- Chrome Storage Sync съхранява вашите данни автоматично във всеки браузър Chrome на всяко устройство.
- Въпреки това, настройването на Chrome Storage Sync изисква малко внимание, за да сте сигурни, че се възползвате максимално от API.
- Ако синхронизирането не успее по някаква причина, може да искате да разгледате по-отблизо манифеста на разширението и да използвате различен метод за задаване на стойности.

- Лесна миграция: използвайте помощника на Opera за прехвърляне на изходящи данни, като отметки, пароли и др.
- Оптимизирайте използването на ресурси: вашата RAM памет се използва по-ефективно от Chrome
- Подобрена поверителност: интегрирана безплатна и неограничена VPN
- Без реклами: вграденият Ad Blocker ускорява зареждането на страници и предпазва от копаене на данни
- Изтеглете Opera
Chrome Storage е една от онези захранващи функции, които правят този основен браузър толкова привлекателен за мнозина. Сега локалното хранилище се поддържа от повечето съвременни браузъри, Chrome Storage Sync го заема значително по-високо ниво.
И какъв по-добър начин да се възползвате максимално от тези възможности от използването на API?
Ето обратът, API на Chrome Storage работи по-добре и по-бързо. От една страна, той позволява на потребителите да съхраняват данни като обекти (за разлика от localStorage API, който работи само с низове).
Освен това, той е асинхронен, което подобрява скоростта и отзивчивостта. След това има и Chrome Storage Sync. Този API позволява синхронизиране между устройства, работещи с едно и също приложение.
Ето големият въпрос: Chrome синхронизира ли локалното хранилище? Storage.sync позволява на потребителите безпроблемно да осъществяват достъп, съхраняват и споделят данни между устройства при следните условия:
- Потребителят трябва да е влязъл в браузъра Chrome чрез акаунт в Google
- Chrome трябва да е онлайн (свързан с интернет)
- Функцията за синхронизиране трябва да бъде активирана
Ако Chrome е офлайн по някаква причина, данните ще се съхраняват локално и ще се синхронизират по-късно, когато браузърът е онлайн.
Същото важи и за деактивирането на функцията Chrome Storage Sync. Ако решите да го деактивирате, API ще действа просто като localStorage API.
Както можете да видите, Chrome Storage API е идеален за съхранение, извличане и проследяване на промени в потребителски данни. Въпреки това, правилното му настройване е от съществено значение, както и да знаете как и кога да премахнете съхранените данни.
Как да задам и използвам локални данни за съхранение в Chrome?
Както винаги, синтаксисът е ключов. Ето как да се справите с различните ключове, стойности и аргументи в Chrome Storage:
- localStorage. getItem() – Използва се за проверка дали конкретна стойност е посочена в локалното хранилище. Можете да го използвате за четене или извличане на конкретни елементи от localStorage.
- localStorage.setItem() – Използва се за добавяне на елементи (като ключове или стойности) или просто за запазване на данни в локално съхранение.
- localStorage.removeItem(): Командата премахва конкретен елемент (ключ) от локалното хранилище.
- localStorage.clear() – Тази команда премахва или изчиства всички елементи за този домейн.
Бакшиш
➡ Въпреки това, елементи от областта Sync Storage се синхронизират чрез Функция за синхронизиране на Chrome.
➡ Ако джогингът с всички различни API изглежда малко непосилно, винаги можете преминете към Opera.
Не е нужно да се притеснявате за проблеми със синхронизирането, тъй като Opera ви позволява лесно експортиране на отметки от Chrome заедно с други предпочитания и настройки, така че да можете да се насладите на сърфиране, без да пропускате нито един ритъм.
Каква е разликата между chrome.storage.sync и chrome.storage.local?
- Chrome.storage.sync работи асинхронно, което прави приложението по-отзивчиво и по-бързо от Chrome.storage.local API.
- В Chrome.storage.sync данните се синхронизират автоматично и имате достъп до тях от всяко друго устройство. Що се отнася до Chrome.storage.local, информацията се съхранява локално на машината, където е инсталиран браузърът.
- Chrome.storage.local съхранява данни в низове, което прави по-трудно управлението на ключовете. От друга страна, Chrome. Съхранение. Синхронизирането работи с обекти.
- И накрая, Chrome Storage Sync позволява запазване на настройките на разширението дори при използване на режим инкогнито.
В заключение, синхронизирането на хранилището в Chrome позволява синхронизиране на файлове на всяко локално устройство за съхранение. По този начин можете лесно да съхранявате, споделяте и осъществявате достъп до файлове в системи за съхранение и в облака.
Каква е разликата между локално хранилище и бисквитки/кеш?
| Вещ | Използвайте | размер | Сигурност |
| Съхранение срещу бисквитки | ➡ Бисквитките предават данни към сървъра чрез HTTP заявки. ➡ Локалното съхранение е предназначено само за четене на клиента. ➡ Последният ще ограничи данните на ниво браузър, без да достигат до сървъра. |
➡ Ясно е, че localStorage предоставя много по-голям капацитет от бисквитките. ➡ Всъщност максималният размер на бисквитката е около 4 KB. ➡ Това прави локалното хранилище по-подходящо за съхраняване на всякакви данни, които по-късно бихте искали да имате в браузъра си. |
➡ Бисквитките обикновено се възприемат като по-безопасна алтернатива. ➡ Въпреки това, уязвимости съществуват и от двете страни. ➡ И двамата са податливи на XSS атаки, например. |
| Съхранение срещу кеш | ➡ Кешът е временно резервно копие на използваните данни (ускоряване на достъпа за URL адреси). ➡ Съхранението е решение за дългосрочно задържане. ➡ Не изтича и изчезва само ако изчистите кеша. |
➡ Кешът работи с байтове, докато локалното съхранение се занимава с блокове данни. ➡ Това е от значение, за да се определи действителният капацитет за съхранение. ➡ Кешът се използва предимно за малки количества данни, за разлика от локалното съхранение. |
➡ Точно като локалното хранилище, кешът може да бъде хакнат чрез злонамерени скриптове, които крадат вашите данни. ➡ LocalStorage ви позволява да зададете допълнителни методи за криптиране. ➡ Въпреки това ви предлагаме да избягвате съхраняването на поверителна или чувствителна информация. |
Как да управлявам хранилището си в Chrome?
1. Изчистване на данните за сърфиране
- Отвори Chrome на вашия компютър.
- Кликнете върху вертикалните три точки в горния десен ъгъл, за да разкриете Повече ▼.

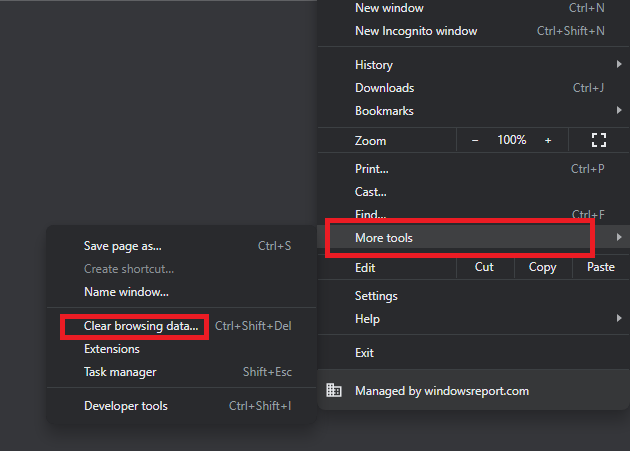
- След това щракнете Още инструменти и изберете Изчистване на данните за сърфиране.

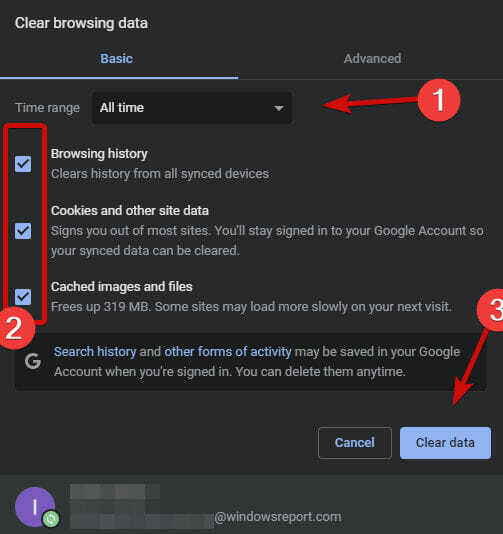
- В основния раздел (по подразбиране) изберете a Времеви интервал.
- Изберете видовете информация, които искате да премахнете (История на сърфиране, Бисквитки и други данни за сайта, съответно Кеширани изображения и файлове).

- Щракнете върху Изчистване на данните.
Експертен съвет: Някои проблеми с компютъра са трудни за справяне, особено когато става въпрос за повредени хранилища или липсващи файлове на Windows. Ако имате проблеми с отстраняването на грешка, системата ви може да е частично повредена. Препоръчваме да инсталирате Restoro, инструмент, който ще сканира вашата машина и ще идентифицира каква е грешката.
Натисни тук да изтеглите и да започнете ремонта.
Наборът за синхронизиране на Chrome Storage не е толкова труден за управление. Въпреки това, може да искате да изчиствате мястото за съхранение на браузъра си от време на време. Това е един от начините да го направите.
Можете също да използвате CTRL + Shift + Delete пряк път на клавиатурата ви, за да извършите действието по-бързо.
Като алтернатива можете да изтеглите CCleaner и с едно натискане на бутон можете да изтриете всички натрупани файлове, които заемат място, да изядете паметта и да забавите навигацията си.
2. Изчистване на данните за съхранение
- Отвори Chrome на вашия компютър.
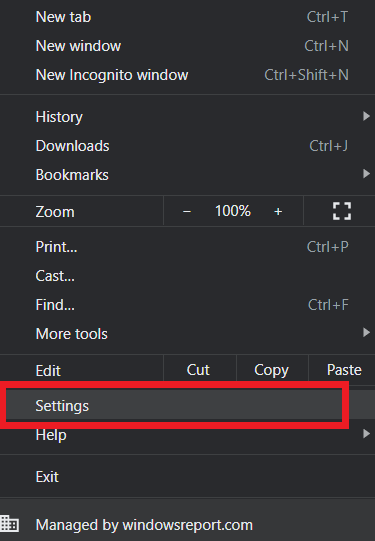
- Кликнете върху вертикалните три точки в горния десен ъгъл, за да разкриете Повече ▼.

- ИзберетеНастройки от списъка с опции.

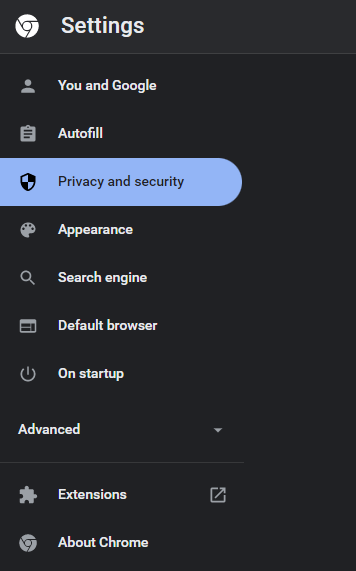
- В левия прозорец изберете Поверителност и сигурност.

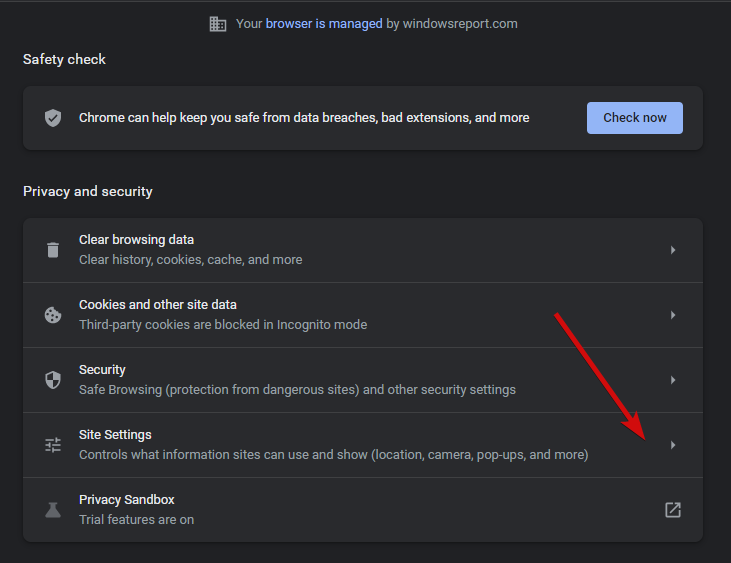
- Сега изберете Настройки на сайта от списъка.

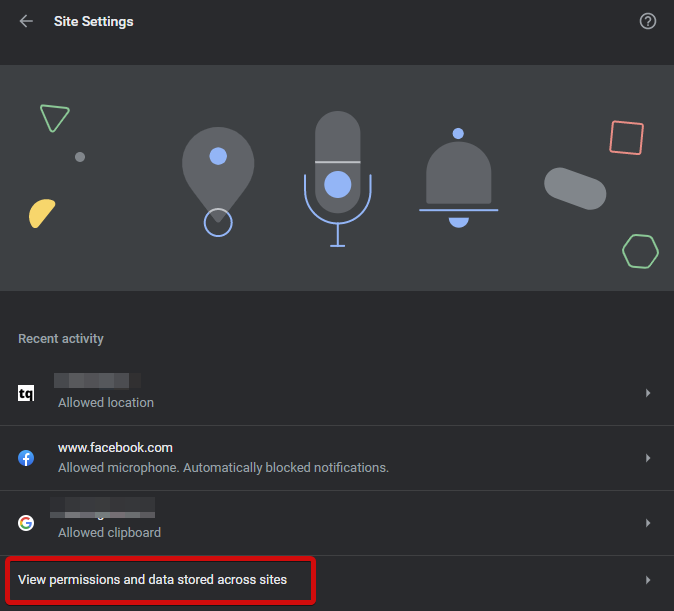
- Отвори Преглед на разрешенията и данните, съхранявани в секцията на сайтовете.

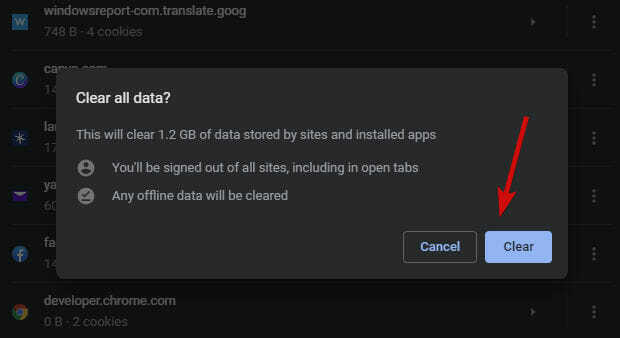
- НатисниИзчистете всички данни бутон.

- В новия прозорец щракнете върху Ясно натиснете още веднъж, за да потвърдите действието.

По желание можете да освободите хранилището на браузъра си, като също така настроите разрешенията си за бисквитки.
- Повторете стъпки 1-4, както е описано по-горе.
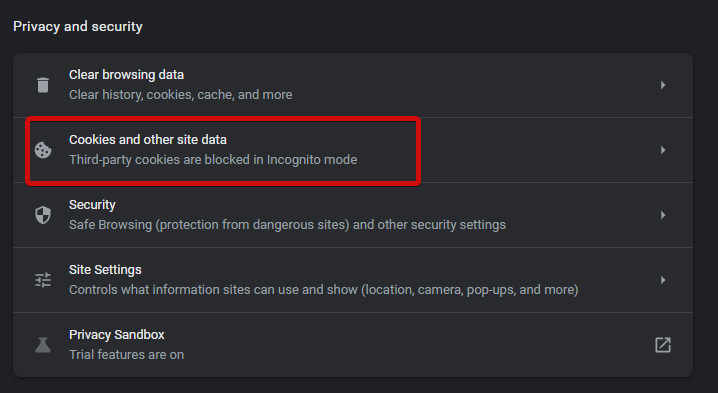
- Вместо Настройки на сайта, изберете Бисквитки и други данни за сайта.

- Превключете превключвателя до Изчистете бисквитките и данните на сайта, когато затворите всички прозорци да се На.

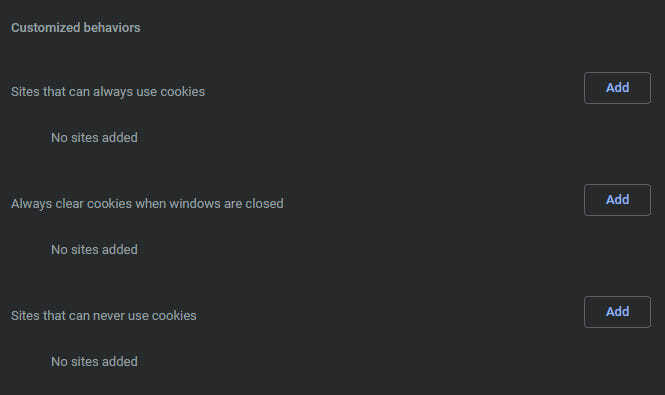
- Като алтернатива можете да дефинирате индивидуални настройки и персонализирано поведение за Сайтове, които винаги използват бисквитки, Винаги изчиствайте бисквитките, когато прозорците са затворени за конкретни сайтове и Сайтове, които никога не могат да използват бисквитки.

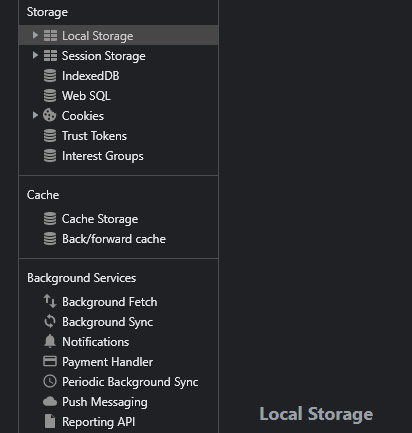
3. Изчистване на локалното хранилище
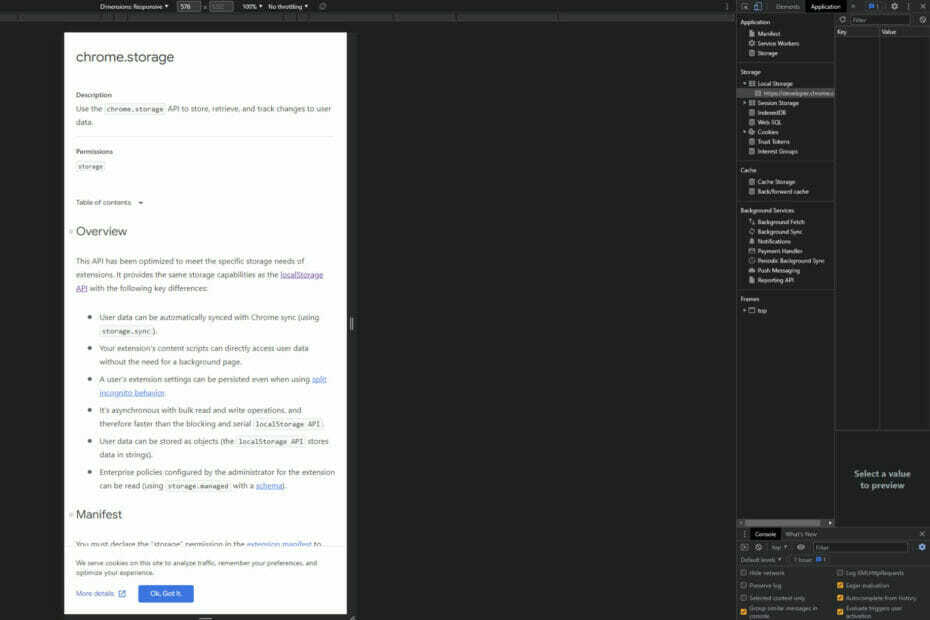
- Отворете фоновата страница на разширението.
- След това отворете менюто на Chrome и изберете Още инструменти, тогава Инструменти за разработчици.
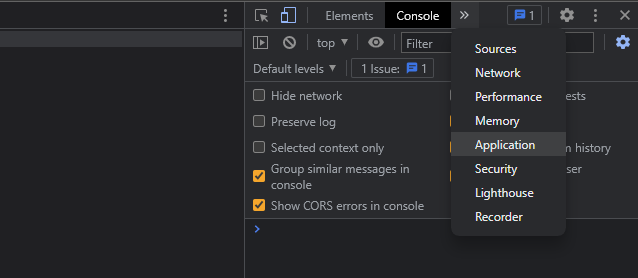
- Изберете Приложение раздел от менюто.

- След това разширете Локално съхранение раздел в десния прозорец.

- Щракнете с десния бутон на вашия сайт(ове), след което щракнете Ясно за да изтриете локалното хранилище.

Ето как отваряте localStorage в Chrome и също така как можете да изчистите localStorage след известно време. Сега може да се чудите и за пътя за съхранение.
Къде се съхранява локалното хранилище на Chrome? Google Chrome съхранява уеб данни във вашия потребителски профил.
Местоположението в Windows обикновено може да бъде намерено, като следвате този път: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 начина за безопасно синхронизиране на вашите пароли за Chrome с ключодържател
- Как да коригирате, че Chrome не се синхронизира [отметки, пароли, раздели]
- Поправка: Вашето хранилище в браузъра за Mega е пълно [Chrome]
- 5 поправки, които трябва да опитате, когато разделите не се отварят в Chrome
Какво мога да направя, ако Chrome.storage.sync.set не работи?
Неработещите проблеми с Chrome.storage.sync.set са по-чести, отколкото си мислите.
По този начин може да срещнете проблеми с Chrome.storage.sync.set, който не запазва стойности или не ги връща директно, излиза от синхронизация и т.н.
В зависимост от конкретната ситуация, ето няколко полезни съвета, които да опитате:
- Уверете се, че сте декларирали разрешение за съхранение в манифеста на разширението за да можете да използвате API за съхранение.
- Използвай метод за обратно извикване за да получавате известия, когато асинхронната функция е завършена. Също така, можете да използвате API на обещание за решаване на асинхронния проблем.
- Когато стойностите не се записват в chrome.storage.sync.set, може да използвате грешен метод, за да ги зададете. Опитайте да използвате a променлив ключ вместо.
- Можеш стартирайте отново акаунта си и опитайте да зададете стойности със същите кодове, които сте използвали в sync.set.
- Не забравяйте, че вие не може да избира множество стойности в chrome.storage.sync.set. Вместо това задайте един с последващи изрази.
- Използвайте clear() и removeItem() за да изпразните целия локален обект за съхранение за домейна, в който се намирате.
- Ако Chrome е изправен пред грешки при синхронизиране, изпълнява Нулиране на синхронизирането за да принудително синхронизиране на Chrome.
- Грант разрешение за съхранение в Chrome чрез настройки на Windows и приложения. Изберете Chrome, след това изберете Разрешения и разрешете на Chrome достъп до хранилището.
Това е нашето виждане за това как правилно да настроим синхронизирането на Chrome Storage и съответно да адресираме Chrome.storage.sync.set неработещи екземпляри. Чувствайте се свободни да ги изпробвате и да видите кое работи най-добре за вас.
 Все още имате проблеми?Поправете ги с този инструмент:
Все още имате проблеми?Поправете ги с този инструмент:
- Изтеглете този инструмент за ремонт на компютър оценен страхотно на TrustPilot.com (изтеглянето започва на тази страница).
- Щракнете върху Започни сканиране за да намерите проблеми с Windows, които биха могли да причинят проблеми с компютъра.
- Щракнете върху Поправи всичко за отстраняване на проблеми с патентовани технологии (Изключително отстъпка за нашите читатели).
Restoro е изтеглен от 0 читатели този месец.