- CSS je důležitou součástí vývoje webu, protože vám umožňuje stylizovat obsah vašeho webu pomocí jednoduchého jazyka.
- Můžete zaznamenat problémy s prohlížečem a uvíznout, když váš kód nebude ve vašem prohlížeči fungovat.
- Jedním z nejčastějších důvodů, proč webová stránka nefunguje správně v Safari, je překlep v souboru CSS.

- Snadná migrace: použijte asistenta Opera k přenosu výstupních dat, jako jsou záložky, hesla atd.
- Optimalizujte využití zdrojů: paměť RAM se využívá efektivněji než v jiných prohlížečích
- Vylepšené soukromí: integrovaná bezplatná a neomezená VPN
- Žádné reklamy: vestavěný blokovač reklam zrychluje načítání stránek a chrání před těžbou dat
- Hraní: Opera GX je první a nejlepší prohlížeč pro hraní her
- Stáhnout Operu
CSS nefunguje v prohlížeči Safari? Může to být skutečná bolest, zvláště pokud se snažíte dokončit projekt.
Safari je jedním z nejpopulárnějších prohlížečů na světě. Je k dispozici na počítačích iOS, MacOS a dokonce i Windows. Je kompatibilní s většinou software pro návrh webových stránek takže můžete vždy očekávat, že bude poskytovat efektivitu.
Pokud však vyvíjíte web nebo webovou aplikaci a chcete k jejímu stylování použít CSS, mohli jste narazit na problém, jako je nenačítání CSS v Safari.
CSS je zkratka pro Cascading Style Sheet a používá se ke stylování vašeho webu. Je to mocný nástroj, který změní vzhled a dojem z vašeho webu.
Podporuje Safari CSS?
Safari podporuje CSS a je kompatibilní s většinou moderních prohlížečů. Protože však není tak populární jako Chrome nebo Firefox, uživatelé jej obvykle ignorují.
Proč CSS nefunguje na Safari? Pokud váš web nefunguje v Safari, znamená to několik věcí. Buď máte chybu CSS, kterou je třeba opravit, nebo máte problém s kompatibilitou prohlížeče.
Mezi další důvody patří:
- Starý webový prohlížeč – Pokud máte nainstalovanou starou verzi Safari, měli byste ji okamžitě aktualizovat. Starší verze prohlížeče mohou mít nějaké chyby a závady, které mohou způsobit problémy se styly CSS. V takových případech se může stát, že se CSS v Safari nezobrazí.
- Chybný kód syntaxe – Syntaxe se týká způsobu, jakým je kód napsán tak, aby jej bylo možné přečíst stroji nebo počítači. Pokud vyvíjíte web pomocí HTML5 nebo XHTML5, ujistěte se, že jste použili správné syntaktický kód správně a přesně, jinak nebude správně fungovat v žádném prohlížeči včetně Safari.

- Použili jste neznámý/nepodporovaný CSS – Existují tisíce vlastností CSS a stále více nových, ale pouze malá podmnožina je podporována jakýmkoli prohlížečem. Pokud používáte nepodporovaný prohlížeč, nebude fungovat v žádném prohlížeči a může se vám zobrazit zpráva, že CSS WebKit nefunguje v Safari.
I když pro Safari neexistuje žádný hackovací kód CSS, existuje několik řešení, která se můžete pokusit znovu zprovoznit ve vašem prohlížeči.
Co mohu dělat, když CSS v Safari nefunguje?
1. Aktualizujte svůj prohlížeč
Tip odborníka: Některé problémy s PC je těžké řešit, zejména pokud jde o poškozená úložiště nebo chybějící soubory Windows. Pokud máte potíže s opravou chyby, váš systém může být částečně rozbitý. Doporučujeme nainstalovat Restoro, nástroj, který prohledá váš stroj a zjistí, v čem je chyba.
Klikněte zde stáhnout a začít opravovat.
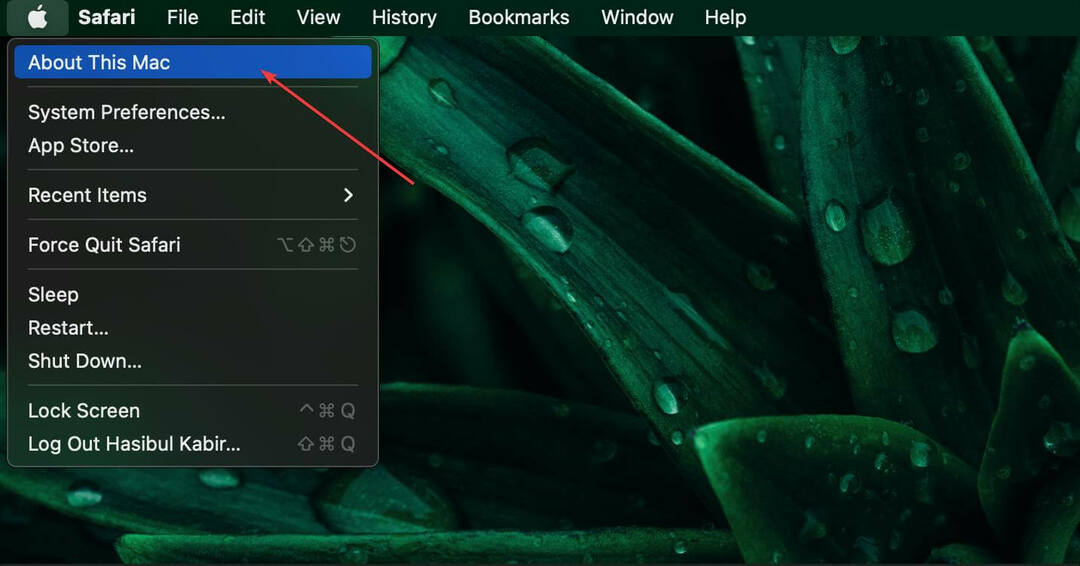
Nejprve se ujistěte, že používáte nejnovější verzi Safari. Aktualizace můžete zkontrolovat otevřením aplikace App Store a vyhledáním možnosti aktualizace softwaru.

Aktualizovaný prohlížeč zajišťuje, že máte k dispozici všechny nejnovější a stabilní nástroje a že při zkoušení kódů neexistují žádné omezené funkce.
- Otazník v Chrome: Co to je a jak se ho zbavit
- 3 způsoby, jak opravit Pinterest, když nefunguje v Chrome
- 5 nejlepších prohlížečů pro Discovery Plus: Žádné ukládání do vyrovnávací paměti a zamrzání
- 7 nejlepších bezplatných webových prohlížečů pro Google TV [včetně Adblocku]
- Oprava: Topaz Signature Pad nefunguje v prohlížeči Google Chrome
2. Vymažte mezipaměť a historii
- Navigovat do Safari na liště nabídek a vyberte Předvolby.

- Klikněte na Pokročilý kartu a zkontrolujte Zobrazit nabídku Vývoj v pruhu nabídek box.

- Vybrat Rozvíjet na liště nabídek a stiskněte Prázdné mezipaměti.

3. Ověřte svůj kód CSS
Kód CSS, který je zkopírován z webu, není vždy správný. Někdy je to kvůli překlepu a někdy je to kvůli špatným praktikám kódování CSS. Je snadné náhodně vložit neviditelný znak, jako je nový řádek nebo tabulátor, který může narušit kód.
Kód můžete vložit do validátoru CSS nebo do HTML editor s vestavěným validátorem. Případně jej můžete zadat ručně a zjistit, zda problém přetrvává.
Jak zajistím, aby CSS bylo kompatibilní se všemi prohlížeči?
CSS není ze své podstaty kompatibilní se všemi prohlížeči, protože existuje mnoho různých způsobů, jak interpretovat stejná pravidla CSS.
Nejlepším scénářem pro rozšíření dosahu je použití CSS podle plánu. To znamená použití správné syntaxe a konvence pojmenování pro vaše vlastnosti a hodnoty.
Doufejme, že tento článek dokázal vnést trochu světla do toho, co dělat, pokud CSS ve vašem prohlížeči Safari nefunguje.
Zatímco jste stále zde, rádi bychom přesměrovali vaši pozornost na náš obsáhlý seznam software pro tvorbu webu které se vám mohou hodit při vytváření webu.
Dejte nám vědět, jaké řešení pro vás fungovalo v sekci komentářů níže.
 Stále máte problémy?Opravte je pomocí tohoto nástroje:
Stále máte problémy?Opravte je pomocí tohoto nástroje:
- Stáhněte si tento nástroj na opravu počítače hodnoceno jako skvělé na TrustPilot.com (stahování začíná na této stránce).
- Klikněte Začni skenovat najít problémy se systémem Windows, které by mohly způsobovat problémy s počítačem.
- Klikněte Opravit vše opravit problémy s patentovanými technologiemi (Exkluzivní sleva pro naše čtenáře).
Restoro byl stažen uživatelem 0 čtenáři tento měsíc.


![5 nejlepších prohlížečů, které podporují IndexedDB [řazeno podle datových limitů]](/f/ba03b3263f52c69924a0a739c55b34e0.png?width=300&height=460)