JavaScript fungerer ikke altid godt med Chrome
- Cypress er et rent JavaScript-baseret front-end testværktøj bygget til det moderne web.
- Når du bruger Chromes understøttede version, er der færre chancer for, at det vil udgøre nogen udfordring.
- For at sikre en effektiv drift af Cypress, skal du muligvis manuelt granske dine kommandoer igen for fejl.

xINSTALLER VED AT KLIKKE PÅ DOWNLOAD FIL
Denne software vil reparere almindelige computerfejl, beskytte dig mod filtab, malware, hardwarefejl og optimere din pc til maksimal ydeevne. Løs pc-problemer og fjern virus nu i 3 nemme trin:
- Download Restoro PC Repair Tool der følger med patenterede teknologier (patent tilgængeligt her).
- Klik Start scanning for at finde Windows-problemer, der kan forårsage pc-problemer.
- Klik Reparer alle for at løse problemer, der påvirker din computers sikkerhed og ydeevne.
- Restoro er blevet downloadet af 0 læsere i denne måned.
Cypres er et rent JavaScript-baseret front-end testværktøj bygget til det moderne web. Det har til formål at adressere de smertepunkter, udviklere eller QA-ingeniører står over for, mens de tester en applikation.
Cypress er et mere udviklervenligt værktøj, der bruger en unik DOM-manipulationsteknik og fungerer direkte i browseren. Cypress giver også en unik interaktiv testløber, der udfører alle kommandoer.
Uanset dets lovende funktioner, har brugere klaget over, at cypress ikke kunne oprette forbindelse til Chrome. Ved andre lejligheder hævder brugere, at cypress docker ikke kunne oprette forbindelse til chrome, eller at cypress blandt andet ikke kunne bekræfte, at denne server kører.
Det er for dette, at denne artikel stiller løsninger på de browserbaserede problemer, som brugere står over for, når de forsøger at udføre kommandoer ved hjælp af Cypress.
Understøtter Cypress alle browsere?
Cypress har en kritisk svaghed: den kan ikke indbygget køre test mod alle browsertyper. På tidspunktet for skrivning af denne artikel understøtter Cypress kun et begrænset sæt browsere: Chrome, Edge, Electron og Firefox.
Det betyder ingen understøttelse af Safari og Internet Explorer (IE). Cypress understøtter heller ikke mobilbrowsere.
Der er dog en måde at køre Cypress-test på mod enhver browsertype, inklusive Safari, IE og mobilbrowsere: vha. Applitools Visual AI med Ultrahurtig testsky.
Bruger Cypress Chrome Devtools-protokollen?
Når Cypress styrer en Chromium-browser, har den en åben fjerngrænsefladeforbindelse mellem Cypress og browseren.
DevTools er uvurderlige til at fejlfinde en applikation eller forstå, hvorfor en ende-til-ende-test kommer på afveje. Cypress bruger typisk Chrome Devtools-protokol til at besøge webstedet og udføre specielle handlinger som f.eks. indstilling af cookies eller indstilling af mappen til download af filer.
Under Cypress-tests kan du klikke på en hvilken som helst kommando for at se yderligere oplysninger om den kommando, inspicere DOM-elementer og observere netværksopkald.
Hvordan får jeg Cypress til at fungere på Chrome?
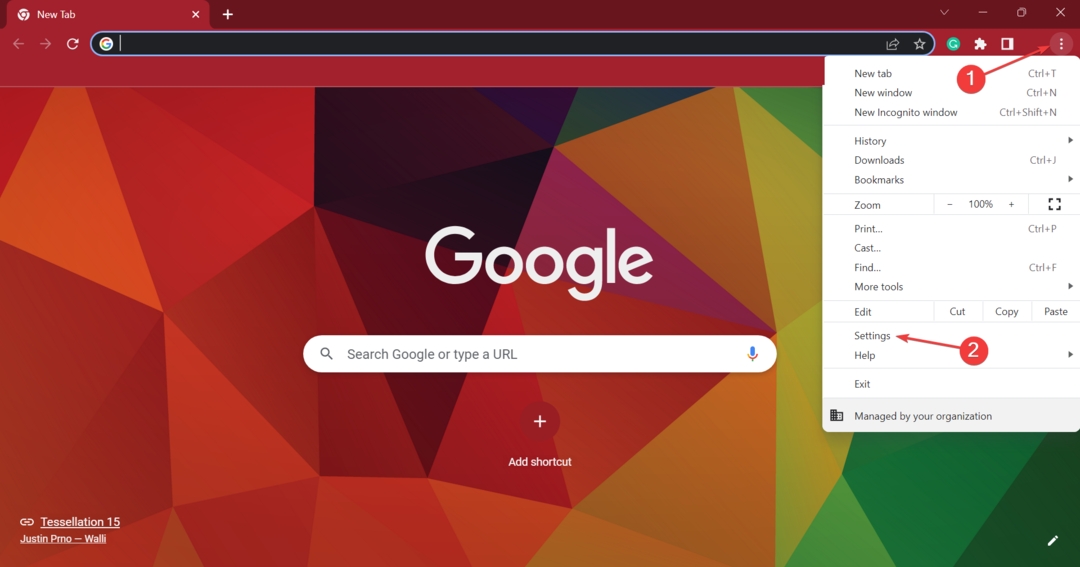
1. Opdater Chrome-browseren
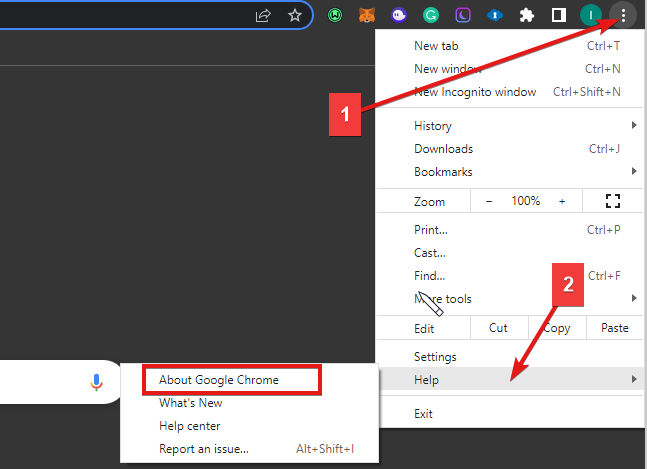
- På din computer og start Chrome.
- Øverst til højre skal du klikke på Mere ikon.

- Klik Hjælp og så Om Google Chrome.
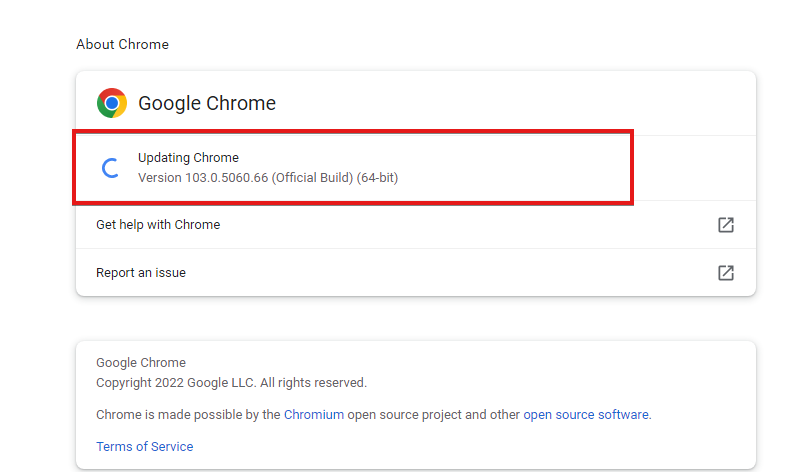
- Klik Opdater Google Chrome. (Hvis du ikke kan finde denne knap, er du på den nyeste version)

Tjek også chrom.cypress.io for links til at downloade en specifik udgivet version af Chrome (dev, Canary og stabil) til hver platform.
2. Brug browsere med Chrome-smag
- Åbn Cypress ved at skrive denne kommando i terminalen:
node_modules/.bin/cypress åben - Kør følgende kommando i terminalen:
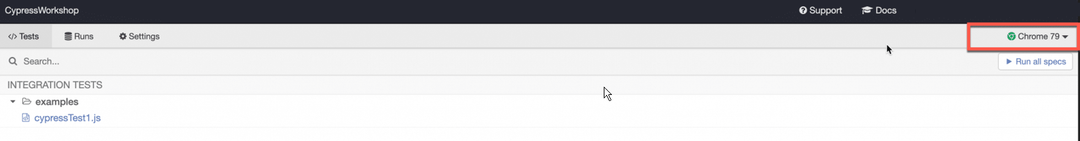
cypress run -browser chrome - Det Test Runner vindue åbnes, hvilket viser testcasen cypressTest1.js.

- Du kan vælge browseren til testcasen fra højre side af Test Runner.
Alle browsere med Chrome-smag vil blive registreret og understøttet over Chrome 64, såsom Chromium, Chrome Beta, Chrome Canary og andre.
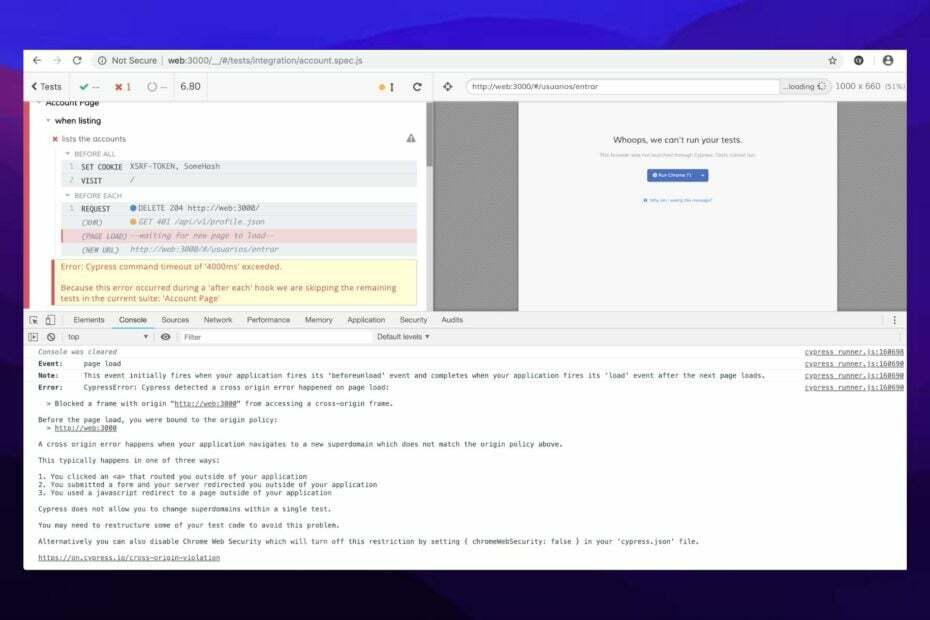
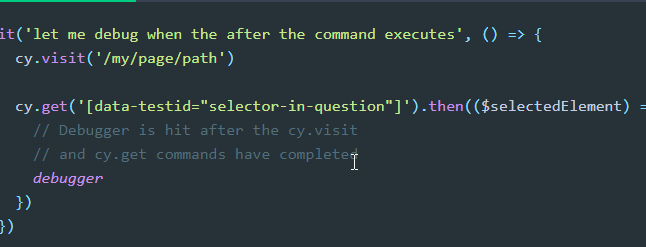
3. Fejlfinding i Chrome-browseren

- Aktiver browseren til at fejlsøge logfiler ved hjælp af denne kode:
npm løbe cypres: løbe-hænge - Hvornår cy.pause()starter, indtast chrome://crash i URL'en for at se adfærd.
Dette vil hjælpe Cypress med at fungere effektivt på Chrome
- Chrome Toolbar mangler: 7 testede måder at få det tilbage på
- Hvorfor kører Chrome langsomt? 9 løsninger til at fremskynde det
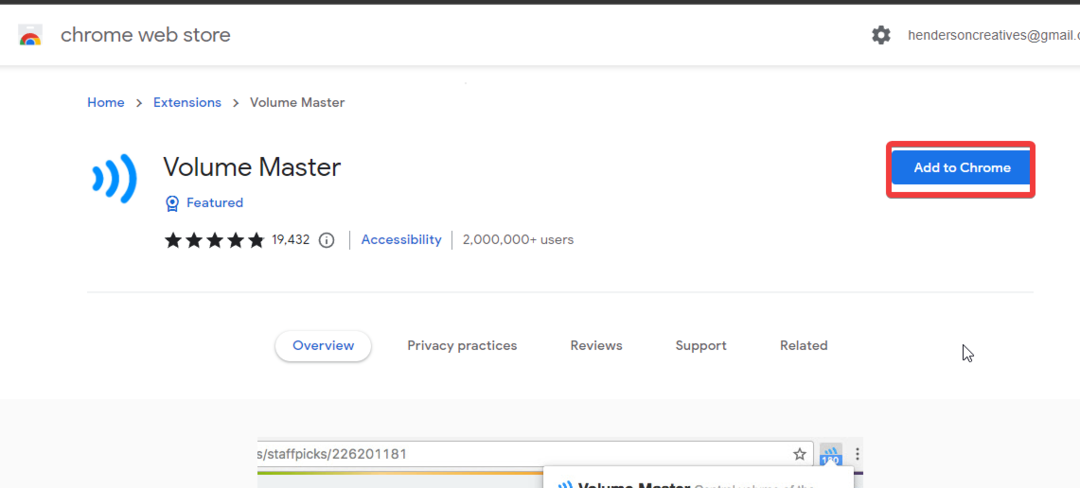
4. Giv Chrome tilladelse til at køre test

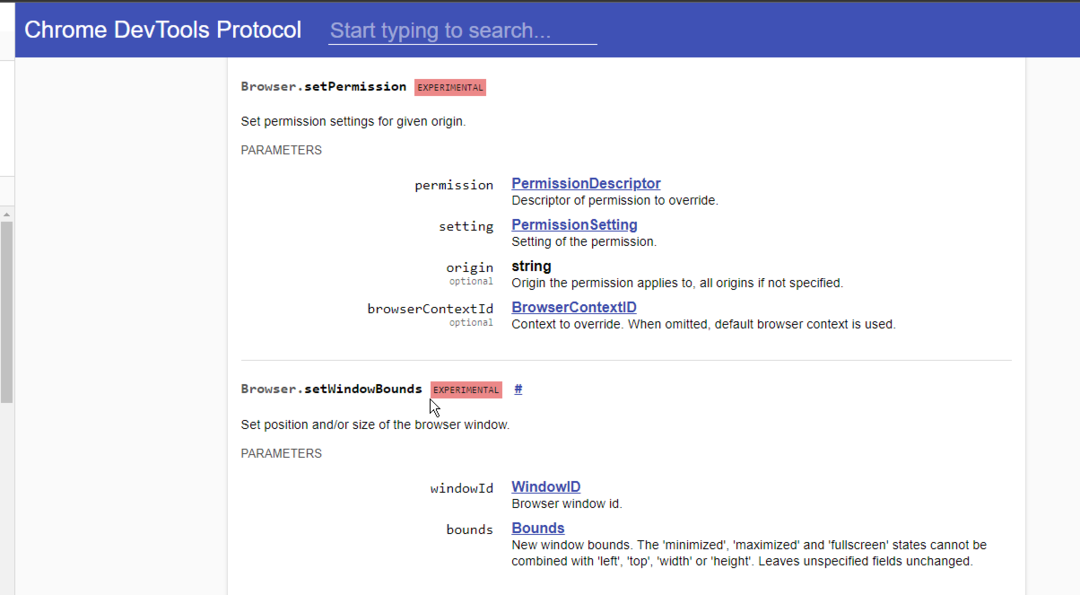
Kontrollere Browser.setPermission kommando for at indstille tilladelsen. Ved at give testløberen tilladelsen springer browseren over at vise "skal dette websted have adgang til udklipsholderen?" brugerprompt.
5. Foretag en manuel kontrol af kommandoen
Det er muligt, at du har skrevet en endeløs løkke, og at du skal rette din egen kode. Det kan også være, at du kører mange tests på en hukommelsesintensiv applikation.
Vi håber, at ovenstående rettelser vil løse ethvert problem, du måtte støde på. Du kan også tjekke, hvordan du løser problemet chromewebdata knapper fejl.
 Har du stadig problemer?Løs dem med dette værktøj:
Har du stadig problemer?Løs dem med dette værktøj:
- Download dette PC-reparationsværktøj bedømt Great på TrustPilot.com (download starter på denne side).
- Klik Start scanning for at finde Windows-problemer, der kan forårsage pc-problemer.
- Klik Reparer alle for at løse problemer med patenterede teknologier (Eksklusiv rabat til vores læsere).
Restoro er blevet downloadet af 0 læsere i denne måned.