Installieren Sie React unter Windows 11 über Node.js
- Sie müssen Node.js und npm auf Ihrem Windows 11-PC installieren, sonst funktioniert React nicht.
- Benutzer können Windows 11 auch in React nachbilden, indem sie einige der Funktionen und das visuelle Erscheinungsbild von Windows implementieren.

XINSTALLIEREN, INDEM SIE AUF DIE DOWNLOAD-DATEI KLICKEN
- Laden Sie DriverFix herunter (verifizierte Download-Datei).
- Klicken Scan starten um alle problematischen Treiber zu finden.
- Klicken Treiber aktualisieren um neue Versionen zu erhalten und Systemstörungen zu vermeiden.
- DriverFix wurde heruntergeladen von 0 Leser diesen Monat.
Falls Sie neu bei React sind, ist es eines der besten Frontends Entwicklungstechnologie, eine Open-Source-JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen für Webanwendungen. Einige unserer Leser haben kürzlich nachgefragt
Windows 11 in Reagieren.In diesem Artikel erzählen wir Ihnen alles, was Sie über Windows 11 in React wissen müssen, einschließlich der Installation von React.js auf Ihrem Windows 11-PC.
- Kann ich React unter Windows 11 installieren?
- Wie installiere ich React.js unter Windows 11?
- 1. Installieren Sie Node.js von der offiziellen Website
- 2. Installieren Sie React.js mithilfe des script-Tags in HTML
- Kann ich Windows 11 in React neu erstellen?
Kann ich React unter Windows 11 installieren?
Ja, Sie können React unter Windows 11 installieren. React ist eine JavaScript-Bibliothek, die mit jedem Betriebssystem verwendet werden kann, das JavaScript unterstützt.
Allerdings erfordert die Installation von React unter Windows 11, dass Sie einige zusätzliche Software herunterladen und installieren –Node.js Und Knotenpaketmanager (npm)– von GitHub, die erforderlich sind, damit React auf Ihrem Windows 11-PC ordnungsgemäß funktioniert.
Node.js ist eine JavaScript-Laufzeitumgebung, die es Ihnen ermöglicht, JavaScript-Code außerhalb eines Webbrowsers auszuführen während npm ein Paketmanager für Node.js ist, der es Benutzern ermöglicht, Pakete einfach zu installieren und zu verwalten Reagieren.
Wie installiere ich React.js unter Windows 11?
1. Installieren Sie Node.js von der offiziellen Website
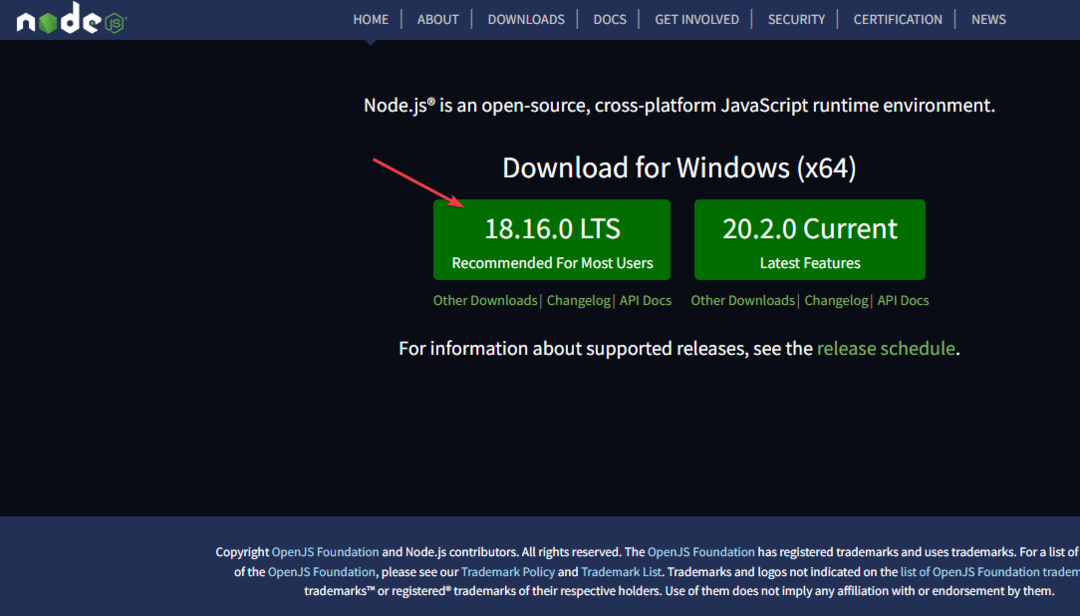
- Öffnen Sie Ihren Browser und besuchen Sie die offizielle Node.js-Website.
- Wählen Windows Installer um das 64-Bit-Installationsprogramm automatisch herunterzuladen oder das 32-Bit-Installationsprogramm manuell herunterzuladen.

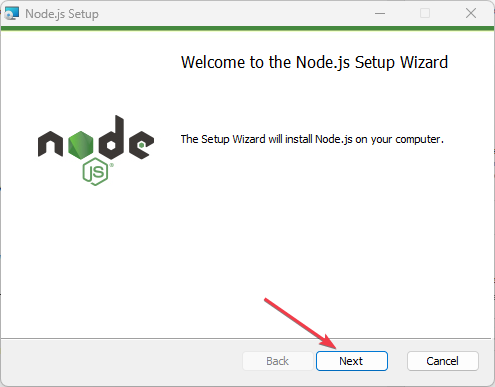
- Sobald der Download abgeschlossen ist, doppelklicken Sie auf die Datei, um das Installationsprogramm auszuführen.
- Befolgen Sie die Anweisungen auf dem Bildschirm, um die Installation abzuschließen.

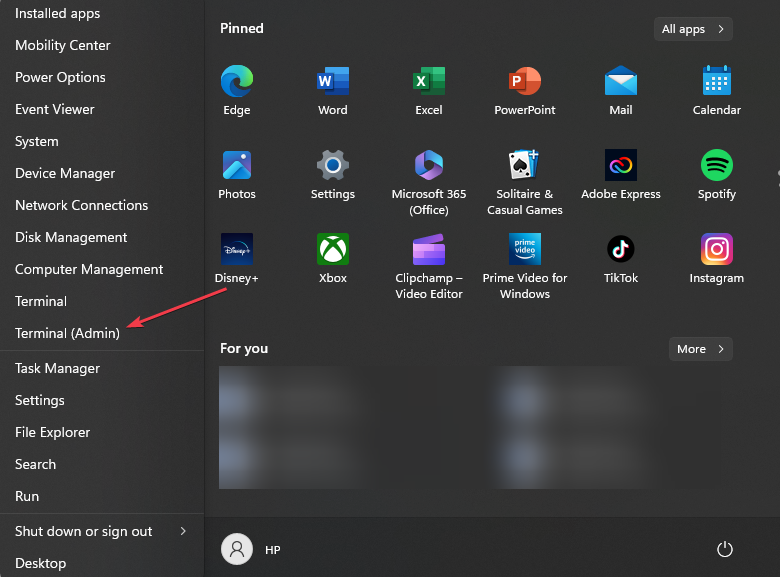
- Drücken Sie nun die Windows + X Tasten zum Öffnen Schnelleinstellungen Speisekarte. Wählen Terminal (Admin) von der Liste.

- Führen Sie den folgenden Befehl im Textfeld aus und drücken Sie Eingeben:
npx create-react-app meine-react-app
- Dadurch wird ein erstellt neue React-App in einem Ordner namens: meine App
- Navigieren Sie als Nächstes zu Reagieren app und geben Sie cd my-app ein, um Ihr aktuelles Verzeichnis in den neuesten React-App-Ordner zu ändern.
- Führen Sie nun den folgenden Befehl aus, um die React-App zu starten:
npm-Start - Dadurch wird die App in Ihrem gestartet Standardbrowser.
Wenn Sie diesen Befehl ausführen, sollte nun ein funktionierendes React-Projekt auf Ihrem Windows 11-Computer ausgeführt werden. Falls Sie auf welche stoßen Problem mit PowerShell, schauen Sie sich unseren Expertenratgeber an, um das Problem schnell zu beheben.
- CAA30194 Microsoft Team-Fehlercode: So beheben Sie ihn
- Der Windows-Migrationsassistent funktioniert nicht? Beheben Sie das Problem in 7 Schritten
2. Installieren Sie React.js mithilfe des script-Tags in HTML
- Befolgen Sie zur Installation die in Methode 1 genannten Schritte Node.js auf Ihrem Windows 11-Computer.
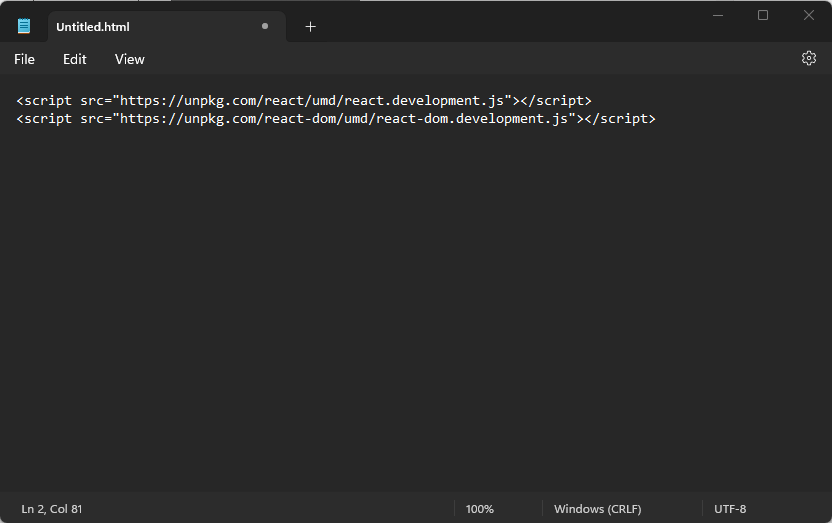
- Öffne ein Texteditor App wie Notizblock oder Visual Studio-Code und erstellen Sie eine neues HTML Datei.

- Speichern Sie die Datei mit a .html-Erweiterung, (meine-react-app.html).

- Fügen Sie die folgenden Skript-Tags zum Head-Bereich Ihrer HTML-Datei hinzu:
- Füge hinzu ein Skript-Tag nach den beiden oben genannten Skript-Tags in Ihrer HTML-Datei.

- Definieren Sie Ihre React-Komponente mit JavaScript.
- Im Körperbereich Ihres HTML Datei, fügen Sie eine hinzu div-Element mit der ID „root“:
- Speichern Sie nun die HTML-Datei und öffnen Sie sie in Ihrem Standardbrowser.
Befolgen Sie die Anweisungen korrekt mit dem Skript-Tag in HTML, sollten Sie Hello, React! sehen. auf der Seite angezeigt. Und hier erfahren Sie, wie Sie React.js auf einem Windows 11-PC installieren.
Kann ich Windows 11 in React neu erstellen?
Ja, es ist technisch möglich, das optische Erscheinungsbild und einige Funktionalitäten von Windows 11 in React nachzubilden.
Um dies zu erreichen, müssten Sie jedoch die verschiedenen Komponenten und visuellen Elemente des aufschlüsseln Betriebssystem und erstellen Sie sie mit React-Komponenten.
Dies würde das Entwerfen und Implementieren des beinhalten Windows 11-Verwaltungssystem, Taskleiste, Startmenü, Taskleiste und andere UI-Elemente.
Hoffentlich haben Ihnen die in diesem Artikel bereitgestellten Methoden dabei geholfen, React.js unter Windows 11 zu installieren. Falls Sie auf a stoßen Modul nicht gefunden: React-Router-Dom kann nicht aufgelöst werden, lesen Sie unsere ausführliche Anleitung zur Behebung des Problems.
Wenn Sie Fragen oder Anregungen haben, nutzen Sie bitte den Kommentarbereich unten.
Haben Sie immer noch Probleme? Beheben Sie sie mit diesem Tool:
GESPONSERT
Einige treiberbezogene Probleme können mithilfe eines speziellen Tools schneller gelöst werden. Wenn Sie immer noch Probleme mit Ihren Treibern haben, laden Sie sie einfach herunter DriverFix und bringen Sie es mit wenigen Klicks zum Laufen. Lassen Sie es danach übernehmen und beheben Sie alle Ihre Fehler im Handumdrehen!