Actualizar su navegador a menudo resuelve el problema
- Un detector de eventos es una pieza de código que escucha los eventos que ocurren.
- A menudo se usan junto con la biblioteca jQuery para escuchar las interacciones del usuario, como hacer clic en un botón o cambiar el tamaño de un elemento.
- El problema con los detectores de eventos es que no se garantiza que funcionen. El navegador puede tener errores o el usuario puede haber deshabilitado JavaScript.

¡Te mereces un navegador mejor! 350 millones de personas usan Opera diariamente, una experiencia de navegación completa que viene con varios paquetes integrados, consumo de recursos mejorado y un gran diseño.Esto es lo que Opera puede hacer:
- Migración fácil: use el asistente de Opera para transferir los datos existentes de Firefox, en solo unos pocos pasos
- Optimice el uso de recursos: su memoria RAM se usa de manera más eficiente que Firefox
- Privacidad mejorada: VPN gratuita e ilimitada integrada
- Sin anuncios: el bloqueador de anuncios incorporado acelera la carga de páginas y protege contra la minería de datos
- Descargar Ópera
Si es programador y ha estado codificando durante algún tiempo, debe haber encontrado una situación en la que un detector de eventos no funciona en su navegador Firefox. Los detectores de eventos, como todas las demás API, no son compatibles con varios navegadores y pueden presentar algunos problemas.
Un detector de eventos es una función que se llama cuando ocurre un evento. Se puede asociar con un elemento en el DOM, como un botón o un enlace. Es por eso que necesita un navegador dedicado para el desarrollo web para el mejor resultado.
Cuando se crea un detector de eventos, se adjunta al elemento DOM con una ID específica. Entonces, si tiene varios elementos en su página con la misma ID, solo se llamará a un oyente cuando el elemento reciba un evento.
Si bien espera que las cosas funcionen sin problemas, a veces su navegador puede presentar problemas y es posible que su detector de eventos no se active como debería.
¿Por qué mis detectores de eventos no funcionan?
Si sus detectores de eventos no funcionan, aquí hay algunas posibles razones:
- sin identificación – Lo primero que debe verificar es que el elemento en el que está tratando de escuchar eventos tenga un conjunto de ID o clase. Si no es así, entonces no hay forma de que su secuencia de comandos lo encuentre; por lo tanto, no hay forma de que escuche los eventos.
- Retraso en las acciones – La otra posibilidad es que no se llame a su controlador de eventos porque el evento aún no se ha activado. Cuando hace clic en el botón o enlace, se llama a la función asociada. Esto puede suceder si hay un retraso de tiempo entre el momento en que ocurre una acción y el momento en que desea que se active la función de controlador de eventos. Por ejemplo, si un usuario hace clic en un botón después de haber hecho clic en otro botón primero.
- Evento indefinido – La razón más común de esto es que el detector de eventos no se agrega al elemento correcto en la página. Esto significa que el elemento no existe en su página o puede estar oculto fuera de la pantalla por otro elemento. Verifique el inspector DOM para ver si faltan elementos.
¿Cómo puedo saber si un detector de eventos está funcionando?
Puede usar las herramientas de desarrollo de Firefox para inspeccionar el DOM y verificar la presencia de sus atributos personalizados.
Si su código es incorrecto, entonces el detector de eventos no funcionará. Pero si su código es correcto, entonces no hay forma de saber si un detector de eventos funcionará hasta después de que se haya utilizado en una situación del mundo real con los requisitos del mundo real.
Consejo de experto: Algunos problemas de la PC son difíciles de abordar, especialmente cuando se trata de repositorios dañados o archivos de Windows faltantes. Si tiene problemas para corregir un error, es posible que su sistema esté parcialmente dañado. Recomendamos instalar Restoro, una herramienta que escaneará su máquina e identificará cuál es la falla.
haga clic aquí para descargar y empezar a reparar.
Consejo rapido:
Otro navegador sólido que admite detectores de eventos es Opera. El navegador puede programar eventos en las colas de documentos de manera más efectiva con detectores de eventos pasivos.
Esto es particularmente útil en interacciones táctiles y de rueda, ya que evita que el navegador genere eventos de desplazamiento redundantes. Además, cambiar a Opera transferirá todo lo que necesitas de Firefox.

Ópera
Los detectores de eventos pasivos se pueden administrar fácilmente en Opera, pruébelo usted mismo.
¿Qué puedo hacer si los detectores de eventos no funcionan en Firefox?
1. Actualiza tu navegador
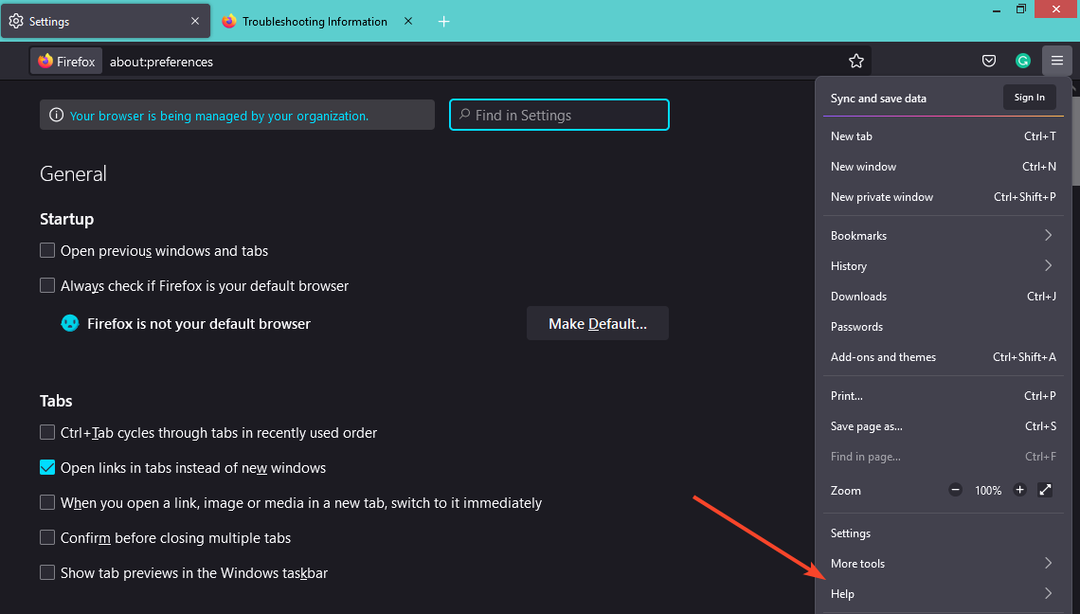
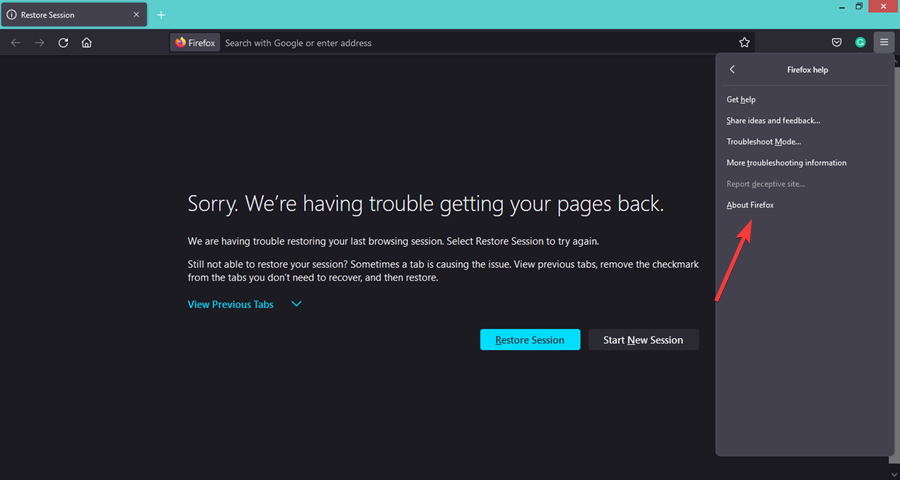
- Inicie su navegador Firefox y haga clic en los tres puntos suspensivos horizontales en la esquina superior derecha.
- Seleccione Ayuda.

- Haga clic en Acerca de Firefox.

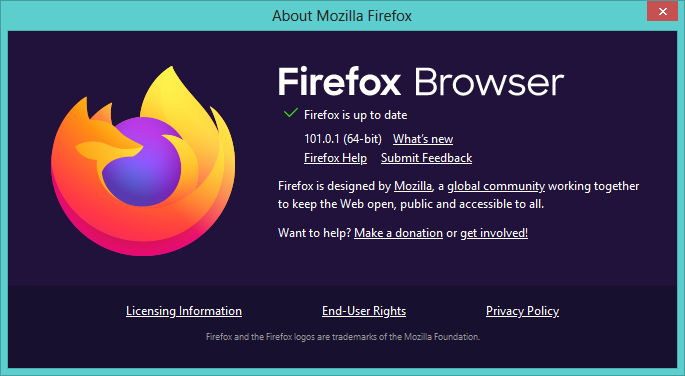
- Si su navegador está actualizado, obtendrá el siguiente cuadro de diálogo.

2. Revisa tu código
Lo primero que debe verificar es la sintaxis de su código. Asegúrese de haberlo escrito correctamente y de haber incluido todo el código requerido.
Es posible que el detector de eventos no se adjunte al elemento correcto. Por ejemplo, si está escuchando clics en botones, asegúrese de que su código esté realmente adjunto a un botón.
3. Habilitar Javascript
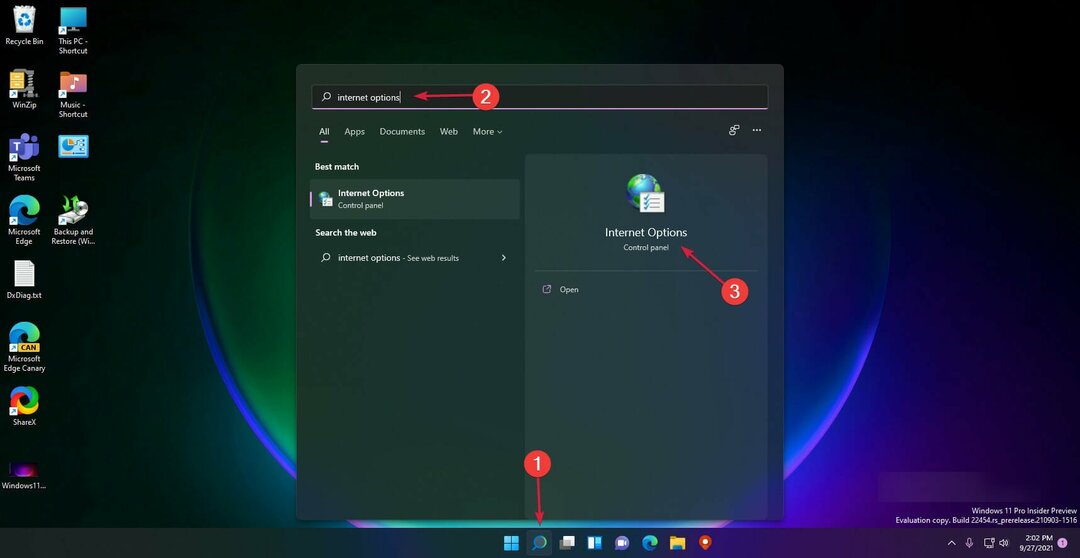
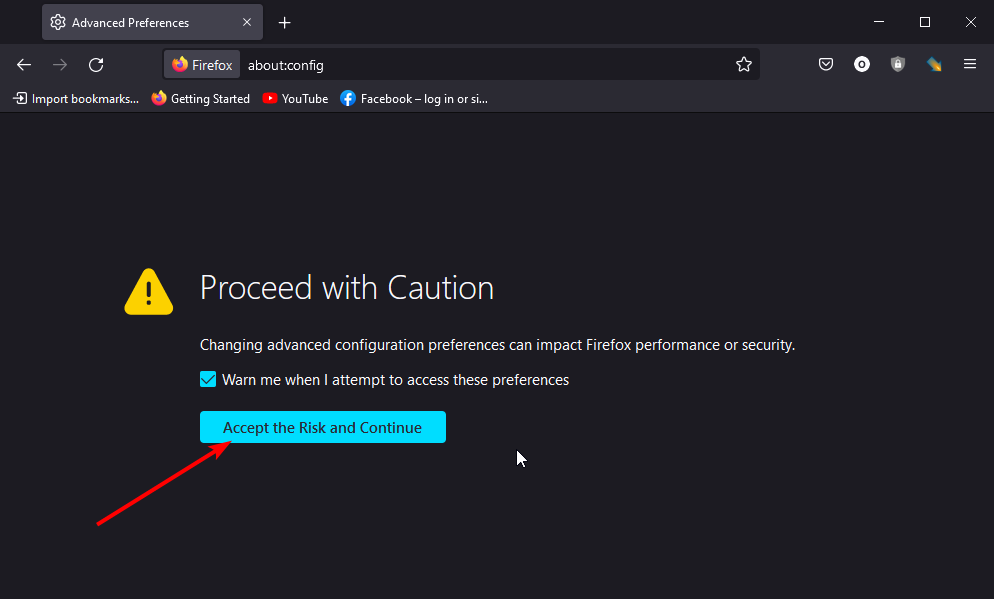
- Inicie su navegador Firefox y navegue a la siguiente dirección:
acerca de: configuración - En la página que aparece, debajo Proceda con precaución, Seleccione Aceptar el riesgo y continuar.

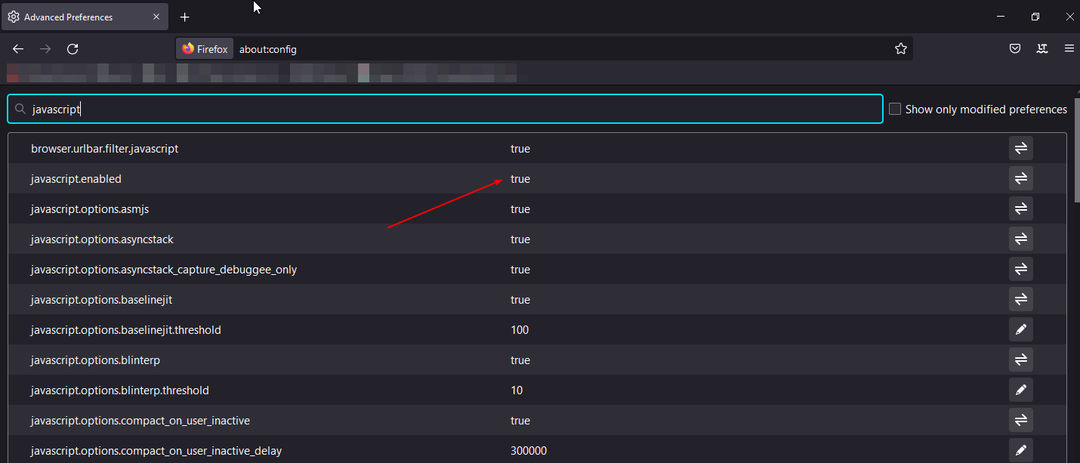
- Escribe JavaScript en el cuadro de búsqueda, luego haga doble clic hasta que se convierta en verdadero.

Si probó todas las soluciones, pero su detector de eventos aún no funciona en Firefox, intente usar un navegador diferente. Si el evento funciona en un navegador pero no en otro, podría ser un problema con la forma en que el navegador maneja los eventos o cómo representa su página.
También puedes intentar usar software de escritura de código para ayudarlo a hacer el trabajo fácilmente y minimizar cualquier error.
Háganos saber cualquier idea adicional que pueda tener sobre este tema en la sección de comentarios a continuación.
 ¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
- Descarga esta herramienta de reparación de PC calificado como Excelente en TrustPilot.com (la descarga comienza en esta página).
- Hacer clic Iniciar escaneo para encontrar problemas de Windows que podrían estar causando problemas en la PC.
- Hacer clic Repara todo para solucionar problemas con tecnologías patentadas (Descuento exclusivo para nuestros lectores).
Restoro ha sido descargado por 0 lectores este mes.