- Javascript هي لغة البرمجة التي تملي وظيفة تنبيه المتصفح المنبثقة.
- النوافذ المنبثقة لتنبيه المتصفح هي إخطارات في المتصفح تنقل الرسائل إلى المستخدم.
- أفضل طريقة لتخصيص نافذة التنبيه المنبثقة هي تغيير كود CSS.

- الترحيل السهل: استخدم مساعد Opera لنقل البيانات الخارجة ، مثل الإشارات المرجعية وكلمات المرور وما إلى ذلك.
- تحسين استخدام الموارد: يتم استخدام ذاكرة RAM الخاصة بك بشكل أكثر كفاءة من المتصفحات الأخرى
- خصوصية محسّنة: شبكة VPN مجانية وغير محدودة مدمجة
- لا توجد إعلانات: تعمل أداة Ad Blocker المدمجة على تسريع تحميل الصفحات وتحمي من استخراج البيانات
- صديقة للألعاب: Opera GX هو أول وأفضل متصفح للألعاب
- تنزيل Opera
هل يمكنك تخيل هاتفك المحمول بدون إشعارات؟ تساعدك الإشعارات على التنقل بين التطبيقات المختلفة على جهازك من خلال إعطائك أجزاء وأجزاء مما يحدث في تلك التطبيقات ، ويمكنك تحديد ما هو مهم بما يكفي للانتباه إليه.
هناك ثلاثة أنواع من مربعات JavaScript المنبثقة: مربع التنبيه ومربع التأكيد ومربع المطالبة. ستركز هذه المقالة على مربع التنبيه.
الهدف الرئيسي لمربع التنبيه هو الحصول على معلومات المستخدم. يتطلب مربع التنبيه عادةً إدخال المستخدم "موافق" أو "رفض" للمتابعة. استمر في القراءة لمعرفة المزيد حول تنبيهات المتصفح المنبثقة.
ما هو تنبيه المتصفح؟
يصف تنبيه المستعرض إشعارًا تم إرساله بواسطة موقع ويب أو تطبيق ويب. يمكن للمستخدمين تلقي تنبيهات المتصفح من مواقع الويب التي اشتركوا فيها حتى عندما لا يكونوا على موقع الويب أو يستخدمون المتصفح بنشاط.
قبل تطوير تطبيقات الهاتف المحمول والكمبيوتر ، كانت المتصفحات هي الوصول الوحيد إلى الإنترنت ، ولكن حتى ذلك الحين ، لم تكن هناك إشعارات. يمثل تحديث Google Chrome الإصدار 42 نقطة تحول في تطور المتصفح.
تؤدي إعلامات المتصفح نفس وظائف إشعارات تطبيقات الجوال. ومع ذلك ، تُعرف الإشعارات المستخدمة في المستعرضات بالنوافذ المنبثقة لتنبيه المتصفح أو مربعات JavaScript المنبثقة.
ماذا يعني تنبيه JavaScript؟
تنبيه JavaScript هو نافذة رسالة للمستخدمين. يمكن أن يختلف من إخطار المستخدم بخطأ إلى رسائل أخرى مثل تحديث جديد.
تقوم وظيفة تنبيهات JavaScript بإرشاد المستعرض إلى إرسال مربع حوار مشروط يحمل رسالة و نعم زر.
كيف يمكنني إدارة النوافذ المنبثقة لتنبيه المتصفح في JavaScript؟
1. استخدم محرك الويب السيلينيوم
- اضغط على شبابيك + ه مفاتيح للبدء مستكشف الملفات.

- انقر فوق هذا الكمبيوتر، انقر بزر الماوس الأيمن على مساحة خالية على محرك الأقراص الذي تختاره وأنشئ مجلدًا يسمى jsalert.
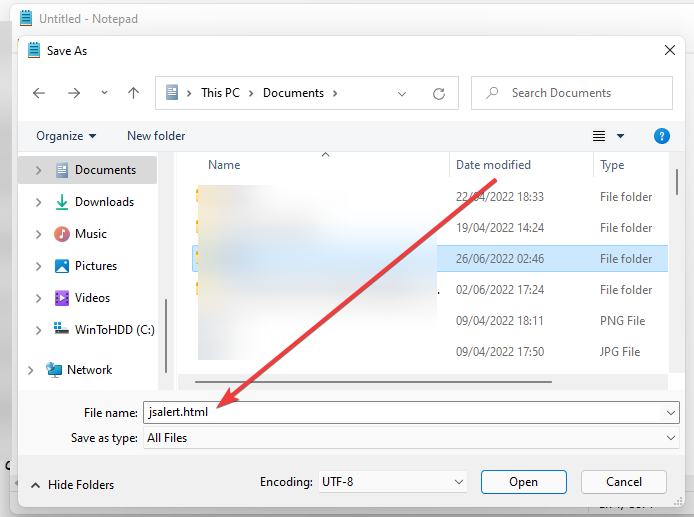
- قم بإنشاء ملف HTML يسمى jsalerts.htmل داخل jsalert مجلد.

- الصق الكود أدناه في الملف.
- احفظ الكود وافتح ملف HTML في متصفحك.
- انقر فوق كل زر بشكل متكرر لمشاهدة التنبيهات المختلفة ؛ بسيط () ، والتأكيد () ، والموجه ().
التعامل مع تنبيهات JavaScript باستخدام Selenium WebDriver
هناك أربع فئات رئيسية لتنبيهات المتصفح: بسيطة وسريعة وتأكيد ومصادقة. للتعامل مع هذه التنبيهات ، يمكنك اتباع الخطوات المذكورة أعلاه.
2. إغلاق تنبيه المتصفح في JavaScript
هناك طريقتان لإغلاق تنبيهات المتصفح في JavaScript وهما:
- طريقة الإغلاق (). يبدو رمز الدالة close () كما يلي:
اسمحوا الإعلام = إعلام جديد (العنوان ، الخيارات) ؛
// قم ببعض الأعمال ، ثم أغلق الإشعار
إشعار. إغلاق ()
- وظيفة setTimeout للإغلاق التلقائي. يبدو رمز وظيفة setTimeout كما يلي:
نصيحة الخبراء: يصعب معالجة بعض مشكلات الكمبيوتر ، خاصةً عندما يتعلق الأمر بالمستودعات التالفة أو ملفات Windows المفقودة. إذا كنت تواجه مشكلات في إصلاح خطأ ما ، فقد يكون نظامك معطلاً جزئيًا. نوصي بتثبيت Restoro ، وهي أداة ستقوم بفحص جهازك وتحديد الخطأ.
انقر هنا للتنزيل وبدء الإصلاح.
اسمحوا الإعلام = إعلام جديد (العنوان ، الخيارات) ؛
setTimeout (() => {
إشعار. إغلاق ()
}, 4000);
3. تخصيص مربع تنبيه JavaScript باستخدام CSS
يمكنك تخصيص مربع تنبيه JavaScript باستخدام CSS. استخدام خصائص CSS العلوية واليسرى لتخصيص موضع مربع التنبيه.
هذا ما سيبدو عليه رمز مربع التنبيه:
× هذا مربع تنبيه. تتمتع مدارس W3 بامتداد تعليمي جميل حول كيفية إنشاء تنبيهات JavaScript باستخدام CSS والتي قد تساعدك كثيرًا.
4. كيفية ضبط تنبيهات المتصفح
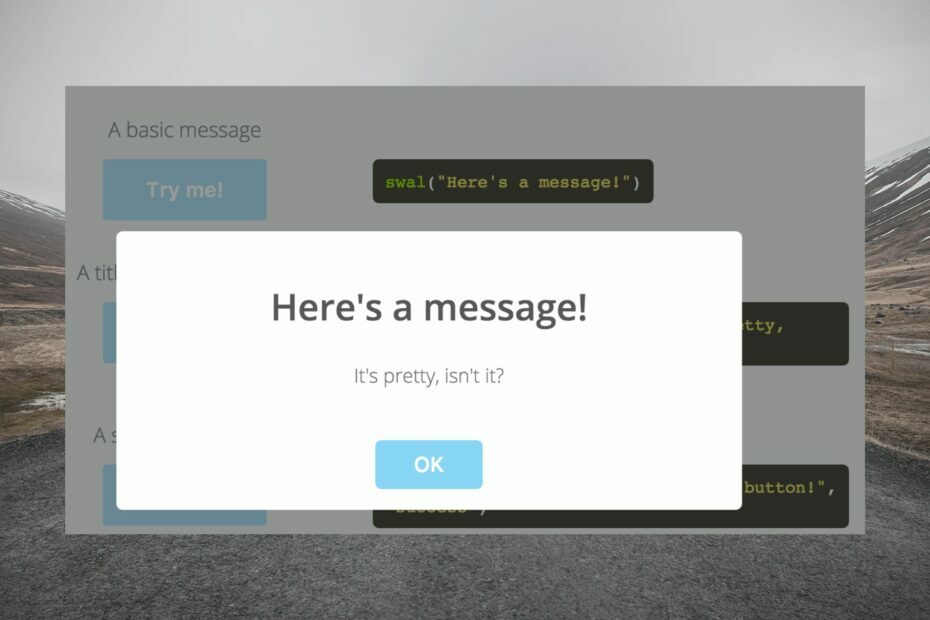
تستخدم JavaScript طريقة التنبيه () لعرض مربعات التنبيه. ينبثق مربع التنبيه مع رسالة محددة و نعم ، والذي يستخدم للتأكد من وصول المستخدم للرسالة. على سبيل المثال ، دعنا نلقي نظرة على الكود أدناه للحصول على تنبيه JavaScript بسيط:
طريقة التنبيه () في JavaScript
مرحبًا بك في JavaScript
تنبيه في JavaScript
لعرض رسالة التنبيه ، انقر فوق الزر "إظهار رسالة التنبيه":
سيعطي هذا الرمز الناتج التالي:
مرحبًا بك في JavaScript
تنبيه في JavaScript
لعرض رسالة التنبيه ، انقر فوق تظهر رسالة تنبيه زر
بمجرد النقر المزدوج فوق الزر ، سيتم عرض الرسالة التالية:
هذه الصفحة تقول
هذه هي رسالة التنبيه
نعم
- كيفية إصلاح المستعرض الخاص بك ليس خطأ مدعومًا على Hikvision
- كيفية إصلاح صوت Udemy إذا كان لا يعمل في Chrome
5. قم بتمكين تنبيه JavaScript في متصفح Edge
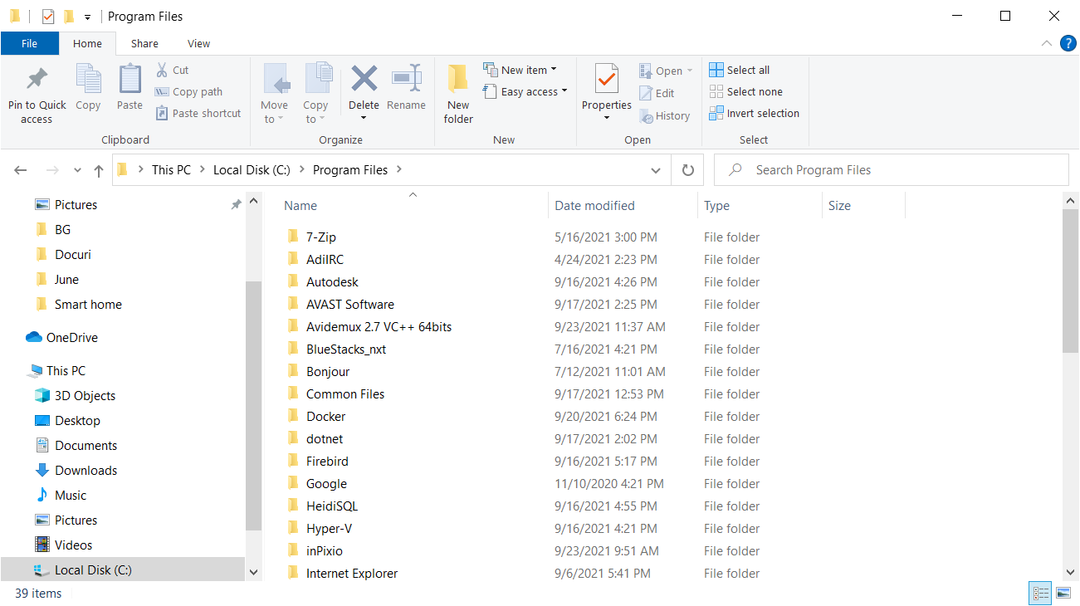
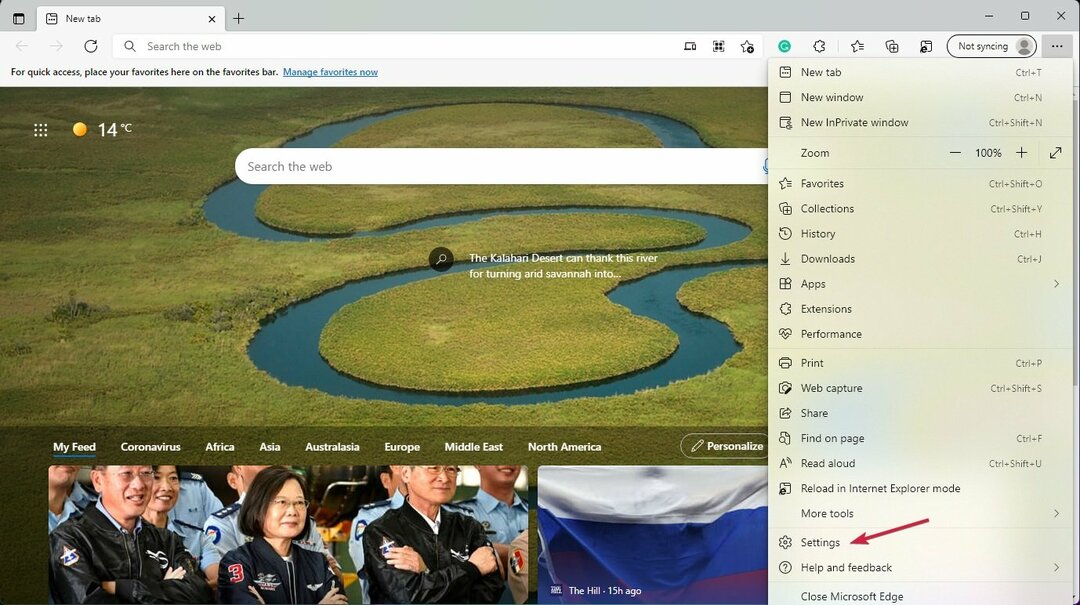
- افتح متصفح Edge الخاص بك وانقر فوق أكثر زر (النقاط الثلاث في الزاوية اليمنى العليا من الشاشة) ، قم بالتمرير لأسفل الخيارات ، وانقر فوق إعدادات.

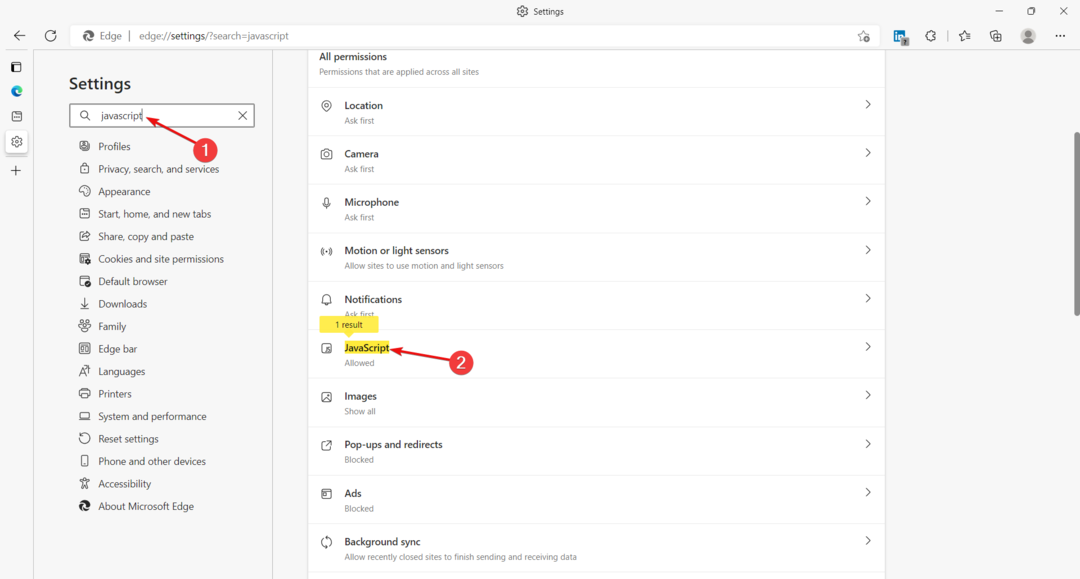
- يكتب جافا سكريبت في شريط بحث الإعدادات.
- سيقوم المستعرض بتمييز جميع الإعدادات المتعلقة بجافا سكريبت ؛ انقر على جافا سكريبت الجزء.

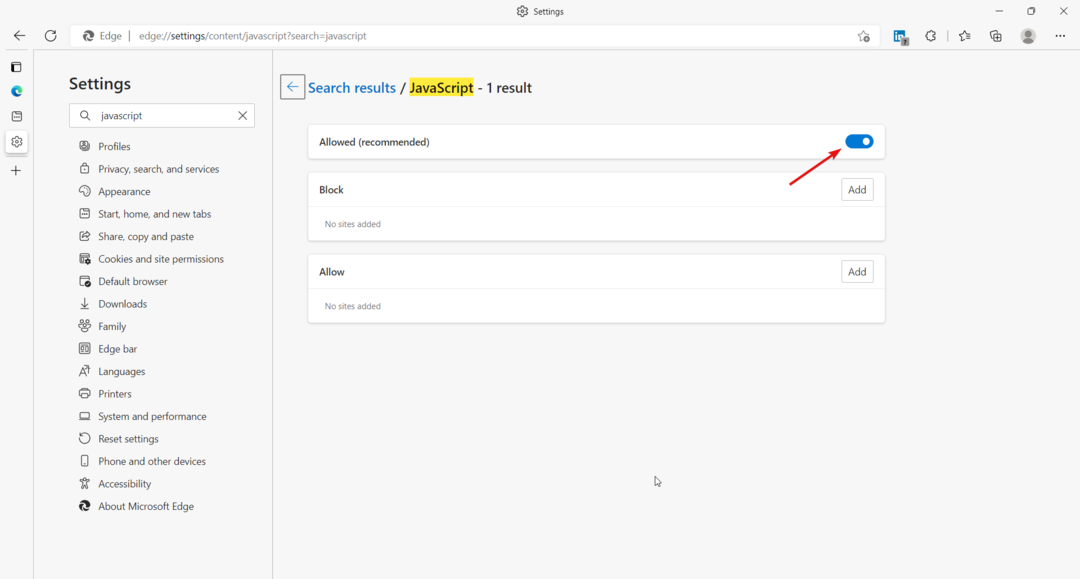
- قم بتمكين تنبيه JavaScript بالنقر فوق مفتاح التبديل بجوار ملف مسموح (موصى به) اختيار.

- يمكنك استخدام ال حاجز أو السماح خيارات لتحديد مواقع معينة تريد حظرها أو السماح بالتنبيهات منها.
أحدثت تنبيهات المتصفح ثورة في تجربة المتصفح من خلال السماح للمستخدمين بتتبع أنشطتهم كما يفعلون مع تطبيقات الهاتف المحمول.
يمكنك تلقي مطالبات أو تأكيد إجراء ما أو مجرد تذكيرك بأنشطة معينة على موقع ويب حتى عندما لا تكون نشطًا على الموقع أو تستخدم متصفحك.
آمل أن تكون معلومات هذه المقالة قد جعلت التنقل في نافذة تنبيه المتصفح المنبثقة أسهل.
قد ترغب في إلقاء نظرة على قائمتنا الخاصة بـ أفضل المتصفحات لتخصيص شريط العناوين الخاص بك ومعرفة ما إذا كنت تريد استبدال القائمة الحالية.
في غضون ذلك ، إذا كان لديك أي اقتراحات أو أسئلة ، فلا تتردد في استخدام قسم التعليقات أدناه لإعلامنا بها.
 هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
- قم بتنزيل أداة إصلاح الكمبيوتر تصنيف عظيم على TrustPilot.com (يبدأ التنزيل في هذه الصفحة).
- انقر ابدأ المسح للعثور على مشكلات Windows التي قد تتسبب في حدوث مشكلات بجهاز الكمبيوتر.
- انقر إصلاح الكل لإصلاح المشكلات المتعلقة بالتقنيات الحاصلة على براءة اختراع (خصم حصري لقرائنا).
تم تنزيل Restoro بواسطة 0 القراء هذا الشهر.
![إصلاح جافا سكريبت: خطأ باطل (0) [Windows 10 ، Chrome ، Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)