Chcete-li to provést, postupujte podle pokynů krok za krokem
- Místní instalace ChatGPT je složitá, ale může být užitečná, protože bude rychlejší doba odezvy.
- Tato příručka vám pomůže s podrobnými kroky, jak toho dosáhnout.

XINSTALUJTE KLIKNUTÍM NA STAŽENÍ SOUBORU
Tento software opraví běžné počítačové chyby, ochrání vás před ztrátou souborů, malwarem, selháním hardwaru a optimalizuje váš počítač pro maximální výkon. Opravte problémy s počítačem a odstraňte viry nyní ve 3 snadných krocích:
- Stáhněte si Restoro PC Repair Tool který přichází s patentovanými technologiemi (patent k dispozici tady).
- Klikněte Začni skenovat najít problémy se systémem Windows, které by mohly způsobovat problémy s počítačem.
- Klikněte Opravit vše opravit problémy ovlivňující zabezpečení a výkon vašeho počítače.
- Restoro byl stažen uživatelem 0 čtenáři tento měsíc.
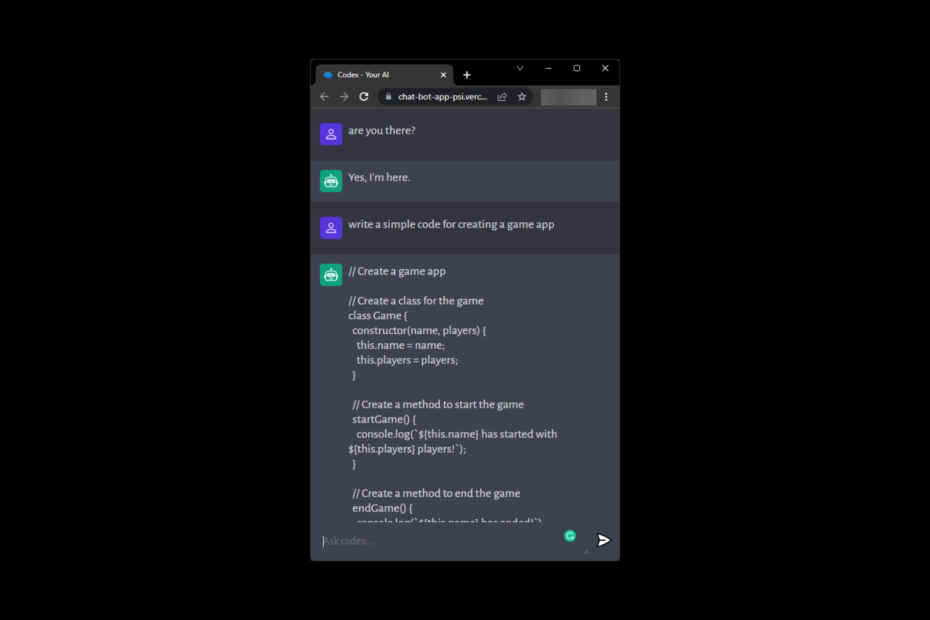
ChatGPT je navržen tak, aby poskytoval rychlé odpovědi na vaše dotazy. Můžete přistupovat k ChatGPT online; pokud však dáváte přednost instalaci aplikace, může vám pomoci tato příručka.
Budeme diskutovat o metodě krok za krokem k místní instalaci aplikace ChatGPT, abyste ji mohli použít k rychlejším odpovědím se zvýšeným soukromím.
Proč instalovat aplikaci ChatGPT lokálně?
Instalace modelu AI na váš počítač má několik výhod, z nichž některé jsou zmíněny zde:
- Rychlé a citlivé - Můžete jej přímo spustit na svém zařízení. To znamená, že aplikace bude využívat procesor a paměť zařízení, což bude fungovat efektivněji než při práci na vzdáleném serveru.
- Zvýšené soukromí a zabezpečení - Používání aplikace lokálně zvýší soukromí a zabezpečení vašich soukromých dat. Data již nebudou přenášena z vašeho zařízení na vzdálený server.
- Přizpůsobitelné - Místní instalace aplikace vám umožní přizpůsobit aplikaci podle vašich preferencí a požadavků. Můžete změnit uživatelské rozhraní, funkce aplikace a další.
- Není třeba čelit prostojům – Pokud je aplikace lokálně nainstalována, nebudete se muset znovu přihlašovat ani čekat na odpověď serveru, pokud je zaneprázdněn. Proto žádné prostoje.
Jak mohu nainstalovat aplikaci ChatGPT lokálně?
Tip odborníka:
SPONZOROVÁNO
Některé problémy s PC je těžké řešit, zejména pokud jde o poškozená úložiště nebo chybějící soubory Windows. Pokud máte potíže s opravou chyby, váš systém může být částečně rozbitý.
Doporučujeme nainstalovat Restoro, nástroj, který prohledá váš stroj a zjistí, v čem je chyba.
Klikněte zde stáhnout a začít opravovat.
Než se pustíte do kroků k místní instalaci aplikace ChatGPT, měli byste zvážit provedení následujících kontrol:
- Nejprve nainstalujte rozšíření Node.js na kód VS.
- Poté získejte rozšíření Git na kód VS.
1. Vytvořte složku a otevřete ji v kódu Visual Studio
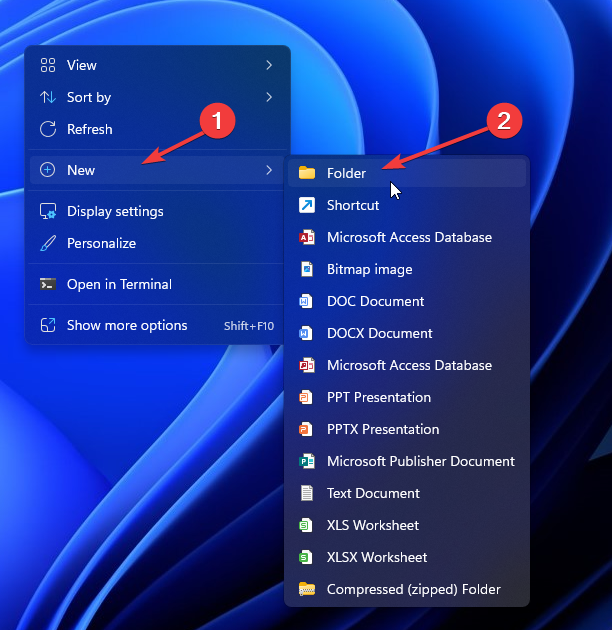
- Klepněte pravým tlačítkem myši na prázdné místo na ploše, vyberte Nový, pak Složka.

- Přejmenujte složku jako Open_AI_ChatGPT aplikace.
- zmáčkni Okna klíč, typ Kód Visual Studioa klikněte OTEVŘENO.

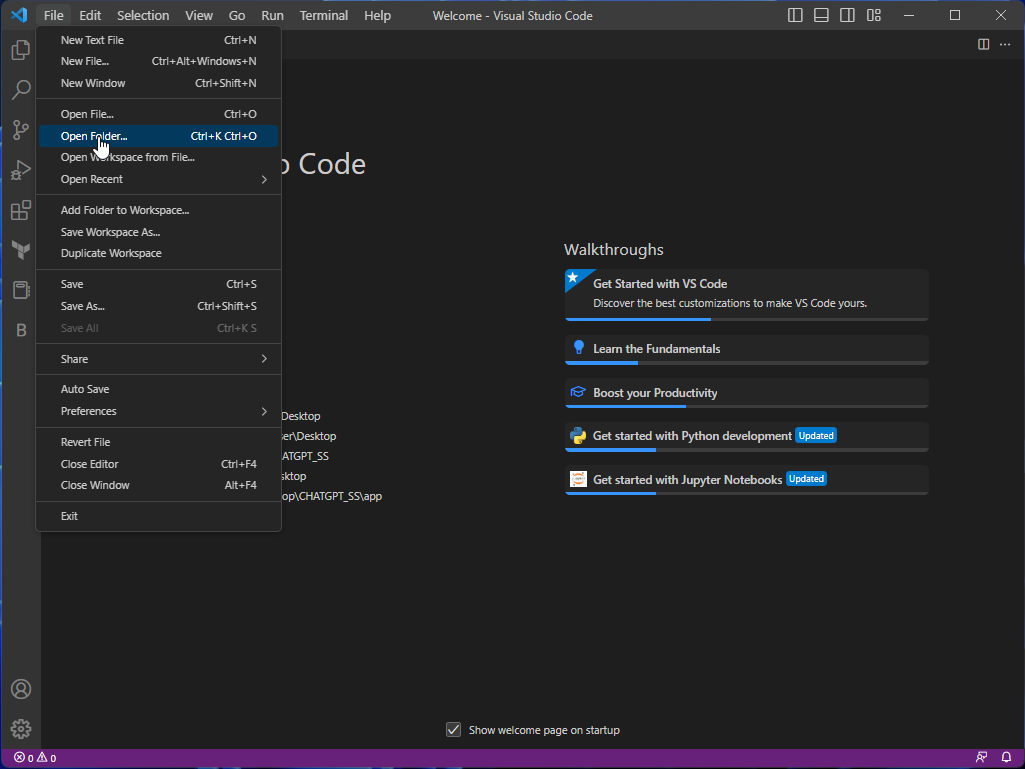
- Přejít na Soubor menu a vyberte Otevřená složka.

- Vyberte složku a klikněte Vybrat složku.
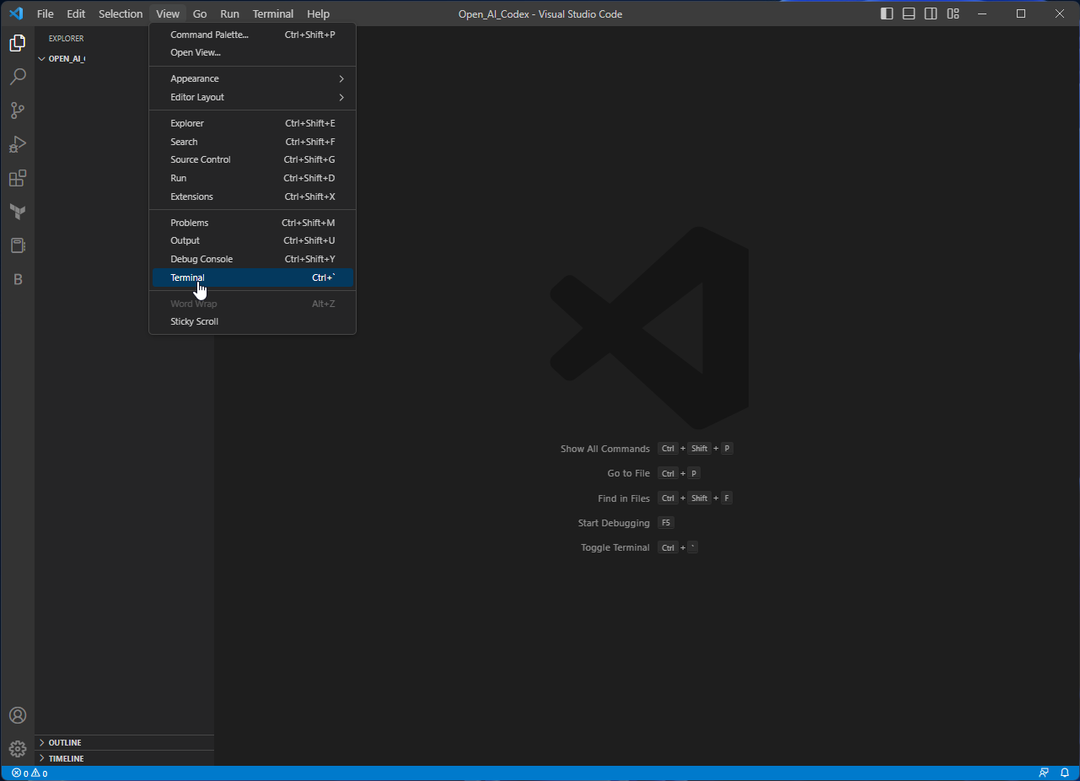
- Dále přejděte na Pohled menu a vyberte Terminál.

2. Zkontrolujte, zda je nainstalován Node.js
- Zadejte následující kód a zkontrolujte, zda máte nainstalovaný node.js, a stiskněte Enter:
uzel -v - Pokud se objeví chyba, pokračujte dalším krokem.
- Přejít na Web Node.js a stáhněte si Node.js

- Dvojitým kliknutím otevřete soubor instalačního programu. Klikněte další.

- Nyní přijměte všechny podmínky a klikněte další.

- Klikněte další ve všech následujících oknech a poté klikněte Nainstalujte k zahájení instalace.

- Nyní restartujte kód Visual Studio.
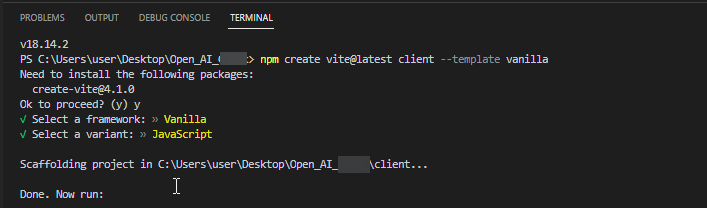
- Po dokončení se vraťte do terminálu, zadejte následující kód a vytvořte a Vanilla JavaScript repozitářa stiskněte Enter:
vytvořit npm [e-mail chráněný] klient --šablona vanilka - Dále zadejte Y a stiskněte Enter.

- Vybrat Vanilka jako rámec na výzvu.
- Vybrat JavaScript jako varianta na dotaz. Uvidíte mnoho souborů a složek vytvořených ve složce aplikace Open_AI_ChatGPT.
3. Nainstalujte závislosti
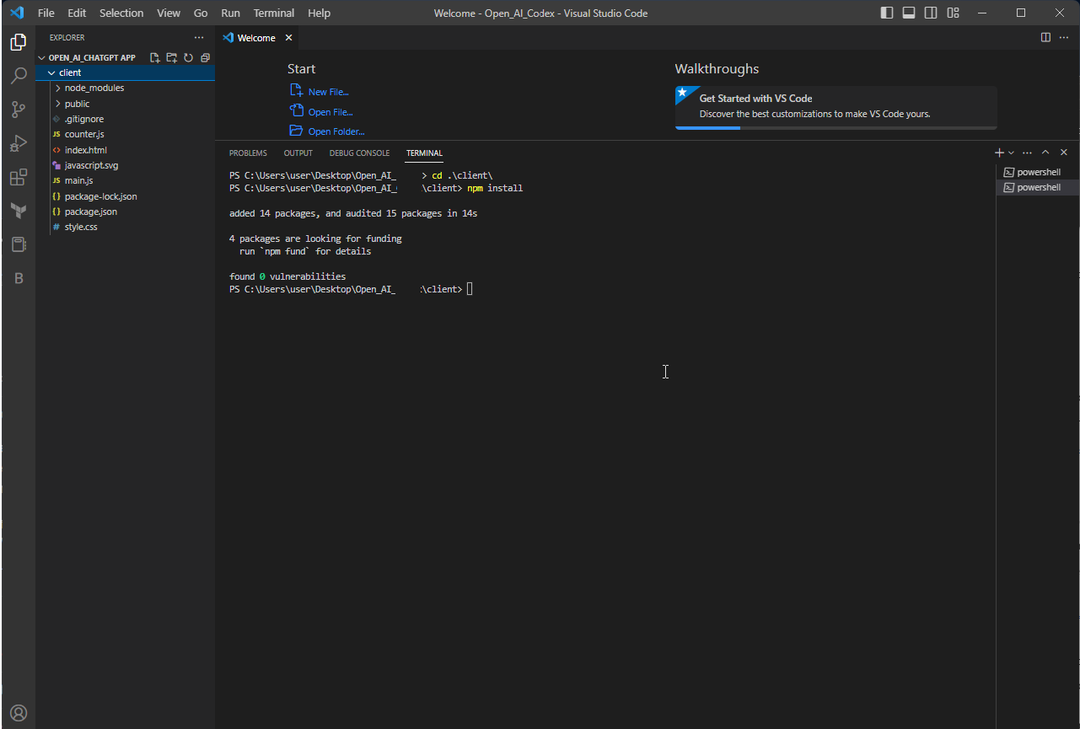
- Zadejte následující příkaz pro vstup do adresáře klienta a stiskněte Enter:
cd .\klient\ - Dále zkopírujte a vložte následující příkaz a stiskněte Enter:
instalace npm
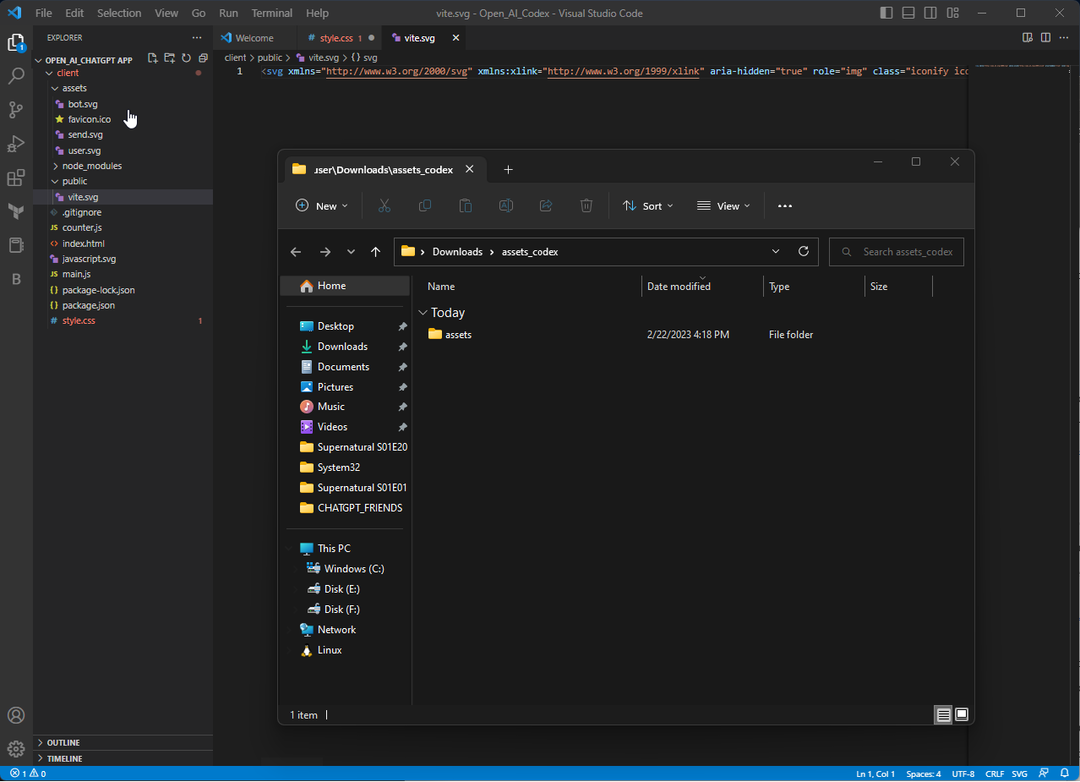
- Přejděte na tento odkaz a stáhněte si zazipovanou složku s názvem aktiva.
- Nyní zkopírujte složku extrahovaných aktiv do složky klienta.

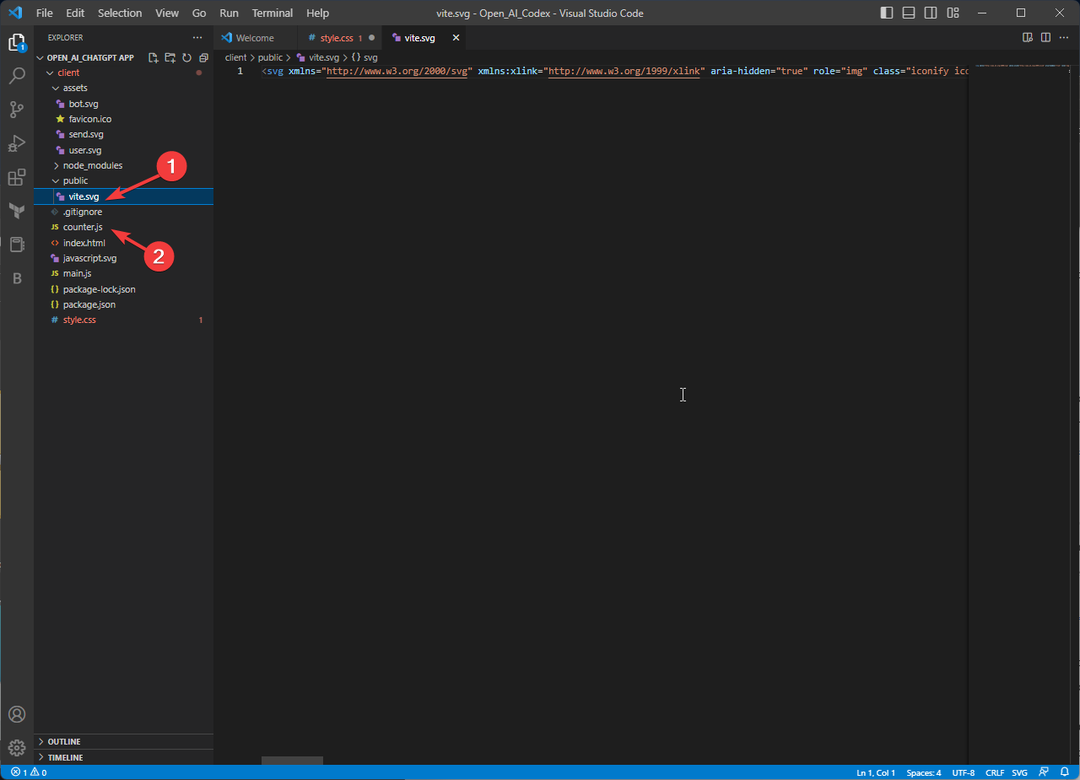
- Dále odstraňte soubory vite.svg a counter.js.

- Nakonec přesuňte soubor favicon z aktiva složky do veřejnost složku.
4. Napište kód do style.css
- Zkopírujte a vložte níže uvedený kód tak, jak je ve složce style.css:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-mail chráněný];300;400;500;700;800;900&display=swap");
* {
okraj: 0;
výplň: 0;
box-sizing: border-box;
font-family: "Alegreya Sans", bezpatkové;
}
tělo {
pozadí: #343541;
}
#aplikace {
šířka: 100vw;
výška: 100vh;
pozadí: #343541;
displej: flex;
směr ohybu: sloupec;
align-items: center;
justify-content: mezera-mezi;
}
#chat_container {
flex: 1;
šířka: 100 %;
výška: 100 %;
přetečení-y: svitek;
displej: flex;
směr ohybu: sloupec;
mezera: 10px;
-ms-overflow-style: none;
šířka posuvníku: žádná;
padding-bottom: 20px;
rolovací chování: hladké;
}
/* skryje posuvník */
#chat_container::-webkit-scrollbar {
displej: žádný;
}
.wrapper {
šířka: 100 %;
odsazení: 15px;
}
.ai {
pozadí: #40414F;
}
.povídat si {
šířka: 100 %;
max-width: 1280px;
okraj: 0 auto;
displej: flex;
směr ohybu: řádek;
align-items: flex-start;
mezera: 10px;
}
.profile {
šířka: 36px;
výška: 36px;
border-radius: 5px;
pozadí: #5436DA;
displej: flex;
justify-content: center;
align-items: center;
}
.ai .profile {
pozadí: #10a37f;
}
.profil img {
šířka: 60 %;
výška: 60 %;
object-fit: obsahovat;
}
.message {
flex: 1;
barva: #dcdcdc;
velikost písma: 20px;
max-šířka: 100 %;
overflow-x: scroll;
/*
* prázdné místo označuje všechny mezery, tabulátory nebo znaky nového řádku, které se používají k formátování kódu CSS
* určuje, jak se má zacházet s bílým místem v prvku. Podobá se hodnotě „pre“, která prohlížeči říká, aby považoval všechna bílá místa za významná a zachoval je přesně tak, jak se objevují ve zdrojovém kódu.
* Hodnota pre-wrap umožňuje prohlížeči v případě potřeby zalomit dlouhé řádky textu na více řádků.
* Výchozí hodnota pro vlastnost white-space v CSS je "normální". To prohlížeči říká, aby sbalil více prázdných znaků do jediné mezery a podle potřeby zalomil text do více řádků, aby se vešel do kontejneru.
*/
white-space: pre-wrap;
-ms-overflow-style: none;
posuvník-width: none;}
/* skryje posuvník */
.message::-webkit-scrollbar {
displej: žádný;
}
formulář {
šířka: 100 %;
max-width: 1280px;
okraj: 0 auto;
odsazení: 10px;
pozadí: #40414F;
displej: flex;
směr ohybu: řádek;
mezera: 10px;
}
textarea {
šířka: 100 %;
barva: #fff;
velikost písma: 18px;
odsazení: 10px;
pozadí: průhledné;
border-radius: 5px;
hranice: žádná;
obrys: žádný;
}
knoflík {
obrys: 0;
ohraničení: 0; kurzor: ukazatel;
pozadí: průhledné;
}
form img {
šířka: 30px;
výška: 30px;
}
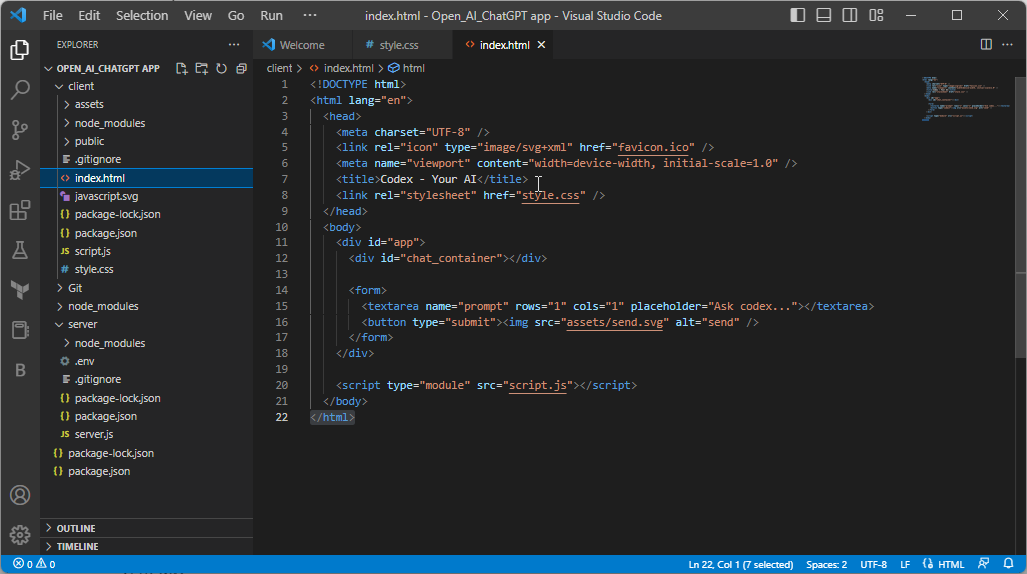
5. Napište kód do Index.html
- Zadejte následující kód do souboru index.html:

Codex – Vaše AI
- Stiskněte Ctrl + S pro uložení skriptu.
- Přejděte do levého podokna v kódu Visual Studio a přejmenujte main.js na script.js.
6. Spusťte příkazy na terminálu
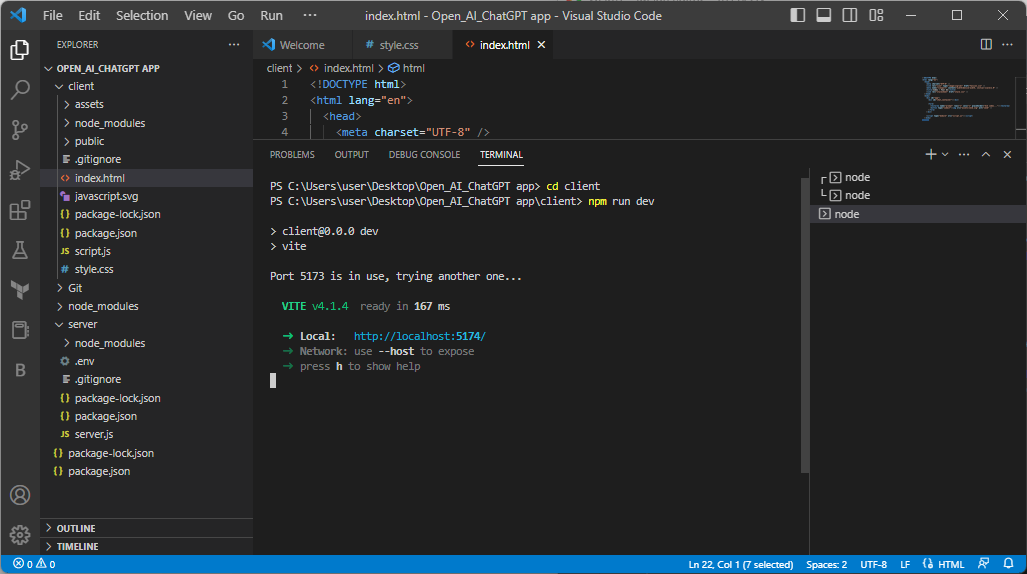
- Přejděte na terminál a stiskněte Ctrl + C abyste viděli, kam budete psát příkazy. Měli byste být ve složce klienta. Pokud ne, zadejte následující příkaz a stiskněte Enter:
cd klient - Zadejte následující příkaz a stiskněte Enter:
npm spustit dev
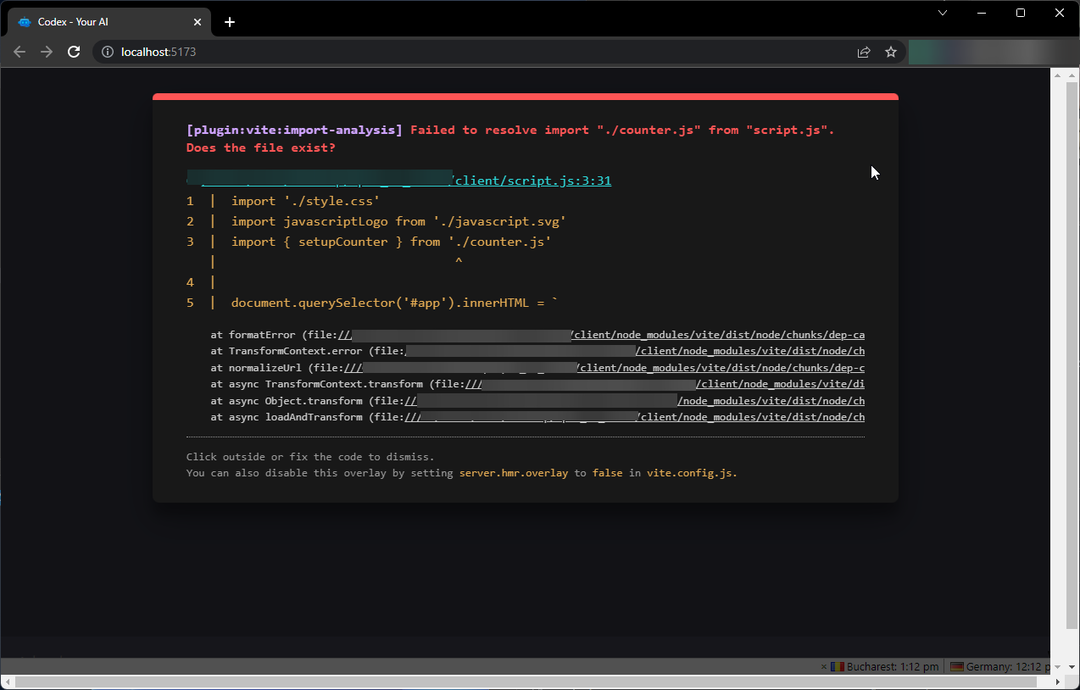
- Získáte webovou adresu, abyste viděli, jak to zatím vypadá. Pokud se zobrazí chyba uvedená na snímku obrazovky, pokračujte.

- Jak získat přístup a používat ChatGPT v Itálii [Rychlý obtok]
- Chyba ChatGPT v Body Stream: Co to je a jak ji opravit?
- Jak integrovat ChatGPT s Wordem [Nejrychlejší způsoby]
- Nyní můžete vyhledávat obrázky na chatbotu Bing AI. Zde je návod
- Oprava: Registrace ChatGPT je momentálně nedostupná Chyba
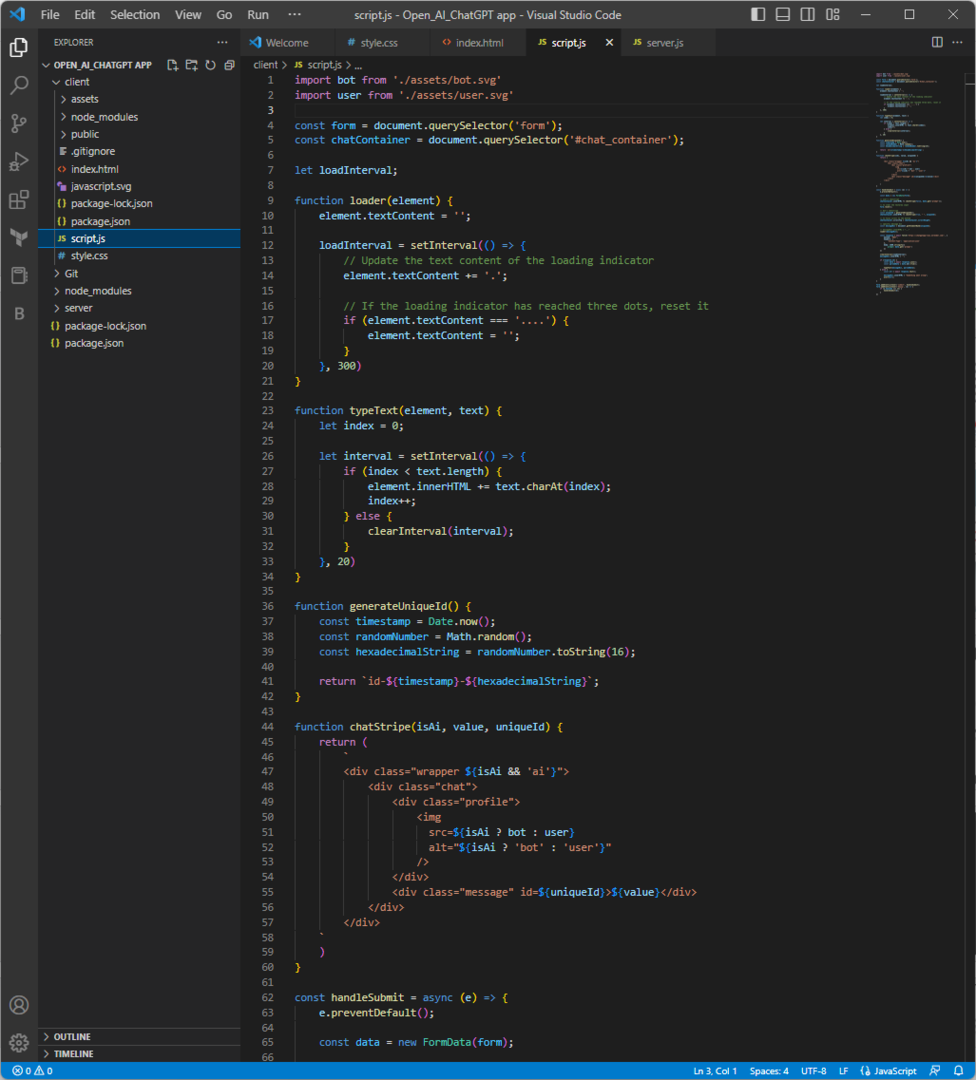
7. Napište kód do souboru script.js
- Odeberte obsah obsažený v souboru script.js a zkopírujte a vložte následující kód:

importovat robota z './assets/bot.svg'
importovat uživatele z './assets/user.svg'
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
let loadInterval;
function loader (element) {
element.textContent = '';
loadInterval = setInterval(() => {
// Aktualizace textového obsahu indikátoru načítání
element.textContent += '.';
// Pokud indikátor načítání dosáhl tří teček, resetujte jej
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
function typeText (prvek, text) {
nech index = 0;
let interval = setInterval(() => {
if (index < text.length) {
element.innerHTML += text.charAt (index);
index++;
} jinak {
clearInterval (interval);
}
}, 20)
}
function createUniqueId() {
const timestamp = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
function chatStripe (isAi, value, uniqueId) {
vrátit se (
`
src=${isAi? bot: uživatel}
alt="${isAi? 'bot': 'uživatel'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (form);
// chatstripe uživatele
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// pro vymazání vstupu textové oblasti
form.reset();
// chatovací proužek robota
const uniqueId = createUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// pro zaostření přejděte dolů
chatContainer.scrollTop = chatContainer.scrollHeight;
// konkrétní zpráva div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
nakladač (messageDiv);
const response = wait fetch(' http://localhost: 8001/', {
metoda: 'POST',
záhlaví: {
'Content-Type': 'application/json'
},
tělo: JSON.stringify({
výzva: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = wait response.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} jinak {
const err = čekat na odpověď.text();
messageDiv.innerHTML = "Něco se pokazilo";
upozornění (chyba);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Poté stiskněte Ctrl + S pro uložení skriptu.
8. Vytvořte novou složku ve složce aplikace Open_AI_ChatGPT a nainstalujte moduly
- Vytvořte složku v Aplikace Open_AI_ChatGPT složku a pojmenujte ji Server.
- OTEVŘENO Terminál a stiskněte Crtl + C pro zastavení spuštěné aplikace.
- Zadejte následující příkaz a stisknutím klávesy Enter opusťte složku Klient:
cd.. - Zkopírujte a vložte následující příkaz pro zadání Server adresář a stiskněte Enter:
cd server - Zadejte následující příkaz a stisknutím klávesy Enter vygenerujte soubor package.json ve složce serveru:
npm init -y
- Chcete-li nainstalovat závislosti, zadejte následující příkaz a stiskněte klávesu Enter. Tím se vytvoří nový soubor s názvem package-lock.json:
npm install cors dotenv express nodemon openai
9. Vygenerujte klíč API a uveďte jej v souboru .env
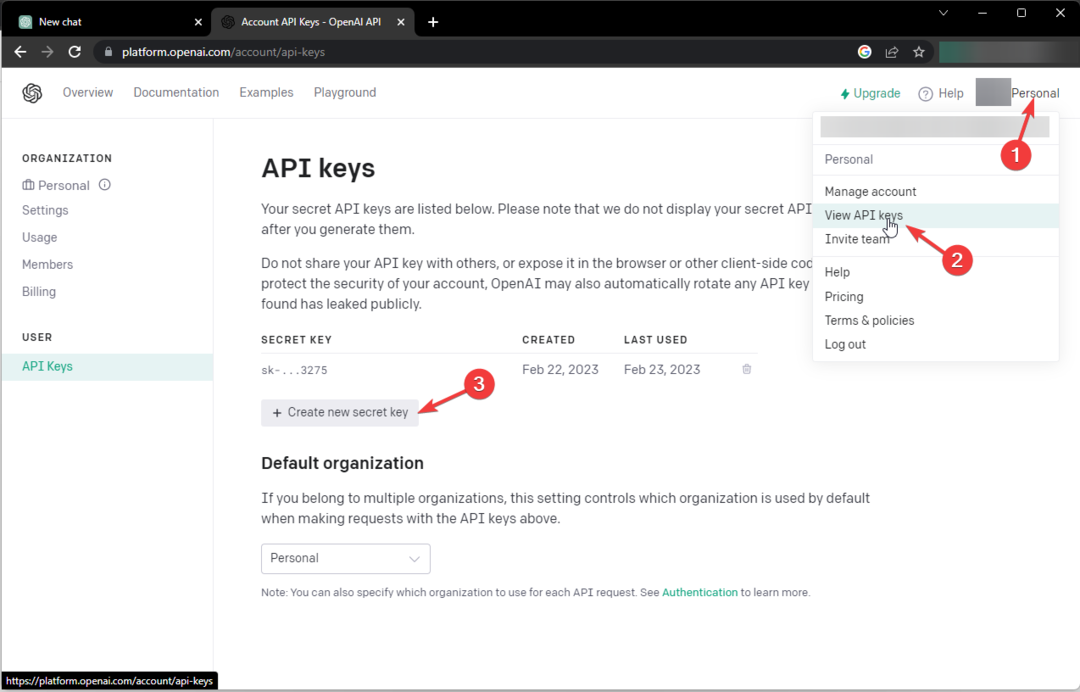
- Přejít na Otevřete webovou stránku API a přihlaste se.
- Nyní klikněte Osobní a vyberte Zobrazit klíče API.
- Klikněte Vytvořte nový tajný klíč a zkopírujte klíč.

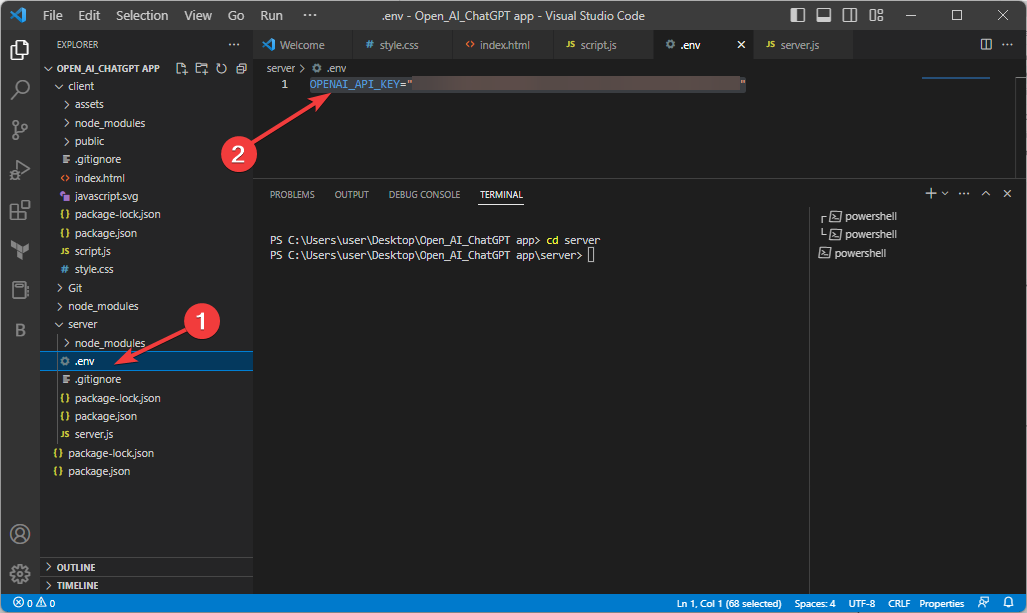
- V server složku, vytvořte nový soubor a pojmenujte jej .env.
- V .env zadejte následující kód po nahrazení klíče API klíčem, který jste zkopírovali z webu Open API, a stiskněte Enter:
OPENAI_API_KEY="Klíč API"
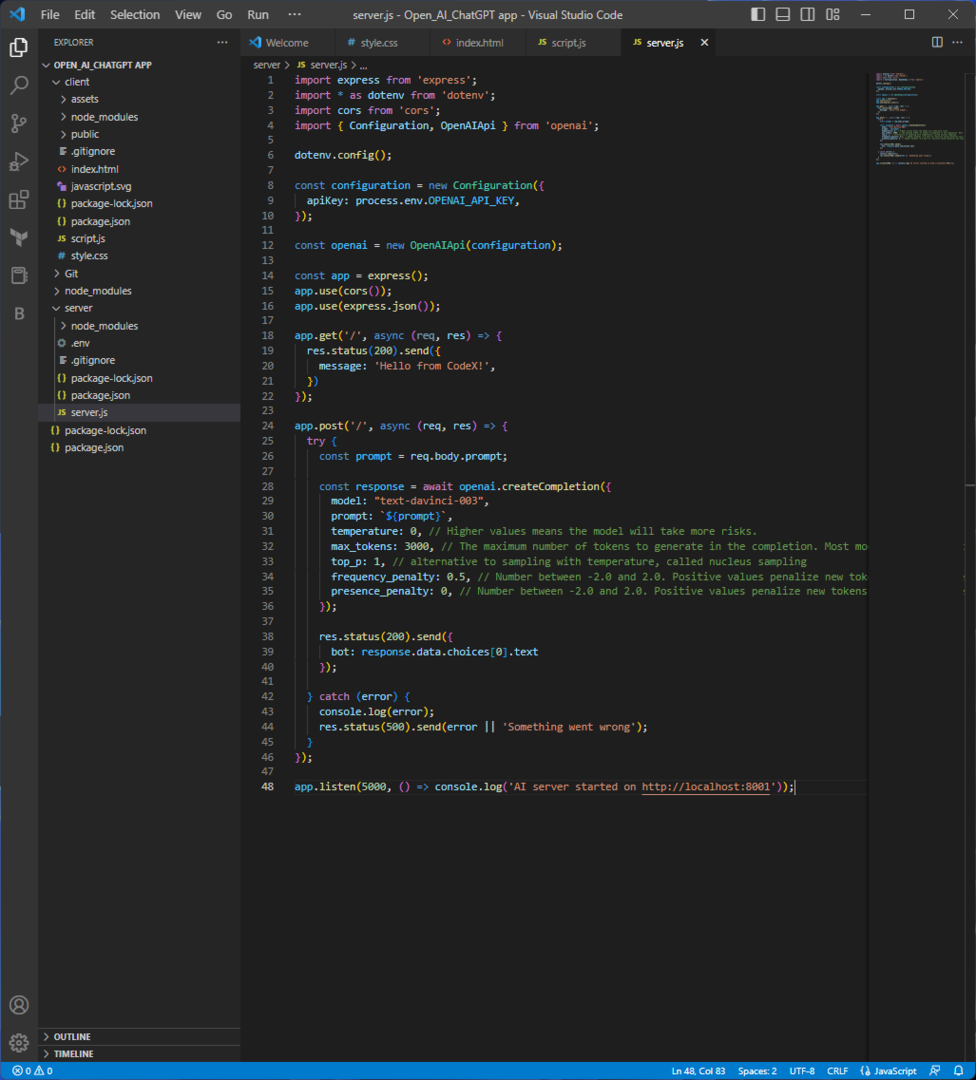
10. Vytvořte nový soubor server.js a napište skript
- Vytvořte nový soubor ve složce serveru a přejmenujte jej server.js.
- Zkopírujte a vložte následující skript do tohoto souboru a stiskněte Ctrl+S pro uložení souboru:

import express z 'expres';
import * jako dotenv z 'dotenv';
dovážet korky z „korců“;
import { Configuration, OpenAIApi } z 'openai';
dotenv.config();
const configuration = new Configuration ({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = nové OpenAIApi (konfigurace);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
zpráva: 'Ahoj od GPT!',
})
});
app.post('/', async (req, res) => {
Snaž se {
const prompt = req.body.prompt;
const response = wait openai.createCompletion({
model: "text-davinci-003",
výzva: `${prompt}`,
teplota: 0, // Vyšší hodnoty znamenají, že model bude více riskovat.
max_tokens: 3000, // Maximální počet tokenů k vygenerování při dokončení. Většina modelů má délku kontextu 2048 tokenů (kromě nejnovějších modelů, které podporují 4096).
top_p: 1, // alternativa k vzorkování s teplotou, nazývaná vzorkování jádra
frekvence_penalty: 0,5, // Číslo mezi -2,0 a 2,0. Kladné hodnoty penalizují nové tokeny na základě jejich dosavadní četnost v textu, čímž se snižuje pravděpodobnost, že model bude opakovat stejný řádek doslovně.
Prezence_penalty: 0, // Číslo mezi -2,0 a 2,0. Kladné hodnoty penalizují nové tokeny podle toho, zda se dosud objevily v textu, čímž se zvyšuje pravděpodobnost, že model bude mluvit o nových tématech.
});
res.status (200).send({
bot: response.data.choices[0].text
});
} catch (chyba) {
console.log (chyba);
res.status (500).send (chyba || 'Něco se pokazilo');
}
});
app.listen (5000, () => console.log('AI server spuštěn http://localhost: 8001'));
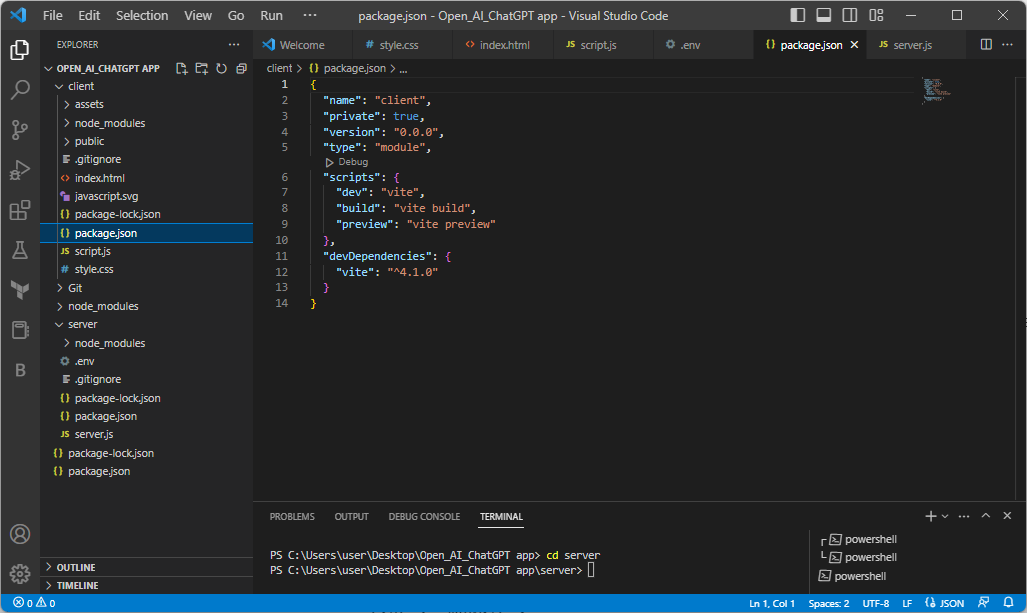
11. Napište kód do package.json
- Zkopírujte a vložte následující kód a stiskněte Ctrl + S zachránit:

{
"name": "server",
"version": "1.0.0",
"popis": "",
"type": "modul",
"skripty":{
"server": "nodemon server"
},
"keywords": [],
"autor": "",
"licence": "ISC",
"dependencies": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"expres": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
12. Otestujte kód
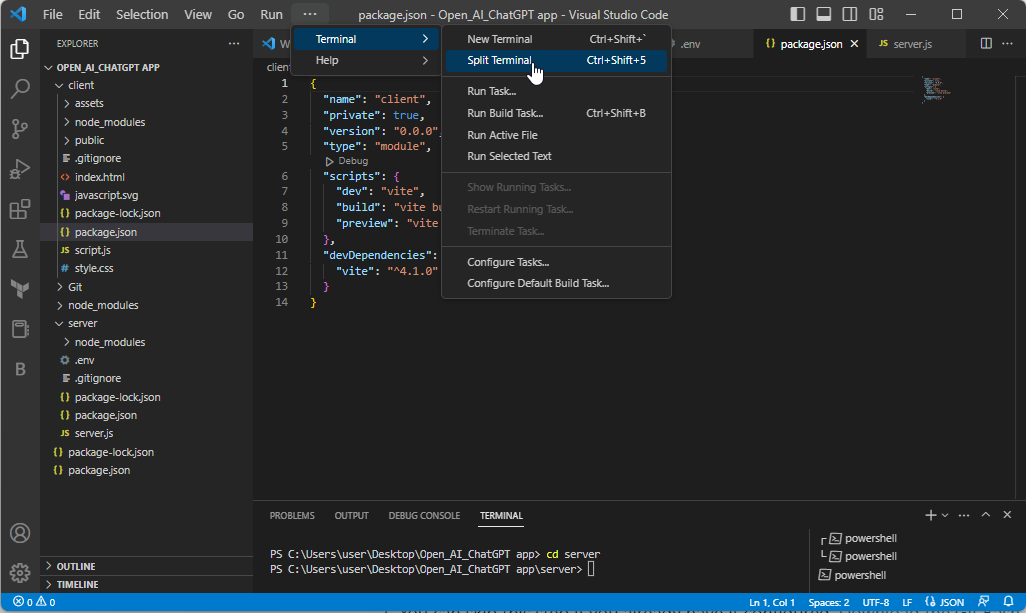
- Nyní klikněte na nabídku Terminál v kódu Visual Studio a vyberte Rozlitý terminál.

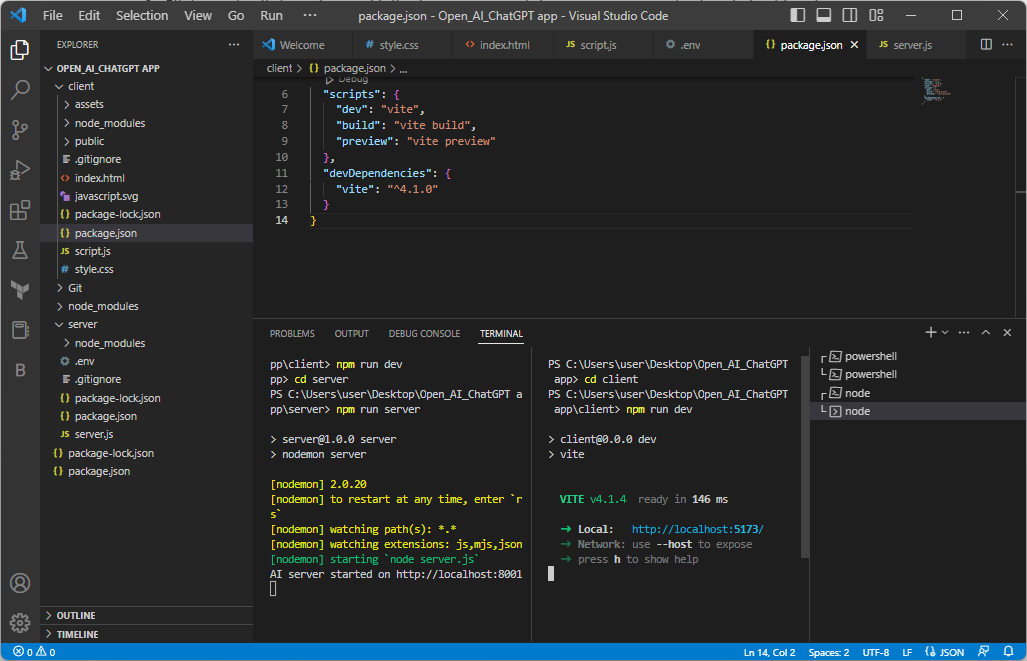
- Budete mít dva terminály; říkejme jim terminálový server a terminálový klient.
- Na terminálovém serveru stiskněte Ctrl + C. Zadejte následující příkaz pro vstup do adresáře serveru a stiskněte Enter: cd server
- Dále zkopírujte a vložte následující příkaz a stisknutím klávesy Enter spusťte server:
npm spustit server - Klikněte na uvedený odkaz a na stránce se zobrazí zpráva Hello from GPT
- Nyní na terminálovém klientovi stiskněte Ctrl + C. Zadejte následující příkaz pro vstup do adresáře klienta a stiskněte Enter:
cd klient - Zkopírujte a vložte následující příkaz a stisknutím klávesy Enter spusťte klienta:
npm spustit dev
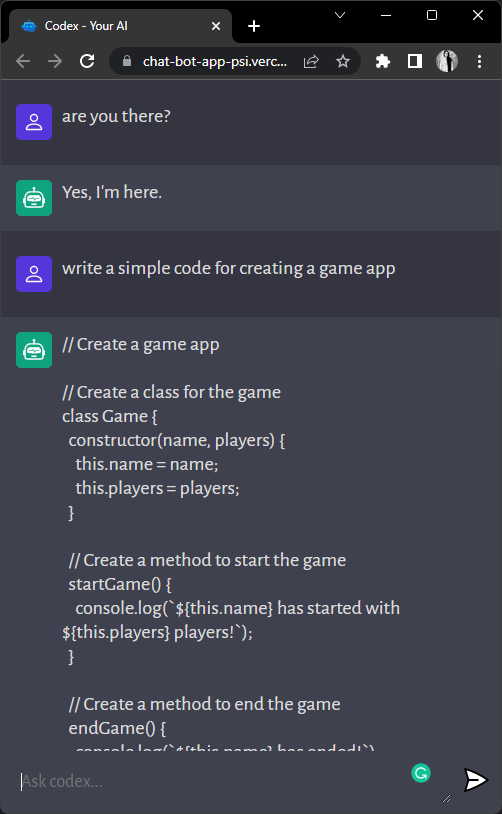
- Dále klikněte na odkaz a zadejte Ahoj, jak se máš; můžete vidět, že robot hledá odpověď.
13. Nainstalujte si aplikaci Git Bash a nakonfigurujte ji pomocí svého účtu GitHub
- Tento krok můžete přeskočit, pokud jej již máte nakonfigurován. Stáhněte si aplikaci Git Bash.
- Přihlaste se do svého účet GitHub.
- V době instalace jej prosím uložte do složky Open_AI_ChatGPT.
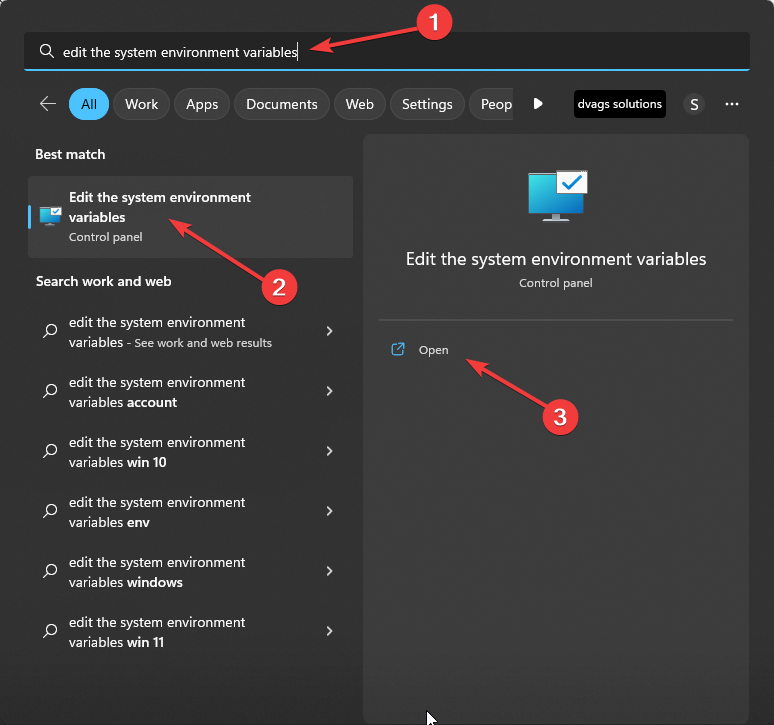
- Poté stiskněte klávesu Windows, zadejte upravit systémové proměnné prostředí a klikněte na Otevřít.

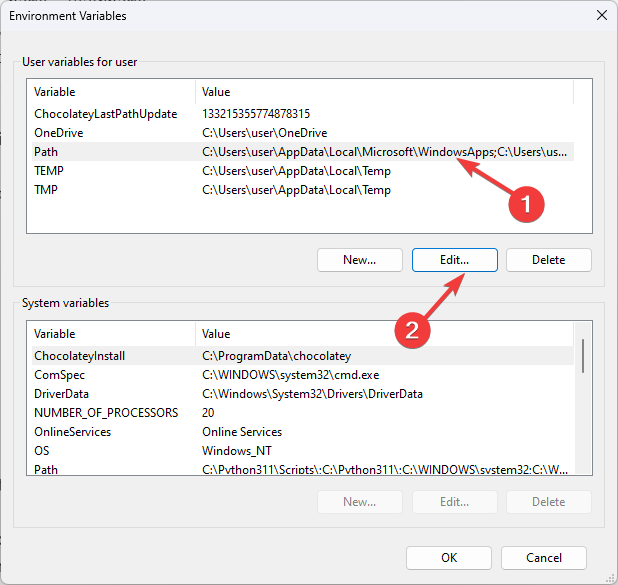
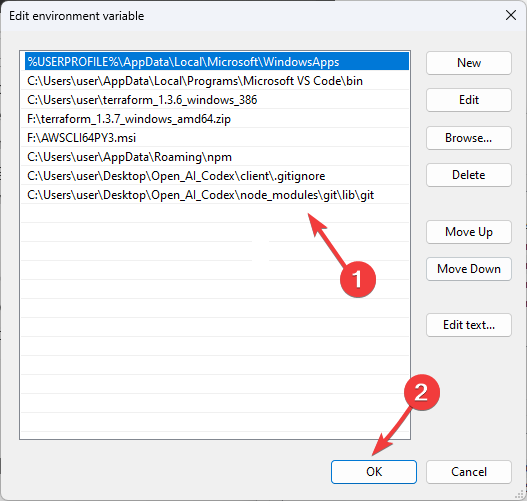
- Dvakrát klikněte na cestu a klikněte na Upravit.

- Zde přidejte cestu k souboru git a poté klikněte na OK a OK.

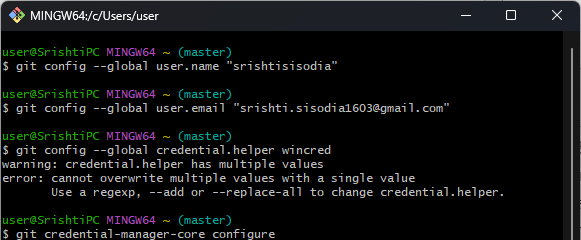
- Spusťte Git Bash, po nahrazení uživatelského jména uživatelským jménem účtu GitHub zadejte následující příkaz a stiskněte Enter:
git config --global user.name "username" - Po nahrazení e-mailové adresy vaší e-mailovou adresou zkopírujte a vložte následující příkaz a stiskněte Enter:
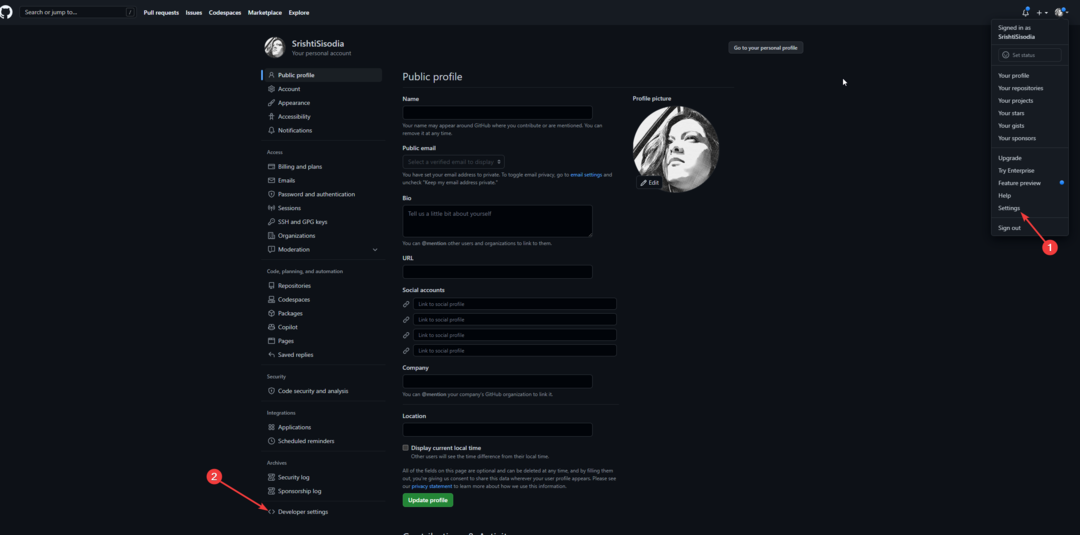
git config --global user.email "e-mailová adresa" - Přejděte na účet GitHub, klikněte na rozbalovací šipku a vyberte Nastavení. Nyní přejděte do Nastavení vývojáře.

- Rozbalte Osobní přístupové tokeny a vyberte Jemně zrnité tokeny. Klikněte na Generovat nový token.

- Přejmenujte jej a vyberte platnost. Poté token zkopírujte a uložte do poznámkového bloku.
- Zadejte následující příkazy jeden po druhém a stiskněte Enter:
git config --global credential.helper wincredKonfigurace git credential-manager-core
- Podle pokynů jej nakonfigurujte a vložte token vygenerovaný po zobrazení výzvy k zadání hesla.
- Zavřete aplikaci Git Bash.
14. Vytvořte úložiště a publikujte kód
14.1 Vytvoření úložiště
- Přihlaste se do svého účet GitHub.
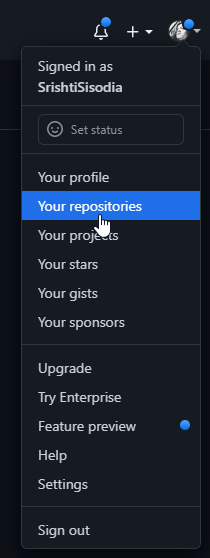
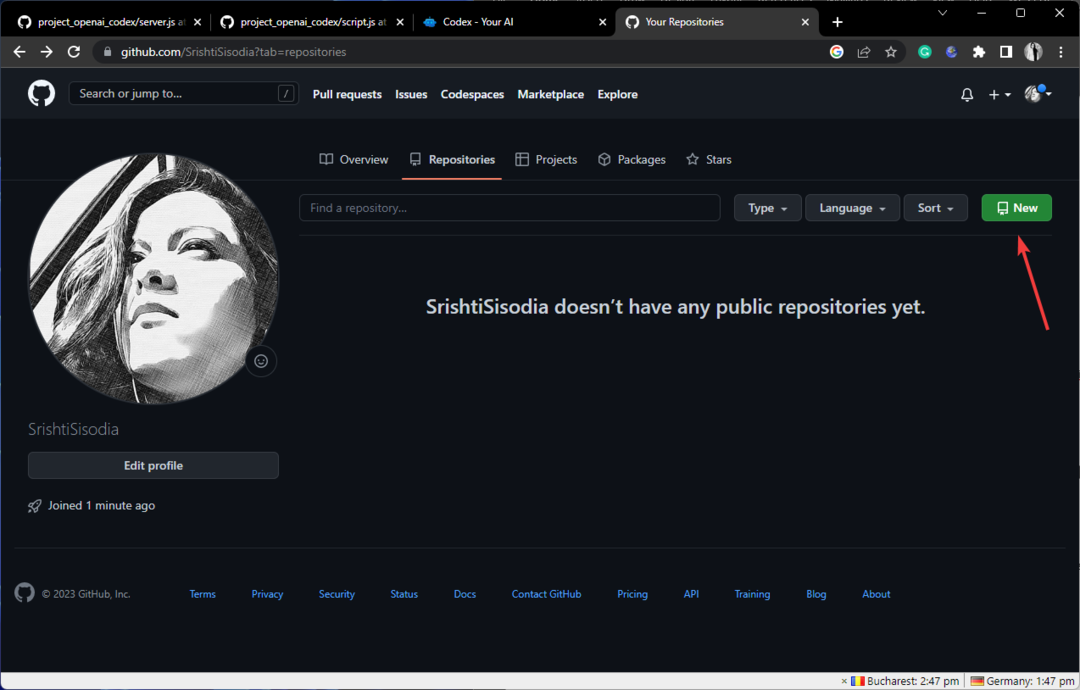
- Vyhledejte rozevírací šipka vedle vašeho profilového obrázku a vyberte Vaše úložiště.

- Klikněte Nový.

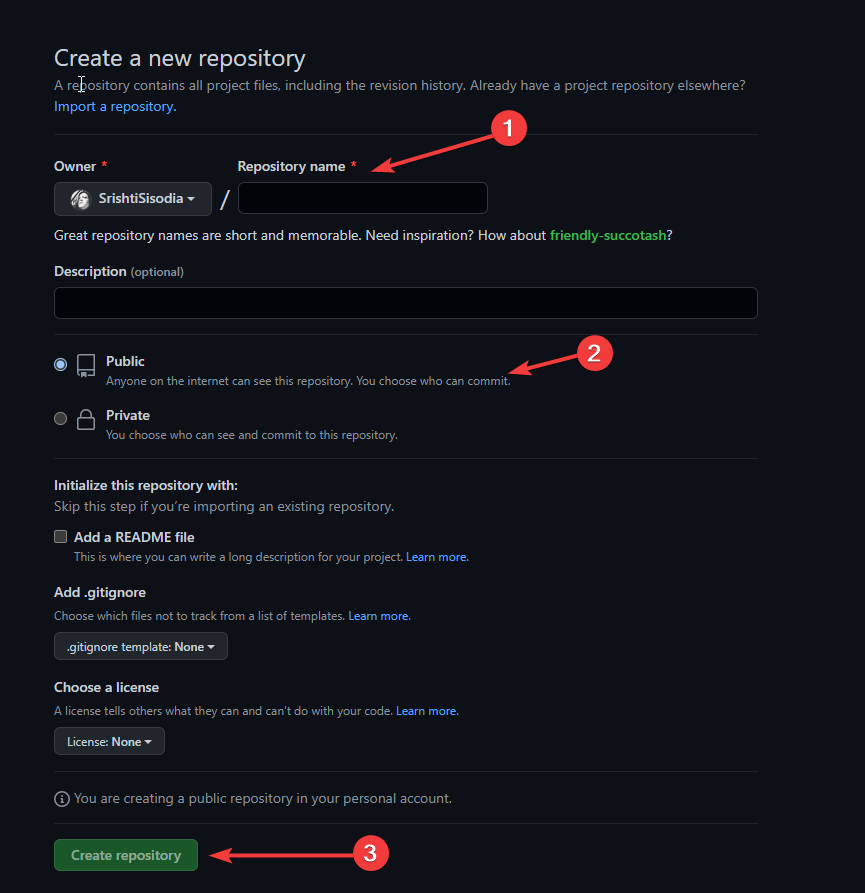
- Zadejte Název úložiště, vyberte Veřejnosta klikněte Vytvořit úložiště.

- Přejděte na kód VS a stiskněte Ctrl + Ca ujistěte se, že jste v aplikaci Open_AI_ChatGPT nebo v kořenové složce. Pokud ne, zadejte následující kód a stiskněte Enter:
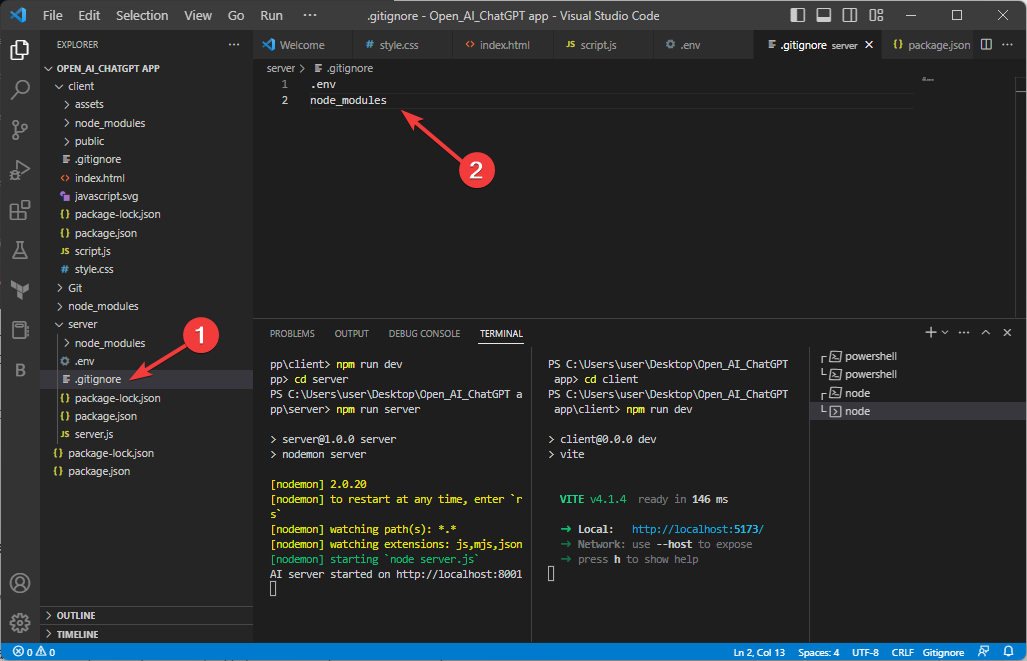
CD - Poté v server složku, přidejte nový soubor a pojmenujte jej .gitignore.

- V .gitignore soubor, zadejte následující kód, abyste se ujistili .env a node_modules nejsou zasunuty GitHub:
.env
node_modules
14.2 Zveřejněte svůj kód v úložišti
- Přejděte na kód VS, zkopírujte a vložte následující příkazy jeden po druhém a po každém příkazu stiskněte Enter:
git initgit commit -m "první potvrzení"git větev -M main - Po nahrazení souboru zadejte následující příkaz https://github.com/SrishtiSisodia/CHAT-BOT-APP s adresou vašeho úložiště uvedenou na GitHubu:
git remote add origin https://github.com/SrishtiSisodia/CHAT-BOT-APP - Chcete-li kód poslat, zadejte následující příkaz a stiskněte Enter:
git push -u původ main - Znovu načtěte svou stránku GitHub a váš kód se tam nahraje.

- Na kódu VS stiskněte Ctrl + C na terminálovém serveru i na terminálovém klientovi, abyste je zastavili.
15. Nasadit server
- Přejděte k vykreslení webové stránky a zaregistrujte se pomocí GitHubu.
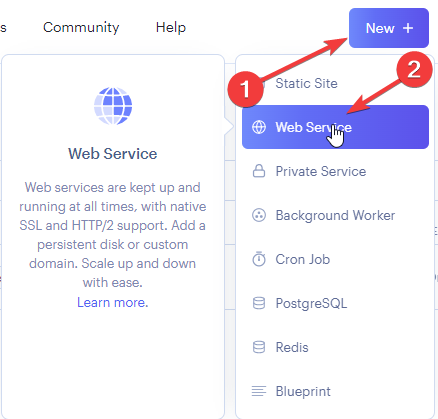
- Uvidíte řídicí panel, klikněte na Nový a poté vyberte Webové služby.

- Vyhledejte Připojit nové úložiště, zadejte adresu URL svého úložiště pod úložištěm Public Git a klikněte na Připojit.
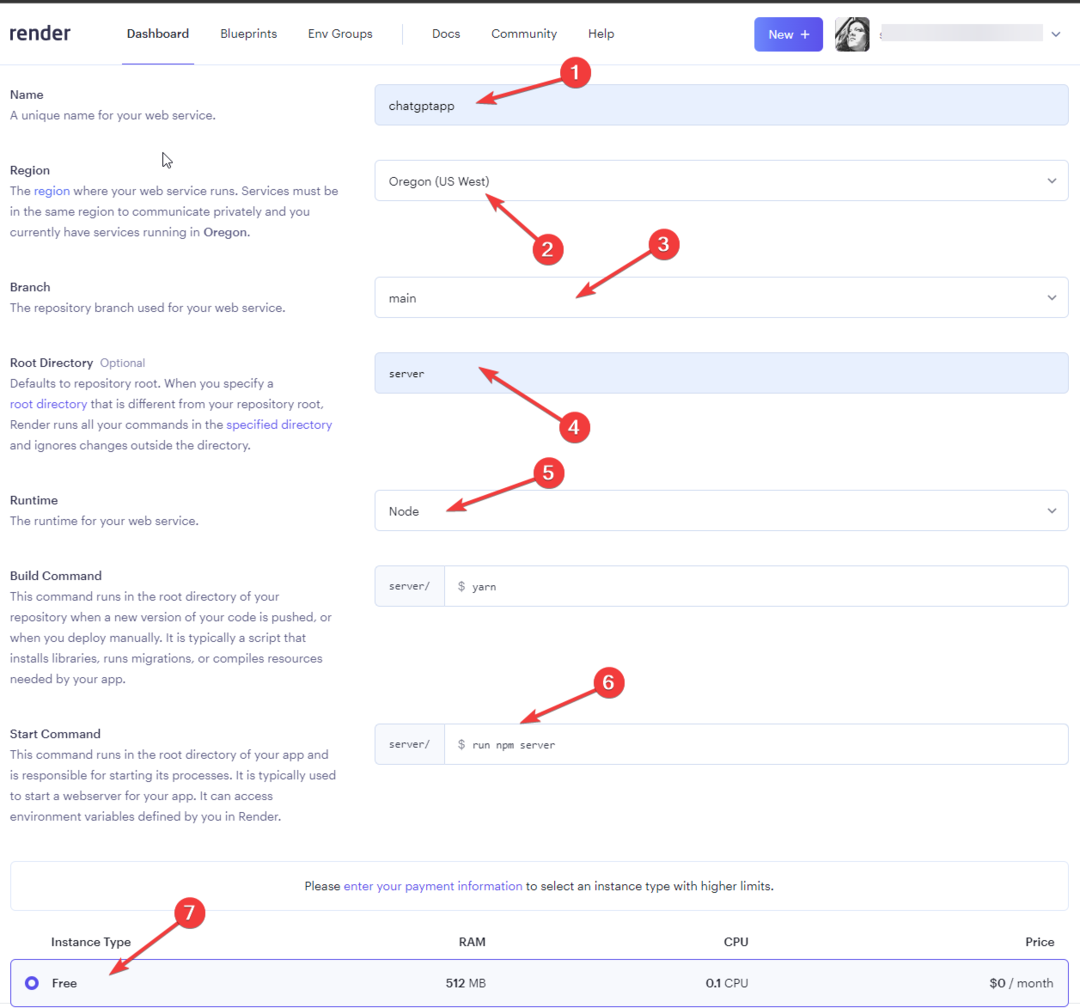
- Na další stránce přidejte název, vyberte oblast, vyberte větev jako hlavní, vyberte kořenový adresář jako server, jako uzel vyberte prostředí a zadejte
Start Command - spusťte npm server - Klikněte na Zdarma a klikněte na Vytvořit webovou službu.

- Server bude nasazen; počkejte prosím, dokud stav nasazení nebude aktivní.
- Přejděte na Prostředí; pro klíč zadejte OpenAI_API_Key a pro hodnotu zadejte tajný klíč API, který jste vygenerovali v kroku 9.

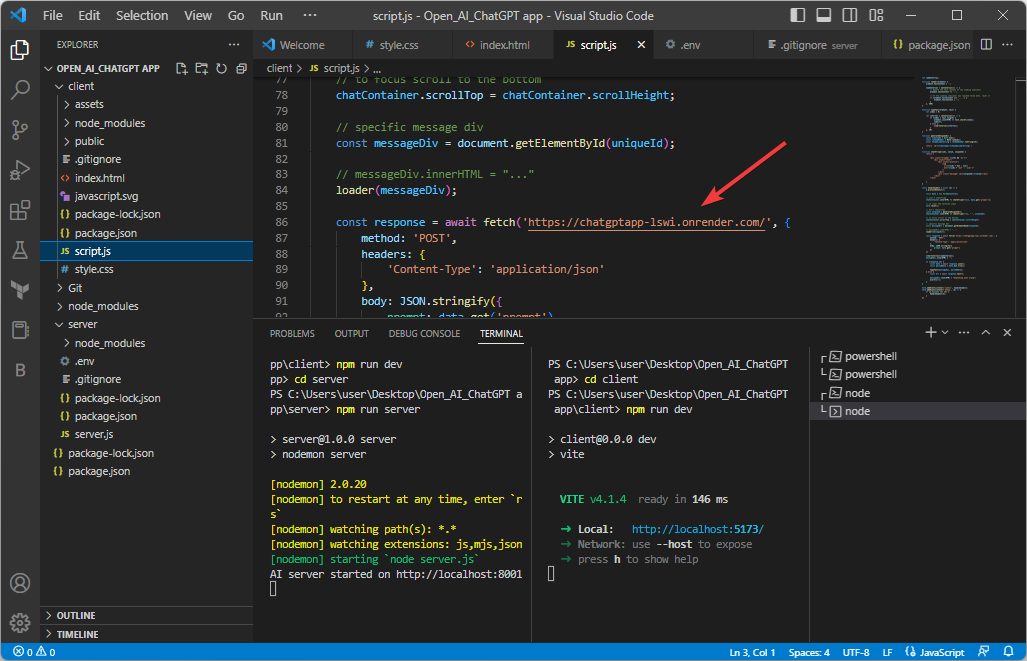
- Nyní budete mít webovou adresu; přidejte jej do souboru script.js. Poté v kódu VS přejděte do souboru script.js a nahraďte webovou adresu v kódu uvedeném níže novou webovou adresou z vykresleného webu:
const response = wait fetch(' http://localhost: 8001/'const response = wait fetch(' https://chatgptapp-lswi.onrender.com/'
- Na Terminál s kódem VS, zadejte následující příkazy jeden po druhém a po každém příkazu stiskněte Enter:
git přidat.git commit -m 'aktualizovat adresu URL serveru'git push
16. Nasaďte přední část
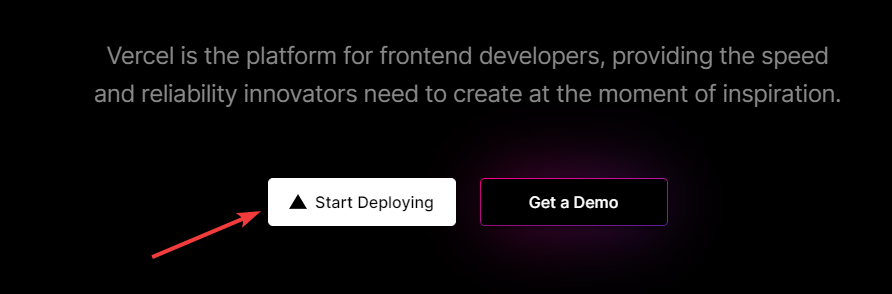
- Přejděte na webovou stránku Vercel.
- Klikněte Začněte nasazovat.

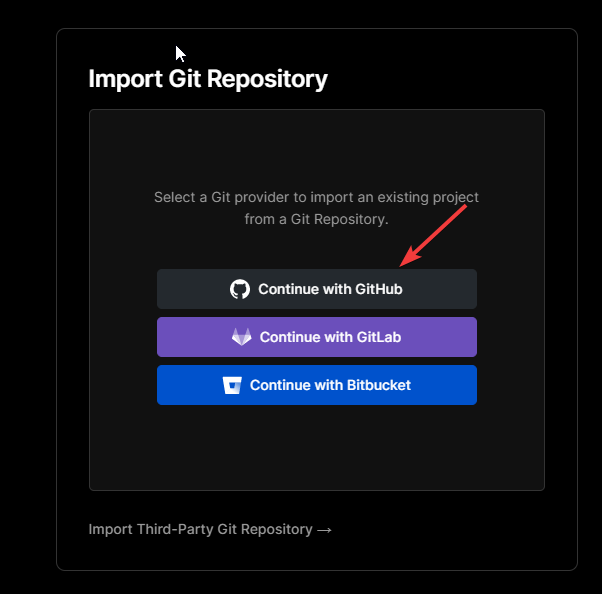
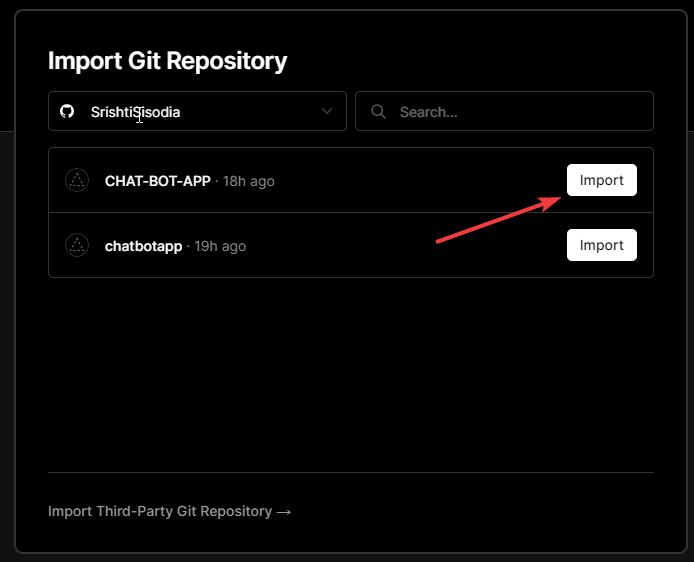
- Pod Importovat úložiště Git, klikněte Pokračujte s GitHub.

- Zadejte svůj Uživatelské jméno GitHub a vyberte název úložiště a klikněte Import.

- Pod Konfigurace projektu, vyberte jméno.
- Změň kořenový adresář z / na klienta, klikněte Pokračovat a Nasadit.

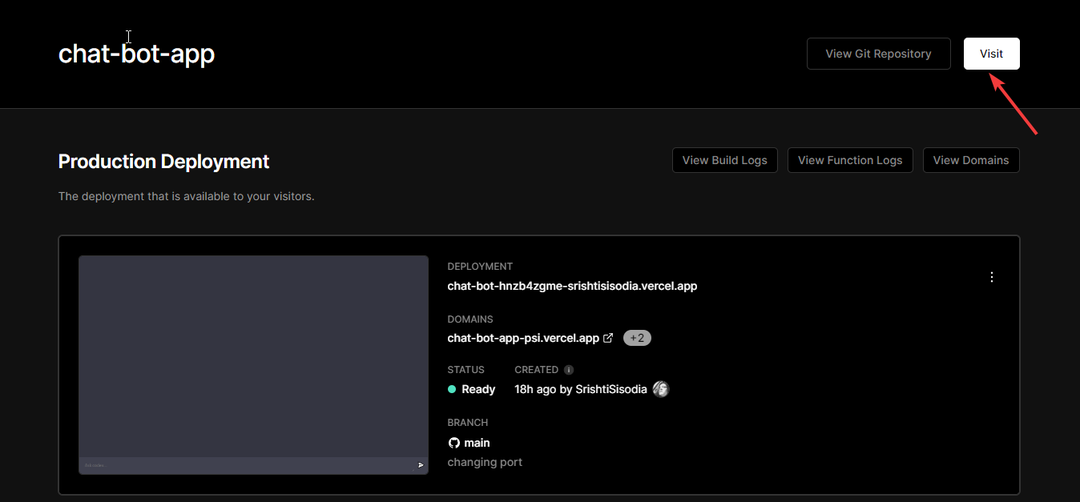
- Vraťte se na hlavní panel a klikněte Návštěva.

- Nyní můžete vidět aplikaci.

Toto jsou podrobné kroky k místní instalaci aplikace ChatGPT do vašeho zařízení. Zaseknutý někde? Své dotazy nebo obavy uveďte v sekci komentářů níže.
Stále máte problémy? Opravte je pomocí tohoto nástroje:
SPONZOROVÁNO
Pokud výše uvedené rady váš problém nevyřešily, váš počítač může mít hlubší problémy se systémem Windows. Doporučujeme stažení tohoto nástroje pro opravu počítače (hodnoceno jako skvělé na TrustPilot.com), abyste je mohli snadno řešit. Po instalaci stačí kliknout na Začni skenovat tlačítko a poté stiskněte Opravit vše.


![Jak integrovat ChatGPT s Gmailem [+ 5 chytrých tipů]](/f/08475e2643e3c528ab2a81a300518543.png?width=300&height=460)