Ved Admin
At have et websted, der kører godt på alle platforme, er meget nødvendigt i nutidens æra. Der er mange onlineværktøjer til at teste et websted i forskellige opløsninger. Men ved du, at du ikke har brug for noget online- eller offlineværktøj, og du kan teste webstedets mobile version lige inde i din Chrome-browser. Her er trinene til at gøre dette.
Trin 1 - Først og fremmest Åbn ethvert websted i Chrome-browseren.
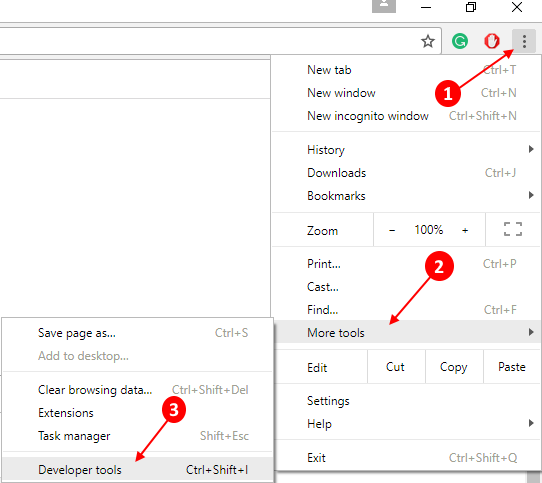
Trin 2 - Tryk nu på CTRL + Shift + I for at åbne konsollen.
Du kan også åbne på tre prikker øverst til højre og derefter klikke på Flere værktøjer -> Udviklerværktøjer.

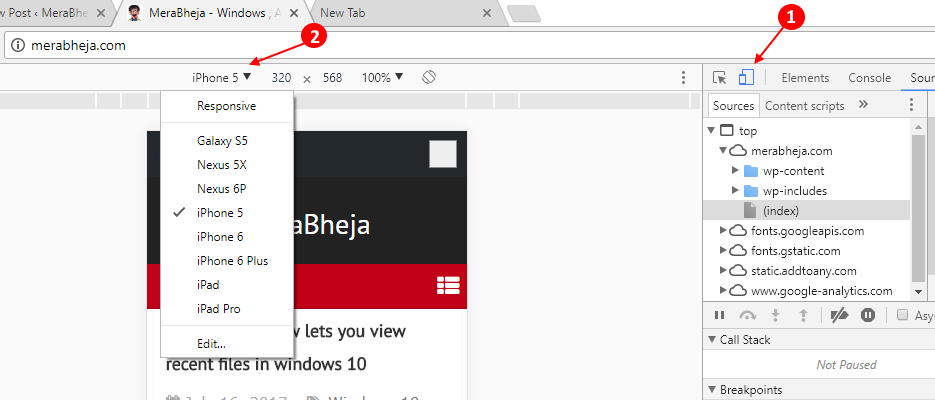
Trin 3 - Tryk nu på CTRL + Skift + M. Du kan også klikke på skifteikonet som vist.

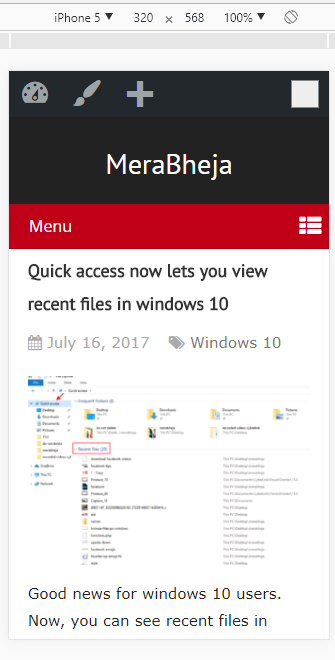
Dit websted vises nu i mobilopløsning i Chrome-browseren.
Her er en mobil version af min hjemmeside Merabheja.com
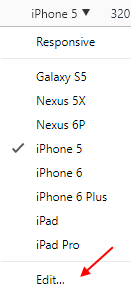
Trin 4 - Klik bare på mobilmodelnavnet for at ændre mobilmodellen med forskellige opløsninger.
Trin 5 - Klik på for at se dit websted i en brugerdefineret opløsning eller enheder, ikke på listen redigere.

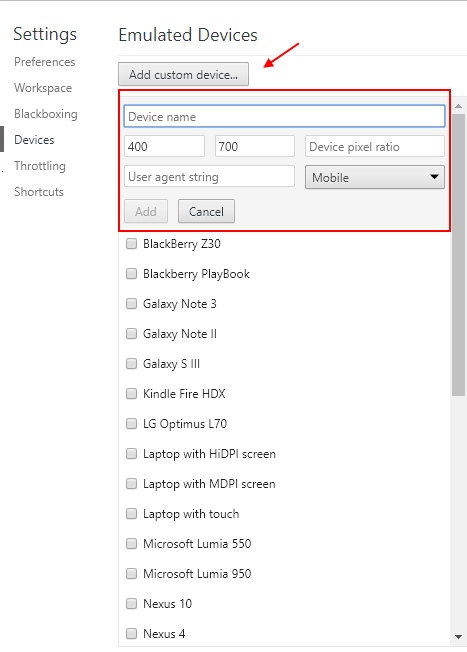
Trin 6 - Vælg din enhed fra en lang liste over forskellige mobiltelefoner. Eller hvis du vil have en brugerdefineret opløsning (eller din telefon ikke er på listen), skal du bare klikke på Tilføj tilpasset enhed.

På denne måde kan du således teste mobilversionen af sider ved hjælp af krom og uden nogen udvidelse.