Das Aktualisieren Ihres Browsers löst das Problem häufig
- Ein Ereignis-Listener ist ein Stück Code, das auf auftretende Ereignisse wartet.
- Sie werden häufig in Verbindung mit der jQuery-Bibliothek verwendet, um auf Benutzerinteraktionen zu hören, z. B. das Klicken auf eine Schaltfläche oder das Ändern der Größe eines Elements.
- Das Problem mit Ereignis-Listenern ist, dass ihre Funktion nicht garantiert ist. Möglicherweise hat der Browser Fehler oder der Benutzer hat JavaScript deaktiviert.

Sie verdienen einen besseren Browser! 350 Millionen Menschen nutzen Opera täglich, ein vollwertiges Navigationserlebnis, das mit verschiedenen integrierten Paketen, verbessertem Ressourcenverbrauch und großartigem Design ausgestattet ist.Das kann Opera:
- Einfache Migration: Verwenden Sie den Opera-Assistenten, um bestehende Firefox-Daten in nur wenigen Schritten zu übertragen
- Optimieren Sie die Ressourcennutzung: Ihr RAM-Speicher wird effizienter genutzt als Firefox
- Verbesserte Privatsphäre: kostenloses und unbegrenztes VPN integriert
- Keine Werbung: Der integrierte Werbeblocker beschleunigt das Laden von Seiten und schützt vor Data-Mining
- Opera herunterladen
Wenn Sie ein Programmierer sind und seit einiger Zeit programmieren, müssen Sie auf eine Situation gestoßen sein, in der ein Ereignis-Listener in Ihrem Firefox-Browser nicht funktioniert. Ereignis-Listener sind wie alle anderen APIs nicht browserübergreifend kompatibel und können einige Probleme verursachen.
Ein Ereignis-Listener ist eine Funktion, die aufgerufen wird, wenn ein Ereignis eintritt. Es kann einem Element im DOM zugeordnet werden, z. B. einer Schaltfläche oder einem Link. Deshalb brauchen Sie eine Browser für die Webentwicklung für das beste Ergebnis.
Wenn ein Ereignis-Listener erstellt wird, wird er mit einer bestimmten ID an das DOM-Element angehängt. Wenn Sie also mehrere Elemente auf Ihrer Seite mit derselben ID haben, wird nur ein Listener aufgerufen, wenn das Element ein Ereignis empfängt.
Während Sie erwarten, dass alles reibungslos läuft, kann Ihr Browser manchmal Probleme bereiten, und Ihr Ereignis-Listener wird möglicherweise nicht so gestartet, wie er sollte.
Warum funktionieren meine Ereignis-Listener nicht?
Wenn Ihre Ereignis-Listener nicht funktionieren, finden Sie hier einige mögliche Gründe dafür:
- Kein Ausweis – Das erste, was Sie überprüfen müssen, ist, dass das Element, für das Sie versuchen, auf Ereignisse zu horchen, eine ID oder einen Klassensatz hat. Wenn dies nicht der Fall ist, gibt es für Ihr Skript keine Möglichkeit, es zu finden. Daher gibt es keine Möglichkeit, auf Ereignisse zu lauschen.
- Verzögerung bei Aktionen – Die andere Möglichkeit ist, dass Ihr Event-Handler nicht aufgerufen wird, weil das Event noch nicht ausgelöst wurde. Wenn Sie auf die Schaltfläche oder den Link klicken, wird die zugehörige Funktion aufgerufen. Dies kann passieren, wenn zwischen dem Auftreten einer Aktion und dem Auslösen Ihrer Event-Handler-Funktion eine gewisse Zeitverzögerung besteht. Zum Beispiel, wenn ein Benutzer auf eine Schaltfläche klickt, nachdem er zuerst auf eine andere Schaltfläche geklickt hat.
- Undefiniertes Ereignis – Der häufigste Grund dafür ist, dass der Ereignis-Listener nicht zum richtigen Element auf der Seite hinzugefügt wird. Das bedeutet, dass das Element auf Ihrer Seite nicht vorhanden ist oder von einem anderen Element außerhalb des Bildschirms verdeckt wird. Überprüfen Sie den DOM-Inspektor auf fehlende Elemente.
Woher weiß ich, ob ein Ereignis-Listener funktioniert?
Sie können die Firefox-Entwicklungstools verwenden, um das DOM zu inspizieren und das Vorhandensein Ihrer benutzerdefinierten Attribute zu überprüfen.
Wenn Ihr Code falsch ist, funktioniert der Ereignis-Listener nicht. Aber wenn Ihr Code richtig ist, dann gibt es keine Möglichkeit zu sagen, ob ein Ereignis-Listener funktionieren wird, bis er in einer realen Situation mit realen Anforderungen verwendet wurde.
Experten-Tipp: Einige PC-Probleme sind schwer zu lösen, insbesondere wenn es um beschädigte Repositories oder fehlende Windows-Dateien geht. Wenn Sie Probleme haben, einen Fehler zu beheben, ist Ihr System möglicherweise teilweise defekt. Wir empfehlen die Installation von Restoro, einem Tool, das Ihren Computer scannt und den Fehler identifiziert.
Klick hier herunterzuladen und mit der Reparatur zu beginnen.
Schneller Tipp:
Ein weiterer solider Browser, der Ereignis-Listener unterstützt, ist Opera. Der Browser kann Ereignisse in den Dokumentwarteschlangen mit passiven Ereignis-Listenern effektiver planen.
Dies ist besonders praktisch bei Touch- und Wheel-Interaktionen, da es verhindert, dass der Browser redundante Scroll-Ereignisse generiert. Außerdem wird beim Wechsel zu Opera alles, was Sie brauchen, von Firefox übertragen.

Oper
Passive Ereignis-Listener können in Opera einfach verwaltet werden, testen Sie es selbst.
Was kann ich tun, wenn Ereignis-Listener in Firefox nicht funktionieren?
1. Aktualisieren Sie Ihren Browser
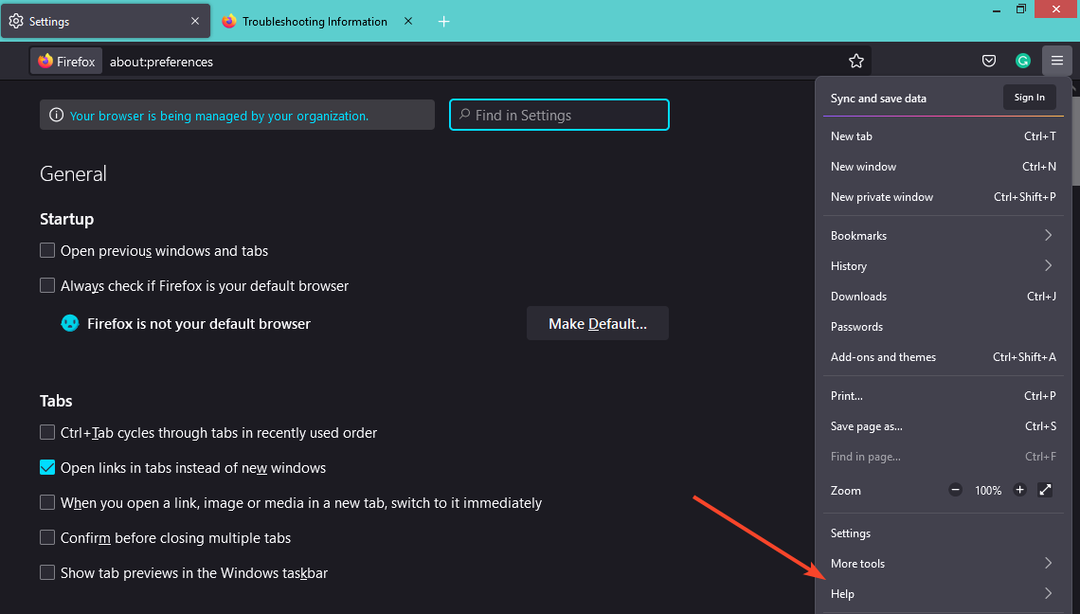
- Starten Sie Ihren Firefox-Browser und klicken Sie auf die drei horizontalen Ellipsen in der oberen rechten Ecke.
- Auswählen Hilfe.

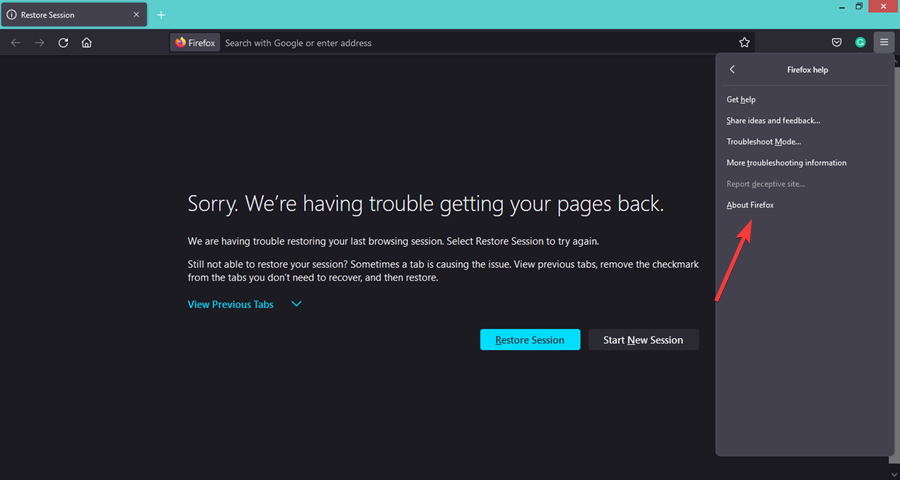
- Klicke auf Über Firefox.

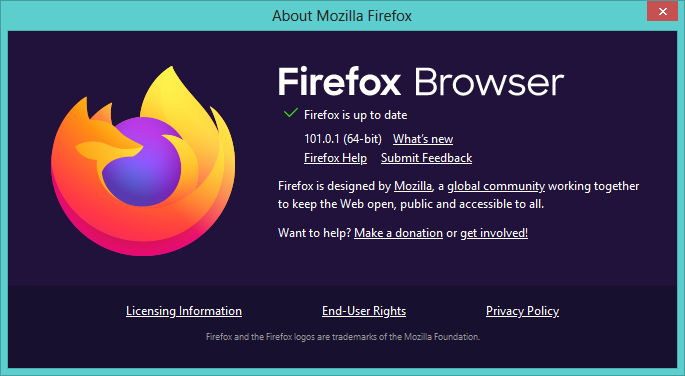
- Wenn Ihr Browser auf dem neuesten Stand ist, erhalten Sie das folgende Dialogfeld.

2. Überprüfen Sie Ihren Code
Das erste, was Sie überprüfen müssen, ist die Syntax Ihres Codes. Stellen Sie sicher, dass Sie es richtig geschrieben haben und dass Sie den gesamten erforderlichen Code eingefügt haben.
Es ist möglich, dass der Ereignis-Listener nicht an das richtige Element angehängt wurde. Wenn Sie beispielsweise auf Klicks auf Schaltflächen hören, stellen Sie sicher, dass Ihr Code tatsächlich an eine Schaltfläche angehängt ist.
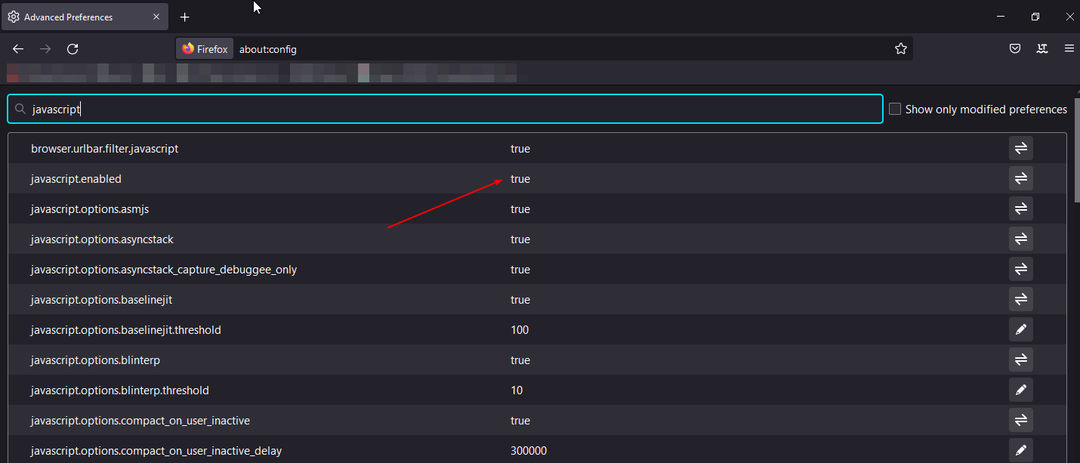
3. Aktivieren Sie Javascript
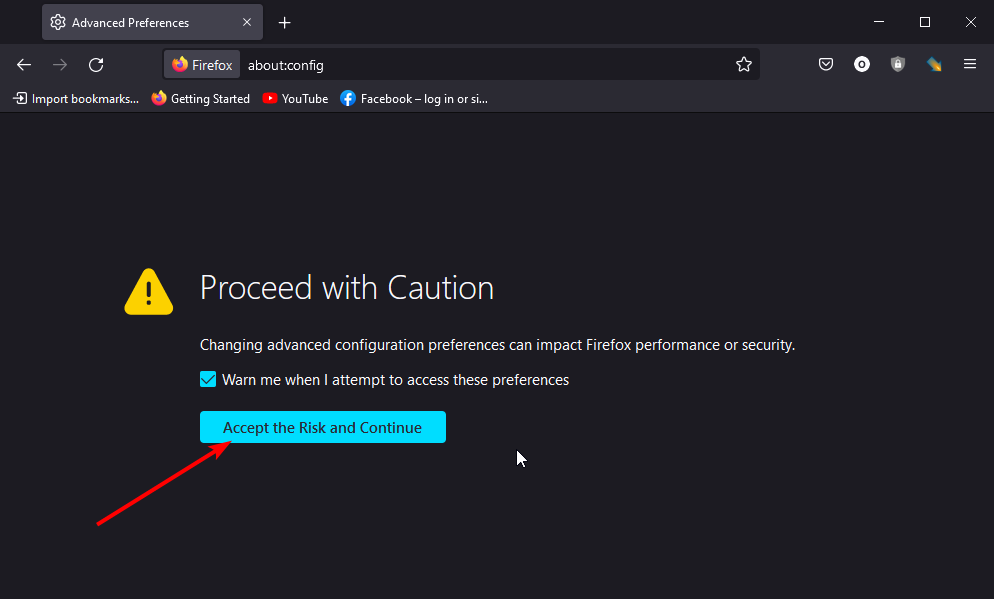
- Starten Sie Ihren Firefox-Browser und navigieren Sie zur folgenden Adresse:
Über: Konfig - Auf der angezeigten Seite unter Mit Vorsicht fortfahren, auswählen Akzeptieren Sie das Risiko und fahren Sie fort.

- Typ Javascript in das Suchfeld und doppelklicken Sie dann, bis es zu wird Stimmt.

Wenn Sie alle Lösungen ausprobiert haben, Ihr Ereignis-Listener in Firefox jedoch immer noch nicht funktioniert, versuchen Sie es mit einem anderen Browser. Wenn das Ereignis in einem Browser funktioniert, aber nicht in einem anderen, liegt möglicherweise ein Problem damit vor, wie der Browser Ereignisse behandelt oder wie er Ihre Seite darstellt.
Sie können auch versuchen, es zu verwenden Code schreibende Software um Ihnen zu helfen, die Arbeit einfach zu erledigen und Fehler zu minimieren.
Teilen Sie uns Ihre weiteren Gedanken zu diesem Thema im Kommentarbereich unten mit.
 Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
- Laden Sie dieses PC-Reparatur-Tool herunter auf TrustPilot.com mit „Großartig“ bewertet (Download beginnt auf dieser Seite).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme mit patentierten Technologien zu beheben (Exklusiver Rabatt für unsere Leser).
Restoro wurde heruntergeladen von 0 Leser in diesem Monat.


![Diese Website kann nicht erreicht werden: alle Browser [Vollständige Anleitung] [Chrome-Anleitung]](/f/bf317e62de5b56be719956e9ebc429c4.png?width=300&height=460)