- Причината за неочаквани грешки в токена е несъвместимостта на анализаторите и кодиращия език.
- Трябва да имате обширни познания по синтаксиса на JavaScript, за да разберете как да пишете правилни кодове.
- Посочването на анализатора, който искате да използвате, може да помогне за коригиране на грешката при анализа: Неочакван маркер.

хИНСТАЛИРАЙТЕ, КАТО ЩРАКНЕТЕ ВЪРХУ ФАЙЛА ЗА ИЗТЕГЛЯНЕ
Този софтуер ще поправи често срещани компютърни грешки, ще ви предпази от загуба на файлове, злонамерен софтуер, хардуерна повреда и ще оптимизира вашия компютър за максимална производителност. Отстранете проблеми с компютъра и премахнете вирусите сега в 3 лесни стъпки:
- Изтеглете Restoro PC Repair Tool който идва с патентовани технологии (наличен патент тук).
- Щракнете върху Започни сканиране за да намерите проблеми с Windows, които биха могли да причинят проблеми с компютъра.
- Щракнете върху Поправи всичко за да коригирате проблеми, засягащи сигурността и производителността на вашия компютър.
- Restoro е изтеглен от 0 читатели този месец.
В Грешка при синтактичния анализ неочакван токен обикновено се появява, когато има несъвместимост между опцията за синтактичен анализ и кода. Въпреки това, при писане на JavaScript, разработчиците се натъкват на тази грешка.
Тази грешка се случва, когато средата за разработка е несъвместима с възможностите на анализатора. Първо, ще разгледаме причините за тази грешка и как често се случва.
Докато отиваме по-нататък в тази статия, ще ви преведем през някои корекции за неочаквания токен за грешка при синтактичен анализ.
Какво причинява грешката при анализа на неочакван токен?
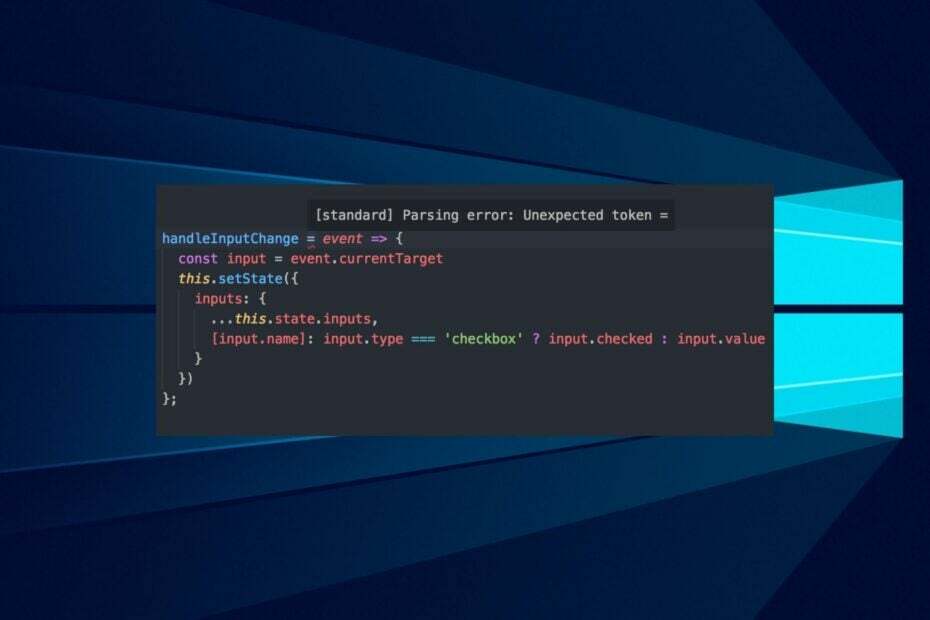
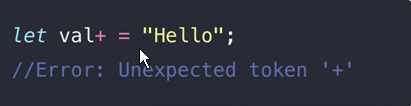
Когато пишете JavaScript приложение, можете да получите грешката поради специфична липсва синтаксис или добавени към вашия код. Въпреки това, неочакваната грешка в токена ви уведомява, че JavaScript очаква вид подреждане в кода, който пишете. Пример за това как изглежда неочаквания токен за грешка при анализа е:

Независимо от това, трябва да разберете, че тази грешка може да възникне поради различни неща. JavaScript има очаквания.
Така че, трябва да знаете какво JavaScript правилата и очакванията са. След това ще ви помогне да дешифрирате къде е проблемът.
Как мога да поправя грешката при анализа на неочакван токен?
1. Посочете парсера, който използвате
За потребителите на ESLint трябва да посочите анализатора за ESLint. Това е от съществено значение, защото анализаторът ще може да генерира съвместим JavaScript синтаксис, който ESLint може да чете.
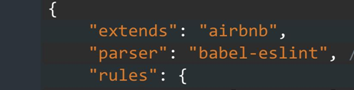
Парсер като babel-eslint ще бъде подходящ за ESLint. Това е така, защото ESLint не е съвместим със съвременния синтаксис на JavaScript. Така че, трябва да посочите анализатора, който да използвате за вашата конфигурация.

В примера по-горе анализаторът е специфичен, така че ESLint ще може да знае какво да използва. Освен това, като направите това, няма да получите отново машинописния текст на ESLint за грешка при синтактичен анализ неочакван токен ESLint.
- Как да инсталирате DisplayLink драйвери на Windows 10/11
- 15 най-добри настройки за сигурност, които трябва да активирате в Windows 11
- 7 начина да върнете звука си в Steam Link
- Не мога да променя напрежението на ядрото в MSI Afterburner: 3 начина да го поправите
2. Проверете дали пунктуацията ви е неправилна
JavaScript има свой синтаксис и трябва да следвате правилата, които го ръководят. Например, пропускането на необходимото или добавянето на неизвестни пунктуационни знаци във вашето кодиране ще доведе до грешка.
Така че, за да коригирате неочаквания проблем с токена, прегледайте кодовете си за пунктуационни грешки. Препинателните знаци като скоби и запетаи трябва да са правилни във вашето кодиране. Ако не, JavaScript няма да го разпознае и няма да може да го анализира.

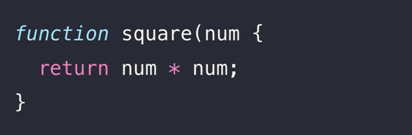
В кода по-горе JavaScript не може да го анализира, защото очаква скобите { да бъдат затворени.
3. Проверете за печатни грешки
Както казахме по-рано, JavaScript има свой синтаксис. Така че неговите анализатори очакват всеки токен и символ да бъдат в определен ред, преди да могат да ги прочетат.
Проследете обаче кодирането си, за да разберете откъде е грешката и да я коригирате. Редакторите на код могат да ви помогнат да редактирате синтаксиса си, дори преди парсерът да го открие.
Важно е да знаете подробно правилата на синтаксиса на JavaScript и тяхното използване. След това, следвайки указанията по-горе, можете да коригирате грешката при синтактичния анализ и неочаквания проблем с токена.
Има и други JavaScript грешки, които можете да срещнете; посетете нашата страница, за да научите повече.
 Все още имате проблеми?Поправете ги с този инструмент:
Все още имате проблеми?Поправете ги с този инструмент:
- Изтеглете този инструмент за ремонт на компютър оценен страхотно на TrustPilot.com (изтеглянето започва на тази страница).
- Щракнете върху Започни сканиране за да намерите проблеми с Windows, които биха могли да причинят проблеми с компютъра.
- Щракнете върху Поправи всичко за отстраняване на проблеми с патентовани технологии (Изключително отстъпка за нашите читатели).
Restoro е изтеглен от 0 читатели този месец.


![Грешката при разпространението на Sims 4 VC ++ по време на изпълнение при Windows 10 [РЪКОВОДСТВО ЗА ИГРИ]](/f/23dcf544ad3966abcd02a7f2e3e089b3.jpg?width=300&height=460)