Актуализирането на вашия браузър често решава проблема
- Слушателят на събития е част от кода, който слуша за възникване на събития.
- Те често се използват във връзка с библиотеката jQuery, за да слушат за потребителски взаимодействия, като щракване върху бутон или преоразмеряване на елемент.
- Проблемът със слушателите на събития е, че не е гарантирано, че работят. Браузърът може да има грешки или потребителят да е деактивирал JavaScript.

Вие заслужавате по-добър браузър! 350 милиона души използват Opera ежедневно, пълноценно навигационно изживяване, което идва с различни вградени пакети, подобрена консумация на ресурси и страхотен дизайн.Ето какво може да направи Opera:
- Лесна миграция: използвайте асистента на Opera за прехвърляне на излизащи данни от Firefox само с няколко стъпки
- Оптимизирайте използването на ресурсите: вашата RAM памет се използва по-ефективно от Firefox
- Подобрена поверителност: интегриран безплатен и неограничен VPN
- Без реклами: вграденият рекламен блокер ускорява зареждането на страници и предпазва от извличане на данни
- Изтеглете Opera
Ако сте програмист и кодирате от известно време, трябва да сте попадали в ситуация, при която слушател на събития не работи във вашия браузър Firefox. Слушателите на събития, както всички други API, не са съвместими с различни браузъри и могат да създадат някои проблеми.
Слушателят на събития е функция, която се извиква при възникване на събитие. Може да бъде свързан с елемент в DOM, като бутон или връзка. Ето защо имате нужда от браузър, предназначен за уеб разработка за най-добър резултат.
Когато се създаде слушател на събитие, той се прикачва към DOM елемента с конкретен идентификатор. Така че, ако имате няколко елемента на вашата страница с един и същ идентификатор, само един слушател ще бъде извикан, когато елементът получи събитие.
Въпреки че очаквате нещата да вървят гладко, понякога вашият браузър може да създаде проблеми и вашият слушател на събития може да не се задейства както трябва.
Защо моите слушатели на събития не работят?
Ако вашите слушатели на събития не работят, ето някои възможни причини за това:
- Няма лична карта – Първото нещо, което трябва да проверите, е дали елементът, който се опитвате да слушате за събития, има зададен идентификатор или клас. Ако не го направи, тогава няма начин вашият скрипт да го намери; по този начин няма начин да следи за събития.
- Забавяне на действията – Другата възможност е вашият манипулатор на събития да не се извиква, защото събитието все още не е задействано. Когато щракнете върху бутона или връзката, се извиква свързаната функция. Това може да се случи, ако има известно забавяне между момента, в който се случи дадено действие, и момента, в който искате то да задейства вашата функция за обработка на събития. Например, ако потребител щракне върху бутон, след като първо е щракнал върху друг бутон.
- Недефинирано събитие – Най-честата причина за това е, че слушателят на събития не се добавя към правилния елемент на страницата. Това означава, че елементът не съществува на вашата страница или може да е скрит извън екрана от друг елемент. Проверете DOM инспектора за липсващи елементи.
Как да разбера дали слушател на събития работи?
Можете да използвате инструментите за разработка на Firefox, за да инспектирате DOM и да проверите за наличието на вашите персонализирани атрибути.
Ако вашият код е грешен, тогава слушателят на събития няма да работи. Но ако вашият код е правилен, тогава няма начин да разберете дали слушателят на събития ще работи, докато не бъде използван в ситуация от реалния свят с изисквания от реалния свят.
Експертен съвет: Някои проблеми с компютъра са трудни за справяне, особено когато става въпрос за повредени хранилища или липсващи файлове на Windows. Ако имате проблеми с коригирането на грешка, системата ви може да е частично повредена. Препоръчваме да инсталирате Restoro, инструмент, който ще сканира вашата машина и ще идентифицира каква е грешката.
Натисни тук за да изтеглите и започнете да поправяте.
Бърз съвет:
Друг солиден браузър, който поддържа слушатели на събития, е Opera. Браузърът може да планира събития в опашките с документи по-ефективно с пасивни слушатели на събития.
Това е особено удобно при взаимодействия с докосване и колело, тъй като не позволява на браузъра да генерира излишни събития за превъртане. Освен това преминаването към Opera ще прехвърли всичко необходимо от Firefox.

Опера
Пасивните слушатели на събития могат лесно да се управляват в Opera, тествайте го сами.
Какво мога да направя, ако слушателите на събития не работят във Firefox?
1. Актуализирайте браузъра си
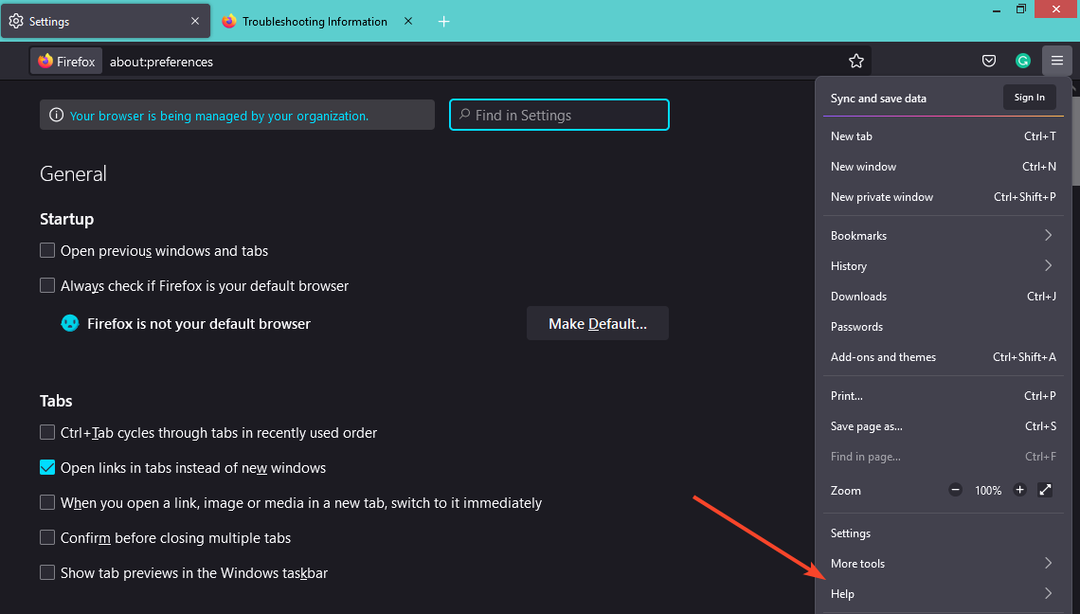
- Стартирайте вашия браузър Firefox и щракнете върху трите хоризонтални елипси в горния десен ъгъл.
- Изберете Помогне.

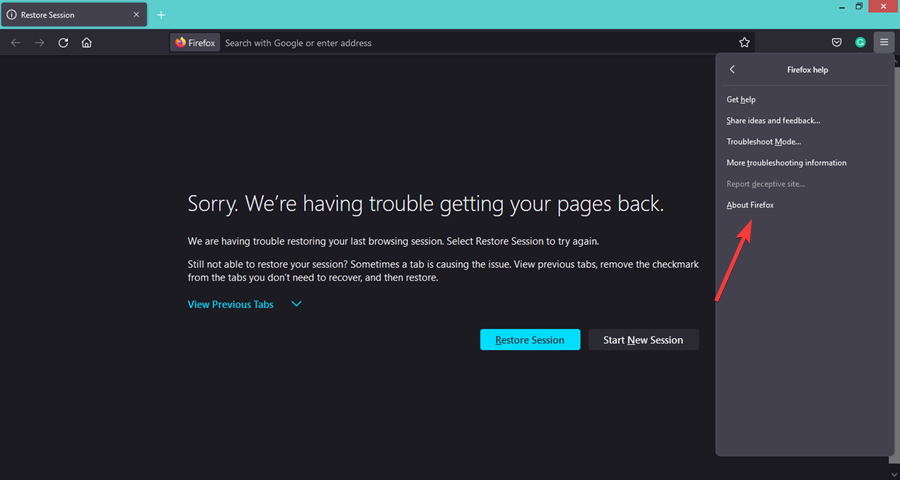
- Кликнете върху Относно Firefox.

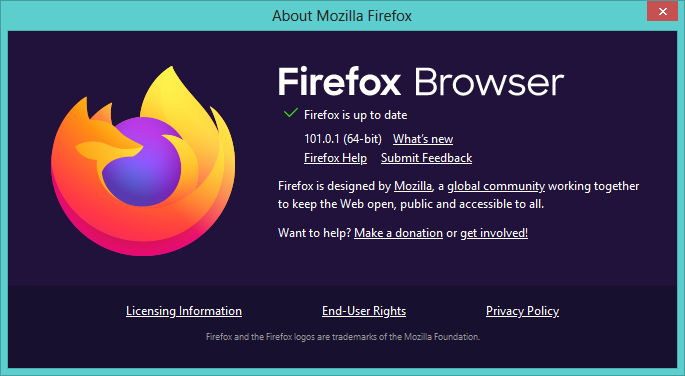
- Ако вашият браузър е актуален, ще получите следния диалогов прозорец.

2. Проверете кода си
Първото нещо, което трябва да проверите, е синтаксисът на вашия код. Уверете се, че сте го написали правилно и че сте включили целия необходим код.
Възможно е слушателят на събитие да не е бил прикачен към правилния елемент. Например, ако слушате за кликвания върху бутони, уверете се, че вашият код действително е прикачен към бутон.
3. Разрешете JavaScript
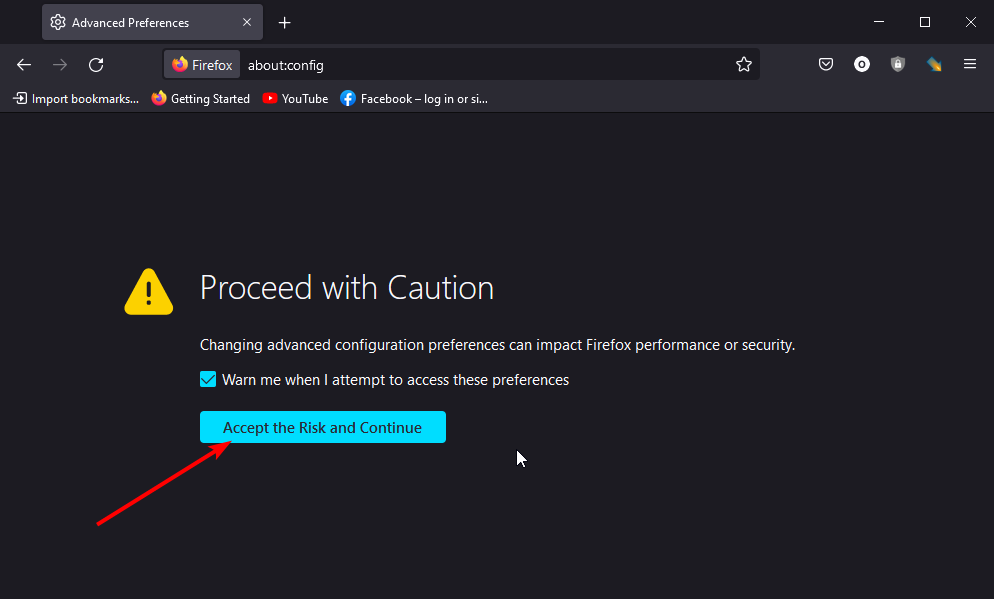
- Стартирайте вашия браузър Firefox и отворете следния адрес:
относно: конфиг - В страницата, която се показва, под Продължавайте с внимание, изберете Приемете риска и продължете.

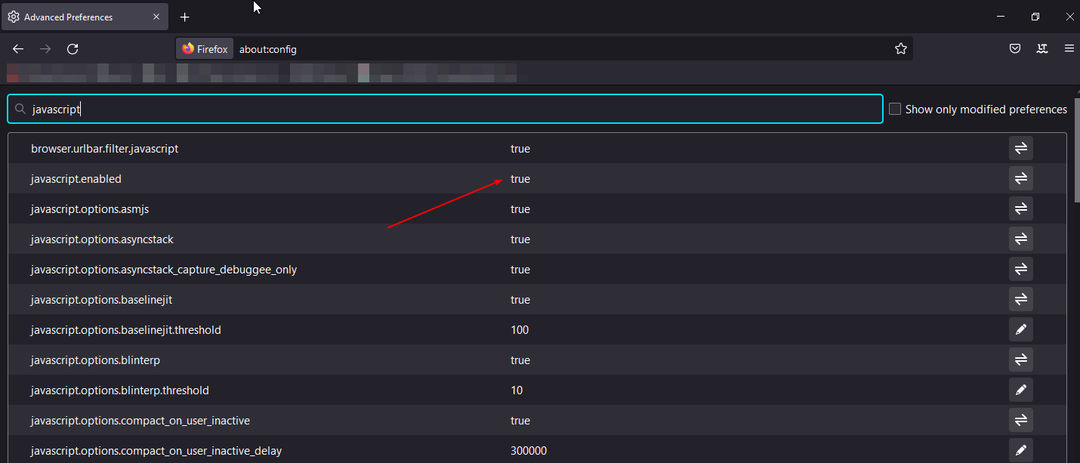
- Тип Javascript в полето за търсене, след което щракнете двукратно, докато се превърне в вярно.

Ако сте опитали всички решения, но вашият слушател на събития все още не работи във Firefox, опитайте да използвате друг браузър. Ако събитието работи в един браузър, но не и в друг, може да е проблем с начина, по който браузърът обработва събития или как изобразява вашата страница.
Можете също да опитате да използвате софтуер за писане на код за да ви помогне да свършите работата лесно и да минимизирате грешките.
Уведомете ни за всякакви допълнителни мисли, които може да имате по тази тема, в секцията за коментари по-долу.
 Все още имате проблеми?Коригирайте ги с този инструмент:
Все още имате проблеми?Коригирайте ги с този инструмент:
- Изтеглете този инструмент за поправка на компютър оценен като страхотен на TrustPilot.com (изтеглянето започва на тази страница).
- Кликнете Започни сканиране за да намерите проблеми с Windows, които може да причиняват проблеми с компютъра.
- Кликнете Поправи всичко за коригиране на проблеми с патентовани технологии (Изключителна отстъпка за нашите читатели).
Restoro е изтеглен от 0 читатели този месец.