- Τα Εργαλεία προγραμματιστών του Chrome είναι ενσωματωμένα στη λειτουργία του προγράμματος περιήγησης για την ενσωμάτωση και τη συναίνεση για την εφαρμογή του προγράμματος περιήγησης.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Il bug è παρουσιάζει το πρόγραμμα περιήγησης Chromium για τον ρυθμό που θα χρησιμοποιηθεί, για να χρησιμοποιήσετε τον Ταχυδρόμο για οπτικοποίηση και ενημέρωση.

- Interfaccia facile da usare: offfre un design pulito e modulare che è semplice da usare e da navigare.
- Veloce ed αποτελεσματικότητα: Utilizza meno largezza di banda rispetto ad altri browser και carica rapidamente i siti Web, il che può essere molto utile se disponi un piano dati minimo.
- Funzionalità di sicurezza ενσωματώνει: blocco degli annunci, anti-tracciamento και una VPN δωρεάν.
- ⇒ Scarica Opera One
Το Chrome προσφέρει μια σειρά από εργαλεία ενσωμάτωσης μέσω του Google Chrome για την ενσωμάτωση του Google Chrome στον ιστό της HTML και της ενημέρωσης της σελίδας. Γνωρίστε το Chrome DevTools για να χρησιμοποιήσετε το Chrome DevTools Chrome non è riuscito a caricare i dati di risposta. Συνεχίστε ένα leggere per trovare rapidamente la soluzione.
Perché non riesco a caricare i dati di risposta στο Chrome;
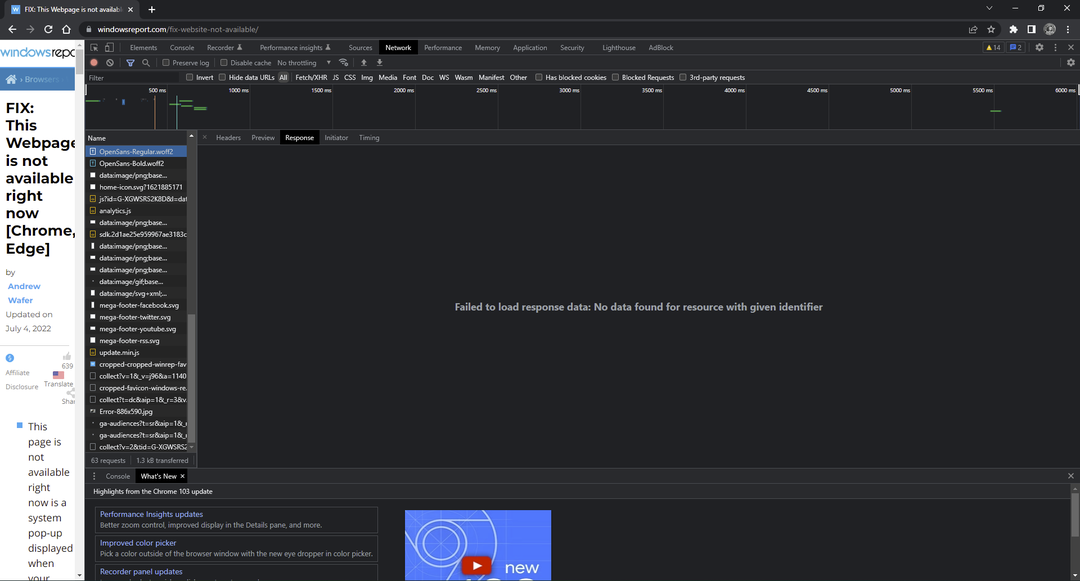
Λάθος il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML o basati su testo. Μεταβείτε σε μορφή αρχείου JSON, λάθους που επιβεβαιώνουν ότι το αρχείο είναι troppo grande. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre varianti che gli utenti ricevono στο Chrome, tra cui:
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome;
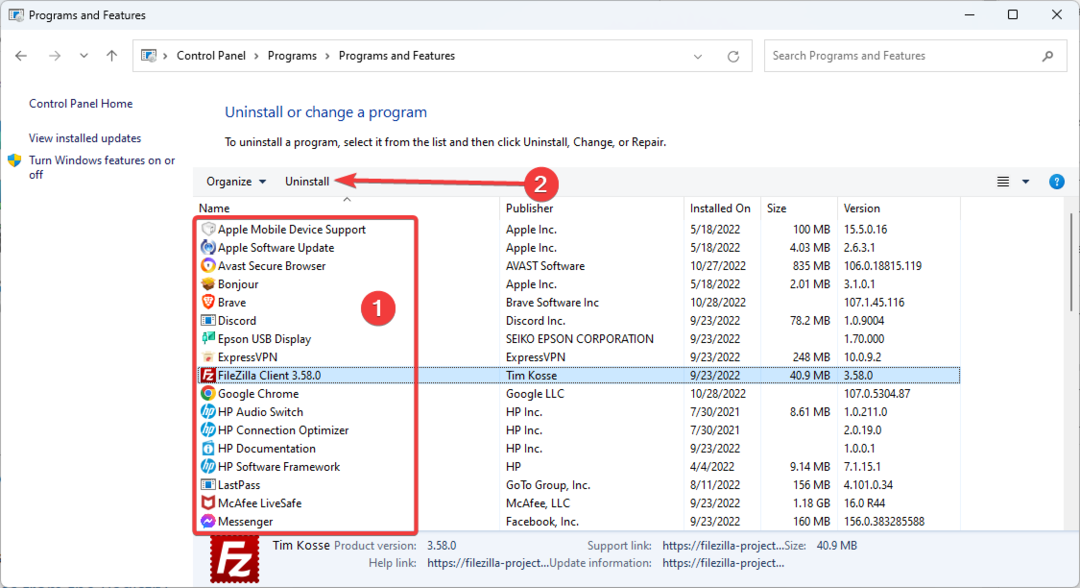
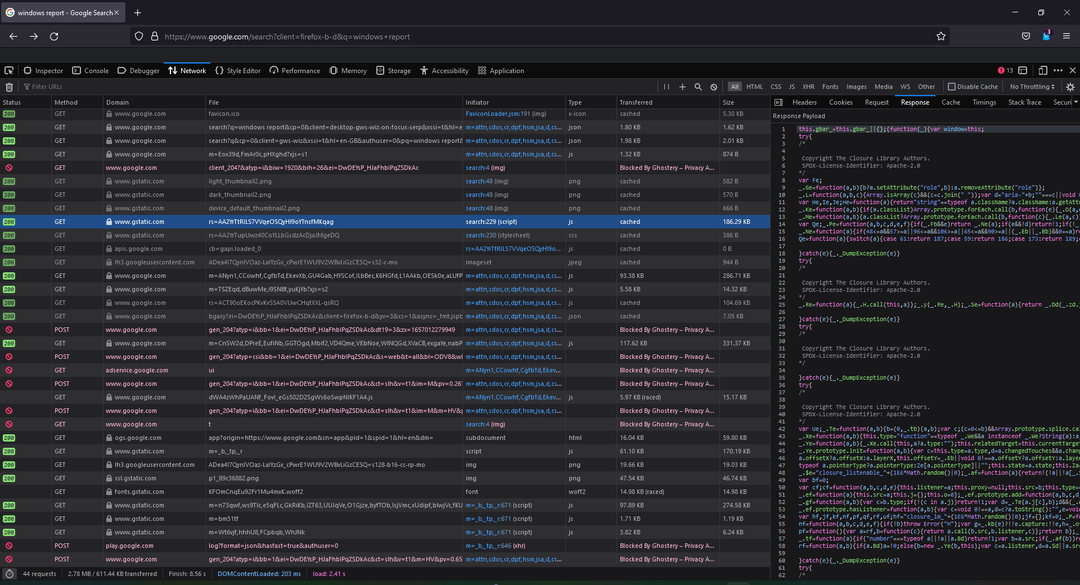
1. Usa un browser diverso
Μπορείτε να χρησιμοποιήσετε το Firefox DevTools για να αποφύγετε τα σφάλματα του Chrome. Ο Firefox visualizza semper i data di risposta dopo la navigazione and free funzionalità aggiuntive che mancano a Chrome, come la funzione di richiesta di modifica and rinvio.

2. Aggiungere un punto di interruzione nella scheda Origini
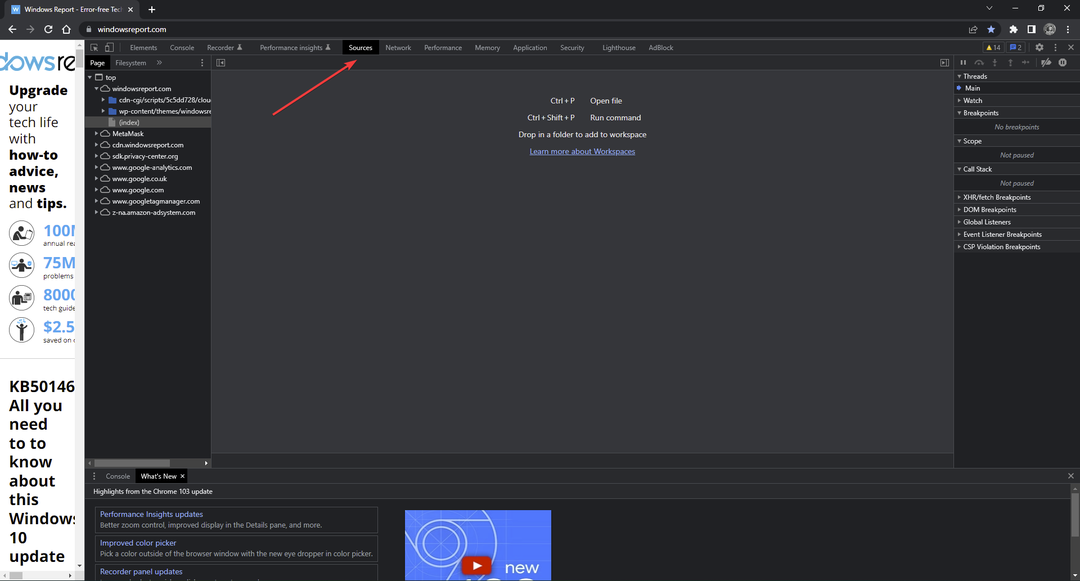
- Ενεργοποιήστε το Chrome DevTools, κάντε κλικ στο πρόγραμμα Fonti.

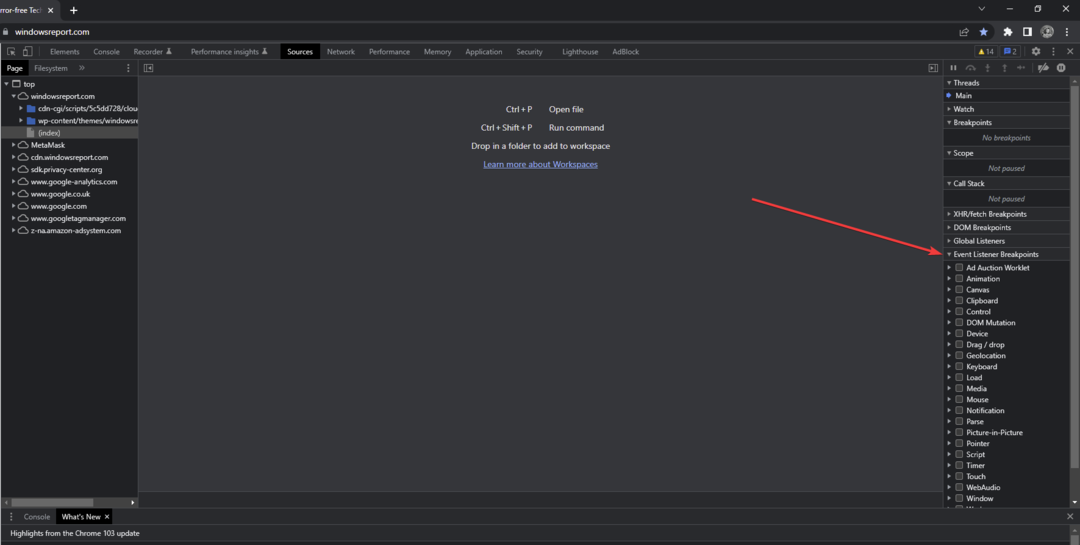
- Espandi θ Σημείο διακοπής του ακροατή σε εκδηλώσεις.

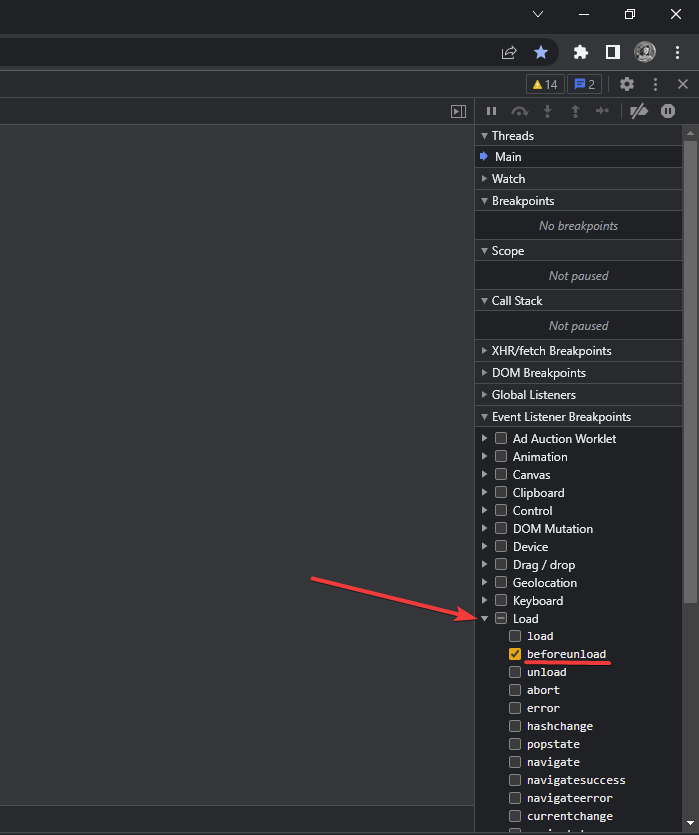
- Espandi Carica e seleziona la casella accanto α πριν την εκφόρτωση.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = function() {debugger; } perché non è necessario scrivere κώδικας.
3. Χρησιμοποίησε τον Ταχυδρόμο για οπτικοποίηση
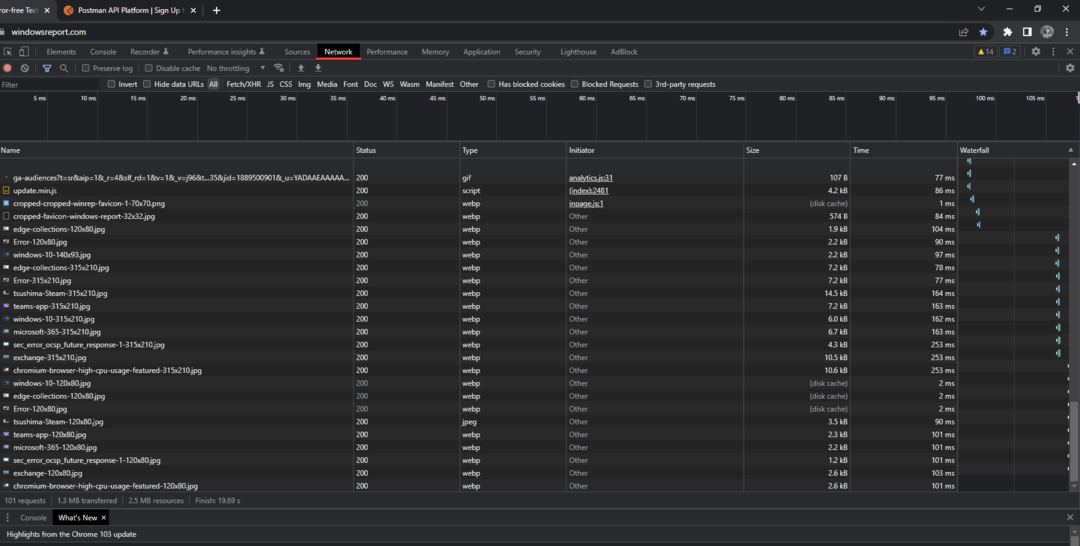
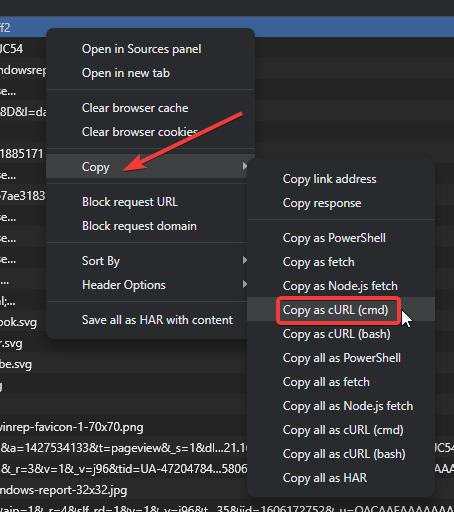
- Το Chrome DevTools μπορεί να γίνει κλικ στο πρόγραμμα Rete.

- Ανεξάρτητα από το ποντίκι και κάντε κλικ στο pulsante destro del ποντίκι.
- Σελεζιώνα Copia e διαδοχικά Copia come cURL.

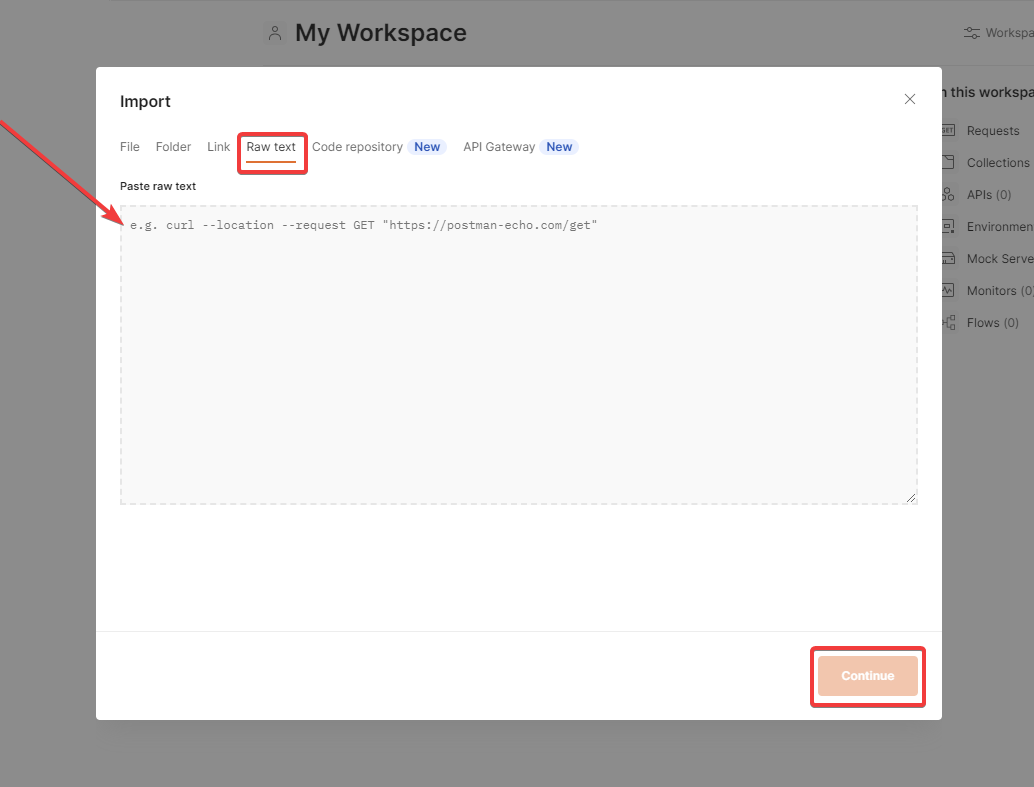
- Απρί Ταχυδρόμος και σελεζιώνα Εισαγωγή.
- Alla voce Δοκιμαστικό μη επεξεργασμένο, passa il cURL και κάντε κλικ στο su Συνέχεια.

Ταχυδρόμος è una piattaforma API ben nota tra gli sviluppatori e consente agli utenti di effettuare richieste HTTP/s. Tieni παρουσιάζει che questa soluzione non risolve l'errore su Chrome ma consentirà agli utenti di visualizzare la riposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.