- Chrome Storage Sync gemmer dine data automatisk i enhver Chrome-browser på enhver enhed.
- Opsætning af Chrome Storage Sync kræver dog lidt opmærksomhed for at sikre, at du får mest muligt ud af API'en.
- Hvis synkroniseringen af en eller anden grund mislykkes, vil du måske se nærmere på udvidelsesmanifestet og bruge en anden metode til at indstille værdier.

- Nem migrering: Brug Opera-assistenten til at overføre spændende data, såsom bogmærker, adgangskoder osv.
- Optimer ressourceforbruget: Din RAM-hukommelse bruges mere effektivt end Chrome gør
- Forbedret privatliv: gratis og ubegrænset VPN integreret
- Ingen annoncer: Indbygget Ad Blocker fremskynder indlæsning af sider og beskytter mod datamining
- Download Opera
Chrome Storage er en af de power-funktioner, der gør denne hæftebrowser så tiltalende for mange. Nu understøttes lokal lagring af de fleste moderne browsere, det er Chrome Storage Sync, der tager det op.
Og hvilken bedre måde at få mest muligt ud af disse muligheder end ved at bruge API'er?
Her er twist, Chrome Storage API fungerer bedre og hurtigere. På den ene side giver det brugere mulighed for at gemme data som objekter (i modsætning til localStorage API, der kun fungerer med strenge).
Desuden er den asynkron, hvilket øger hastigheden og reaktionsevnen. Så er der også Chrome Storage Sync. Denne API muliggør synkronisering mellem enheder, der kører den samme app.
Her er det store spørgsmål: Synkroniserer Chrome lokal lagring? Storage.sync giver brugerne mulighed for problemfrit at få adgang til, gemme og dele data på tværs af enheder under følgende forhold:
- Brugeren skal være logget ind på Chrome-browseren via en Google-konto
- Chrome skal være online (tilsluttet internettet)
- Synkroniseringsfunktionen skal være aktiveret
Hvis Chrome af en eller anden grund er offline, gemmes dataene lokalt og synkroniseres senere, når browseren er online.
Det samme gælder for deaktivering af Chrome Storage Sync-funktionen. Hvis du vælger at deaktivere den, vil API'en blot fungere som en localStorage API.
Som du kan se, er Chrome Storage API ideel til lagring, hentning og sporing af ændringer af brugerdata. Det er dog vigtigt at opsætte det korrekt, og det samme er at vide, hvordan og hvornår de lagrede data skal fjernes.
Hvordan indstiller og bruger jeg lokale lagerdata i Chrome?
Som altid er syntaksen nøglen. Så her er, hvordan du håndterer de forskellige nøgler, værdier og argumenter i Chrome Storage:
- lokalopbevaring. getItem() – Dette bruges til at kontrollere, om en specifik værdi er angivet i det lokale lager. Du kan bruge den til at læse eller hente specifikke elementer fra localStorage.
- localStorage.setItem() – Dette bruges til at tilføje elementer (såsom nøgler eller værdier) eller blot til at gemme data til lokalt lager.
- localStorage.removeItem(): Kommandoen fjerner et bestemt element (nøgle) fra lokalt lager.
- localStorage.clear() – Denne kommando fjerner eller sletter alle elementer for dette domæne.
Tip
➡ Emner fra Sync Storage-området synkroniseres dog via Chrome-synkroniseringsfunktion.
➡ Hvis jogging med alle de forskellige API'er virker lidt overvældende, kan du altid skifte til Opera.
Du behøver ikke bekymre dig om synkroniseringsproblemer, da Opera giver dig mulighed for nemt eksportere bogmærker fra Chrome sammen med andre præferencer og indstillinger, så du kan nyde at browse uden at springe et beat over.
Hvad er forskellen mellem chrome.storage.sync og chrome.storage.local?
- Chrome.storage.sync fungerer asynkront, hvilket gør appen mere responsiv og hurtigere end Chrome.storage.local API.
- I Chrome.storage.sync synkroniseres data automatisk, og du kan få adgang til dem på enhver anden enhed. Hvad angår Chrome.storage.local, gemmes oplysningerne lokalt på den maskine, hvor browseren er installeret.
- Chrome.storage.local gemmer data i strenge, hvilket gør det sværere at administrere nøglerne. På den anden side Chrome. Opbevaring. Sync fungerer med objekter.
- Endelig tillader Chrome Storage Sync bevarelse af udvidelsesindstillinger, selv når du bruger inkognitotilstand.
Som konklusion gør Chrome-lagringssynkronisering det muligt at synkronisere filer på enhver lokal lagerenhed. Således kan du nemt gemme, dele og få adgang til filer på tværs af lagersystemer og skyen.
Hvad er forskellen mellem lokal lagring og cookies/cache?
| Vare | Brug | Størrelse | Sikkerhed |
| Opbevaring vs cookies | ➡ Cookies overfører data til serveren gennem HTTP-anmodninger. ➡ Lokal lagring er kun beregnet til klientens læsning. ➡ Sidstnævnte vil begrænse data på browserniveau, uden at det når serveren. |
➡ Det er klart, localStorage giver en meget større kapacitet end cookies. ➡ Faktisk er den maksimale størrelse af en cookie omkring 4 KB. ➡ Dette gør lokal lagring mere velegnet til at gemme data, som du senere ønsker at have i din browser. |
➡ Cookies opfattes generelt som et mere sikkert alternativ. ➡ Der findes imidlertid sårbarheder på begge sider. ➡ De er begge tilbøjelige til for eksempel XSS-angreb. |
| Opbevaring vs cache | ➡ Cachen er en midlertidig sikkerhedskopi af data i brug (accelerer adgang til URL'er). ➡ Opbevaring er en langsigtet opbevaringsløsning. ➡ Den udløber ikke, og den forsvinder kun, hvis du rydder cachen. |
➡ Cache fungerer med bytes, mens lokal lagring håndterer datablokke. ➡ Dette er relevant for at bestemme den faktiske lagerkapacitet. ➡ Cache bruges mest til små mængder data i modsætning til lokal lagring. |
➡ Ligesom lokal lagring kan cachen hackes gennem ondsindede scripts, der stjæler dine data. ➡ LocalStorage giver dig mulighed for at indstille yderligere krypteringsmetoder. ➡ Vi foreslår dog, at du undgår at opbevare fortrolige eller følsomme oplysninger. |
Hvordan administrerer jeg min Chrome-lagerplads?
1. Slet browserdata
- Åben Chrome på din computer.
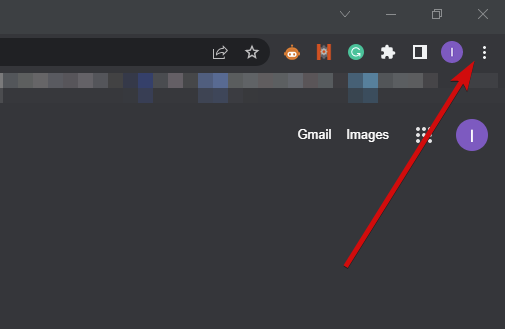
- Klik på de tre lodrette prikker i øverste højre hjørne for at afsløre Mere.

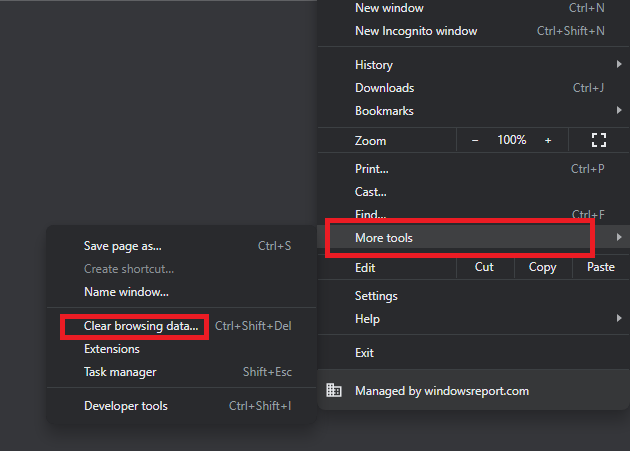
- Klik derefter Flere værktøjer og vælg Slet browserdata.

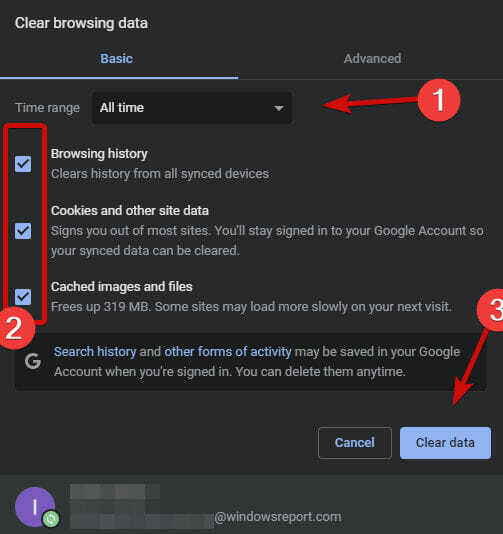
- I grundfanen (standard) skal du vælge en Tidsinterval.
- Vælg de typer oplysninger, du vil fjerne (Browserhistorik, Cookies og andre webstedsdata, henholdsvis Cachelagrede billeder og filer).

- Klik Slet data.
Ekspert tip: Nogle pc-problemer er svære at tackle, især når det kommer til beskadigede lagre eller manglende Windows-filer. Hvis du har problemer med at rette en fejl, kan dit system være delvist ødelagt. Vi anbefaler at installere Restoro, et værktøj, der scanner din maskine og identificerer, hvad fejlen er.
Klik her for at downloade og begynde at reparere.
Chrome Storage Sync-sæt er ikke så svært at administrere. Men du vil måske rydde din browsers lagerplads nu og da. Dette er en måde at gøre det på.
Du kan også bruge CTRL + Shift + Delete genvej på dit tastatur for at udføre handlingen hurtigere.
Alternativt kan du downloade CCleaner og med et enkelt tryk på en knap kan du slette alle de stablede filer, der optager plads, optage hukommelse og sænke din navigation.
2. Ryd lagerdata
- Åben Chrome på din computer.
- Klik på de tre lodrette prikker i øverste højre hjørne for at afsløre Mere.

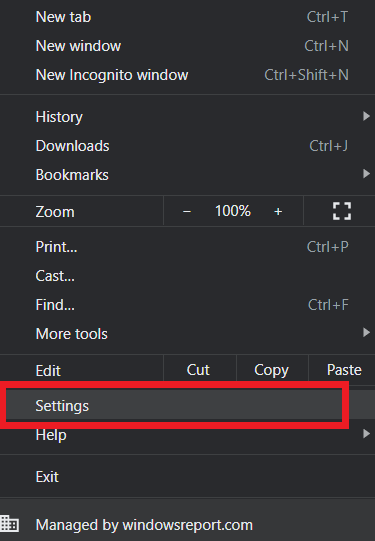
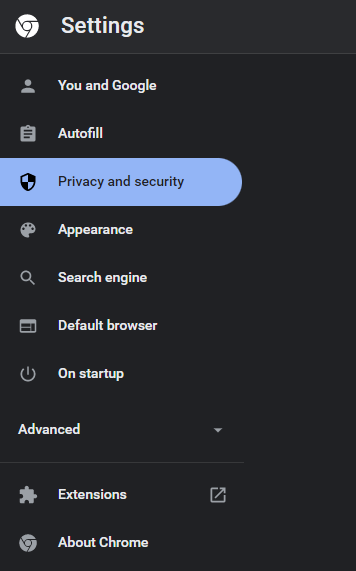
- VælgIndstillinger fra listen over muligheder.

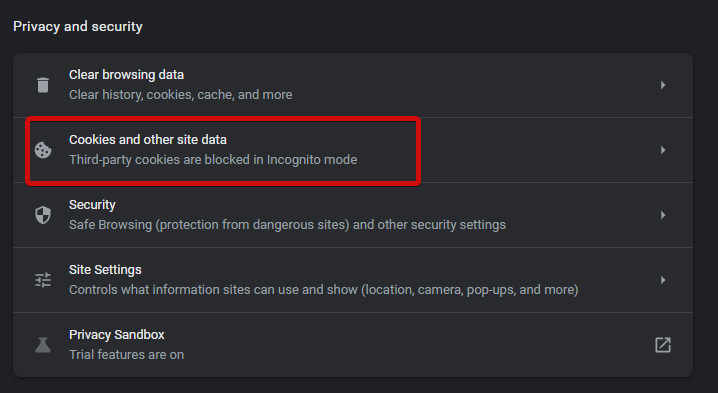
- Vælg i venstre rude Privatliv og sikkerhed.

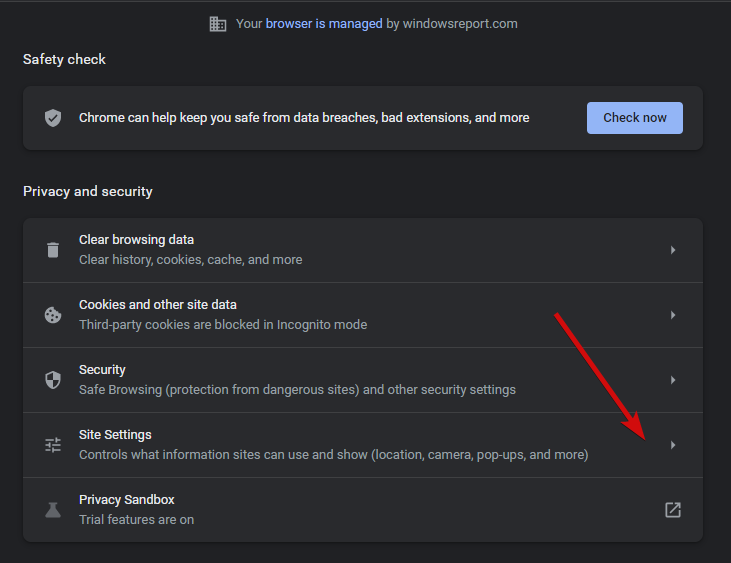
- Nu, vælg Indstillinger for websted fra listen.

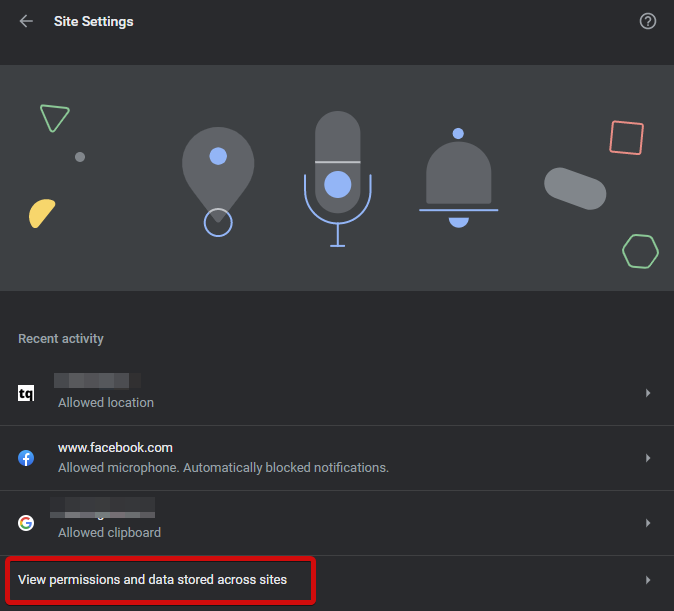
- Åbn Se tilladelser og data, der er gemt på tværs af websteder.

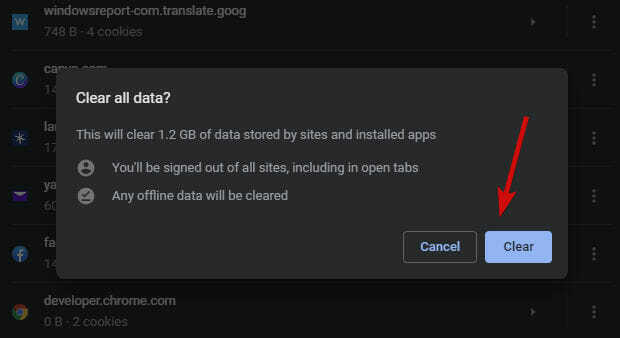
- Tryk påRyd alle data knap.

- I det nye vindue skal du klikke på Klar knappen igen for at bekræfte handlingen.

Du kan eventuelt frigøre din browserlagerplads ved også at justere dine cookietilladelser.
- Gentag trin 1-4 som beskrevet ovenfor.
- I stedet for Indstillinger for websted, Vælg Cookies og andre webstedsdata.

- Skift kontakten ved siden af Ryd cookies og webstedsdata, når du lukker alle vinduer til På.

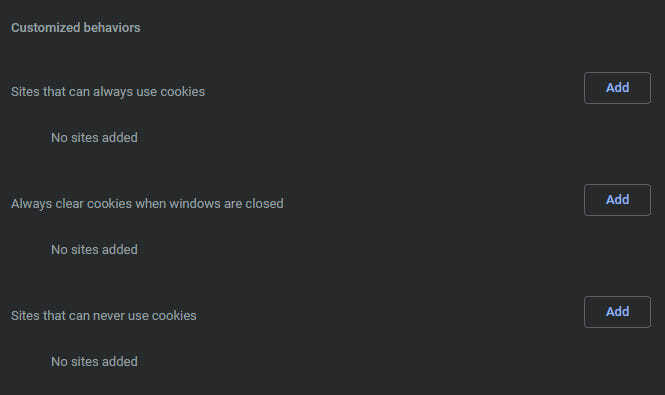
- Alternativt kan du definere individuelle indstillinger og tilpasset adfærd for Websteder, der altid bruger cookies, Ryd altid cookies, når vinduerne er lukkede for specifikke websteder, og Websteder, der aldrig kan bruge cookies.

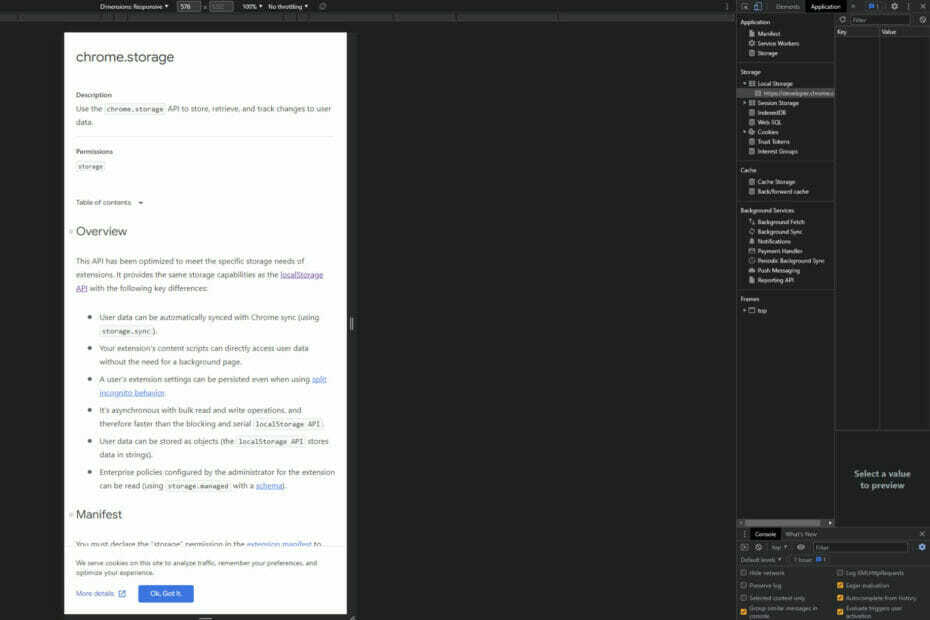
3. Ryd lokal lagring
- Åbn udvidelsens baggrundsside.
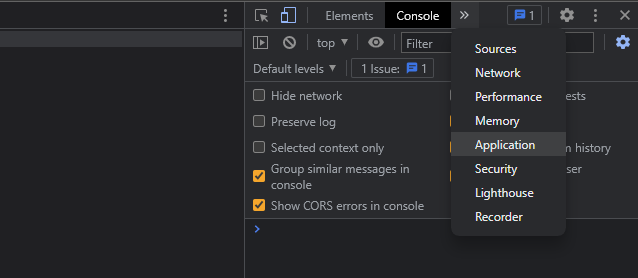
- Åbn derefter Chromes menu og vælg Flere værktøjer, derefter Udvikler værktøjer.
- Vælg Ansøgning fanen fra menuen.

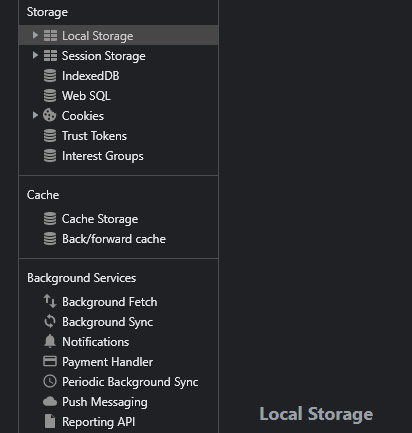
- Udvid derefter Lokal opbevaring sektion i højre rude.

- Højreklik på dit websted(er), og klik derefter på Klar for at slette det lokale lager.

Sådan åbner du localStorage i Chrome, og også hvordan du kan rydde localStorage efter et stykke tid. Nu undrer du dig måske også over opbevaringsstien.
Hvor opbevares lokalt lager Chrome? Google Chrome gemmer webdata i din brugerprofil.
Placeringen på Windows kan normalt findes ved at følge denne sti: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 måder at synkronisere dine Chrome-adgangskoder på sikkert med en nøglering
- Sådan repareres Chrome, der ikke synkroniserer [bogmærker, adgangskoder, faner]
- Fix: Din i browser-lagerplads til Mega er fuld [Chrome]
- 5 rettelser, du skal prøve, når faner ikke åbnes i Chrome
Hvad kan jeg gøre, hvis Chrome.storage.sync.set ikke fungerer?
Problemer med Chrome.storage.sync.set, der ikke virker, er mere almindelige, end du tror.
Du kan således opleve problemer med, at Chrome.storage.sync.set ikke gemmer værdier eller ikke returnerer dem direkte, kommer ud af synkronisering og så videre.
Afhængigt af den specifikke situation er her et par nyttige tips, som du kan prøve:
- Sørg for, at du har erklæret lagringstilladelse i udvidelsesmanifestet for at kunne bruge storage API.
- Brug tilbagekaldsmetode for at få besked, når den asynkrone funktion er fuldført. Du kan også bruge Promise API at løse det asynkrone problem.
- Når værdier ikke gemmes i chrome.storage.sync.set, bruger du muligvis den forkerte metode til at indstille dem. Prøv at bruge en variabel nøgle i stedet.
- Du kan køre din konto igen og prøv at indstille værdier med de samme koder, som du brugte i sync.set.
- Husk at du kan ikke vælge flere værdier i chrome.storage.sync.set. Indstil i stedet en enkelt med efterfølgende udsagn.
- Brug clear() og removeItem() for at tømme hele det lokale lagerobjekt for det domæne, du er på.
- Hvis Chrome står over for synkroniseringsfejl, udføre Nulstil synkronisering for at tvinge Chrome til at synkronisere.
- Give lagringstilladelse til Chrome via Windows-indstillinger og apps. Vælg Chrome, vælg derefter Tilladelser og giv Chrome adgang til lager.
Dette er vores bud på, hvordan du korrekt indstiller din Chrome Storage Sync og henholdsvis adresser Chrome.storage.sync.set ikke-fungerende forekomster. Du er velkommen til at prøve dem og se, hvad der fungerer bedst for dig.
 Har du stadig problemer?Løs dem med dette værktøj:
Har du stadig problemer?Løs dem med dette værktøj:
- Download dette PC-reparationsværktøj bedømt Great på TrustPilot.com (download starter på denne side).
- Klik Start scanning for at finde Windows-problemer, der kan forårsage pc-problemer.
- Klik Reparer alle for at løse problemer med patenterede teknologier (Eksklusiv rabat til vores læsere).
Restoro er blevet downloadet af 0 læsere i denne måned.