- Por varias razones, como diferentes codificaciones, caché dañada, problemas de red, etc. Es posible que CSS no funcione correctamente en Google Chrome.
- No es posible habilitar o deshabilitar CSS sin extensiones de terceros.
- Aunque actualizar el navegador o borrar el caché puede ayudar, también deberá seguir otros métodos mencionados en este artículo.

- Fácil migración: use el asistente de Opera para transferir datos existentes, como marcadores, contraseñas, etc.
- Optimice el uso de recursos: su memoria RAM se usa de manera más eficiente que Chrome
- Privacidad mejorada: VPN gratuita e ilimitada integrada
- Sin anuncios: el bloqueador de anuncios incorporado acelera la carga de páginas y protege contra la minería de datos
- Descargar Ópera
¿CSS no funciona en Chrome? Este artículo contiene la información relevante y también las soluciones para solucionar este problema.
La forma completa de CSS es Hojas de estilo en cascada. Sin él, terminaría viendo sitios web desagradables en Internet. Todos los navegadores, de forma predeterminada, admiten CSS bastante bien, ya que esta es una opción universal.
Aunque Chrome es uno de los mejores navegadores web, a veces, puede ver que CSS no funciona en este navegador por completo o funciona incorrectamente. Este problema puede ser muy repetitivo y puede arruinar tu día.
Cualquier problema relacionado con CSS en Chrome es igualmente una experiencia frustrante tanto para los usuarios generales como para los diseñadores web.
¿Por qué mi CSS no funciona en Chrome?
Puede haber varias razones por las que experimenta problemas de CSS en Google Chrome u otros navegadores web basados en Chromium. Después de investigar un poco, hemos encontrado algunas razones comunes. Aquí están:
- El diseñador web usó una codificación diferente para HTML y CSS
- Caché y cookies dañadas
- problema de conexion a internet
- El servidor CDN que ha alojado CSS puede estar inactivo o tener errores
- Extensiones de terceros
- Versión obsoleta del navegador Chrome
Puede haber otras razones. Pero, en la mayoría de las situaciones, estos son los que verá.
¿Cómo sé si CSS está habilitado?
- Visita cualquier sitio web al azar.
- Si ve diseños rotos, significa que Chrome no está cargando el CSS.
- Si ve que todo se ve perfecto, significa que Chrome está cargando CSS y está habilitado sin ningún problema.
En Google Chrome o cualquier navegador moderno, CSS está habilitado de forma predeterminada. No puede deshabilitar o habilitar esta función usted mismo de la forma habitual.
Sin embargo, algunas extensiones de terceros pueden deshabilitar CSS de manera diferente. En ese caso, puede habilitar o deshabilitar esta función de acuerdo con las instrucciones oficiales de la extensión.
Consejo rapido:
Puede ser una verdadera molestia lidiar con los problemas de CSS en su navegador actual, así que, ¿no consideraría un cambio?
Por ejemplo, Ópera trae navegación mejorada para sitios web de interfaz de usuario avanzada, funciones de integración con aplicaciones populares e incluso tecnología de navegación Web3.

Ópera
¡Nunca te preocupes por el CSS roto y obtén una navegación fluida ahora!
¿Qué puedo hacer si CSS no funciona en Chrome?
1. Actualizar cromo
- Abre Google Chrome.
- Haga clic en tres puntos verticales y Ajustes.

- Ir Acerca de cromo.
- Google buscará la actualización e instalará si hay alguna disponible.

- Reinicie Chrome.
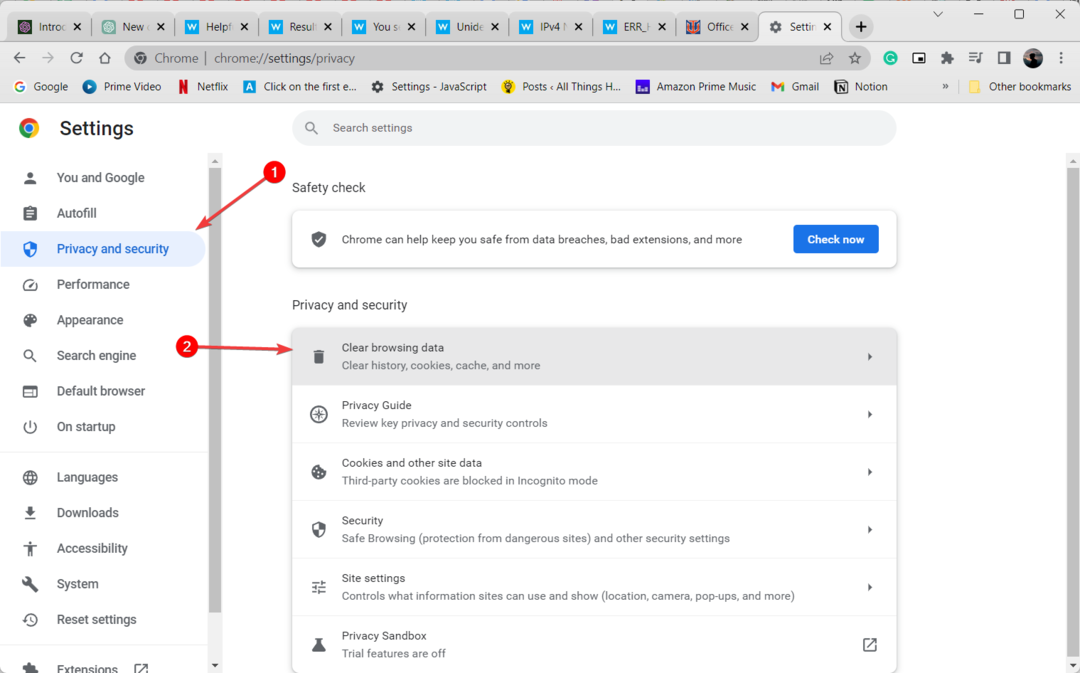
2. Borrar caché y cookies
- Inicie Google Chrome.
- Prensa CONTROL + Cambio + Supr en tu teclado.
- Establecer Todo el tiempo como rango de tiempo.

- Controlar Caché de imágenes y archivos y luego haga clic en Borrar datos.

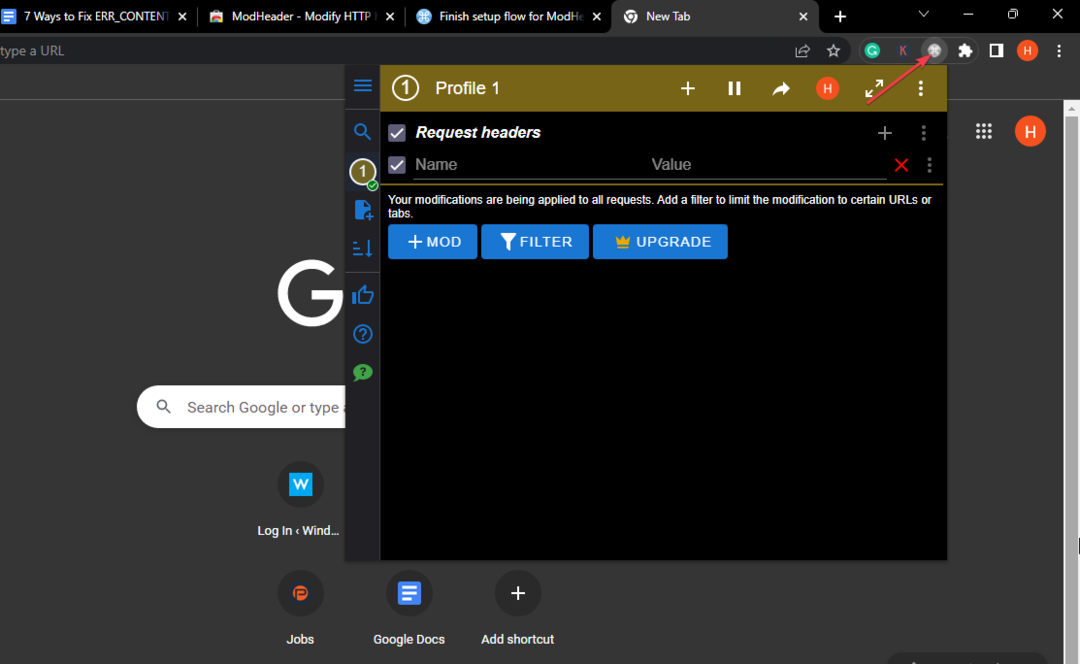
3. Deshabilitar extensiones problemáticas
- Escribe la siguiente dirección en la barra de direcciones de Chrome y presiona Ingresar.
cromo://extensiones/ - Desactive el interruptor junto a las extensiones que desea deshabilitar.

4. Comprobar si el servidor web tiene un problema o no (para diseñadores/desarrolladores)
Si un servidor web tiene dificultades para servir contenidos requeridos como CSS y JS, es posible que el sitio web no se cargue correctamente en ningún navegador. En este caso, si usted es un webmaster, vaya al sitio web de su proveedor de servidor web y vea si su servicio está activo o no.
Además, si su CSS está alojado en un servidor CDN, la URL de la hoja de estilo puede ser así: cdn.example.com/style.css
Consejo de experto: Algunos problemas de la PC son difíciles de abordar, especialmente cuando se trata de repositorios dañados o archivos de Windows faltantes. Si tiene problemas para corregir un error, es posible que su sistema esté parcialmente dañado. Recomendamos instalar Restoro, una herramienta que escaneará su máquina e identificará cuál es la falla.
haga clic aquí para descargar y empezar a reparar.
Debe verificar esa URL y ver si es accesible desde su computadora o no.
Si no, significa que el servidor CDN puede tener algunos problemas. Tome medidas para resolverlos y corregir los problemas de CSS que no funcionan.
5. Codificación y formato CSS correctos (para diseñadores)
A diferencia de IE, el viejo Edge u otros navegadores que no son Chromium, Google Chrome maneja HTML y CSS de manera diferente.
Es posible que vea que @media CSS o algunos guiones CSS o la cuadrícula CSS no funcionan en Chrome. Incluso en algunos casos, es posible que el color CSS no se muestre como se esperaba.
Ya sea desde un CMS como WordPress o su sitio web personalizado, Chrome no cargará CSS correctamente por una razón.
Si su HTML y CSS no están en el mismo formato de codificación, verá un estilo roto en las páginas web en Chrome. Por lo tanto, asegúrese de que los formatos sean los mismos para ambos.
Si Visual Studio Code es su editor, puede hacerlo siguiendo estos pasos:
- Abra los archivos CSS y HTML en el editor.
- Haga clic en el nombre del formato de codificación como UTF-8 en el lado inferior derecho y elija el formato correcto.

Después de cambiar, no olvide guardar los archivos CSS y HTML. Si usa un editor diferente, es posible que deba hacerlo de manera diferente.
6. Deshabilite la minificación de CSS y la carga diferida (para desarrolladores)
Si ve que WordPress no está cargando CSS en Chrome correctamente, puede deberse a la minificación y combinación de CSS. Intente deshabilitarlo desde su complemento de caché. Además, deshabilite la carga diferida y vea si ayuda.
7. Prueba con una red diferente
Si su conexión a Internet no puede cargar todos los recursos en un sitio web, es posible que CSS no funcione en Chrome o en cualquier otro navegador. Por lo tanto, puede intentar usar una VPN o una red diferente para verificar si todo está bien o no.
Te sugerimos Acceso privado a Internet (PIA) ya que es la VPN de rendimiento más estable debido a su red global más grande.
- El signo de interrogación en Chrome: qué es y cómo deshacerse de él
- 3 formas de arreglar Pinterest cuando no funciona en Chrome
- Cómo arreglar QuickBooks cuando no funciona en Google Chrome
- 7 formas probadas de reparar su cámara web si no funciona en Chrome
- 5 formas de arreglar Telegram Web cuando no funciona en Chrome
¿Qué hacer si CSS no funciona en Chrome pero funciona en otros navegadores?
Este problema es muy común. Es posible que vea que CSS no funciona en Google Chrome, pero funciona en IE, Firefox, Edge o cualquier otro navegador.
La razón puede ser los datos temporales dañados, la codificación CSS diferente y una extensión de Chrome de terceros que utiliza hojas de estilo CSS. Los métodos anteriores son suficientes para resolver este tipo de situación. No necesitarás seguir nada más.
Este artículo ha mostrado las formas más efectivas de corregir el CSS que no funciona en Chrome y problemas similares. Si conoces algún otro método, escríbelo en la caja de comentarios.
 ¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
- Descarga esta herramienta de reparación de PC calificado como Excelente en TrustPilot.com (la descarga comienza en esta página).
- Hacer clic Iniciar escaneo para encontrar problemas de Windows que podrían estar causando problemas en la PC.
- Hacer clic Repara todo para solucionar problemas con tecnologías patentadas (Descuento exclusivo para nuestros lectores).
Restoro ha sido descargado por 0 lectores este mes.