Möglicherweise müssen Sie ein neues Profil verwenden, um das Problem zu beheben
- CSS ist ein leistungsstarkes Tool, mit dem Sie das Erscheinungsbild Ihrer Website anpassen können.
- Firefox verfügt über eine integrierte CSS-Unterstützung, sodass Sie es ohne andere Software verwenden können.
- Obwohl CSS von allen gängigen Browsern unterstützt wird, gibt es Fälle, in denen es in Firefox möglicherweise nicht richtig funktioniert.

Sie verdienen einen besseren Browser! 350 Millionen Menschen nutzen Opera täglich, ein vollwertiges Navigationserlebnis, das mit verschiedenen integrierten Paketen, verbessertem Ressourcenverbrauch und großartigem Design ausgestattet ist.Das kann Opera:
- Einfache Migration: Verwenden Sie den Opera-Assistenten, um bestehende Firefox-Daten in nur wenigen Schritten zu übertragen
- Optimieren Sie die Ressourcennutzung: Ihr RAM-Speicher wird effizienter genutzt als Firefox
- Verbesserte Privatsphäre: kostenloses und unbegrenztes VPN integriert
- Keine Werbung: Der integrierte Werbeblocker beschleunigt das Laden von Seiten und schützt vor Data-Mining
- Opera herunterladen
Wenn Sie eine Website entwickeln, wird es Zeiten geben, in denen Sie Ihr CSS testen möchten, um zu sehen, wie es in verschiedenen Browsern aussieht. Viele Entwickler verwenden Firefox als Standardbrowser, da viele nützliche Entwicklertools integriert sind.
Wenn Sie jedoch Firefox mit aktivierten Web Developer Tools verwenden, funktioniert Ihr CSS manchmal nicht wie erwartet. Firefox-Benutzer sind nicht die einzigen, die manchmal betroffen sind CSS funktioniert auch nicht in Chrome.
Wenn Sie jemals Ihr eigenes Website-CSS bearbeitet oder versucht haben, das CSS einer Website, die Sie erstellen, zu ändern für einen Kunden, dann kennen Sie wahrscheinlich die Frustration, die entsteht, wenn etwas nicht funktioniert Rechts.
Wie aktualisiere ich CSS in Firefox?
In einem Webbrowser können Sie das Stylesheet (CSS) einer Webseite aktualisieren. Dies ist nützlich, wenn Sie Ihr Stylesheet geändert haben und sehen möchten, wie es sich auf die Anzeige einer Seite auswirkt.
Sie können eine verwenden CSS Reloader-Erweiterung. Es bietet eine Verknüpfung zum Aktualisieren des CSS, anstatt Ihre CSS-Datei manuell bearbeiten zu müssen.

Mit der Erweiterung können Sie das CSS der aktuellen Seite aktualisieren, ohne die gesamte Seite neu laden zu müssen. Sie können es verwenden, um Änderungen zu testen oder einfach zu sehen, wie Ihre Website mit verschiedenen Stilen aussieht.
Schneller Tipp:
Versuchen Sie, einen reaktionsschnelleren Browser wie Opera zu verwenden. Es unterstützt vollständig CSS-Seiten ohne Probleme. Außerdem können Sie dank des Adblockers Seiten etwas schneller laden, auch auf langsameren PCs.
Opera bietet eine schnelle Datenübertragungsunterstützung, falls Sie einen dauerhaften Wechsel vornehmen möchten. Es umfasst Standard-Browsing-Funktionen sowie ein integriertes VPN, Unterstützung für soziale Medien, Arbeitsbereiche und mehr.

Oper
Genießen Sie mit diesem aktualisierten, modernen Tool ein reibungsloses und fehlerfreies Surfen im Internet!
Was kann ich tun, wenn CSS in Firefox nicht funktioniert?
1. Verwenden Sie ein neues Profil
- Starten Sie Ihren Firefox-Browser und navigieren Sie in einem neuen Tab zum folgenden Ort:
Über: Profile - Auswählen Erstellen Sie ein neues Profil.

- Klicken Nächste im angezeigten Profilassistenten.

-
Geben Sie Ihren neuen Profilnamen ein, dann schlagen Fertig.

- Überprüfen Sie nun, ob das Problem weiterhin besteht.
Experten-Tipp: Einige PC-Probleme sind schwer zu lösen, insbesondere wenn es um beschädigte Repositories oder fehlende Windows-Dateien geht. Wenn Sie Probleme haben, einen Fehler zu beheben, ist Ihr System möglicherweise teilweise defekt. Wir empfehlen die Installation von Restoro, einem Tool, das Ihren Computer scannt und den Fehler identifiziert.
Klick hier herunterzuladen und mit der Reparatur zu beginnen.
Wenn Sie Probleme mit CSS in Firefox haben, ist Ihr Profil möglicherweise beschädigt oder es fehlen einige wichtige Dateien. Manchmal kann dies passieren, wenn Sie ein neues Programm installieren oder eine beschädigte Erweiterung unwissentlich heruntergeladen wird.
Das neue Profil hat keinen Verlauf, keine Lesezeichen oder ähnliches, sodass Sie sicher damit experimentieren können. Wenn es funktioniert, wissen Sie, dass Ihr bestehendes Firefox-Profil ein CSS-Problem hat, das Ihrer Aufmerksamkeit bedarf.
- Twitter funktioniert nicht in Firefox: 5 Möglichkeiten, es schnell zu beheben
- 5 Möglichkeiten, einen schwarzen Bildschirm in Firefox zu beheben [Video, Karten, YouTube]
- Bootstrap funktioniert nicht in Firefox: 3 Möglichkeiten, es zu beheben
- 4 Möglichkeiten, die Eingabetaste zu reparieren, wenn sie in Firefox nicht funktioniert
2. Cache löschen und Cookies entfernen
- Starten Sie Ihren Firefox-Browser und klicken Sie auf die drei horizontalen Ellipsen in der oberen rechten Ecke.
- Auswählen Einstellungen.

- Navigieren Sie zu Privatsphäre & Sicherheit, dann darunter Cookies und Website-Daten, auswählen Daten löschen.

Alternativ verwenden CCleaner für mehr Kontrolle darüber, welche Daten Sie behalten und löschen. Es organisiert Browserdaten basierend auf Verlauf, Downloadverlauf, Cookies, Cache und mehr.
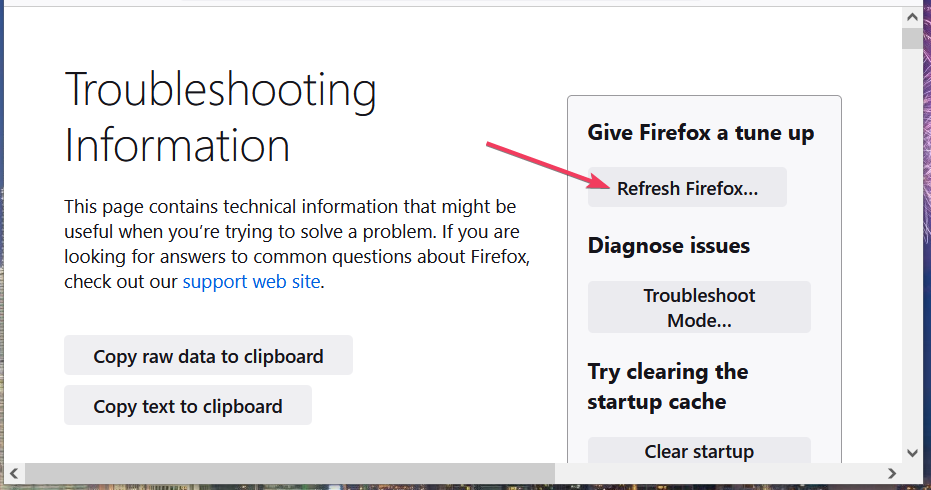
3. Starten Sie Firefox im abgesicherten Modus
- Starten Sie Firefox und klicken Sie auf das Menüsymbol in der oberen rechten Ecke.
- Auswählen Hilfe.

- Klicke auf Fehlerbehebungsmodus.

- Schlag Neu starten in dem sich öffnenden Fenster.

Warum funktioniert CSS nicht mit HTML?
HTML und CSS arbeiten zusammen. Der HTML-Code gibt die Struktur Ihrer Seite an und teilt dem Browser mit, welche Elemente sich auf der Seite befinden – aber er gibt keine Stile für diese Elemente an.
Hier kommt CSS ins Spiel: Es teilt dem Browser mit, wie diese Elemente aussehen sollen, indem es Farben, Schriftarten und Layoutregeln für jedes Element angibt.
Der häufigste Grund, warum CSS nicht mit HTML funktioniert, ist, dass die CSS-Datei nicht richtig geladen wurde oder die CSS-Regel, die Sie anwenden möchten, ungültig ist. Es ist auch möglich, dass Sie Code in Ihrem HTML haben, der einen Fehler oder Konflikt mit Ihrem CSS verursacht.
Um das Problem zu beheben, müssen Sie jede Codezeile sorgfältig überprüfen und sicherstellen, dass keine Tippfehler oder andere Fehler vorhanden sind, bevor Sie sie erneut hochladen. Alternativ können Sie auch eine verwenden HTML-Editor mit einem eingebauten Validator, um Ihren CSS-Code zu validieren.
Wenn Sie alle oben genannten Lösungen ausprobiert haben und immer noch Probleme haben, könnte es sich um ein browserbezogenes Problem handeln. Versuchen Sie, zu einem anderen Browser zu wechseln, und sehen Sie, ob es funktioniert. Manchmal stellen Sie möglicherweise fest, dass CSS in Firefox nicht funktioniert, aber in Chrome funktioniert.
Möglicherweise stoßen Sie auch auf ein ähnliches Problem, bei dem CSS funktioniert nicht in Ihrem Safari-Browser, aber wir haben einen Expertenartikel mit empfohlenen Korrekturen.
Teilen Sie uns Ihre weiteren Gedanken zu diesem Thema im Kommentarbereich unten mit.
 Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
- Laden Sie dieses PC-Reparatur-Tool herunter auf TrustPilot.com mit „Großartig“ bewertet (Download beginnt auf dieser Seite).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme mit patentierten Technologien zu beheben (Exklusiver Rabatt für unsere Leser).
Restoro wurde heruntergeladen von 0 Leser in diesem Monat.