- Dříve jsme se zabývali různými chybami prohlížeče Chrome a dnes se budeme zabývat krysy! WebGL narazil na chybu zachycení.
- Chcete-li tento problém vyřešit, deaktivujte hardwarovou akceleraci nebo úplně vypněte WebGL 2.
- Máte další problémy s Google Chrome? Pokud ano, nezapomeňte zkontrolovat naše Chrome Hub.
- Pokud potřebujete další pomoc s počítačem, navštivte naše Opravte sekci pro více užitečných článků.

- Snadná migrace: pomocí nástroje Opera Assistant přeneste aktuální data, například záložky, hesla atd.
- Optimalizujte využití zdrojů: vaše paměť RAM je využívána efektivněji než Chrome
- Vylepšené soukromí: integrovaná bezplatná a neomezená VPN
- Žádné reklamy: integrovaný blokovač reklam zrychluje načítání stránek a chrání před dolováním dat
- Stáhněte si Opera
Nějaký Google Chrome uživatelé narazili na Krysy! WebGL narazil na problém chybová zpráva při otevírání určitých webových stránek. Toto je chybová zpráva, která se obvykle zobrazuje Webové stránky náročné na JavaScript.
Žlutý pruh s Znovu načíst a Ignorovat tlačítka obvykle obsahuje chybovou zprávu. Poté opětovné načtení stránky problém nevyřeší vždy.
Jak naznačuje chybová zpráva, jedná se primárně o problém WebGL. WebGL, jinak Knihovna webové grafiky, je JavaScript API, které pomáhá prohlížeči Chrome vykreslovat 3D a 2D grafiku.
Pokud však WebGL obsahuje chybu nebo není podporována, zobrazí se chybová zpráva o zachycení WebGL.
Rychlý tip
Než budete pokračovat v níže uvedených krocích k řešení potíží, rádi bychom vám představili webový prohlížeč, který můžete místo toho použít jako alternativu.
Tato alternativa se nazývá Opera, a je také postaven pomocí motoru Chromium, stejně jako Google Chrome.
Je extrémně lehký a nemá problém se spuštěním WebGL, pokud víte, jak jej povolit:
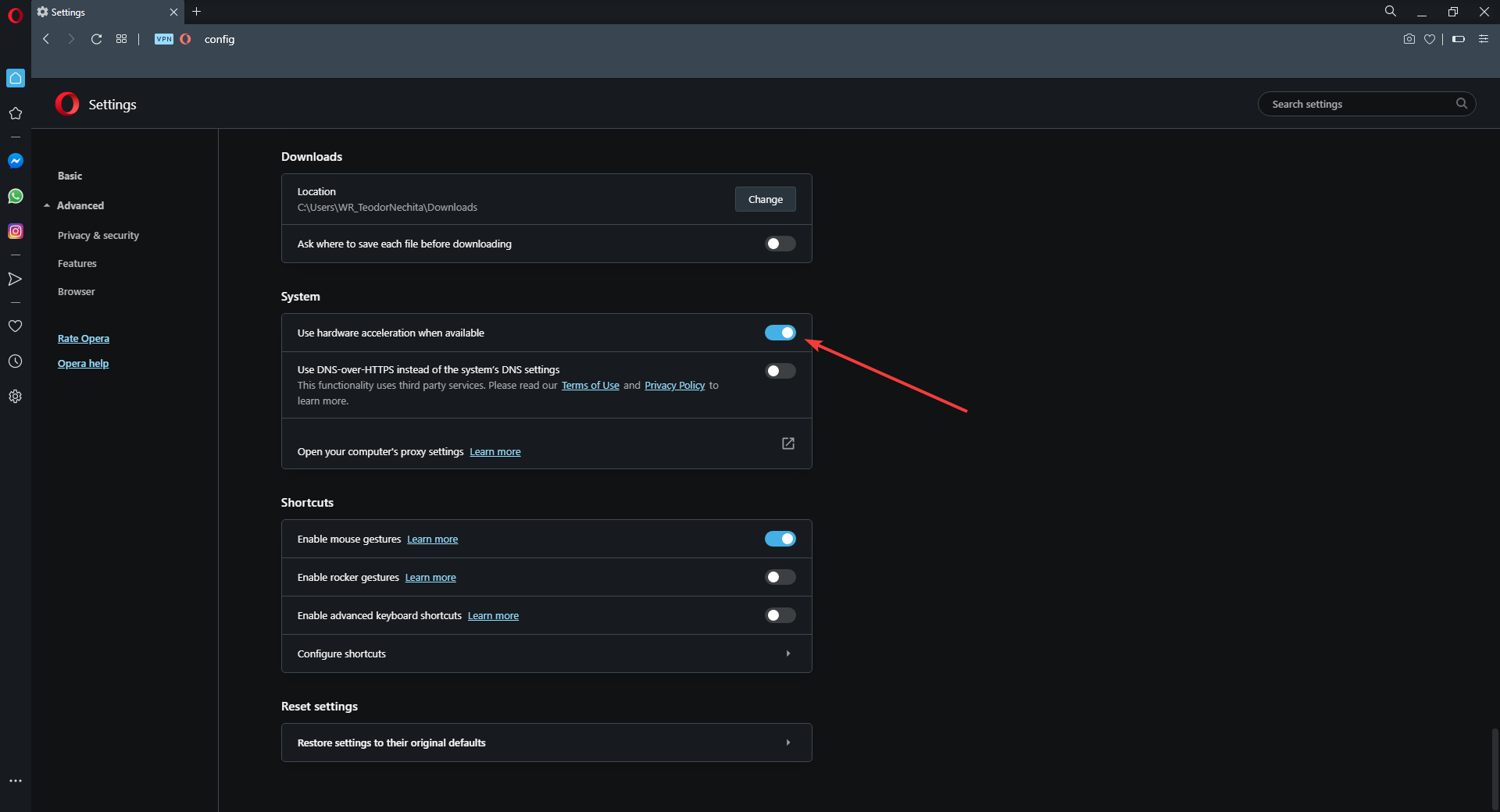
- Otevřete Opera a do adresního řádku zadejte následující:
- O aplikaci: config
- Klepněte na Prohlížeč
- Klikněte na ikonu Zobrazit pokročilá nastavení zaškrtávací políčko
- V Systém část, zkontrolujte Je-li k dispozici, použijte hardwarovou akceleraci zaškrtávací políčko

- Opětovné spuštění Opery, aby se změny projevily

Opera
Spusťte WebGL bez dalších problémů pomocí tohoto extrémně stabilního a spolehlivého webového prohlížeče. Získejte zdarma hned teď!
Navštivte web
Jak mohu opravit chybu WebGL v Google Chrome?
1. Vypněte hardwarovou akceleraci
- Vypnutí hardwarově akcelerované grafiky je jedním ze způsobů, jak vyřešit chybu WebGL.
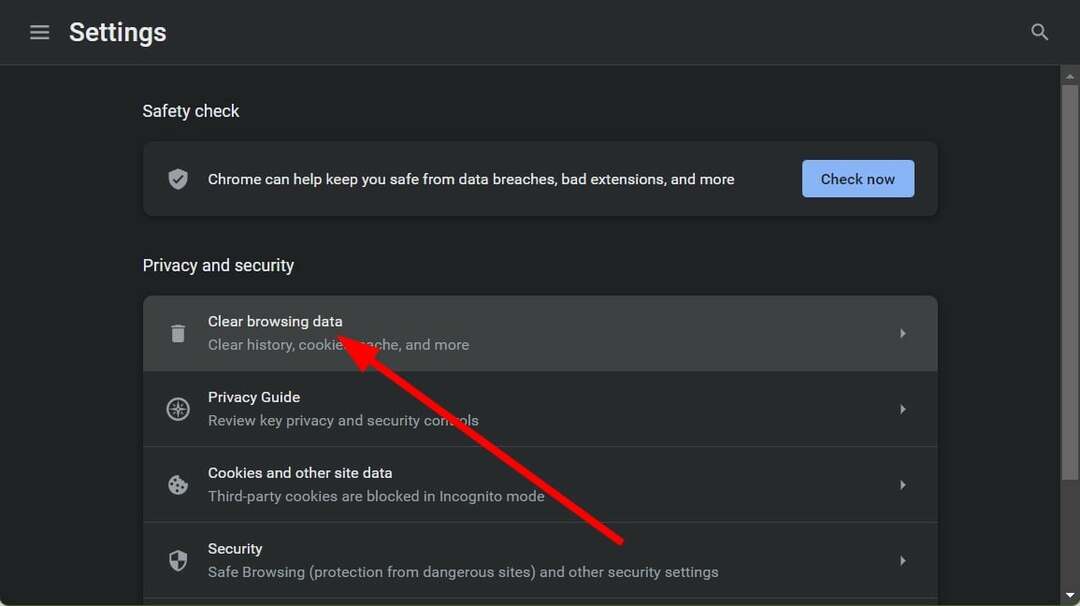
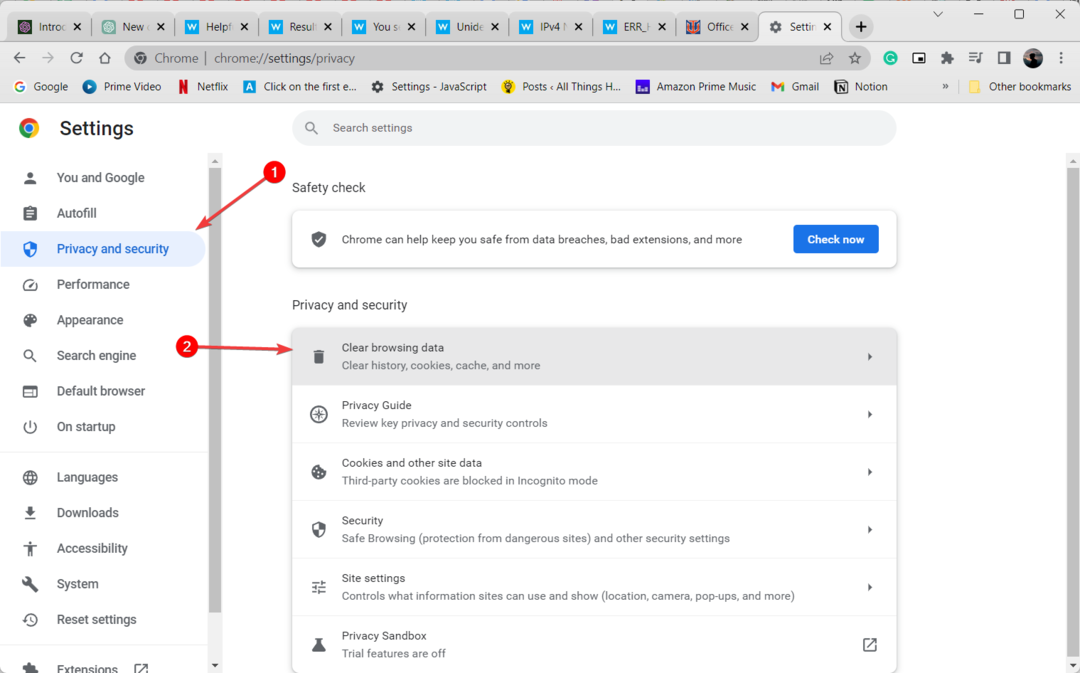
- Klikněte na ikonu Přizpůsobte si Google Chrome tlačítko pro otevření primární nabídky prohlížeče.
- Vybrat Nastavení otevřete kartu Nastavení.
- Přejděte do dolní části karty Nastavení a klikněte Pokročilý rozbalte možnosti.
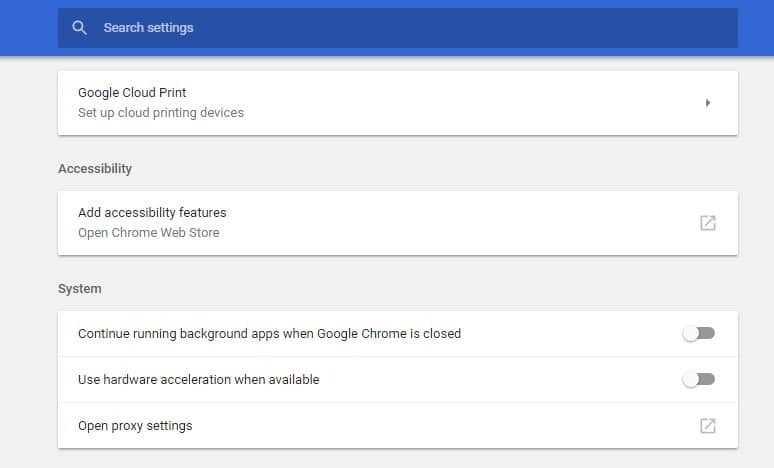
- Přejděte dolů na stránku Nastavení, dokud se nedostanete na Možnosti systému.
- Zde najdete Je-li k dispozici, použijte hardwarovou akceleraci možnost zobrazená přímo níže.

- Zde najdete Je-li k dispozici, použijte hardwarovou akceleraci možnost zobrazená přímo níže.
- Li Je-li k dispozici, použijte hardwarovou akceleraci je vybraná možnost, kliknutím na nastavení ji vypnete.
- Znovu spusťte prohlížeč Google Chrome.
2. Vypněte nastavení příznaku WebGL 2
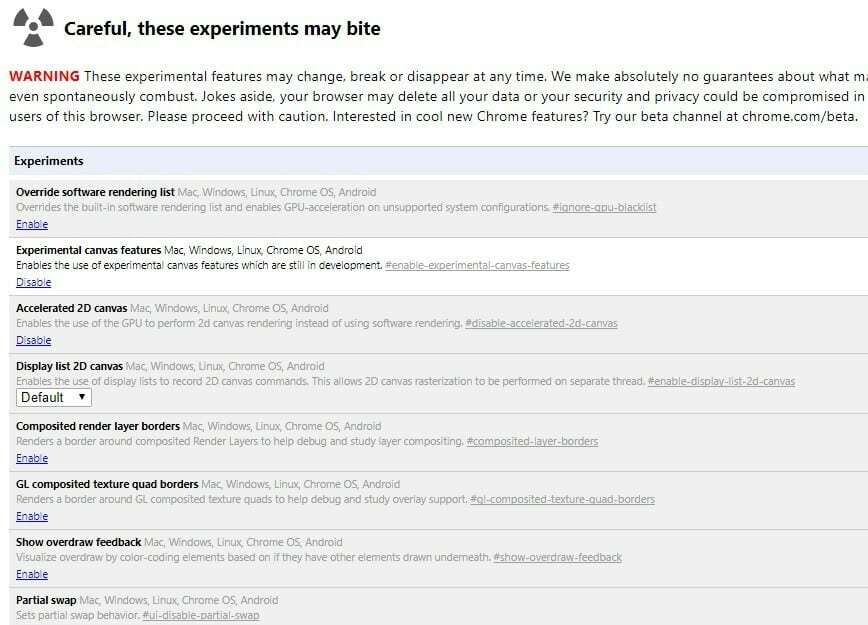
Chrome obsahuje a Nastavení WebGL 2.0 které můžete konfigurovat prostřednictvím stránky chrome: // flags.
- Nejprve zadejte chrome: // příznaky v pruhu adresy URL prohlížeče otevřete níže uvedenou stránku s příznaky.

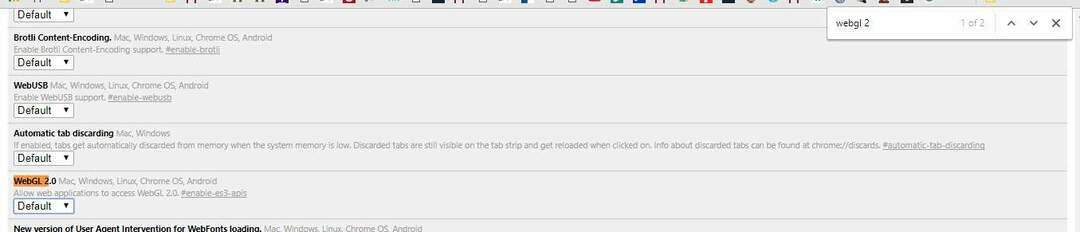
- Chcete-li najít nastavení, stiskněte tlačítko Ctrl + F horká klávesa. Tím se otevře vyhledávací pole, kam můžete vstoupit WebGL 2 jak je uvedeno níže.

- Nyní klikněte na rozevírací nabídku WebGL 2 a vyberte Zakázáno odtamtud.
- lis Znovu spusťte restartujte Google Chrome.
3. Resetujte vlhčení vlajky
Obnovení výchozího nastavení příznaku Chromu může potenciálně vyřešit chybu WebGL, která zasáhne chybu.
To provedete stisknutím tlačítka Resetovat všechna výchozí nastavení tlačítko v pravém horním rohu stránky chrome: // flags.
Poté restartujte prohlížeč stisknutím tlačítka Znovu spusťte knoflík.
Jedná se o několik nápravných opatření pro chybu zachycení WebGL v prohlížeči Google Chrome. Stránka Chrome: // GPU, kterou můžete otevřít zadáním chrome: // gpu do řádku URL, zvýrazňuje chyby související s GPU pro Chrome a může také pomoci opravit chybu WebGL.
 Stále máte problémy?Opravte je pomocí tohoto nástroje:
Stále máte problémy?Opravte je pomocí tohoto nástroje:
- Stáhněte si tento nástroj pro opravu PC hodnoceno skvěle na TrustPilot.com (stahování začíná na této stránce).
- Klepněte na Začni skenovat najít problémy se systémem Windows, které by mohly způsobovat problémy s počítačem.
- Klepněte na Opravit vše opravit problémy s patentovanými technologiemi (Exkluzivní sleva pro naše čtenáře).
Restoro byl stažen uživatelem 0 čtenáři tento měsíc.
Často kladené otázky
Pokud dojde k chybě v rozhraní WebGL Javascript API v prohlížeči Google Chrome, zobrazí se zpráva WebGL hit a snag.
Chcete-li opravit WebGL v Chromu, přejděte do Pokročilých nastavení v Chromu a zakažte hardwarovou akceleraci nebo vypněte WebGL 2 ze stránky chrome: // flags.
WebGL, také známý jako knihovna webové grafiky, je rozhraní API JavaScriptu, které umožňuje vykreslení 3D a 2D grafiky uvnitř vašeho prohlížeče.
Pokud WebGL nefunguje, není podporován vaším prohlížečem nebo byl předem deaktivován.