Инсталирайте React на Windows 11 чрез Node.js
- Трябва да инсталирате Node.js и npm на вашия компютър с Windows 11, в противен случай React няма да работи.
- Потребителите могат също така да пресъздадат Windows 11 в React, като внедрят част от функционалността и визуалния облик на Window.

хИНСТАЛИРАЙТЕ КАТО КЛИКНЕТЕ ВЪРХУ ИЗТЕГЛЯНЕ НА ФАЙЛА
- Изтеглете DriverFix (проверен файл за изтегляне).
- Кликнете Започни сканиране за намиране на всички проблемни драйвери.
- Кликнете Актуализиране на драйвери за да получите нови версии и да избегнете неправилно функциониране на системата.
- DriverFix е изтеглен от 0 читатели този месец.
В случай, че сте нов в React, това е един от най-добрите интерфейси технология за развитие, JavaScript библиотека с отворен код за изграждане на потребителски интерфейси за уеб приложения. Някои от нашите читатели наскоро поискаха да знаят за
Windows 11 в React.В тази статия ще ви разкажем всичко, което трябва да знаете за Windows 11 в React, включително как да инсталирате React.js на вашия компютър с Windows 11.
- Мога ли да инсталирам React на Windows 11?
- Как да инсталирам React.js на Windows 11?
- 1. Инсталирайте Node.js от официалния му уебсайт
- 2. Инсталирайте React.js, като използвате тага на скрипта в HTML
- Мога ли да пресъздам Windows 11 в React?
Мога ли да инсталирам React на Windows 11?
Да, можете да инсталирате React на Windows 11. React е JavaScript библиотека, която може да се използва с всяка операционна система, която поддържа JavaScript.
Инсталирането на React на Windows 11 обаче изисква да изтеглите и инсталирате допълнителен софтуер —Node.js и Мениджър на пакети на възли (npm)— от GitHub, които са необходими, за да може React да работи правилно на вашия компютър с Windows 11.
Node.js е среда за изпълнение на JavaScript, която ви позволява да изпълнявате JavaScript код извън уеб браузър докато npm е мениджър на пакети за Node.js, който позволява на потребителите лесно да инсталират и управляват пакети като Реагирайте.
Как да инсталирам React.js на Windows 11?
1. Инсталирайте Node.js от официалния му уебсайт
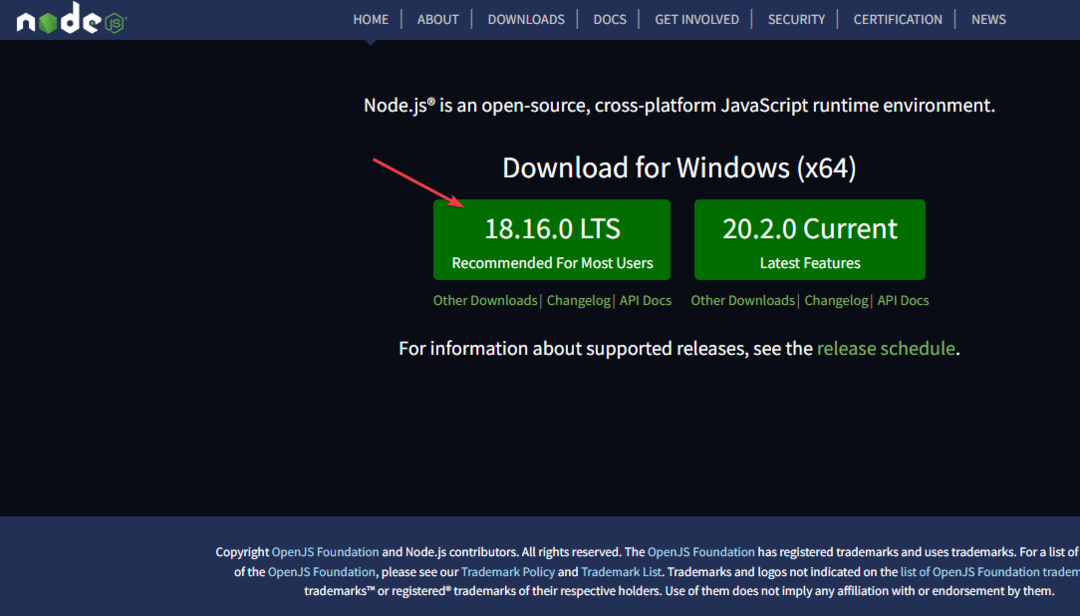
- Отворете браузъра си и посетете официален уебсайт на Node.js.
- Изберете Windows Installer за автоматично изтегляне на 64-битовия инсталатор или ръчно изтегляне на 32-битовия инсталатор.

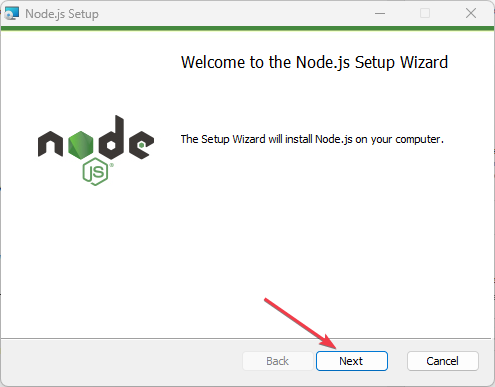
- След като изтеглянето приключи, щракнете двукратно върху файла, за да стартирате инсталатора.
- Следвайте инструкциите на екрана, за да завършите инсталацията.

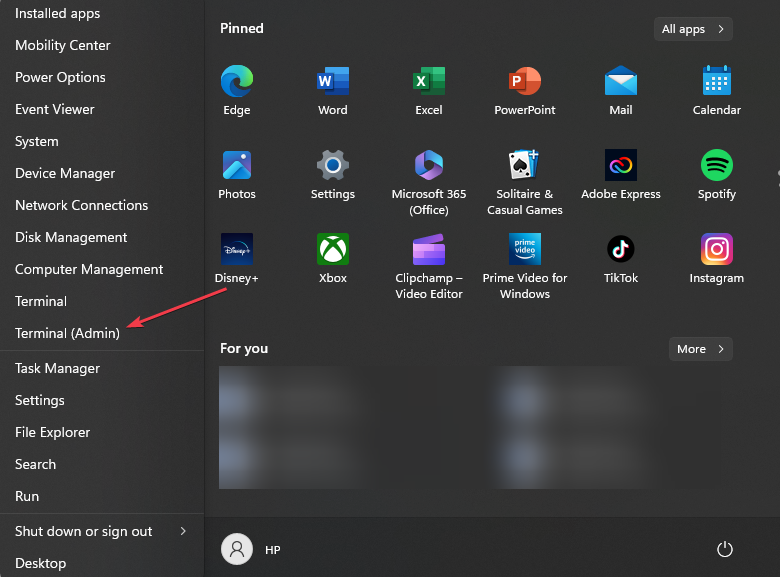
- Сега натиснете Windows + х ключове за отваряне на Бързи настройки меню. Изберете Терминал (администратор) от списъка.

- Изпълнете следната команда в текстовото поле и натиснете Въведете:
npx create-react-app my-react-app
- Това ще създаде a ново приложение React в папка с име: моето приложение
- След това отидете до Реагирайте приложение и влезте в cd my-app, за да промените текущата си директория към най-новата папка на приложението React.
- Сега изпълнете командата по-долу, за да стартирате приложението React:
npm стартиране - Това ще стартира приложението във вашия браузър по подразбиране.
Изпълнявайки тази команда, вече трябва да имате работещ React проект, работещ на вашия компютър с Windows 11. В случай, че срещнете някакви проблем с PowerShellпроверете нашето експертно ръководство, за да го поправите бързо.
- CAA30194 Код на грешка на Microsoft Team: Как да го коригирате
- Windows Migration Assistant не работи? Поправете го в 7 стъпки
2. Инсталирайте React.js, като използвате тага на скрипта в HTML
- Следвайте стъпките, споменати в метод 1, за да инсталирате Node.js на вашия компютър с Windows 11.
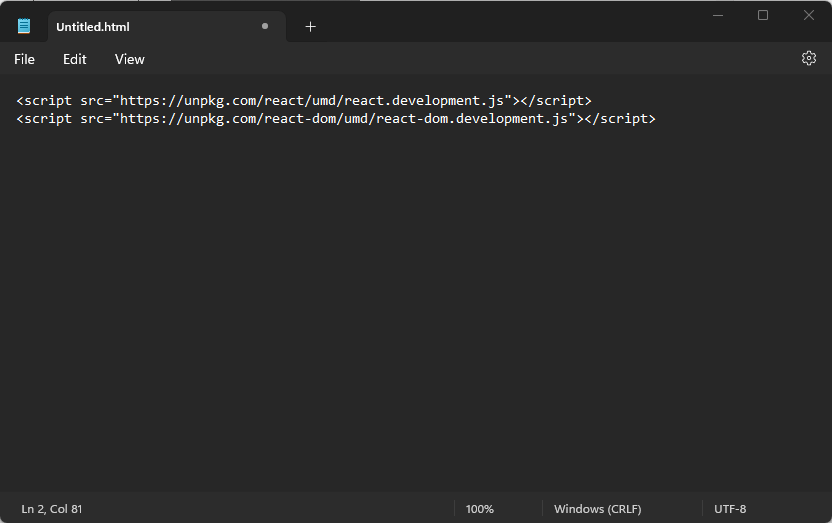
- Отворете a текстов редактор приложение като Бележник или Код на Visual Studio и създайте a нов HTML файл.

- Запазете файла с a .html разширение, (my-react-app.html).

- Добавете следните маркери на скрипт към главния раздел на вашия HTML файл:
- Добави таг на скрипта след горните два скриптови маркера във вашия HTML файл.

- Дефинирайте своя React компонент с помощта на JavaScript.
- В частта на тялото на вашия HTML файл, добавете a div елемент с идентификатор „root“:
- Сега запазете HTML файла и го отворете в браузъра си по подразбиране.
Следвайки правилно инструкциите, използвайки скрипт таг в HTML, трябва да видите Hello, React! показани на страницата. И това е всичко за това как да инсталирате React.js на компютър с Windows 11.
Мога ли да пресъздам Windows 11 в React?
Да, технически е възможно да се пресъздаде визуалният облик и някои функционалности на Windows 11 в React.
За да постигнете това обаче, ще трябва да разбиете различните компоненти и визуални елементи на операционна система и ги изградете с помощта на React компоненти.
Това ще включва проектиране и внедряване на Система за управление на Windows 11, лента на задачите, стартово меню, системна област и други елементи на потребителския интерфейс.
Надяваме се, че методите, предоставени в тази статия, са ви помогнали да инсталирате React.js на Windows 11. В случай, че срещнете a модулът не е намерен: не може да разреши реакция-рутер-дом, разгледайте нашето подробно ръководство, за да коригирате проблема.
Ако имате въпроси или предложения, не се колебайте да използвате секцията за коментари по-долу.
Все още имате проблеми? Коригирайте ги с този инструмент:
СПОНСОРИРАНА
Някои проблеми, свързани с драйвера, могат да бъдат разрешени по-бързо с помощта на специален инструмент. Ако все още имате проблеми с вашите драйвери, просто изтеглете DriverFix и го стартирайте с няколко кликвания. След това го оставете да поеме и да поправи всичките ви грешки за нула време!