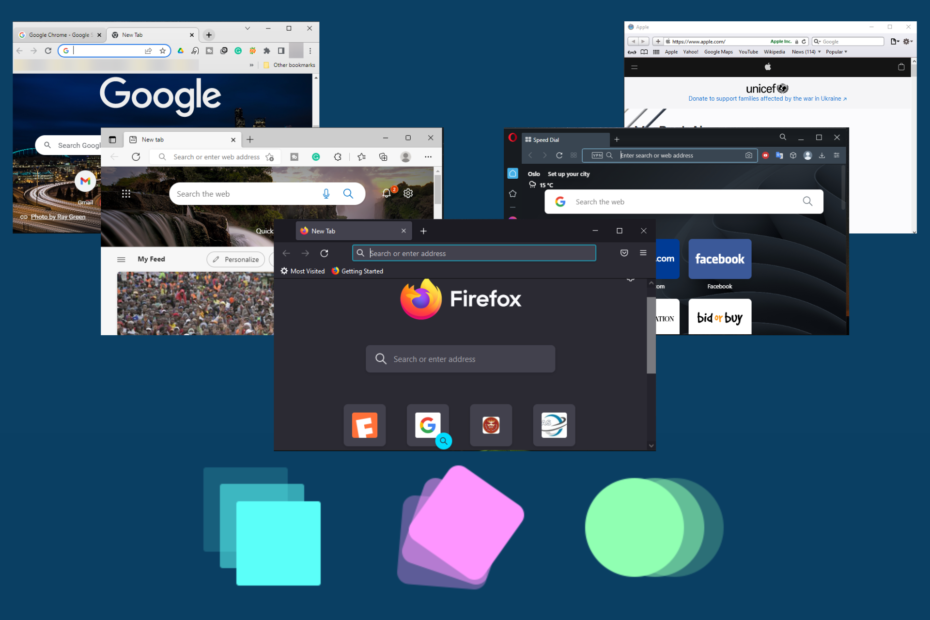
- Browser sind die wichtigsten Programme auf Ihrem Computer, wenn es um den Zugriff auf das Internet geht.
- Sie ermöglichen es Ihnen, Websites zu besuchen, im Internet zu suchen und Programme und Dateien herunterzuladen.
- Browser sind auch ein wichtiger Bestandteil der Internetarchitektur, insbesondere für Entwickler.

- Einfache Migration: Verwenden Sie den Opera-Assistenten, um vorhandene Daten wie Lesezeichen, Passwörter usw. zu übertragen.
- Ressourcennutzung optimieren: Ihr RAM-Speicher wird effizienter genutzt als in anderen Browsern
- Verbesserte Privatsphäre: kostenloses und unbegrenztes VPN integriert
- Keine Werbung: Der integrierte Werbeblocker beschleunigt das Laden von Seiten und schützt vor Data-Mining
- Gaming-freundlich: Opera GX ist der erste und beste Browser für Spiele
- Opera herunterladen
Die meisten Internetnutzer verwenden ihre Browser für allgemeine Browseraktivitäten wie das Ansehen von Videos, das Versenden von E-Mails oder das Spielen von Spielen. Die fortgeschritteneren Benutzer experimentieren immer mit neuen Tools und Techniken.
Dies ist besonders wichtig, wenn Sie vorhaben, eine Website oder eine App zu erstellen. Du wirst brauchen Website-Builder-Software und einen kompatiblen Browser. Aus diesem Grund haben sie mehrere Browser installiert.
Mit einem Entwicklerbrowser können Sie auch testen, wie Ihr Code in verschiedenen Webbrowsern funktioniert. Dies ist wichtig, da nicht alle Browser gleich sind. Einige Browser haben Fehler, die die Funktionalität beeinträchtigen, und andere haben Macken, die Probleme mit Ihrer Website oder App verursachen können.
Wenn Sie neu in der Entwicklung sind, müssen Sie in eine Trial-and-Error-Phase eintreten, bis Sie herausgefunden haben, was der beste Browser für HTML ist.
Die meisten Browser haben ähnliche Funktionen, aber wie Sie feststellen werden, unterstützen die meisten modernen Browser zwar HTML 5, einige sind jedoch besser als andere.
Welche Browser unterstützen HTML-Dateien?
Wenn Sie ein Webentwickler oder -designer sind, verbringen Sie wahrscheinlich viel Zeit damit, Ihren Code in verschiedenen Browsern zu testen. Vielleicht fragen Sie sich auch, welches das Beste ist. Die gute Nachricht ist, dass es mehrere Optionen gibt.
Das erste, was Sie beachten sollten, ist, welches Betriebssystem Sie verwenden. Wenn Sie unter Windows arbeiten, sind Firefox und Microsoft Edge Ihre besten Optionen. Für macOS-Benutzer ist Safari die beliebteste Wahl. Wenn Sie ein Android-Gerät haben, ist Chrome möglicherweise das Richtige für Ihre Anforderungen.
Sie fragen sich vielleicht: Warum bevorzugen Entwickler Firefox? Firefox unterstützt Standards besser als jeder andere Browser, was bedeutet, dass es einfacher ist, sicherzustellen, dass Ihre Website in Firefox gut funktioniert als in anderen Browsern.
Wenn es um Codierung geht, fragt man sich häufig: Ist Opera gut zum Programmieren? Der Hauptvorteil von Opera ist, dass es viele eingebaute Funktionen hat, die das Programmieren erleichtern.
Sie könnten auch von unserer umfangreichen Funktionsliste der profitieren Die besten Browser zum Codieren wo wir einige erstaunliche Empfehlungen haben.
Welcher Browser ist besser für HTML?
Oper – Bester Browser für Javascript

Die Entwicklertools von Opera eignen sich hervorragend zum Debuggen und Testen. Mit dem DOM-Bedienfeld können Sie einzelne Elemente untersuchen und ihre angewendeten Stile sehen sowie sie in Echtzeit bearbeiten.
Es gibt auch eine JavaScript-Konsole, mit der Sie direkt in die Seite eingeben können und die Ihren Code ausführt.
Zusatzfunktionen:
- Es sind keine speziellen Plugins oder Downloads erforderlich
- Die Möglichkeit, Ihre Seiten auf verschiedenen Bildschirmgrößen und Auflösungen zu testen
- Ein integrierter Editor, mit dem Sie CSS direkt im Browser bearbeiten können
⇒Oper bekommen

Firefox Developer Edition ist eine spezielle Version von Firefox, die einige nützliche Entwicklertools enthält. Die meisten Benutzer bevorzugen diese Version, da sie in Bezug auf Erweiterungen und Designs flexibler ist als andere Browser.
Es ist ein Browser für Entwickler von Entwicklern. Es wurde entwickelt, um Entwicklern zu helfen, das Beste aus dem Web herauszuholen, und um es einfacher zu machen, ihre Arbeit auf mehreren Plattformen zu erstellen und zu testen.
Zusatzfunktionen:
- Die Entwicklertools sind ein wesentlicher Bestandteil der Werkzeugkiste eines jeden Webentwicklers und besonders nützlich bei der Arbeit an HTML-Seiten
- Verfügt über einen Netzwerkmonitor, der Netzwerkanfragen und -antworten in Echtzeit anzeigt, während Sie im Internet surfen
- Eine leistungsstarke Konsole, mit der Sie Code in Echtzeit untersuchen und debuggen können, während er in Ihrem Browser ausgeführt wird
⇒Holen Sie sich die Firefox Developer Edition
Google Chrome – Beliebter Browser für Entwickler

Google Chrome hat viel zu bieten. Es ist schnell, hat großartige Entwicklertools und ist weniger ressourcenintensiv als Firefox. Abgesehen davon, dass er der beliebteste Browser der Welt ist, hat er auch eine der höchsten Unterstützungen für HTML und CSS3.
Chrome Devtools besteht aus einer Reihe von integrierten Entwicklertools, die sehr leistungsfähig sind. Sie bieten eine breite Palette von Funktionen und ermöglichen es Ihnen, das auf jeder Website verwendete HTML, JavaScript und CSS zu überprüfen und zu ändern.
Zusatzfunktionen:
- Mit dem integrierten Inspektor-Tool von Chrome können Sie Ihren Code direkt im Browser debuggen
- Verfügt über ein Netzwerkfenster, das Ihnen eine Aufschlüsselung der Ladezeit jeder Ressource anzeigt und ob sie aus dem Cache oder aus dem Netzwerk geladen wurde
- Das Bedienfeld „Elemente“ bietet Ihnen schnellen Zugriff auf alle möglichen Informationen über das Markup und die Stile Ihrer Seite
⇒Holen Sie sich Google Chrome

Microsoft hat im Laufe der Jahre viele Verbesserungen an Edge vorgenommen. Edge ist auf allen modernen Geräten blitzschnell, sogar auf Mobilgeräten. Es lädt Seiten schnell und reibungslos, insbesondere im Vergleich zu Chrome und Firefox.
Die Entwicklungstools in Edge gehören derzeit zu den besten. Sie sind einfach zu bedienen und sehr leistungsfähig – Sie können mit nur wenigen Klicks und Tastenkombinationen alles auf jeder gewünschten Seite überprüfen.
Zusatzfunktionen:
- Die Entwicklungstools verfügen auch über eine integrierte Unterstützung für JavaScript-Fehler
- Unterstützt die neuesten Webstandards
- Verfügt über eine Inspector-Funktion, mit der Sie beliebige Webinhalte im Handumdrehen anzeigen und ändern können
⇒Holen Sie sich Microsoft Edge
Safari – Leistungsstärkster Browser

Safari ist ein guter Browser für Entwickler, da es der Standardbrowser unter macOS ist, was bedeutet, dass es viele integrierte Entwicklungstools enthält.
Beispielsweise können Sie das Inspector-Tool verwenden, um Elemente in Ihrer App zu untersuchen und alle ihre Attribute anzuzeigen. Sie können auch andere Tools wie Live View verwenden, um zu sehen, wie Ihre App aussieht, während Sie sie entwickeln.
Zusatzfunktionen:
- Safari unterstützt moderne HTML5-Tags
- Es ist auch als Windows-App verfügbar, wenn Sie es auf einem PC ausführen möchten.
- Zugriff auf JavaScript-Funktionen wie LocalStorage und Zugriff auf die Web-SQL-Datenbank
⇒Holen Sie sich Safari
Vivaldi – Am anpassbarsten Browser

Vivaldi ist ein schneller und leistungsstarker Webbrowser, der auf dem Open-Source-Projekt Chromium basiert und eine Reihe einzigartiger Funktionen für die Webentwicklung bietet.
Der Browser enthält integrierte Unterstützung für Markdown-, HTML-, CSS- und JavaScript-Codierung sowie einen integrierten Code-Editor, der die Syntaxhervorhebung für über 20 Programmiersprachen unterstützt.
Zusatzfunktionen:
- Element prüfen
- CSS-Eigenschaften schnell bearbeiten
- Debuggen Sie JavaScript-Code in Echtzeit
⇒Holen Sie sich Vivaldi
Tapfer – Datenschutzorientierter Browser

Brave ist ein Open-Source-Browser, der auf Chromium basiert und es einfach macht, einen Blick auf seinen Code zu werfen und zu sehen, wie er funktioniert.
Es verfügt auch über einen integrierten Werbeblocker und Tracker-Blocker sowie mehrere Datenschutzfunktionen wie VPN-Unterstützung, Fingerabdruckschutz und HTTPS, die in anderen Browsern nicht enthalten sind.
Zusatzfunktionen:
- Unterstützt alle aktuellen Webstandards, einschließlich HTML5 und CSS3
- Integriertes Abschirmsystem
- Eingebaute VPN-Unterstützung
⇒Werde mutig

Ghost ist ein Webbrowser für Entwickler. Es verfügt über einen integrierten Browser-Debugger, eine konfigurierbare Benutzeragentenzeichenfolge und Unterstützung für eine Vielzahl von Webstandards.
Der Browser ist leicht, schnell und sauber und bietet Ihnen die beste Erfahrung beim Surfen im Internet. Es verfügt über eine Reihe von Funktionen, die HTML für die Webentwicklung unterstützen.
Zusatzfunktionen:
- Unterstützung für CSS3, mit dem Sie interaktive Effekte auf Ihrer Website erstellen können
- Es verfügt über einen integrierten Inspektor, der Ihnen hilft, Fehler in Ihrem Code zu finden und ihn vor der Veröffentlichung auf Fehler zu überprüfen
- Der Ghost-Browser kann auch als FTP-Client verwendet werden
⇒Holen Sie sich den Ghost-Browser
Chrom – Browser mit der besten Benutzererfahrung

Chromium ist ein Open-Source-Browserprojekt von Google. Sein Hauptmerkmal ist, dass es auf demselben Open-Source-Code wie Google Chrome basiert.
Dies bedeutet, dass es sehr ähnliche Entwicklertools wie Chrome hat. Sie können sie zum Debuggen Ihrer eigenen Websites verwenden oder sie in anderen Browsern anzeigen, um zu sehen, ob sie richtig aussehen.
Zusatzfunktionen:
- Chromium enthält eine Reihe nützlicher Entwicklertools
- Unterstützt HTML5-, CSS3- und JavaScript-APIs wie WebGL
- Ständig aktualisierte Debugging-Funktionen
⇒Holen Sie sich Chrom
Avant – Effizientester Browser

Avant Browser ist ein kostenloser Open-Source-Webbrowser, der speziell für Entwickler entwickelt wurde. Es hat eine intuitive Benutzeroberfläche und unterstützt viele Programmiersprachen, einschließlich HTML5 und CSS3.
Experten-Tipp: Einige PC-Probleme sind schwer zu lösen, insbesondere wenn es um beschädigte Repositories oder fehlende Windows-Dateien geht. Wenn Sie Probleme haben, einen Fehler zu beheben, ist Ihr System möglicherweise teilweise defekt. Wir empfehlen die Installation von Restoro, einem Tool, das Ihren Computer scannt und den Fehler identifiziert.
Klick hier herunterzuladen und mit der Reparatur zu beginnen.
Der Browser unterstützt vollständig HTML5 und all seine neuen Funktionen wie lokale Speicherung, Geolokalisierung und WebGL-Grafikbeschleunigungstechnologie.
Zusatzfunktionen
- Unterstützt die PHP-Skriptsprache mit Funktionen zur Syntaxhervorhebung und Codevervollständigung
- Der Browser ist schnell genug, um selbst die anspruchsvollsten Aufgaben zu bewältigen
- Eingebauter FTP-Client
⇒Holen Sie sich Avant
LT-Browser – Facettenreicher Browser

Die besten Browser für die HTML-Entwicklung sind diejenigen, die die neuesten HTML-Standards unterstützen und Tools zum Erstellen, Bearbeiten und Debuggen von Code bereitstellen.
Der LT-Browser verfügt bereits über integrierte Entwicklertools, sodass keine Erweiterungen oder Plugins von Drittanbietern zum Debuggen von Websites erforderlich sind.
Zusatzfunktionen
- Unterstützt die neuesten Versionen von Javascript
- Eingebauter Code-Editor mit Optionen zur Syntaxhervorhebung und Formatierung
- Unterstützt CSS3- und WebGL-Funktionen
⇒Holen Sie sich den LT-Browser
Polypane – Der reaktionsschnellste Browser

Polypane ist ein Open-Source-Browser, der auf allen Plattformen (Windows, Mac OS X und Linux) dieselbe Benutzeroberfläche bietet, ohne dass zusätzliche Plugins erforderlich sind.
Es bietet auch eine hervorragende Unterstützung für HTML5- und CSS3-Technologien sowie JavaScript sowohl im Desktop- als auch im Mobilmodus.
Zusatzfunktionen:
- Es unterstützt JavaScript, HTML5, CSS3 und alle Arten von Websprachen
- Hat einen eingebauten Debugger
- Sie können beliebte Geräte im Browser emulieren
⇒Holen Sie sich Polypane
Dot-Browser – Am besten zum Abschirmen von Internetaktivitäten

Dot-Browser ist ein kostenloser Open-Source-Webbrowser, der den HTML5-Standard unterstützt. Es ist einer der besten Browser, um Webseiten zu entwickeln.
Eines der größten Merkmale ist, dass es mit Windows, macOS und Linux kompatibel ist. Es hat viele Funktionen, die es einfach zu bedienen und effizient bei der Entwicklung von Websites machen.
Zusatzfunktionen:
- Unterstützt JavaScript
- Hat einen eingebauten Lesezeichen-Manager
- Unterstützt HTML5 und CSS
⇒Holen Sie sich den Dot-Browser

Polarity hat einige großartige Funktionen, die es zu einer guten Option für Entwickler machen, die ihre Websites und Anwendungen testen möchten.
Es wird mit Chromium betrieben und unterstützt moderne Webstandards, einschließlich WebGL, wodurch es mit den wichtigsten Betriebssystemen kompatibel ist.
Zusatzfunktionen:
- Unterstützung für alle wichtigen HTML-Attribute
- Verfügt über mehrere integrierte Debugging-Tools
- Unterstützung für alle wichtigen CSS-Attribute
⇒Holen Sie sich den Polaritätsbrowser

Die Browserkompatibilität ist ein Schlüsselfaktor bei der Entwicklung von Websites. Der Classic Browser zeichnet sich in dieser Abteilung aus.
Es hat auch eine gute Rendering-Engine. Eine gute Rendering-Engine stellt sicher, dass Seiten schnell und effizient geladen werden, sodass Sie nicht mit langsam ladenden Seiten enden, die Besucher frustrieren.
Zusatzfunktionen:
- Ermöglicht mehrere Javascripts
- HTML5-kompatibel
- Unterstützt WebGL, WebVR, WebRTC und WebSQL
⇒Holen Sie sich den klassischen Browser

Der Apache Cordova-Browser ist ein funktionsreicher Webbrowser, der speziell für mobile Geräte entwickelt wurde.
Er basiert auf dem neuesten Chromium-Open-Source-Projekt, das ihm alle Vorteile dieses Browsers bietet, wie z. B. hohe Geschwindigkeit, Sicherheit und Kompatibilität mit jedem Gerät.
Zusatzfunktionen:
- Es ist quelloffen
- Unterstützt HTML
- Kann mit wiederverwendbaren Codes ausgeführt werden
⇒Holen Sie sich Apache Cordova

Beaker Browser ist ein Browser für Programmierer, Entwickler und andere Personen, die sich mit Softwareentwicklung beschäftigen.
Es ist ein Open-Source-, leichtgewichtiger, benutzerfreundlicher und hochgradig anpassbarer Browser, der sich perfekt für Webentwickler eignet, da er HTML5, CSS3 und JavaScript unterstützt.
Zusatzfunktionen:
- Unterstützt die WebGL-Technologie
- Hat einen eingebauten Editor
- Unterstützt die meisten neuen HTML5-Standards
⇒Beaker-Browser herunterladen

UC Browser ist ein führender mobiler Internetbrowser. Es unterstützt HTML5, was Ihnen helfen kann, sehr schnell eine Website zu erstellen.
Es unterstützt nicht nur die neuesten Webstandards, sondern bietet auch umfangreiche Entwicklertools, mit denen Sie Ihre Webseiten effizienter debuggen können.
Zusatzfunktionen:
- Unterstützt HTML5 und CSS3
- Hat volle Unterstützung für LocalStorage, WebSQL und WebGL
- Ermöglicht Remote-Debugging
⇒Holen Sie sich die UC Browser Developer Edition

SeaMonkey ist ein kostenloser, quelloffener, Community-gesteuerter Webbrowser, der von einem globalen gemeinnützigen Unternehmen entwickelt wurde, das sich der Förderung des Internets als öffentliche Ressource verschrieben hat.
Es unterstützt viele moderne Webstandards und ist einfach auf Linux-, Windows- und Mac OS-Betriebssystemen zu installieren.
Zusatzfunktionen:
- HTML-Editor enthalten
- Kommt mit integrierten Entwicklertools
- Umfangreiche Unterstützung für Webstandards
⇒Holen Sie sich den SeaMonkey-Browser

BrowserJet ist ein schneller und kostenloser Online-Browser zum Testen, Debuggen und Experimentieren mit verschiedenen Websites. Es unterstützt die meisten HTML-Tags, CSS-Eigenschaften und JavaScript-Funktionen.
Mit dem integrierten Webinspektor können Sie den Code Ihrer Website mithilfe von Protokollnachrichten der JavaScript-Konsole problemlos debuggen.
Zusatzfunktionen:
- Unterstützung für HTML5
- Hat eine eingebaute Entwicklerkonsole
- Unterstützt die meisten CSS-Eigenschaften
⇒Holen Sie sich den BrowserJet-Browser
Obwohl dies keine vollständige Liste von Browsern ist, die HTML unterstützen, gehören sie zu den besten und zuverlässigsten.
- 5 Möglichkeiten zur Behebung des unterbrochenen Netzwerkfehlers beim Herunterladen in Opera
- Chrome sagt, dass der Download läuft: 5 getestete Möglichkeiten, das Problem zu beheben
- 7 Möglichkeiten, Opera zu reparieren, wenn es nicht geschlossen wird [mehrere Instanzen]
- Opera Browser Vs Chrome 2022: Der Gewinner bei Geschwindigkeit und Datenschutz
Sobald Sie herausgefunden haben, welcher Browser Ihren Anforderungen am besten entspricht, möchten Sie vielleicht nachforschen HTML5-Editoren um Ihnen beim Aufbau Ihrer gewünschten Website zu helfen.
Vielleicht sind Webentwicklung und Codierung nicht Ihr Ding und Sie interessieren sich vielleicht mehr für unsere Liste der Die besten Gaming-Browser. Machen Sie sich keine Sorgen, denn wir haben das in unserem umfassenden Leitfaden behandelt.
Teilen Sie uns im Kommentarbereich unten mit, welchen Browser Sie für HTML bevorzugen.
 Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
- Laden Sie dieses PC-Reparatur-Tool herunter auf TrustPilot.com mit „Großartig“ bewertet (Download beginnt auf dieser Seite).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme mit patentierten Technologien zu beheben (Exklusiver Rabatt für unsere Leser).
Restoro wurde heruntergeladen von 0 Leser in diesem Monat.
![So verwenden Sie den Inkognito-Modus in Opera GX [mit und ohne VPN]](/f/6d6850560286ac0da68734aa5664277c.png?width=300&height=460)
![Die 5 besten Browser, die Dynamics 365 unterstützen [Kompatibilitätsrangliste]](/f/007be93abb28ab921b1dc87f7258f2d8.png?width=300&height=460)