- Chrome DevTools عبارة عن أداة متكاملة للتطوير تسمح باستخدام أدوات التجسس أو تعديل الكود مباشرة من المتصفح الخاص.
- Gli Utenti hanno signaling to the recevuto the error not risen to caricing data the الرد أو تغييرها أثناء تنفيذ الأمر الأكثر ثراءً من دومينيك.
- يوجد هذا الخطأ بسرعة كبيرة في متصفح Chromium، ولكن يمكن للأدوات استخدام Postman لعرض البيانات والرد عليها.

- واجهة سهلة الاستخدام: نقدم تصميمًا بسيطًا ووحدات نمطية سهلة الاستخدام والتنقل.
- السرعة والفعالية: استخدم نطاقًا واسعًا جدًا من المتصفحات الأخرى وانتقل بسرعة إلى مواقع الويب، وسيكون من المفيد جدًا توفير بيانو البيانات على الأقل.
- تتكامل وظائف الأمان: كتلة إعلانية، ومكافحة التتبع، وشبكة VPN مجانية.
- ⇒ تحميل أوبرا وان
يقدم Chrome سلسلة من الأدوات المتكاملة لمطوري Google Chrome التي تسمح باستخدام أدوات فحص HTML ونشاط صفحات الويب. تشير الأدوات التي تستخدم Chrome DevTools إلى حدوث خطأ
Chrome لا يستعيد البيانات والبيانات. استمر في القراءة للعثور على الحل بسرعة.لماذا لا تستطيع نقل البيانات والرد عليها في Chrome؟
خطأ لن يتم إعادة شحن بيانات الرد إنه مفيد للمطورين عندما يقومون بكتابة محتوى HTML أو على أساس الاختبار الخاص بهم. إذا قامت الأداة بنسخ ملف بتنسيق JSON، فيمكن التحقق من الخطأ إذا كان الملف كبيرًا جدًا. يمكن التحقق من الخطأ أيضًا عندما يتم تنفيذه بشكل أفضل من خلال السيادة.

يمكنك توفير متغيرات أخرى لاستخدام الأدوات في Chrome، من خلال:
- من المستحيل نقل بيانات الرد، ولا يتم العثور على أي مصدر باستخدام المعرف المحدد
- لا يعمل Chrome على إعادة الرد على أغنى البيانات، حيث يتم إزالة المحتوى من ذاكرة التخزين المؤقت لـ Inspector
- Chrome لا يستعيد البيانات والبيانات بعد إعادة التدوير
هل يمكنك تصحيح خطأ ملف بيانات الرد الذي لا يعمل على Chrome؟
1. الولايات المتحدة الأمريكية متصفح متنوع
لقد عادت العديد من الأدوات إلى Firefox DevTools لتجنب الأخطاء المحبطة في Chrome. يعرض Firefox باستمرار رد البيانات بعد التنقل ويقدم وظائف إضافية يمكنك التحكم بها في Chrome، بالإضافة إلى وظيفة التعديل والتصفح الأكثر ثراءً.

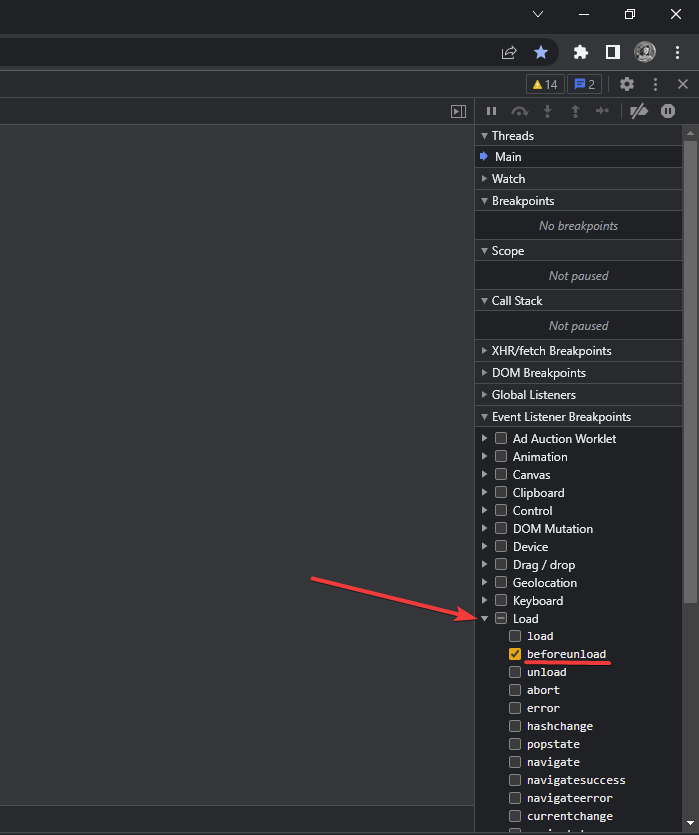
2. أضف نقطة تدخل إلى الجدول الأصلي
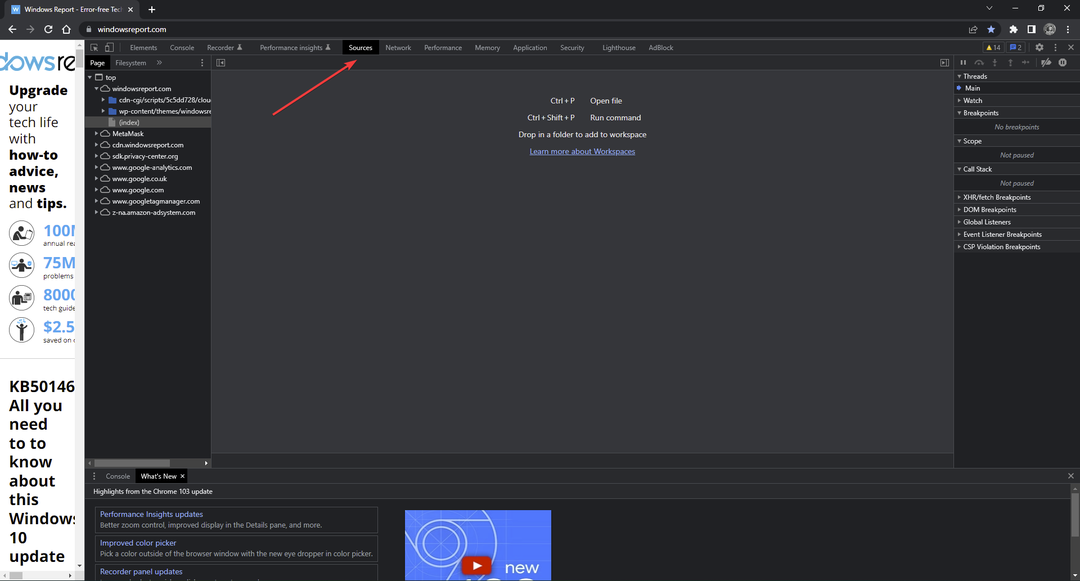
- يمكنك الدخول إلى Chrome DevTools، ثم النقر فوق الجدول فونتي.

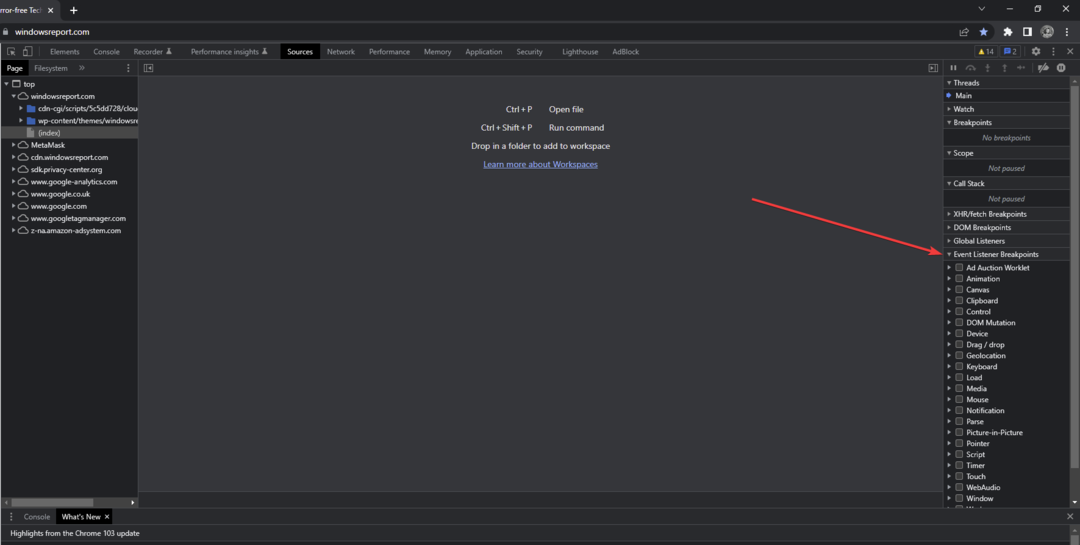
- إسباندي آي نقطة توقف مستمع الأحداث.

- إسباندي كاريكا وحدد الصندوق الموجود أ com.beforeunload.

- Ricarica la richiesta.
هناك بعض الأدوات تشير إلى أن تنفيذ هذه الوظيفة هو أفضل من ذلك window.onunload = function() {debugger; } لأنه ليس من الضروري كتابة الكود.
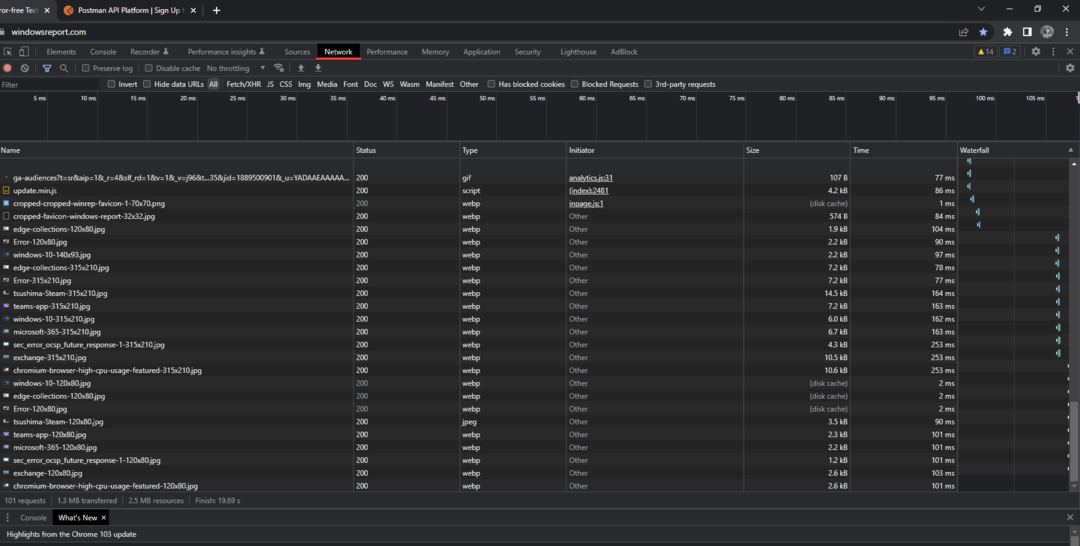
3. استخدم Postman لرؤية الرد
- يمكنك الدخول إلى Chrome DevTools بالنقر فوق الجدول الزمني ريتي.

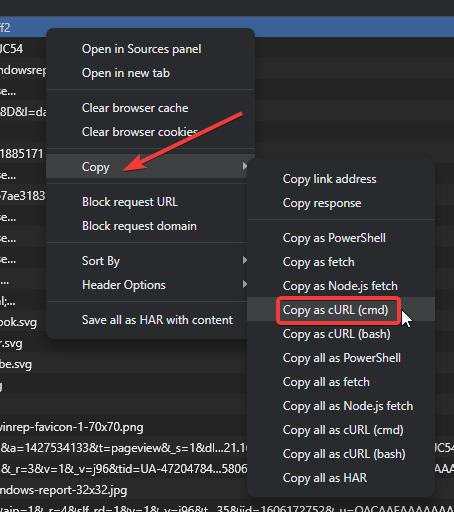
- قم بالنقر على الزر النبضي للماوس.
- سيليزيونا كوبيا على التوالي كوبيا تأتي الضفيرة.

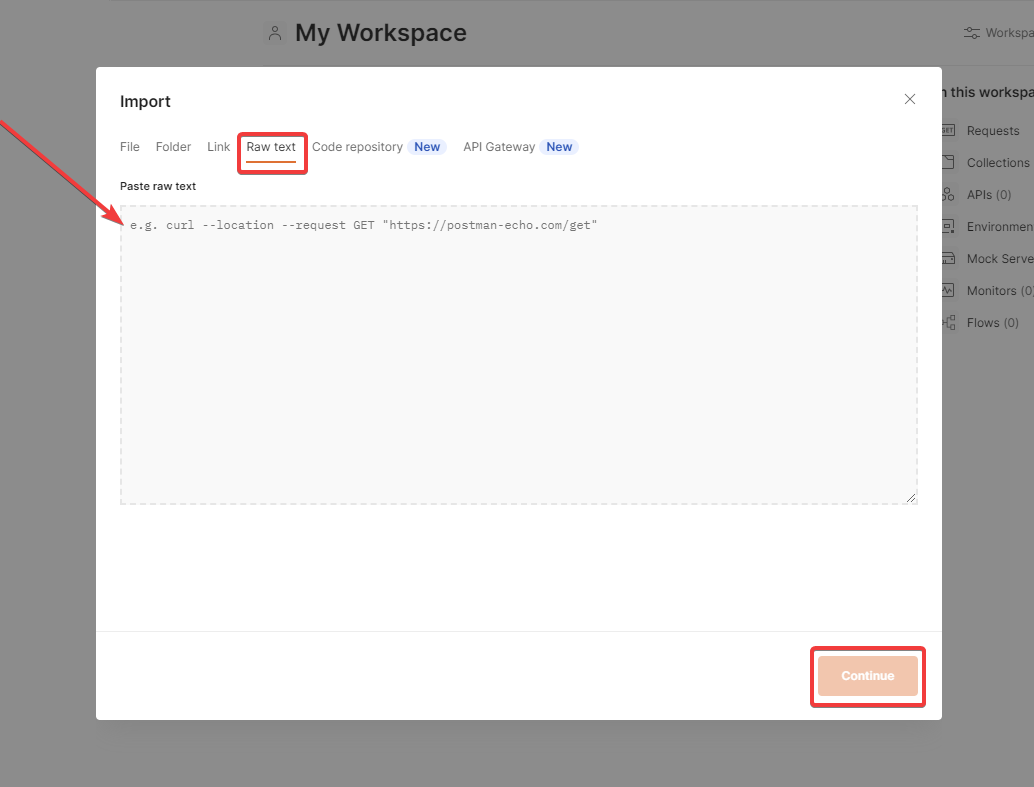
- أبريل ساعي البريد واختيار هام.
- علاء الصوت اختبار غير تفصيلي، قم بتمرير الضفيرة ثم انقر فوق استمرار.

Postman عبارة عن واجهة برمجة تطبيقات (API) تم تصميمها خصيصًا للمطورين والموافقة على أدوات تنفيذ أغنى HTTP/s. نعرض لك أن هذا الحل لا يحل الخطأ في Chrome، ولكنه يسمح لك باستخدام أداة عرض الرد على أدوات Chrome DevTools دون الحاجة إلى ذلك.
يبدو أن هذا يمثل خطأً موجودًا في وقت طويل جدًا في Chrome DevTools، لكنه يلمح إلى وجود أحد هذه الأخطاء الحلول التي تساعدك على حل المشكلة أو السماح لك برؤية البيانات ردا على ذلك. لا تعرف أي تعليقات إذا استخدمت حلاً استخدمته ولم يتم نطقه أعلاه.
![كيفية إصلاح عدم مزامنة iMessage مع Mac [محلول]](/f/1c56ab27312d6922e0f109b05cc4e42d.png?width=300&height=460)

