- Pokud jste pokročilý uživatel PC, pravděpodobně víte, jak proxy funguje.
- Mnoho vývojářů uvedlo, že při pokusu o žádost serveru proxy ve svých projektech došlo k chybě, ale existuje způsob, jak tento problém vyřešit.
- Chcete se o proxy dozvědět více? Tento článek věnovaný proxy serveru má všechny informace, které potřebujete.
- Máte další problémy s počítačem? Náš Fix Hub má podrobnější průvodce, který vám pomůže vyřešit všechny vaše problémy.

Tento software udrží vaše ovladače v provozu a ochrání vás tak před běžnými chybami počítače a selháním hardwaru. Zkontrolujte všechny své ovladače nyní ve 3 snadných krocích:
- Stáhněte si DriverFix (ověřený soubor ke stažení).
- Klepněte na Začni skenovat najít všechny problematické ovladače.
- Klepněte na Aktualizujte ovladače získat nové verze a zabránit poruchám systému.
- DriverFix byl stažen uživatelem 0 čtenáři tento měsíc.
Pokud jste vývojář, možná jste narazili na Při pokusu o požadavek serveru proxy došlo k chybě zprávu na počítači.
Tato chyba může některým uživatelům způsobit spoustu problémů, ale dnes vám chceme ukázat několik řešení, která vám mohou pomoci tento problém vyřešit jednou provždy.
Jak mohu opravit chybu, ke které došlo při pokusu o požadavek proxy?
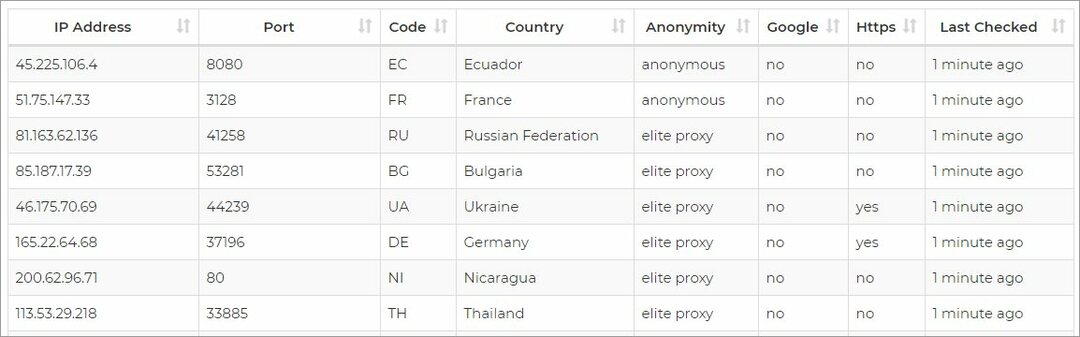
1. Zkontrolujte, kterou verzi IP server používá

- Zkontrolujte IP verzi vašeho serveru.
- Ujistěte se, že server a proxy server používají stejnou verzi IP.
Uživatelé nahlásili tuto chybovou zprávu, protože server používal protokol IPV6, zatímco server proxy používal protokol IPV4, ale po změně byl problém zcela vyřešen.
2. Upravte svůj kód

- Otevřete svůj projekt.
- Nyní upravte kód takto:
{
"/ api": {
"cílová": " https://localhost: 12345",
"secure": false,
"changeOrigin": true
}
}
Uživatelé uvedli, že přidání changeOrigin nastavení problém vyřešilo, takže to určitě vyzkoušejte.
3. Změnit konfiguraci proxy webpack

- Otevřeno webpack.config.js. Tento soubor byste měli najít v kořenovém adresáři svého adresáře projektu.
- Ujistěte se, že váš kód vypadá takto:
devServer: {
proxy: {
"*": " http://[::1]:8081"
// "secure": false,
// "changeOrigin": true
}
},
Podle uživatelů je zásadní přidat [::1] za účelem vyřešení tohoto problému, tak to určitě vyzkoušejte.
4. Upravte soubor hostitelů
- Otevři hostitelé soubor. Pamatujte, že tento soubor je chráněn, takže si určitě přečtěte náš průvodce, jak správně upravovat soubor hostitelů v systému Windows 10.
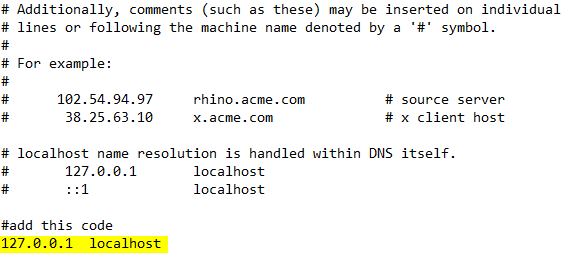
- Nyní přidejte následující řádek do souboru hostitelů:
127.0.0.1 localhost
- Uložte změny a zkontrolujte, zda je problém vyřešen.
5. Odeberte analyzátor těla

Mnoho uživatelů uvedlo, že tento problém vyřešili jednoduše odstraněním expresní middleware body-parseru před HPM.
Poté byl problém zcela vyřešen, takže to zkuste vyzkoušet.
6. Přidejte záhlaví do proxy klienta

- Otevřete svůj kód.
- Upravte to takto:
module.exports = funkce (aplikace) {
app.use (proxy ('/ api', {
cílová: ' http://127.0.0.1:8080/',
záhlaví: {
"Connection": "keep-alive"
},
}));
};
Při pokusu o požadavek serveru proxy došlo k chybě zpráva může způsobit spoustu problémů, ale doufejme, že byste ji měli být schopni opravit pomocí některého z našich řešení.
![Jak sledovat německou televizi v USA [Průvodce streamováním]](/f/f0e2d3f74c68f25105fb1badc195e7c5.jpg?width=300&height=460)