- Chrome DevTools je součástí nástroje pro integraci sviluppo, který souhlasí s tím, že se řídí ispezionare nebo modifikuje a řídí kodex pro vlastní prohlížeč.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Il bug è presente da molto tempo sui browser Chromium, a gli utenti possono use for Postman for visualizzare and dati di risposta.

- Snadné rozhraní pro použití: offre un design pulito e modulare che è semplice da usare e da navigare.
- Veloce ed efficace: utilizza meno larghezza di banda rispetto ad altri browser a carica rapidamente and siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Funzionalità di sicurezza integrovat: Blocco degli annunci, anti-tracciamento a VPN gratuita.
- ⇒ Stáhnout Opera jedna
Chrome nabízí řadu integrovaných nástrojů pro sviluppatory s Google Chrome, který souhlasí s podporou HTML a webové stránky. Gli utenti che utilizzano Chrome DevTools hanno segnalato di aver ricevuto l’errore Chrome non è riuscito a caricare i dati di risposta. Pokračujte v leggere per trovare rapidamente la soluzione.
Perché non riesco a caricare i dati di risposta v Chrome?
L'errore il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML nebo basati su testo. Se gli utenti richiedono formati di file come JSON, l’errore Può verificarsi se il file è troppo grande. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre varianti che gli utenti ricevono in Chrome, tra cui:
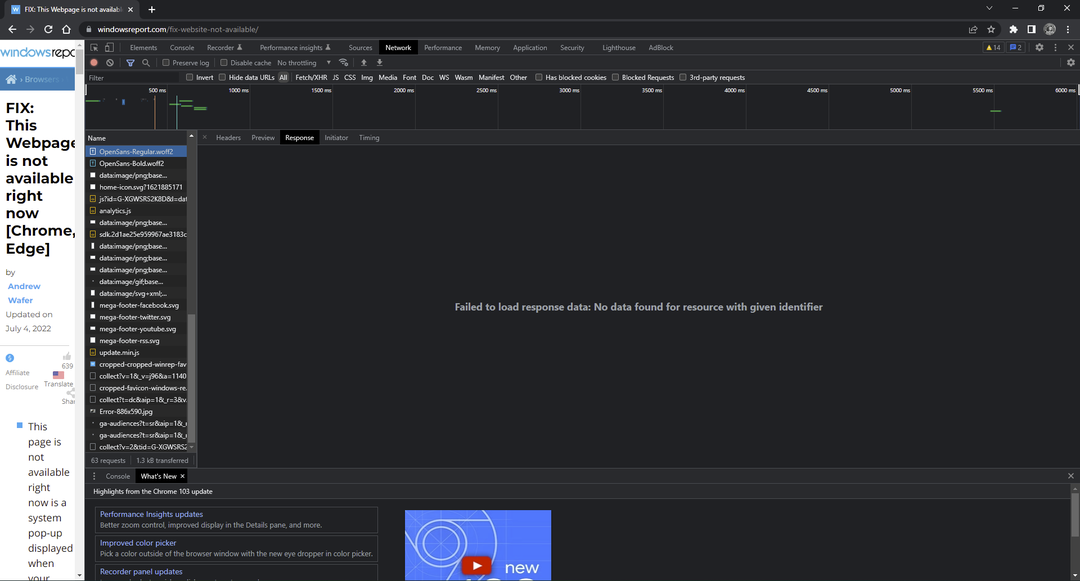
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome?
1. Použijte různé prohlížeče
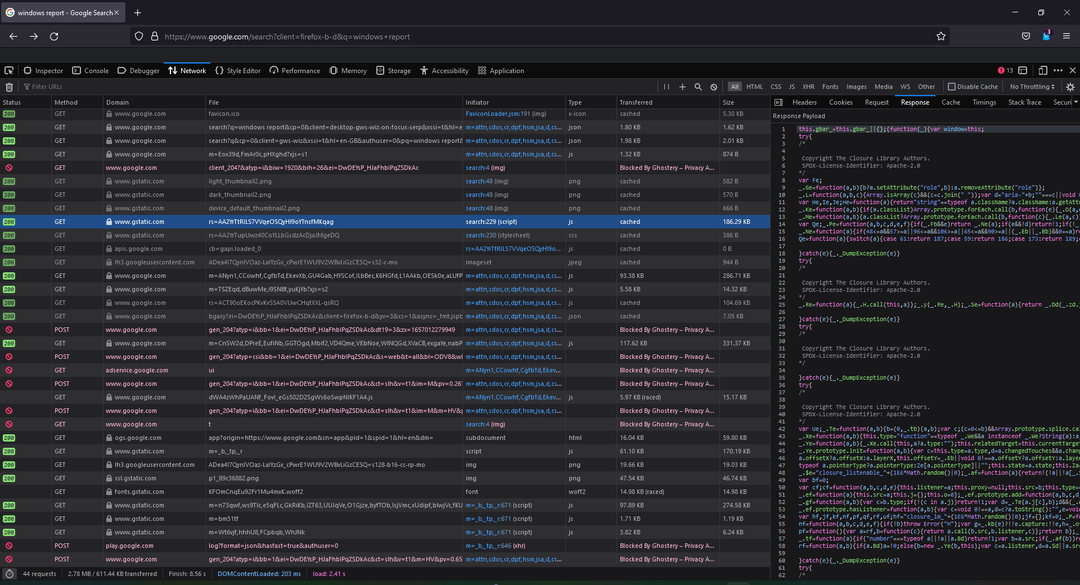
Prohlédněte si, jak je možné přejít do Firefoxu DevTools až do rizikových chyb, které jsou frustrované pro Chrome. Vizualizace Firefoxu a datových zdrojů pro navigaci a nabídku funzionalità aggiuntive che mancano a Chrome, přijďte k funzione di richiesta di modifikace a rinvio.

2. Aggiungere un punto di interruzione nella scheda Origini
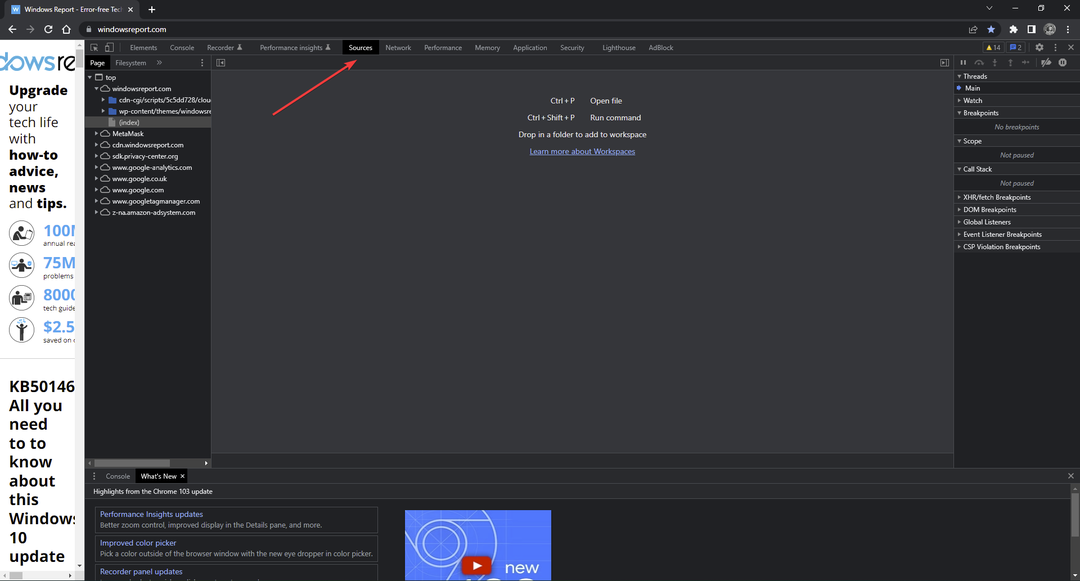
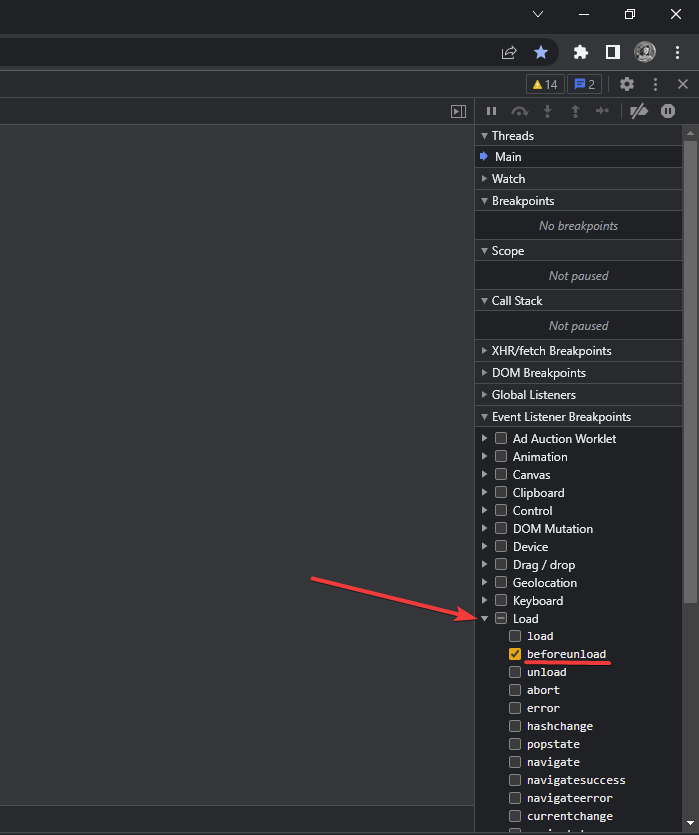
- Pokud se chcete přihlásit do Chrome DevTools, klikněte na tento plán Fonti.

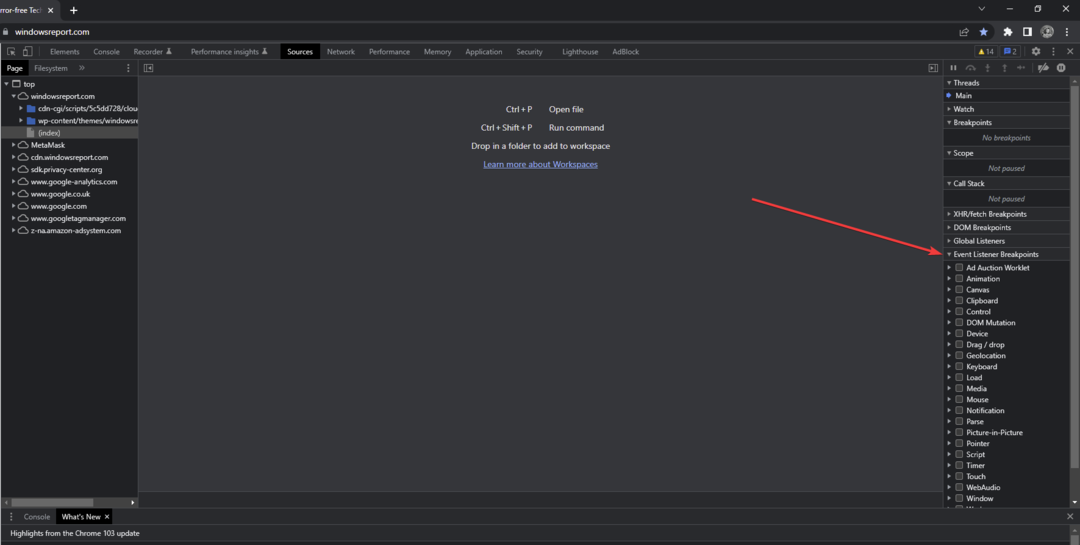
- Espandi i Bod zlomu posluchače událostí.

- Espandi Carica e seleziona la casella accanto a před vyložením.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = function() {debugger; } perché non è necessario scrivere kodex.
3. Použijte pošťáka pro vizualizaci risposta
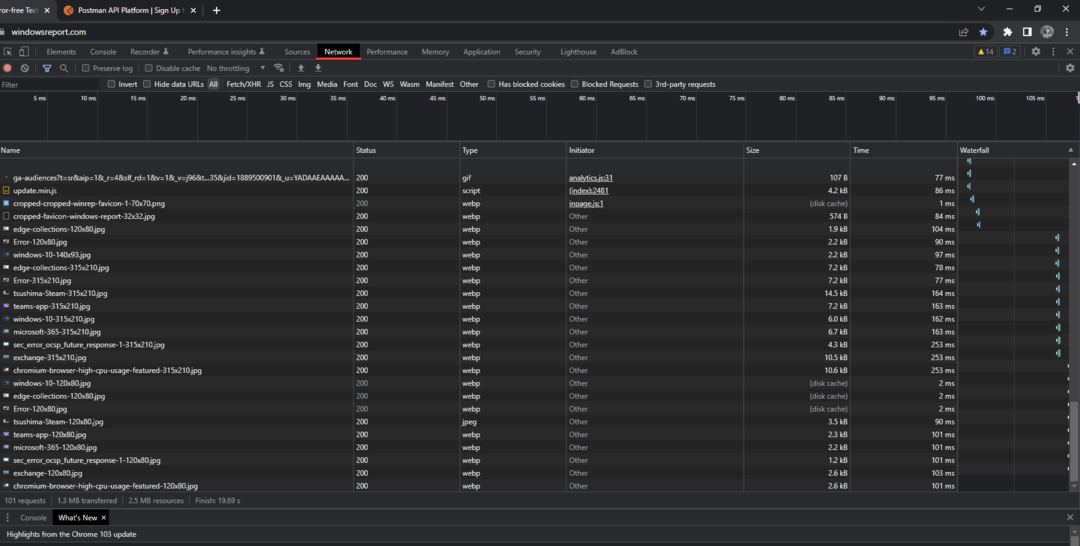
- Pokud se chcete přihlásit do Chrome DevTools, klikněte na tento plán Rete.

- Individua la richiesta e fai clic con il pulsante destro del mouse.
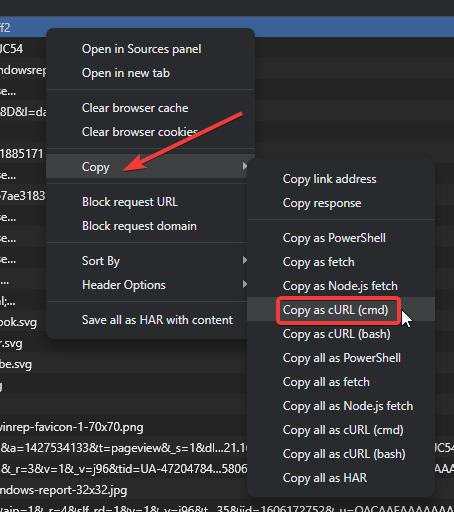
- Seleziona Kopie e successivamente Copia come cURL.

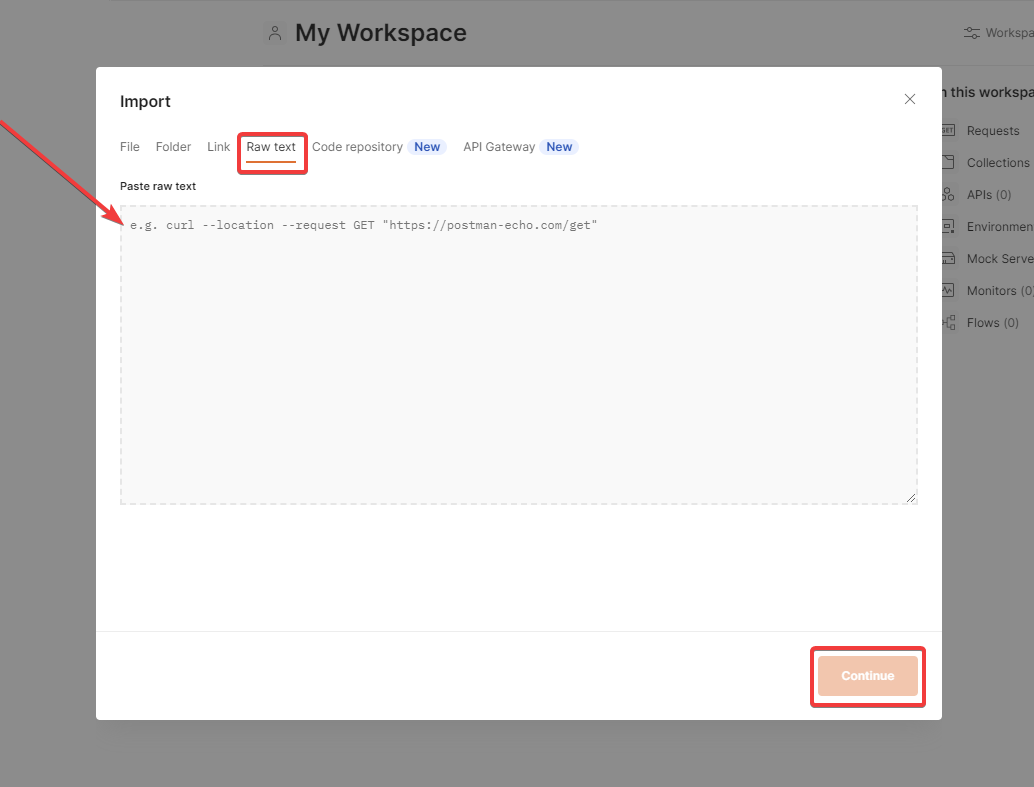
- Apri Pošťák a výběr Importa.
- Alla hlas Testo non elaborato, passa il cURL fai clic su Pokračovat.

Postman è una piattaforma API ben nota tra gli sviluppatori e agreement agli utenti di effettuare richieste HTTP/s. Tieni presente che questa soluzione non risolve l’errore su Chrome ma Souhlasirà agli utenti di visualizzare la risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.


![Oprava: Problémy s černou obrazovkou ve Windows 10 [Jednoduchý průvodce]](/f/2e876f26407ec1e79006aff559576a36.jpg?width=300&height=460)