Невалиден CSS код и повредени разширения може да причинят това
- Bootstrap е предна рамка, която ви помага да проектирате и разработвате уебсайтове по-бързо.
- Той включва HTML, CSS и JavaScript. Това е колекция от инструменти за създаване на уебсайтове и уеб приложения.
- Може да срещнете проблеми, когато не работи във Firefox, но тази статия ще ви помогне да разрешите такива проблеми.

Вие заслужавате по-добър браузър! 350 милиона души използват Opera ежедневно, пълноценно навигационно изживяване, което идва с различни вградени пакети, подобрена консумация на ресурси и страхотен дизайн.Ето какво може да направи Opera:
- Лесна миграция: използвайте асистента на Opera за прехвърляне на излизащи данни от Firefox само с няколко стъпки
- Оптимизирайте използването на ресурсите: вашата RAM памет се използва по-ефективно от Firefox
- Подобрена поверителност: интегриран безплатен и неограничен VPN
- Без реклами: вграденият рекламен блокер ускорява зареждането на страници и предпазва от извличане на данни
- Изтеглете Opera
Успехът на Bootstrap се крие в способността му да прави нещата да изглеждат добре, дори когато не сте експерт. Това го прави идеален за хора, които се учат как да кодират. Въпреки това, ако използвате Bootstrap с Firefox, може да срещнете някои проблеми, когато не работи.
Това може да бъде много разочароващо, особено когато всички други браузъри работят добре с Bootstrap. Bootstrap е написан на HTML, CSS и JavaScript. Това го прави една от най-популярните рамки за разработване на уебсайтове и приложения.
С дясната разширения на браузъра за кодиране, можете да направите много. Сега, обратно към Bootstrap, който не работи във Firefox, първо трябва да разберете защо се случва, ако искате да отстраните проблема успешно.
Защо моят bootstrap не работи?
Вашият Bootstrap не работи ли във Firefox? Ето някои често срещани причини:
- Неподдържана версия за стартиране – Това може да е, защото използвате стара версия на Bootstrap, например, или защото няма поддръжка на браузъра за стартиране, защото използвате остаряла версия.
- Повредени разширения – Проверете за разширения или добавки на браузъра, които може да пречат на CSS или JavaScript файловете на Bootstrap. Ако е възможно, деактивирайте тези разширения и опитайте отново.
- Невалиден CSS код – Bootstrap използва много CSS класове за стилизиране на своите компоненти. Ако сте персонализирали CSS по някакъв начин, той може да не работи.
Всички ли браузъри поддържат bootstrap? Bootstrap работи на всички основни браузъри, включително Firefox, Safari, Chrome, Opera и Microsoft Edge.
Въпреки това, някои функции може да не работят или да не се държат според очакванията на по-стари браузъри поради липса на поддръжка за CSS функции или JavaScript API, използвани от JavaScript добавките на Bootstrap.
Бърз съвет:
В случай, че имате нужда от по-лесно решение за коригиране на Bootstrap на вашия браузър, можете да помислите за промяна на браузъра.
Експертен съвет: Някои проблеми с компютъра са трудни за справяне, особено когато става въпрос за повредени хранилища или липсващи файлове на Windows. Ако имате проблеми с коригирането на грешка, системата ви може да е частично повредена. Препоръчваме да инсталирате Restoro, инструмент, който ще сканира вашата машина и ще идентифицира каква е грешката.
Натисни тук за да изтеглите и започнете да поправяте.
Opera е практично решение, тъй като поддържа рамката Bootstrap и ви помага да разработите добре изглеждащи уебсайтове или уеб програми.

Опера
Вземете този изгоден браузър и се насладете на тонове интеграции на приложения и звукова навигация.
Какво мога да направя, ако Bootstrap не работи във Firefox?
1. Актуализирайте Firefox
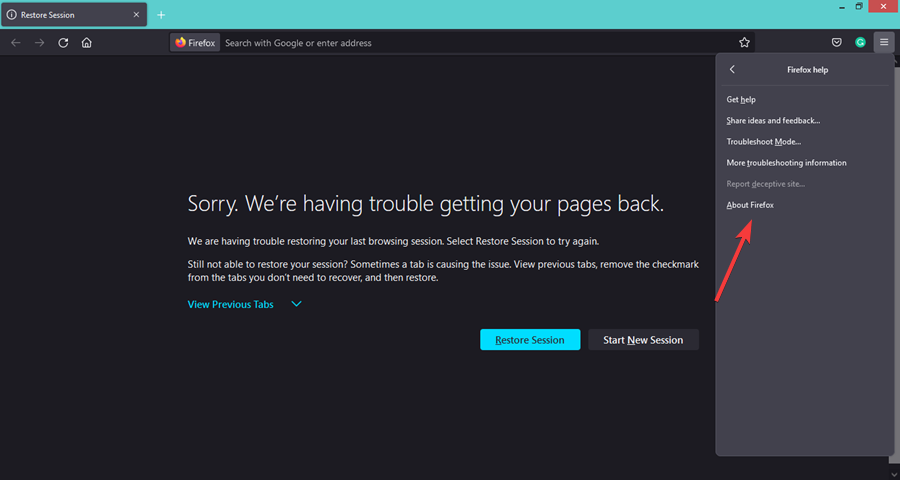
- Стартирайте вашия браузър Firefox и щракнете върху трите хоризонтални елипси в горния десен ъгъл.
- Изберете Помогне.

- Кликнете върху Относно Firefox.

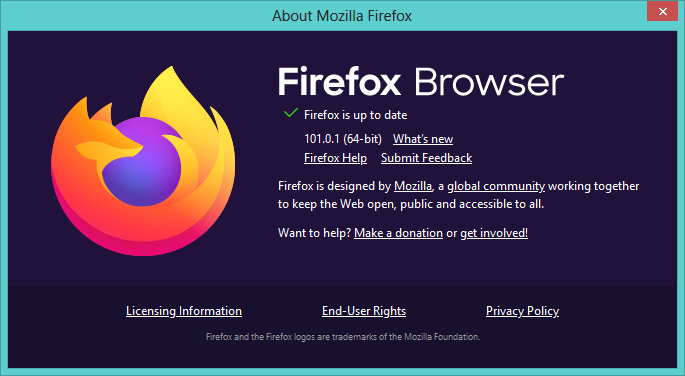
- Ако вашият браузър е актуален, ще получите следния диалогов прозорец.

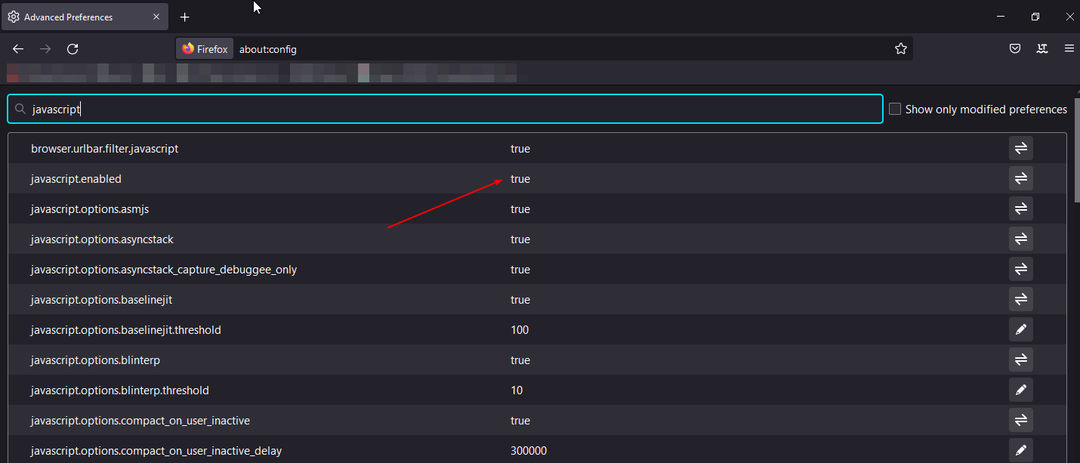
2. Активирайте Javascript
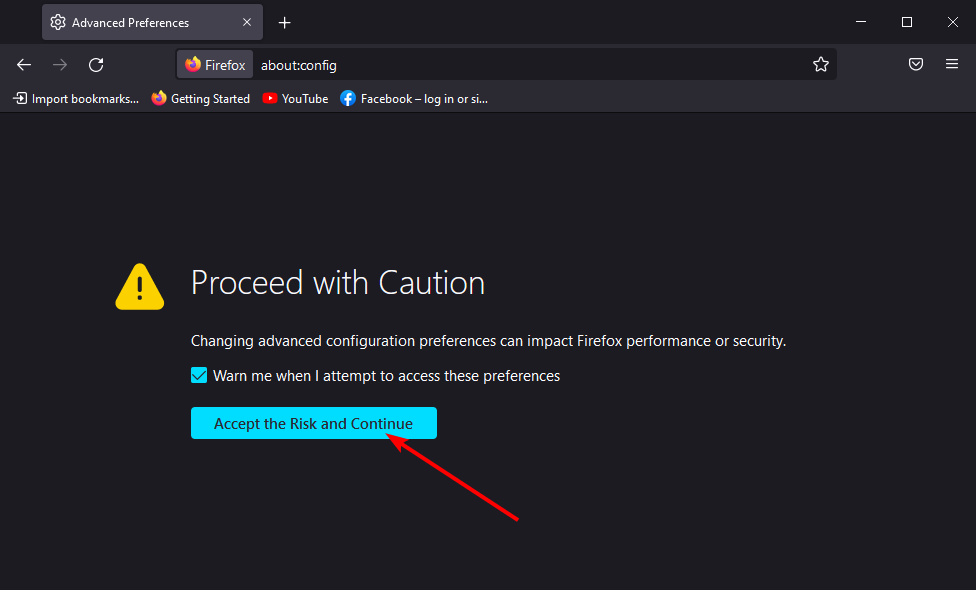
- Стартирайте вашия браузър Firefox и отворете следния адрес:
относно: конфиг - На страницата, която се показва, под Продължете с внимание, изберете Приемете риска и продължете.

- Тип Javascript в полето за търсене, след което щракнете двукратно, докато се превърне в вярно.

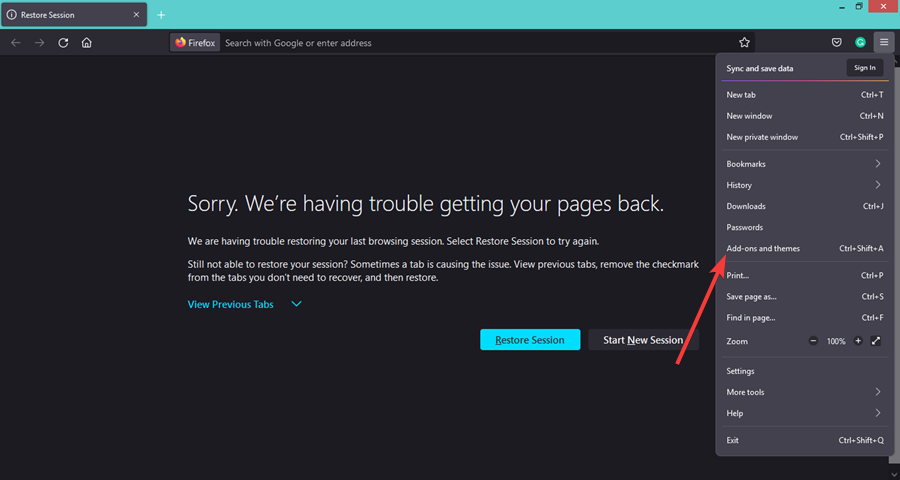
3. Деактивирайте разширенията
- Стартирайте вашия браузър Firefox и щракнете върху трите хоризонтални елипси в горния десен ъгъл.
- ИзберетеДобавки и теми.

- Деактивирайте предполагаемите разширения и презаредете раздела.

Това може да отнеме много време задача, ако сте активирали значителен брой разширения. Ще трябва да деактивирате един и да продължите да презареждате, за да проверите дали Bootstrap работи.
- 3 начина за коригиране на Firefox, ако изтеглянето на Google Drive не работи
- 3 начина за коригиране на слушателя на събития, ако не работи във Firefox
- LinkedIn не работи във Firefox: 7 потвърдени корекции, които да опитате
- Как да коригирате търсенето на Aliexpress, което не работи във Firefox
Как да коригирам проблеми със съвместимостта във Firefox?
CSS на Bootstrap е проектиран да бъде съвместим с Firefox, но може да получите неочаквани резултати, когато го използвате в браузъра.
Важно е да поддържате браузъра си Firefox актуален, за да не използвате остаряла версия на браузъра. Процесът на актуализиране се извършва автоматично във фонов режим на повечето платформи, но винаги можете да проверите за актуализации ръчно.
Също така се уверете, че използвате добавките отговорно. Те са полезни добавки, които могат да подобрят изживяването ви при сърфиране в мрежата, като предоставят допълнителни функции и функционалност или променят начина, по който изглеждат или се държат определени уебсайтове.
Въпреки това, те също могат да причинят проблеми със съвместимостта в някои случаи, тъй като не винаги са съвместими помежду си или с по-новите версии на Firefox.
И накрая, трябва да обмислите използването на Firefox Developer Edition браузър. Той е оптимизиран за уеб разработчици, има по-подходящи инструменти и предлага по-стабилна среда.
Можете също да изберете да опитате браузъри за кодиране и уеб разработка и вижте дали все още ще изпитвате същите проблеми.
Кажете ни дали сте успели да разрешите проблема си в секцията за коментари по-долу.
 Все още имате проблеми?Коригирайте ги с този инструмент:
Все още имате проблеми?Коригирайте ги с този инструмент:
- Изтеглете този инструмент за поправка на компютър оценен като страхотен на TrustPilot.com (изтеглянето започва на тази страница).
- Кликнете Започни сканиране за да намерите проблеми с Windows, които може да причиняват проблеми с компютъра.
- Кликнете Поправи всичко за коригиране на проблеми с патентовани технологии (Изключителна отстъпка за нашите читатели).
Restoro е изтеглен от 0 читатели този месец.


