Un código CSS no válido y extensiones corruptas pueden causar esto
- Bootstrap es un marco front-end que lo ayuda a diseñar y desarrollar sitios web más rápido.
- Incluye HTML, CSS y JavaScript. Es una colección de herramientas para construir sitios web y aplicaciones web.
- Puede encontrar problemas cuando no funciona en Firefox, pero este artículo lo ayudará a resolverlos.

¡Te mereces un navegador mejor! 350 millones de personas usan Opera diariamente, una experiencia de navegación completa que viene con varios paquetes integrados, consumo de recursos mejorado y un gran diseño.Esto es lo que Opera puede hacer:
- Migración fácil: use el asistente de Opera para transferir datos existentes de Firefox, en solo unos pocos pasos
- Optimice el uso de recursos: su memoria RAM se usa de manera más eficiente que Firefox
- Privacidad mejorada: VPN gratuita e ilimitada integrada
- Sin anuncios: el bloqueador de anuncios incorporado acelera la carga de páginas y protege contra la minería de datos
- Descargar Ópera
El éxito de Bootstrap radica en su capacidad para hacer que las cosas se vean bien, incluso cuando no eres un experto. Esto lo hace ideal para las personas que están aprendiendo a programar. Sin embargo, si está utilizando Bootstrap con Firefox, es posible que encuentre algunos problemas cuando no funcione.
Esto puede ser muy frustrante, especialmente cuando todos los demás navegadores funcionan bien con Bootstrap. Bootstrap está escrito en HTML, CSS y JavaScript. Esto lo convierte en uno de los marcos más populares para desarrollar sitios web y aplicaciones.
con el derecho extensiones de navegador para codificar, puedes hacer mucho. Ahora, volviendo a Bootstrap que no funciona en Firefox, primero debe comprender por qué sucede si desea solucionar el problema con éxito.
¿Por qué mi bootstrap no funciona?
¿Tu Bootstrap no funciona en Firefox? Aquí hay algunas razones comunes por las que:
- Versión de arranque no compatible – Esto podría deberse a que está usando una versión anterior de Bootstrap, por ejemplo, o porque no hay compatibilidad con el navegador Bootstrap porque está usando una versión obsoleta.
- Extensiones dañadas – Verifique si hay extensiones o complementos del navegador que puedan estar interfiriendo con los archivos CSS o JavaScript de Bootstrap. Si es posible, deshabilite estas extensiones y vuelva a intentarlo.
- Código CSS no válido – Bootstrap usa muchas clases CSS para diseñar sus componentes. Si ha personalizado el CSS de alguna manera, es posible que no funcione.
¿Todos los navegadores son compatibles con bootstrap? Bootstrap funciona en todos los principales navegadores, incluidos Firefox, Safari, Chrome, Opera y Microsoft Edge.
Sin embargo, es posible que algunas funciones no funcionen o se comporten como se esperaba en navegadores más antiguos debido a la falta de compatibilidad con las funciones CSS o las API de JavaScript utilizadas por los complementos de JavaScript de Bootstrap.
Consejo rapido:
En caso de que necesite una solución más fácil para arreglar Bootstrap en su navegador, puede considerar cambiar su navegador.
Consejo de experto: Algunos problemas de la PC son difíciles de abordar, especialmente cuando se trata de repositorios dañados o archivos de Windows faltantes. Si tiene problemas para corregir un error, es posible que su sistema esté parcialmente dañado. Recomendamos instalar Restoro, una herramienta que escaneará su máquina e identificará cuál es la falla.
haga clic aquí para descargar y empezar a reparar.
Opera es una solución práctica porque admite el marco Bootstrap y lo ayuda a desarrollar sitios web o programas web atractivos.

Ópera
Tome este navegador ventajoso y disfrute de toneladas de integraciones de aplicaciones y navegación de sonido.
¿Qué puedo hacer si Bootstrap no funciona en Firefox?
1. Actualizar Firefox
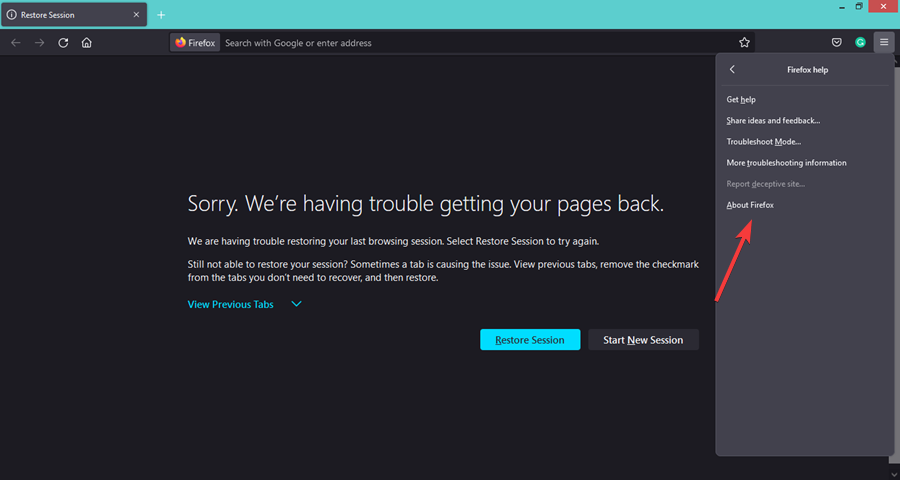
- Inicie su navegador Firefox y haga clic en los tres puntos suspensivos horizontales en la esquina superior derecha.
- Seleccione Ayuda.

- Haga clic en Acerca de Firefox.

- Si su navegador está actualizado, obtendrá el siguiente cuadro de diálogo.

2. Habilitar Javascript
- Inicie su navegador Firefox y navegue a la siguiente dirección:
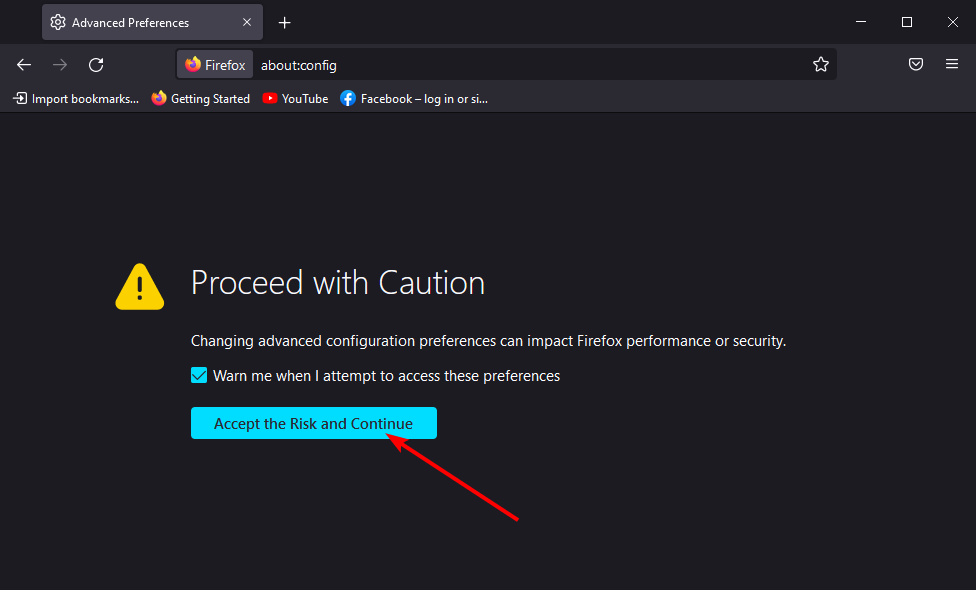
acerca de: configuración - En la página que aparece, debajo Proceda con precaución, Seleccione Acepte el riesgo y continúe.

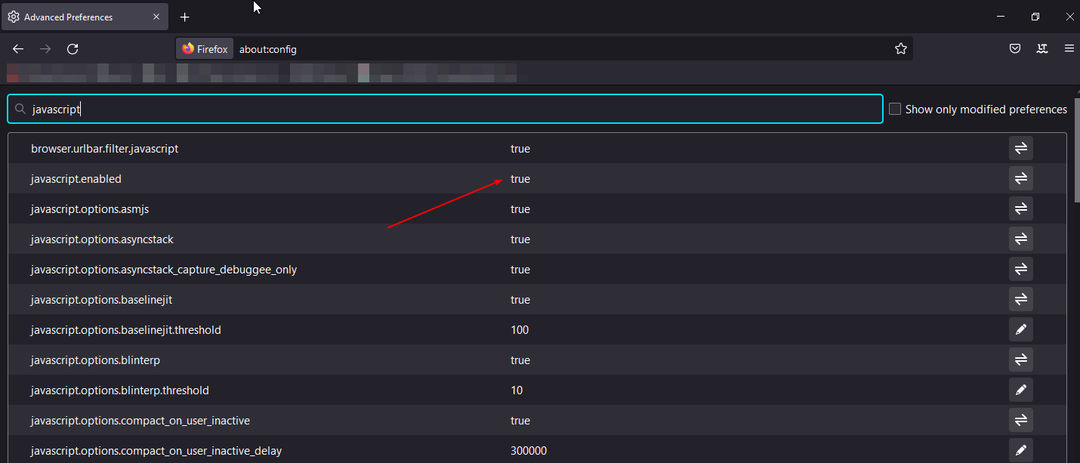
- Escribe JavaScript en el cuadro de búsqueda, luego haga doble clic hasta que se convierta en verdadero.

3. Deshabilitar extensiones
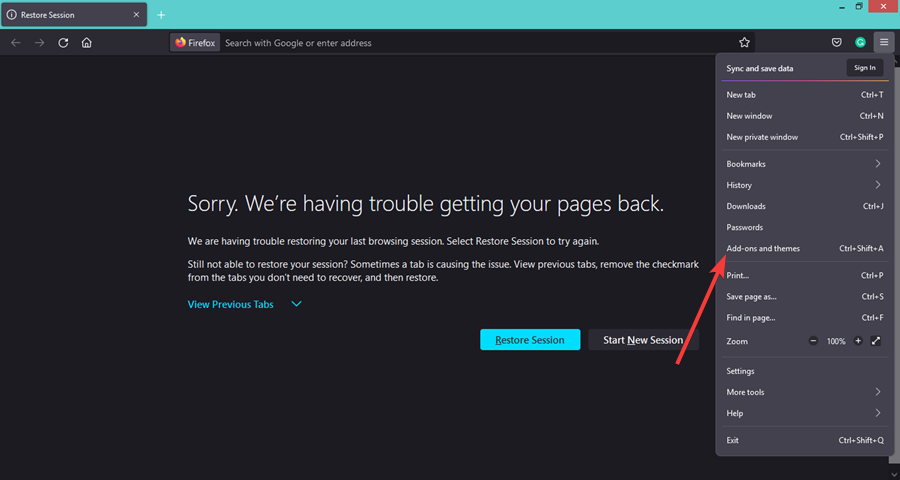
- Inicie su navegador Firefox y haga clic en los tres puntos suspensivos horizontales en la esquina superior derecha.
- SeleccioneComplementos y temas.

- Deshabilite las extensiones sospechosas y vuelva a cargar la pestaña.

Esta puede ser una tarea que requiere mucho tiempo si tiene habilitada una cantidad significativa de extensiones. Deberá deshabilitar uno y seguir recargando para verificar si Bootstrap está funcionando.
- 3 formas de arreglar Firefox si la descarga de Google Drive no funciona
- 3 formas de reparar el detector de eventos si no funciona en Firefox
- LinkedIn no funciona en Firefox: 7 soluciones confirmadas para probar
- Cómo arreglar la búsqueda de Aliexpress que no funciona en Firefox
¿Cómo soluciono los problemas de compatibilidad en Firefox?
El CSS de Bootstrap está diseñado para ser compatible con Firefox, pero puede experimentar resultados inesperados al usarlo en el navegador.
Es importante mantener tu navegador Firefox actualizado para que no estés ejecutando una versión obsoleta del navegador. El proceso de actualización ocurre automáticamente en segundo plano en la mayoría de las plataformas, pero siempre puede buscar actualizaciones manualmente.
Además, asegúrese de usar los complementos de manera responsable. Son adiciones útiles que pueden mejorar su experiencia de navegación web al proporcionar características y funcionalidades adicionales o cambiar la apariencia o el comportamiento de ciertos sitios web.
Sin embargo, también pueden causar problemas de compatibilidad en algunos casos, ya que no siempre son compatibles entre sí o con versiones más recientes de Firefox.
Por último, debe considerar el uso de la Navegador Firefox Developer Edition. Ha sido optimizado para desarrolladores web, tiene herramientas más adecuadas y ofrece un entorno más estable.
También puedes optar por probar navegadores para codificación y desarrollo web y vea si seguirá experimentando los mismos problemas.
Háganos saber si pudo resolver su problema en la sección de comentarios a continuación.
 ¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
- Descarga esta herramienta de reparación de PC calificado como Excelente en TrustPilot.com (la descarga comienza en esta página).
- Hacer clic Iniciar escaneo para encontrar problemas de Windows que podrían estar causando problemas en la PC.
- Hacer clic Repara todo para solucionar problemas con tecnologías patentadas (Descuento exclusivo para nuestros lectores).
Restoro ha sido descargado por 0 lectores este mes.

![Error del agente de usuario de Reddit: ¡Vaya, socio! [Fijado]](/f/7c8147ee196bb0af8e35c0ef510583c4.png?width=300&height=460)