- PWA'er er Progressive Web Apps, som i det væsentlige er en måde for en udvikler at tilbyde en desktop genvej til et websted eller en tjeneste.
- Med de nyeste kanariske versioner af Chrome og Edge er det nu muligt endda at have valgmuligheder for PWA'er direkte fra Jump List.
- Browsere er de vigtigste forbindelsesværktøjer. Det giver mening at lære mere om dem fra vores Browsersektion.
- Vi elsker at skabe guider og hjælpe dig. Gå til vores Tech Tutorials Hub for flere artikler som denne.

Denne software holder dine drivere kørende og holder dig dermed beskyttet mod almindelige computerfejl og hardwarefejl. Tjek alle dine chauffører nu i 3 nemme trin:
- Download DriverFix (verificeret downloadfil).
- Klik på Start scanning for at finde alle problematiske drivere.
- Klik på Opdater drivere for at få nye versioner og undgå systemfejl.
- DriverFix er blevet downloadet af 0 læsere denne måned.
PWA'er er Progressive webapps, der i det væsentlige er en måde for en udvikler at tilbyde en desktop-genvej til et websted eller en tjeneste.
Med de nyeste kanariske versioner af Chrome og Edge, er det nu muligt selv at have valgmuligheder for PWA'er direkte fra Hopliste.
Hoplisten er den menu, du får, når du højreklikker på et applikationsikon på proceslinjen.
For nylig tilføjede Google og Microsoft support til PWA i Jump Lists fra Chrome og Edge.
Hvordan kan jeg installere PWA og aktivere Jump Lists i Chrome?
Først skal du enable installerede PWA'er for at inkludere en menu med genveje, der er knyttet til appikonet fra Chrome. For at gøre det skal du følge de næste trin:
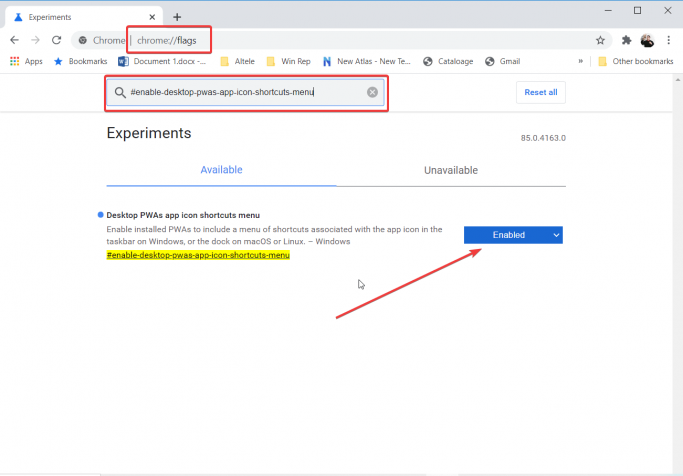
- Åbn Google Chrome Canary, og skriv krom: // flag / i adresselinjen.
- Skriv det næste vindue # aktiv-desktop-pwas-app-ikon-genveje-menu i søgefeltet eller bare rul ned, indtil du finder funktionen.

- Endelig skal du klikke på knappen til højre og indstille den til at aktivere, og genstart derefter browseren.
Hvordan kan jeg installere en PWA i Chrome og se dens hoppeliste?
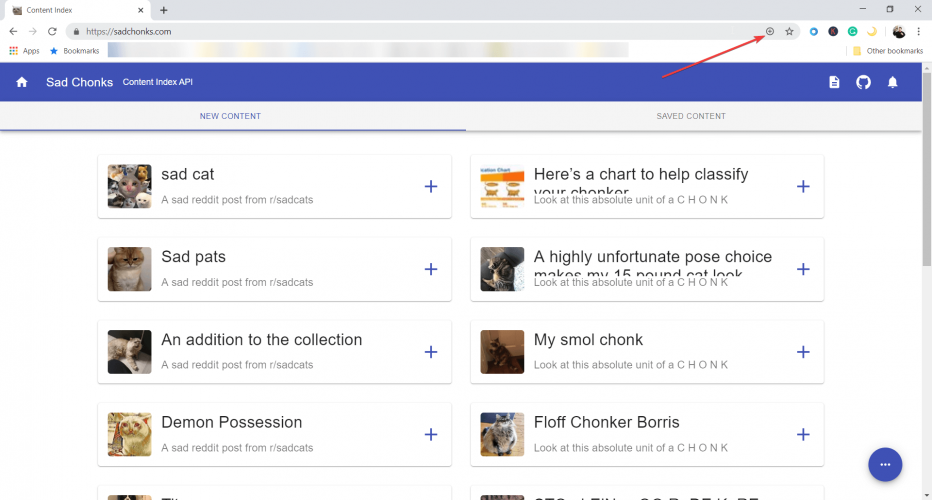
Nu skal du gå til en PWA og installere den. Google har udarbejdet et teststed, sadchonks.com, så vi vil lege med det. Så her er hvordan man gør det.
- Når du åbner hjemmesiden, vil du se et plustegn i højre kant af adresselinjen. Klik på den.

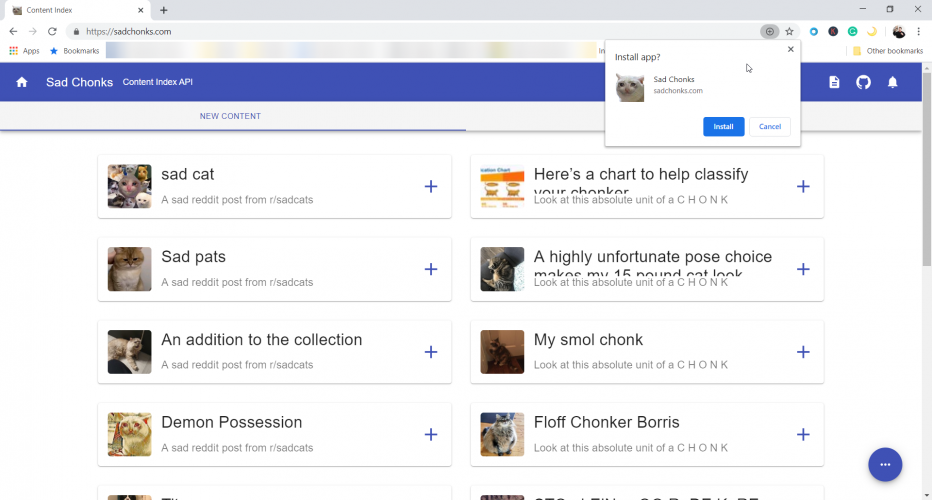
- Du vil se en dialog, der spørger dig, om du vil installere appen. Klik på installer.

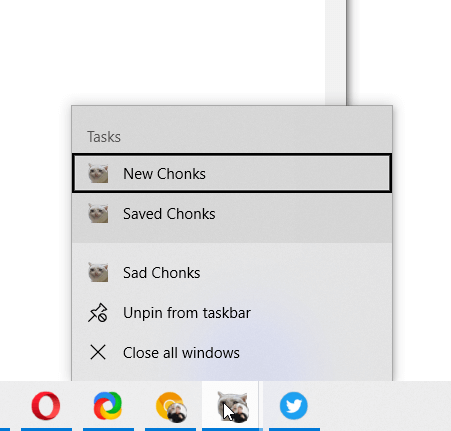
- Du er god at gå. Nu vil du se appikonet på din proceslinje, og hvis du højreklikker på det, vil du se alle mulige muligheder. Du kan se alle de nye billeder, dine gemte valg, og du kan fastgøre det på proceslinjen.

Den tykke kat-app er bare et fjollet eksempel, men for eksempel gjorde vi det samme for Twitter.
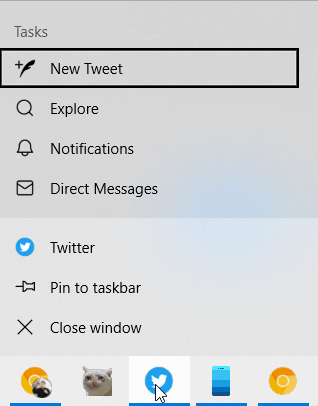
Efter at vi installerede Twitter-appen fra hjemmesiden, fik vi en mere nyttig Jump List.
Som du kan se på billedet nedenfor, kan du nemt gå til en ny tweet, udforske, se meddelelserne eller sende en direkte besked bare med et højreklik på ikonet fra proceslinjen.
Hvordan kan jeg installere PWA og aktivere Jump Lists in Edge?
På samme måde som med Chrome skal du først aktivere desktop PWA'er i Edge Canary-bygningen.
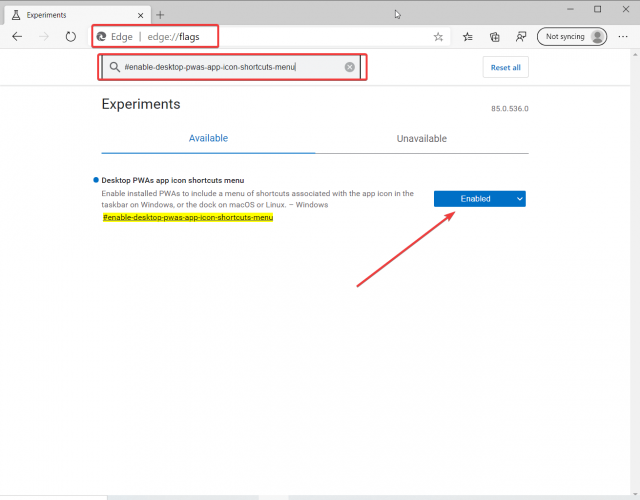
- Åbn Edge Canary og skriv kant: // flag / i adresselinjen.
- Skriv det næste vindue # aktiv-desktop-pwas-app-ikon-genveje-menu i søgefeltet eller bare rul ned, indtil du finder funktionen.

- Til sidst skal du klikke på knappen til højre og indstille den til at aktivere. Genstart derefter browseren.
Hvordan kan jeg installere en PWA i Edge og se dens hoppeliste?
Af hensyn til dette eksperiment bruger vi den samme PWA leveret af Google, sadchonks.com.
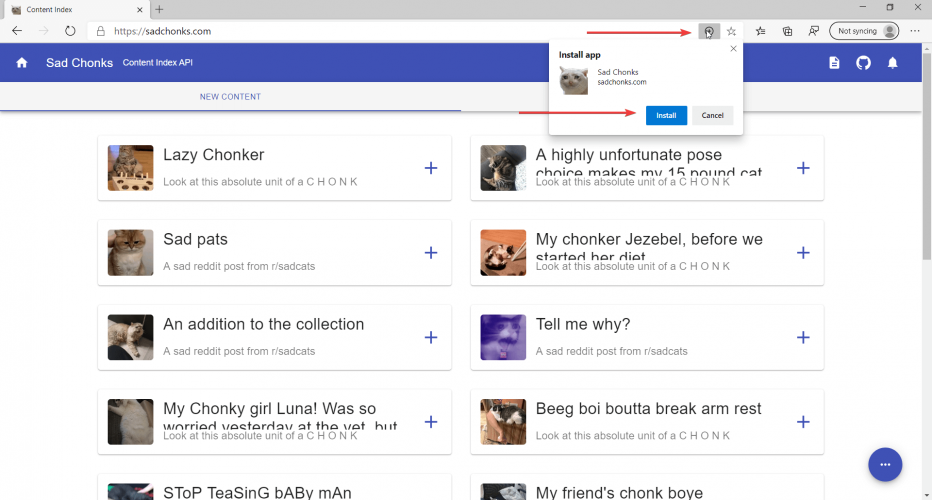
- Når du har åbnet webstedet, skal du klikke på plustegnannoncen i kanten af adresselinjen og vælge at installere appen.

- Det er det. App-ikonet på din proceslinje, og hvis du højreklikker på det, vil du se mulighederne ligesom hvis du installerer det med Chrome-browseren.
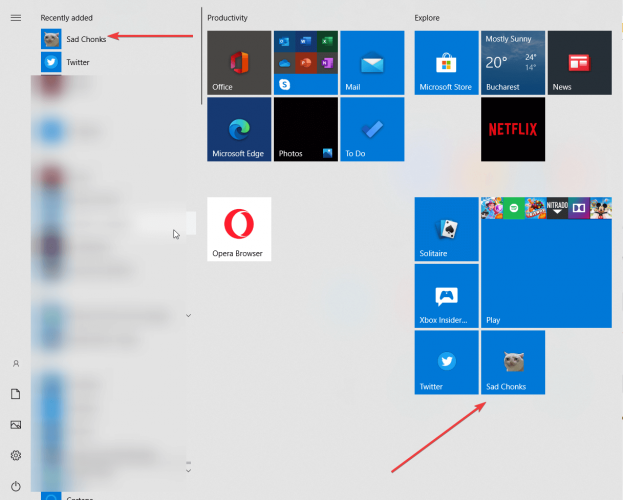
Hvis du enten installerer PWA med Chrome eller Edge, vil du også se appen i startmenuen.
Installerede du nogen PWA'er? Kan du lide Jump List-indstillingen til PWA'er? Hvad synes du om dem? Send os en linje med dine tanker i kommentarfeltet nedenfor.


![Download Avant Browser til Windows 10 & 11 [32/64 bit]](/f/19b337c8d9de9febd20611b1b997643e.png?width=300&height=460)