- Wenn Sie ein fortgeschrittener PC-Benutzer sind, sind Sie höchstwahrscheinlich mit der Funktionsweise des Proxys vertraut.
- Viele Entwickler haben gemeldet, dass beim Versuch, eine Proxy-Anforderungsnachricht in ihren Projekten zu senden, ein Fehler aufgetreten ist, aber es gibt eine Möglichkeit, dieses Problem zu beheben.
- Möchten Sie mehr über Proxys erfahren? Diese Artikel zu dedizierten Proxy-Servern hat alle Informationen, die Sie brauchen.
- Haben Sie zusätzliche Probleme auf Ihrem PC? Unsere Hub reparieren hat ausführlichere Anleitungen, die Ihnen bei der Behebung all Ihrer Probleme helfen können.

Diese Software hält Ihre Treiber am Laufen und schützt Sie so vor gängigen Computerfehlern und Hardwarefehlern. Überprüfen Sie jetzt alle Ihre Treiber in 3 einfachen Schritten:
- DriverFix herunterladen (verifizierte Download-Datei).
- Klicken Scan starten um alle problematischen Treiber zu finden.
- Klicken Treiber aktualisieren um neue Versionen zu erhalten und Systemstörungen zu vermeiden.
- DriverFix wurde heruntergeladen von 0 Leser in diesem Monat.
Wenn Sie ein Entwickler sind, sind Sie möglicherweise auf ein. gestoßen Beim Versuch, eine Proxy-Anfrage zu stellen, ist ein Fehler aufgetreten Nachricht auf Ihrem PC.
Dieser Fehler kann bei einigen Benutzern viele Probleme verursachen, aber heute möchten wir Ihnen einige Lösungen zeigen, die Ihnen helfen können, dieses Problem ein für alle Mal zu beheben.
Wie kann ich einen Fehler beheben, der beim Versuch einer Proxy-Anfrage aufgetreten ist?
1. Überprüfen Sie, welche IP-Version der Server verwendet

- Überprüfen Sie die IP-Version Ihres Servers.
- Stellen Sie sicher, dass Server und Proxy dieselbe IP-Version verwenden.
Benutzer haben diese Fehlermeldung gemeldet, weil der Server IPv6 verwendet hat, während der Proxy IPv4 verwendet, aber nachdem dies geändert wurde, wurde das Problem vollständig behoben.
2. Ändern Sie Ihren Code

- Öffnen Sie Ihr Projekt.
- Ändern Sie nun den Code wie folgt:
{
"/api": {
"Ziel": " https://localhost: 12345",
"sicher": falsch,
"changeOrigin": wahr
}
}
Benutzer berichteten, dass das Hinzufügen der changeOrigin Einstellung hat das Problem behoben, also versuchen Sie es unbedingt.
3. Webpack-Proxy-Konfiguration ändern

- Öffnen webpack.config.js. Sie sollten diese Datei im Stammverzeichnis Ihres Projektverzeichnisses finden.
- Stellen Sie sicher, dass Ihr Code wie folgt aussieht:
devServer: {
Stellvertreter: {
"*": " http://[::1]:8081"
// "sicher": falsch,
// "changeOrigin": wahr
}
},
Laut Benutzern ist es wichtig, dass Sie hinzufügen [::1] Um dieses Problem zu beheben, versuchen Sie es unbedingt.
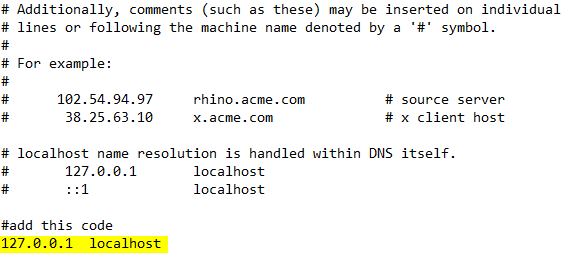
4. Ändern Sie die Hosts-Datei
- Öffne das Gastgeber Datei. Denken Sie daran, dass diese Datei geschützt ist, also überprüfen Sie unbedingt unsere Anleitung zum richtigen Bearbeiten der Hosts-Datei unter Windows 10.
- Fügen Sie nun die folgende Zeile in die hosts-Datei ein:
127.0.0.1 localhost
- Speichern Sie die Änderungen und prüfen Sie, ob das Problem behoben ist.
5. Body-Parser entfernen

Viele Benutzer berichteten, dass sie dieses Problem einfach durch Entfernen behoben haben Express Body-Parser-Middleware vor HPM.
Danach war das Problem vollständig behoben, also versuchen Sie es unbedingt.
6. Fügen Sie einen Header im Client-Proxy hinzu

- Öffnen Sie Ihren Code.
- Ändern Sie es wie folgt:
module.exports = Funktion (App) {
app.use (proxy('/api', {
Ziel: ' http://127.0.0.1:8080/',
Überschriften: {
"Verbindung": "Keep-Alive"
},
}));
};
Beim Versuch, eine Proxy-Anfrage zu stellen, ist ein Fehler aufgetreten Nachricht kann eine Menge Ärger verursachen, aber hoffentlich können Sie es mit einer unserer Lösungen beheben.
![Proxy vs. VPN: So schützen Sie Ihr Unternehmen besser [Hauptunterschiede]](/f/9c25f0d4bfc4c0d511f976ff6bfb973a.jpg?width=300&height=460)