تدعم بعض المتصفحات معظم تنسيقات الصوت الشائعة

- تحسين استخدام الموارد: يستخدم Opera One ذاكرة الوصول العشوائي الخاصة بك بشكل أكثر كفاءة من Brave
- الذكاء الاصطناعي وسهل الاستخدام: ميزة جديدة يمكن الوصول إليها مباشرة من الشريط الجانبي
- لا اعلانات: يعمل مانع الإعلانات المدمج على تسريع تحميل الصفحات ويحمي من التنقيب عن البيانات
- صديقة للألعاب: Opera GX هو المتصفح الأول والأفضل للاعبين
- ⇒ احصل على أوبرا وان
HTML5 جاء مع
لسوء الحظ، واجه بعض الأشخاص خطأ يفيد بأن متصفحك لا يدعم عنصر الصوت خطأ على الرغم من كل هذه التحسينات.
وعلى الرغم من ذلك، ما زلنا لا نملك برنامج ترميز واحد يدعم جميع المتصفحات. ومع ذلك، يسمح HTML5 للمطورين بتحديد مصادر مختلفة للملفات الصوتية للتغلب على مشكلة عدم توافق برنامج الترميز.
بهذه الطريقة، يبحث المتصفح عن نوع عنصر الصوت الذي يمكنه دعمه.
ما هي المتصفحات التي تدعم عنصر الصوت؟
كما تمت مناقشته أعلاه، تدعم المتصفحات المختلفة أنواعًا مختلفة من الصوت. لا يمكنك العثور على برنامج ترميز صوتي مدعوم عبر كافة المتصفحات. ومع ذلك، هناك متصفحات تدعم عنصر الصوت؛
- يدعم Firefox 5 والإصدارات الأحدث Ogg وWav.
- يدعم Internet Explorer 6 والإصدارات الأحدث ملفات MP3 وAAC.
- يدعم Safari 5 والإصدارات الأحدث ملفات MP3 وWAV وAAC.
- يدعم الإصدار 12 من Chrome والإصدارات الأحدث AAC وWav وMP3 وOgg.
- يدعم Opera 11 والإصدارات الأحدث Wav وOgg.
لقد تم تحسين دعم عنصر الصوت مع كل إصدار لإصدار جديد من المتصفحات. ومع ذلك، يجب عليك توخي الحذر مع متصفحاتك للتأكد من أنها تدعم عناصر الصوت الخاصة بك. ولكن ماذا تفعل عندما لا يدعم المتصفح الذي تستخدمه عنصر الصوت؟
كيف يمكنني تمكين الصوت في HTML؟
HTML
يختار المتصفح التنسيق الأول الذي يمكنه التعرف عليه. فيما يلي مثال لكود HTML مع مصادر صوتية؛
معلومات سريعة:
إذا كنت ترغب في الحصول على تجربة عالية المستوى عند التصفح عبر الإنترنت، فنوصيك باستخدام OperaGX. انه يدعم
في الواقع، لقد تم تصميمه فعليًا لتقديم تجربة وسائط متعددة جيدة، سواء للألعاب أو البث المباشر. يتضمن أوضاعًا فاتحة اللون ومحددًا لوحدة المعالجة المركزية وذاكرة الوصول العشوائي (RAM) للحصول على أداء أفضل، بالإضافة إلى شبكة VPN مجانية.

أوبرا جي اكس
احصل على ميزات متوافقة مع معايير الصناعة للتصفح الآمن وغير المنقطع، على أي نظام أساسي!كيف يمكنني إصلاح خطأ متصفحك لا يدعم عنصر الصوت؟
1. تحقق من مصادر الصوت الخاصة بك على HTML
- افتح الكود الخاص بك باستخدام محرر الكود.
- انتقل إلى أسطر التعليمات البرمجية حيث قمت بتحديد مصادر الصوت.
- تأكد من أن لديك برامج ترميز صوتية مختلفة ليختار متصفحك من بينها.
2. تحقق مما إذا تم كتم صوت صفحة الويب
- قم بزيارة صفحة الويب حيث من المفترض أن تستمع إلى بعض التسجيلات الصوتية.
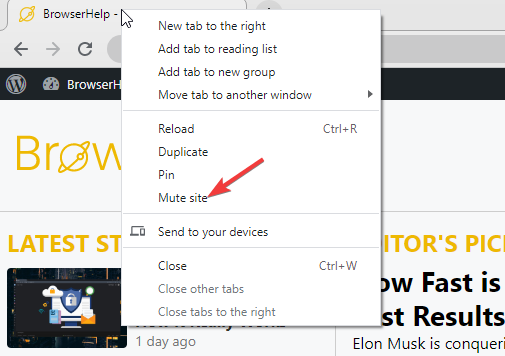
- انقر بزر الماوس الأيمن على علامة التبويب التي تفتح صفحة الويب تلك.

- تحقق مما إذا تم كتم صوت الموقع، ثم حدد إلغاء كتم صوت الموقع.

3. السماح للمواقع بتشغيل الصوت على Chrome
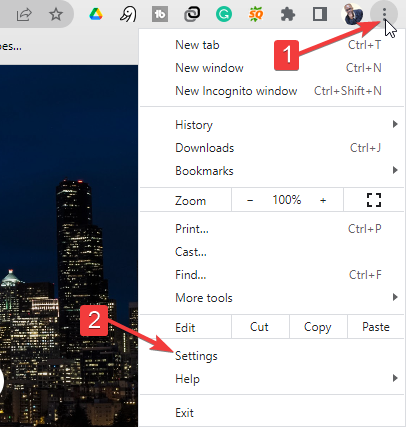
- يطلق كروم وانقر على النقاط الثلاث في الزاوية اليمنى العليا.
- قم بالتمرير لأسفل وحدد الإعدادات في القائمة المنسدلة.

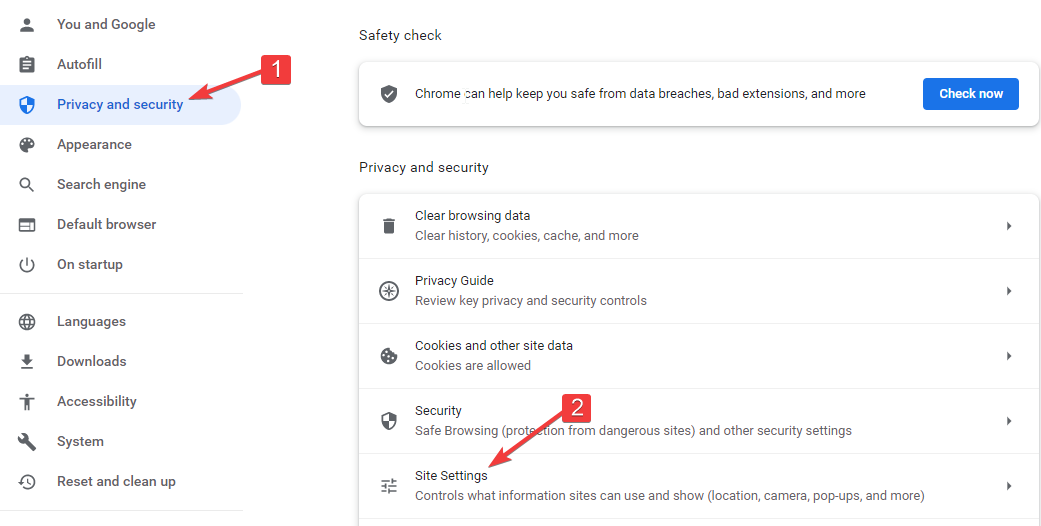
- انقر فوق الخصوصية والأمان، ثم حدد إعدادات الموقع.

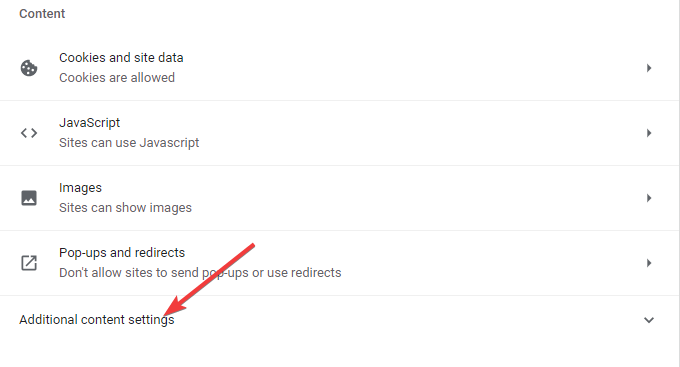
- قم بالتمرير لأسفل إلى المحتوى ثم قم بتوسيع إعدادات المحتوى الإضافية.

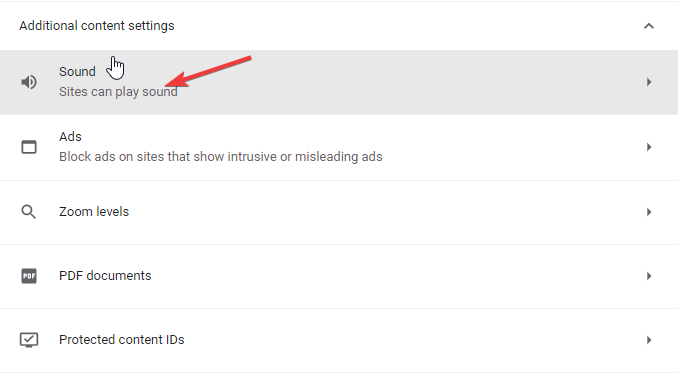
- قم بالتمرير لأسفل وحدد الصوت.

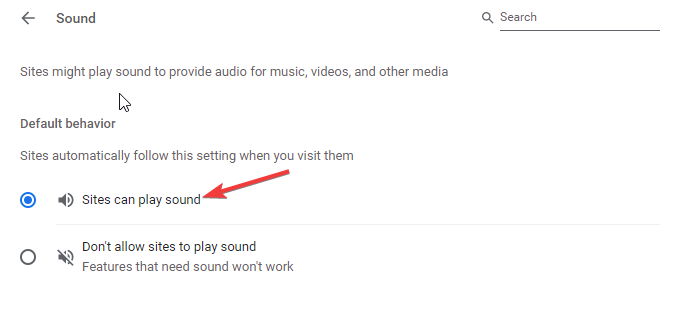
- السماح للمواقع بتشغيل زر الصوت يجب أن يكون قيد التشغيل.

هل تدعم جميع المتصفحات العناصر الصوتية؟
تدعم المتصفحات المختلفة برامج ترميز الصوت المختلفة. نادرًا ما تجد برنامج ترميز صوتي واحد يعمل بشكل جيد على جميع المتصفحات دون أي مشاكل.
إذا كنت تواجه مشكلة في عدم دعم متصفحك للعناصر الصوتية، فمن المفترض أن يحل لك أحد الحلول المشتركة أعلاه المشكلة. تستطيع ايضا استخذام مشغلات الصوت في المتصفح لاختبار الصوت الخاص بك على المتصفحات.
إذا كان لديك أي أسئلة أو اقتراحات أخرى، فلا تتردد في تركها في قسم التعليقات أدناه وسنتأكد من التحقق منها.
![أفضل 5 متصفحات تدعم HEIC [مرتبة حسب جودة الصورة]](/f/a4e9e284c19f6bb685aa347e2c5ec620.png?width=300&height=460)

![أفضل 5 متصفحات تدعم jQuery [إصدارات مختلفة]](/f/16af8f28aa3bfd1aaf1355e1cc5b41e9.png?width=300&height=460)