- Chrome DevTools er en insieme di strumenti di sviluppo integrati che consente agli utilti di ispezionare o modificare il codice direttamente dal proprio browser.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Fejlen er præsenteret i molto-tempoet i browseren Chromium, kan du bruge Postman til at visualisere og vise risposten.

- Brugergrænseflade: offre un design pulito e modulare che è semplice da bruger e da navigare.
- Veloce ed effekt: utilizza meno larghezza di banda rispetto ad altri browser e carica rapidamente i siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Funzionalità di sicurezza integrere: blocco degli annunci, anti-tracciamento og una VPN gratis.
- ⇒ Hent Opera One
Chrome offre una serie di strumenti integrati per sviluppatori su Google Chrome che consentono agli utenti di ispezionare l'HTML e l'attività delle pagine web. Gli utenti che utilizzano Chrome DevTools hanno segnalato di aver ricevuto l'errore Krom ikke è riuscito a caricare i dati di risposta. Fortsæt en leggere per trovare rapidamente la soluzione.
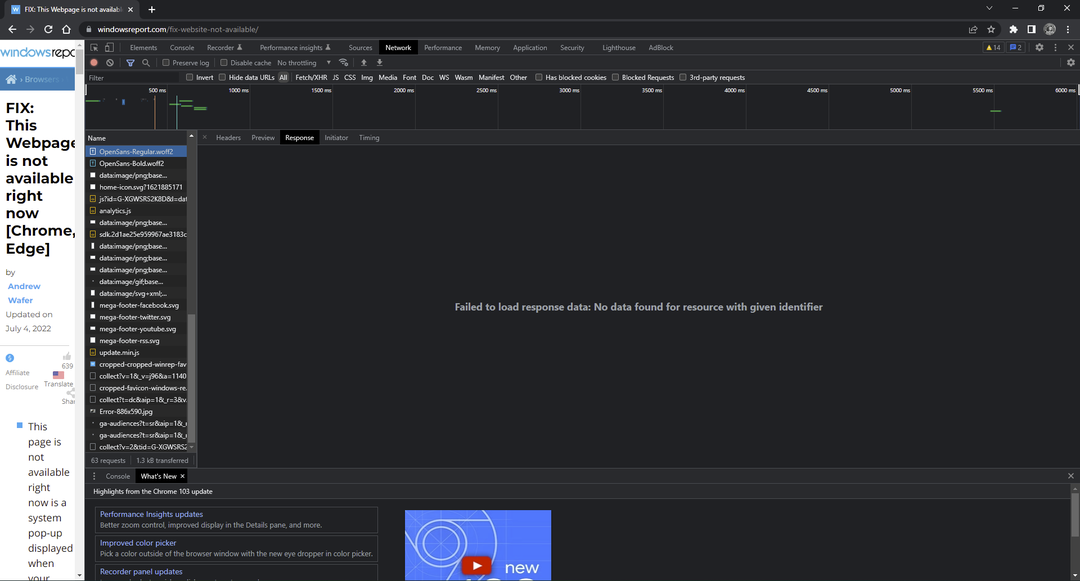
Er du ikke riesco a caricare og data di risposta in Chrome?
En fejl il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML eller basati su testo. Se gli utenti richiedono formati di fil kommer JSON, l'errore può verificarsi se il filen è troppo grande. L'errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre varianti che gli utenti ricevono i krom, tra cui:
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l'identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Kom posso correggere l'errore di caricamento dei dati di risposta non riuscito su Chrome?
1. Brug forskellige browsere
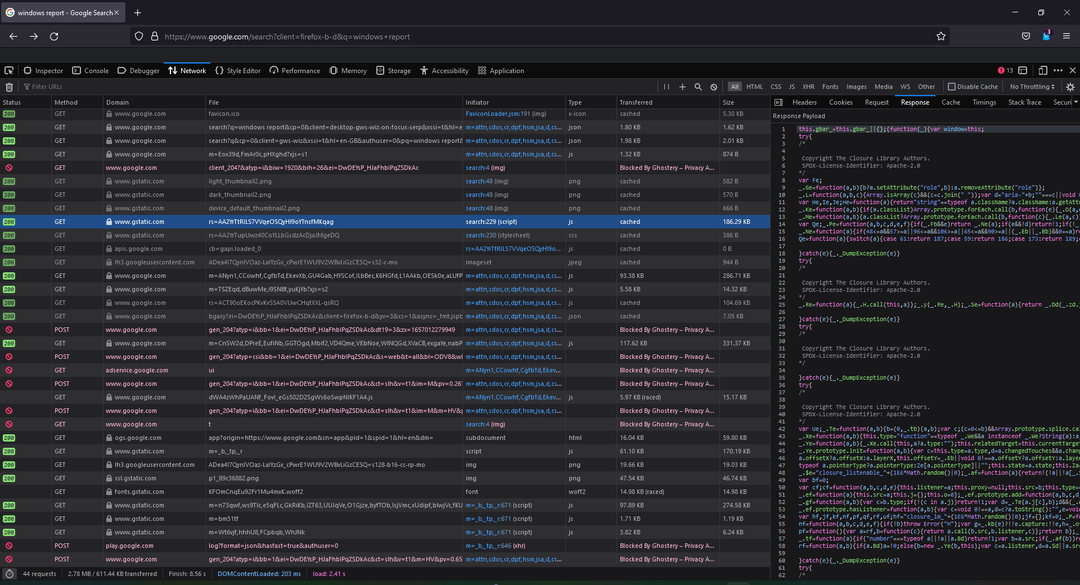
Du kan bruge flere gange til Firefox DevTools til at undgå fejl med Chrome. Firefox visualiserer semper i dati di risposta dopo la navigazione e offre funzionalità aggiuntive che mancano a Chrome, come la funzione di richiesta di modifica e rinvio.

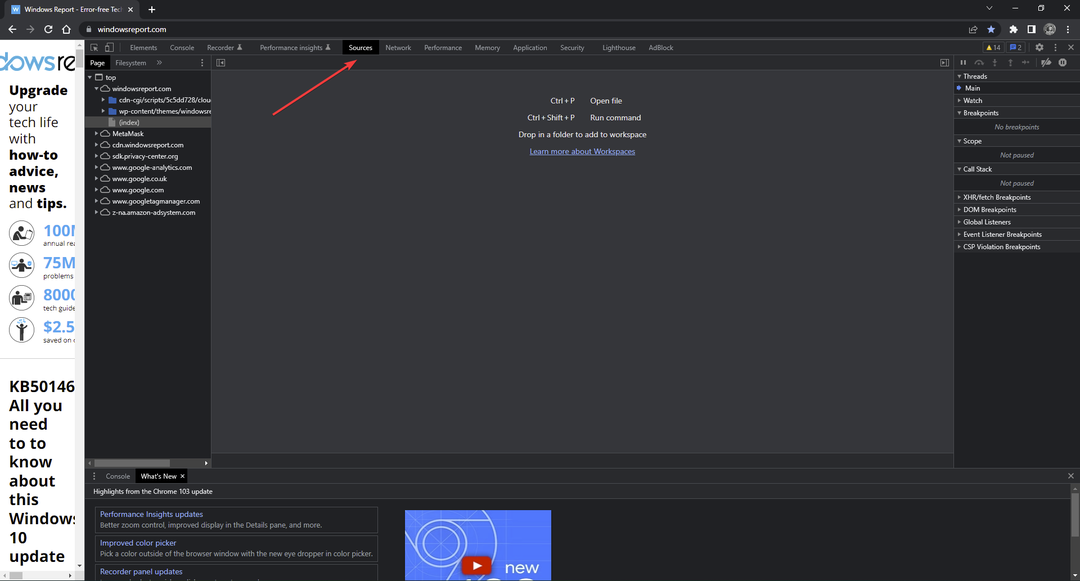
2. Aggiungere un punto di interruzione nella scheda Origini
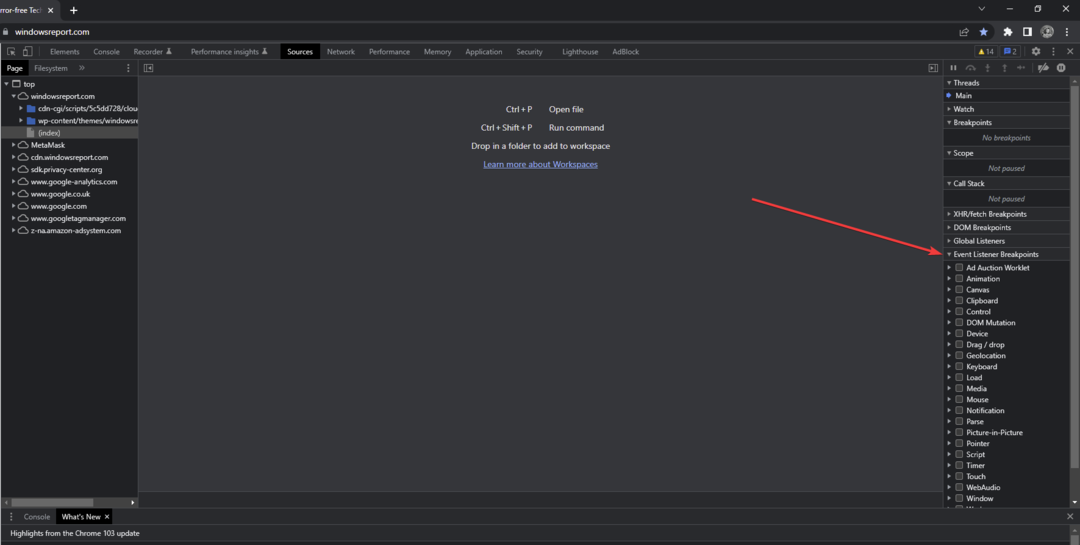
- Hvis du vil bruge Chrome DevTools, kan du klikke på skemaet Fonti.

- Espandi i Breakpoint for listener di eventi.

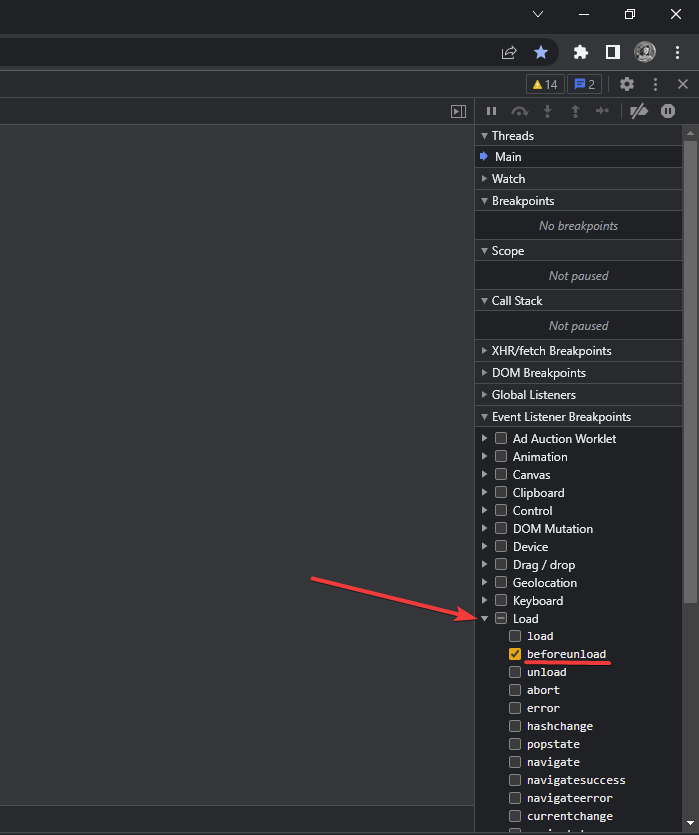
- Espandi Carica e seleziona la casella accanto a før aflæsning.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l'esecuzione di questa funzione è migliore rispetto a window.onunload = funktion() {debugger; } perché non è necessario scrivere codice.
3. Brug Postmand til at visualisere på risposten
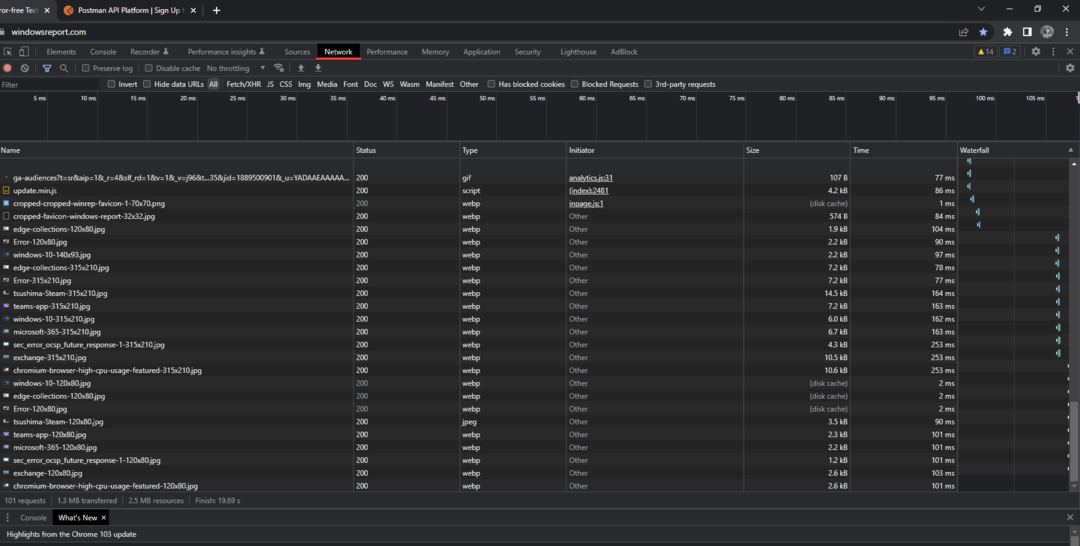
- Du kan finde Chrome DevTools ved at klikke på skemaet Rete.

- Individua la richiesta e fai clic con il pulsante destro del mouse.
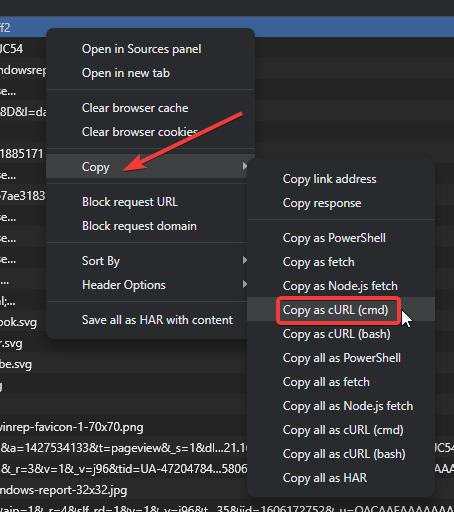
- Seleziona Kopia e successivamente Kopi kommer cURL.

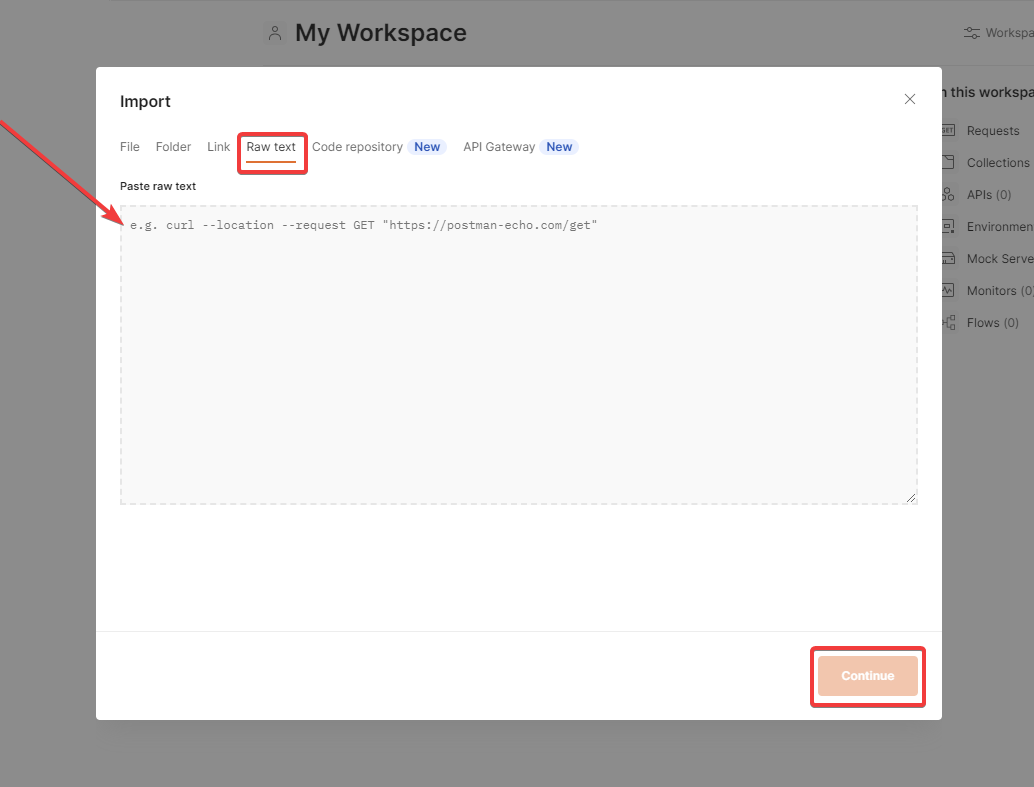
- Apri Postman og seleziona Importa.
- Alle stemme Testo non elaborato, pass il cURL fai clic su Fortsæt.

Postbud è una piattaforma API ben not tra gli sviluppatori e consente agli utenti di effettuare richieste HTTP/s. Tieni presente che questa soluzione non risolve l'errore su Chrome ma consentirà agli utenti di visualizzare la risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.