Следвайте ръководството стъпка по стъпка, за да направите това
- Инсталирането на ChatGPT локално е трудно, но може да бъде полезно, тъй като ще има по-бързо време за реакция.
- Това ръководство ще ви помогне с подробни стъпки, за да направите това.

хИНСТАЛИРАЙТЕ КАТО КЛИКНЕТЕ ВЪРХУ ИЗТЕГЛЯНЕ НА ФАЙЛА
Този софтуер ще поправи често срещани компютърни грешки, ще ви предпази от загуба на файлове, злонамерен софтуер, хардуерен срив и ще оптимизира вашия компютър за максимална производителност. Коригирайте проблемите с компютъра и премахнете вирусите сега в 3 лесни стъпки:
- Изтеглете Restoro PC Repair Tool който идва с патентовани технологии (наличен патент тук).
- Кликнете Започни сканиране за да намерите проблеми с Windows, които може да причиняват проблеми с компютъра.
- Кликнете Поправи всичко за отстраняване на проблеми, засягащи сигурността и производителността на вашия компютър.
- Restoro е изтеглен от 0 читатели този месец.
ChatGPT е проектиран да предоставя бързи отговори на вашите запитвания. Можете да получите достъп до ChatGPT онлайн; ако обаче предпочитате да инсталирате приложението, това ръководство може да ви помогне.
Ще обсъдим метода стъпка по стъпка за локално инсталиране на приложението ChatGPT, така че да можете да го използвате, за да получавате по-бързи отговори с повишена поверителност.
Защо да инсталирате приложението ChatGPT локално?
Има няколко предимства от инсталирането на AI модела на вашия компютър, някои от които са споменати тук:
- Бърз и отзивчив – Можете директно да го стартирате на вашето устройство. Това означава, че приложението ще използва процесора и паметта на устройството, което ще работи по-ефективно, отколкото когато работи на отдалечения сървър.
- Повишена поверителност и сигурност – Използването на приложението локално ще подобри поверителността и сигурността на вашите лични данни. Данните вече няма да се прехвърлят от вашето устройство към отдалечен сървър.
- Възможност за персонализиране – Инсталирането на приложението локално ще ви позволи да персонализирате приложението според вашите предпочитания и изисквания. Можете да промените потребителския интерфейс, функциите на приложението и др.
- Няма нужда да се изправяте пред престой – Ако приложението е локално инсталирано, няма да се налага да влизате отново или да чакате сървърът да отговори, ако е зает. Следователно няма престой.
Как мога да инсталирам приложението ChatGPT локално?
Експертен съвет:
СПОНСОРИРАНА
Някои проблеми с компютъра са трудни за справяне, особено когато става въпрос за повредени хранилища или липсващи файлове на Windows. Ако имате проблеми с коригирането на грешка, системата ви може да е частично повредена.
Препоръчваме да инсталирате Restoro, инструмент, който ще сканира вашата машина и ще идентифицира каква е грешката.
Натисни тук за да изтеглите и започнете да поправяте.
Преди да предприемете стъпки за локално инсталиране на приложението ChatGPT, трябва да обмислите извършването на следните проверки:
- Първо инсталирайте разширението Node.js на VS код.
- След това вземете Git разширение на VS код.
1. Създайте папка и я отворете в Visual Studio Code
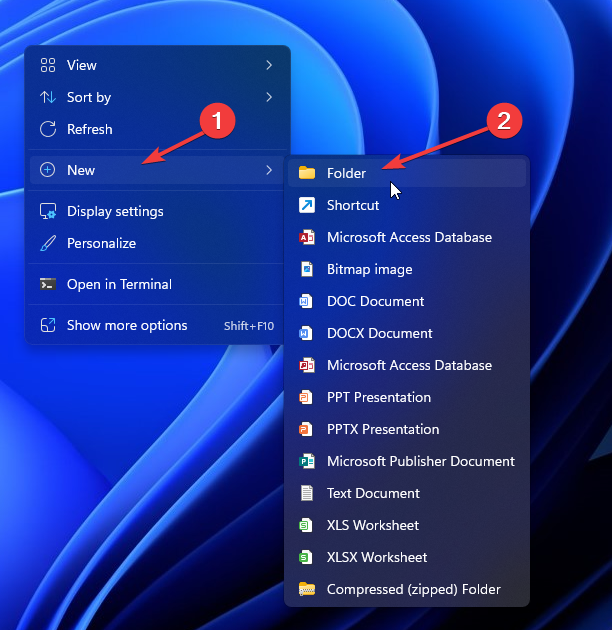
- Щракнете с десния бутон върху празното място на работния плот, изберете Нов, тогава Папка.

- Преименувайте папката като Open_AI_ChatGPT ап.
- Натисни Windows ключ, вид Код на Visual Studioи щракнете Отворете.

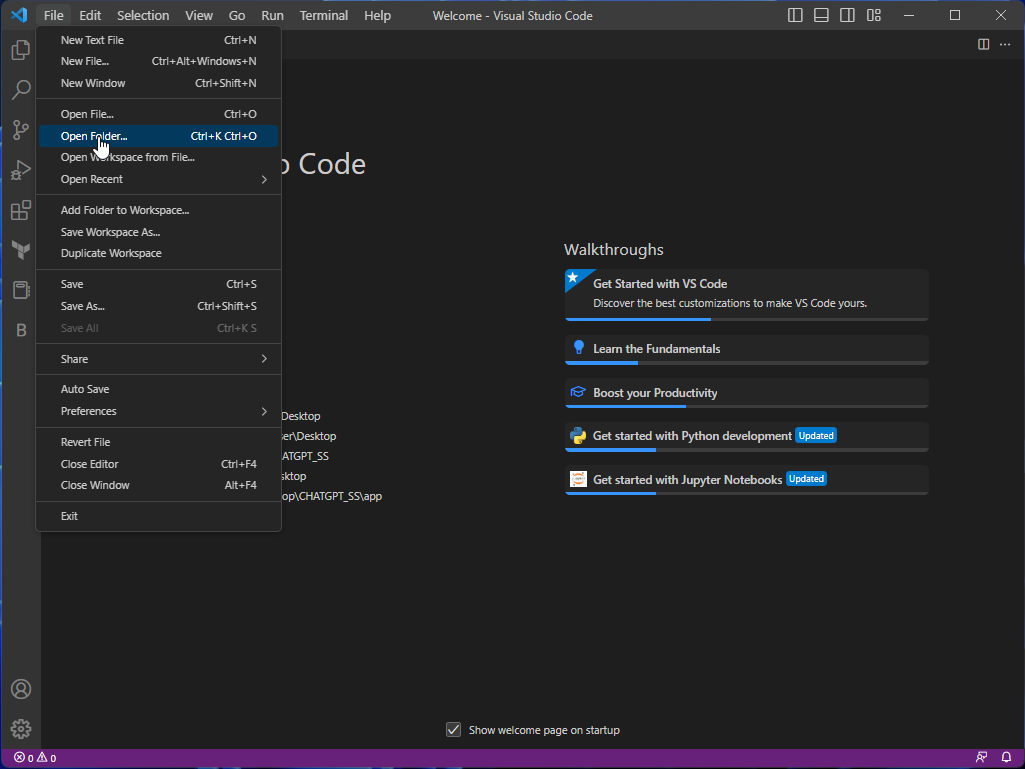
- Отидете на Файл меню и изберете Отворена папка.

- Изберете папката и щракнете Изберете папка.
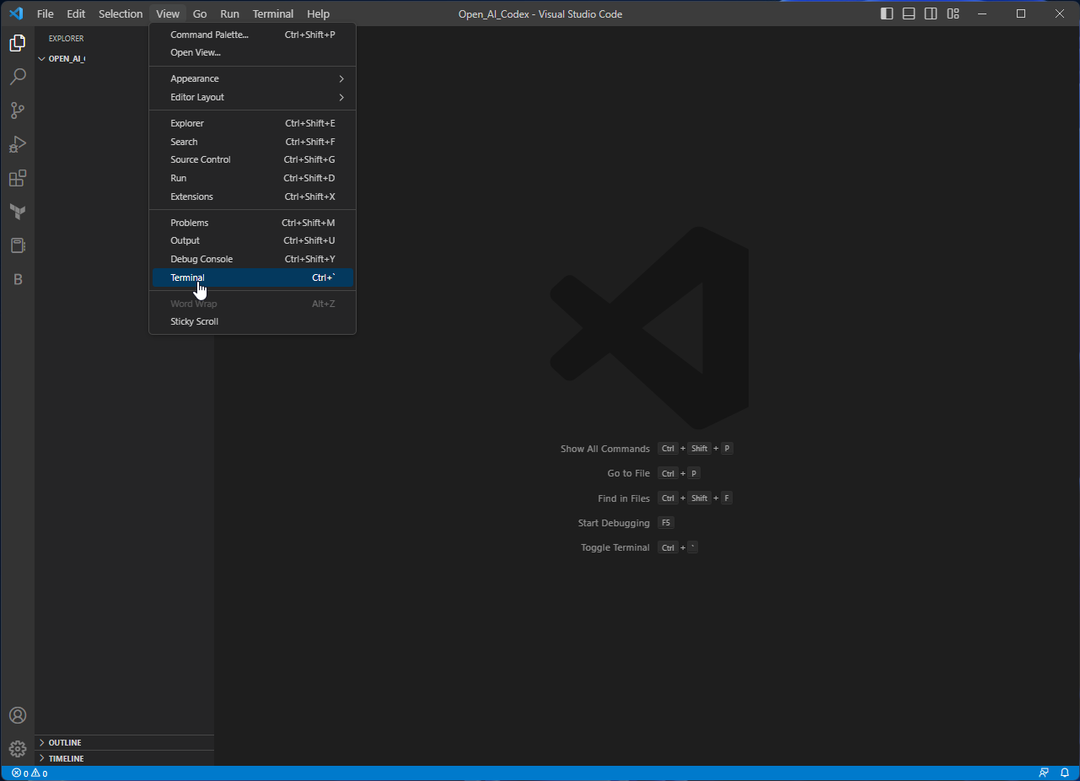
- След това отидете на Преглед меню и изберете Терминал.

2. Проверете дали Node.js е инсталиран
- Въведете следния код, за да проверите дали имате инсталиран node.js и натиснете Enter:
възел -v - Ако идва с грешка, продължете със следващата стъпка.
- Отидете на Node.js уебсайт и изтеглете Node.js

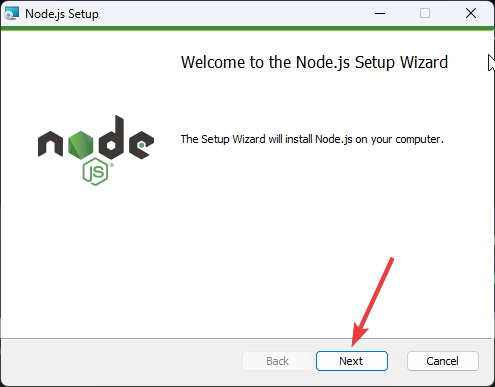
- Щракнете двукратно, за да отворите инсталационния файл. Кликнете Следващия.

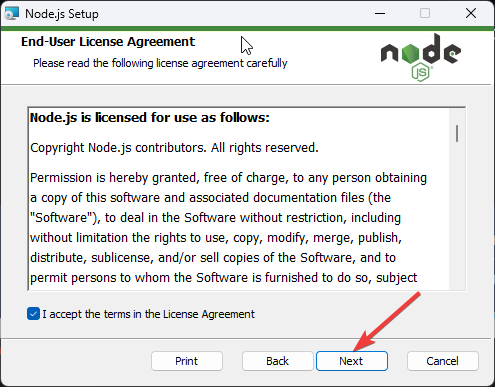
- Сега приемете всички правила и условия и щракнете Следващия.

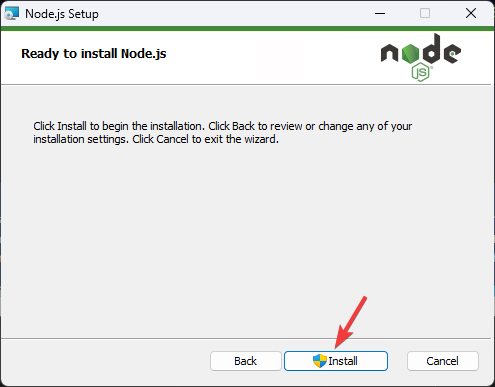
- Кликнете Следващия на всички следващи прозорци, след което щракнете Инсталирай за да започнете инсталацията.

- Сега рестартирайте Visual Studio Code.
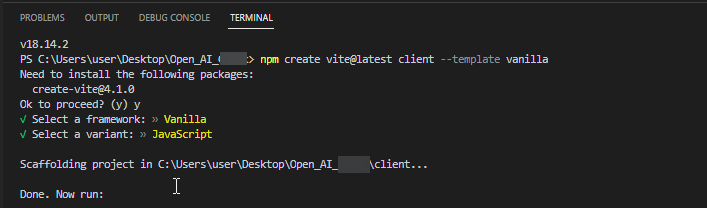
- След като сте готови, върнете се към терминала, въведете следния код, за да създадете a Vanilla JavaScript хранилищеи натиснете Enter:
npm създаване [имейл защитен] клиент --шаблон ванилия - След това въведете Y и натиснете Enter.

- Изберете Ванилия като рамка, когато бъдете подканени.
- Изберете JavaScript като вариант при запитване. Ще видите много файлове и папки, създадени в папката на приложението Open_AI_ChatGPT.
3. Инсталиране на зависимости
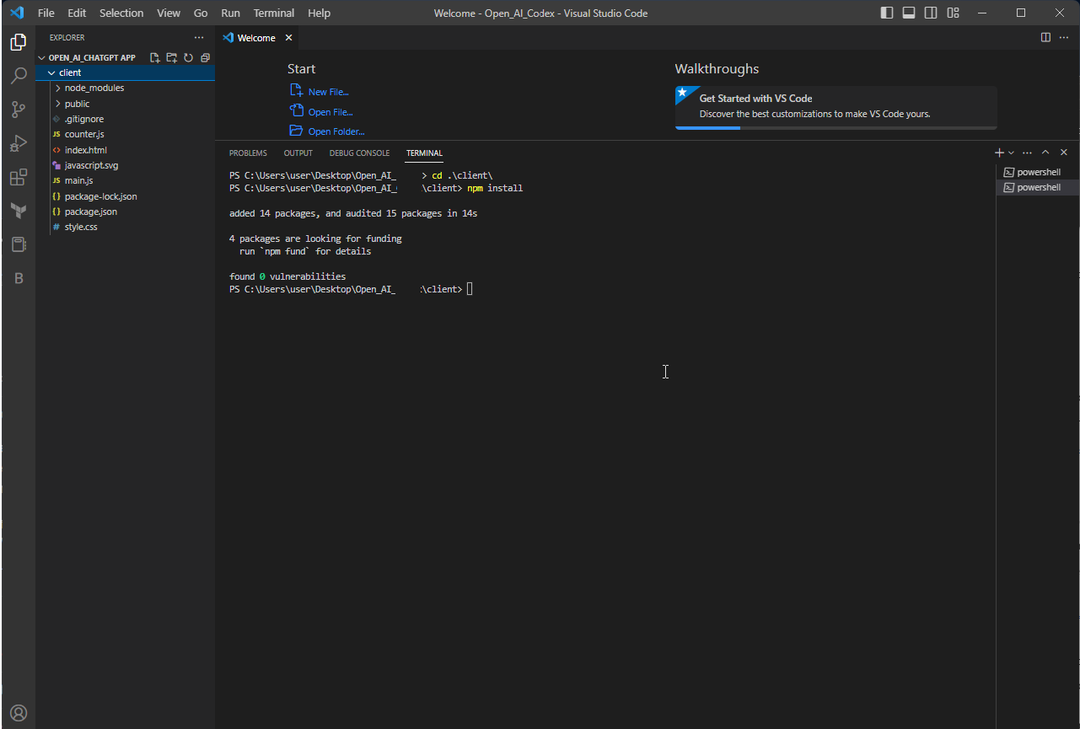
- Въведете следната команда, за да влезете в клиентската директория и натиснете Enter:
cd .\клиент\ - След това копирайте и поставете следната команда и натиснете Enter:
npm инсталирайте
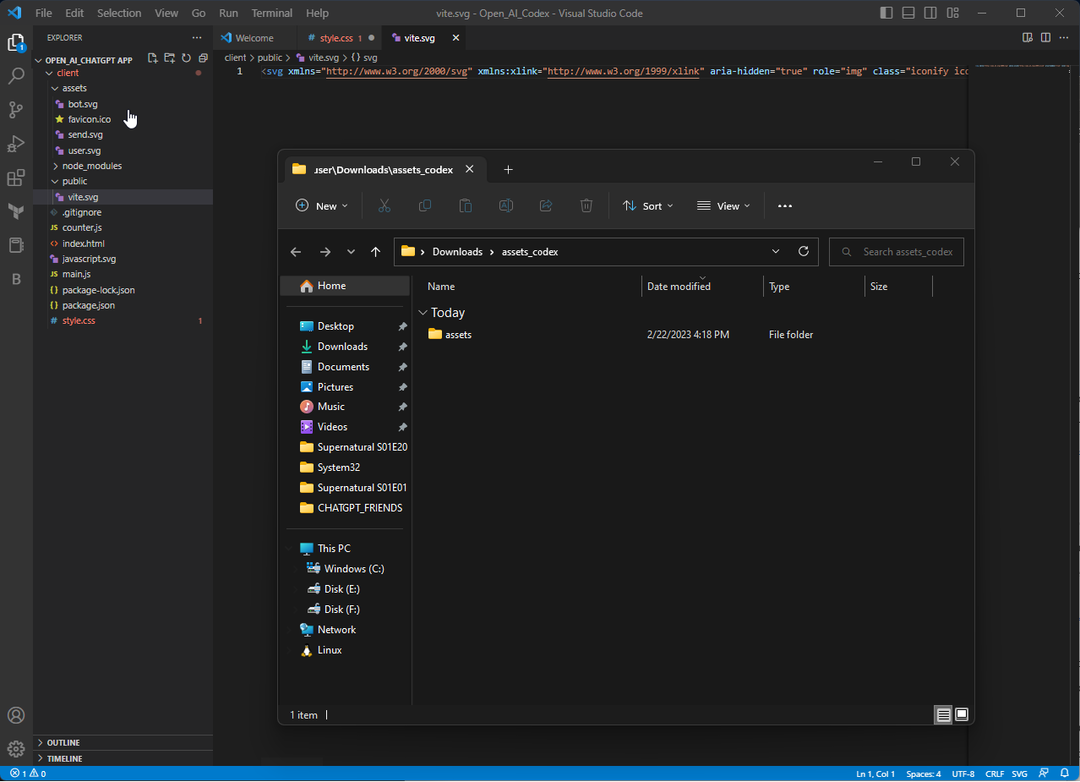
- Отидете на тази връзка и изтеглете компресираната папка, наречена активи.
- Сега копирайте папката с извлечени активи в папката на клиента.

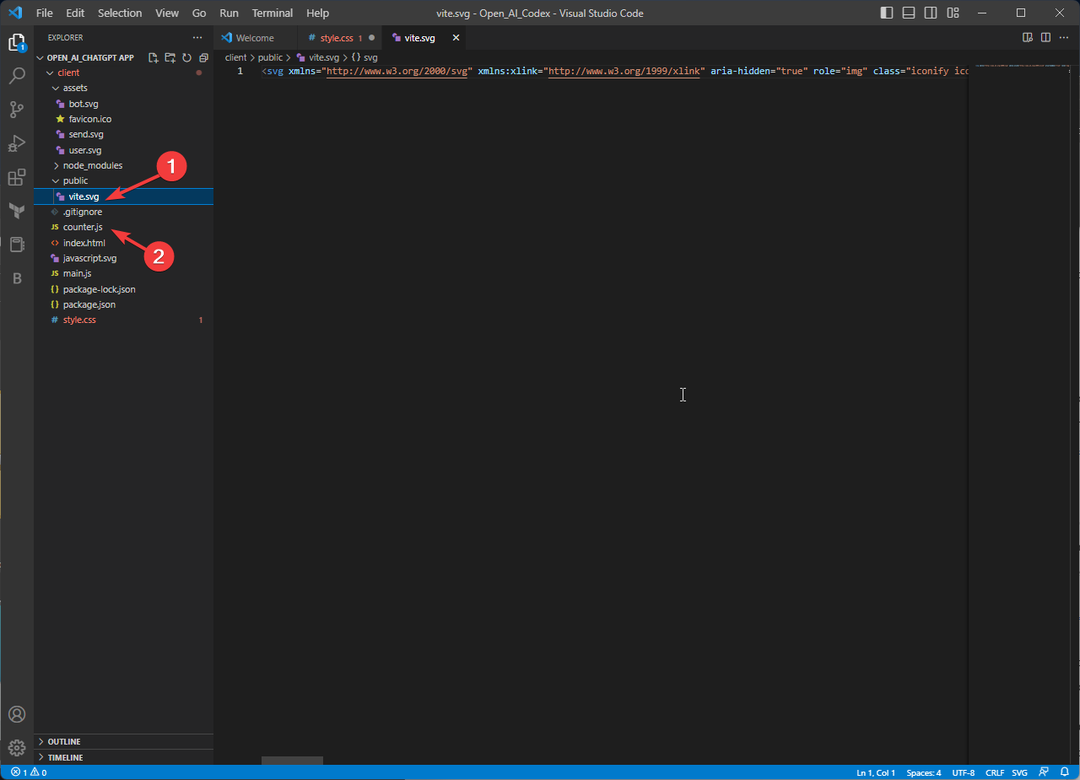
- След това премахнете файловете vite.svg и counter.js.

- Накрая преместете favicon файл от активи папка към публичен папка.
4. Напишете код в style.css
- Копирайте и поставете споменатия по-долу код, както е в папката style.css:

@импортиране на url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[имейл защитен];300;400;500;700;800;900&display=swap");
* {
марж: 0;
подплата: 0;
оразмеряване на кутията: border-box;
семейство шрифтове: "Alegreya Sans", sans-serif;
}
тяло {
фон: #343541;
}
#приложение {
ширина: 100vw;
височина: 100vh;
фон: #343541;
дисплей: гъвкав;
flex-direction: колона;
подравняване на елементи: център;
justify-content: интервал между;
}
#chat_container {
гъвкавост: 1;
ширина: 100%;
височина: 100%;
преливане-y: превъртане;
дисплей: гъвкав;
flex-direction: колона;
междина: 10px;
-ms-overflow-style: няма;
ширина на лентата за превъртане: няма;
padding-bottom: 20px;
поведение при превъртане: гладко;
}
/* скрива лентата за превъртане */
#chat_container::-webkit-scrollbar {
дисплей: няма;
}
.wrapper {
ширина: 100%;
подложка: 15px;
}
.ai {
фон: #40414F;
}
.чат {
ширина: 100%;
максимална ширина: 1280px;
марж: 0 авто;
дисплей: гъвкав;
гъвкава посока: ред;
подравняване на елементи: гъвкав старт;
междина: 10px;
}
.profile {
ширина: 36px;
височина: 36px;
радиус на границата: 5px;
фон: #5436DA;
дисплей: гъвкав;
justify-content: център;
подравняване на елементи: център;
}
.ai .profile {
фон: #10a37f;
}
.profile img {
ширина: 60%;
височина: 60%;
обектно прилягане: съдържа;
}
.message {
гъвкавост: 1;
цвят: #dcdcdc;
размер на шрифта: 20px;
максимална ширина: 100%;
преливане-x: превъртане;
/*
* бялото пространство се отнася за всички интервали, раздели или знаци за нов ред, които се използват за форматиране на CSS кода
* указва как трябва да се обработва празното пространство в елемент. Подобно е на стойността "pre", която казва на браузъра да третира цялото бяло пространство като значимо и да го запази точно както се появява в изходния код.
* Стойността за предварително обвиване позволява на браузъра да обвива дълги редове текст в няколко реда, ако е необходимо.
* Стойността по подразбиране за свойството празно пространство в CSS е "normal". Това казва на браузъра да свие няколко бели интервала в едно пространство и да обвие текста на няколко реда, ако е необходимо, за да се побере в неговия контейнер.
*/
бяло пространство: предварително обвиване;
-ms-overflow-style: няма;
ширина на лентата за превъртане: няма;}
/* скрива лентата за превъртане */
.message::-webkit-scrollbar {
дисплей: няма;
}
форма {
ширина: 100%;
максимална ширина: 1280px;
марж: 0 авто;
подложка: 10px;
фон: #40414F;
дисплей: гъвкав;
гъвкава посока: ред;
междина: 10px;
}
текстово поле {
ширина: 100%;
цвят: #fff;
размер на шрифта: 18px;
подложка: 10px;
фон: прозрачен;
радиус на границата: 5px;
граница: няма;
контур: няма;
}
бутон {
контур: 0;
граница: 0; курсор: показалец;
фон: прозрачен;
}
форма img {
ширина: 30px;
височина: 30px;
}
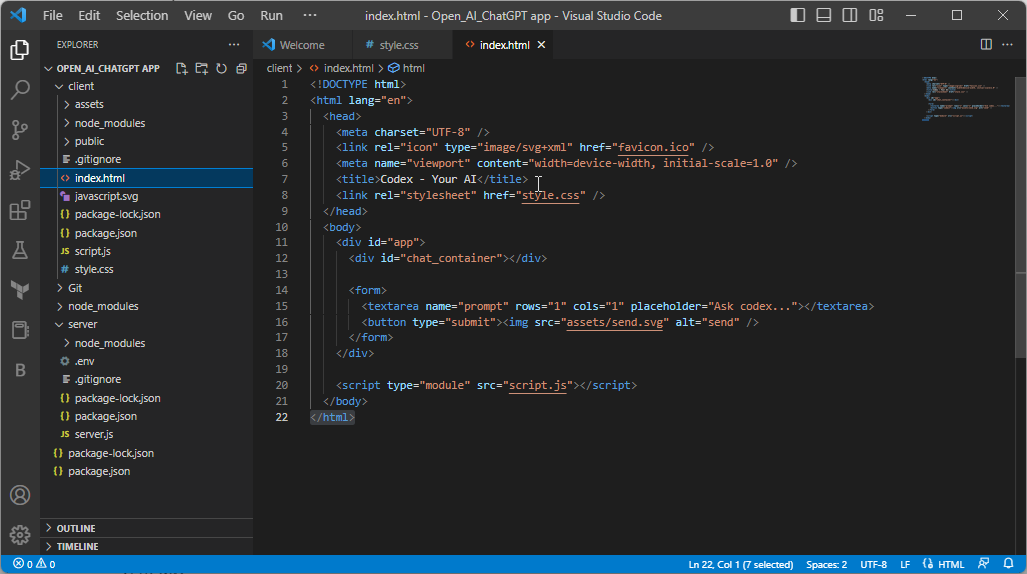
5. Напишете код в Index.html
- Въведете следния код във файла index.html:

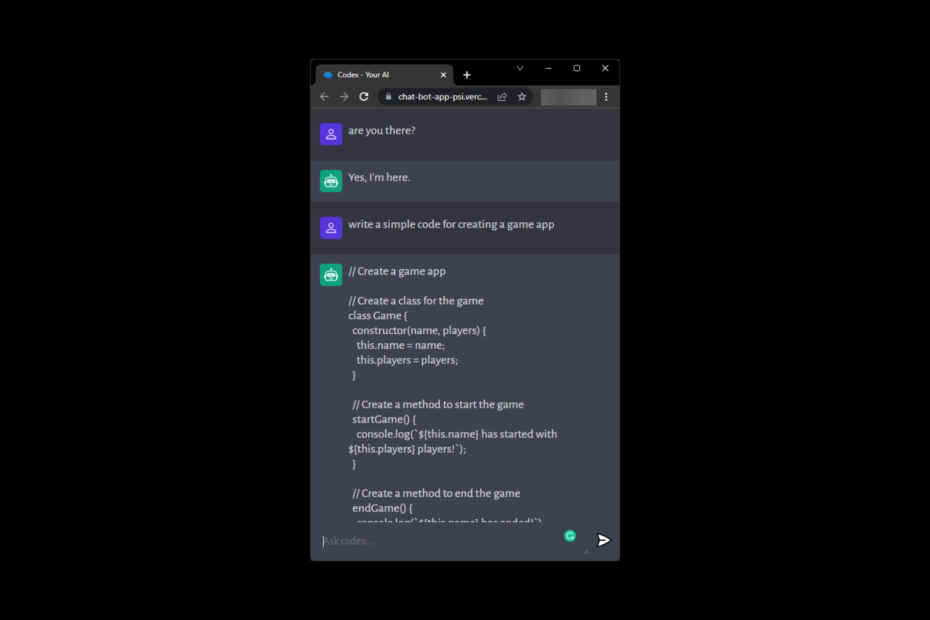
Codex - Вашият AI
- Натиснете Ctrl + S, за да запазите скрипта.
- Отидете в левия панел на Visual Studio Code и преименувайте main.js на script.js.
6. Изпълнявайте команди на терминала
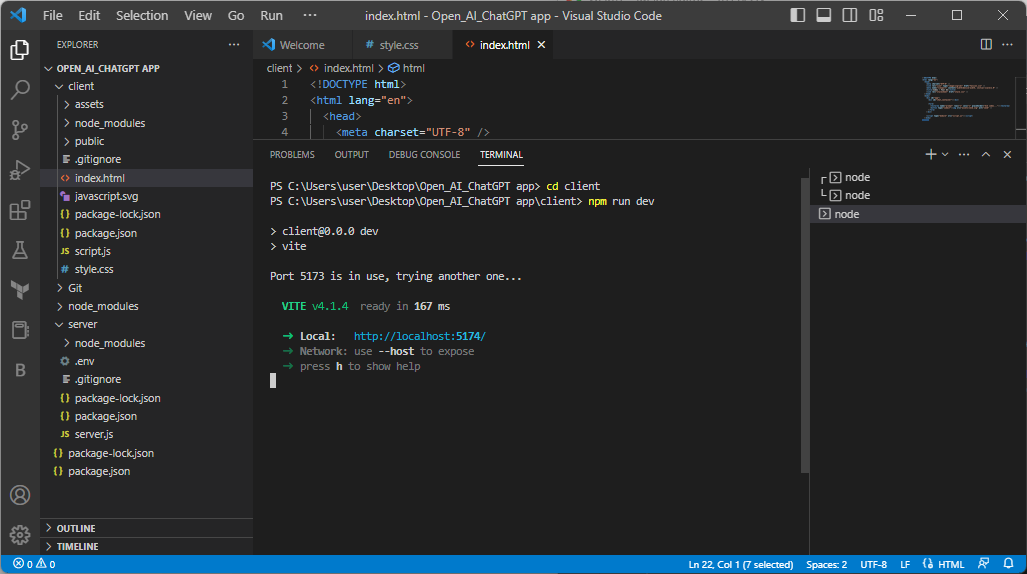
- Отидете до терминала и натиснете Ctrl + ° С за да видите къде ще пишете команди. Трябва да сте в клиентската папка. Ако не, въведете следната команда и натиснете Enter:
cd клиент - Въведете следната команда и натиснете Enter:
npm стартиране dev
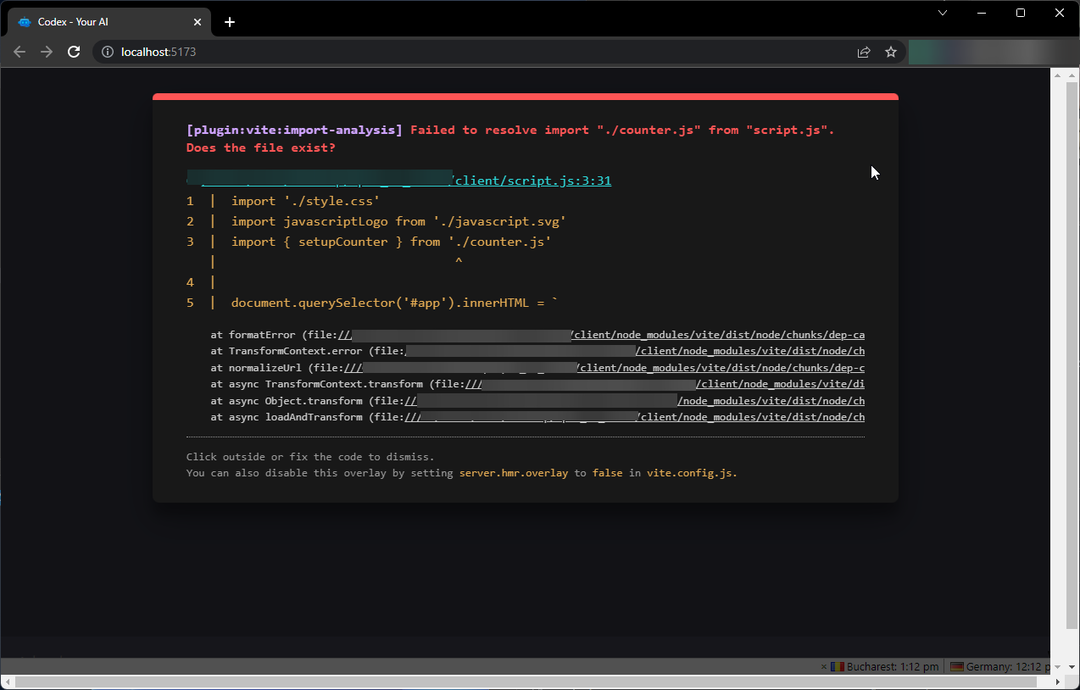
- Ще получите уеб адрес, за да видите как изглежда досега. Ако получите грешката, спомената на екранната снимка, продължете напред.

- Как да получите достъп и да използвате ChatGPT в Италия [Бърз байпас]
- Грешка в ChatGPT в Body Stream: какво е това и как да го поправите?
- Как да интегрирате ChatGPT с Word [Най-бързи начини]
- Вече можете да търсите изображения в чатбот Bing AI. Ето как
- Поправка: Грешка при регистрацията в ChatGPT в момента не е налична
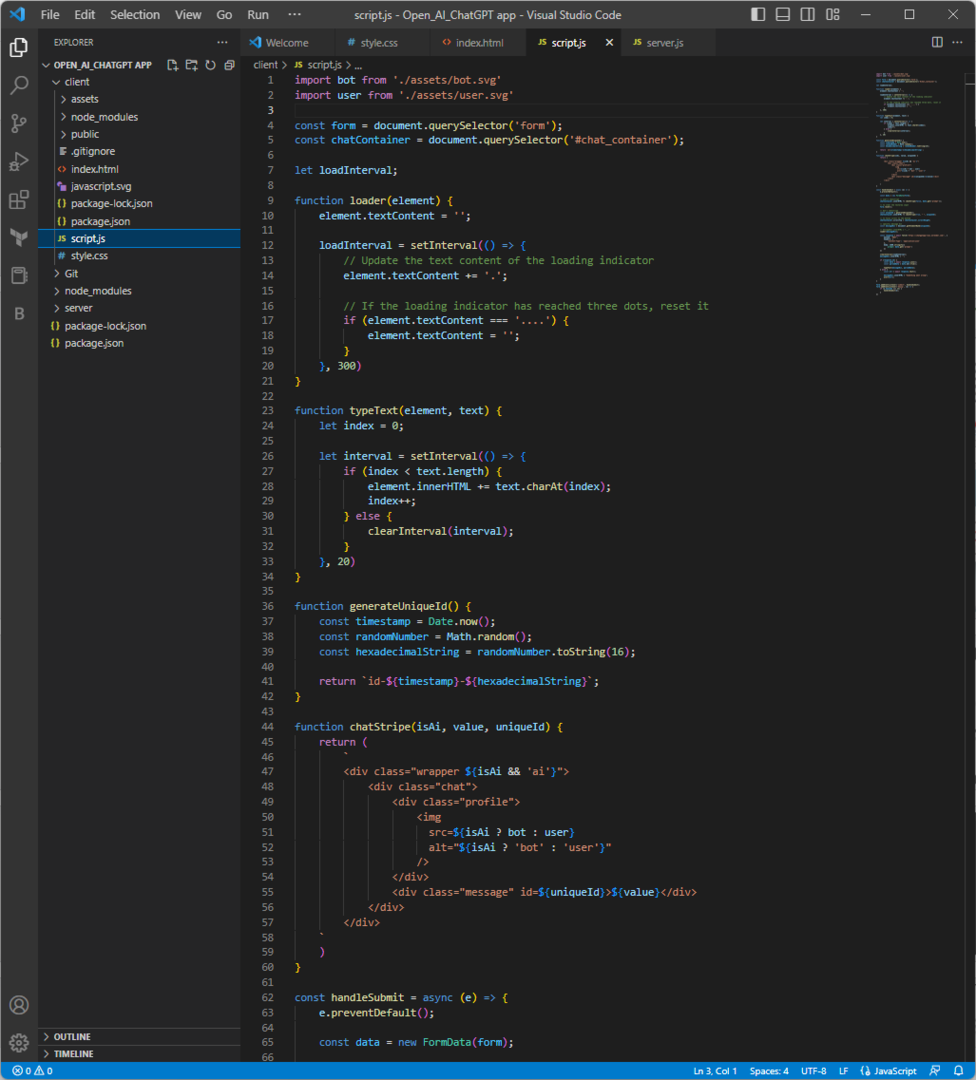
7. Напишете код във файла script.js
- Премахнете съдържанието във файла script.js и копирайте и поставете следния код:

импортиране на бот от './assets/bot.svg'
импортиране на потребител от './assets/user.svg'
const форма = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
нека loadInterval;
функция за зареждане (елемент) {
element.textContent = '';
loadInterval = setInterval(() => {
// Актуализиране на текстовото съдържание на индикатора за зареждане
element.textContent += '.';
// Ако индикаторът за зареждане е достигнал три точки, нулирайте го
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
функция typeText (елемент, текст) {
нека индекс = 0;
нека интервал = setInterval(() => {
if (index < text.length) {
element.innerHTML += text.charAt (индекс);
индекс++;
} иначе {
clearInterval (интервал);
}
}, 20)
}
функция generateUniqueId() {
const timestamp = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
върне `id-${timestamp}-${hexadecimalString}`;
}
функция chatStripe (isAi, стойност, uniqueId) {
връщане (
`
src=${isAi? бот: потребител}
alt="${isAi? 'бот': 'потребител'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const данни = нов FormData (формуляр);
// chatstripe на потребителя
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// за изчистване на въведеното текстово поле
form.reset();
// chatstripe на бота
const uniqueId = generateUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// за фокусиране, превъртете до дъното
chatContainer.scrollTop = chatContainer.scrollHeight;
// конкретно съобщение div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
товарач (messageDiv);
константен отговор = изчакайте извличане (' http://localhost: 8001/', {
метод: 'POST',
заглавки: {
'Content-Type': 'application/json'
},
тяло: JSON.stringify({
подкана: data.get('подкана')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const данни = изчакайте отговор.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} иначе {
const err = изчакайте отговор.текст();
messageDiv.innerHTML = "Нещо се обърка";
предупреждение (грешка);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - След това натиснете Ctrl + С за да запазите скрипта.
8. Създайте нова папка в папката на приложението Open_AI_ChatGPT и инсталирайте модули
- Създайте папка в Open_AI_ChatGPT приложение папка и я наименувайте сървър.
- Отворете Терминал и натиснете Crtl + ° С за да спрете работещото приложение.
- Въведете следната команда и натиснете Enter, за да излезете от папката Client:
cd .. - Копирайте и поставете следната команда, за да въведете сървър директория и натиснете Enter:
cd сървър - Въведете следната команда и натиснете Enter, за да генерирате файл package.json в папката на сървъра:
npm init -y
- За да инсталирате зависимости, въведете следната команда и натиснете Enter. Това ще създаде нов файл с име package-lock.json:
npm инсталирайте cors dotenv експрес nodemon openai
9. Генерирайте API ключа и го споменете в .env
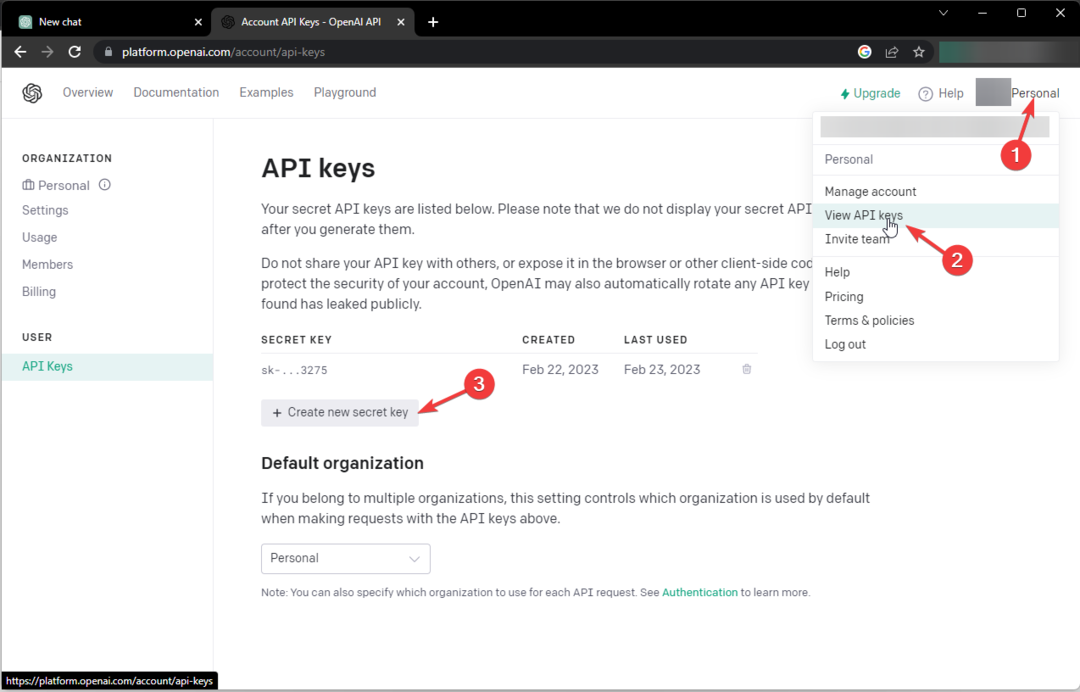
- Отидете на Отворете уебсайта на API и влезте.
- Сега щракнете Лична и изберете Вижте API ключове.
- Кликнете Създайте нов таен ключ и копирайте ключа.

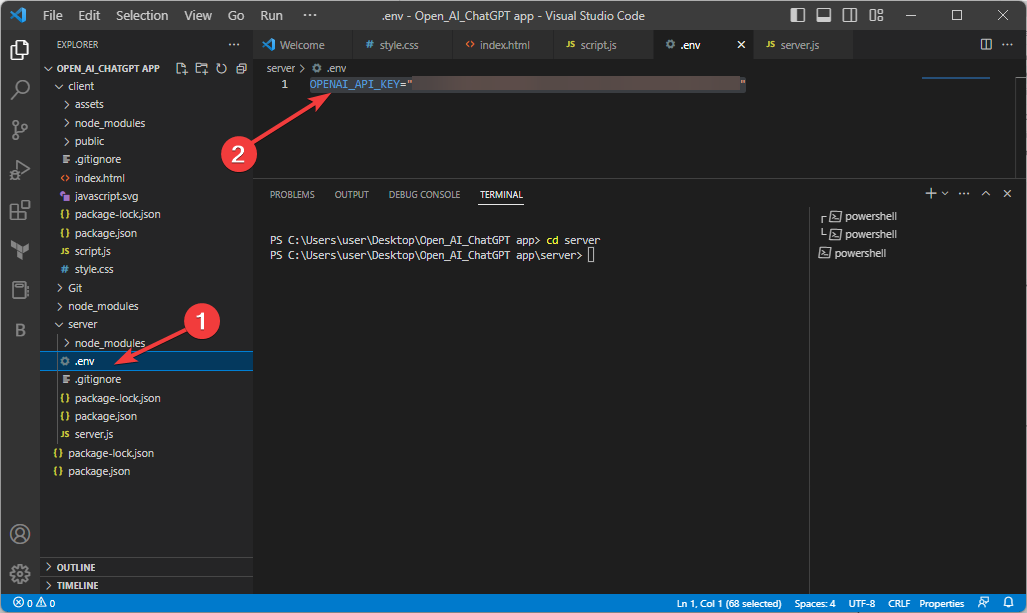
- В сървър папка, създайте нов файл и го наименувайте .env.
- В .env файл, въведете следния код, след като замените API ключа с ключа, който сте копирали от уебсайта Open API, и натиснете Enter:
OPENAI_API_KEY="Ключът за API"
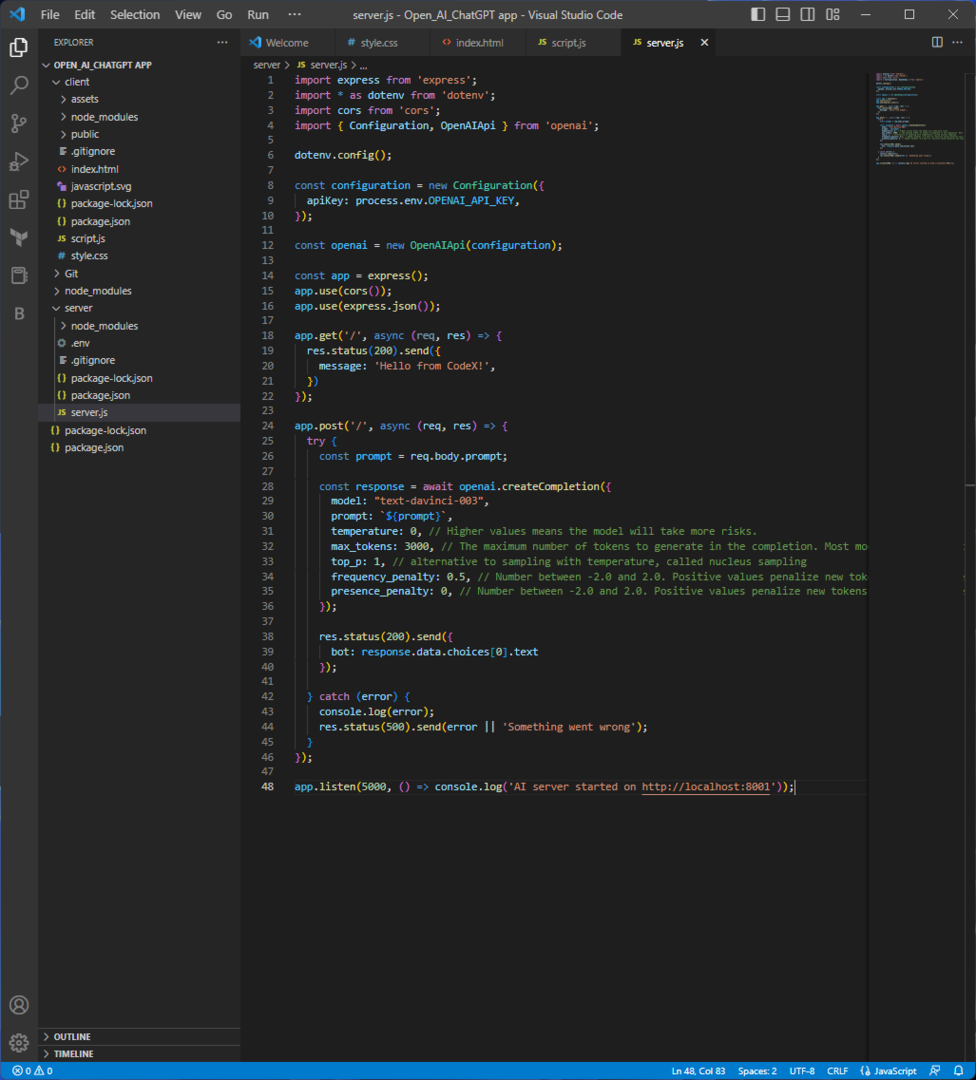
10. Създайте нов файл server.js и напишете скрипт
- Създайте нов файл в папката на сървъра и го преименувайте server.js.
- Копирайте и поставете следния скрипт в този файл и натиснете Ctrl+С за да запазите файла:

внос експрес от 'експрес';
импортиране * като dotenv от 'dotenv';
импортиране на cors от 'cors';
import { Configuration, OpenAIApi } from 'openai';
dotenv.config();
const конфигурация = нова конфигурация({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = нов OpenAIApi (конфигурация);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
съобщение: „Здравейте от GPT!“,
})
});
app.post('/', async (req, res) => {
опитвам {
const подкана = req.body.prompt;
константен отговор = изчакайте openai.createCompletion({
модел: "text-davinci-003",
подкана: `${prompt}`,
температура: 0, // По-високите стойности означават, че моделът ще поема повече рискове.
max_tokens: 3000, // Максималният брой токени за генериране при завършване. Повечето модели имат дължина на контекста от 2048 токена (с изключение на най-новите модели, които поддържат 4096).
top_p: 1, // алтернатива на вземане на проби с температура, наречено вземане на проби от ядро
frequency_penalty: 0,5, // Число между -2,0 и 2,0. Положителните стойности наказват новите жетони въз основа на тяхната съществуваща честота в текста досега, намалявайки вероятността моделът да повтори същия ред дословно.
присъствие_наказание: 0, // Число между -2.0 и 2.0. Положителните стойности наказват нови токени въз основа на това дали се появяват в текста досега, увеличавайки вероятността моделът да говори за нови теми.
});
res.status (200).send({
бот: response.data.choices[0].text
});
} улов (грешка) {
console.log (грешка);
res.status (500).send (грешка || 'Нещо се обърка');
}
});
app.listen (5000, () => console.log('AI сървърът стартира на http://localhost: 8001'));
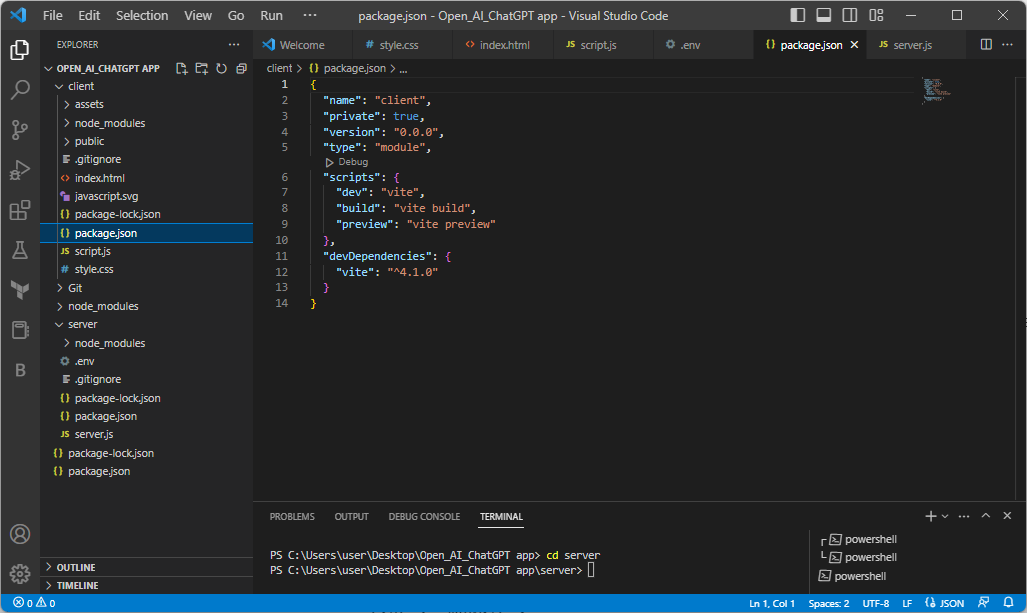
11. Напишете код в package.json
- Копирайте и поставете следния код и натиснете Ctrl + С Да запазя:

{
"име": "сървър",
"версия": "1.0.0",
"описание": "",
"тип": "модул",
"скриптове":{
"сървър": "nodemon сървър"
},
"ключови думи": [],
"автор": "",
"лиценз": "ISC",
"зависимости": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"експресно": "^4.18.2",
"nodemon": "^2.0.20",
"openaj": "^3.1.0"
}
}
12. Тествайте кода
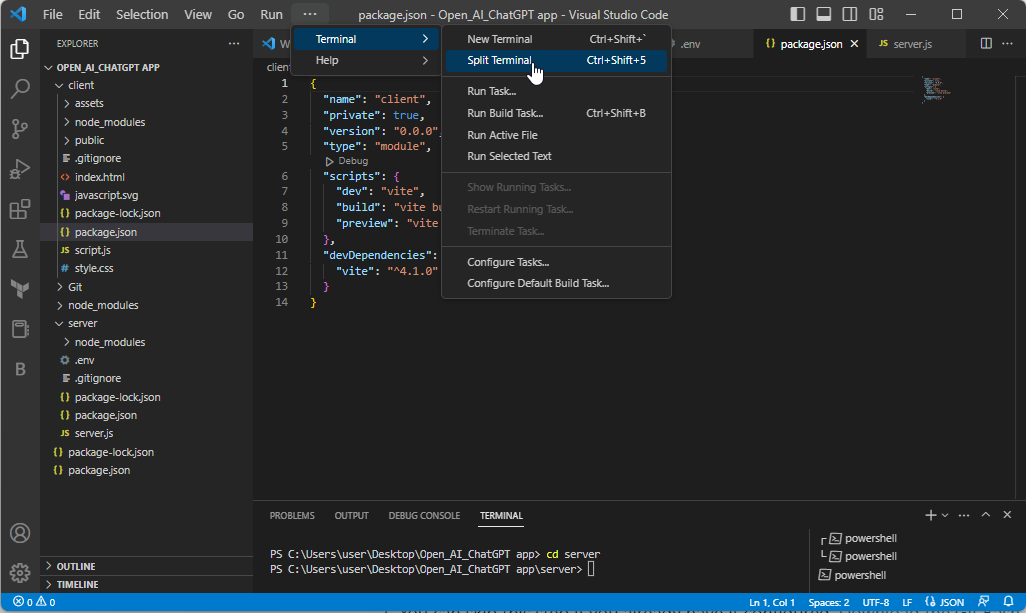
- Сега щракнете върху менюто Terminal на Visual Studio Code и изберете Spilled Terminal.

- Ще имате два терминала; нека ги наречем терминален сървър и терминален клиент.
- На терминалния сървър натиснете Ctrl + C. Въведете следната команда, за да влезете в директорията на сървъра, и натиснете Enter: cd server
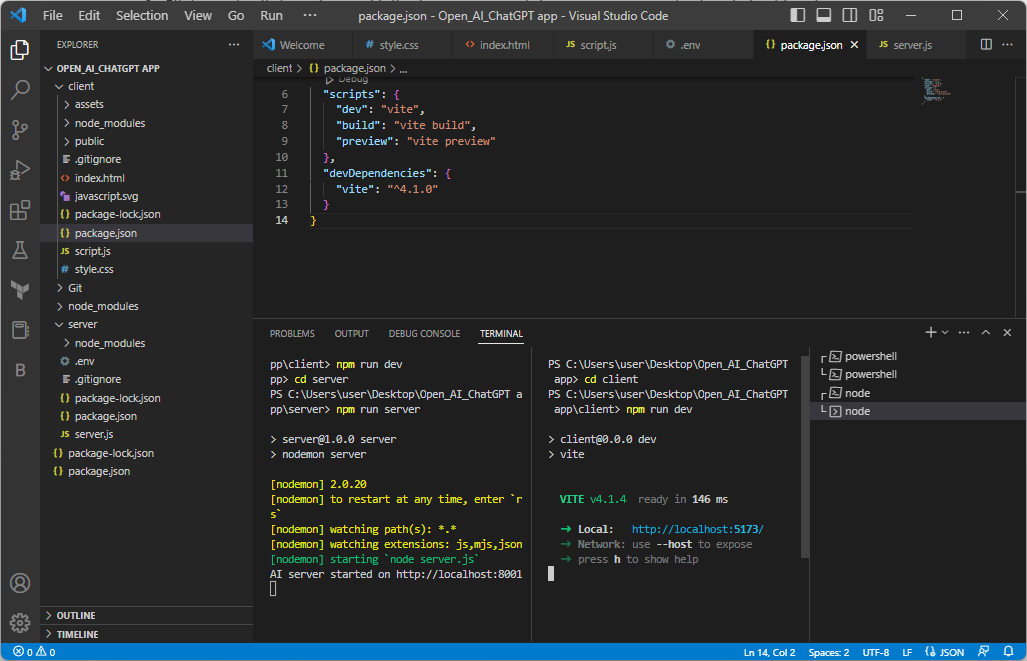
- След това копирайте и поставете следната команда и натиснете Enter, за да стартирате сървъра:
npm изпълнява сървър - Щракнете върху представената връзка и ще видите съобщението Здравейте от GPT на страницата
- Сега в терминалния клиент натиснете Ctrl + C. Въведете следната команда, за да влезете в клиентската директория, и натиснете Enter:
cd клиент - Копирайте и поставете следната команда и натиснете Enter, за да стартирате клиента:
npm стартиране dev
- След това щракнете върху връзката и въведете Здравей какво правиш; можете да видите, че ботът търси отговор.
13. Инсталирайте приложението Git Bash и го конфигурирайте с вашия GitHub акаунт
- Можете да пропуснете тази стъпка, ако вече сте я конфигурирали. Изтеглете приложението Git Bash.
- Влезте във вашия GitHub акаунт.
- По време на инсталацията, моля, запазете го в папката Open_AI_ChatGPT.
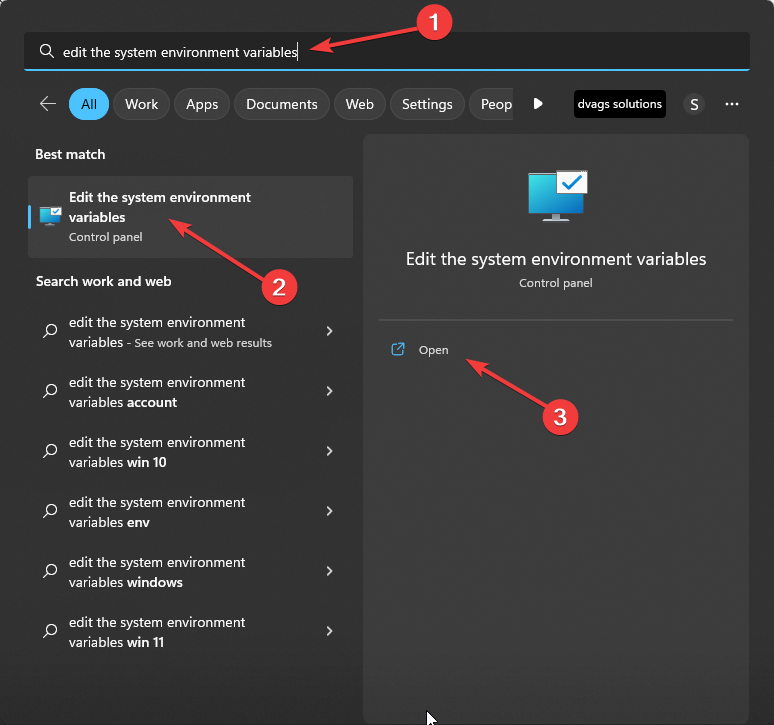
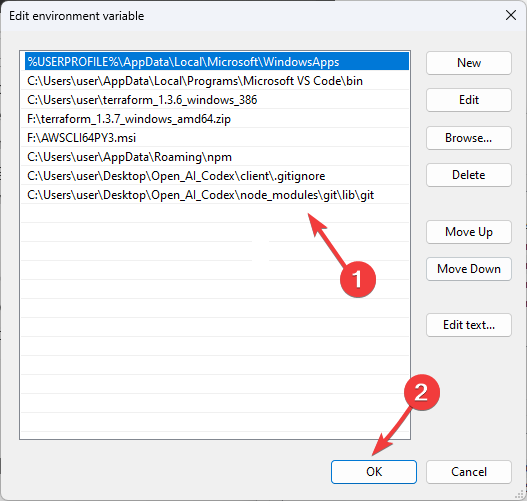
- След това натиснете клавиша Windows, въведете редактиране на променливите на системната среда и щракнете върху Отвори.

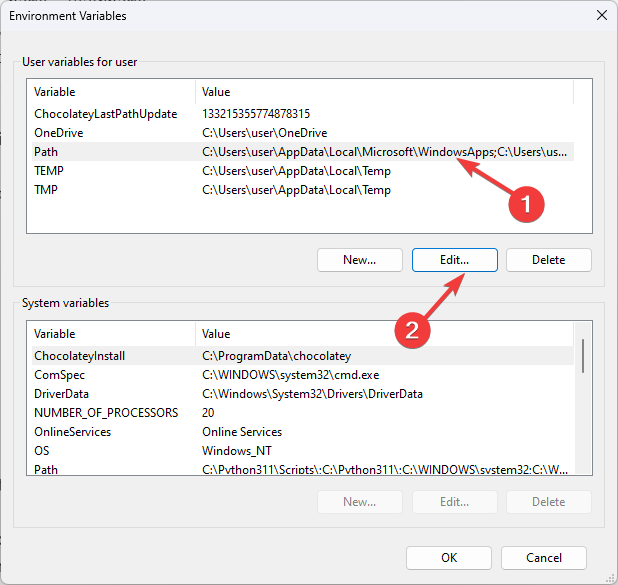
- Щракнете двукратно върху пътя и щракнете върху Редактиране.

- Добавете пътя на git файла тук, след което щракнете върху OK и OK.

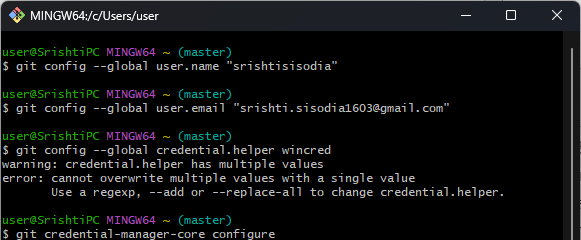
- Стартирайте Git Bash, въведете следната команда, след като замените потребителското име с потребителското име на акаунта си в GitHub, и натиснете Enter:
git config --global user.name "потребителско име" - Копирайте и поставете следната команда, след като замените имейл адреса с вашия имейл адрес и натиснете Enter:
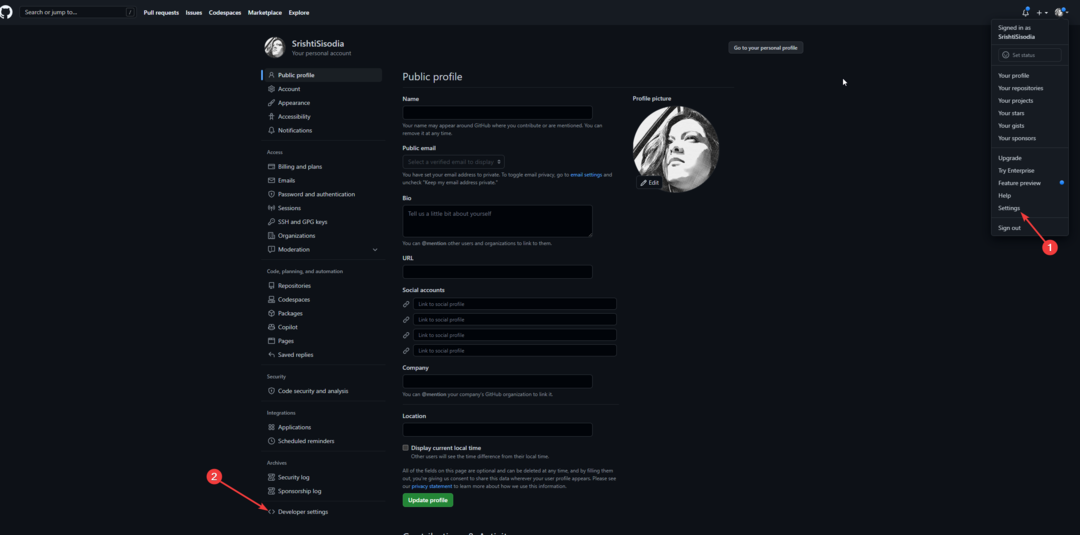
git config --global user.email "имейл адрес" - Отидете до акаунта в GitHub, щракнете върху падащата стрелка и изберете Настройки. Сега отидете на Настройки за разработчици.

- Разгънете Personal access tokens и изберете Fine-grained tokens. Щракнете върху Генериране на нов токен.

- Преименувайте го и изберете валидността. След това копирайте токена и го запазете в бележник.
- Въведете следните команди една по една и натиснете Enter:
git config --global credential.helper wincredgit credential-manager-core configure
- Следвайте подканите, за да го конфигурирате и поставете токена, генериран при подкана за вашата парола.
- Затворете приложението Git Bash.
14. Създайте хранилище и публикувайте код
14.1 Създаване на хранилище
- Влезте във вашия GitHub акаунт.
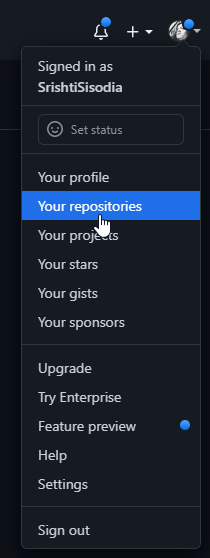
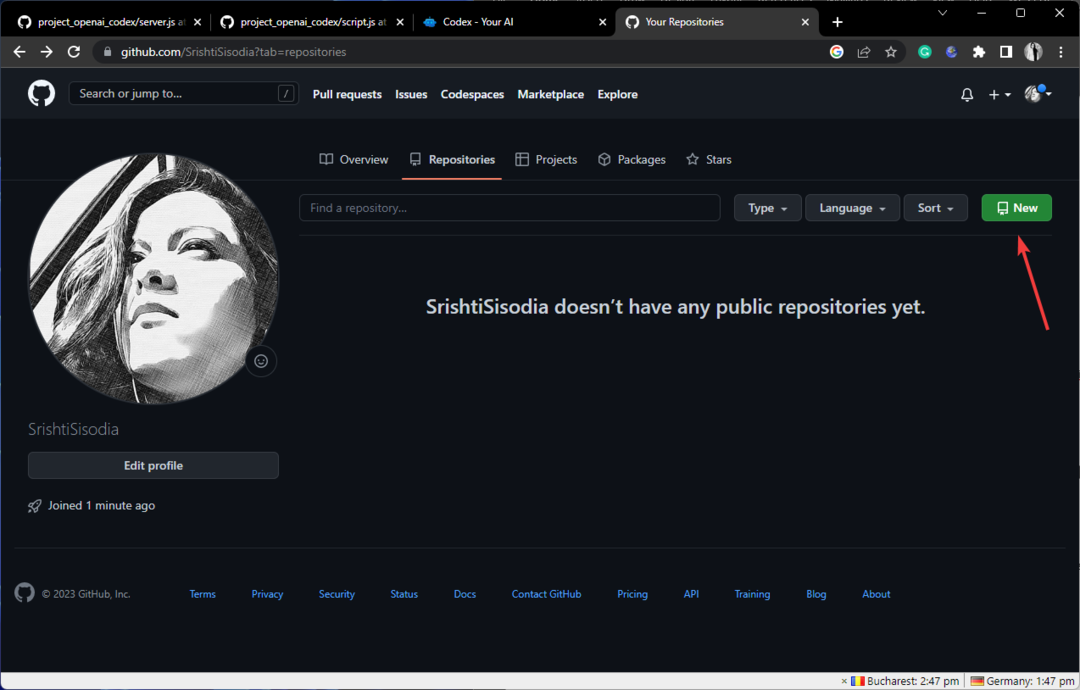
- Намерете падаща стрелка до вашата профилна снимка и изберете Вашите хранилища.

- Кликнете Нов.

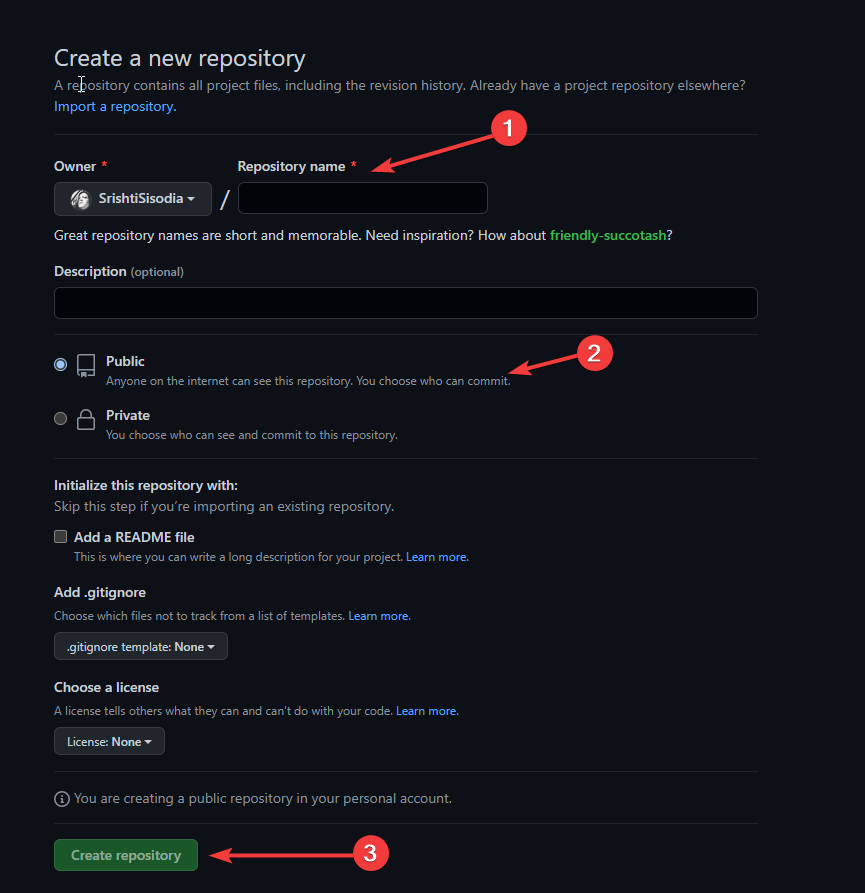
- Въведете Име на хранилище, изберете Обществени щракнете Създаване на хранилище.

- Отидете на VS код, натиснете Ctrl + ° Си се уверете, че сте в приложението Open_AI_ChatGPT или главната папка. Ако не, въведете следния код и натиснете Enter:
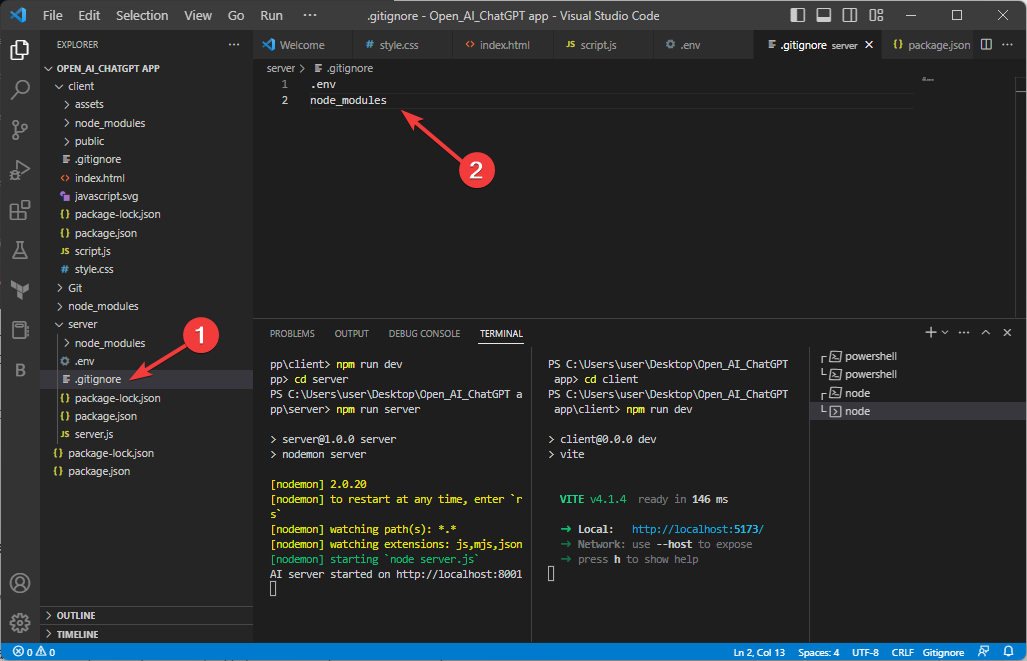
cd - След това, в сървър папка, добавете нов файл и го наименувайте .gitignore.

- В .gitignore файл, въведете следния код, за да се уверите .env и node_modules не са вкарани GitHub:
.env
node_modules
14.2 Публикувайте кода си в хранилището
- Отидете на VS код, копирайте и поставете следните команди една по една и натиснете Enter след всяка команда:
git initgit commit -m "първо ангажиране"git клон -M основен - Въведете следната команда, след като замените https://github.com/SrishtiSisodia/CHAT-BOT-APP с адреса на вашето хранилище, споменат в GitHub:
git дистанционно добавяне на произход https://github.com/SrishtiSisodia/CHAT-BOT-APP - Сега, за да натиснете кода, въведете следната команда и натиснете Enter:
git push -u произход основен - Презаредете страницата си в GitHub и вашият код ще бъде качен там.

- На VS код, натиснете Ctrl + ° С както на терминалния сървър, така и на терминалния клиент, за да спрете тяхното изпълнение.
15. Разположете сървъра
- Отидете да изобразите уебсайт и се регистрирайте с помощта на GitHub.
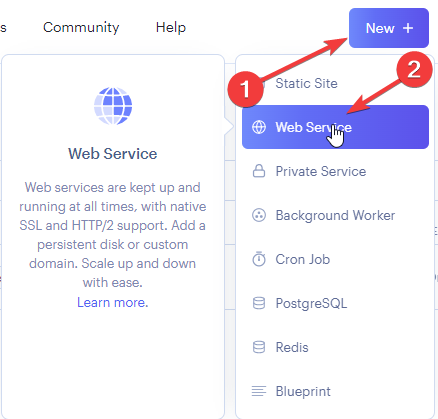
- Ще видите таблото за управление, щракнете върху Нов, след което изберете Уеб услуги.

- Намерете Свързване на ново хранилище, въведете URL адреса на вашето хранилище под публичното хранилище Git и щракнете върху Свързване.
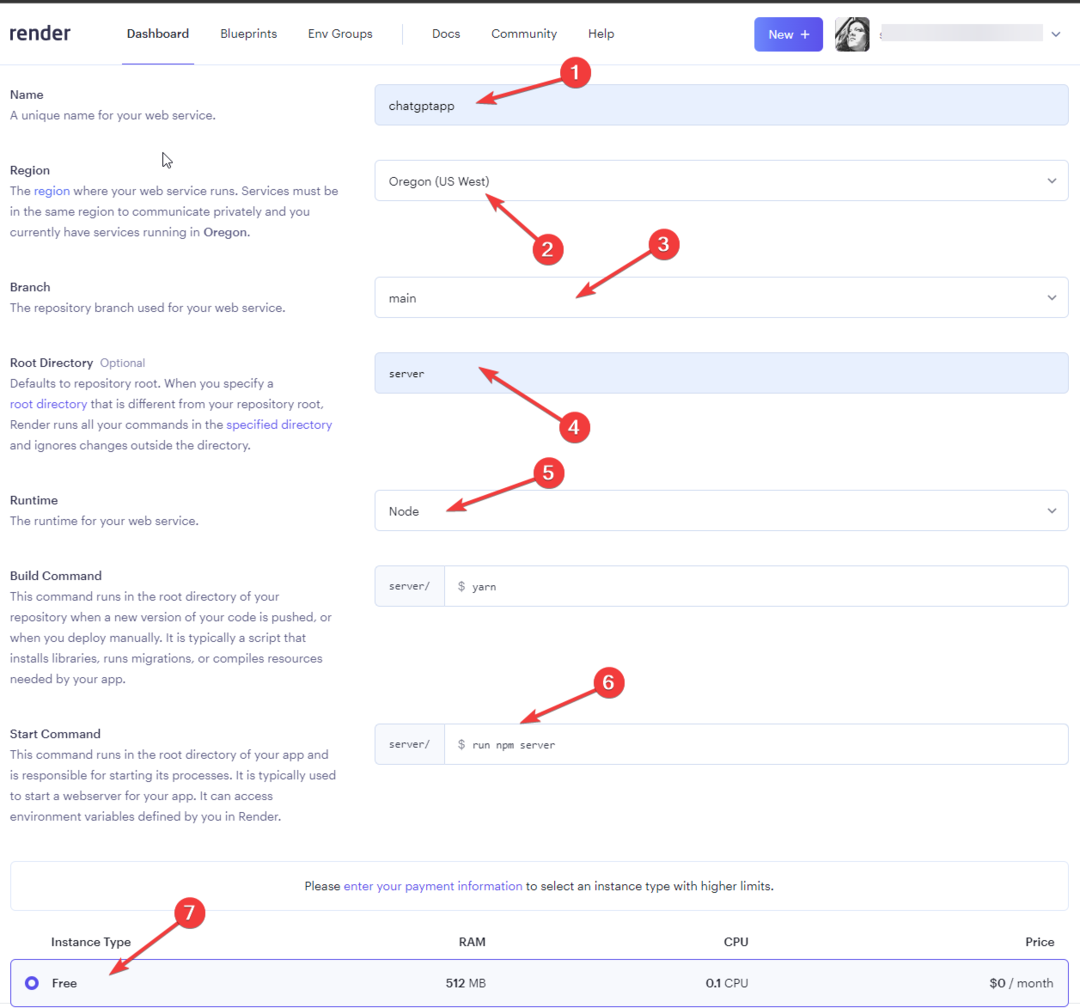
- На следващата страница добавете име, изберете регион, изберете клон като основен, изберете основна директория като сървър, изберете среда като възел и въведете
Команда за стартиране - стартиране на npm сървър - Щракнете върху Безплатно и щракнете върху Създаване на уеб услуга.

- Сървърът ще бъде разгърнат; моля, изчакайте, докато състоянието на внедряване стане Активно.
- Отидете на Околна среда; за Key, въведете OpenAI_API_Key, а за стойност, въведете тайния API ключ, който сте генерирали в стъпка 9.

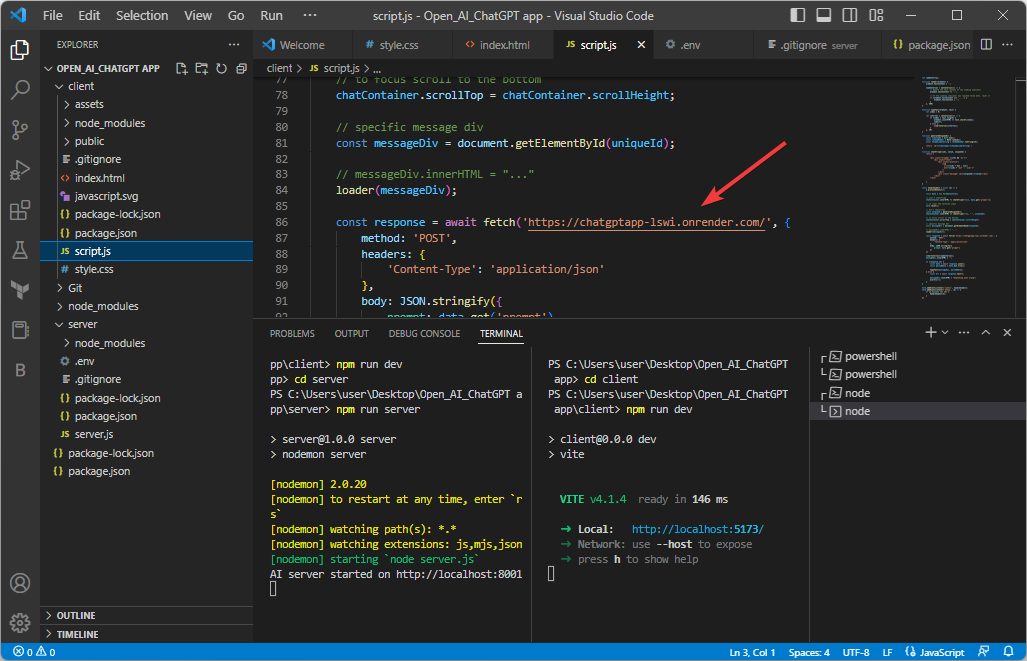
- Вече ще имате уеб адрес; добавете го към файла script.js. След това, на VS код, отидете на файла script.js и заменете уеб адреса в кода, споменат по-долу, с новия уеб адрес от изобразения уебсайт:
константен отговор = изчакайте извличане (' http://localhost: 8001/'константен отговор = изчакайте извличане (' https://chatgptapp-lswi.onrender.com/'
- На VS код терминал, въведете следните команди една по една и натиснете Enter след всяка команда:
git add.git commit -m 'актуализиране на URL адреса на сървъра'git натискане
16. Разгънете предния край
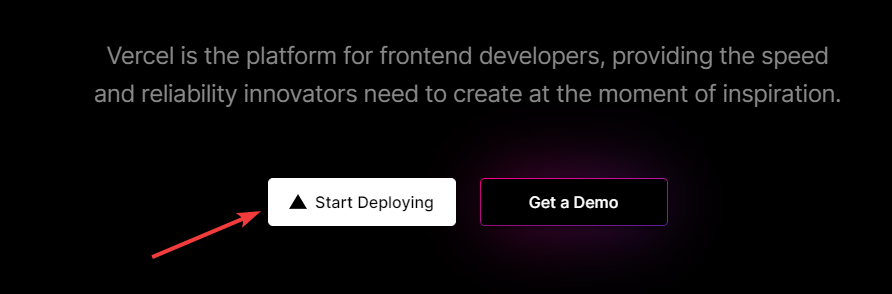
- Отидете на уебсайта на Vercel.
- Кликнете Започнете внедряването.

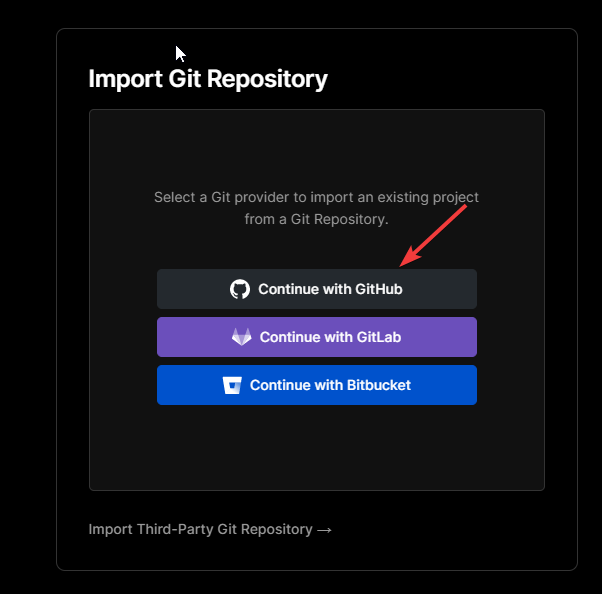
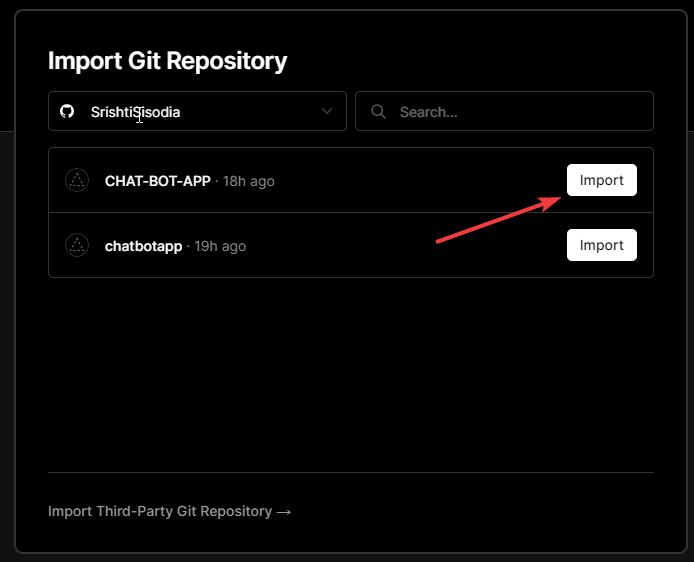
- Под Импортиране на Git хранилище, щракнете Продължете с GitHub.

- Въведете вашето GitHub потребителско име и изберете името на хранилището и щракнете Импортиране.

- Под Конфигуриране на проекта, изберете име.
- Променете главна директория от / да се клиент, щракнете продължи и Разположете.

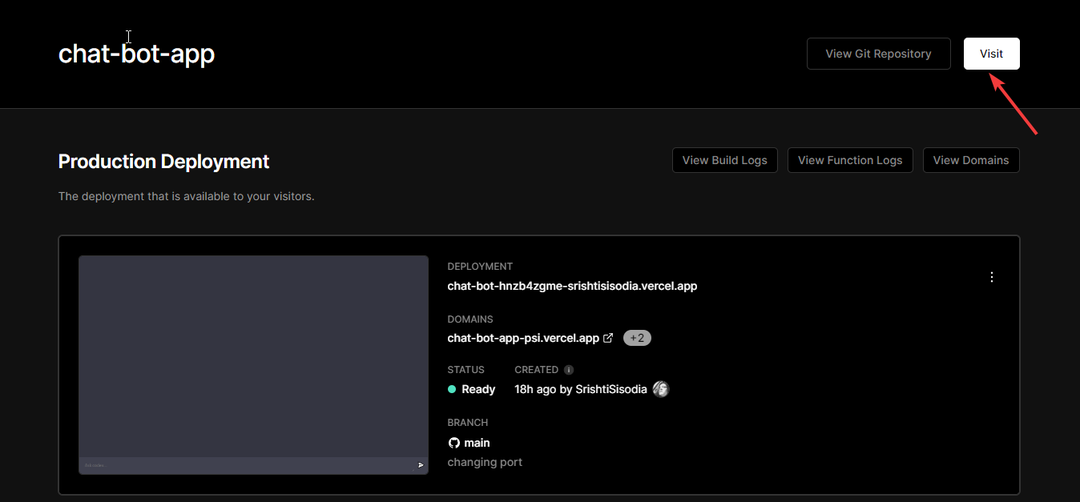
- Върнете се в таблото си за управление и щракнете Посетете.

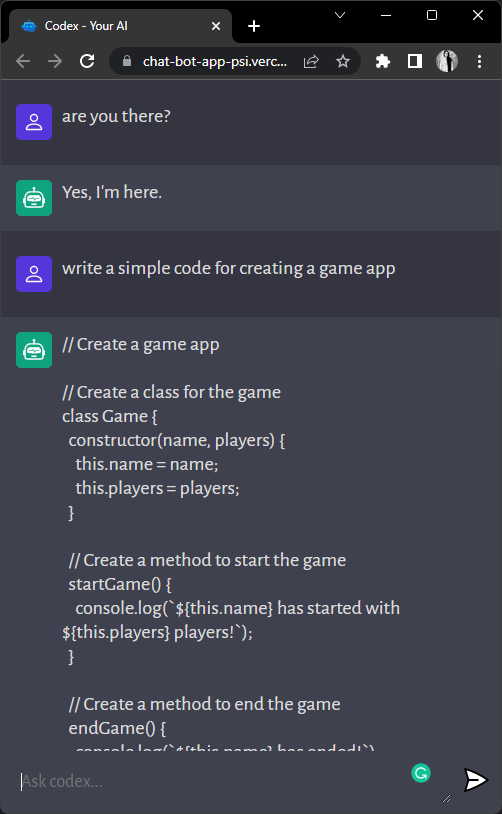
- Вече можете да видите приложението.

И така, това са подробните стъпки за инсталиране на приложението ChatGPT локално на вашето устройство. Заседнал някъде? Моля, споменете вашите въпроси или притеснения в секцията за коментари по-долу.
Все още имате проблеми? Коригирайте ги с този инструмент:
СПОНСОРИРАНА
Ако съветите по-горе не са разрешили проблема ви, вашият компютър може да има по-сериозни проблеми с Windows. Препоръчваме изтегляне на този инструмент за поправка на компютър (оценен като страхотен на TrustPilot.com), за да се справите лесно с тях. След инсталирането просто щракнете върху Започни сканиране и след това натиснете Поправи всичко.

![Как да използвате ChatGPT в WhatsApp [Интегриране стъпка по стъпка]](/f/8d222d7a8f8a8045ab880447af38ceb9.png?width=300&height=460)
![Как да интегрирате ChatGPT с Word [Най-бързи начини]](/f/eb21cc658a4812ad5bfa46e960865c0d.jpg?width=300&height=460)