So erfassen Sie Screenshots von Chrome- und Firefox-Browsern ohne Erweiterungen: Suchen Sie nach Möglichkeiten, Screenshots von Ihren bevorzugten Browsern wie Google Chrome und Mozilla Firefox ohne die Hilfe einer der Erweiterungen aufzunehmen? Nun, wenn Sie noch nie dort waren, könnten Sie jetzt anfangen zu suchen! Aber Ihre Suche hat ein Ende, noch bevor sie begonnen hat. Ja, wir haben hier die perfekte Lösung für Sie, alles ordentlich gestapelt. Tauchen Sie in den Artikel ein, um zu erfahren, wie Sie diesen einfachen Trick hacken.
Screenshot in Google Chrome ohne Erweiterung erstellen
SCHRITT 1
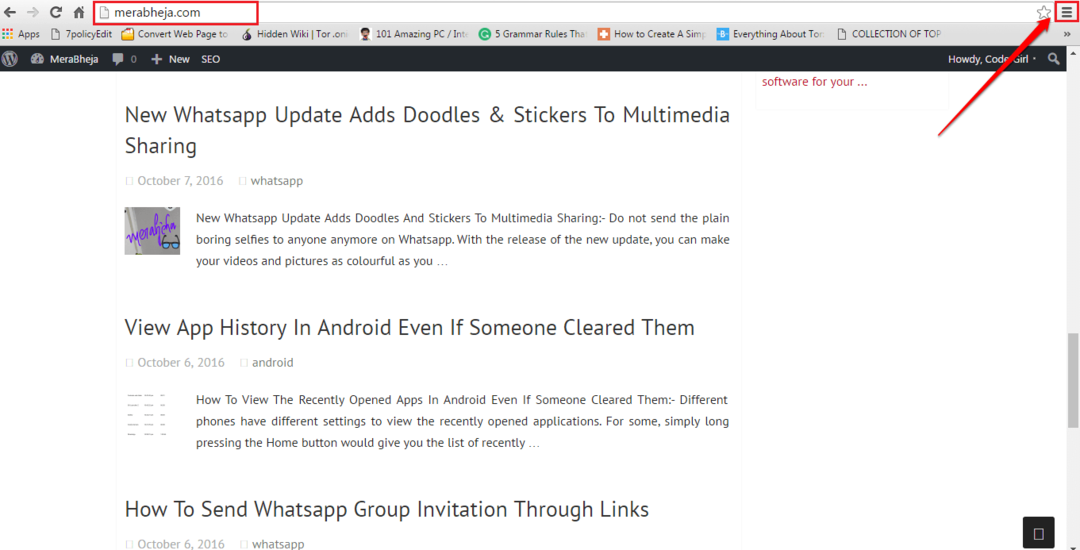
- Starten Google Chrome und gehen Sie zu der Webseite, von der Sie den Screenshot machen möchten. Wenn Sie dort sind, drücken Sie die Mehr Aktionen Symbol in der oberen rechten Ecke der Webseite.

SCHRITT 2
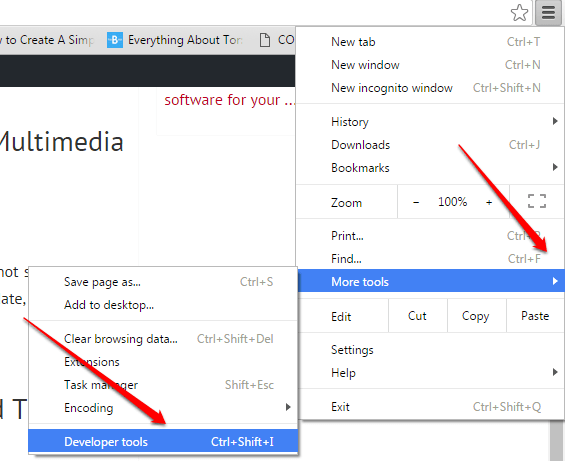
- Klicken Sie in den erweiterten Optionen auf Mehr Werkzeuge und dann weiter Entwicklerwerkzeuge.

SCHRITT 3
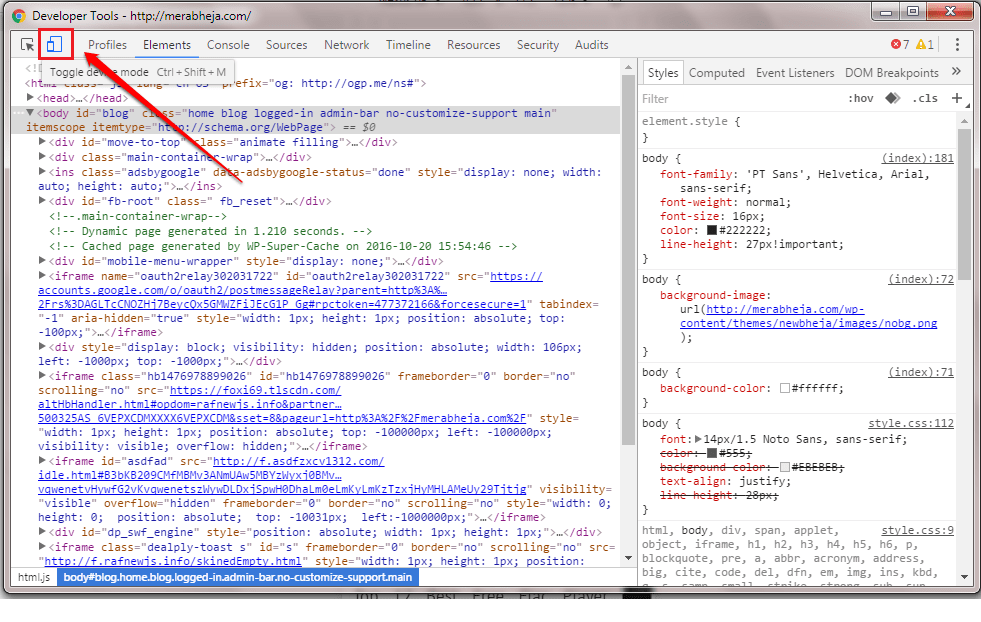
- Ein kleines Fenster für Entwicklerwerkzeuge wird sich öffnen. Klick auf das Gerätemodus umschalten Schaltfläche wie im Screenshot unten gezeigt, um sie zu aktivieren. Es wird blau erscheinen, sobald es aktiviert ist.

SCHRITT 4
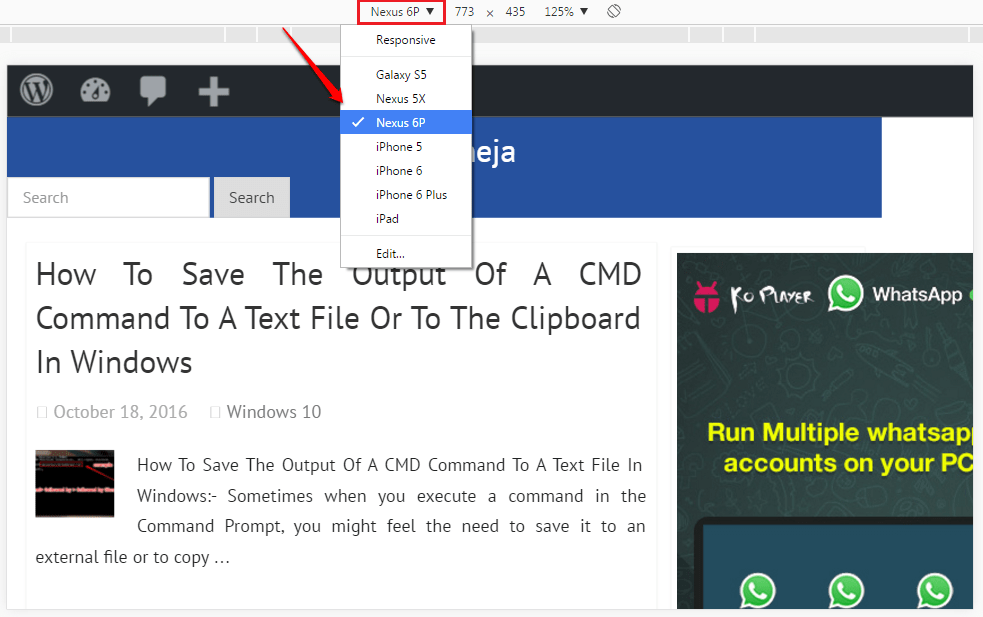
- Minimieren Sie die Entwicklerwerkzeuge Fenster. Auf der Webseite dahinter können Sie Ihren Screenshot einrichten. Sie können Ihren Gerätetyp für Ihren Screenshot aus dem Dropdown-Menü des Geräts auswählen.

SCHRITT 5
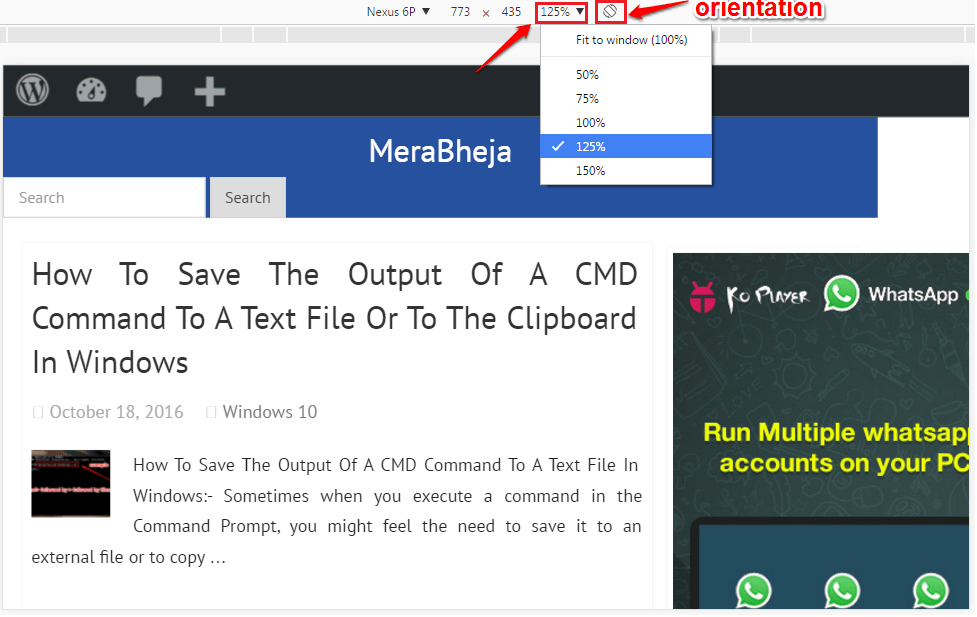
- Sie können auch die Größe Ihres Screenshots und seine Ausrichtung festlegen, indem Sie die im folgenden Screenshot gezeigten Optionen verwenden.

SCHRITT 6
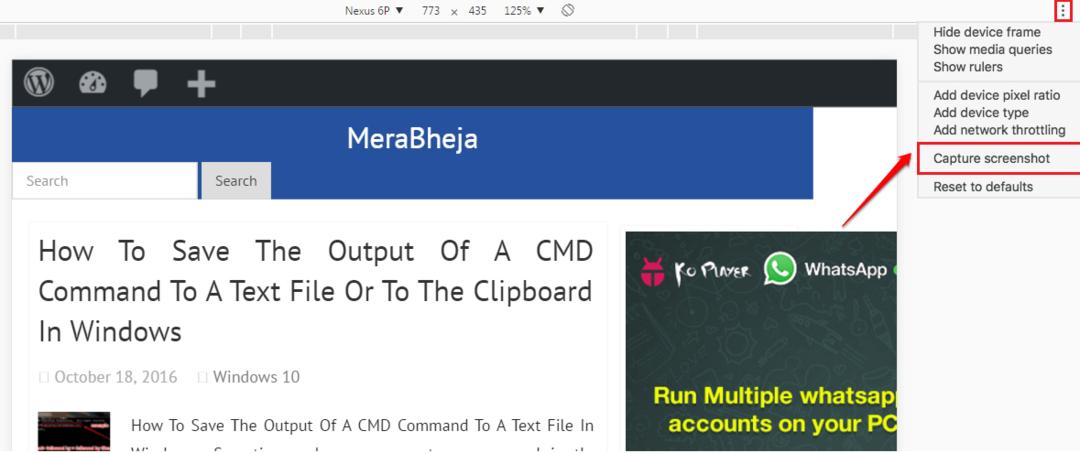
- Wenn alles fertig ist, klicken Sie auf die 3 Punkte Symbol in der oberen rechten Ecke. Klicken Sie aus den erweiterten Optionen auf diejenige, die sagt: Screenshot aufnehmen. Gut gemacht, Sie haben ohne die Hilfe einer der Erweiterungen einen Screenshot direkt von Ihrem Chrome aus gemacht.

Screenshot in Mozilla Firefox ohne Erweiterung erstellen
SCHRITT 1
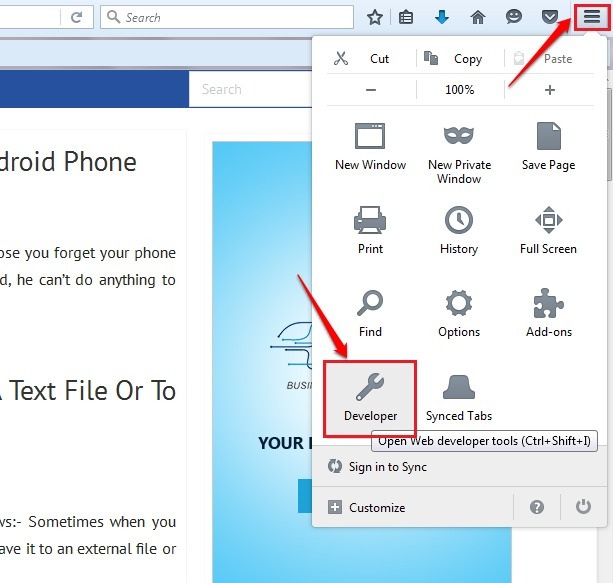
- Starten Sie wie in Chrome Chrome Mozilla Firefox und gehen Sie zu der Webseite, von der Sie den Screenshot machen möchten. Wenn Sie dort sind, klicken Sie auf Mehr Aktionen in der oberen rechten Ecke und klicken Sie dann auf das Entwickler Fliese.

SCHRITT 2
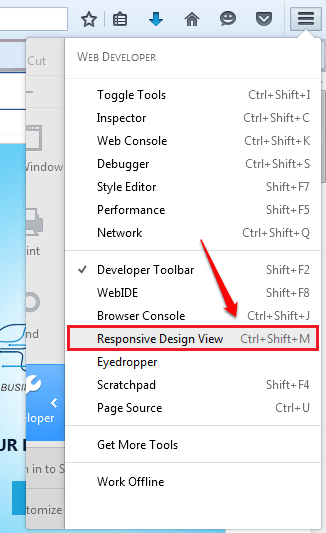
- Klicken Sie als nächstes auf Responsive Design-Ansicht Option wie im Screenshot unten gezeigt.

SCHRITT 3
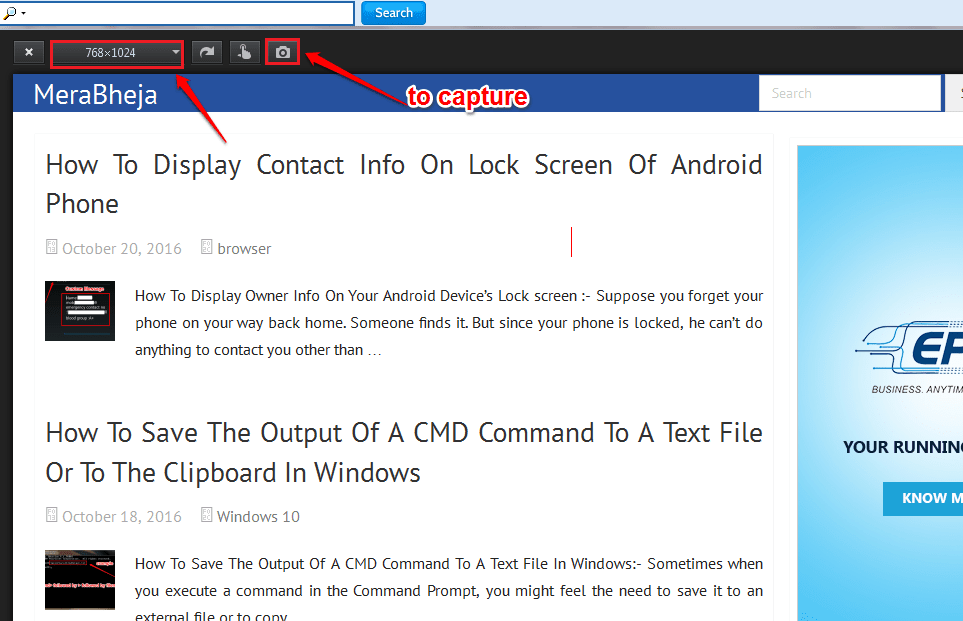
- Sie können die Größe und Ausrichtung Ihres Screenshots mithilfe der oben angegebenen Optionen festlegen. Wenn Sie fertig sind, drücken Sie die Kamera Symbol, um den Screenshot aufzunehmen.

SCHRITT 4
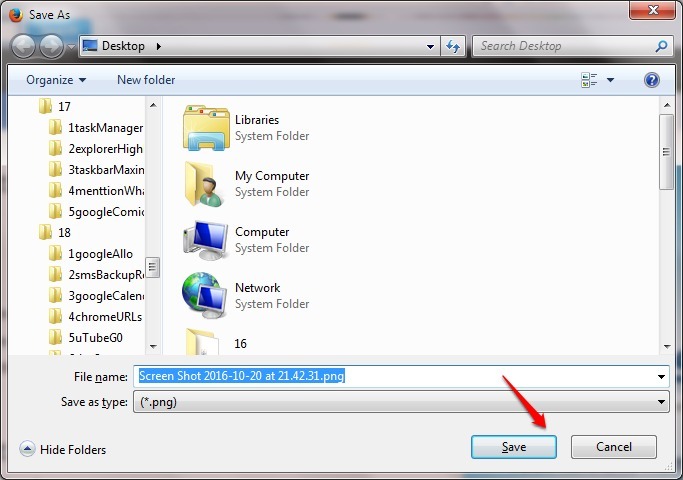
- Das ist es. Geben Sie jetzt einfach einen Ort und einen Namen für Ihren Screenshot ein und klicken Sie auf speichern Taste. Ja, wir sind fertig.

Ich hoffe, Sie fanden den Artikel nützlich. Wenn Sie Zweifel an einem der Schritte haben, können Sie gerne Kommentare hinterlassen, wir helfen Ihnen gerne weiter. Bleiben Sie dran für weitere nützliche Tricks, Tipps und Hacks.