- Es posible que no pueda acceder a los recursos cuando intente leer datos XML o JSON guardados en un archivo local durante la prueba o creación del proyecto.
- Este código de error es más común en archivos Javascript, React, así como en descargas de archivos e imágenes HTML.
- Los datos almacenados en la caché de DNS de su host podrían significar que intenta acceder a los recursos de IP antiguas y, por lo tanto, no tendrá éxito.

- Fácil migración: use el asistente de Opera para transferir datos existentes, como marcadores, contraseñas, etc.
- Optimice el uso de recursos: su memoria RAM se usa de manera más eficiente que Chrome
- Privacidad mejorada: VPN gratuita e ilimitada integrada
- Sin anuncios: el bloqueador de anuncios incorporado acelera la carga de páginas y protege contra la minería de datos
- Descargar Ópera
Este artículo explorará qué hacer cuando recibe el error: Chrome no tiene permitido cargar recursos locales.
A principios de la década de 2010, el navegador Chrome reemplazó a los navegadores anteriores, como Mozilla Firefox e Internet Explorer, como estándar de la industria, y actualmente domina los navegadores en línea.
Google Chrome es rápido, fácil de usar y tiene la biblioteca de complementos más extensa de cualquier navegador. Es un navegador excelente tanto para uso empresarial como personal.
Sin embargo, como es el caso de la tecnología, tiene sus fallas y los usuarios han observado algunos errores, que incluyen:
- Chrome no sincroniza – Cuando Chrome no se sincroniza, ya no puede compartir datos similares entre dispositivos.
- Google Chrome no se apaga correctamente – Este es un error en el que el navegador ya no se cerraría cuando usa el botón de cerrar.
- Error de Chrome ERR_FILE_NOT_FOUND – Aquí hay un error que está asociado con la apertura de nuevas páginas o pestañas y, a menudo, es causado por complementos que funcionan mal.
- Google Chrome funciona lento – Este problema significa que su navegador está retrasado. También podría ser un problema general de la PC.
Este error no es exclusivo de Chrome. De hecho, Edge no permite cargar recursos locales también es una queja común. Independientemente del navegador, este error se ha notado principalmente entre los usuarios que usan React, archivos Javascript, WordPress, así como en imágenes HTML y descargas de archivos.
Este error es similar al Errores HTTPS en Google Chrome. Hagámoslo.
¿Cómo soluciono que Chrome no pueda resolver los recursos locales?
1. Cambiar a DNS público
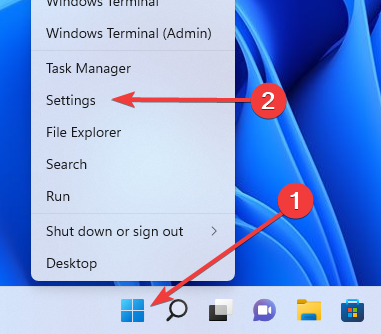
- Haga clic derecho en el menú Inicio y haga clic en Configuración.

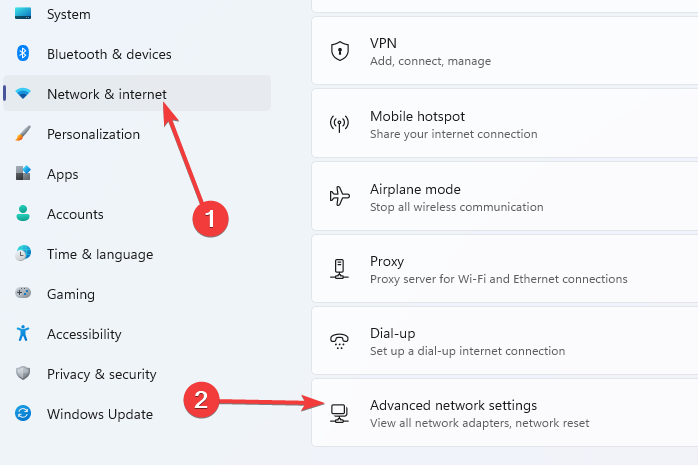
- En el panel izquierdo, haga clic en Red e Internet, luego desplácese hacia abajo y seleccione Configuración de red avanzada en el panel derecho.

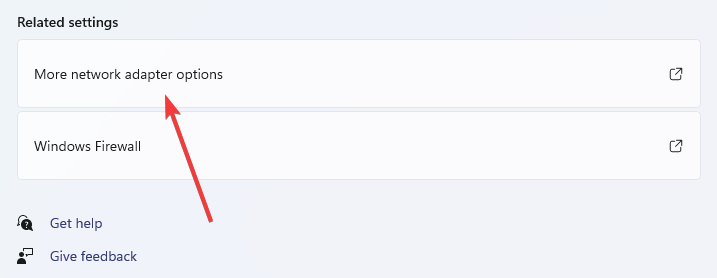
- En el Configuraciones relacionadas sección, haga clic en Más opciones de adaptador de red.

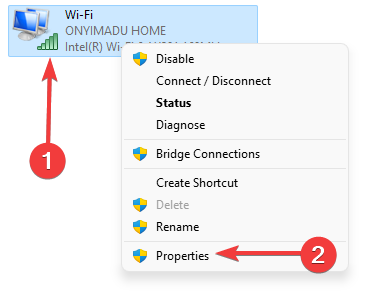
- Haga clic derecho en su adaptador y seleccione Propiedades.

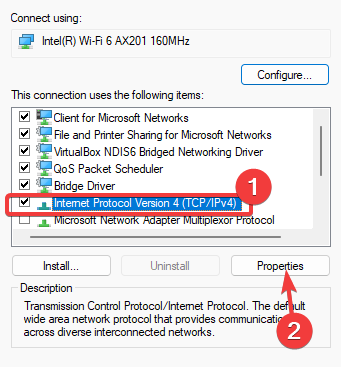
- Seleccione Protocolo de Internet versión 4 (TCP/IPv4), luego haga clic en el Propiedades botón.

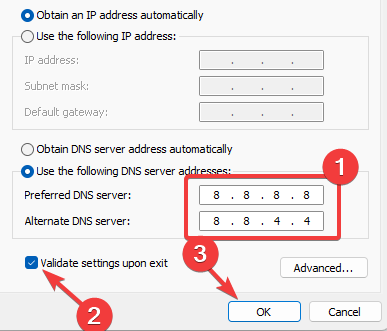
- Bajo la sección de Servidor DNS preferido, escribe 8.8.8.8, y para el Servidor DNS alternativo sección, tipo 8.8.4.4, garrapata Validar configuraciones al salir y golpear OK.

- Vuelva a iniciar su navegador e intente volver a acceder al recurso.
Actualizar los servidores DNS de su configuración de red es una solución simple a este problema. Por ejemplo, puede usar cualquier servidor DNS de acceso público en Internet. Por último, utilice constantemente direcciones de servidor reconocidas y confiables cuando resuelva dominios por razones de seguridad.
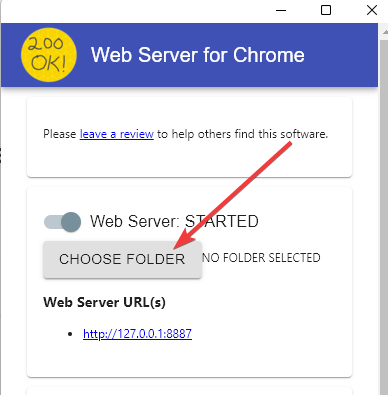
2. Instalar el servidor web para la extensión de Chrome
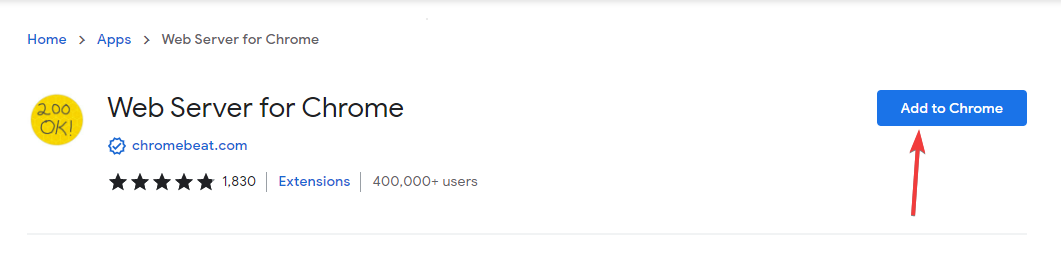
- Navegar a la página de extensión para Web Server para Chrome
- Haga clic en el botón Agregar a Chrome.

- Seleccione el botón ELEGIR CARPETA y seleccione la carpeta donde se encuentra su proyecto.

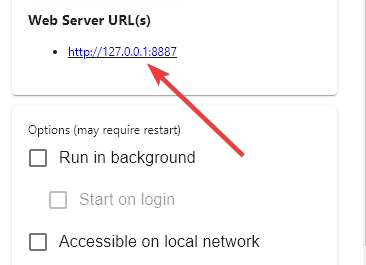
- Haga clic en la dirección en el menú URL(s) del servidor web para ejecutar el archivo.

- REVISIÓN: No hay suficiente memoria para abrir esta página en Google Chrome
- Cómo arreglar Chrome lento en Windows 11
- Los 4 mejores navegadores portátiles para Chromebook en 2022
- Cómo ignorar errores de certificado en Chrome y deshabilitar advertencias
- Las 5 mejores soluciones para Avast Secure Browser no responde
- Cómo instalar el complemento de origen del navegador CLR y habilitarlo
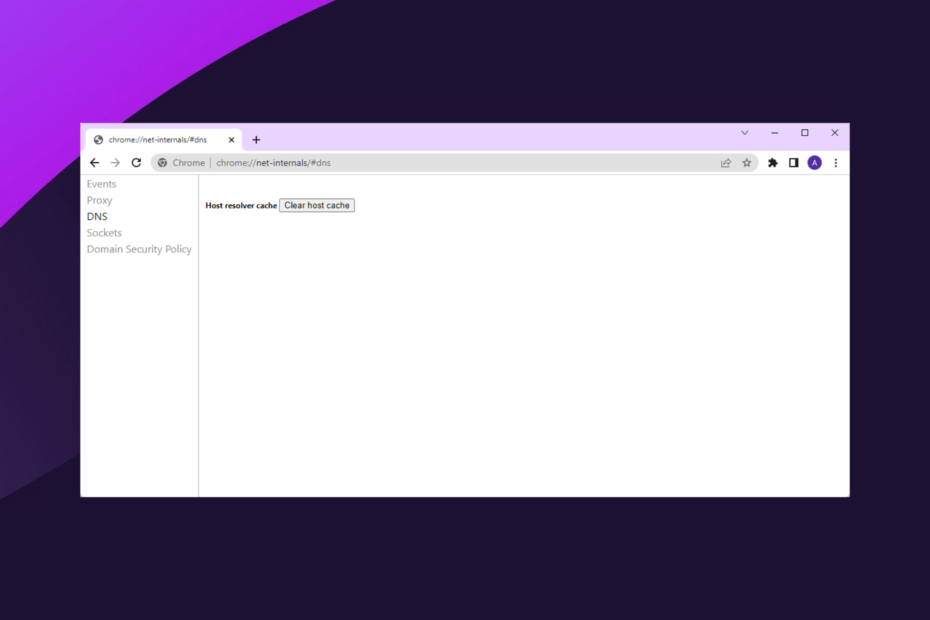
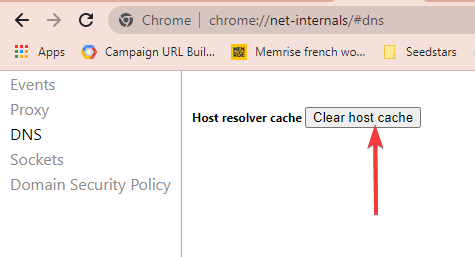
3. Borre su caché de host DNS
- En su navegador, escriba la dirección a continuación y presione enter.
chrome://net-internals/#dns - Haga clic en el botón para Borrar caché de host.

- Vuelva a iniciar su navegador e intente volver a acceder al recurso.
Cuando navega por el mismo dominio repetidamente, Chrome emplea el almacenamiento en caché de DNS para acelerar la carga del sitio asignando direcciones IP desde el caché.
Consejo de experto: Algunos problemas de la PC son difíciles de abordar, especialmente cuando se trata de repositorios dañados o archivos de Windows faltantes. Si tiene problemas para corregir un error, es posible que su sistema esté parcialmente dañado. Recomendamos instalar Restoro, una herramienta que escaneará su máquina e identificará cuál es la falla.
haga clic aquí para descargar y empezar a reparar.
Desafortunadamente, debido a las variaciones en las direcciones IP, el almacenamiento en caché de Chrome DNS puede generar demoras en la carga de la página web cuando los administradores del sitio web cambian las direcciones IP. Esta es una buena solución si su error se debe a que JavaScript no permite cargar recursos locales.
Si bien este error no es exclusivo de Chrome, puede probar con otro navegador. Nos encanta recomendar Opera porque se basa en Chromium y tiene una amplia gama de características.
Su interfaz de usuario también es agradable y organiza todas las herramientas más utilizadas de tal manera que sean fácilmente accesibles. El navegador también ofrece un amplio repertorio de extensiones para mejorar la personalización.
⇒ Obtener ópera
¿Cómo permito el acceso local a Chrome?
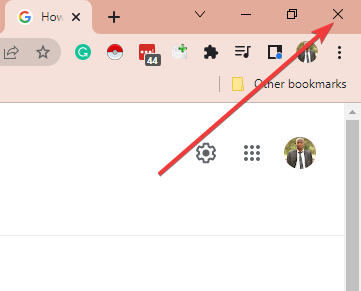
- Presione el botón de cerrar para cerrar todas las instancias abiertas de su navegador Chrome.

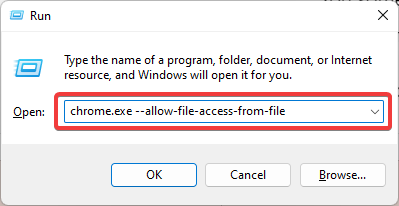
- Abra su diálogo de ejecución usando teclas de acceso rápido ventanas + R.
- Escriba el texto a continuación y presione enter.
chrome.exe --permitir-archivo-acceso-desde-archivo
A veces tiene que leer datos XML o JSON guardados en un archivo local durante las fases de prueba o creación de un proyecto de un nuevo sitio. Se puede usar IIS o incluso IIS Express y Visual Studio para ejecutar el sitio web de prueba.
Chrome no habilita javascript para comunicarse con sus sistemas de archivos locales de forma predeterminada y, si intenta hacerlo, recibirá este mensaje de error: XMLHttpRequest no puede cargar el archivo:///C:/path/to/C:/Temp/testdata.json. El origen nulo no está permitido por Access-Control-Allow-Origin.
Tenga en cuenta que tendrá que probar una solución diferente si no se le permite cargar iframe de recursos locales, PHP, HTML o Jquery.
Debería haber resuelto con éxito el error de Chrome que no permite cargar recursos locales. Tenga en cuenta que estas soluciones no están en ningún orden en particular, y debe probar la que le parezca más fácil de implementar.
Este no es el único problema de recursos, y muchos informaron Error al cargar este recurso en Chrome mensaje, pero ese problema se puede solucionar fácilmente.
 ¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
¿Sigues teniendo problemas?Solucionarlos con esta herramienta:
- Descarga esta herramienta de reparación de PC calificado como Excelente en TrustPilot.com (la descarga comienza en esta página).
- Hacer clic Iniciar escaneo para encontrar problemas de Windows que podrían estar causando problemas en la PC.
- Hacer clic Repara todo para solucionar problemas con tecnologías patentadas (Descuento exclusivo para nuestros lectores).
Restoro ha sido descargado por 0 lectores este mes.

![[Resuelto] La pantalla completa no funciona en Chrome [YouTube, videos]](/f/a5c89187ea19cb2c3eccfd21f1cf8129.jpg?width=300&height=460)
![ERR_NETWORK_CHANGED: se interrumpió la conexión [Solución completa]](/f/db734040f1dd94a40b37c3a70118bbb7.jpg?width=300&height=460)