- Znalost převodu řetězce v JavaScriptu je základní dovednost a tato příručka vám poskytne podrobné pokyny.
- První metodou, kterou lze v tomto případě použít, je převod řetězce na pole a jeho obrácení.
- Prozkoumejte naše důkladné Centrum vývojářských nástrojů Další užitečné informace k tomuto tématu
- Neváhejte si přidat naše rozsáhlé záložky Sekce Javascript pro více snadno sledovatelných průvodců.

Tento software udrží vaše ovladače v provozu a ochrání vás tak před běžnými chybami počítače a selháním hardwaru. Zkontrolujte všechny své ovladače nyní ve 3 snadných krocích:
- Stáhněte si DriverFix (ověřený soubor ke stažení).
- Klepněte na Začni skenovat najít všechny problematické ovladače.
- Klepněte na Aktualizujte ovladače získat nové verze a zabránit poruchám systému.
- DriverFix byl stažen uživatelem 0 čtenáři tento měsíc.
Palindrom je slovo nebo seznam znaků, které se při obrácení čtou stejně. Dobrým příkladem toho je slovo „RADAR“.
Nejjednodušší způsob kontroly palindromu JavaScript je vytvořit kopii původního řetězce, obrátit ji a poté porovnat. Chcete-li vytvořit algoritmus, který to bude dělat efektivně, musíte se naučit, jak převrátit řetězec v JavaScriptu. V této příručce se naučíte jak.
Jak převrátím řetězec pomocí JavaScriptu?
1. Převeďte jej na pole a obráťte jej

- Rozdělte řetězec na řadu podřetězců pomocí rozdělit() metoda ze třídy objektu String. Metoda split vyžaduje jako argument řetězec. V takovém případě použijete prázdný řetězec. Metoda by tedy měla vypadat takto:
rozdělit("") - Obraťte pořadí pole pomocí zvrátit() metoda.
- Převeďte pole zpět na řetězec pomocí připojit() metoda. Podobně jako metoda split vyžaduje metoda join řetězec jako argument. Ještě jednou použijete prázdný řetězec:
připojit("")
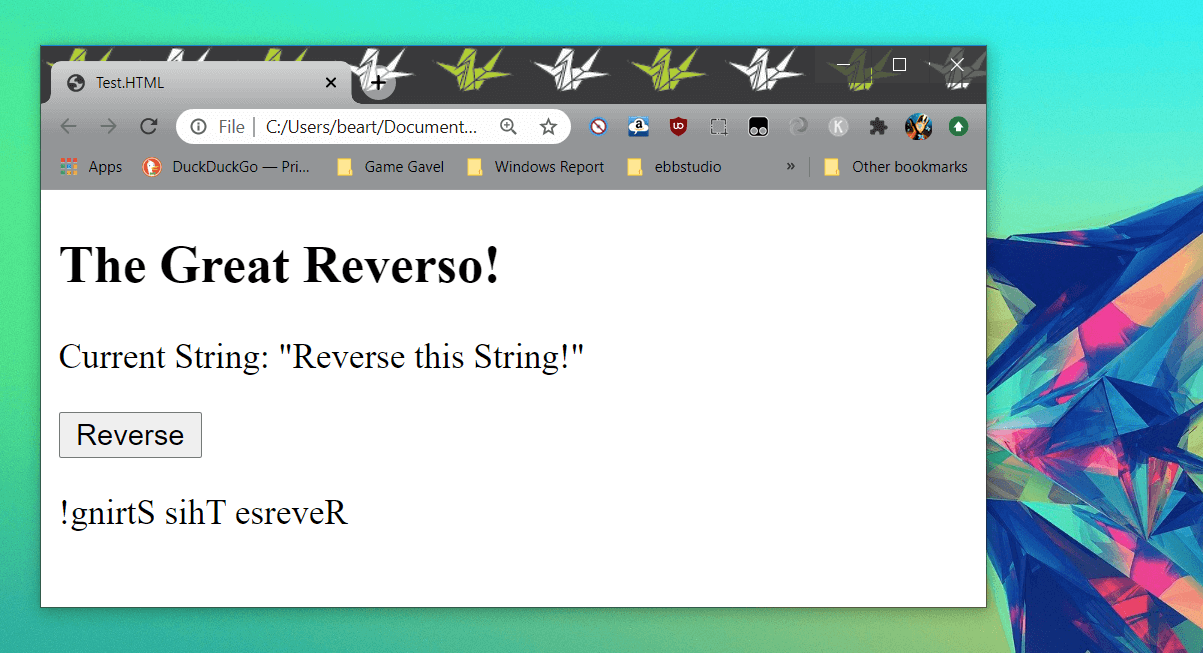
Nejlepší způsob, jak implementovat výše uvedené kroky, je prostřednictvím funkce. Zde je příklad rychlého zdrojového kódu, který můžete kopírovat, testovat a upravovat:
Aktuální řetězec: „Obrátit tento řetězec!“ The Great Reverso!
Ve výše uvedeném příkladu vytvoříme funkci, která obrátí napevno naprogramovaný řetězec a poté na něj nastaví prvek dokumentu. Funkce je poté volána z tlačítka označeného „Zpět“.
Existuje mnoho způsobů, jak můžete tento kód zkrátit a upravit. Například místo přiřazení připojeného řetězce k str proměnná, můžete jej znovu přiřadit k res proměnnou a poté na ni nasměrujte ukázkový prvek dokumentu HTML, tj.
res = res.join ("");
document.getElementById ("demo"). innerHTML = res;
Alternativně můžete všechny tři kroky zkondenzovat do jednoho řádku:
var res = str.split (""). reverse (). join ("");
Ať tak či onak, výsledky by měly být stejné:

Chcete se naučit JavaScript ještě rychleji? Přečtěte si tento článek, proč byste si měli stáhnout JavaScriptový kód!
2. Vraťte řetězec v JavaScriptu pomocí smyčky for

- Vytvořte novou proměnnou prázdného řetězce, která bude obsahovat obrácený řetězec.
var reverseString = "";
- Vytvořte smyčku for s následujícími charakteristikami:
- Inicializátor: inicializuje čítač, jehož hodnota je délka řetězce, který má být obrácen, odečtený o 1.
- Podmínka: ujistěte se, že počitadlo je větší nebo rovno 0.
- Iterace: počítadlo by se mělo snižovat s každou úspěšnou smyčkou.
- Tělo smyčky for by mělo přidat znak z původního řetězce k tomu, co se stane obráceným řetězcem, zatímco pomocí čítače smyčky for nastavíte pozici znaku.
pro (var i = fwdStri.length - 1; i> = 0; i--) {reverseString = newString + fwdStr [i]; }
Opět byste měli použít výše uvedenou operaci ve funkci ve skriptovacích značkách. Zda chcete zahrnout JavaScript jako externí soubor nebo vložený kód, je jen na vás. Takto vypadá výše uvedené řešení v akci:
The Great Reverso!
Aktuální řetězec: „Obrátit tento řetězec!“
Výše uvedený kód funguje opakováním původního řetězce v opačném pořadí a klonuje jej znak po znaku. Pokud nemáte zájem explicitně vložit svůj řetězec do pole, může se vám toto řešení hodit lépe pro vaše cíle.
3. Vraťte řetězec v JavaScriptu pomocí rekurze

- Vytvořte novou funkci s řetězcem jako parametrem, např.
funkce reverseString (str) { - V těle funkce vytvořte -li příkaz, který kontroluje, zda je řetězec předaný funkci prázdný. Pokud má hodnotu true, měl by vrátit prázdný řetězec, např.
if (str "") vrátit se "";
- Přidejte prohlášení else.
- V těle příkazu else vraťte rekurzivní volání aktuální metodě s podřetězcem parametru řetězce metody, počínaje druhým znakem, tj. str.substr (1). Připojte první písmeno nového podřetězce, např.
else return reverseString (str.substr (1)) + str.charAt (0);
Tuto metodu byste měli volat z jiné funkce, která je zodpovědná za zobrazení výsledků. Celý kód by měl vypadat asi takto:
The Great Reverso!
Aktuální řetězec: „Obrátit tento řetězec!“
Rekurze funguje podobně jako smyčka for, ale vy napálíte logiku JavaScriptu, aby fungovala za vás. Namísto připojování znaků na konec řetězce jej s každou smyčkou připojuje dopředu. Výsledky jsou nicméně téměř stejné.
Výše uvedené příklady lze otestovat pomocí programu Windows Poznámkový blok a webového prohlížeče. Navrhujeme však použít a editor kódů pro různé platformy nebo integrované vývojové prostředí, abyste si ušetřili čas.
Jak obrátit řetězec v Javascriptu je běžná otázka při rozhovoru. Proto může být pochopení nezbytně nutné pro váš úspěch jako vývojáře softwaru.
V níže uvedených komentářích nám však dejte vědět, která metoda vám nejlépe vyhovovala. Jako vždy děkuji za přečtení.
Často kladené otázky
Chcete-li opravit neplatnost JavaScriptu 0 v prohlížeči Chrome, podívejte se na náš podrobný Opravit průvodce chybami javascript: void (0).
Chcete-li opravit chybu JavaScriptu v hlavním procesu, postupujte podle metod uvedených v našem užitečném Opravte JavaScript v hlavním průvodci procesem.
Metoda spojování v JavaScriptu přidává nebo odebírá položky z pole.
![Opravit chybu javascript: void (0) [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)