لا يخلو Chrome DevTools من الأخطاء
- Chrome DevTools عبارة عن مجموعة من أدوات المطورين المضمنة التي تتيح للمستخدمين فحص أو تعديل التعليمات البرمجية مباشرة من متصفحهم.
- أبلغ المستخدمون عن تلقي الخطأ فشل في تحميل بيانات الاستجابة أو شكل مختلف منها عند إجراء طلبات عبر المجالات.
- يبدو أن الخطأ طويل الأمد في متصفحات Chromium ولكن يمكن للمستخدمين استخدام Postman لعرض بيانات الاستجابة.

- الترحيل السهل: استخدم مساعد Opera لنقل البيانات الخارجة ، مثل الإشارات المرجعية وكلمات المرور وما إلى ذلك.
- تحسين استخدام الموارد: يتم استخدام ذاكرة RAM بشكل أكثر كفاءة من Chrome
- خصوصية محسّنة: شبكة VPN مجانية وغير محدودة مدمجة
- لا توجد إعلانات: تعمل أداة Ad Blocker المدمجة على تسريع تحميل الصفحات وتحمي من استخراج البيانات
- تنزيل Opera
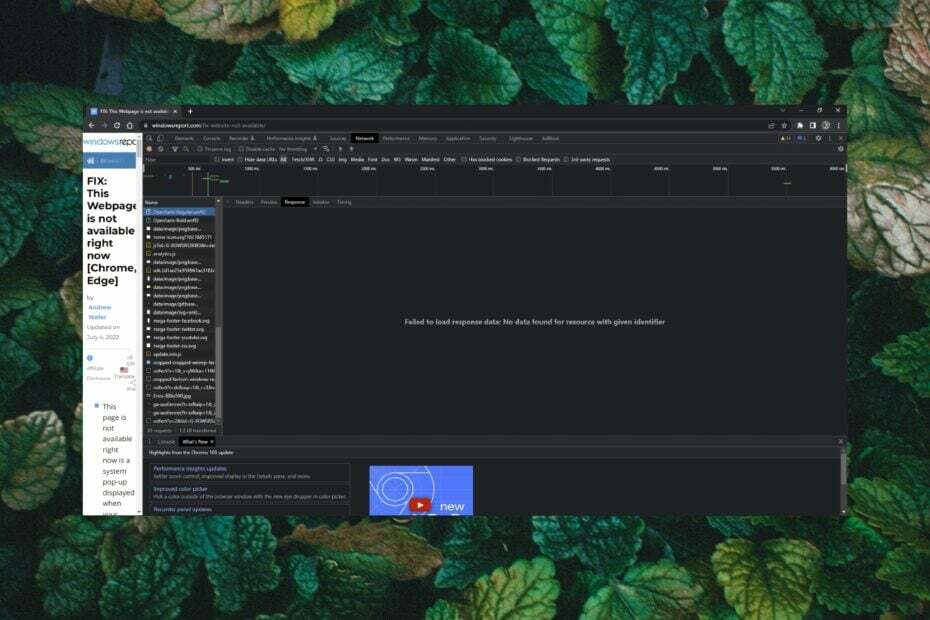
يقدم Chrome مجموعة من أدوات المطورين المضمنة في Google Chrome والتي تتيح للمستخدمين فحص HTML ونشاط صفحات الويب. أبلغ المستخدمون الذين يستخدمون Chrome DevTools عن تلقي الخطأ: فشل Chrome في تحميل بيانات الاستجابة. استمر في القراءة للعثور على الحل بسرعة.
لماذا أخفق في تحميل بيانات الاستجابة في Chrome؟
الخطأ: فشل تحميل بيانات الاستجابة أمر شائع بين المطورين عند التعامل مع محتوى بتنسيق html أو مستند إلى نص. إذا طلب المستخدمون تنسيقات ملفات مثل JSON ، فقد يحدث الخطأ إذا كان الملف كبيرًا جدًا. يمكن أن يحدث الخطأ أيضًا عند إجراء طلبات عبر النطاقات.

قد تكون هناك أشكال أخرى يتلقاها المستخدمون في Chrome بما في ذلك:
- فشل تحميل بيانات الاستجابة ولم يتم العثور على أي مورد بمعرف معين
- فشل Chrome في تحميل طلب بيانات الاستجابة وتم إخلاء المحتوى من ذاكرة التخزين المؤقت للمفتش
- فشل Chrome في تحميل بيانات الاستجابة بعد إعادة التوجيه
كيف يمكنني إصلاح فشل تحميل بيانات الاستجابة خطأ في Chrome؟
1. استخدم متصفحًا مختلفًا
أبلغ العديد من المستخدمين عن التبديل إلى Firefox DevTools بعد مواجهة أخطاء محبطة مع Chrome. يعرض Firefox دائمًا بيانات الاستجابة بعد التنقل ويقدم ميزات إضافية يفتقر إليها Chrome مثل وظيفة طلب التعديل وإعادة الإرسال.

لمزيد من توصيات المتصفح ، تحقق من قائمة ملفات أفضل المتصفحات للترميز وتطوير الويب إذا كنت تتطلع إلى الانتقال من Chrome.
2. أضف نقطة توقف في علامة التبويب المصادر
- في Chrome DevTools ، انقر فوق ملف مصادر التبويب.

- التوسع في نقاط توقف مستمع الحدث.

- وسعت حمل ثم حدد المربع بجوار قبل التحميل.

- طلب إعادة التحميل.
أبلغ المستخدمون أن أداء هذه الوظيفة أفضل من window.onunload = function () {debugger؛ } الأمر لأنه ليست هناك حاجة لكتابة التعليمات البرمجية.
- شريط أدوات Chrome مفقود: 7 طرق تم اختبارها لاستعادته
- لماذا يعمل Chrome ببطء؟ 9 حلول لتسريعها
- كيفية استعادة سجل تصفح Chrome الذي اختفى
- أفضل 5 صفحات بدء لـ Google Chrome [دليل 2022]
3. استخدم ساعي البريد لعرض الرد
- في Chrome DevTools ، انقر فوق ملف شبكة الاتصال التبويب.

- حدد موقع الطلب وانقر بزر الماوس الأيمن.
- يختار ينسخ، ومن بعد نسخ كـ cURL.

- افتح ساعي البريد وحدد يستورد.
- تحت نص خام، بعد التجعيد والنقر يكمل.

Postman هي منصة API معروفة بين المطورين وتسمح للمستخدمين بإجراء طلبات HTTP / s. ضع في اعتبارك أن هذا الحل لا يصلح الخطأ في Chrome ولكنه سيسمح للمستخدمين بمشاهدة الاستجابة نظرًا لأن Chrome DevTools لا يقوم بتحميلها.
إذا كنت تواجه مشكلات مع ملحق Postman لمتصفح Chrome لا يعمل، لدينا حلول لذلك أيضًا.
يبدو أن هذا خطأ طويل الأمد في Chrome DevTools ، لكننا نأمل أن يساعد أحد الحلول المذكورة أعلاه في حل المشكلة أو على الأقل يسمح لك بمشاهدة بيانات الاستجابة. أخبرنا في التعليقات إذا كان هناك حل مناسب لك غير مذكور أعلاه.
 هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
- قم بتنزيل أداة إصلاح الكمبيوتر تصنيف عظيم على TrustPilot.com (يبدأ التنزيل في هذه الصفحة).
- انقر ابدأ المسح للعثور على مشكلات Windows التي قد تتسبب في حدوث مشكلات بجهاز الكمبيوتر.
- انقر إصلاح الكل لإصلاح المشكلات المتعلقة بالتقنيات الحاصلة على براءة اختراع (خصم حصري لقرائنا).
تم تنزيل Restoro بواسطة 0 القراء هذا الشهر.

![أفضل 5 متصفحات تدعم Katalon Studio [أحدث إصدار]](/f/06ccc11c5ccfe3915d0846843bca2f28.png?width=300&height=460)
![رمز الخطأ 4: 0x80070005 - مستوى النظام في Chrome أثناء التحديث [Fix]](/f/07d5342863f0db02003dfb2315f0df6a.png?width=300&height=460)