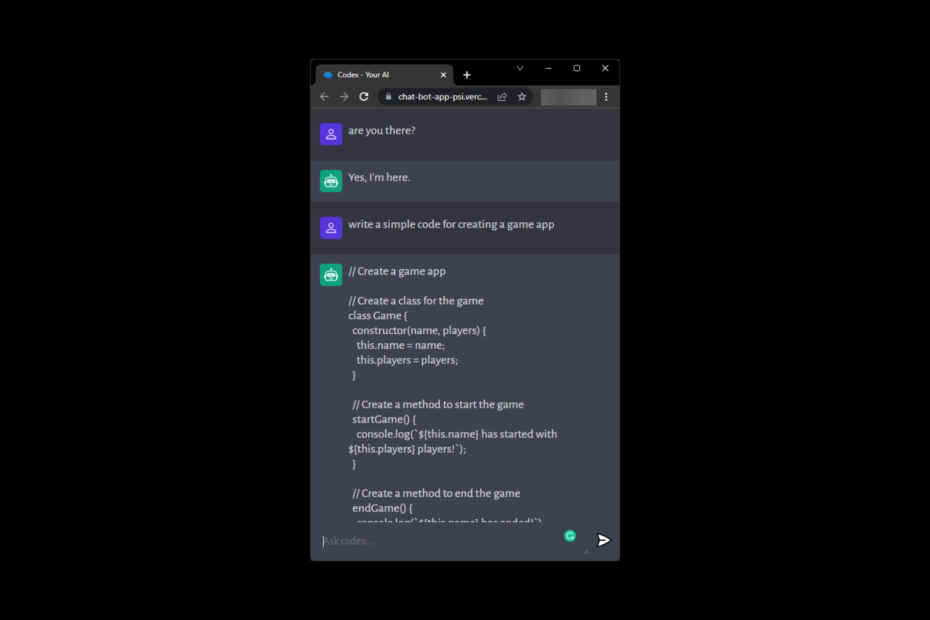
- A continuación, haga clic en el enlace y escriba Hola, cómo estás; puedes ver que el bot está buscando una respuesta.
13. Instale la aplicación Git Bash y configúrela con su cuenta de GitHub
- Puedes saltarte este paso si ya lo tienes configurado. Descarga la aplicación Git Bash.
- Inicie sesión en su cuenta de GitHub.
- En el momento de la instalación, guárdelo en la carpeta Open_AI_ChatGPT.
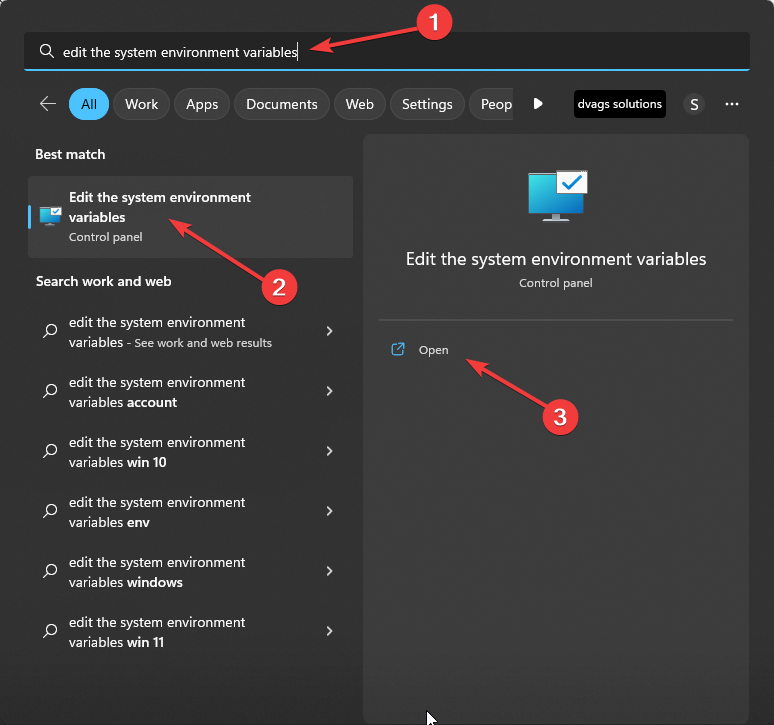
- A continuación, presione la tecla de Windows, escriba editar las variables de entorno del sistema y haga clic en Abrir.

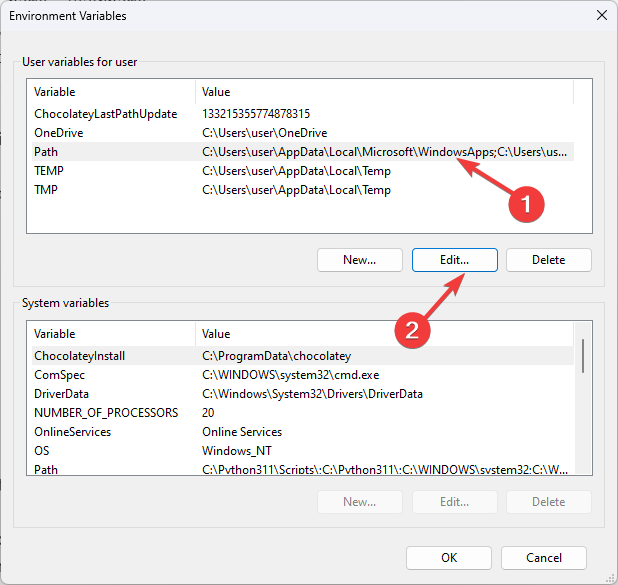
- Haga doble clic en la Ruta y haga clic en Editar.

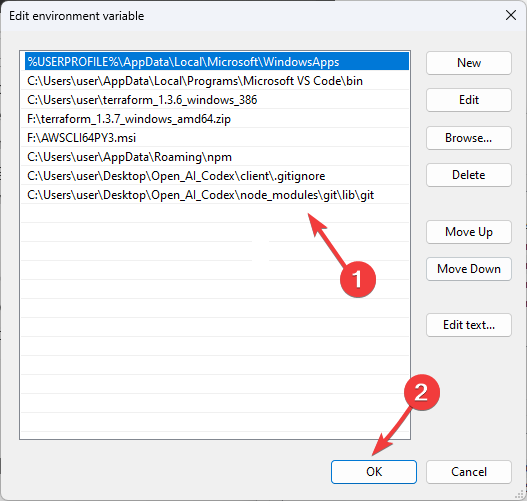
- Agregue la ruta del archivo git aquí, luego haga clic en Aceptar y Aceptar.

- Inicie Git Bash, escriba el siguiente comando después de reemplazar el nombre de usuario con el nombre de usuario de su cuenta de GitHub y presione Entrar:
git config --usuario global.nombre "nombre de usuario" - Copie y pegue el siguiente comando después de reemplazar la dirección de correo electrónico con su dirección de correo electrónico y presione Entrar:
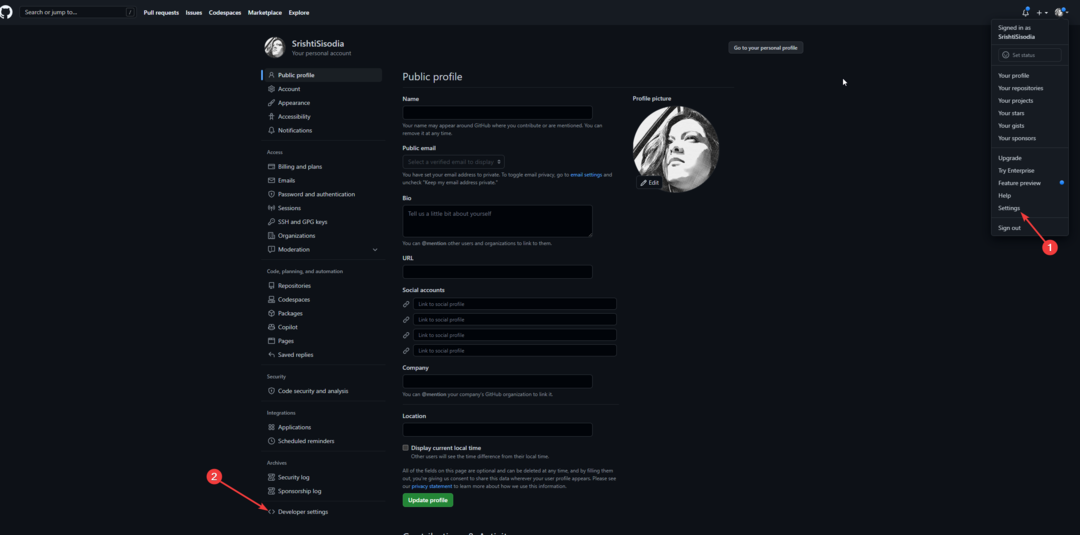
git config --usuario global.email "dirección de correo electrónico" - Vaya a la cuenta de GitHub, haga clic en la flecha desplegable y seleccione Configuración. Ahora ve a la configuración del desarrollador.

- Expanda Tokens de acceso personal y seleccione Tokens detallados. Haga clic en Generar nuevo token.

- Cambie el nombre y seleccione la validez. Luego, copie el token y guárdelo en un bloc de notas.
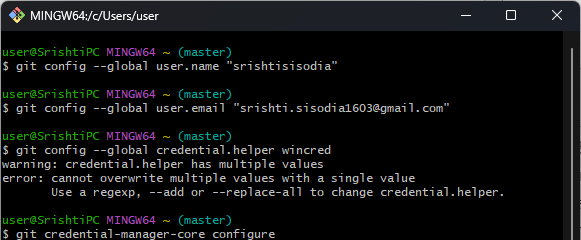
- Escriba los siguientes comandos uno por uno y presione Entrar:
git config --credencial global.helper wincredconfiguración de git credential-manager-core
- Siga las indicaciones para configurarlo y pegue el token generado cuando se le solicite su contraseña.
- Cierra la aplicación Git Bash.
14. Crear un repositorio y publicar código
14.1 Crear un repositorio
- Inicie sesión en su cuenta de GitHub.
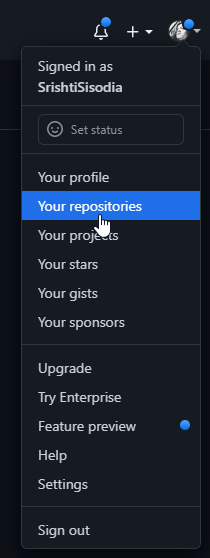
- Localiza el flecha desplegable junto a tu foto de perfil y selecciona Tus repositorios.

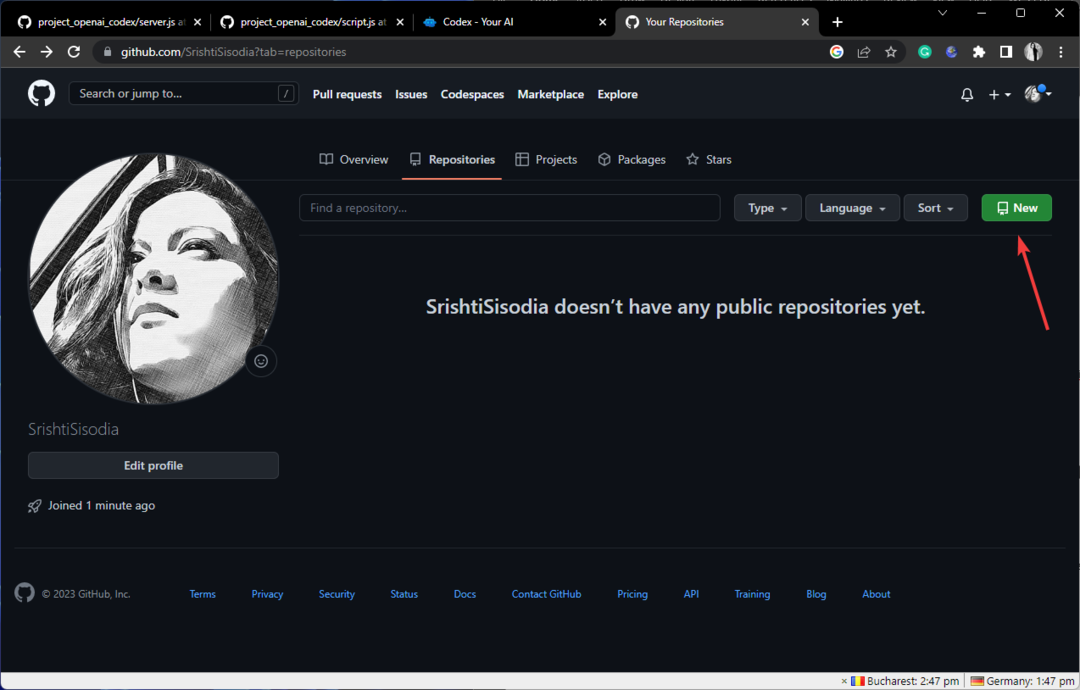
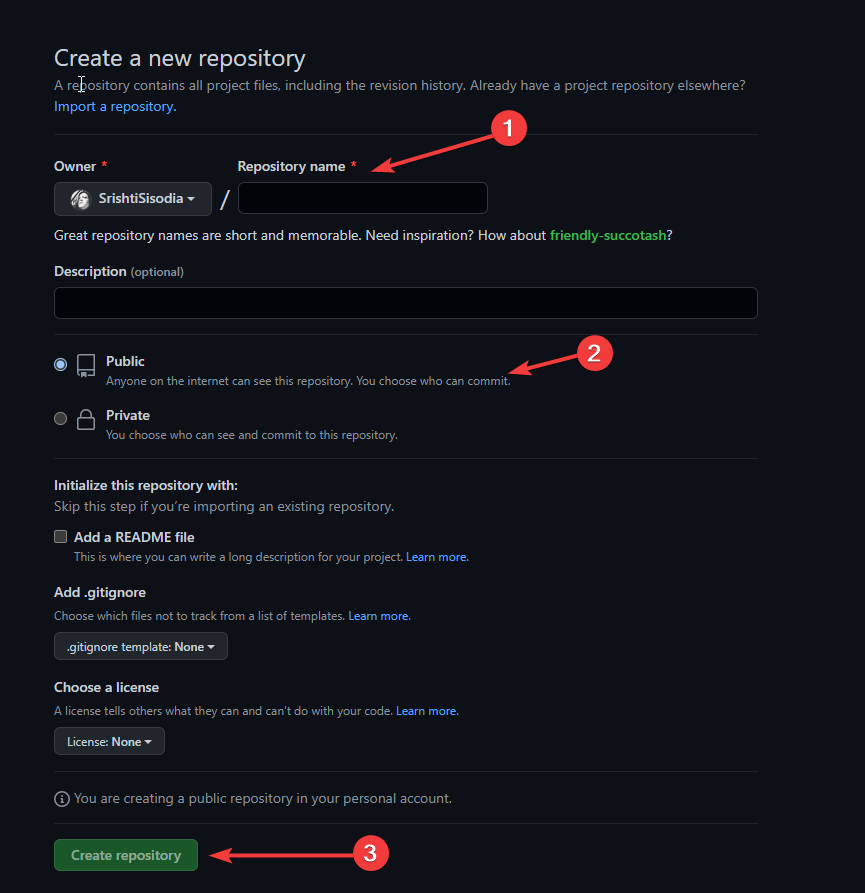
- Hacer clic Nuevo.

- Escribe el Nombre del repositorio, seleccionar Públicoy haga clic en Crear repositorio.

- Vaya al código VS, presione Control + Cy asegúrese de estar en la aplicación Open_AI_ChatGPT o en la carpeta raíz. Si no, escribe el siguiente código y presiona Enter:
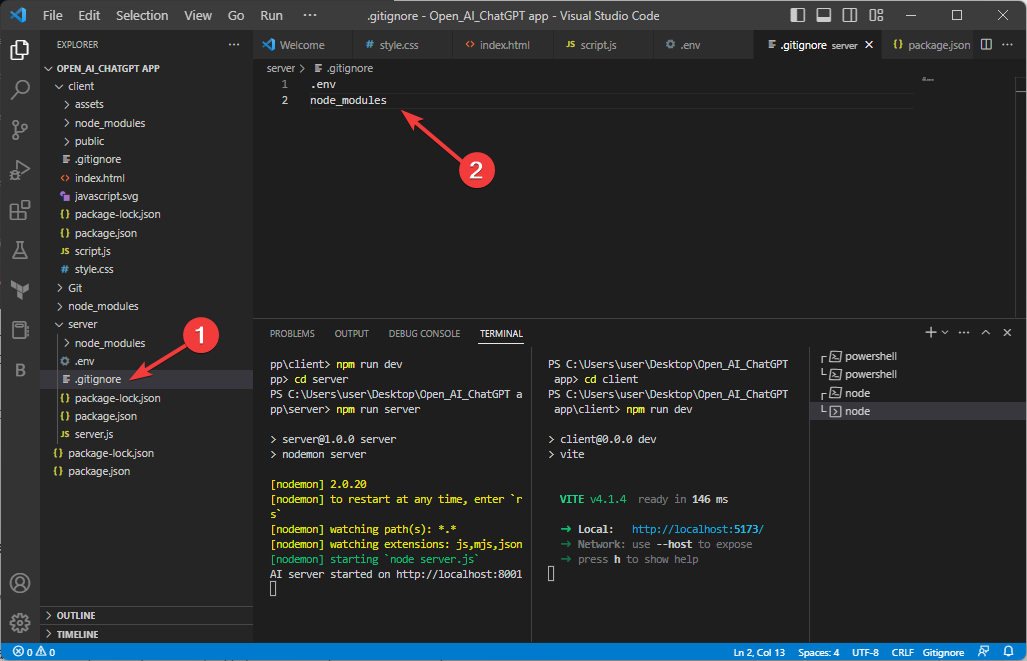
cd - Entonces, en el servidor carpeta, agregue un nuevo archivo y asígnele un nombre .gitignore.

- En el .gitignore archivo, escriba el siguiente código para asegurarse .env y node_modules no son empujados GitHub:
.env
node_modules
14.2 Publica tu código en el repositorio
- Vaya al código VS, copie y pegue los siguientes comandos uno por uno y presione Entrar después de cada comando:
iniciar gitgit commit -m "primera confirmación"rama git -M principal - Escriba el siguiente comando después de reemplazar el https://github.com/SrishtiSisodia/CHAT-BOT-APP con la dirección de tu repositorio mencionada en GitHub:
git remoto agregar origen https://github.com/SrishtiSisodia/CHAT-BOT-APP - Ahora para enviar el código, escriba el siguiente comando y presione Entrar:
git push -u origen principal - Vuelva a cargar su página de GitHub y su código se cargará allí.

- En el código VS, presione Control + C tanto en Terminal Server como en Terminal Client para evitar que se ejecuten.
15. Implementar el servidor
- Ir a renderizar sitio web y registrarse usando GitHub.
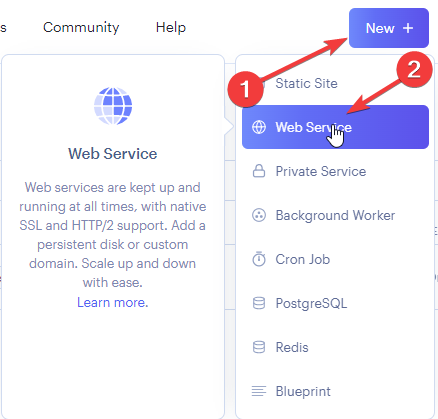
- Verá el Tablero, haga clic en Nuevo y luego seleccione Servicios web.

- Busque Conectar un nuevo repositorio, ingrese la URL de su almacenamiento en el repositorio público de Git y haga clic en Conectar.
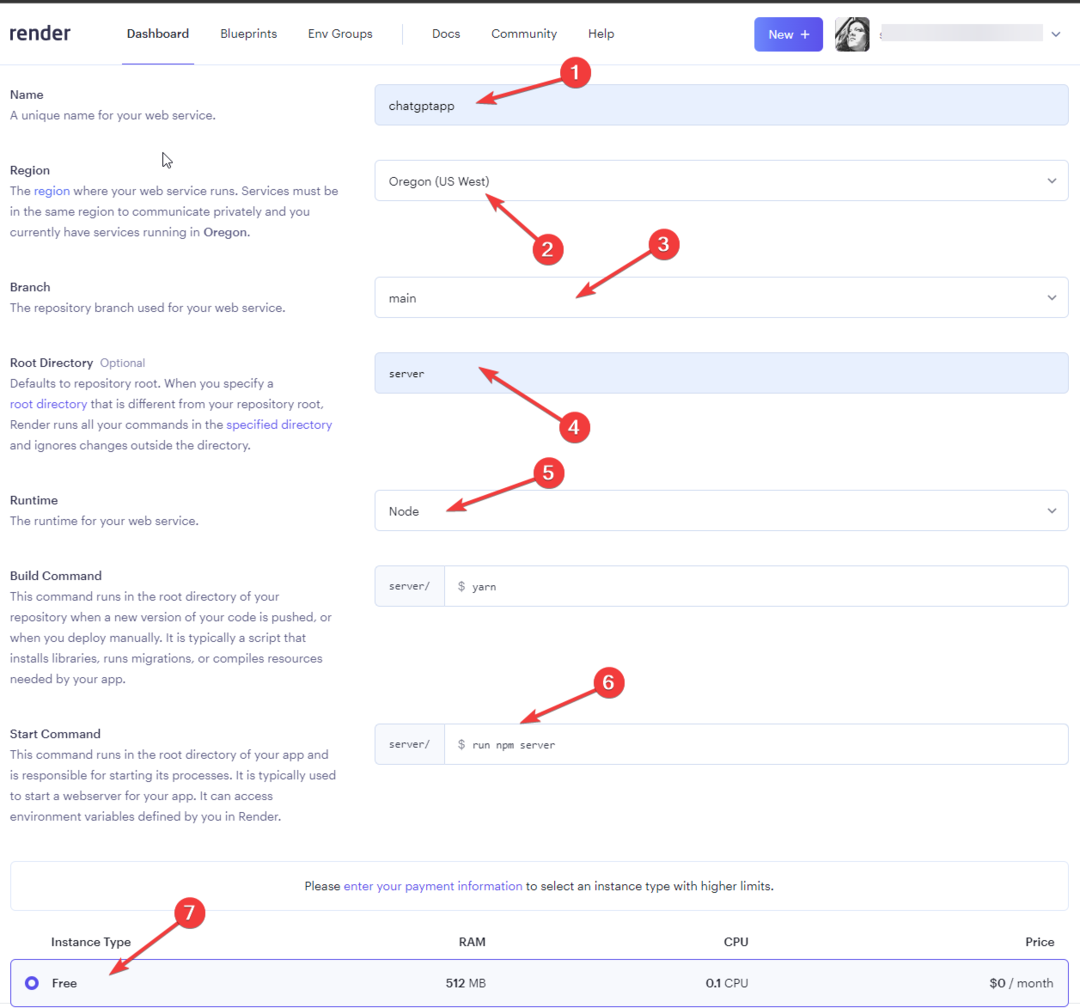
- En la página siguiente, agregue Nombre, seleccione Región, seleccione Sucursal como principal, seleccione Directorio raíz como servidor, elija Entorno como Nodo y escriba
Comando de inicio: ejecutar el servidor npm - Haga clic en Gratis y haga clic en Crear servicio web.

- El servidor se implementará; espere hasta que el estado de implementación sea En vivo.
- Ir a Medio Ambiente; para Clave, escriba OpenAI_API_Key y para valor, escriba la clave API secreta que generó en el paso 9.

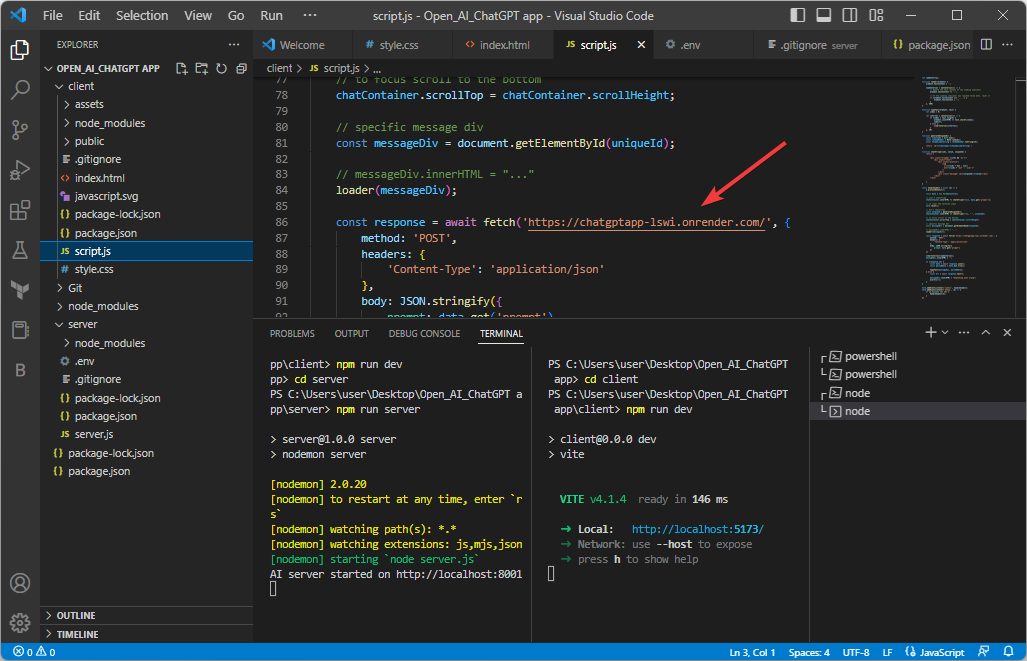
- Ahora tendrá una dirección web; agréguelo al archivo script.js. Luego, en el código VS, vaya al archivo script.js y reemplace la dirección web en el código mencionado a continuación con la nueva dirección web del sitio web representado:
respuesta const = esperar a buscar (' http://localhost: 8001/'respuesta const = esperar a buscar (' https://chatgptapp-lswi.onrender.com/'
- Sobre el Terminal de código VS, escriba los siguientes comandos uno por uno y presione Entrar después de cada comando:
git agregar.git commit -m 'actualizar la URL del servidor'empujar git
16. Implementar el front-end
- Ir al sitio web de Vercel.
- Hacer clic Empezar a implementar.

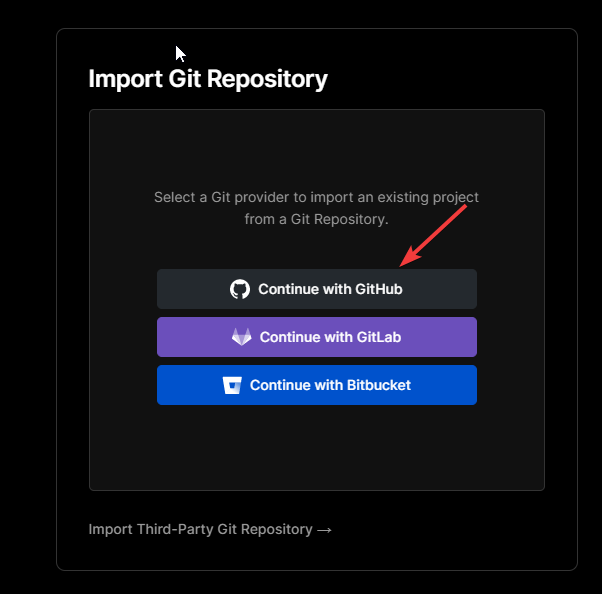
- Bajo Importar repositorio Git, haga clic Continuar con GitHub.

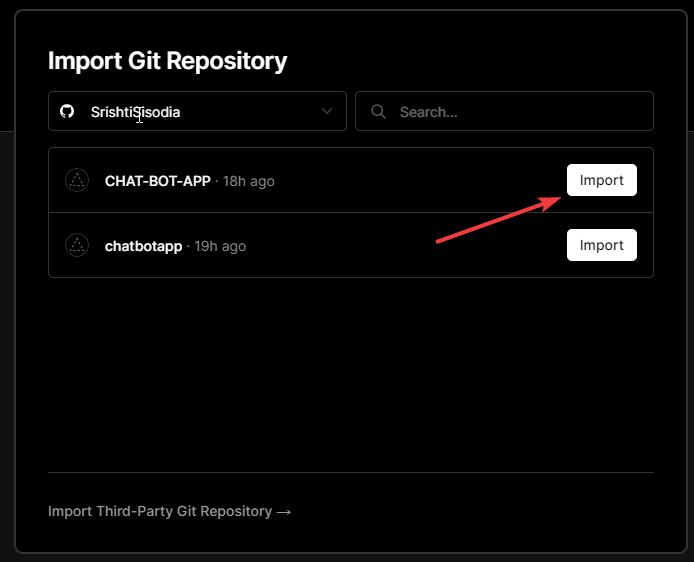
- Escriba su Nombre de usuario de GitHub y seleccione el nombre del repositorio y haga clic en Importar.

- Bajo Configurar proyecto, seleccione un nombre.
- Cambiar el directorio raíz de / a cliente, haga clic Continuar y Desplegar.

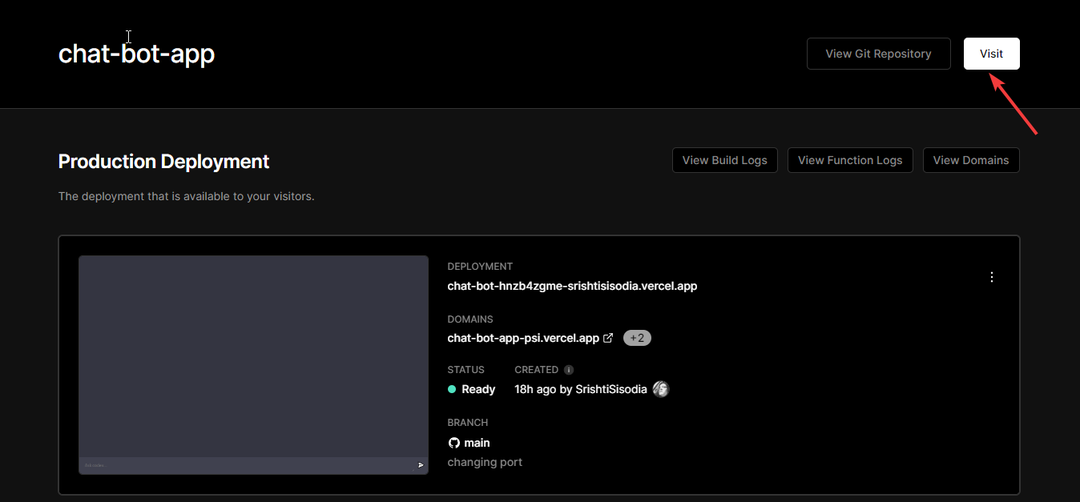
- Vuelva a su tablero y haga clic en Visita.

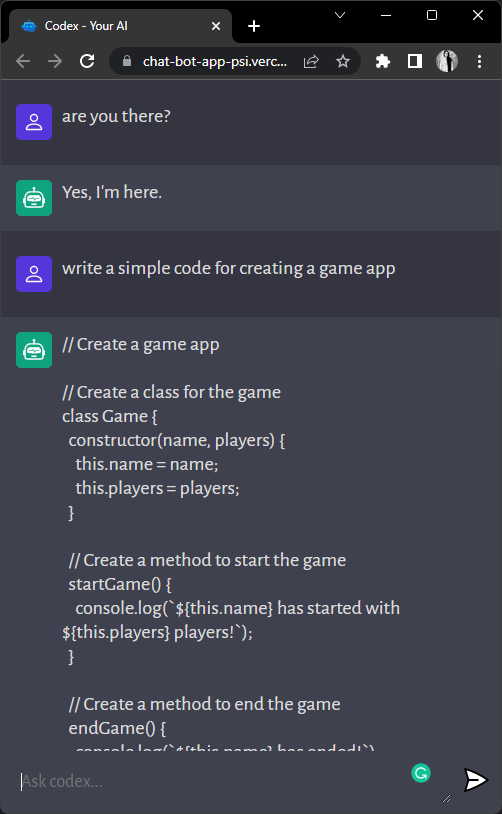
- Ahora puede ver la aplicación.

Entonces, estos son los pasos detallados para instalar la aplicación ChatGPT localmente en su dispositivo. ¿Atrapado en algún lugar? Mencione sus preguntas o inquietudes en la sección de comentarios a continuación.
¿Sigues teniendo problemas? Solucionarlos con esta herramienta:
PATROCINADO
Si los consejos anteriores no han resuelto su problema, su PC puede experimentar problemas más profundos de Windows. Nosotros recomendamos descargando esta herramienta de reparación de PC (calificado como Excelente en TrustPilot.com) para abordarlos fácilmente. Después de la instalación, simplemente haga clic en el Iniciar escaneo botón y luego presione Repara todo.