Følg trin-for-trin-vejledningen for at få dette gjort
- Det er vanskeligt at installere ChatGPT lokalt, men det kan være nyttigt, da der vil være en hurtigere responstid.
- Denne guide hjælper dig med detaljerede trin for at få dette gjort.

xINSTALLER VED AT KLIKKE PÅ DOWNLOAD FIL
Denne software vil reparere almindelige computerfejl, beskytte dig mod filtab, malware, hardwarefejl og optimere din pc til maksimal ydeevne. Løs pc-problemer og fjern virus nu i 3 nemme trin:
- Download Restoro PC Repair Tool der følger med patenterede teknologier (patent tilgængeligt her).
- Klik Start scanning for at finde Windows-problemer, der kan forårsage pc-problemer.
- Klik Reparer alle for at løse problemer, der påvirker din computers sikkerhed og ydeevne.
- Restoro er blevet downloadet af 0 læsere i denne måned.
ChatGPT er designet til at give hurtige svar på dine forespørgsler. Du kan få adgang til ChatGPT online; Hvis du foretrækker at installere appen, kan denne vejledning dog hjælpe.
Vi vil diskutere trin-for-trin-metoden til at installere ChatGPT-appen lokalt, så du kan bruge den til at få hurtigere svar med øget privatliv.
Hvorfor installere ChatGPT-appen lokalt?
Der er flere fordele ved at installere AI-modellen på din computer, hvoraf nogle er nævnt her:
- Hurtig og lydhør – Du kan køre det direkte på din enhed. Det betyder, at appen vil bruge enhedens processor og hukommelse, som vil arbejde mere effektivt, end når du arbejder på fjernserveren.
- Øget privatliv og sikkerhed – Brug af appen lokalt vil forbedre privatlivets fred og sikkerhed for dine private data. Dataene vil ikke længere blive overført fra din enhed til en ekstern server.
- Kan tilpasses – Installation af appen lokalt giver dig mulighed for at tilpasse appen efter dine præferencer og krav. Du kan ændre brugergrænsefladen, appfunktioner og mere.
- Ingen grund til nedetid – Hvis appen er lokalt installeret, behøver du ikke logge ind igen eller vente på, at serveren svarer, hvis den er optaget. Derfor ingen nedetid.
Hvordan kan jeg installere ChatGPT-appen lokalt?
Ekspert tip:
SPONSORERET
Nogle pc-problemer er svære at tackle, især når det kommer til beskadigede arkiver eller manglende Windows-filer. Hvis du har problemer med at rette en fejl, kan dit system være delvist ødelagt.
Vi anbefaler at installere Restoro, et værktøj, der scanner din maskine og identificerer, hvad fejlen er.
Klik her for at downloade og begynde at reparere.
Før du går i gang med trin til at installere ChatGPT-appen lokalt, bør du overveje at udføre følgende kontroller:
- Først skal du installere Node.js-udvidelsen på VS-kode.
- Få derefter Git-udvidelse på VS-kode.
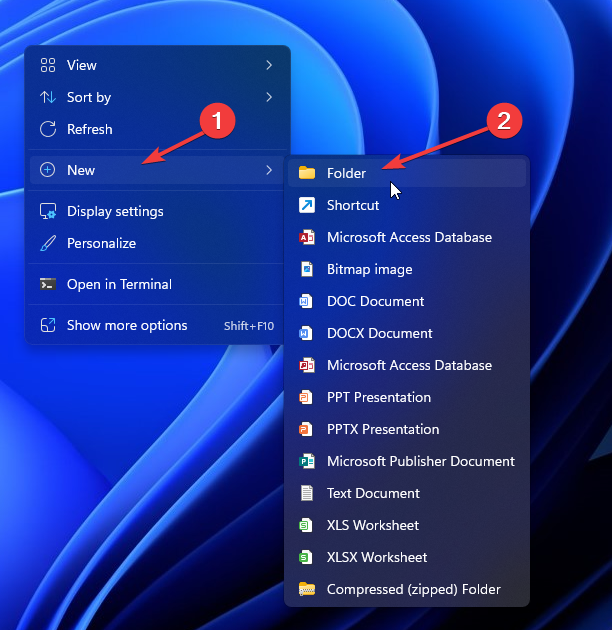
1. Opret en mappe og åbn den i Visual Studio Code
- Højreklik på den tomme plads på skrivebordet, vælg Ny, derefter Folder.

- Omdøb mappen til Open_AI_ChatGPT app.
- Tryk på Windows nøgle, type Visual Studio kode, og klik Åben.

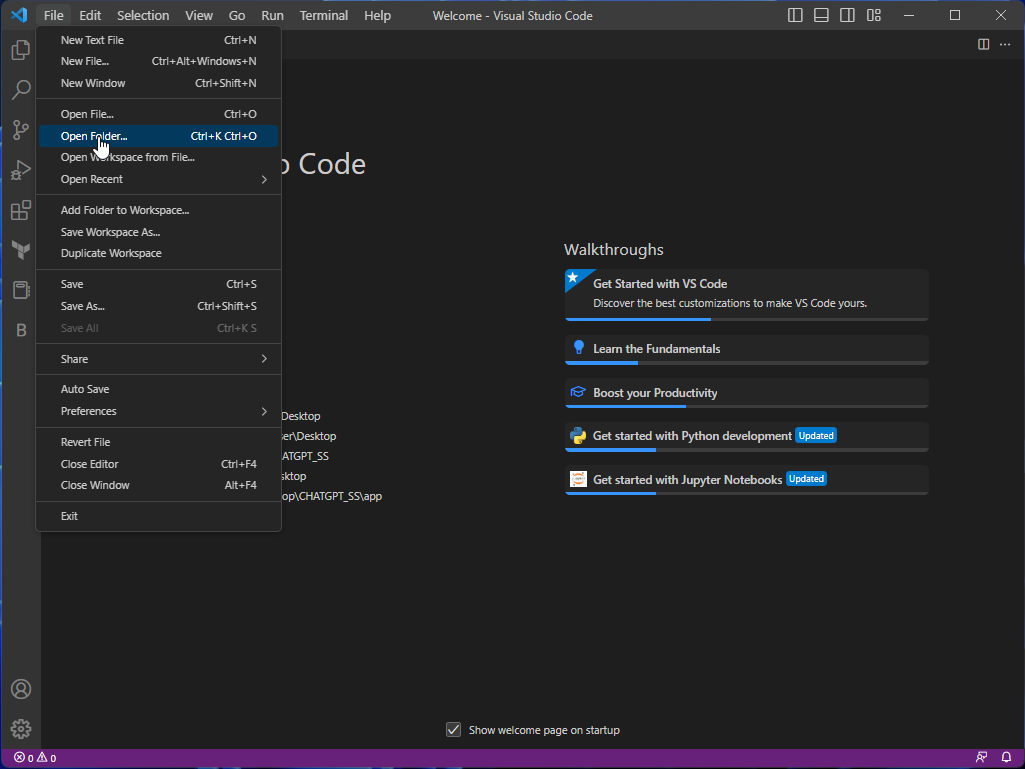
- Gå til Fil menu, og vælg Åbn mappe.

- Vælg mappen og klik Vælg Mappe.
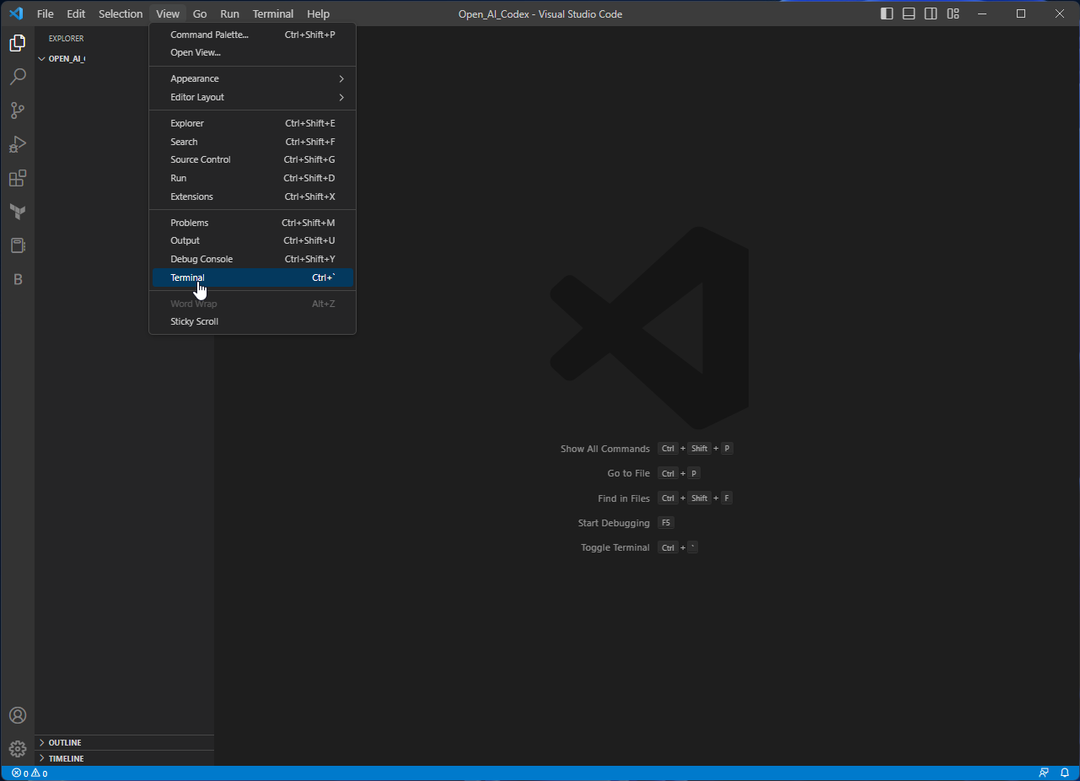
- Gå derefter til Udsigt menu og vælg Terminal.

2. Tjek om Node.js er installeret
- Indtast følgende kode for at kontrollere, om du har node.js installeret, og tryk på Enter:
node -v - Hvis det kommer med en fejl, skal du fortsætte med næste trin.
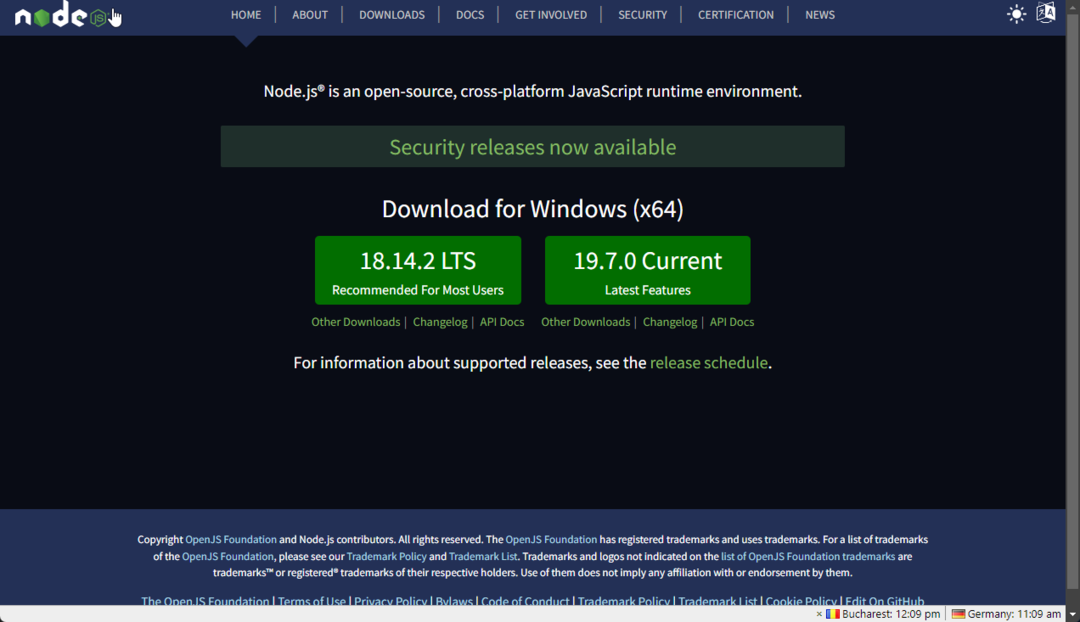
- Gå til Node.js hjemmeside og download Node.js

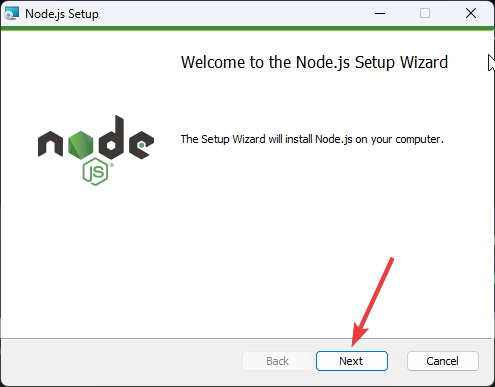
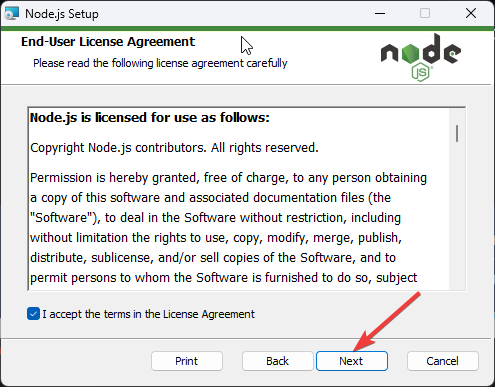
- Dobbeltklik for at åbne installationsfilen. Klik Næste.

- Accepter nu alle vilkår og betingelser og klik Næste.

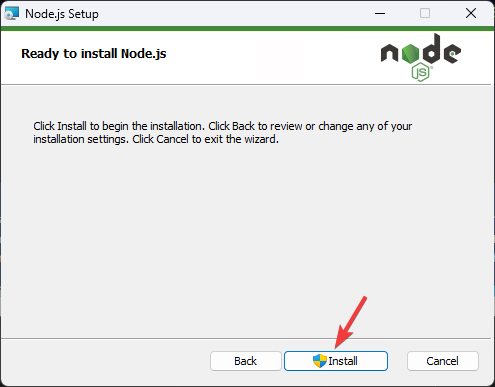
- Klik Næste på alle følgende vinduer, og klik derefter Installere for at starte installationen.

- Genstart nu Visual Studio Code.
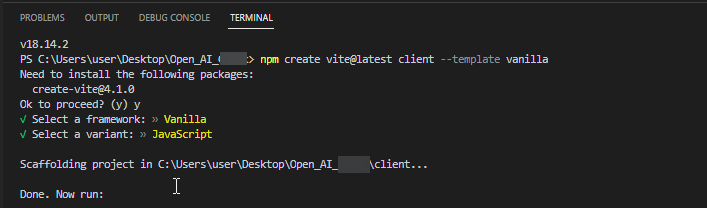
- Når du er færdig, vend tilbage til terminalen, skriv følgende kode for at oprette en Vanilla JavaScript-depot, og tryk på Enter:
npm oprette [e-mail beskyttet] klient --skabelon vanilje - Dernæst skal du skrive Y og tryk på Enter.

- Vælg Vanilje som rammen, når du bliver bedt om det.
- Vælg JavaScript som en variant, når de bliver spurgt. Du vil se mange filer og mapper oprettet under Open_AI_ChatGPT app-mappen.
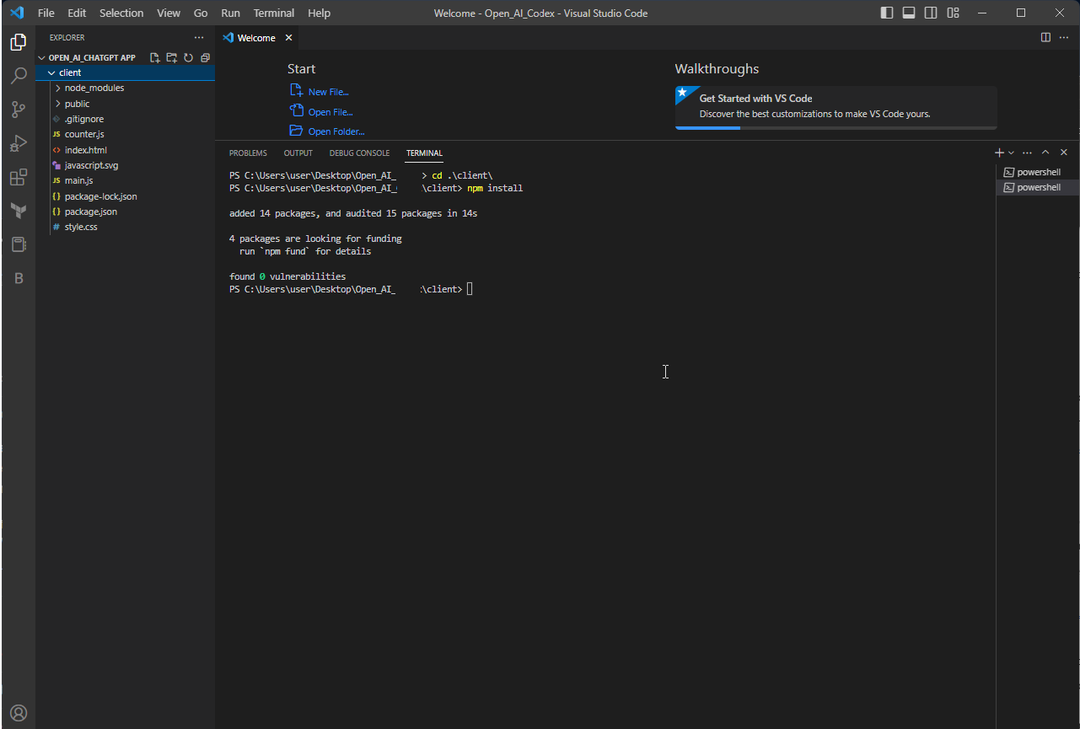
3. Installer afhængigheder
- Indtast følgende kommando for at gå ind i klientbiblioteket, og tryk på Enter:
cd .\klient\ - Kopier og indsæt derefter følgende kommando og tryk på Enter:
npm installere
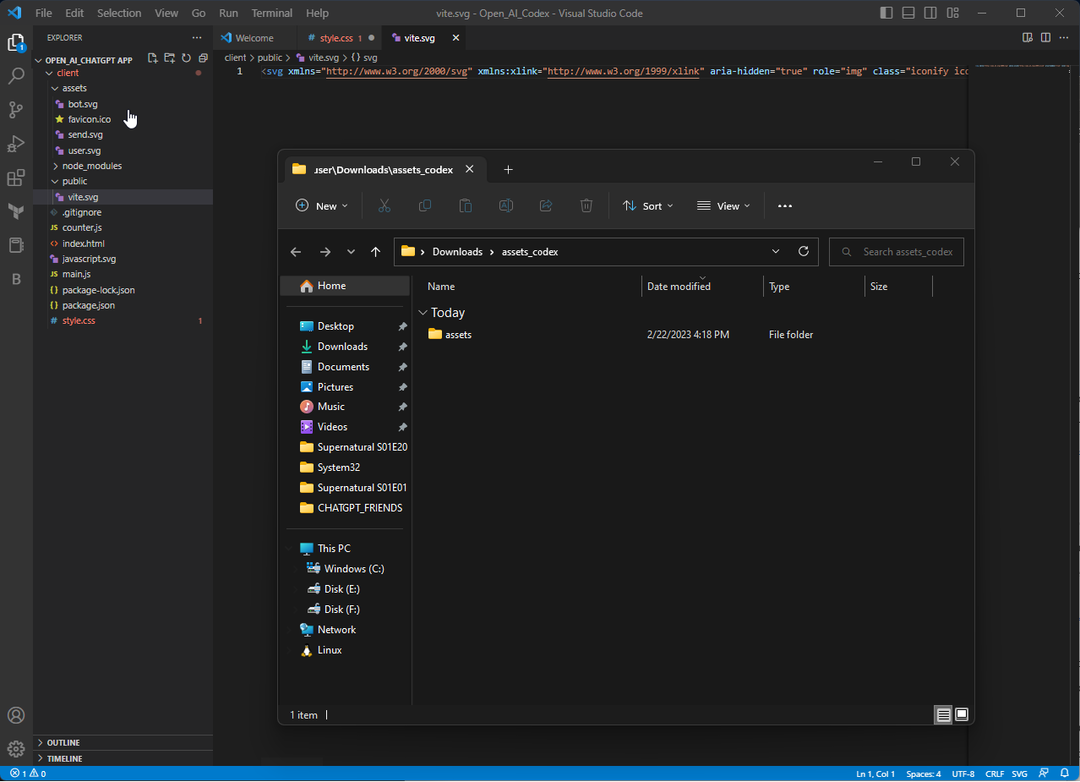
- Gå til dette link og download den zippede mappe med navnet assets.
- Kopier nu mappen med udpakkede aktiver til klientmappen.

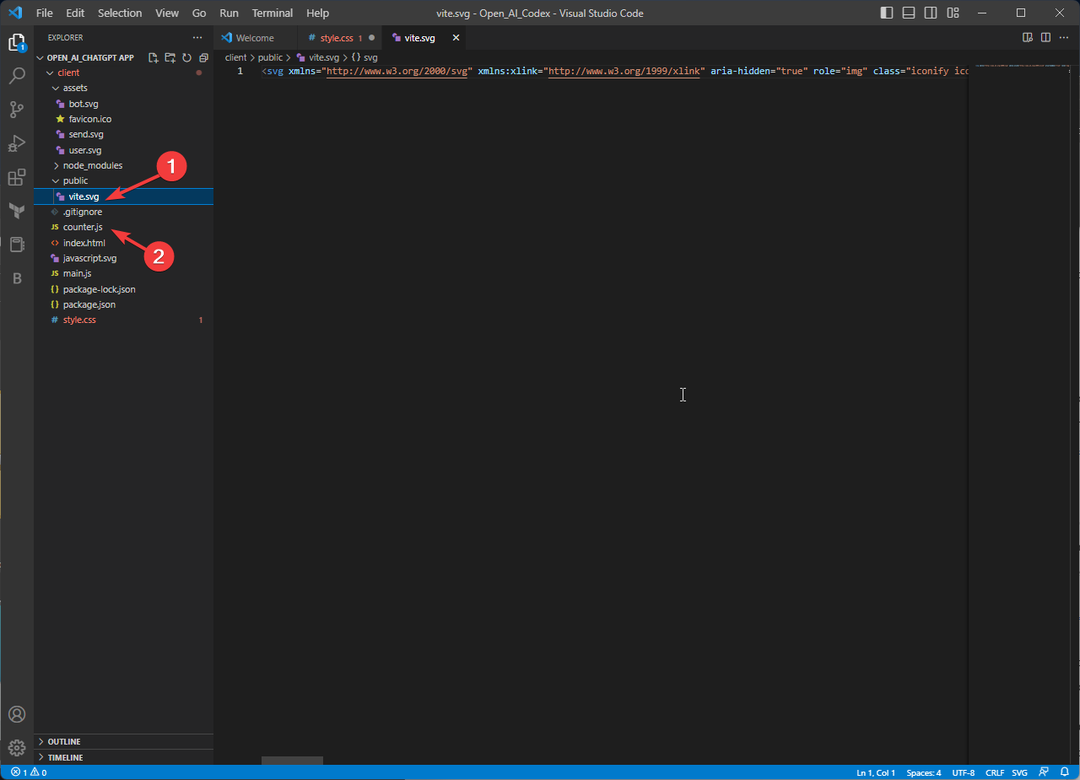
- Fjern derefter filerne vite.svg og counter.js.

- Til sidst flyttes favicon fil fra aktiver mappe til offentlig folder.
4. Skriv kode i style.css
- Kopiér og indsæt nedenstående kode, som den er i style.css-mappen:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-mail beskyttet];300;400;500;700;800;900&display=swap");
* {
margin: 0;
polstring: 0;
box-sizing: border-box;
font-family: "Alegreya Sans", sans-serif;
}
krop {
baggrund: #343541;
}
#app {
bredde: 100vw;
højde: 100vh;
baggrund: #343541;
display: flex;
flex-retning: kolonne;
align-items: center;
retfærdiggøre-indhold: mellemrum-mellem;
}
#chat_container {
bøjning: 1;
bredde: 100%;
højde: 100%;
overløb-y: rulle;
display: flex;
flex-retning: kolonne;
mellemrum: 10px;
-ms-overløbsstil: ingen;
scrollbar-width: ingen;
polstring-bund: 20px;
rulle-adfærd: glat;
}
/* skjuler rullepanel */
#chat_container::-webkit-scrollbar {
display: ingen;
}
.wrapper {
bredde: 100%;
polstring: 15px;
}
.ai {
baggrund: #40414F;
}
.chat {
bredde: 100%;
max-bredde: 1280px;
margin: 0 auto;
display: flex;
flex-retning: række;
align-items: flex-start;
mellemrum: 10px;
}
.profile {
bredde: 36px;
højde: 36px;
kant-radius: 5px;
baggrund: #5436DA;
display: flex;
retfærdiggøre-indhold: center;
align-items: center;
}
.ai .profile {
baggrund: #10a37f;
}
.profile img {
bredde: 60%;
højde: 60%;
objekttilpasning: indeholde;
}
.message {
bøjning: 1;
farve: #dcdcdc;
skriftstørrelse: 20px;
max-bredde: 100%;
overløb-x: rulle;
/*
* hvidt mellemrum refererer til mellemrum, tabulatorer eller nylinjetegn, der bruges til at formatere CSS-koden
* specificerer, hvordan hvidt mellemrum i et element skal håndteres. Det ligner "pre"-værdien, som fortæller browseren at behandle alt hvidt mellemrum som signifikant og bevare det nøjagtigt, som det vises i kildekoden.
* Pre-wrap-værdien gør det muligt for browseren at ombryde lange linjer med tekst på flere linjer, hvis det er nødvendigt.
* Standardværdien for whitespace-egenskaben i CSS er "normal". Dette fortæller browseren, at den skal skjule flere mellemrumstegn til et enkelt mellemrum og ombryde tekst på flere linjer efter behov for at passe ind i dens beholder.
*/
white-space: pre-wrap;
-ms-overløbsstil: ingen;
scrollbar-width: ingen;}
/* skjuler rullepanel */
.message::-webkit-scrollbar {
display: ingen;
}
form {
bredde: 100%;
max-bredde: 1280px;
margin: 0 auto;
polstring: 10px;
baggrund: #40414F;
display: flex;
flex-retning: række;
mellemrum: 10px;
}
textarea {
bredde: 100%;
farve: #fff;
skriftstørrelse: 18px;
polstring: 10px;
baggrund: gennemsigtig;
kant-radius: 5px;
grænse: ingen;
disposition: ingen;
}
knap {
disposition: 0;
grænse: 0; markør: pointer;
baggrund: gennemsigtig;
}
form img {
bredde: 30px;
højde: 30px;
}
5. Skriv kode i Index.html
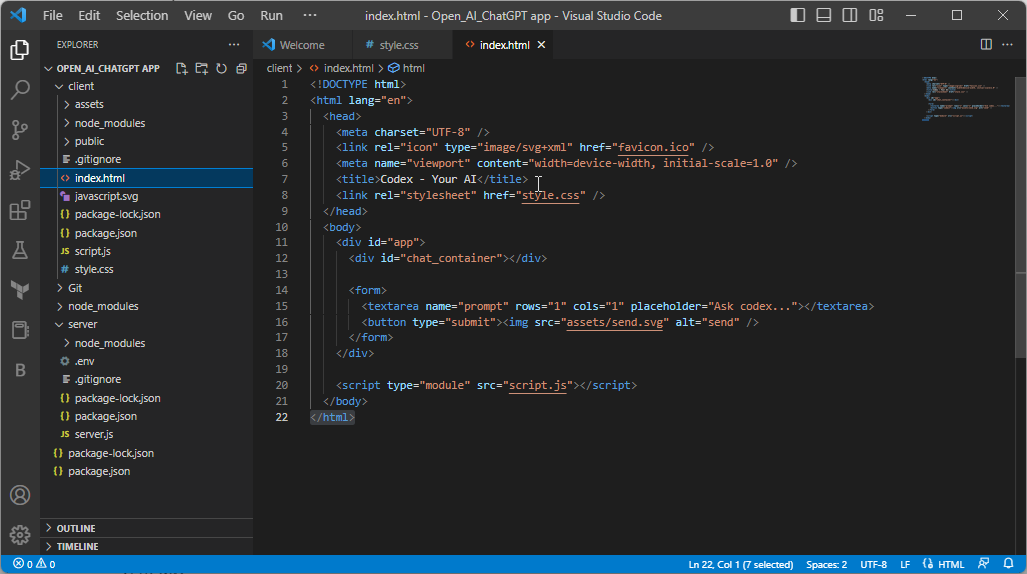
- Indtast følgende kode i filen index.html:

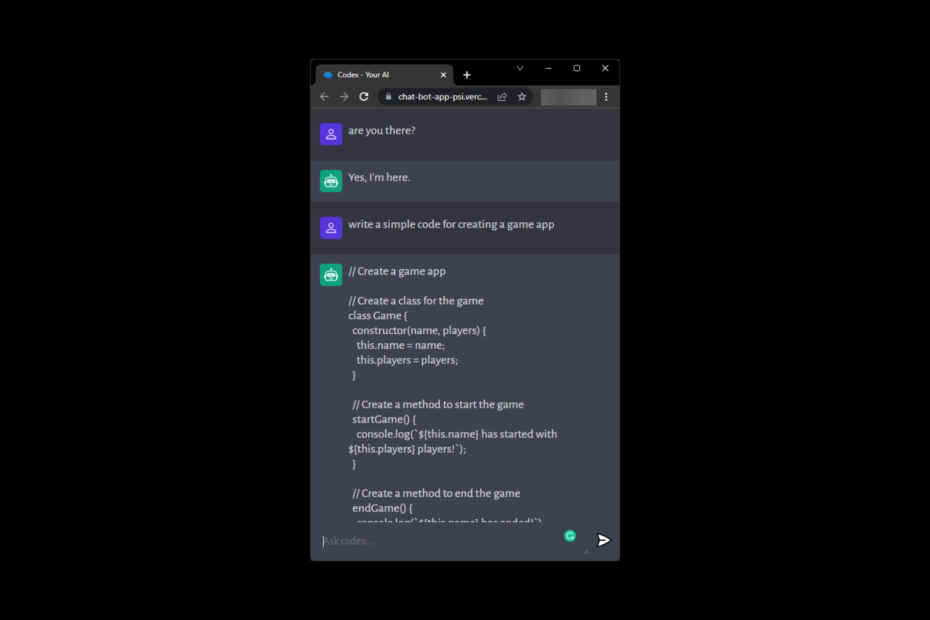
Codex - Din AI
- Tryk på Ctrl + S for at gemme scriptet.
- Gå til venstre rude på Visual Studio Code og omdøb main.js til script.js.
6. Kør kommandoer på terminalen
- Gå til terminalen og tryk Ctrl + C for at se, hvor du vil skrive kommandoer. Du skal være i klientmappen. Hvis ikke, skriv følgende kommando og tryk på Enter:
cd klient - Skriv følgende kommando og tryk på Enter:
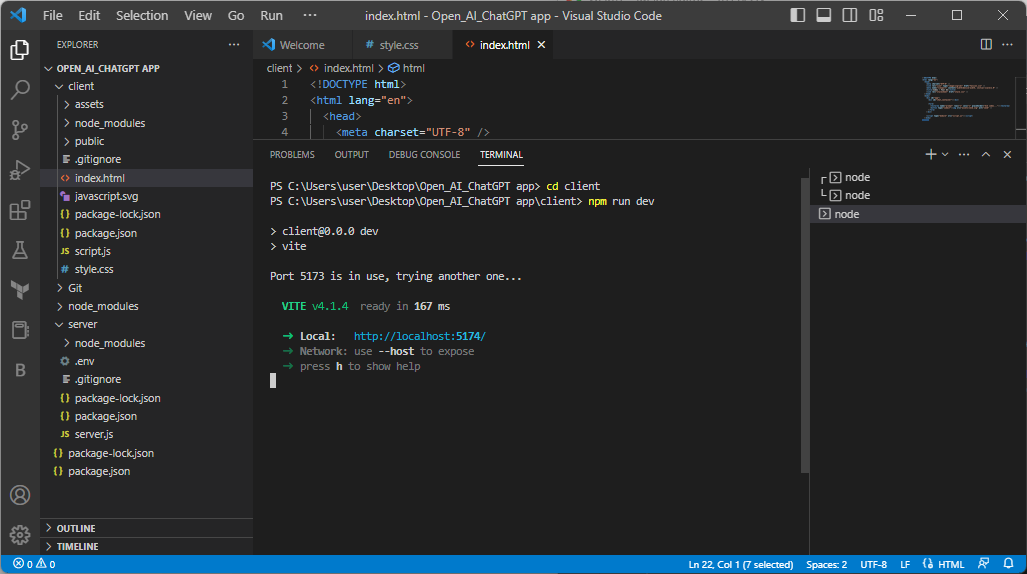
npm køre dev
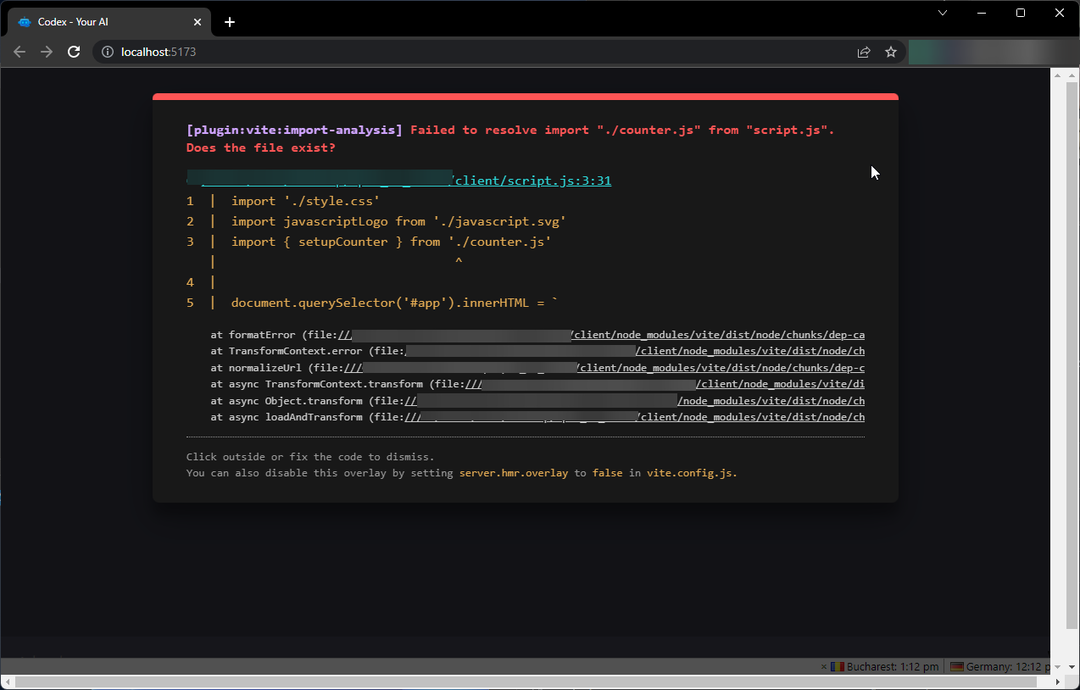
- Du får en webadresse for at se, hvordan det ser ud indtil videre. Hvis du får fejlen nævnt i skærmbilledet, så gå videre.

- Sådan får du adgang til og bruger ChatGPT i Italien [Hurtig Bypass]
- ChatGPT-fejl i Body Stream: Hvad er det, og hvordan fikser man det?
- Sådan integreres ChatGPT med Word [hurtigste måder]
- Du kan nu søge billeder på Bing AI chatbot. Sådan gør du
- Fix: ChatGPT-tilmelding er i øjeblikket ikke tilgængelig Fejl
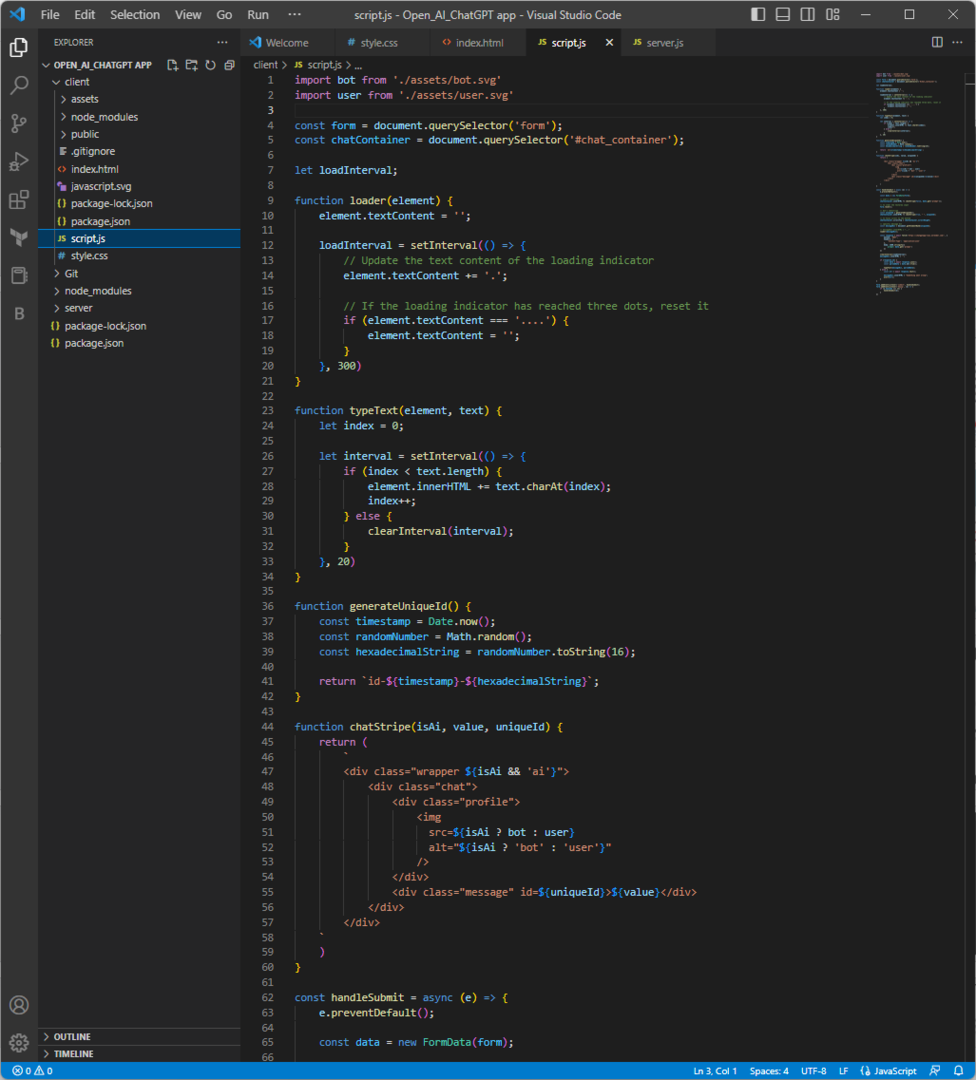
7. Skriv kode i filen script.js
- Fjern indholdet i filen script.js, og kopier og indsæt følgende kode:

importer bot fra './assets/bot.svg'
importer bruger fra './assets/user.svg'
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
lad loadInterval;
funktionsindlæser (element) {
element.textContent = '';
loadInterval = setInterval(() => {
// Opdater tekstindholdet i indlæsningsindikatoren
element.textContent += '.';
// Hvis indlæsningsindikatoren har nået tre prikker, skal du nulstille den
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
funktionstypeTekst (element, tekst) {
lad indeks = 0;
lad interval = sætInterval(() => {
if (indeks < text.length) {
element.innerHTML += text.charAt (indeks);
indeks++;
} andet {
clearInterval (interval);
}
}, 20)
}
funktion generereUniqueId() {
const tidsstempel = Dato.nu();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
returner `id-${timestamp}-${hexadecimalString}`;
}
function chatStripe (isAi, value, uniqueId) {
Vend tilbage (
`
src=${isAi? bot: bruger}
alt="${isAi? 'bot': 'bruger'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (form);
// brugerens chatstripe
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// for at rydde tekstområdets input
form.reset();
// bots chatstripe
const uniktId = genererEntydigtId();
chatContainer.innerHTML += chatStripe (sandt, " ", unikt id);
// for at fokusere rul til bunden
chatContainer.scrollTop = chatContainer.scrollHeight;
// specifik besked div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
loader (messageDiv);
const response = afvent hentning(' http://localhost: 8001/', {
metode: 'POST',
overskrifter: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (respons.ok) {
const data = afvent svar.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} andet {
const err = afvent svar.text();
messageDiv.innerHTML = "Noget gik galt";
alarm (fejl);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSend (e);
}
}) - Tryk derefter på Ctrl + S for at gemme scriptet.
8. Opret en ny mappe i Open_AI_ChatGPT app-mappen og installer moduler
- Opret en mappe i Åbn_AI_ChatGPT app mappe og navngiv den Server.
- Åben Terminal og tryk Crtl + C for at stoppe den kørende app.
- Skriv følgende kommando, og tryk på Enter for at komme ud af klientmappen:
cd.. - Kopiér og indsæt følgende kommando for at indtaste Server mappe og tryk på Enter:
cd server - Skriv følgende kommando, og tryk på Enter for at generere en package.json-fil i servermappen:
npm init -y
- For at installere afhængigheder skal du skrive følgende kommando og trykke på Enter. Dette vil oprette en ny fil med navnet package-lock.json:
npm installer cors dotenv express nodemon openai
9. Generer API-nøglen og nævn den i .env
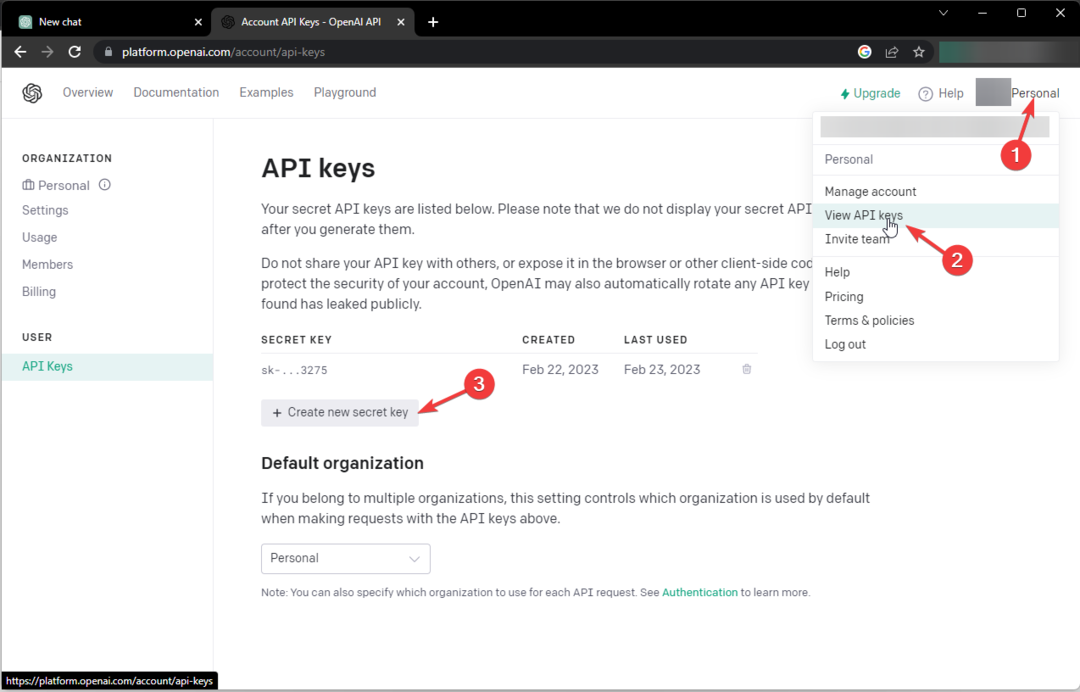
- Gå til Åbn API-websted og log ind.
- Klik nu Personlig og vælg Se API-nøgler.
- Klik Opret ny hemmelig nøgle og kopier nøglen.

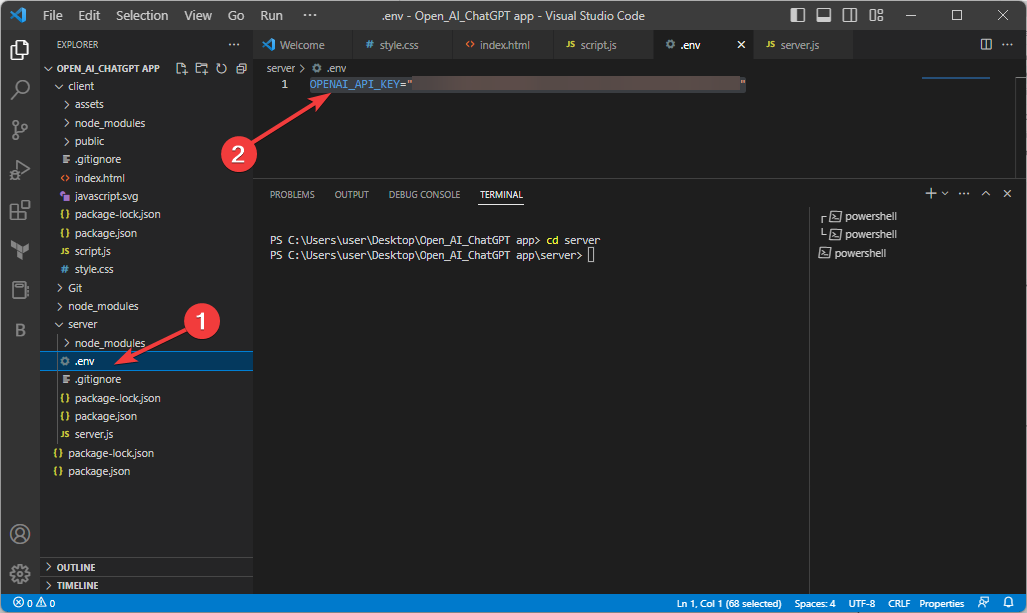
- I den server mappe, opret en ny fil og navngiv den .env.
- I den .env fil, skriv følgende kode efter at have erstattet API-nøglen med den nøgle, du kopierede fra Open API-webstedet, og tryk på Enter:
OPENAI_API_KEY="API-nøglen"
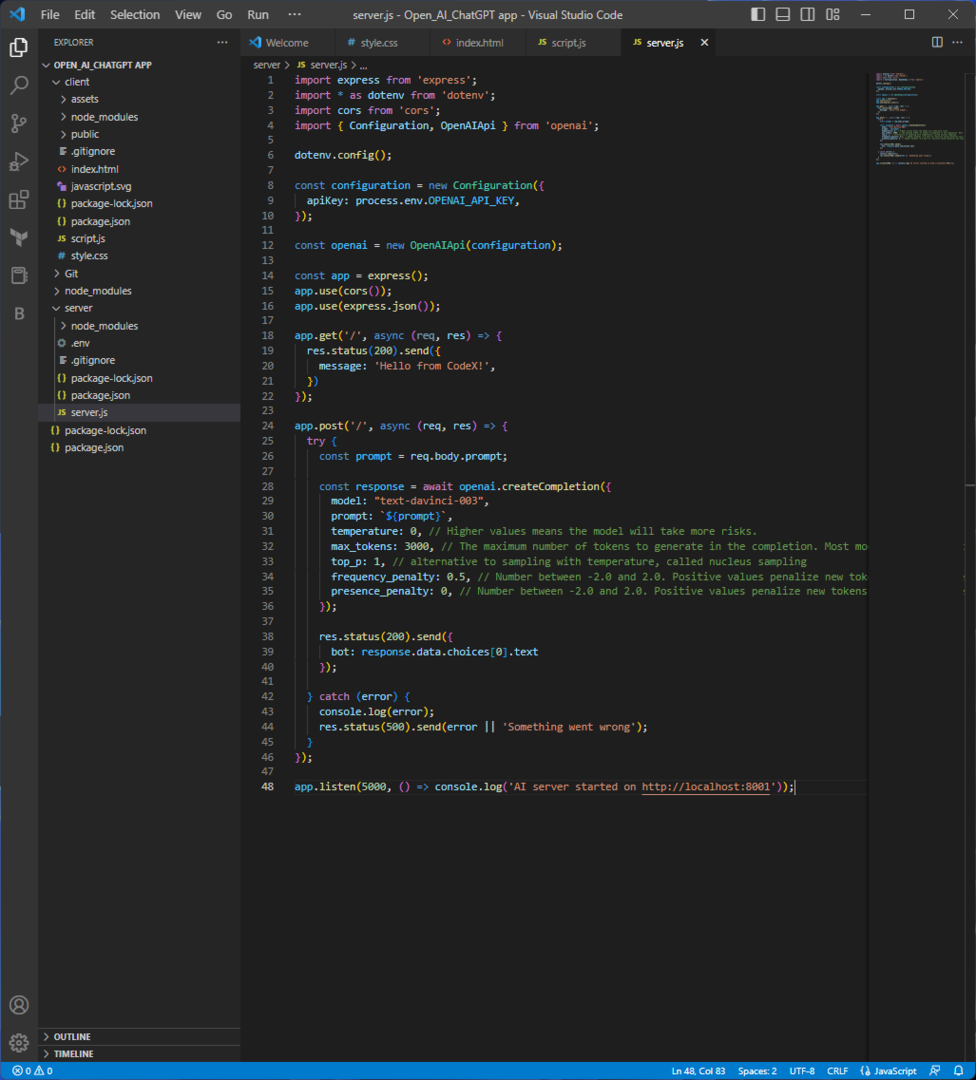
10. Opret ny fil server.js og skriv et script
- Opret en ny fil i servermappen og omdøb den server.js.
- Kopier og indsæt følgende script i denne fil, og tryk på Ctrl+S for at gemme filen:

import express fra 'express';
import * som dotenv fra 'dotenv';
importere cors fra 'cors';
importer { Konfiguration, OpenAIApi } fra 'openai';
dotenv.config();
const konfiguration = ny konfiguration({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = ny OpenAIApi (konfiguration);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
besked: 'Hej fra GPT!',
})
});
app.post('/', async (req, res) => {
prøve {
const prompt = req.body.prompt;
const response = afventer openai.createCompletion({
model: "text-davinci-003",
prompt: `${prompt}`,
temperatur: 0, // Højere værdier betyder, at modellen vil tage flere risici.
max_tokens: 3000, // Det maksimale antal tokens, der skal genereres i fuldførelsen. De fleste modeller har en kontekstlængde på 2048 tokens (undtagen de nyeste modeller, som understøtter 4096).
top_p: 1, // alternativ til prøveudtagning med temperatur, kaldet nucleus sampling
frequency_penalty: 0,5, // Tal mellem -2,0 og 2,0. Positive værdier straffer nye tokens baseret på deres eksisterende frekvens i teksten indtil videre, hvilket mindsker modellens sandsynlighed for at gentage den samme linje ordret.
tilstedeværelsesstraf: 0, // Tal mellem -2,0 og 2,0. Positive værdier straffer nye tokens baseret på, om de forekommer i teksten indtil videre, hvilket øger modellens sandsynlighed for at tale om nye emner.
});
res.status (200).send({
bot: response.data.choices[0].text
});
} fange (fejl) {
console.log (fejl);
res.status (500).send (fejl || 'Noget gik galt');
}
});
app.listen (5000, () => console.log('AI-server startede på http://localhost: 8001'));
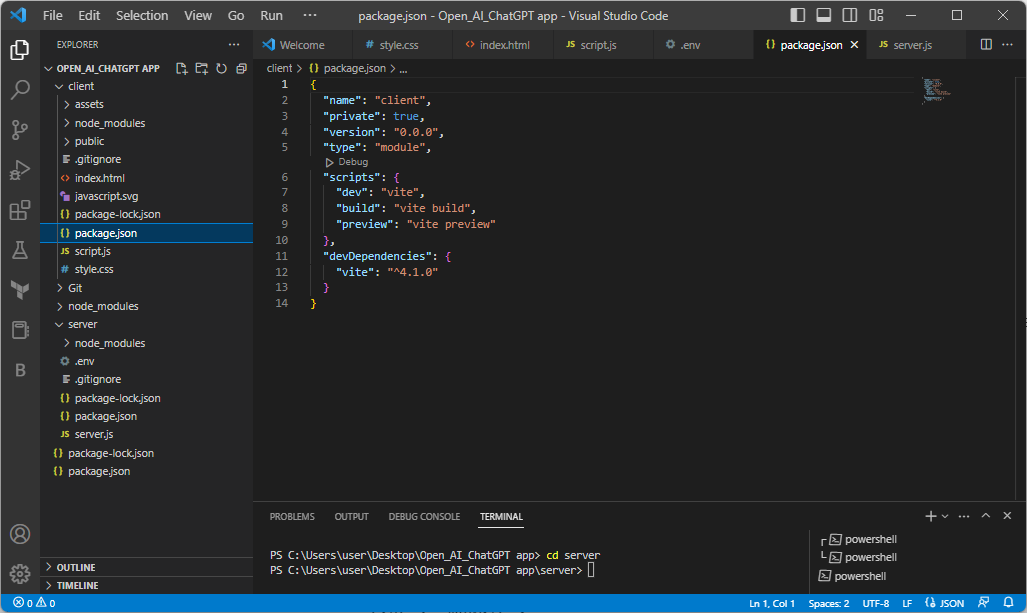
11. Skriv kode i package.json
- Kopier og indsæt følgende kode og tryk Ctrl + S at gemme:

{
"navn": "server",
"version": "1.0.0",
"description": "",
"type": "modul",
"scripts":{
"server": "nodemon server"
},
"søgeord": [],
"author": "",
"license": "ISC",
"afhængigheder": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
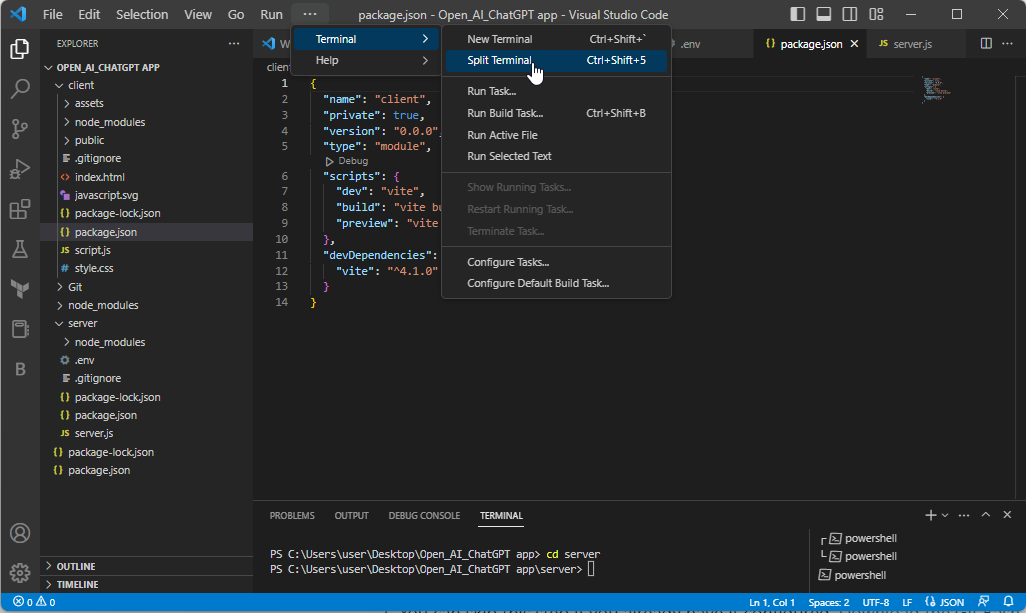
12. Test koden
- Klik nu på Terminal-menuen på Visual Studio Code og vælg Spilled Terminal.

- Du vil have to terminaler; lad os kalde dem Terminal Server og Terminal Client.
- På Terminal Server skal du trykke på Ctrl + C. Indtast følgende kommando for at gå ind i serverbiblioteket, og tryk på Enter: cd server
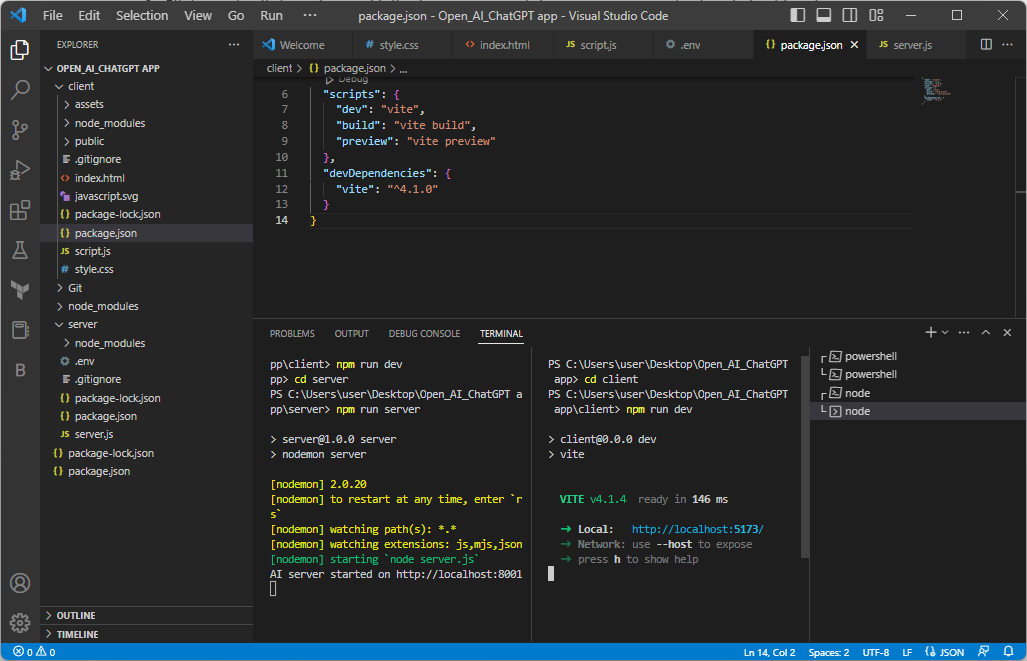
- Kopier og indsæt derefter følgende kommando og tryk på Enter for at køre serveren:
npm køre server - Klik på det viste link, og du vil se meddelelsen Hej fra GPT på siden
- Nu på Terminal Client, tryk Ctrl + C. Indtast følgende kommando for at gå ind i klientbiblioteket, og tryk på Enter:
cd klient - Kopier og indsæt følgende kommando, og tryk på Enter for at køre klienten:
npm køre dev
- Klik derefter på linket og skriv Hej, hvordan har du det; du kan se, at botten leder efter et svar.
13. Installer Git Bash-appen og konfigurer den med din GitHub-konto
- Du kan springe dette trin over, hvis du allerede har det konfigureret. Download Git Bash-appen.
- Log ind på din GitHub-konto.
- På tidspunktet for installationen skal du gemme den i mappen Open_AI_ChatGPT.
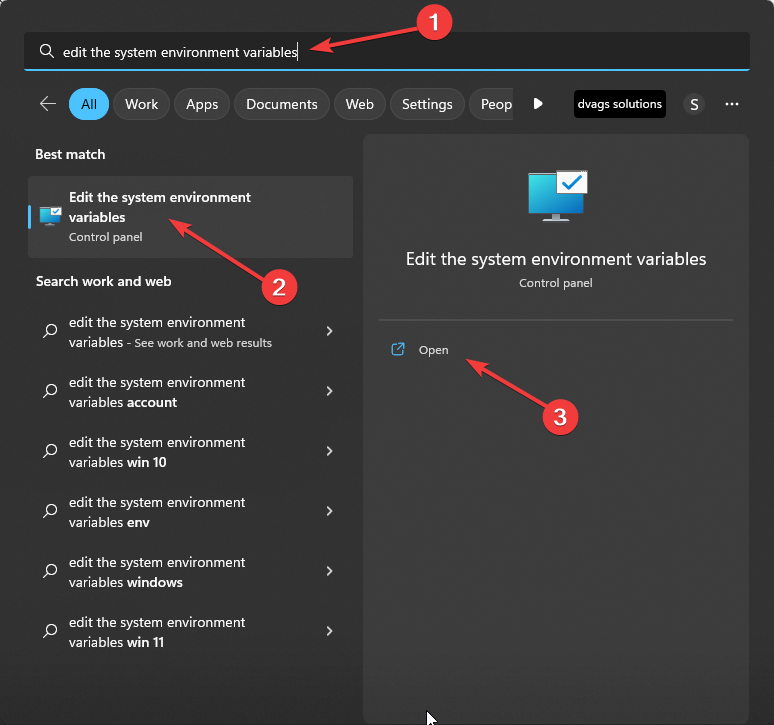
- Tryk derefter på Windows-tasten, skriv rediger systemmiljøvariablerne og klik på Åbn.

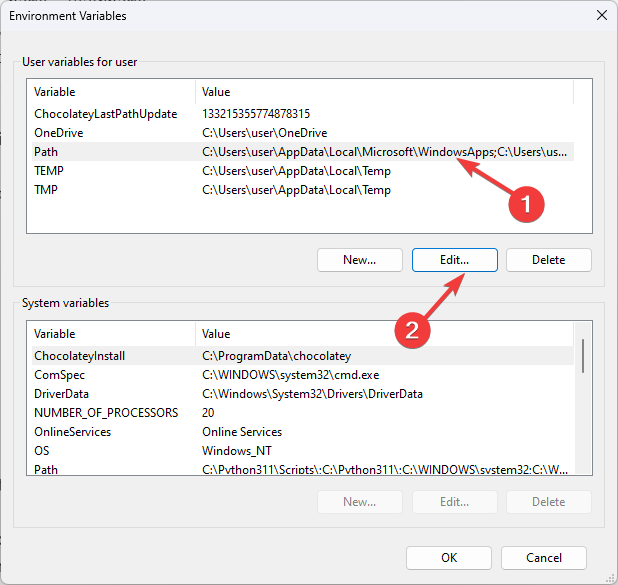
- Dobbeltklik på stien, og klik på Rediger.

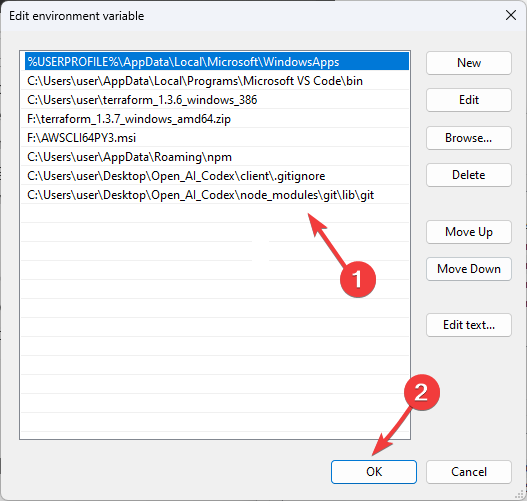
- Tilføj stien til git-filen her, og klik derefter på OK og OK.

- Start Git Bash, skriv følgende kommando efter at have erstattet brugernavnet med dit GitHub-kontobrugernavn, og tryk på Enter:
git config --global bruger.navn "brugernavn" - Kopiér og indsæt følgende kommando efter at have erstattet e-mailadressen med din e-mailadresse, og tryk på Enter:
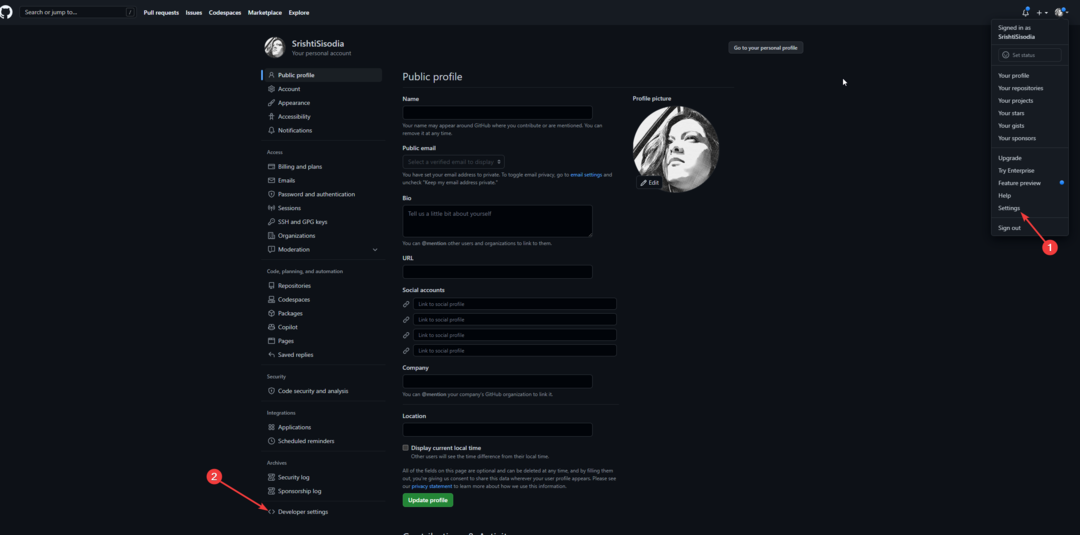
git config --global bruger.e-mail "e-mailadresse" - Gå til GitHub-kontoen, klik på rullepilen, og vælg Indstillinger. Gå nu til udviklerindstillinger.

- Udvid Personlige adgangstokens, og vælg Finkornede tokens. Klik på Generer nyt token.

- Omdøb den og vælg gyldigheden. Kopier derefter tokenet og gem det på en notesblok.
- Indtast følgende kommandoer en efter en, og tryk på Enter:
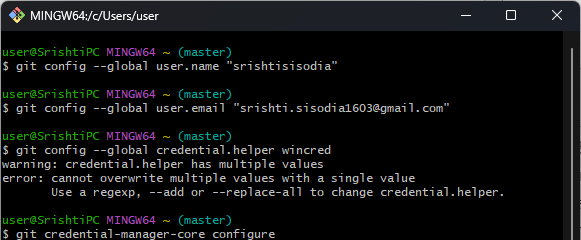
git config --global credential.helper wincredgit credential-manager-core configure
- Følg vejledningen for at konfigurere den, og indsæt den token, der blev genereret, når du bliver bedt om din adgangskode.
- Luk Git Bash-appen.
14. Opret et lager, og udgiv kode
14.1 Opret et lager
- Log ind på din GitHub-konto.
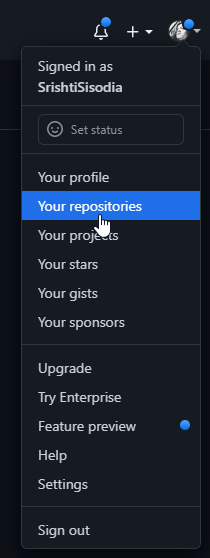
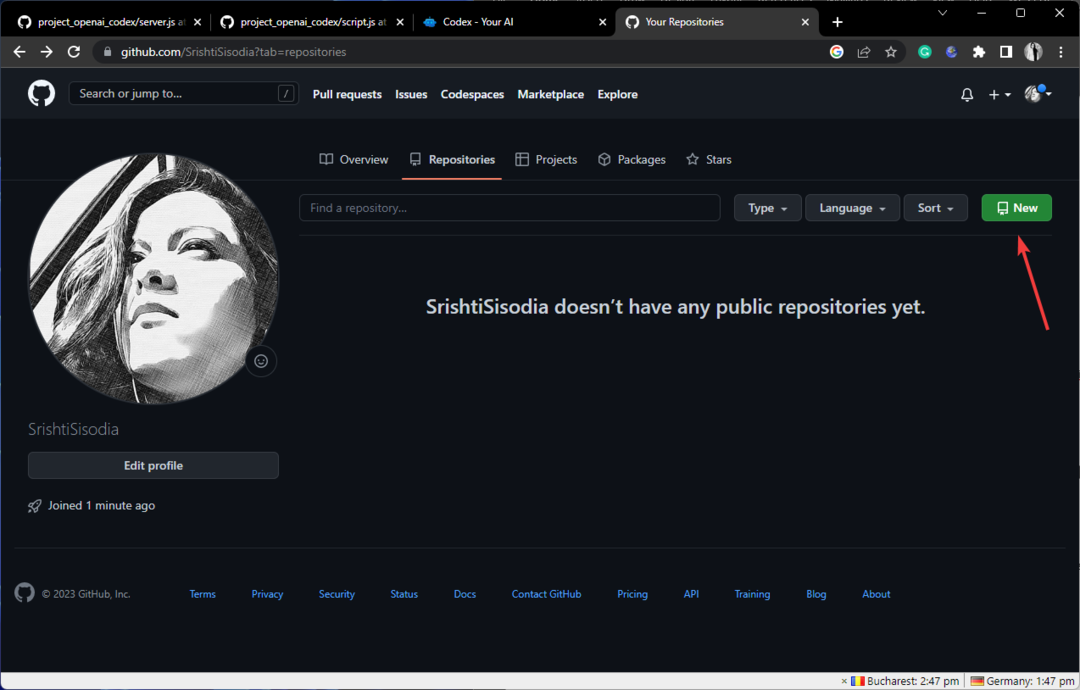
- Find drop-down pil ud for dit profilbillede, og vælg Dine depoter.

- Klik Ny.

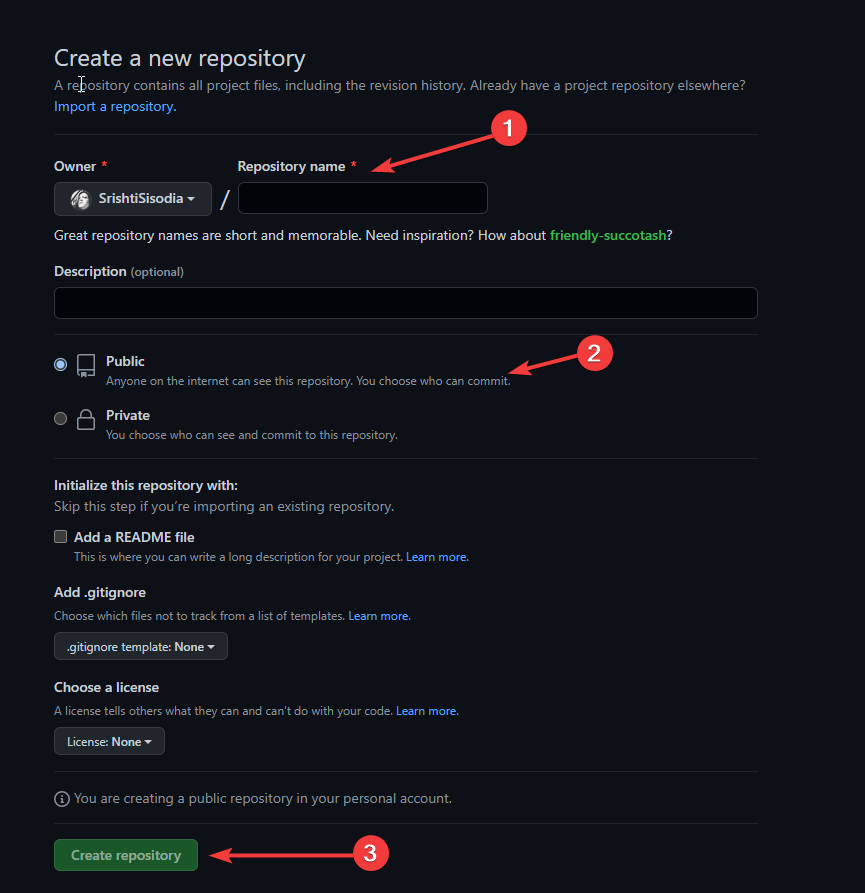
- Indtast Depotnavn, Vælg Offentlig, og klik Opret lager.

- Gå til VS-kode, tryk Ctrl + C, og sørg for, at du er i Open_AI_ChatGPT-appen eller rodmappen. Hvis ikke, skriv følgende kode og tryk på Enter:
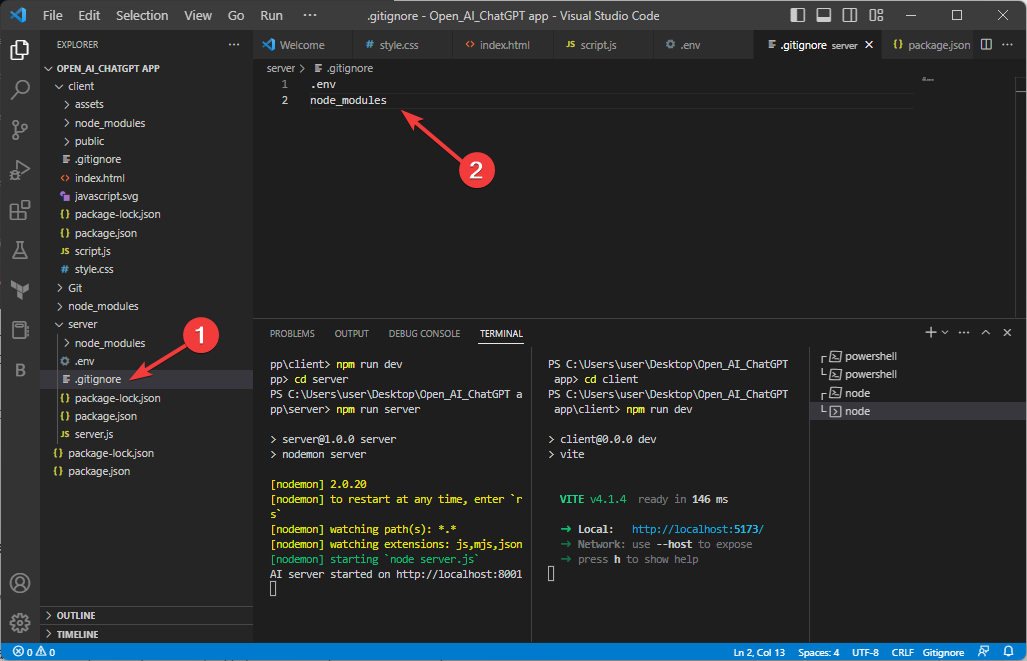
cd - Derefter i server mappe, tilføje en ny fil og navngive den .gitignore.

- I den .gitignore fil, skal du indtaste følgende kode for at være sikker .env og node_modules er ikke skubbet ind GitHub:
.env
node_modules
14.2 Publicer din kode på lageret
- Gå til VS-kode, kopier og indsæt følgende kommandoer én efter én, og tryk på Enter efter hver kommando:
git initgit commit -m "first commit"git branch -M main - Indtast følgende kommando efter at have erstattet https://github.com/SrishtiSisodia/CHAT-BOT-APP med din depotadresse nævnt på GitHub:
git remote tilføje oprindelse https://github.com/SrishtiSisodia/CHAT-BOT-APP - Nu for at skubbe koden, skriv følgende kommando og tryk på Enter:
git push -u oprindelse main - Genindlæs din GitHub-side, og din kode vil blive uploadet der.

- På VS-kode, tryk på Ctrl + C på både Terminal Server og Terminal Client for at stoppe dem i at køre.
15. Implementer serveren
- Gå til at gengive hjemmeside og tilmeld dig ved hjælp af GitHub.
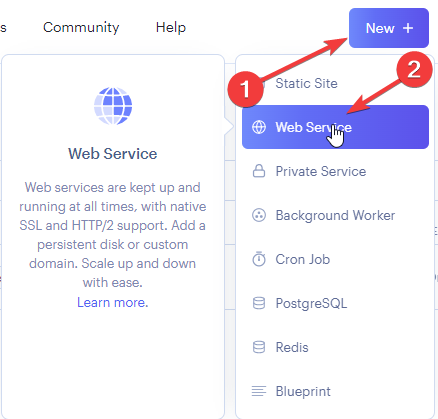
- Du vil se Dashboard, klik på Ny, og vælg derefter Web Services.

- Find Connect et nyt lager, indtast URL'en til dit lager under Public Git-lageret, og klik på Connect.
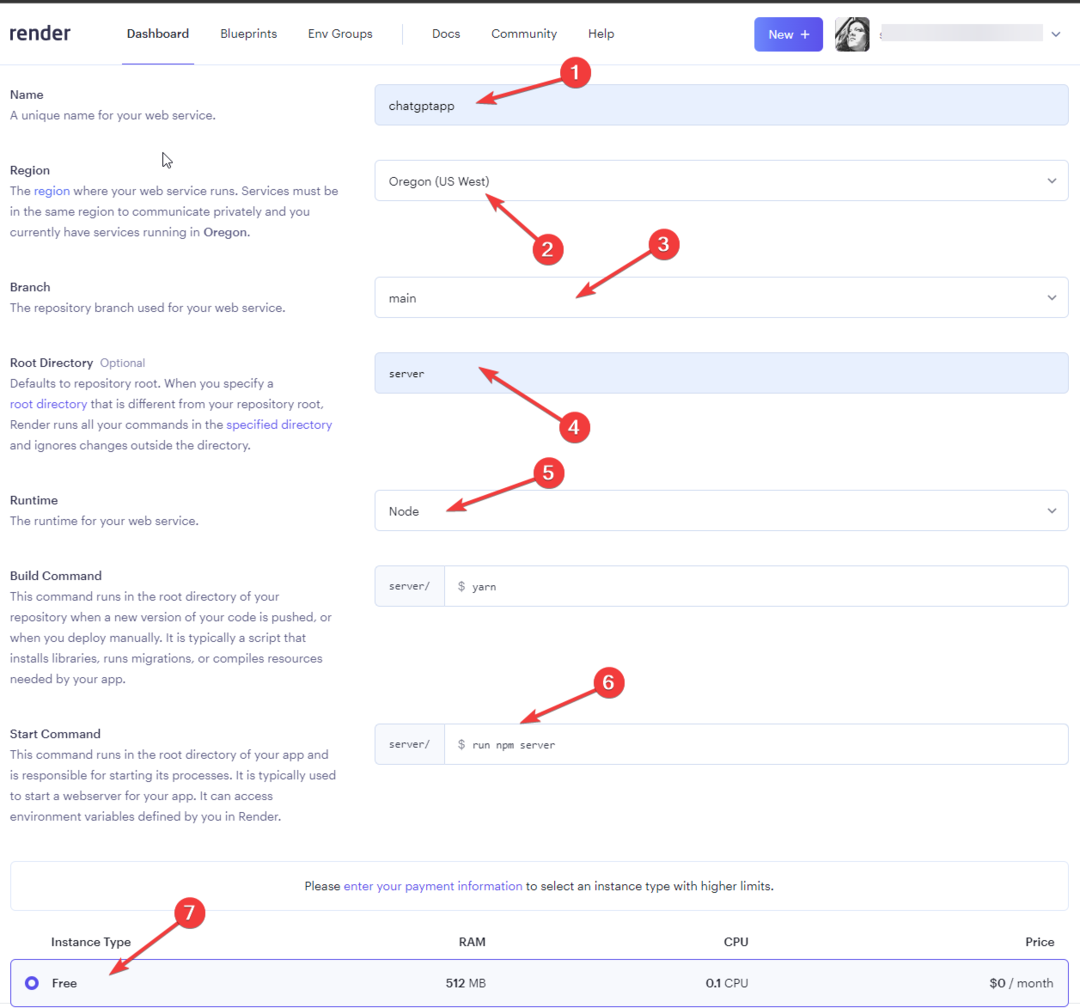
- Tilføj Navn på næste side, vælg regionen, vælg Filial som hoved, vælg Root Directory som server, vælg Miljø som Node, og skriv
Start kommando - kør npm server - Klik på Gratis, og klik på Opret webtjeneste.

- Serveren vil blive installeret; vent venligst, indtil implementeringsstatussen er Live.
- Gå til Miljø; for Key, skriv OpenAI_API_Key, og for værdi, skriv den hemmelige API-nøgle, du genererede i trin 9.

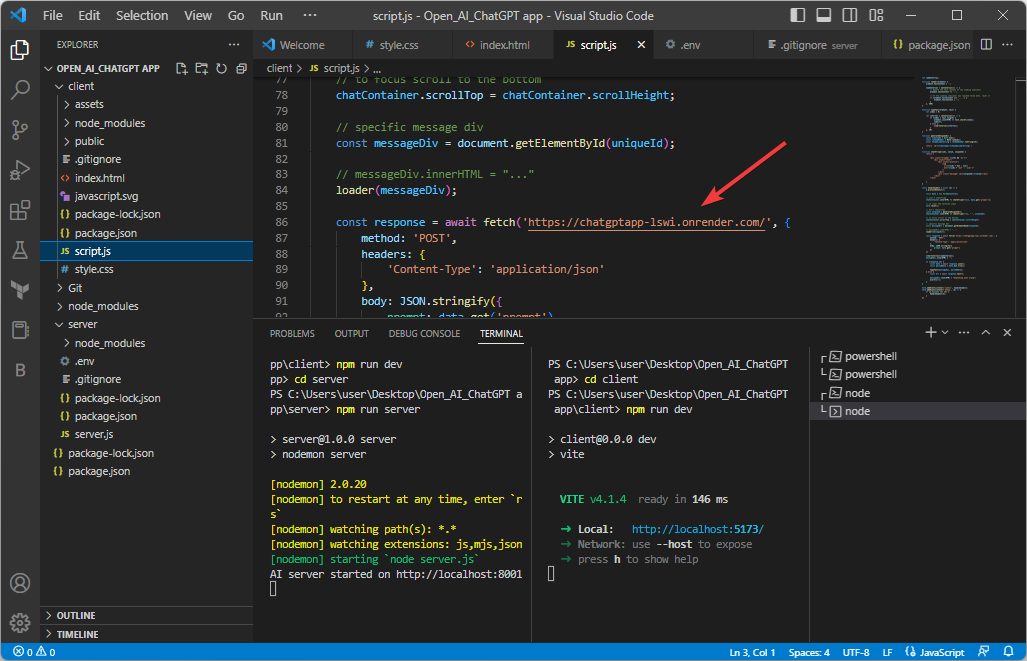
- Du vil nu have en webadresse; føj det til filen script.js. Gå derefter på VS-kode til filen script.js og erstat webadressen i koden nævnt nedenfor med den nye webadresse fra det gengivede websted:
const response = afvent hentning(' http://localhost: 8001/'const response = afvent hentning(' https://chatgptapp-lswi.onrender.com/'
- På den VS kode Terminal, skriv følgende kommandoer en efter en og tryk på Enter efter hver kommando:
git tilføje.git commit -m 'opdater serverens URL'git skub
16. Implementer frontenden
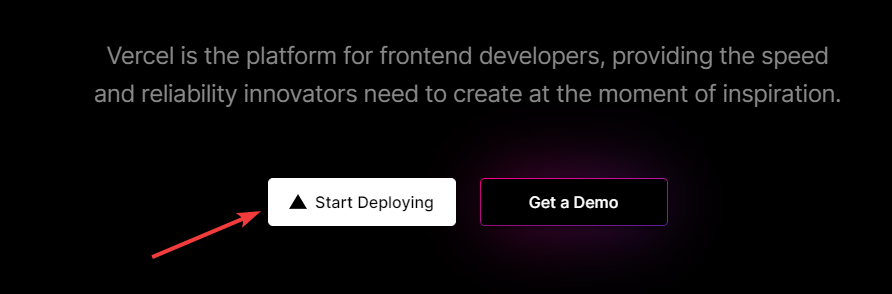
- Gå til Vercels hjemmeside.
- Klik Begynd at implementere.

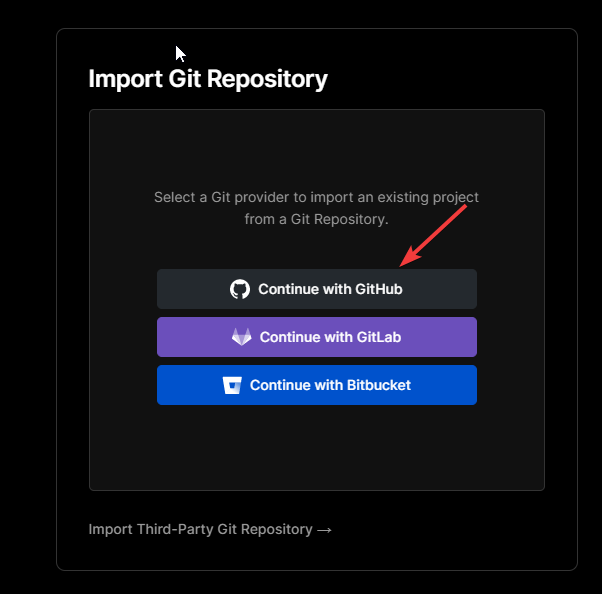
- Under Importer Git Repository, klik Fortsæt med GitHub.

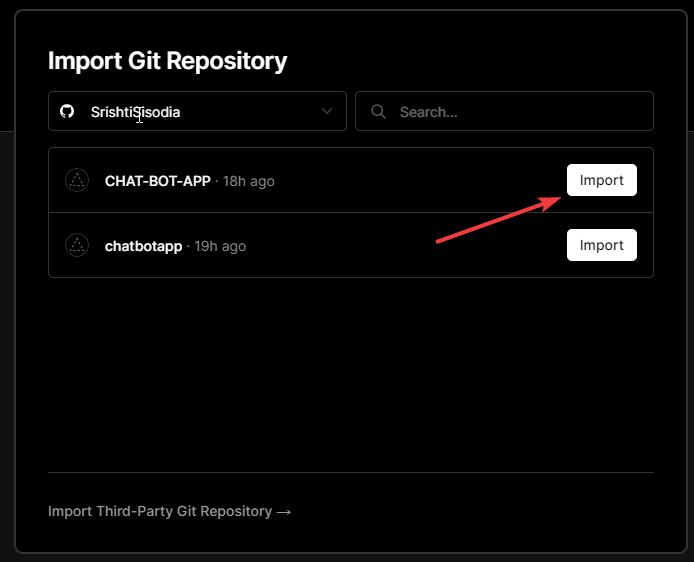
- Indtast din GitHub brugernavn og vælg lagernavnet og klik Importere.

- Under Konfigurer projekt, vælg et navn.
- Skift rodmappe fra / til klient, klik Blive ved og Indsætte.

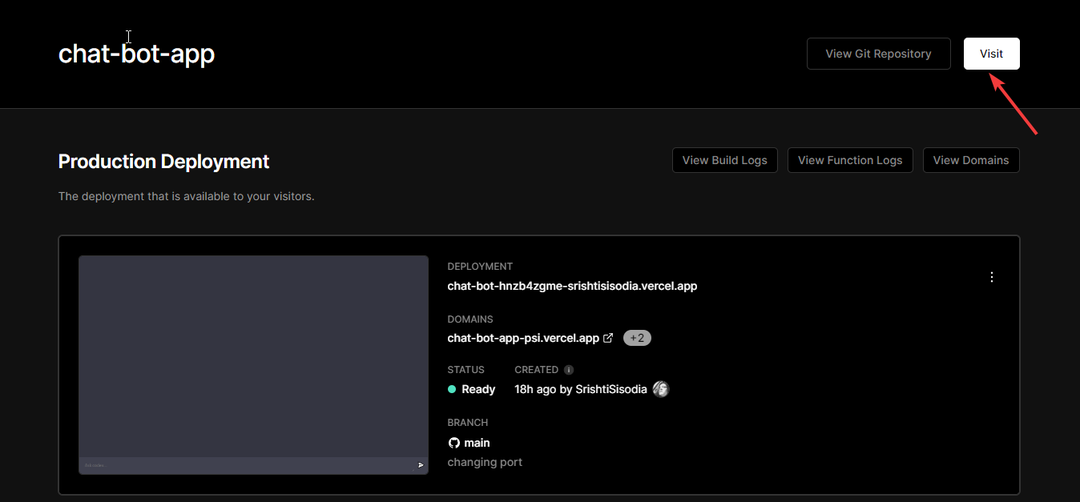
- Gå tilbage til dit dashboard og klik Besøg.

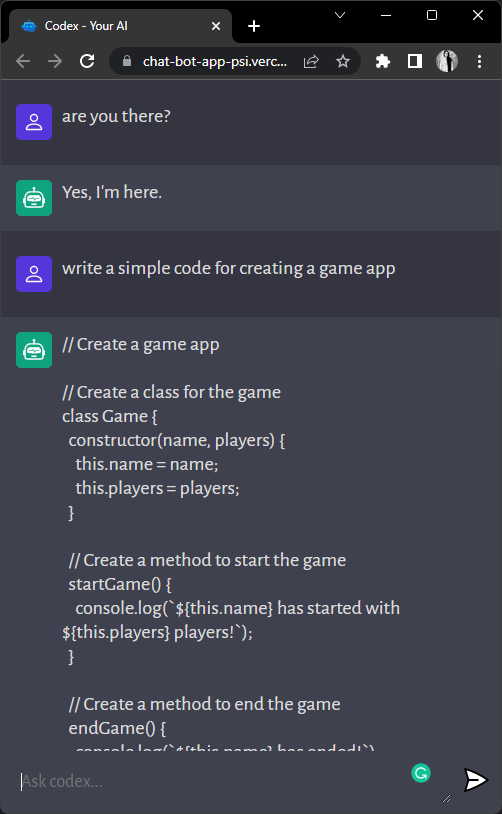
- Du kan nu se ansøgningen.

Så dette er de detaljerede trin til at installere ChatGPT-appen lokalt på din enhed. Sidder du fast et sted? Angiv venligst dine spørgsmål eller bekymringer i kommentarfeltet nedenfor.
Har du stadig problemer? Løs dem med dette værktøj:
SPONSORERET
Hvis ovenstående råd ikke har løst dit problem, kan din pc opleve dybere Windows-problemer. Vi anbefaler download af dette PC-reparationsværktøj (vurderet til Great på TrustPilot.com) for nemt at løse dem. Efter installationen skal du blot klikke på Start scanning knappen og tryk derefter på Reparer alle.
![Sådan bruger du ChatGPT uden et telefonnummer [Hurtige tips]](/f/e7862317bcd308974c4d7e14127ad96f.png?width=300&height=460)