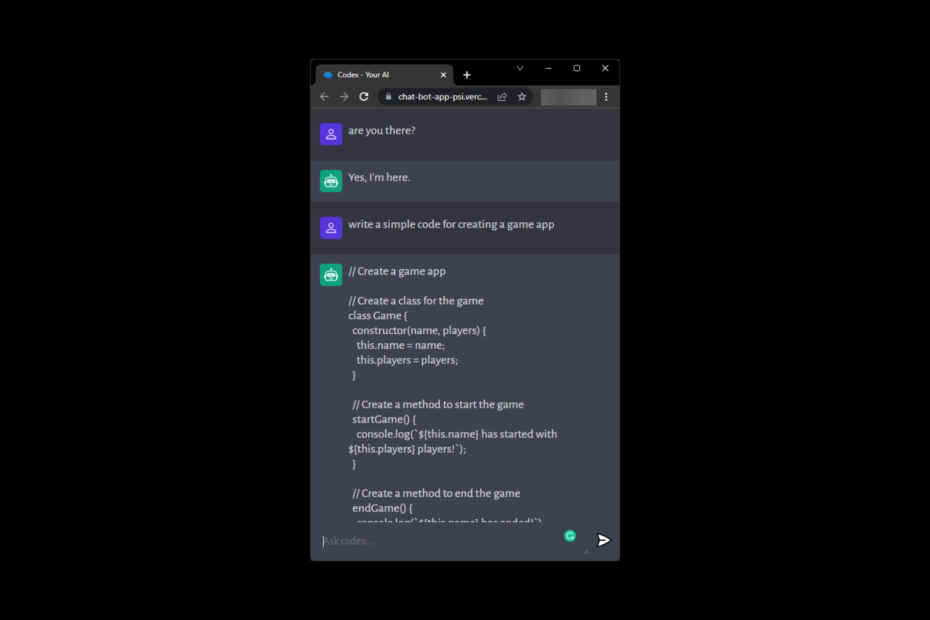
Ακολουθήστε τον οδηγό βήμα προς βήμα για να το κάνετε αυτό
- Η εγκατάσταση του ChatGPT τοπικά είναι δύσκολη, αλλά μπορεί να είναι χρήσιμη καθώς θα υπάρχει ταχύτερος χρόνος απόκρισης.
- Αυτός ο οδηγός θα σας βοηθήσει με λεπτομερή βήματα για να το κάνετε αυτό.

ΧΕΓΚΑΤΑΣΤΑΣΗ ΚΑΝΟΝΤΑΣ ΚΛΙΚ ΣΤΟ ΑΡΧΕΙΟ ΛΗΨΗΣ
Αυτό το λογισμικό θα επιδιορθώσει κοινά σφάλματα υπολογιστή, θα σας προστατεύσει από απώλεια αρχείων, κακόβουλο λογισμικό, αποτυχία υλικού και θα βελτιστοποιήσει τον υπολογιστή σας για μέγιστη απόδοση. Διορθώστε προβλήματα υπολογιστή και αφαιρέστε τους ιούς τώρα με 3 εύκολα βήματα:
- Κατεβάστε το Restoro PC Repair Tool που συνοδεύεται από πατενταρισμένες τεχνολογίες (διαθέσιμο δίπλωμα ευρεσιτεχνίας εδώ).
- Κάντε κλικ Εναρξη σάρωσης για να βρείτε ζητήματα των Windows που θα μπορούσαν να προκαλούν προβλήματα στον υπολογιστή.
- Κάντε κλικ Φτιάξ'τα όλα για να διορθώσετε ζητήματα που επηρεάζουν την ασφάλεια και την απόδοση του υπολογιστή σας.
- Το Restoro έχει ληφθεί από 0 αναγνώστες αυτόν τον μήνα.
ChatGPT έχει σχεδιαστεί για να παρέχει γρήγορες απαντήσεις στα ερωτήματά σας. Μπορείτε να αποκτήσετε πρόσβαση στο ChatGPT online. Ωστόσο, εάν προτιμάτε να εγκαταστήσετε την εφαρμογή, αυτός ο οδηγός μπορεί να σας βοηθήσει.
Θα συζητήσουμε τη μέθοδο βήμα προς βήμα για την εγκατάσταση της εφαρμογής ChatGPT τοπικά, ώστε να μπορείτε να τη χρησιμοποιήσετε για να λαμβάνετε ταχύτερες απαντήσεις με αυξημένο απόρρητο.
Γιατί να εγκαταστήσετε την εφαρμογή ChatGPT τοπικά;
Υπάρχουν πολλά πλεονεκτήματα από την εγκατάσταση του μοντέλου AI στον υπολογιστή σας, μερικά από τα οποία αναφέρονται εδώ:
- Γρήγορο και με απόκριση – Μπορείτε να το εκτελέσετε απευθείας στη συσκευή σας. Αυτό σημαίνει ότι η εφαρμογή θα χρησιμοποιεί τον επεξεργαστή και τη μνήμη της συσκευής, τα οποία θα λειτουργούν πιο αποτελεσματικά από ό, τι όταν εργάζεστε στον απομακρυσμένο διακομιστή.
- Αυξημένη ιδιωτικότητα και ασφάλεια – Η τοπική χρήση της εφαρμογής θα ενισχύσει το απόρρητο και την ασφάλεια των προσωπικών σας δεδομένων. Τα δεδομένα δεν θα μεταφέρονται πλέον από τη συσκευή σας σε απομακρυσμένο διακομιστή.
- Προσαρμόσιμο – Η εγκατάσταση της εφαρμογής τοπικά θα σας επιτρέψει να προσαρμόσετε την εφαρμογή σύμφωνα με τις προτιμήσεις και τις απαιτήσεις σας. Μπορείτε να αλλάξετε τη διεπαφή χρήστη, τις λειτουργίες της εφαρμογής και πολλά άλλα.
- Δεν χρειάζεται να αντιμετωπίσετε χρόνο διακοπής λειτουργίας – Εάν η εφαρμογή είναι εγκατεστημένη τοπικά, δεν θα χρειαστεί να συνδεθείτε ξανά ή να περιμένετε να απαντήσει ο διακομιστής εάν είναι απασχολημένος. Επομένως δεν υπάρχει χρόνος διακοπής λειτουργίας.
Πώς μπορώ να εγκαταστήσω την εφαρμογή ChatGPT τοπικά;
Συμβουλή ειδικού:
ΕΥΓΕΝΙΚΗ ΧΟΡΗΓΙΑ
Ορισμένα ζητήματα υπολογιστή είναι δύσκολο να αντιμετωπιστούν, ειδικά όταν πρόκειται για κατεστραμμένα αποθετήρια ή για αρχεία Windows που λείπουν. Εάν αντιμετωπίζετε προβλήματα με την επιδιόρθωση ενός σφάλματος, το σύστημά σας μπορεί να είναι μερικώς κατεστραμμένο.
Συνιστούμε να εγκαταστήσετε το Restoro, ένα εργαλείο που θα σαρώσει το μηχάνημά σας και θα εντοπίσει ποιο είναι το σφάλμα.
Κάντε κλικ ΕΔΩ για λήψη και έναρξη επισκευής.
Πριν ξεκινήσετε τα βήματα για την εγκατάσταση της εφαρμογής ChatGPT τοπικά, θα πρέπει να εξετάσετε το ενδεχόμενο να εκτελέσετε τους ακόλουθους ελέγχους:
- Αρχικά, εγκαταστήστε την επέκταση Node.js στον κώδικα VS.
- Στη συνέχεια, αποκτήστε την επέκταση Git σε κώδικα VS.
1. Δημιουργήστε έναν φάκελο και ανοίξτε τον στον κώδικα του Visual Studio
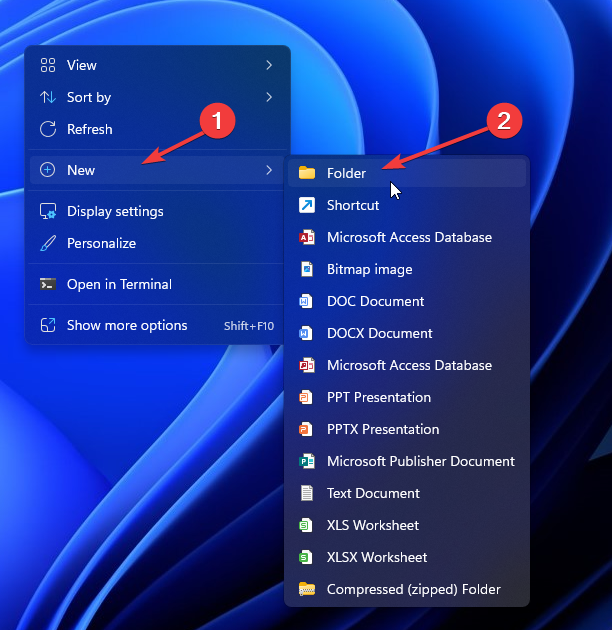
- Κάντε δεξί κλικ στον κενό χώρο στην επιφάνεια εργασίας, επιλέξτε Νέος, έπειτα Ντοσιέ.

- Μετονομάστε το φάκελο ως Open_AI_ChatGPT εφαρμογή.
- Πάτα το Windows κλειδί, τύπος Κωδικός Visual Studioκαι κάντε κλικ Ανοιξε.

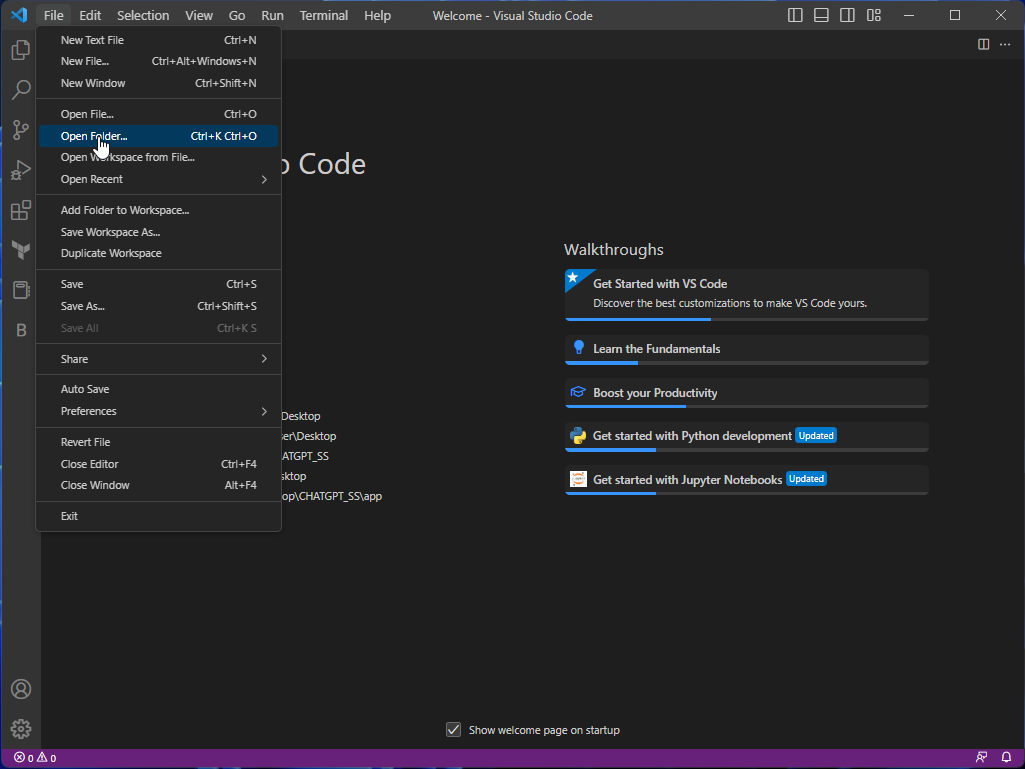
- μεταβείτε στο Αρχείο μενού και επιλέξτε Ανοιχτός φάκελος.

- Επιλέξτε το φάκελο και κάντε κλικ Επιλέξτε φάκελο.
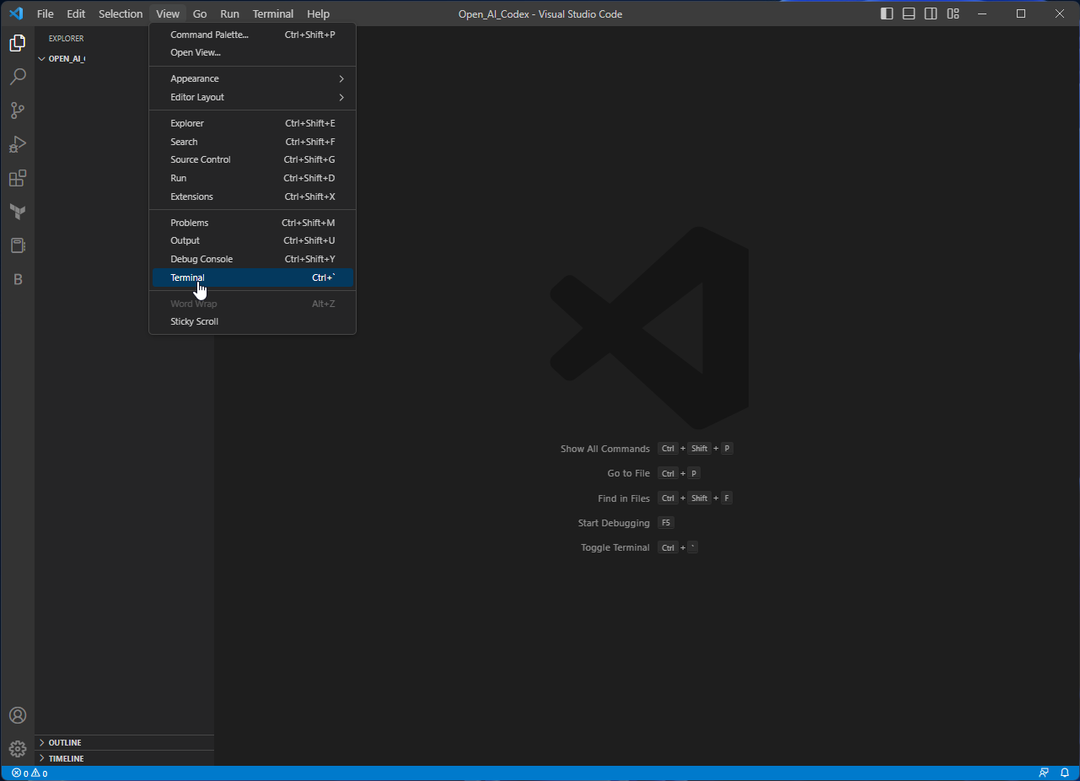
- Στη συνέχεια, μεταβείτε στο Θέα μενού και επιλέξτε Τερματικό.

2. Ελέγξτε εάν το Node.js είναι εγκατεστημένο
- Πληκτρολογήστε τον ακόλουθο κώδικα για να ελέγξετε αν έχετε εγκαταστήσει το node.js και πατήστε Enter:
κόμβος -v - Εάν συνοδεύεται από σφάλμα, προχωρήστε στο επόμενο βήμα.
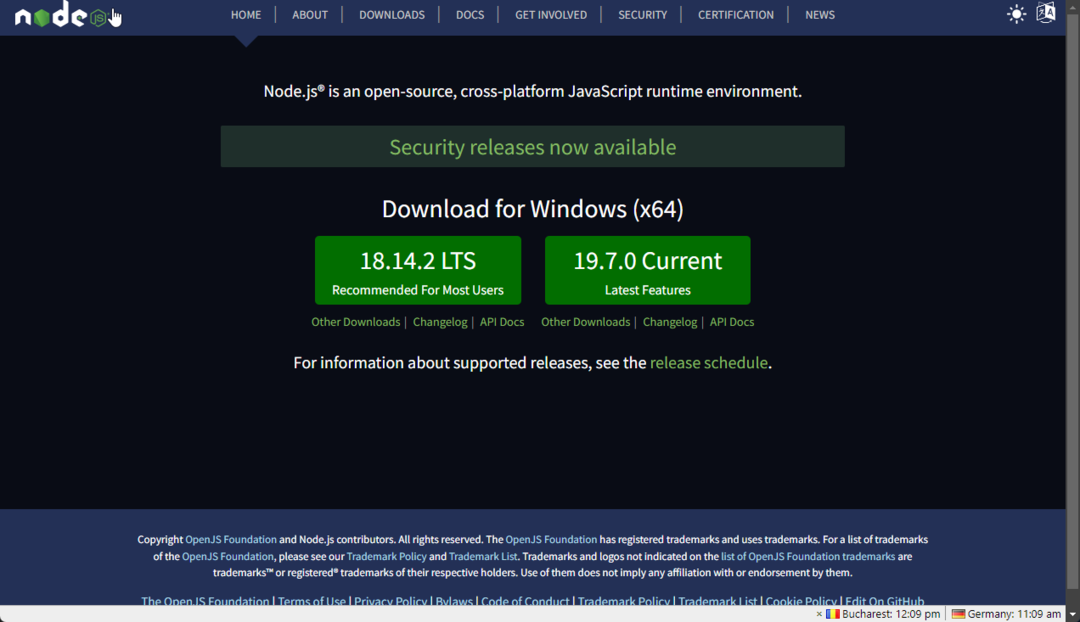
- μεταβείτε στο Ιστότοπος Node.js και κατεβάστε το Node.js

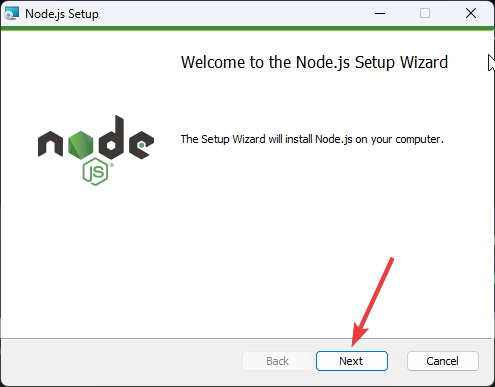
- Κάντε διπλό κλικ για να ανοίξετε το αρχείο εγκατάστασης. Κάντε κλικ Επόμενο.

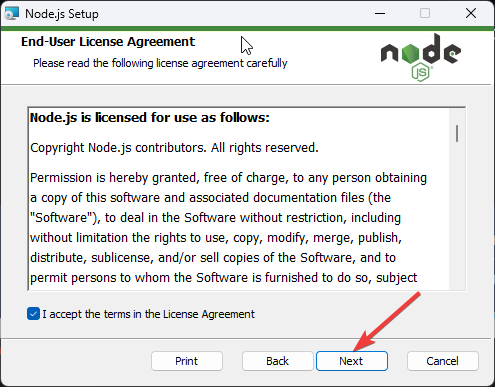
- Τώρα αποδεχτείτε όλους τους όρους και τις προϋποθέσεις και κάντε κλικ Επόμενο.

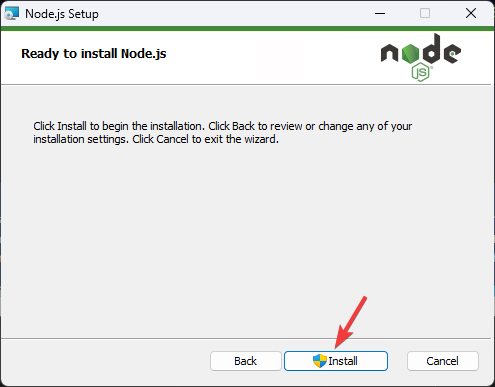
- Κάντε κλικ Επόμενο σε όλα τα παρακάτω παράθυρα και μετά κάντε κλικ Εγκαθιστώ για να ξεκινήσει η εγκατάσταση.

- Τώρα κάντε επανεκκίνηση του Visual Studio Code.
- Μόλις τελειώσετε, επιστρέψτε στο τερματικό, πληκτρολογήστε τον ακόλουθο κωδικό για να δημιουργήσετε ένα Αποθετήριο JavaScript Vanillaκαι πατήστε Enter:
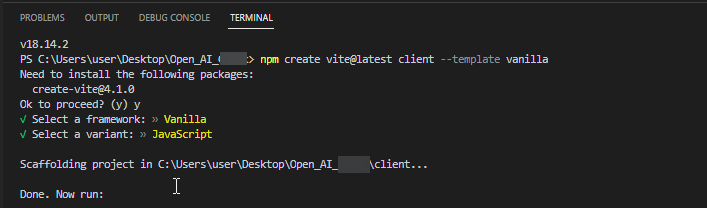
npm δημιουργία [email προστατευμένο] πελάτη --πρότυπο βανίλια - Στη συνέχεια, πληκτρολογήστε Υ και πατήστε Enter.

- Επιλέγω Βανίλια ως πλαίσιο όταν σας ζητηθεί.
- Επιλέγω JavaScript ως παραλλαγή όταν ρωτήθηκε. Θα δείτε πολλά αρχεία και φακέλους που δημιουργούνται στον φάκελο της εφαρμογής Open_AI_ChatGPT.
3. Εγκαταστήστε εξαρτήσεις
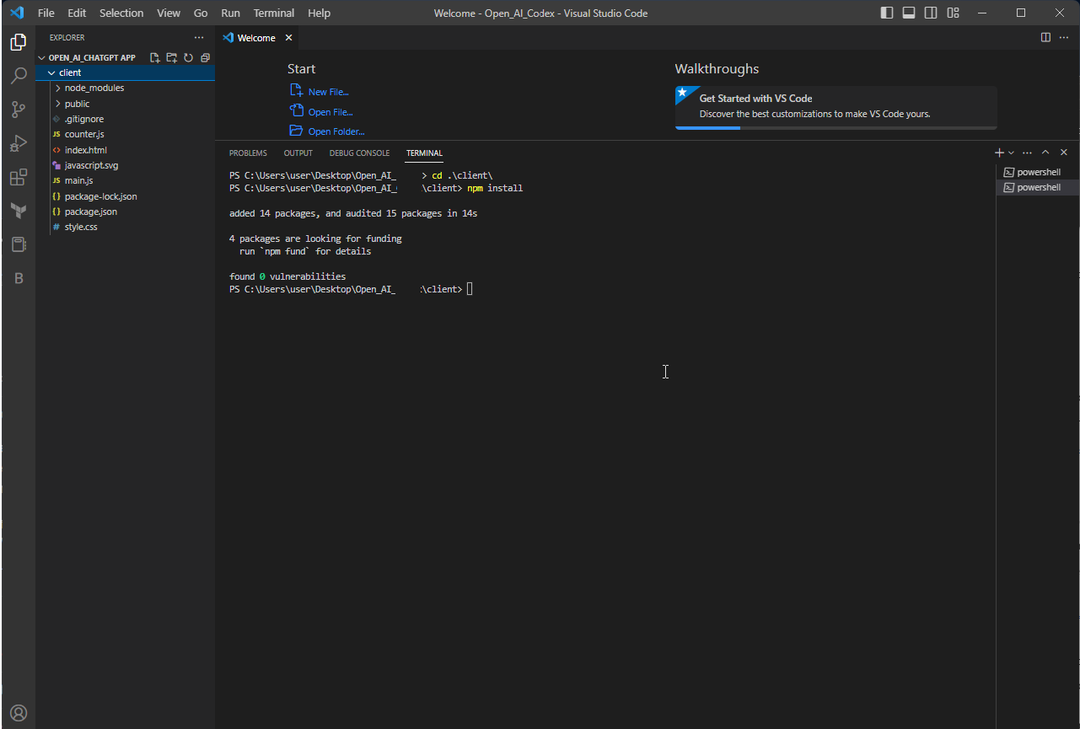
- Πληκτρολογήστε την ακόλουθη εντολή για να εισέλθετε στον κατάλογο πελάτη και πατήστε Enter:
cd .\client\ - Στη συνέχεια, αντιγράψτε και επικολλήστε την ακόλουθη εντολή και πατήστε Enter:
npm εγκατάσταση
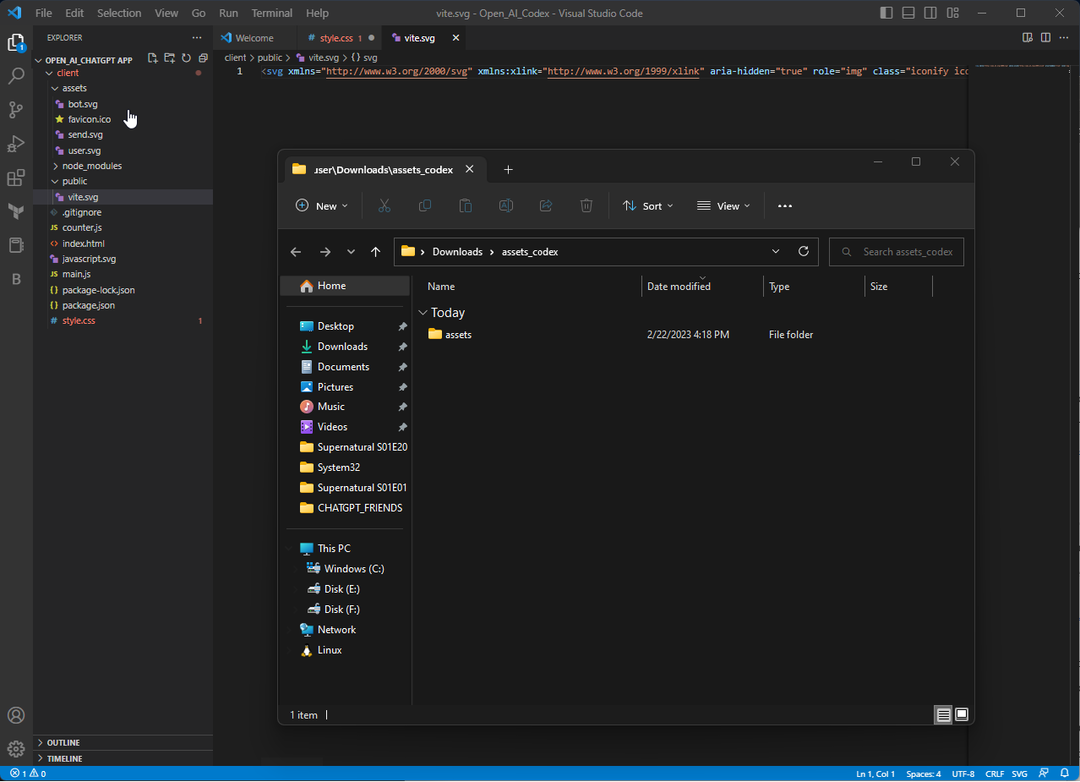
- Μεταβείτε σε αυτόν τον σύνδεσμο και πραγματοποιήστε λήψη του συμπιεσμένου φακέλου με το όνομα assets.
- Τώρα αντιγράψτε τον φάκελο των εξαγόμενων στοιχείων στον φάκελο πελάτη.

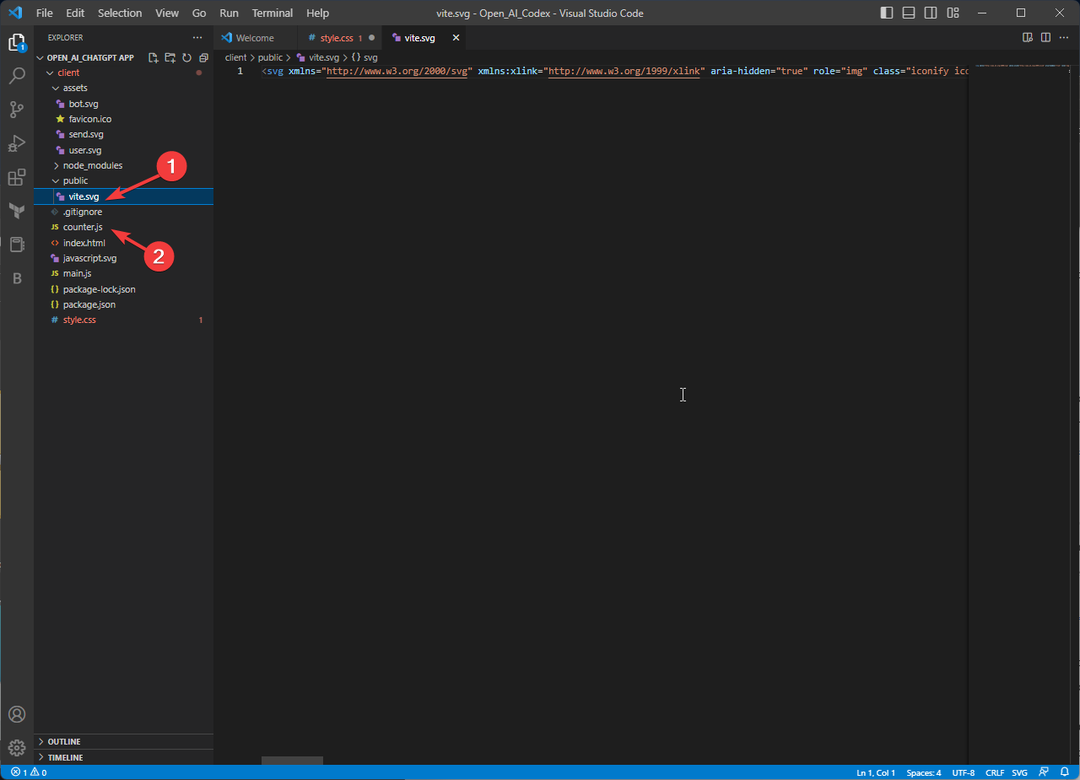
- Στη συνέχεια, αφαιρέστε τα αρχεία vite.svg και counter.js.

- Τέλος, μετακινήστε το αρχείο favicon από το περιουσιακά στοιχεία φάκελο στο δημόσιο ντοσιέ.
4. Γράψτε κώδικα στο style.css
- Αντιγράψτε και επικολλήστε τον παρακάτω κώδικα όπως είναι στον φάκελο style.css:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[email προστατευμένο];300;400;500;700;800;900&display=swap");
* {
περιθώριο: 0;
γέμιση: 0;
box-sizing: border-box;
γραμματοσειρά-οικογένεια: "Alegreya Sans", sans-serif;
}
σώμα {
φόντο: #343541;
}
#εφαρμογή {
πλάτος: 100vw;
Ύψος: 100vh;
φόντο: #343541;
οθόνη: flex;
flex-direction: στήλη;
στοίχιση-στοιχεία: κέντρο;
justify-content: space-mes?
}
#chat_container {
flex: 1;
πλάτος: 100%;
ύψος: 100%;
υπερχείλιση-y: κύλιση;
οθόνη: flex;
flex-direction: στήλη;
κενό: 10 px;
-ms-overflow-style: κανένα;
scrollbar-width: κανένας;
padding-bottom: 20px;
κύλιση-συμπεριφορά: ομαλή;
}
/* κρύβει τη γραμμή κύλισης */
#chat_container::-webkit-scrollbar {
οθόνη: καμία;
}
.περιτύλιγμα {
πλάτος: 100%;
padding: 15px;
}
.ai {
φόντο: #40414F;
}
.κουβέντα {
πλάτος: 100%;
μέγιστο πλάτος: 1280 px;
περιθώριο: 0 αυτόματο;
οθόνη: flex;
flex-direction: σειρά;
align-item: flex-start;
κενό: 10 px;
}
.Προφίλ {
πλάτος: 36 px;
ύψος: 36px;
περίγραμμα-ακτίνα: 5px;
φόντο: #5436DA;
οθόνη: flex;
justify-content: κέντρο;
στοίχιση-στοιχεία: κέντρο;
}
.ai .προφίλ {
φόντο: #10a37f;
}
.profile img {
πλάτος: 60%;
ύψος: 60%;
αντικειμενική προσαρμογή: περιέχει;
}
.message {
flex: 1;
χρώμα: #dcdcdc;
μέγεθος γραμματοσειράς: 20 px;
μέγιστο πλάτος: 100%;
υπερχείλιση-x: κύλιση;
/*
* Το λευκό διάστημα αναφέρεται σε τυχόν κενά, καρτέλες ή χαρακτήρες νέας γραμμής που χρησιμοποιούνται για τη μορφοποίηση του κώδικα CSS
* καθορίζει τον τρόπο χειρισμού του λευκού χώρου μέσα σε ένα στοιχείο. Είναι παρόμοια με την τιμή "pre", η οποία λέει στο πρόγραμμα περιήγησης να αντιμετωπίζει όλο το λευκό διάστημα ως σημαντικό και να το διατηρεί ακριβώς όπως εμφανίζεται στον πηγαίο κώδικα.
* Η τιμή pre-wrap επιτρέπει στο πρόγραμμα περιήγησης να αναδιπλώσει μεγάλες γραμμές κειμένου σε πολλές γραμμές, εάν είναι απαραίτητο.
* Η προεπιλεγμένη τιμή για την ιδιότητα λευκού διαστήματος στο CSS είναι "κανονική". Αυτό λέει στο πρόγραμμα περιήγησης να συμπτύξει πολλούς χαρακτήρες λευκού διαστήματος σε ένα ενιαίο κενό και να αναδιπλώσει το κείμενο σε πολλές γραμμές όπως απαιτείται για να χωρέσει στο κοντέινερ του.
*/
λευκό διάστημα: προ-τύλιγμα?
-ms-overflow-style: κανένα;
scrollbar-width: none;}
/* κρύβει τη γραμμή κύλισης */
.message::-webkit-scrollbar {
οθόνη: καμία;
}
μορφή {
πλάτος: 100%;
μέγιστο πλάτος: 1280 px;
περιθώριο: 0 αυτόματο;
padding: 10px;
φόντο: #40414F;
οθόνη: flex;
flex-direction: σειρά;
κενό: 10 px;
}
textarea {
πλάτος: 100%;
χρώμα: #fff;
μέγεθος γραμματοσειράς: 18 px;
padding: 10px;
φόντο: διαφανές;
περίγραμμα-ακτίνα: 5px;
σύνορα: κανένα;
περίγραμμα: κανένας;
}
κουμπί {
περίγραμμα: 0;
περίγραμμα: 0; δρομέας: δείκτης;
φόντο: διαφανές;
}
φόρμα img {
πλάτος: 30 px;
ύψος: 30 px;
}
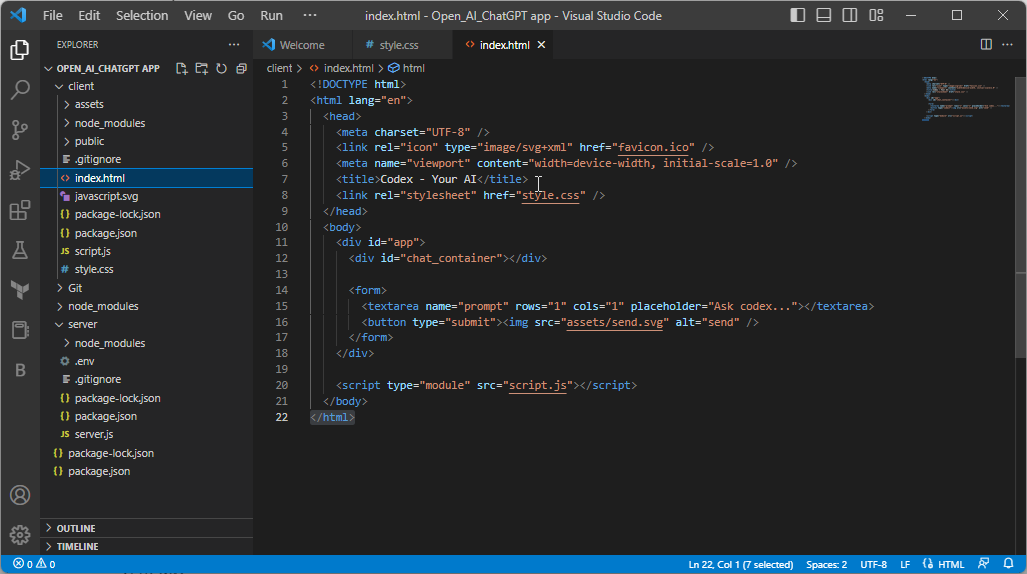
5. Γράψτε κώδικα στο Index.html
- Πληκτρολογήστε τον ακόλουθο κώδικα στο αρχείο index.html:

Codex - Το AI σας
- Πατήστε Ctrl + S για να αποθηκεύσετε το σενάριο.
- Μεταβείτε στο αριστερό παράθυρο του Visual Studio Code και μετονομάστε το main.js σε script.js.
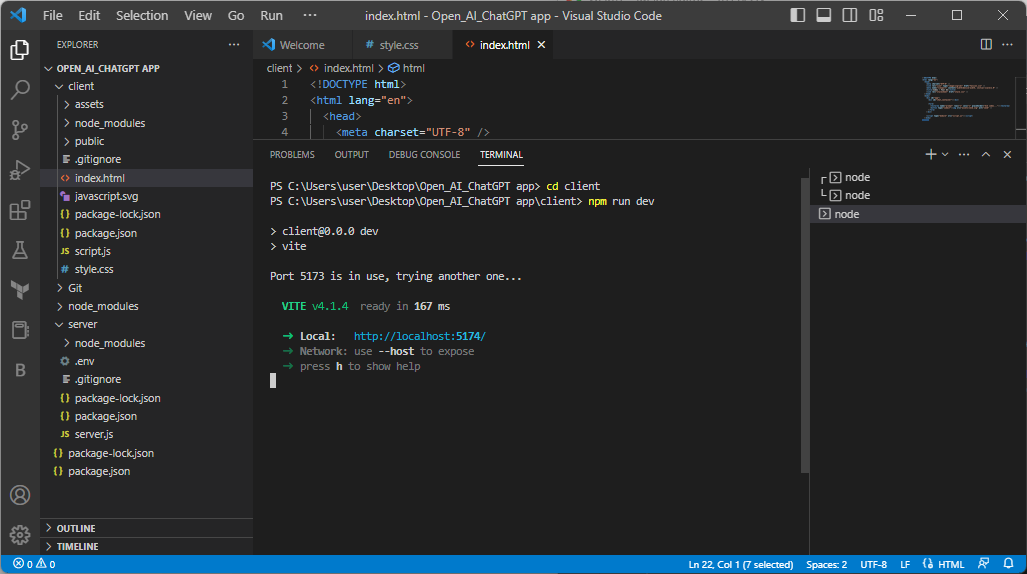
6. Εκτελέστε εντολές στο τερματικό
- Μεταβείτε στο τερματικό και πατήστε Ctrl + ντο για να δεις που θα έγραφες εντολές. Θα πρέπει να βρίσκεστε στον φάκελο πελάτη. Εάν όχι, πληκτρολογήστε την ακόλουθη εντολή και πατήστε Enter:
πελάτης cd - Πληκτρολογήστε την παρακάτω εντολή και πατήστε Enter:
npm εκτέλεση dev
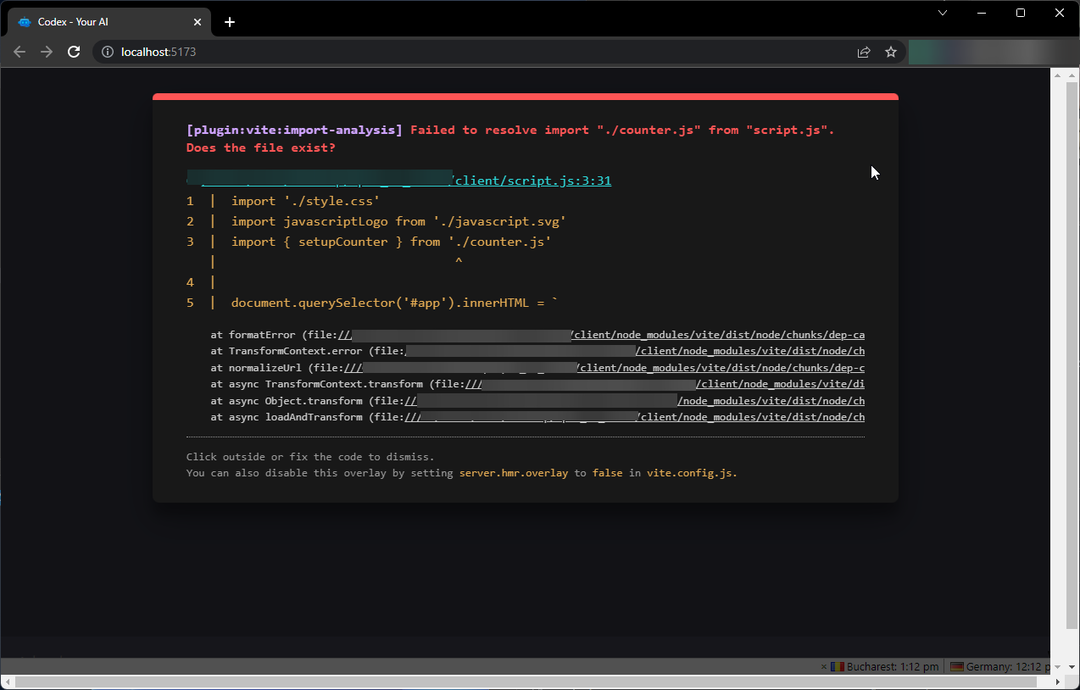
- Θα λάβετε μια διεύθυνση ιστού για να δείτε πώς φαίνεται μέχρι στιγμής. Εάν λάβετε το σφάλμα που αναφέρεται στο στιγμιότυπο οθόνης, προχωρήστε.

- Πώς να αποκτήσετε πρόσβαση και να χρησιμοποιήσετε το ChatGPT στην Ιταλία [Γρήγορη παράκαμψη]
- Σφάλμα ChatGPT στο Body Stream: Τι είναι και πώς μπορείτε να το διορθώσετε;
- Πώς να ενσωματώσετε το ChatGPT με το Word [Γρήγοροι τρόποι]
- Τώρα μπορείτε να αναζητήσετε εικόνες στο chatbot Bing AI. Δείτε πώς
- Διόρθωση: Σφάλμα εγγραφής στο ChatGPT είναι αυτήν τη στιγμή μη διαθέσιμη
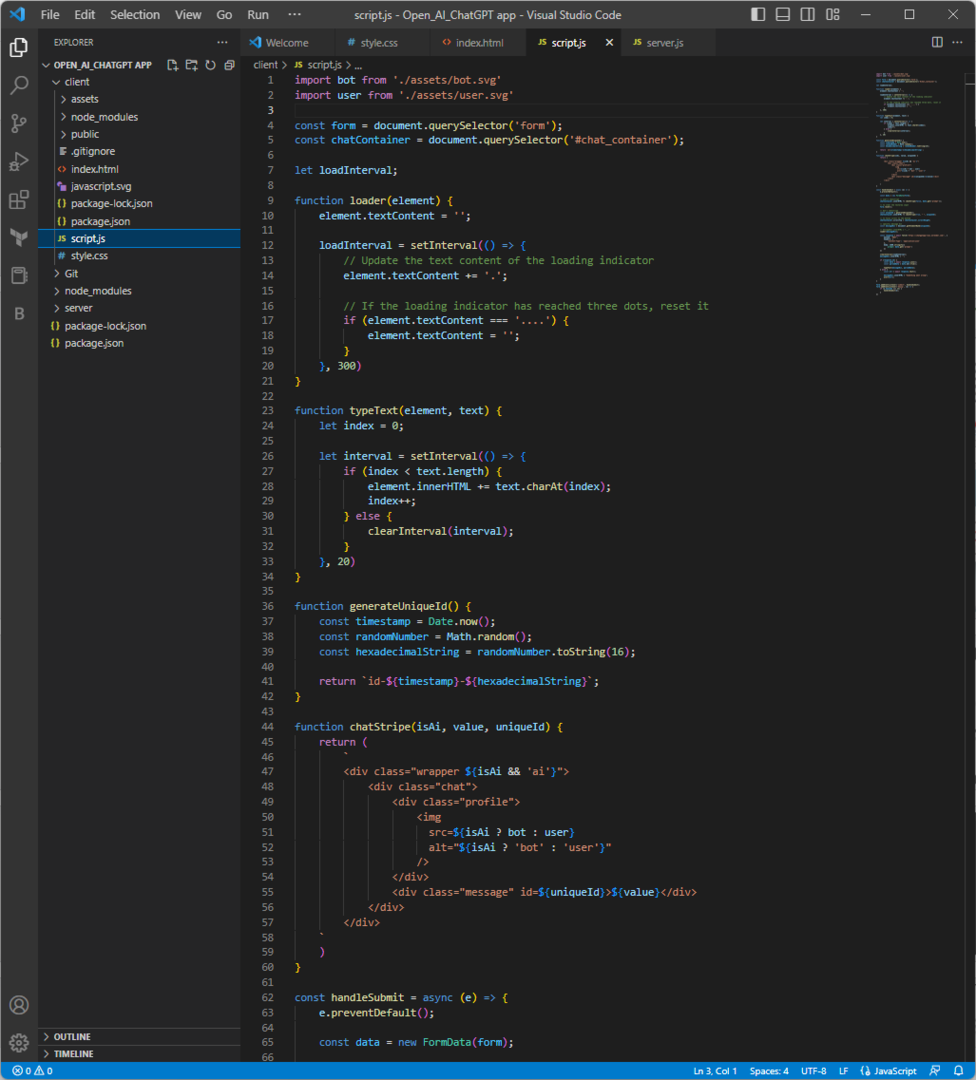
7. Γράψτε κώδικα στο αρχείο script.js
- Καταργήστε το περιεχόμενο που υπάρχει στο αρχείο script.js και αντιγράψτε και επικολλήστε τον ακόλουθο κώδικα:

εισαγωγή bot από το './assets/bot.svg'
εισαγωγή χρήστη από το './assets/user.svg'
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
ας loadInterval?
φορτωτής συνάρτησης (στοιχείο) {
element.textContent = '';
loadInterval = setInterval(() => {
// Ενημερώστε το περιεχόμενο κειμένου της ένδειξης φόρτωσης
element.textContent += '.';
// Εάν η ένδειξη φόρτωσης έχει φτάσει τις τρεις τελείες, επαναφέρετέ την
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
συνάρτηση typeText (στοιχείο, κείμενο) {
έστω δείκτης = 0;
let interval = setInterval(() => {
αν (ευρετήριο < text.length) {
element.innerHTML += text.charAt (ευρετήριο);
ευρετήριο++;
} αλλο {
clearInterval (διάστημα);
}
}, 20)
}
συνάρτηση generateUniqueId() {
const timestamp = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
επιστροφή `id-${timestamp}-${hexadecimalString}`;
}
συνάρτηση chatStripe (isAi, τιμή, μοναδικό αναγνωριστικό) {
ΕΠΙΣΤΡΟΦΗ (
`
src=${isAi; bot: χρήστη}
alt="${isAi? 'bot': 'user'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (φόρμα);
// chatstripe του χρήστη
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// για να διαγράψετε την είσοδο της περιοχής κειμένου
form.reset();
// chatstripe του bot
const uniqueId = generateUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// για εστίαση μετακινηθείτε προς τα κάτω
chatContainer.scrollTop = chatContainer.scrollHeight;
// συγκεκριμένο μήνυμα div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
φορτωτής (messageDiv);
const απάντηση = αναμονή λήψης(' http://localhost: 8001/', {
μέθοδος: 'POST',
κεφαλίδες: {
'Content-Type': 'application/json'
},
σώμα: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = await response.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} αλλο {
const err = await response.text();
messageDiv.innerHTML = "Κάτι πήγε στραβά";
συναγερμός (σφάλμα);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
εάν (e.keyCode 13) {
handleSubmit (e);
}
}) - Στη συνέχεια, πατήστε Ctrl + μικρό για να αποθηκεύσετε το σενάριο.
8. Δημιουργήστε έναν νέο φάκελο μέσα στο φάκελο της εφαρμογής Open_AI_ChatGPT και εγκαταστήστε λειτουργικές μονάδες
- Δημιουργήστε ένα φάκελο στο Ανοίξτε την εφαρμογή_AI_ChatGPT φάκελο και ονομάστε τον Υπηρέτης.
- Ανοιξε Τερματικό και πατήστε Crtl + ντο για να διακόψετε την εφαρμογή που εκτελείται.
- Πληκτρολογήστε την ακόλουθη εντολή και πατήστε Enter για να βγείτε από το φάκελο Client:
cd.. - Αντιγράψτε και επικολλήστε την ακόλουθη εντολή για να εισαγάγετε το Υπηρέτης κατάλογο και πατήστε Enter:
διακομιστή cd - Πληκτρολογήστε την ακόλουθη εντολή και πατήστε Enter για να δημιουργήσετε ένα αρχείο package.json στο φάκελο διακομιστή:
npm init -y
- Για να εγκαταστήσετε εξαρτήσεις, πληκτρολογήστε την παρακάτω εντολή και πατήστε Enter. Αυτό θα δημιουργήσει ένα νέο αρχείο με το όνομα package-lock.json:
npm εγκατάσταση cors dotenv express nodemon openai
9. Δημιουργήστε το κλειδί API και αναφέρετέ το στο .env
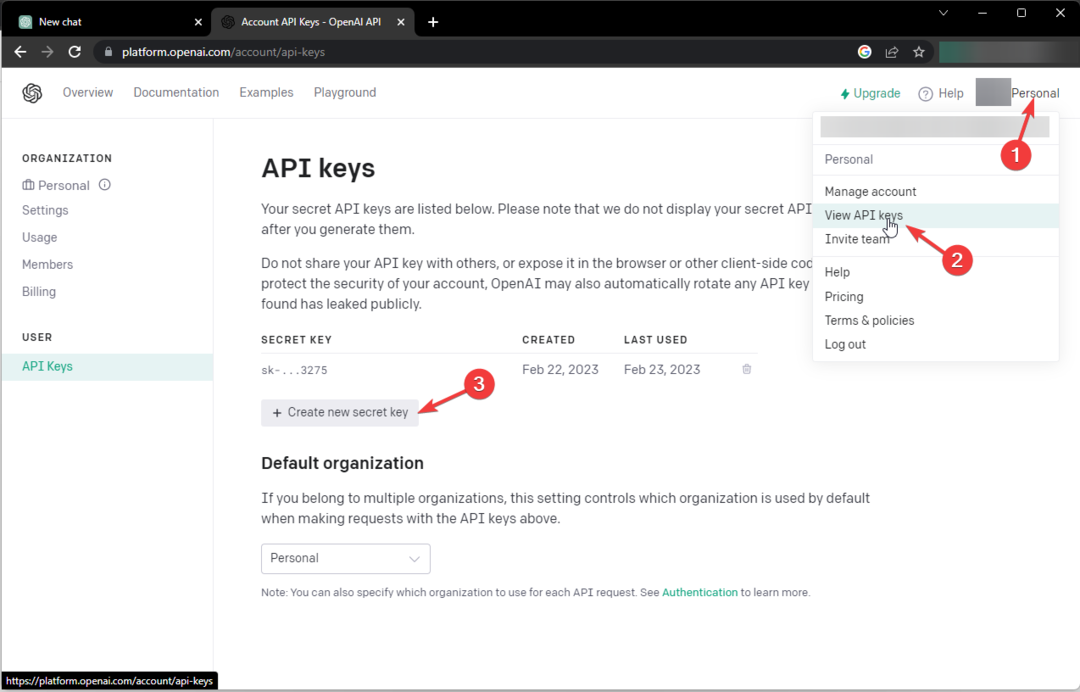
- μεταβείτε στο Ανοίξτε τον ιστότοπο API και συνδεθείτε.
- Τώρα κάντε κλικ Προσωπικός και επιλέξτε Προβολή κλειδιών API.
- Κάντε κλικ Δημιουργήστε νέο μυστικό κλειδί και αντιγράψτε το κλειδί.

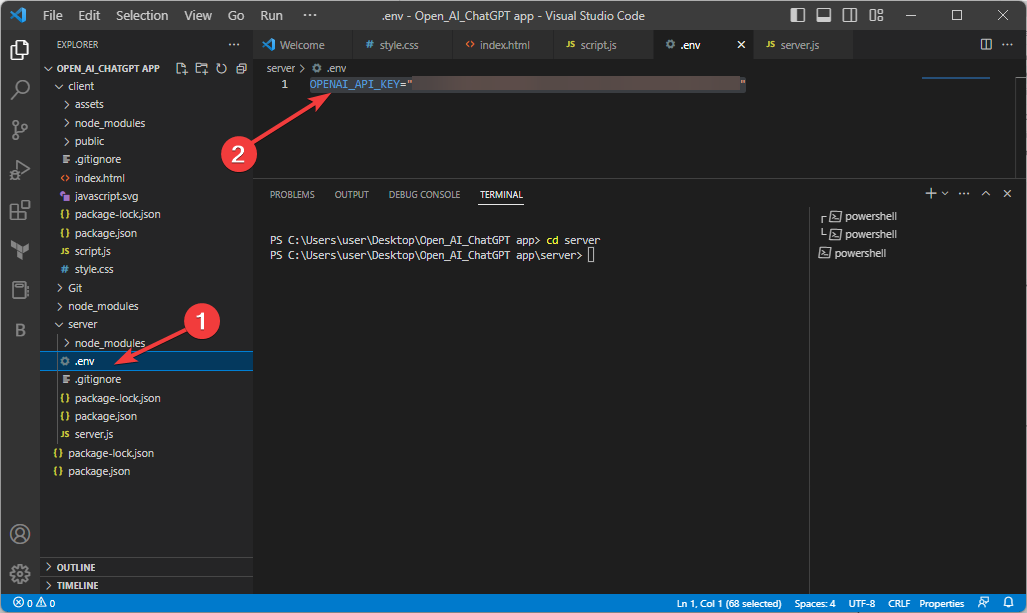
- Στο υπηρέτης φάκελο, δημιουργήστε ένα νέο αρχείο και ονομάστε το .env.
- Στο .env αρχείο, πληκτρολογήστε τον ακόλουθο κώδικα αφού αντικαταστήσετε το κλειδί API με το κλειδί που αντιγράψατε από τον ιστότοπο Open API και πατήστε Enter:
OPENAI_API_KEY="Το κλειδί API"
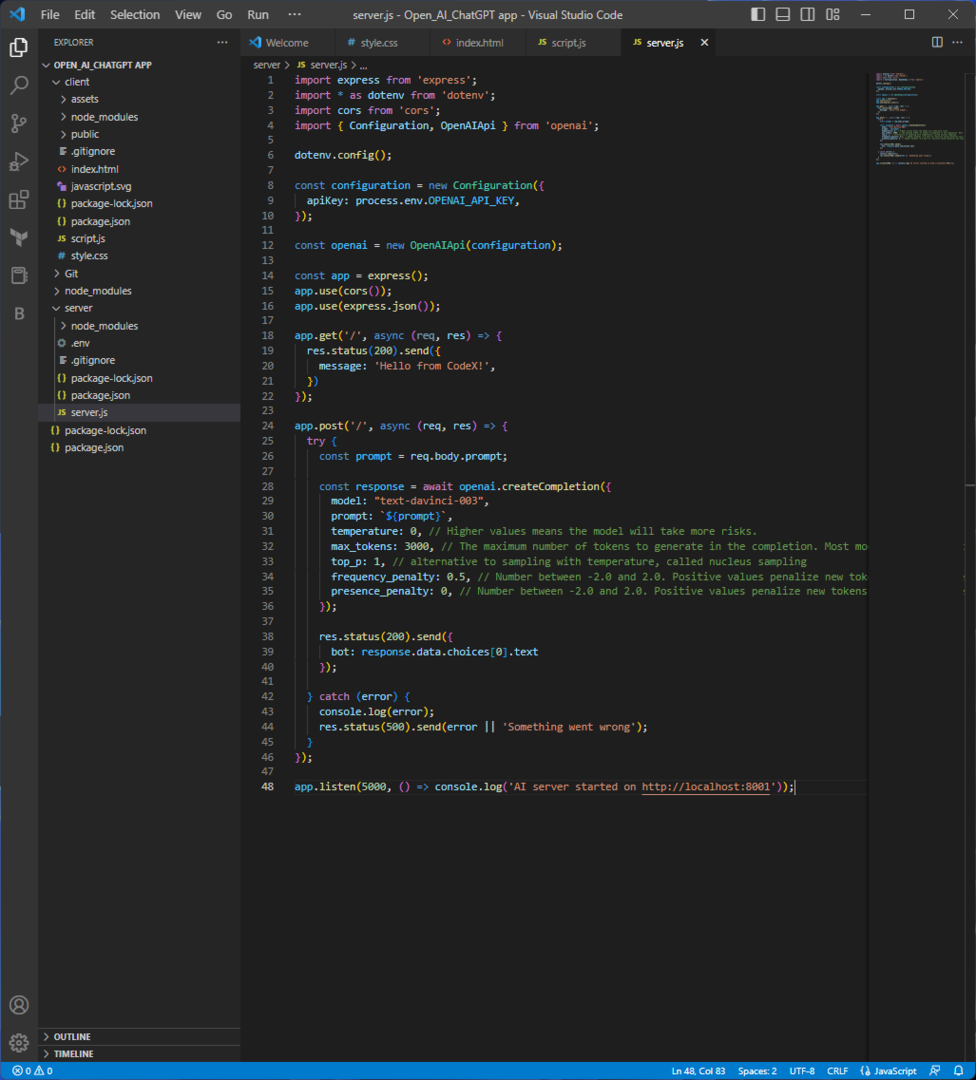
10. Δημιουργήστε νέο file server.js και γράψτε ένα σενάριο
- Δημιουργήστε ένα νέο αρχείο στο φάκελο διακομιστή και μετονομάστε το server.js.
- Αντιγράψτε και επικολλήστε την παρακάτω δέσμη ενεργειών μέσα σε αυτό το αρχείο και πατήστε Ctrl+μικρό για να αποθηκεύσετε το αρχείο:

Εισαγωγή express από το 'express'.
εισαγωγή * ως dotenv από το 'dotenv';
εισαγωγή cors από «cors».
εισαγωγή { Configuration, OpenAIApi } από το 'openai';
dotenv.config();
const configuration = νέα διαμόρφωση({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = νέο OpenAIApi (διαμόρφωση).
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', ασύγχρονα (απαιτ., res) => {
res.status (200).send({
μήνυμα: 'Γεια από το GPT!',
})
});
app.post('/', async (απαιτ., res) => {
δοκιμάστε {
const prompt = req.body.prompt;
const answer = await openai.createCompletion({
μοντέλο: "text-davinci-003",
προτροπή: `${prompt}`,
θερμοκρασία: 0, // Υψηλότερες τιμές σημαίνει ότι το μοντέλο θα αναλάβει περισσότερους κινδύνους.
max_tokens: 3000, // Ο μέγιστος αριθμός διακριτικών που θα δημιουργηθούν κατά την ολοκλήρωση. Τα περισσότερα μοντέλα έχουν μήκος περιβάλλοντος 2048 διακριτικών (εκτός από τα νεότερα μοντέλα, τα οποία υποστηρίζουν 4096).
top_p: 1, // εναλλακτική στη δειγματοληψία με θερμοκρασία, που ονομάζεται δειγματοληψία πυρήνων
συχνότητα_ποινή: 0,5, // Αριθμός μεταξύ -2,0 και 2,0. Οι θετικές τιμές τιμωρούν νέα διακριτικά με βάση η υπάρχουσα συχνότητά τους στο κείμενο μέχρι τώρα, μειώνοντας την πιθανότητα του μοντέλου να επαναλάβει την ίδια γραμμή κατά λέξει.
παρουσία_ποινή: 0, // Αριθμός μεταξύ -2,0 και 2,0. Οι θετικές τιμές τιμωρούν τα νέα διακριτικά με βάση το αν εμφανίζονται στο κείμενο μέχρι στιγμής, αυξάνοντας την πιθανότητα του μοντέλου να μιλήσει για νέα θέματα.
});
res.status (200).send({
bot: answer.data.choices[0].text
});
} catch (σφάλμα) {
console.log (σφάλμα);
res.status (500).send (σφάλμα || 'Κάτι πήγε στραβά');
}
});
app.listen (5000, () => console.log('Ο διακομιστής AI ξεκίνησε http://localhost: 8001'));
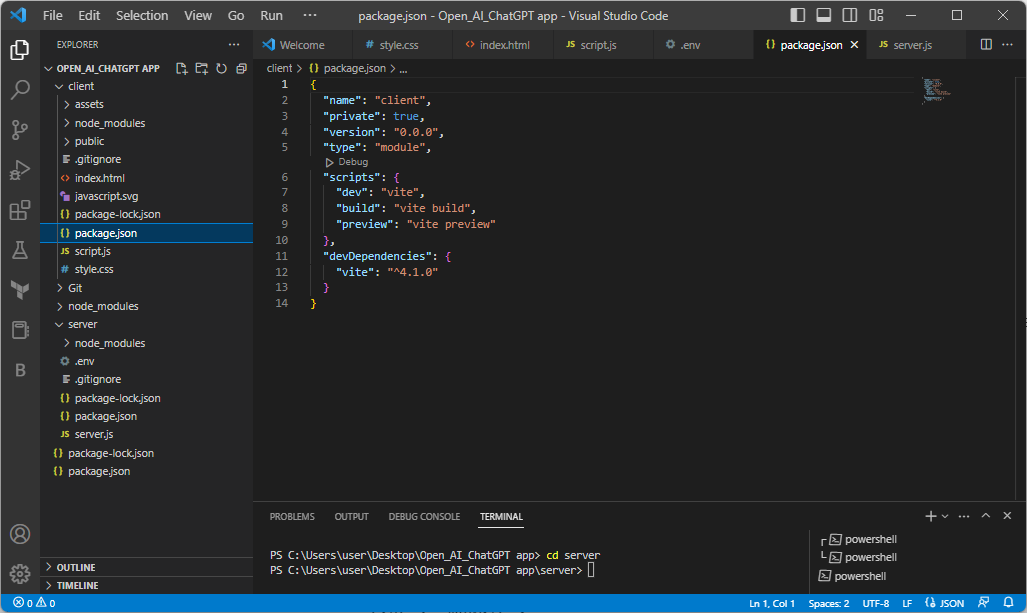
11. Γράψτε κώδικα στο πακέτο.json
- Αντιγράψτε και επικολλήστε τον παρακάτω κώδικα και πατήστε Ctrl + μικρό να σώσω:

{
"όνομα": "διακομιστής",
"έκδοση": "1.0.0",
"περιγραφή": "",
"type": "module",
"σενάρια":{
"server": "nodemon server"
},
"λέξεις-κλειδιά": [],
"συγγραφέας": "",
"άδεια": "ISC",
"εξαρτήσεις": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
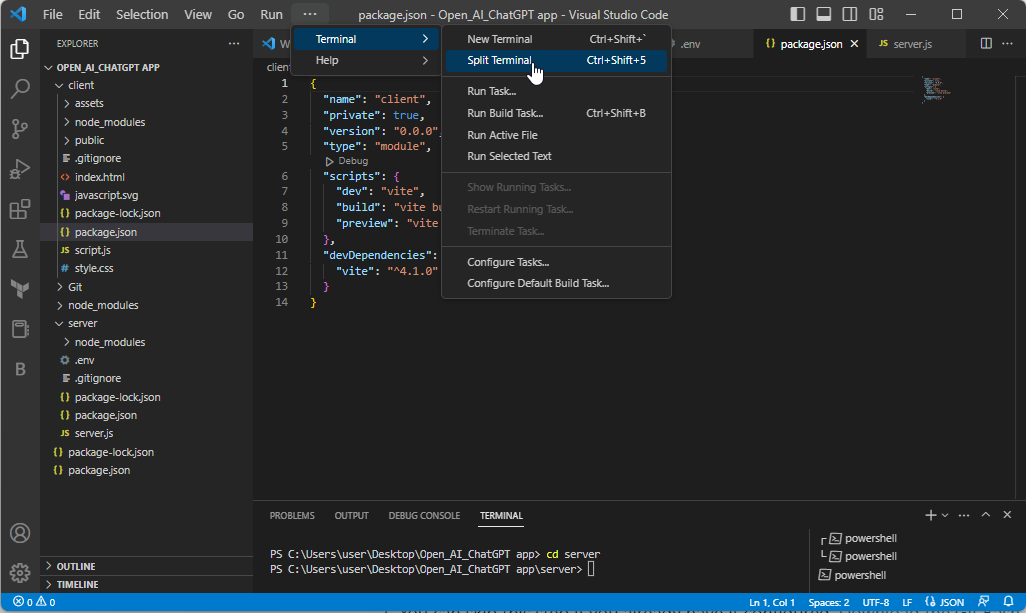
12. Δοκιμάστε τον κωδικό
- Τώρα, κάντε κλικ στο μενού Terminal στο Visual Studio Code και επιλέξτε Spilled Terminal.

- Θα έχετε δύο τερματικά. ας τους ονομάσουμε Terminal Server και Terminal Client.
- Στον Terminal Server, πατήστε Ctrl + C. Πληκτρολογήστε την ακόλουθη εντολή για να εισέλθετε στον κατάλογο διακομιστή και πατήστε Enter: διακομιστής cd
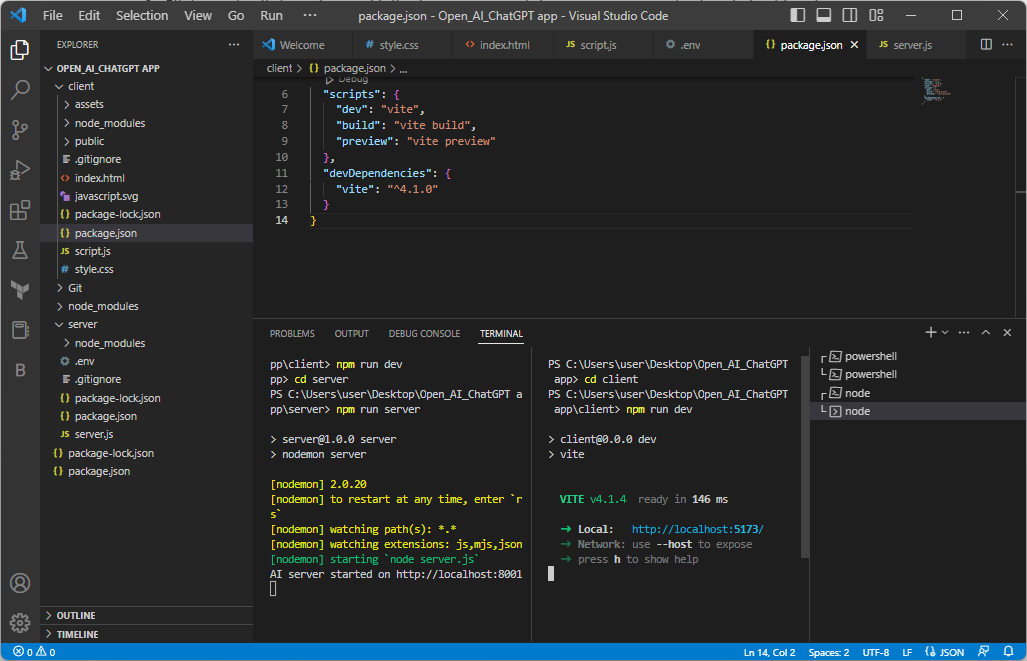
- Στη συνέχεια, αντιγράψτε και επικολλήστε την ακόλουθη εντολή και πατήστε Enter για να εκτελέσετε τον διακομιστή:
διακομιστής εκτέλεσης npm - Κάντε κλικ στον σύνδεσμο που παρουσιάζεται και θα δείτε το μήνυμα Hello from GPT στη σελίδα
- Τώρα στο Terminal Client, πατήστε Ctrl + C. Πληκτρολογήστε την ακόλουθη εντολή για να εισέλθετε στον κατάλογο πελάτη και πατήστε Enter:
πελάτης cd - Αντιγράψτε και επικολλήστε την ακόλουθη εντολή και πατήστε Enter για να εκτελέσετε τον πελάτη:
npm εκτέλεση dev
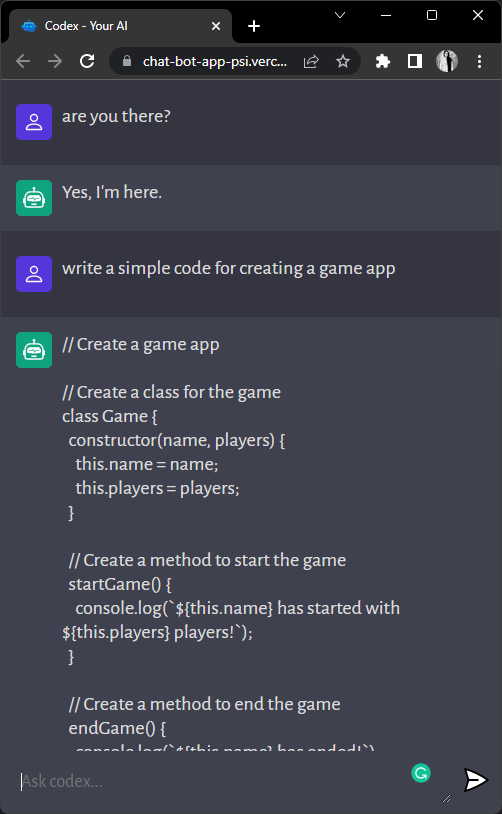
- Στη συνέχεια, κάντε κλικ στον σύνδεσμο και πληκτρολογήστε Γεια σου. Τι κάνεις; μπορείτε να δείτε ότι το bot ψάχνει για μια απάντηση.
13. Εγκαταστήστε την εφαρμογή Git Bash και διαμορφώστε την με τον λογαριασμό σας στο GitHub
- Μπορείτε να παραλείψετε αυτό το βήμα εάν το έχετε ήδη διαμορφώσει. Κατεβάστε την εφαρμογή Git Bash.
- Συνδεθείτε στο δικό σας Λογαριασμός GitHub.
- Κατά τη στιγμή της εγκατάστασης, αποθηκεύστε το στον φάκελο Open_AI_ChatGPT.
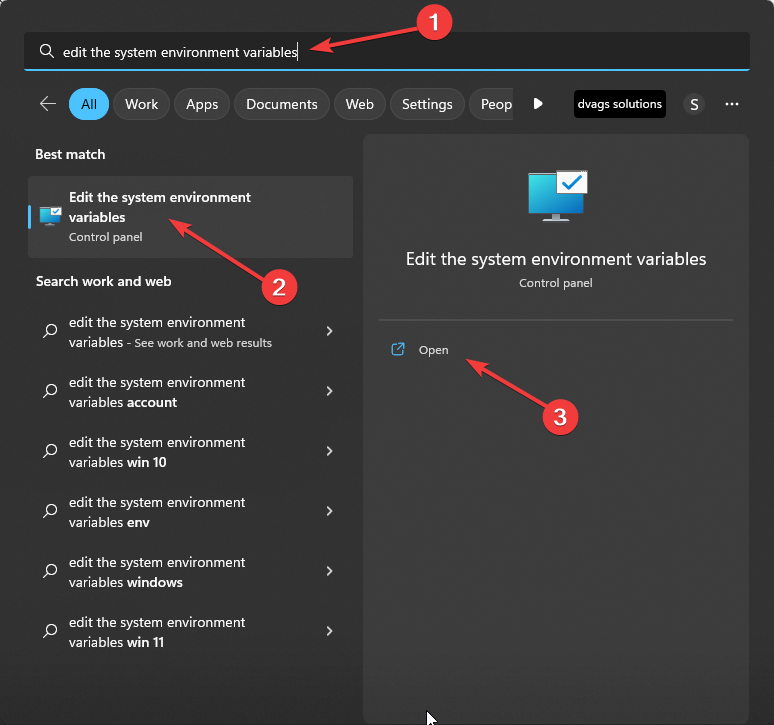
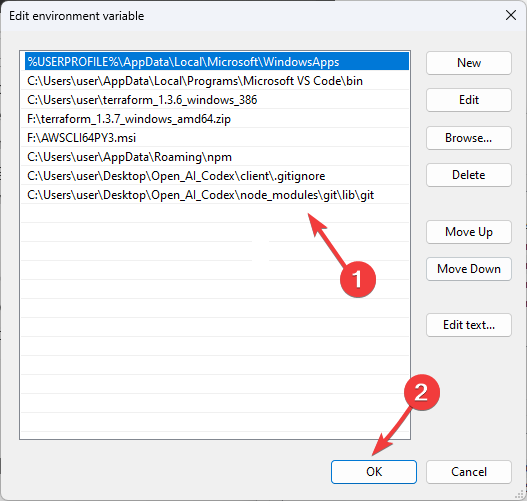
- Στη συνέχεια, πατήστε το πλήκτρο Windows, πληκτρολογήστε επεξεργασία των μεταβλητών περιβάλλοντος συστήματος και κάντε κλικ στο Άνοιγμα.

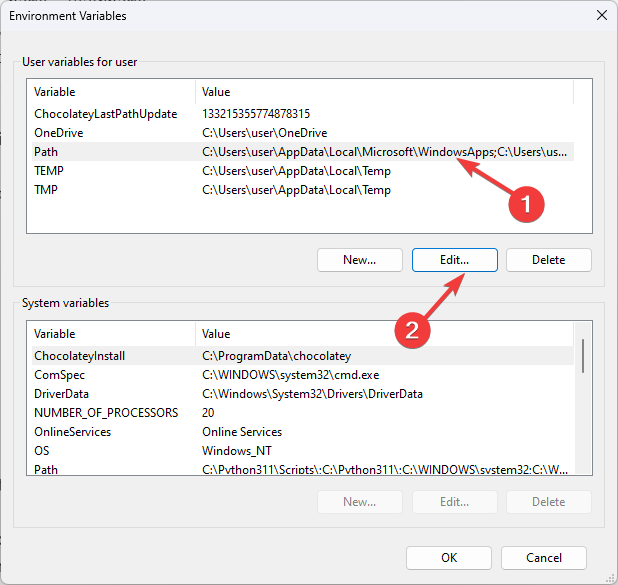
- Κάντε διπλό κλικ στη διαδρομή και κάντε κλικ στην Επεξεργασία.

- Προσθέστε τη διαδρομή του αρχείου git εδώ και, στη συνέχεια, κάντε κλικ στο OK και στο OK.

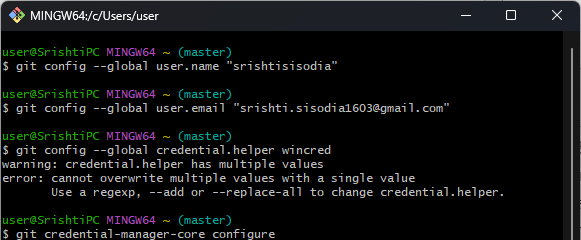
- Εκκινήστε το Git Bash, πληκτρολογήστε την ακόλουθη εντολή αφού αντικαταστήσετε το όνομα χρήστη με το όνομα χρήστη του λογαριασμού σας στο GitHub και πατήστε Enter:
git config --global user.name "username" - Αντιγράψτε και επικολλήστε την ακόλουθη εντολή αφού αντικαταστήσετε τη διεύθυνση email με τη διεύθυνση email σας και πατήστε Enter:
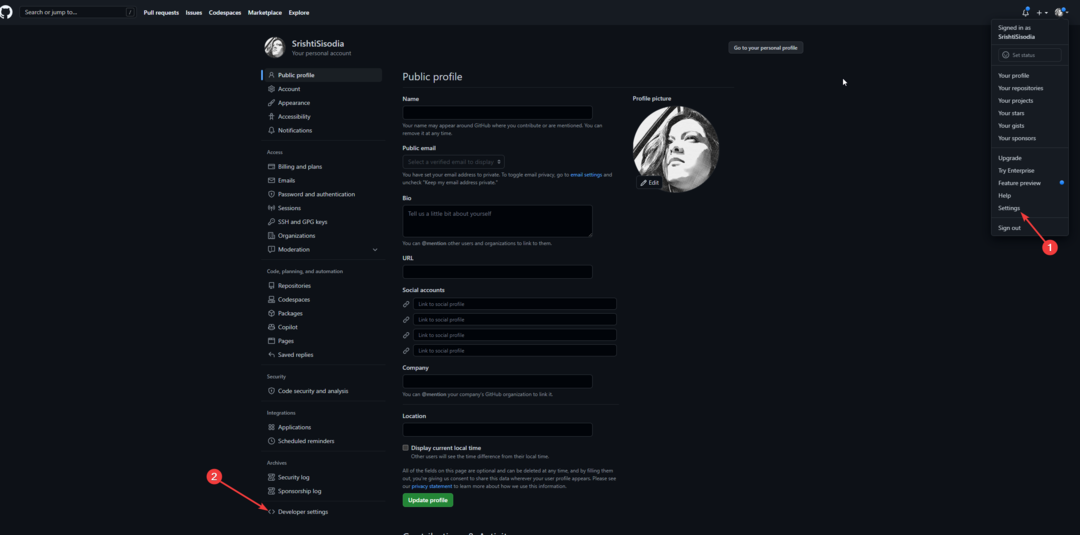
git config --global user.email "διεύθυνση email" - Μεταβείτε στον λογαριασμό GitHub, κάντε κλικ στο αναπτυσσόμενο βέλος και επιλέξτε Ρυθμίσεις. Τώρα μεταβείτε στις ρυθμίσεις προγραμματιστή.

- Αναπτύξτε το Personal access tokens και επιλέξτε Fine-grained tokens. Κάντε κλικ στην επιλογή Δημιουργία νέου διακριτικού.

- Μετονομάστε το και επιλέξτε την εγκυρότητα. Στη συνέχεια, αντιγράψτε το διακριτικό και αποθηκεύστε το σε ένα σημειωματάριο.
- Πληκτρολογήστε μία προς μία τις ακόλουθες εντολές και πατήστε Enter:
git config --global credential.helper wincredgit credential-manager-core configure
- Ακολουθήστε τις οδηγίες για να το διαμορφώσετε και επικολλήστε το διακριτικό που δημιουργήθηκε όταν σας ζητηθεί ο κωδικός πρόσβασής σας.
- Κλείστε την εφαρμογή Git Bash.
14. Δημιουργήστε ένα αποθετήριο και δημοσιεύστε τον κώδικα
14.1 Δημιουργήστε ένα αποθετήριο
- Συνδεθείτε στο δικό σας Λογαριασμός GitHub.
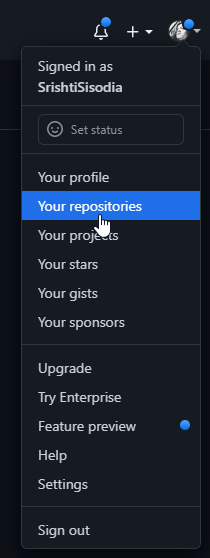
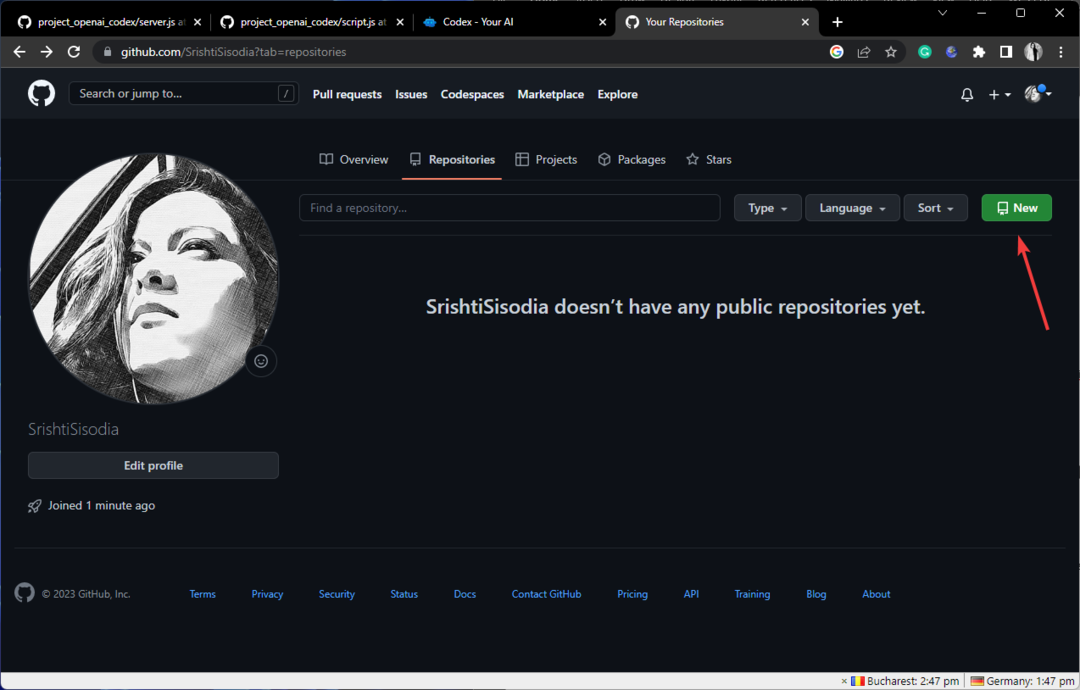
- Εντοπίστε το αναπτυσσόμενο βέλος δίπλα στην εικόνα του προφίλ σας και επιλέξτε Τα αποθετήρια σας.

- Κάντε κλικ Νέος.

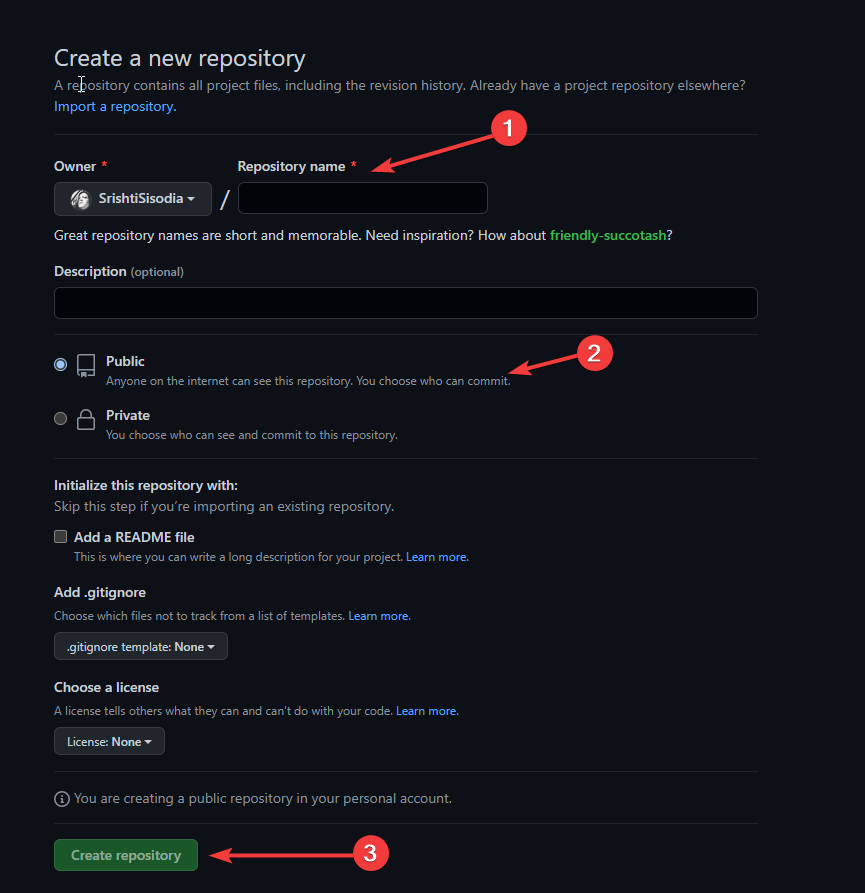
- Πληκτρολογήστε το Όνομα αποθετηρίου, επιλέξτε Δημόσιοκαι κάντε κλικ Δημιουργία αποθετηρίου.

- Μεταβείτε στον κωδικό VS, πατήστε Ctrl + ντοκαι βεβαιωθείτε ότι βρίσκεστε στην εφαρμογή Open_AI_ChatGPT ή στον ριζικό φάκελο. Εάν όχι, πληκτρολογήστε τον παρακάτω κωδικό και πατήστε Enter:
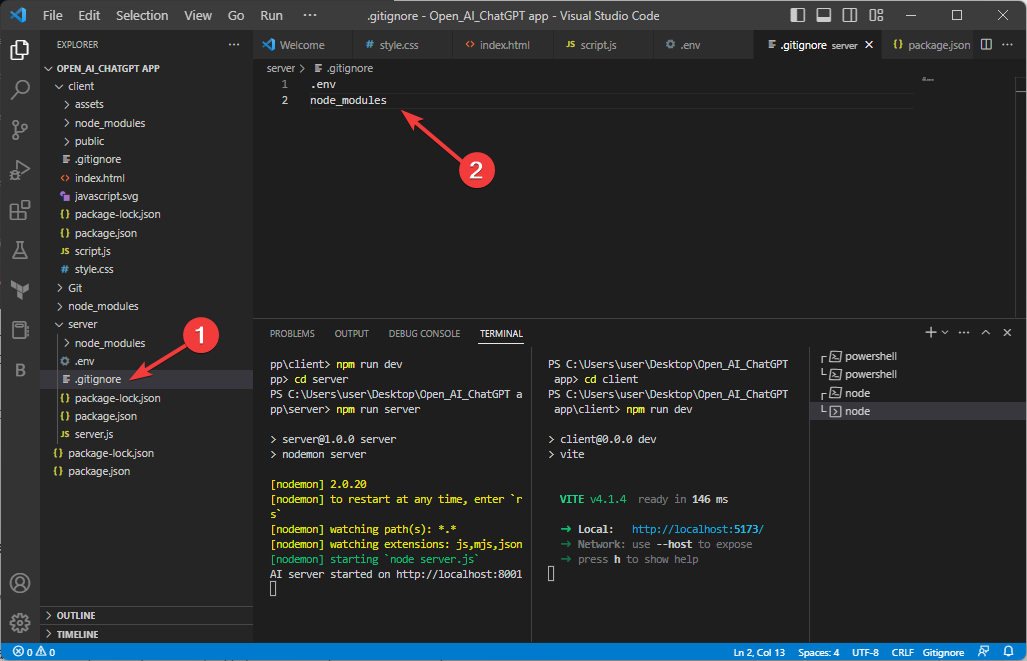
CD - Στη συνέχεια, στο υπηρέτης φάκελο, προσθέστε ένα νέο αρχείο και ονομάστε το .gitignore.

- Στο .gitignore αρχείο, πληκτρολογήστε τον παρακάτω κώδικα για να βεβαιωθείτε .env και node_modules δεν ωθούνται προς τα μέσα GitHub:
.env
node_modules
14.2 Δημοσιεύστε τον κωδικό σας στο αποθετήριο
- Μεταβείτε στον κώδικα VS, αντιγράψτε και επικολλήστε τις ακόλουθες εντολές μία προς μία και πατήστε Enter μετά από κάθε εντολή:
git initgit commit -m "πρώτη δέσμευση"git κλαδί -M κύριος - Πληκτρολογήστε την ακόλουθη εντολή αφού αντικαταστήσετε το https://github.com/SrishtiSisodia/CHAT-BOT-APP με τη διεύθυνση του αποθετηρίου σας που αναφέρεται στο GitHub:
git remote προσθήκη προέλευσης https://github.com/SrishtiSisodia/CHAT-BOT-APP - Τώρα για να πιέσετε τον κώδικα, πληκτρολογήστε την ακόλουθη εντολή και πατήστε Enter:
git push -u προέλευση κύριος - Επαναλάβετε τη φόρτωση της σελίδας σας στο GitHub και ο κώδικάς σας θα μεταφορτωθεί εκεί.

- Στον κωδικό VS, πατήστε Ctrl + ντο τόσο στον Terminal Server όσο και στον Terminal Client για να σταματήσουν να εκτελούνται.
15. Αναπτύξτε τον διακομιστή
- Μεταβείτε για απόδοση του ιστοσελίδα και εγγραφείτε χρησιμοποιώντας το GitHub.
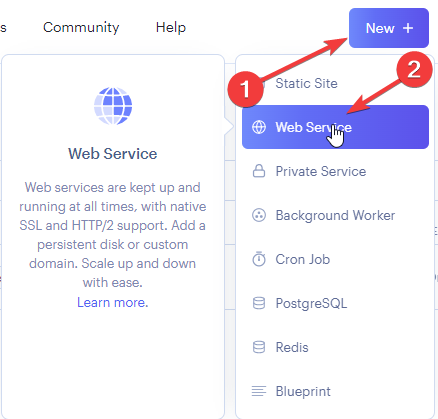
- Θα δείτε τον Πίνακα ελέγχου, κάντε κλικ στο Νέο και, στη συνέχεια, επιλέξτε Υπηρεσίες Ιστού.

- Εντοπίστε Σύνδεση ενός νέου αποθετηρίου, εισαγάγετε τη διεύθυνση URL του αποθηκευτικού χώρου σας στο αποθετήριο Public Git και κάντε κλικ στην επιλογή Σύνδεση.
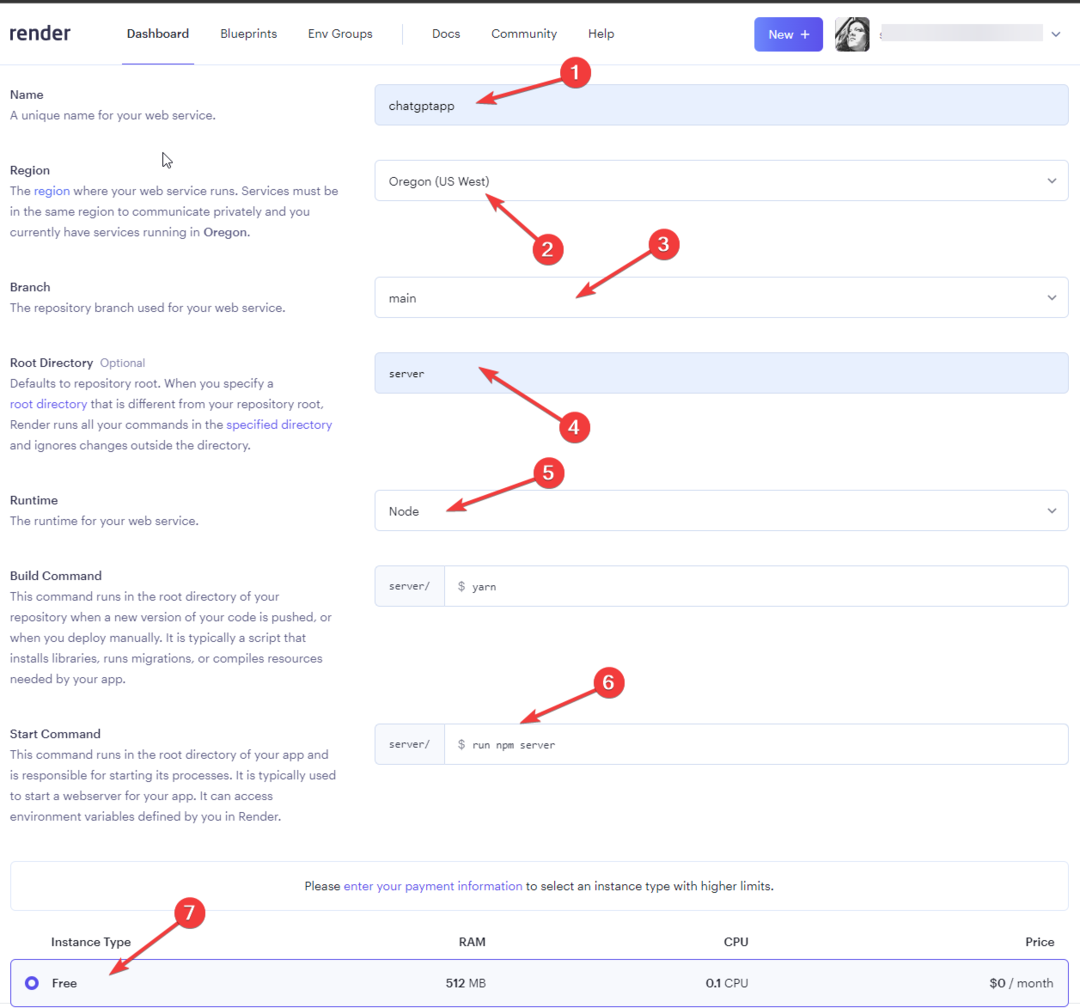
- Στην επόμενη σελίδα, προσθέστε Όνομα, επιλέξτε την περιοχή, επιλέξτε Υποκατάστημα ως κύρια, επιλέξτε Κατάλογος ρίζας ως διακομιστής, επιλέξτε Περιβάλλον ως κόμβος και πληκτρολογήστε
Εντολή έναρξης - εκτέλεση διακομιστή npm - Κάντε κλικ στην επιλογή Δωρεάν και κάντε κλικ στην επιλογή Δημιουργία υπηρεσίας Web.

- Ο διακομιστής θα αναπτυχθεί. Περιμένετε έως ότου η κατάσταση ανάπτυξης είναι Ζωντανή.
- Μεταβείτε στο Περιβάλλον. για το κλειδί, πληκτρολογήστε OpenAI_API_Key και για τιμή, πληκτρολογήστε το μυστικό κλειδί API που δημιουργήσατε στο βήμα 9.

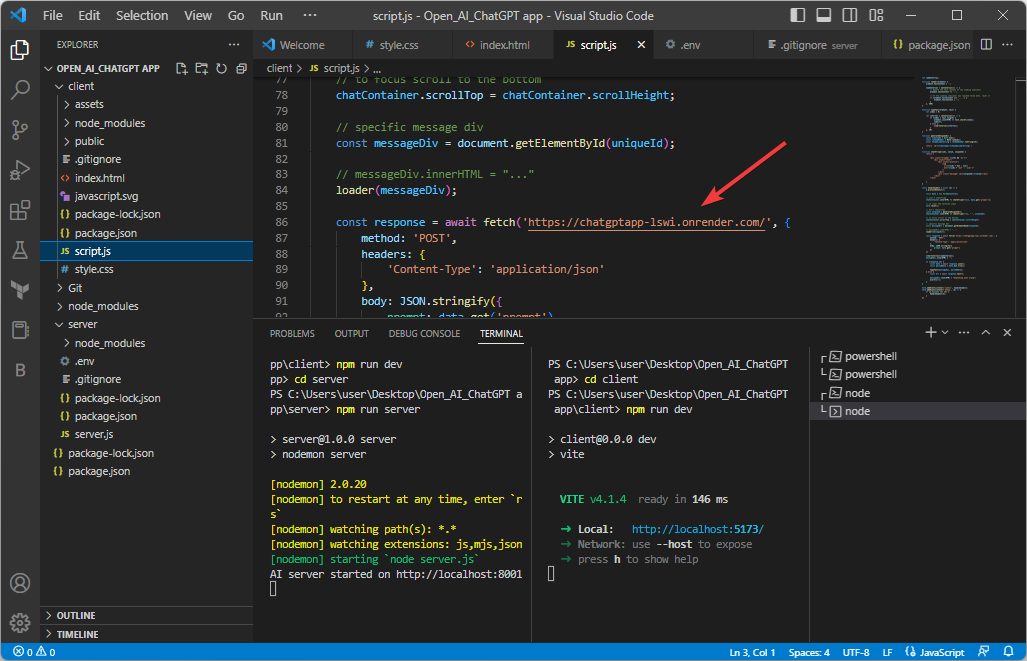
- Τώρα θα έχετε μια διεύθυνση web. προσθέστε το στο αρχείο script.js. Στη συνέχεια, στον κώδικα VS, μεταβείτε στο αρχείο script.js και αντικαταστήστε τη διεύθυνση ιστού στον κώδικα που αναφέρεται παρακάτω με τη νέα διεύθυνση ιστού από τον ιστότοπο που αποδόθηκε:
const απάντηση = αναμονή λήψης(' http://localhost: 8001/'const απάντηση = αναμονή λήψης(' https://chatgptapp-lswi.onrender.com/'
- Στο Τερματικό κωδικού VS, πληκτρολογήστε μία προς μία τις ακόλουθες εντολές και πατήστε Enter μετά από κάθε εντολή:
git προσθήκη.git commit -m "ενημέρωση της διεύθυνσης URL του διακομιστή"git push
16. Αναπτύξτε το μπροστινό άκρο
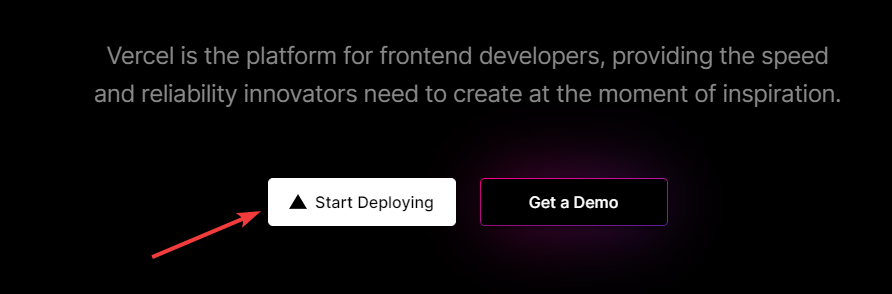
- Μεταβείτε στον ιστότοπο της Vercel.
- Κάντε κλικ Ξεκινήστε την ανάπτυξη.

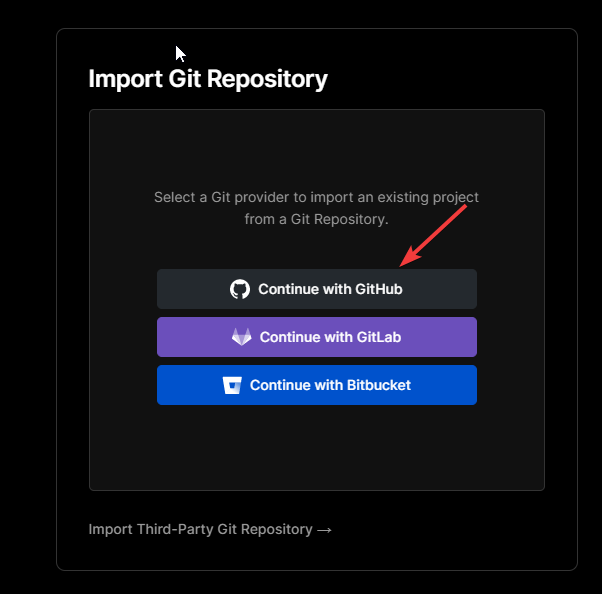
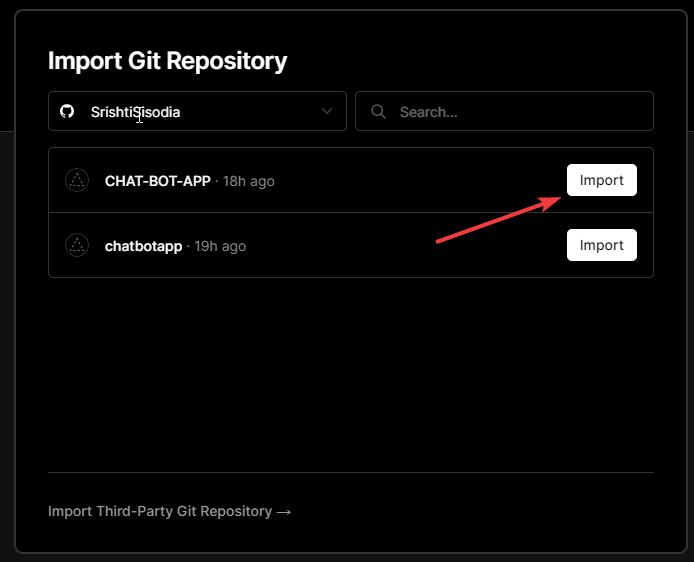
- Κάτω από Εισαγωγή αποθετηρίου Git, Κάντε κλικ Συνεχίστε με το GitHub.

- Πληκτρολογήστε το δικό σας Όνομα χρήστη GitHub και επιλέξτε το όνομα του αποθετηρίου και κάντε κλικ Εισαγωγή.

- Κάτω από Διαμόρφωση έργου, επιλέξτε ένα όνομα.
- Αλλαξε το ριζικός κατάλογος από / προς την πελάτης, Κάντε κλικ Να συνεχίσει και Αναπτύσσω.

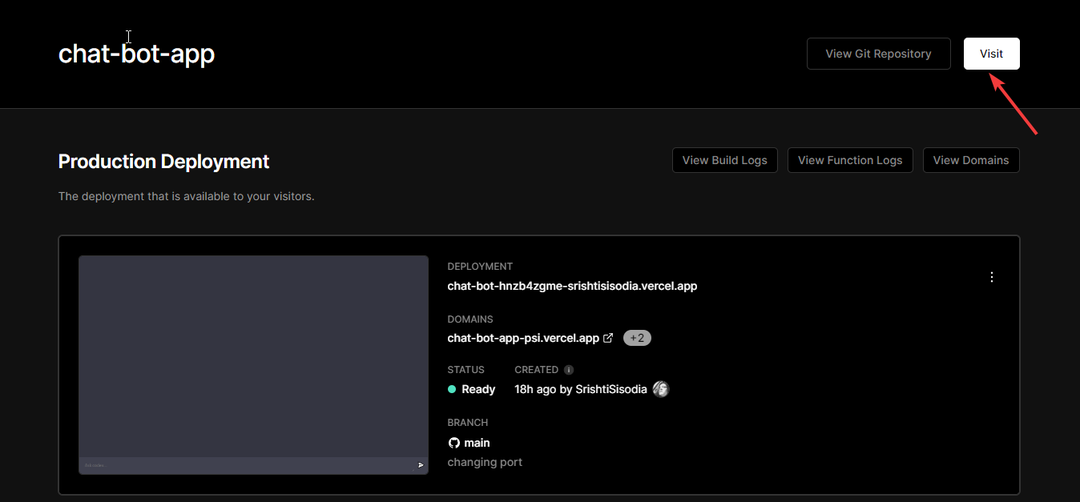
- Επιστρέψτε στον πίνακα ελέγχου και κάντε κλικ Επίσκεψη.

- Τώρα μπορείτε να δείτε την εφαρμογή.

Λοιπόν, αυτά είναι τα λεπτομερή βήματα για να εγκαταστήσετε την εφαρμογή ChatGPT τοπικά στη συσκευή σας. Κολλήθηκε κάπου; Αναφέρετε τις ερωτήσεις ή τις ανησυχίες σας στην παρακάτω ενότητα σχολίων.
Έχετε ακόμα προβλήματα; Διορθώστε τα με αυτό το εργαλείο:
ΕΥΓΕΝΙΚΗ ΧΟΡΗΓΙΑ
Εάν οι παραπάνω συμβουλές δεν έχουν λύσει το πρόβλημά σας, ο υπολογιστής σας ενδέχεται να αντιμετωπίσει βαθύτερα προβλήματα με τα Windows. Συνιστούμε λήψη αυτού του εργαλείου επισκευής υπολογιστή (αξιολογήθηκε Εξαιρετικά στο TrustPilot.com) για να τους αντιμετωπίσετε εύκολα. Μετά την εγκατάσταση, απλώς κάντε κλικ στο Εναρξη σάρωσης κουμπί και μετά πατήστε το Φτιάξ'τα όλα.

![Πώς να χρησιμοποιήσετε το ChatGPT στο WhatsApp [Βήμα-βήμα ενσωμάτωση]](/f/8d222d7a8f8a8045ab880447af38ceb9.png?width=300&height=460)
![Πώς να ενσωματώσετε το ChatGPT με το Word [Γρήγοροι τρόποι]](/f/eb21cc658a4812ad5bfa46e960865c0d.jpg?width=300&height=460)