От Sreelakshmi Menon
Хипервръзките са препратки към данни. Тези препратки могат да бъдат към уебсайт или имейл имейл или да казват на определена страница в документ. Потребителят, който чете документ, може да щракне върху хипервръзката и да посети друга страница. Това е доста полезна функция, тъй като можете да предоставите повече информация с едно щракване. Потребителите, които не желаят да го следват, могат да го пропуснат. Можете да имате два вида хипервръзки, тези, които сте посетили и тези, които не сте. Посетените хипервръзки са тези, върху които сте кликнали преди, а непосетените са тези, които не сте. Обикновено в Word и двамата са представени в два различни цвята по подразбиране. Това са вариации на синьото. Така че за някои хора не е лесно да ги различат с един поглед. Следователно можете да промените цвета на хипервръзките, както желаете. Кажете, че можете да дадете червено за тези, които не са посетени, и зелено за тези, които вече имате. Тази публикация първо ви казва как да вмъкнете хипервръзка в Word 2016. След това можете да прочетете как да промените цвета на хипервръзката. Следвайте стъпките по-долу:
Вижте също :Как да създадем искри в Excel 2016
Как да вмъкнете хипервръзка
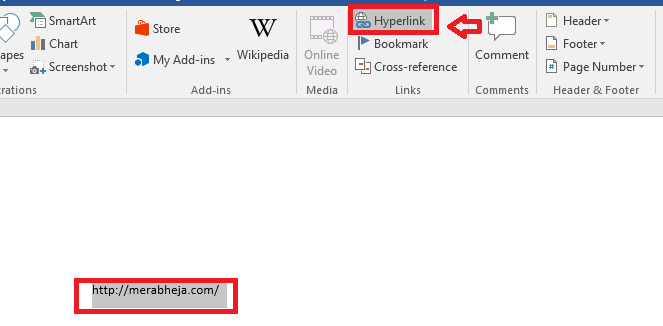
- Въведете линка, който желаете. Или поставете връзката в думата документ. След това кликнете върху Поставете раздел.

- Изберете връзката, която сте въвели, и кликнете върху Хипервръзка под раздела Вмъкване.

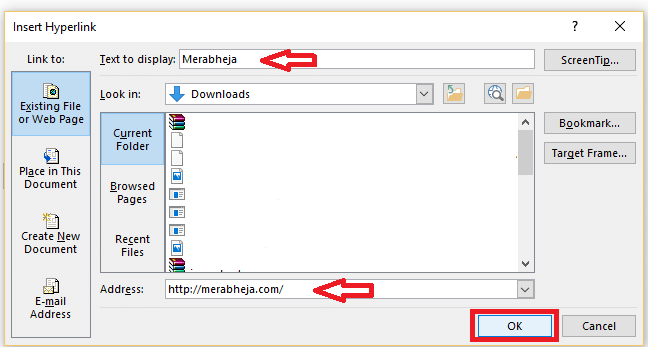
- Ако искате да дадете различно име за показване, въведете го Текст за показване. Щракнете Добре. Можете директно да въведете връзката в съответното поле Адрес ако не сте правили никакъв избор на текст.

Как да промените цвета на връзката
Непосетени хипервръзки
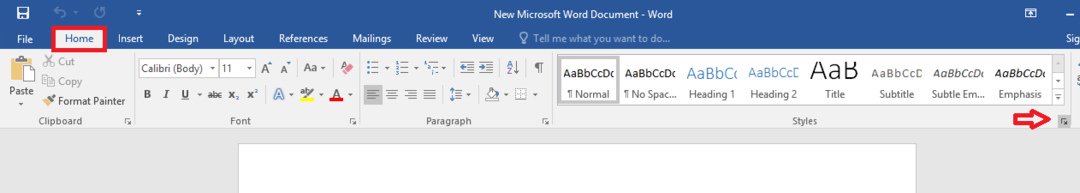
- Щракнете върху стрелката в долния десен ъгъл на Стилове под У дома раздел.

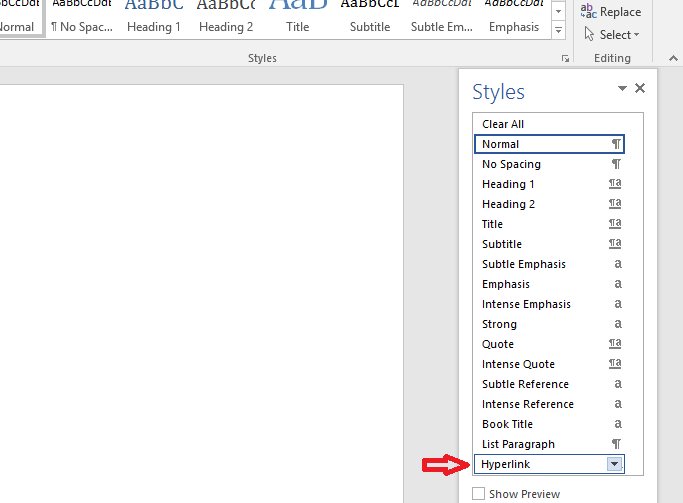
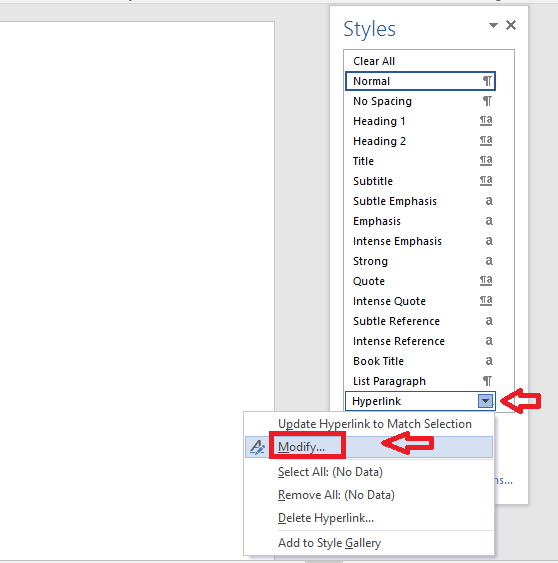
- На място Хипервръзка в менюто Стилове.

- Можете да видите да се появи падаща икона. Кликнете върху него. Освен това кликнете върху Промяна.

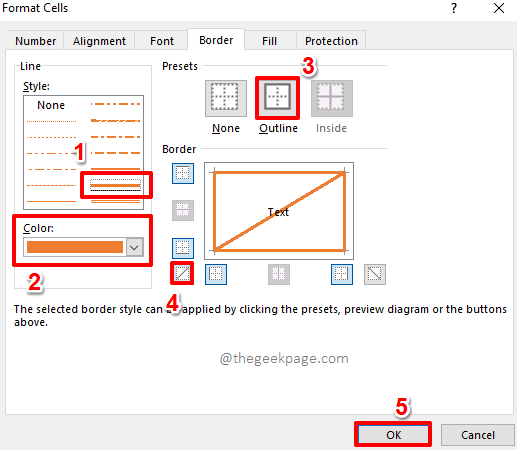
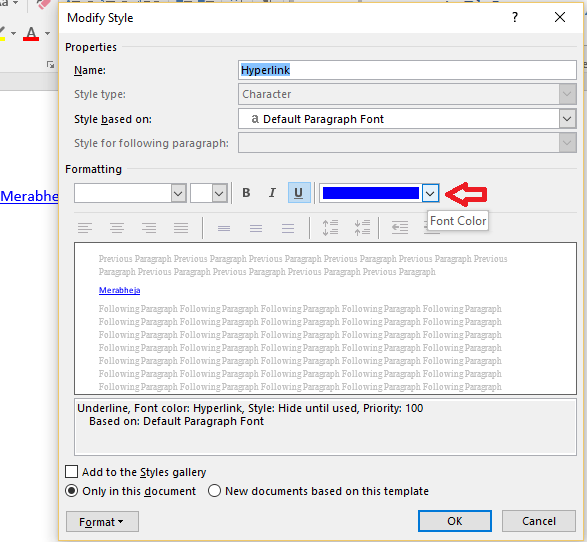
- Под Форматиране използвайте падащото меню, за да изберете цвета, който искате за вашата хипервръзка. Щракнете Добре.

Посетени хипервръзки
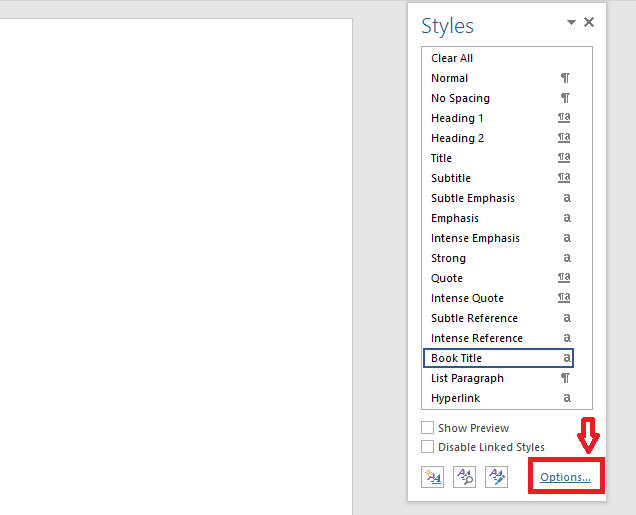
- Още веднъж, под У дома, щракнете върху стрелката в Стилове.
- Кликнете върху Настроики връзка в долната част на менюто.

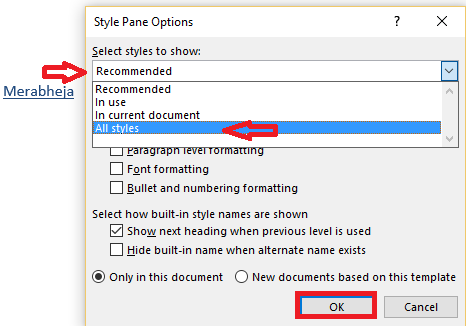
- Кликнете върху падащото меню в Изберете Стилове за показване. Избирам Всички стилове.

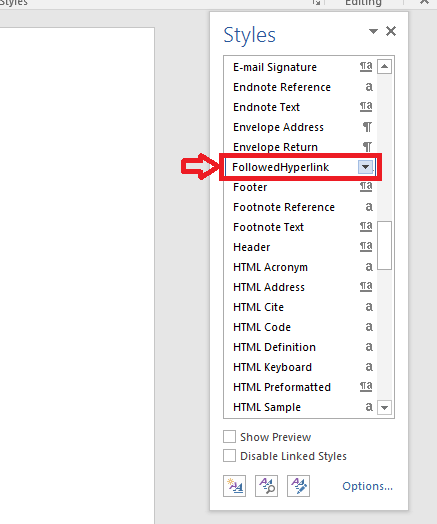
- Сега се върнете към менюто Стилове. Можете да видите нова опция Последвано от хипервръзка. Забележете го.

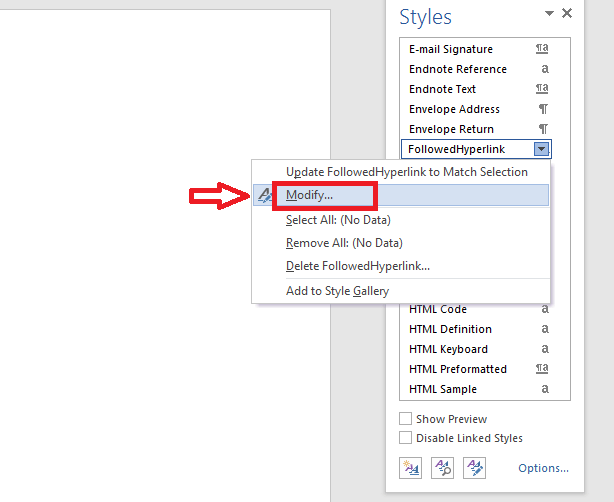
- Кликнете върху падащото меню, което се появява, съответстващо на Проследена хипервръзка. Кликнете върху Промяна.

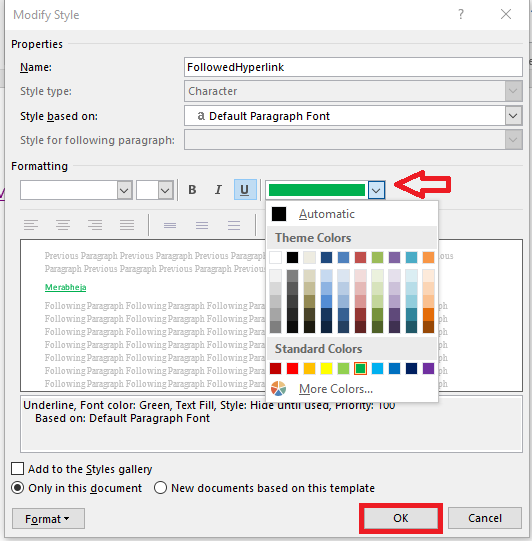
- Под Форматиране използвайте падащото меню, за да изберете цвета, който искате да придадете на вашата хипервръзка. Щракнете Добре.

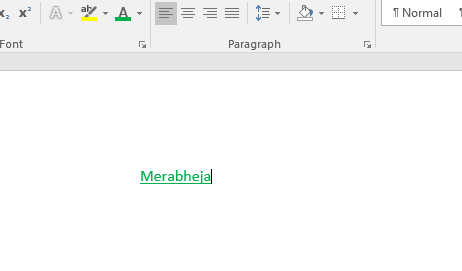
Както можете да видите, връзката се превръща в току-що избран от вас цвят!

Тази функция за цветно кодиране може също да се използва ефективно, ако имате собствен блог или уебсайт. Ако давате описание за това в документ, тогава можете да използвате цветовете на темата на вашия уебсайт в хипервръзките и да му дадете професионално предимство!