От Администратор
Наличието на уебсайт, който работи добре на всички платформи, е изключително необходимо в днешната ера. Има много онлайн инструменти за тестване на уебсайт в различни резолюции. Но знаете ли, че не се нуждаете от онлайн или офлайн инструмент и можете да тествате мобилната версия на уебсайта направо във вашия браузър Chrome. Ето стъпките за това.
Стъпка 1 - Първо отворете всеки уебсайт в браузъра Chrome.
Стъпка 2 - Сега натиснете CTRL + Shift + I, за да отворите конзолата.
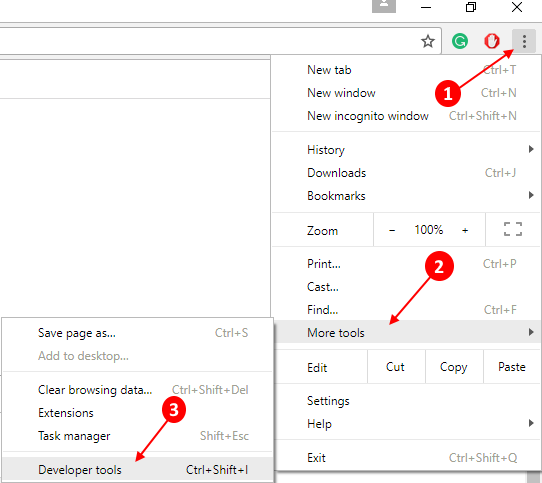
Можете също да отворите три точки горе вдясно и след това да кликнете върху Още инструменти -> Инструменти за програмисти.

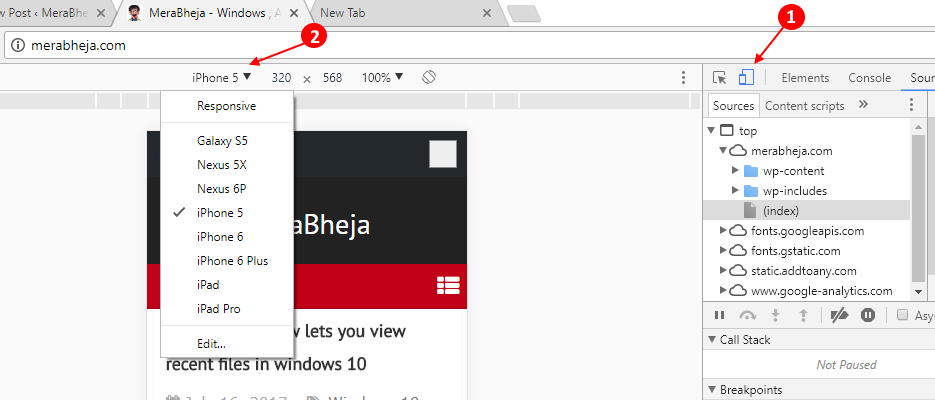
Стъпка 3 - Сега натиснете CTRL + Shift + M. Можете също да кликнете върху иконата за превключване, както е показано.

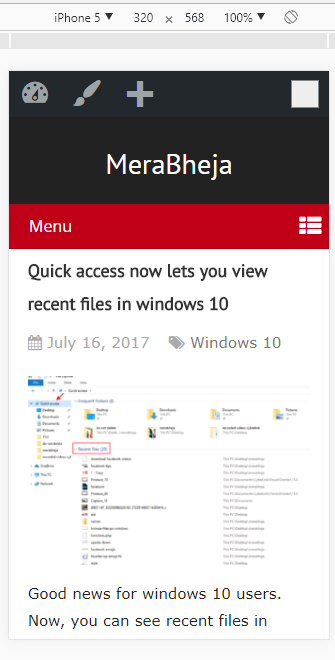
Вашият уебсайт вече ще се показва в мобилна разделителна способност в браузъра chrome.
Ето мобилна версия на моя уебсайт Merabheja.com
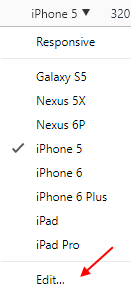
Стъпка 4 - Просто кликнете върху името на мобилния модел, за да промените мобилния модел с различни резолюции.
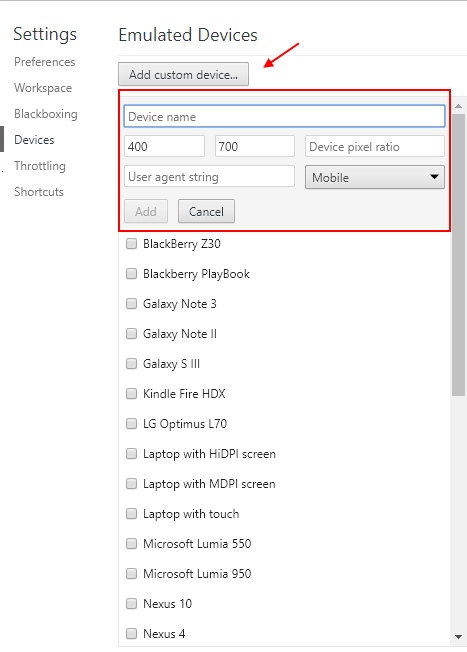
Стъпка 5 - За да видите уебсайта си в персонализирана разделителна способност или устройства, а не в списъка, щракнете върху
редактиране.
Стъпка 6 - Изберете вашето устройство от дълъг списък с различни мобилни телефони. Или ако искате персонализирана разделителна способност (или телефонът ви не е в списъка), просто кликнете върху Добавете персонализирано устройство.

По този начин по този начин можете да тествате мобилна версия на сайтове, използващи хром и без никакво разширение.

![[Решено] ERR_CONNECTION_RESET Най-добрата грешка в Chrome Грешка](/f/719689eee080a8fe4fc665f2b79a1c00.png?width=300&height=460)