Με διαχειριστής
Η ύπαρξη ενός ιστότοπου που λειτουργεί καλά σε όλες τις πλατφόρμες είναι εξαιρετικά απαραίτητο στη σημερινή εποχή. Υπάρχουν πολλά διαδικτυακά εργαλεία για τη δοκιμή ενός ιστότοπου σε διαφορετικές αναλύσεις. Όμως, ξέρετε ότι δεν χρειάζεστε κάποιο διαδικτυακό ή offline εργαλείο και μπορείτε να δοκιμάσετε την έκδοση του ιστότοπου για κινητά μέσα από το πρόγραμμα περιήγησης Chrome. Εδώ είναι τα βήματα για να το κάνετε αυτό.
Βήμα 1 - Πρώτα απ 'όλα Ανοίξτε οποιονδήποτε ιστότοπο στο πρόγραμμα περιήγησης Chrome.
Βήμα 2 - Τώρα πατήστε CTRL + Shift + I για να ανοίξετε την κονσόλα.
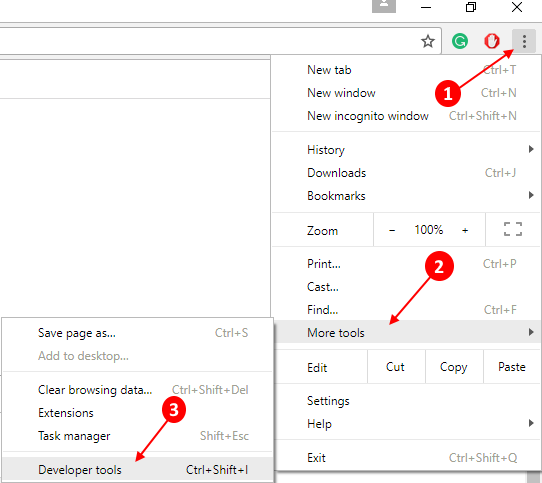
Μπορείτε επίσης να ανοίξετε σε τρεις κουκκίδες πάνω δεξιά και στη συνέχεια να κάνετε κλικ στο Περισσότερα εργαλεία -> Εργαλεία προγραμματιστή.

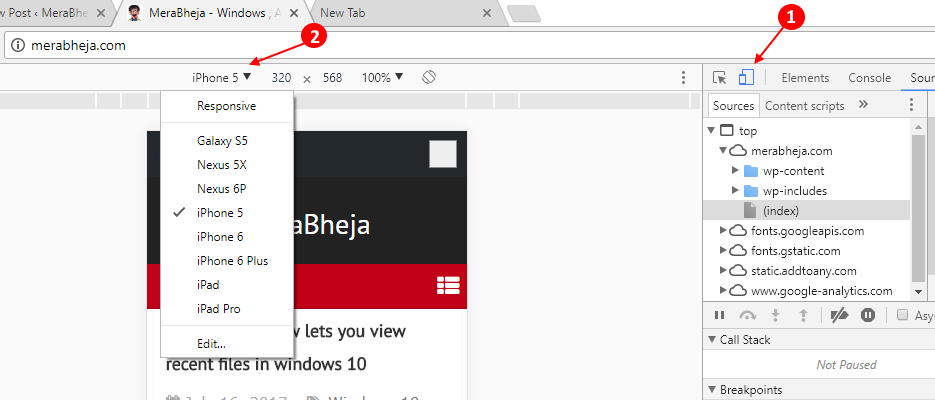
Βήμα 3 - Τώρα, πατήστε CTRL + Shift + Μ. Μπορείτε επίσης να κάνετε κλικ στο εικονίδιο εναλλαγής όπως φαίνεται.

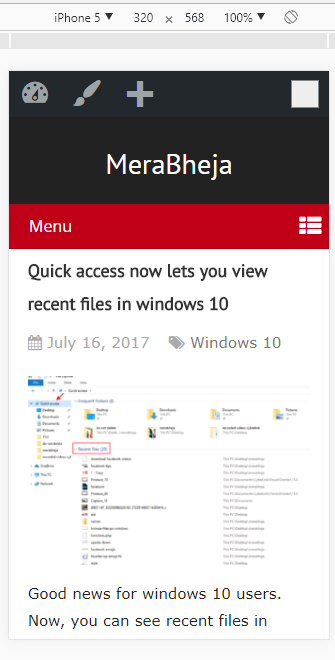
Ο ιστότοπός σας θα εμφανίζεται τώρα σε ανάλυση για κινητά στο πρόγραμμα περιήγησης chrome.
Εδώ είναι μια έκδοση για κινητά του ιστότοπού μου Merabheja.com
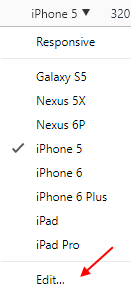
Βήμα 4 - Απλώς κάντε κλικ στο όνομα του κινητού μοντέλου για να αλλάξετε το μοντέλο του κινητού με διαφορετικές αναλύσεις.
Βήμα 5 - Για να δείτε τον ιστότοπό σας σε προσαρμοσμένη ανάλυση ή συσκευές, όχι στη λίστα, κάντε κλικ στο επεξεργασία.

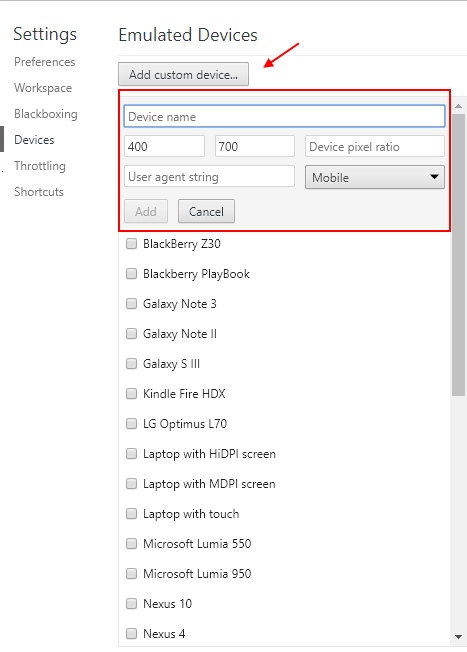
Βήμα 6 - Επιλέξτε τη συσκευή σας από μια μεγάλη λίστα διαφορετικών κινητών. Ή εάν θέλετε μια προσαρμοσμένη ανάλυση (Ή το τηλέφωνό σας δεν περιλαμβάνεται στη λίστα), απλώς κάντε κλικ στο Προσθήκη προσαρμοσμένης συσκευής.

Έτσι, με αυτόν τον τρόπο μπορείτε να δοκιμάσετε την έκδοση για ιστότοπους για κινητά χρησιμοποιώντας το chrome και χωρίς καμία επέκταση.